為什麼網站速度很重要(以及它如何影響轉化率、忠誠度和 Google 排名)
已發表: 2021-10-06當客戶進入您的網站時會發生什麼?
倒計時開始……
3
2
.
.
.
.
顧客離開。 是的,53% 的客戶甚至會在計數器到達 3 秒之前離開您的網站。
這對每個人來說都是如此!
曾經因為不可跳過的 5 秒廣告而關閉 YouTube 視頻嗎? 如果感覺你的注意力在縮短,那是因為確實如此。 人類的注意力減少到 8 秒。 這還不到金魚的注意力(9 秒,順便說一句)!
這不足為奇。
通過我們的手機、平板電腦和其他小工具,世界就在我們手中。 我們現在被來自左、右和中心的內容和廣告轟炸。 我們總是知道世界上正在發生的事情。 因此,我們會更快地失去興趣。
如果您仍在閱讀本文,感謝您與我們一起度過。 畢竟,注意力就是貨幣。
您的客戶也是如此。 如果您沒有引起他們的注意,他們會毫不猶豫地前往下一家商店。 這三秒鐘很重要。
網站速度很重要。 一個緩慢的網站可能會使您的業務轉化、排名以及最重要的客戶忠誠度付出代價!
一秒鐘似乎並不多。 但要知道:每增加一秒的加載時間,網站轉化率就會下降 4%。
在一項著名的研究中,他們發現如果亞馬遜的頁面加載速度僅降低一秒鐘,他們每年將損失 16 億美元的銷售額。 這是一個偉大的交易!
幸運的是,網站速度優化有很多補救措施。 我們將在這篇文章中快速瀏覽其中的一些。
在今天的文章中,我將帶您了解網站速度優化的不同方面。 到最後,您將能夠按照 Google 速度更新 2021 推薦的方式提高您的網站速度(這是我的承諾)。
所以,事不宜遲,讓我們開始吧……
谷歌頁面速度算法 2021

我們都希望我們的網站能夠在 Google 的首頁上排名。 但考慮到企業主面臨的競爭,這並非易事。
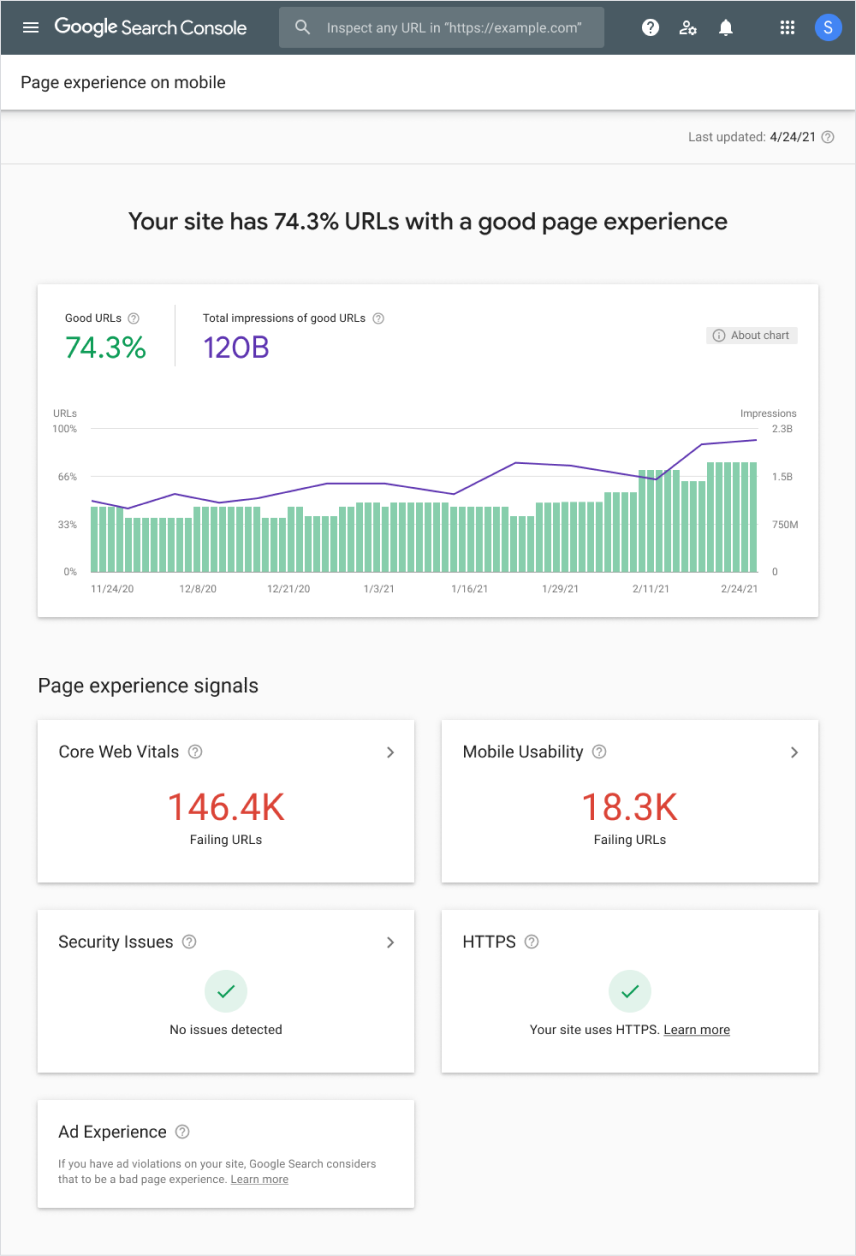
谷歌最近於 2021 年 5 月在其算法中加入了新的頁面體驗因素。
(來源)
新的 Google 頁面體驗意味著什麼?
谷歌在對網站進行排名時已經使用了“用戶體驗”。 這包括您網站的移動友好性和安全瀏覽。
2021 年,谷歌增加了頁面體驗。 新的 Google Page Experience 引入了新的指標。
新指標稱為核心網絡生命力。
以下是這些術語實際含義的簡要說明:
核心網絡生命力
Core Web Vitals 具有三個指標:加載、交互性和視覺穩定性。
對於加載體驗,有最大的內容繪製 (LCP)。 它衡量網站主頁加載所需的時間。
對於交互性,它是用 FID(第一輸入延遲)測量的。 這計算了從用戶第一次與站點交互到瀏覽器響應它的時間。
最後,視覺穩定性衡量用戶面臨意外設計轉變的頻率。
如您所見,網站速度將直接影響您的 Google 排名。
此更新的目的是什麼?
這是為了將網站排名更高——那些提供用戶喜歡的體驗的網站。 這也意味著我們將在未來幾年看到 SEO 的巨大轉變。
有沒有想過為什麼如此強調用戶體驗,尤其是網站加載速度? 讓我們找出...
網站速度如何影響轉化率、忠誠度和 Google 排名?
緩慢的網站是個壞消息。 大約 80% 的用戶在體驗過緩慢的網站後再也不會返回該網站。 所以,你會失去網站流量。
當您失去網站流量時,您就會失去用戶參與度。
用戶參與度下降意味著銷售額下降和收入損失。
它們可能會影響您的業務排名、轉化率和忠誠度。
就是這樣…
1. 更好的排名
開店後,任何店主的目標都是帶動流量。 這意味著您的商店應該對您的理想客戶可見。
現在,想像一下您的網站在 Google 的第二或第三頁上排名。 如果您的客戶像我一樣——幾乎不點擊 Google 的第 2、3 頁,您就不能指望任何自然流量進入您的網站。 你不想要那個。
這就是頁面加載速度介入的地方。因為谷歌對快速網站的排名更高,擁有良好的網站速度會增加你在 SERP 上獲得更好排名的機率。
當您的網站在 Google 的首頁上大放異彩,並且有足夠的流量湧入時,接下來會發生什麼?
您有機會將更多潛在客戶轉化為付費客戶。
2. 更多轉化
您的網站速度和跳出率之間有很強的聯繫。 快速的頁面加載速度將自動降低您網站上的跳出率和流失率。
事實上,網站速度每提高一秒鐘,您的轉化率最多可以提高 27%。 這是巨大的。
排名和轉化很重要。 但是,當您擁有一個快速的網站時,您還會得到另一件事 - 忠誠的客戶。
3. 客戶忠誠度(這是無價的!)
滿意的客戶更有可能重新訪問您的商店並在您的產品上花錢。
這些客戶也變成了品牌擁護者。
誰是品牌擁護者?
品牌擁護者是滿意的客戶,他們相信您的品牌可以滿足他們的需求。 但是,他們並不止於此。
他們還會告訴他們的朋友和家人您的驚人優惠。 這會為您的網站帶來更多的覆蓋面和流量。
您可以看到向加載速度邁出的一步可以為您的業務帶來如此多的驚人回報。
但問題是如何正確完成這一步?
如上所述,有很多方法。 但是,在你解決問題之前,你需要知道你到底想解決什麼。
因此,以下是您的網站速度緩慢的許多令人沮喪的原因中的一些。
您的網站運行緩慢的原因

1.服務器性能差
當有人點擊您的網站時,會發生這種情況……
瀏覽器向服務器發送 ping 並詢問所有必需的詳細信息。
慢速服務器將永遠響應。 因此,您的網站將需要時間來加載。
這通常是由於共享服務器而發生的。 如果您選擇了便宜的網絡主機,這意味著一個網站正在與其他網站共享空間和資源。
另一個原因是...
2. 服務器位置
撥打長途電話通常需要更長的時間。 那是因為信息需要從一個點傳播到另一個點才能到達那裡。
在網站方面也沒有什麼不同。
假設您使用的是英國服務器。 當美國客戶點擊您的網站時,信息必須經過長途傳輸才能請求訪問服務器。
這需要時間,並且會使您的網站對外國訪問者的速度變慢。

大量的流量是一件好事,但它也會減慢您的網站速度......
3. 額外流量
擁有大量流量會導致您的網站速度變慢。
Web 服務器只能處理一定量的負載。 當許多客戶同時訪問您的網站時,服務器需要時間來響應。
喜歡大圖像和視頻? 以下是它們如何影響您的網站速度...
4. 重文件格式和大圖像
多虧了寬帶,很多事情都得到了改善。 還記得您必須等待多長時間才能通過撥號互聯網加載圖像嗎?
但是大圖像和重文件會使你的網站比一群蝸牛穿過花生醬還要慢。
就像大圖像和大文件一樣,密集編碼也會影響您的頁面加載速度……
5. 密集編碼
您流暢而時尚的網站涉及大量編碼。 無論是 CSS、Java 還是 HTML,這些密集的元素都會讓您的網站速度變慢。
例如,Google 上有超過 20 億行代碼。
您的網站可能沒有那麼廣泛的編碼,但它仍會有助於您的整體頁面加載速度。
6.太多的應用程序/插件
太多的應用程序或插件也可能會破壞您的網站速度。
每個插件或應用程序都會向您的網站添加更多代碼,這對用戶來說太慢了。
問問自己哪些是重要的,然後立即刪除所有其他的。
問題是,沒有魔杖可以告訴您您的網站速度是優化了還是變慢了。
首先執行站點速度審核,以查看您的站點當前所處的位置。 最簡單的方法是使用 SEO 審計工具。 這將檢查您網站在許多方面的搜索引擎友好性。 一些選項是 Ahrefs 或 Semrush。
以下部分包括您在 2021 年優化網站速度所需做的一切。
提高網站速度的嚴肅指南

1.優化圖像
大圖像和文件會佔用您的加載時間。
一點點努力可以節省您的速度和轉換。
調整圖像大小並壓縮它們,以減少加載時間。
以正確的格式保存文件也很重要。 幾乎每個瀏覽器都支持 JPG 和 PNG 格式。
對於彩色照片,請考慮 PNG。 同時,PNG 格式有助於混合紅、藍和綠光。
此外,您可以輕鬆壓縮它們。
不知道從哪裡開始? 以下是為您的 Shopify 商店創建最佳產品圖片的方法。
2. 限制重定向
擁有更多重定向可能會使您的服務器感到困惑。 擺脫不必要的重定向,以便服務器可以快速找到正確的頁面。
那麼,您如何知道您的商店是否有太多重定向? 好吧,您可以使用 Google 的 PageSpeed。 它會告訴您哪些重定向正在減慢您的網站速度。
使用正確的鏈接! 在為您的客戶提供鏈接時,請確保使用您知道沒有重定向的鏈接。 您將減少對客戶的困惑。
繼續定期掃描您的網站以查找舊重定向。
3. 使用 CDN
以前聽說過嗎?
別擔心! CDN 代表內容交付網絡。 CDN 是在本地託管您的網站以減少加載時間的服務器網絡。
讓我們繼續我上面給你的例子。 即使您的英國服務器上有來自美國的客戶,CDN 也可以讓他們在幾秒鐘內打開您的網站。
這有多棒?
4.刪除不必要的插件和應用程序
一些應用程序和插件有助於提高您的網站速度。
例如,一些附加組件會減小圖像大小和代碼以提高 Shopify 網站速度。 同樣,WordPress 用戶也可以使用插件來提高他們的網站速度。
你的工作是看看這些應用程序承諾的花里胡哨是否值得在頁面加載速度上進行權衡。
5. 縮小你的代碼
開發人員通常會添加註釋和註釋以提高其代碼的可讀性。
但是所有這些額外的代碼行都會為您的用戶毀掉它。
解決方案?
使用任何在線可用的壓縮工具來縮小您網站的代碼。
6. 明智地選擇您的網絡主機
正如他們所說,你得到你所支付的。
廉價的網絡託管服務共享服務器。 這就是為什麼他們不能像高級服務提供商那樣處理流量負載。
雲託管是我個人的最愛。 它在提供更多靈活性和功能的服務器上託管網站。 此外,如果您的流量突然激增,虛擬主機將為您處理一切。
我們現在得出結論。 但在此之前,我希望您快速了解一些通過提高網站速度而獲益良多的品牌。
實例探究
1. 沃達丰
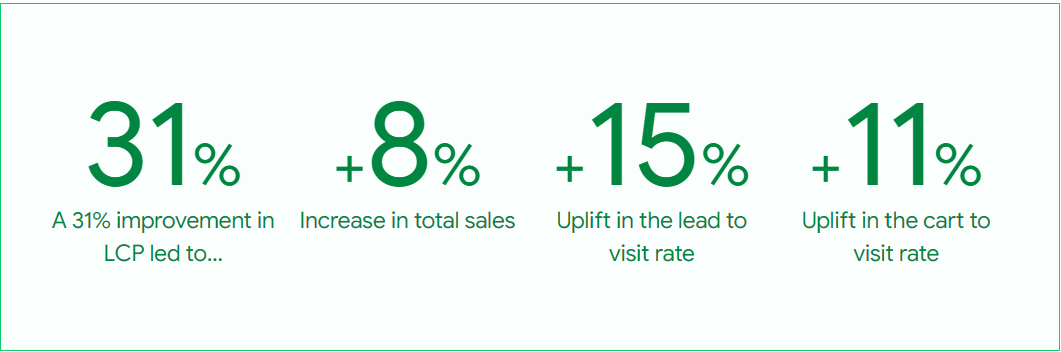
Vodafone 進行了專注於優化 Core Web Vitals 的拆分測試。 研究得出的結論是,LCP 增加 31% 會導致轉化率增加 8%。 不僅如此,他們還觀察到他們的領先優勢提高了 15%。

(來源)
你可以在這裡閱讀完整的故事。
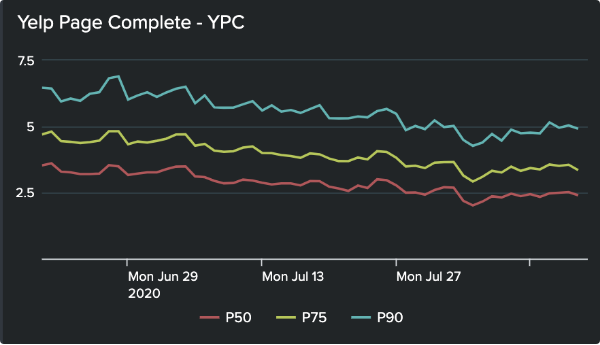
2. 叫喊
Yelp 最近為廣告活動家添加了一項新功能。 但這導致他們的頁面加載速度大幅下降了 3 秒。 他們的開發團隊通過優化 TTI 和 FDI 指標解決了這個問題。
結果?
通過優化他們的 FDI 和 TTI 指標,Yelp 將他們的轉化率提高了 15%。
令人印象深刻,不是嗎?

(來源)
你可以在這裡閱讀完整的故事。
把它們加起來...
對於電子商務買家來說,沒有什麼比無縫購物體驗更重要的了。
這只有在您擁有一個快速的網站時才有可能。
緩慢的網站速度可能會讓訪問者感到沮喪。 我分享了許多減少網站負載並對其進行優化以獲得最佳用戶體驗的方法。
您還可以使用 Debutify 的 Page Speed Booster 插件來提高轉化率。
觀看此視頻,了解如何激活此精彩功能以加快頁面加載時間:
那你還在等什麼? 繼續...
立即使用 Debutify 的頁面速度助推器優化您的網站速度!
14 天免費試用 - 無需信用卡 - 一鍵安裝
