2022 年綜合網站重新設計清單
已發表: 2022-06-10您的網站是否光鮮亮麗,看起來就像您多年前想要的一樣? 但現在它可能不再發揮其全部目的了? 如果是這樣,是時候升級了。 每個網站所有者都應該定期審查他們的網站設計,並尋找改進和重新設計網站的機會。
在本文中,我們將為您提供重新設計網站的詳細而全面的指南。
- 什麼是網站重新設計?
- 你什麼時候應該重新設計你的網站?
- 全面的網站重新設計清單
- 您應該多久重新設計一次您的網站?
- 一些優秀的網站示例
什麼是網站重新設計?
網站重新設計是一個詳細的過程,涉及顯著更改當前網站的代碼、內容、結構和視覺元素,以更好地為訪問者服務。 在重新設計網站時,企業主往往會達到以下目標:更好的 UI 設計、增強的在線形象、更好的用戶體驗和更高的轉化率。
你什麼時候應該重新設計你的網站?

您如何判斷是否該重新設計您的網站? 在將寶貴的公司資源投入重新設計之前,您需要確保出於正確的原因重新設計您的網站。 在決定是否重新設計您的網站時,需要考慮以下幾個因素:
- 當您的業務發生變化時。 您的網站充當您業務的發言人,它是吸引新客戶和客戶的重要因素。 隨著時間的推移,您的企業開始實施新戰略——開發新的獨特價值主張、推出新產品、決定針對新的人群等,但您的網站尚未更新以使其與您的新戰略保持一致方法,同時您看到流量下降或跳出率高或轉化率較低,那麼可能是您重新設計網站的時候了。
- 當它具有過時和老式的設計時。 網頁設計的最佳實踐正在迅速變化。 五年前對訪問者來說直觀的網站並不意味著現在是。 如果您的網站多年未升級,那麼根據當前搜索引擎優化、用戶體驗和新技術的趨勢,您可能會錯過訪問者或客戶。
- 當網站未進行移動優化時。 有太多人在移動設備上瀏覽網頁,如果您的網站在小屏幕上難以使用,訪問者會點擊離開,搜索引擎會在排名中懲罰您。 因此,如果您的網站不適合移動設備,則網站重新設計項目勢在必行。
- 當您的網站不安全時。 網絡安全是現代人最關心的問題之一。 如果您的網站是幾年前建立的,並且從那時起就沒有更新過,那麼您更容易受到網站黑客和病毒的攻擊,這意味著您需要對其進行升級以增強其安全性。
總而言之,只要考慮以上因素來幫助您判斷您是否需要重新設計您的網站。
全面的網站重新設計清單
如果您的企業在考慮上述因素後需要重新設計您的網站,那麼讓我們來看看好東西——我們的網站重新設計清單。

對您當前的網站進行深入審核
在您採取這些網站重新設計步驟之前,您需要明確您當前網站的問題所在。 您需要檢查關鍵性能指標以了解您的網站的運行情況。 執行此操作時,您需要考慮以下指標:主頁和主頁的跳出率、每月網站的總流量、訪問量最高的頁面和轉化率。
創建一個臨時 URL
創建一個臨時 URL 將防止業務損失和對您精心培養的 SEO 的損害。 最簡單的方法之一是複制現有網站並將其設置在臨時 URL 中。 然後,從臨時 URL 更改和更新您的網站。 完成重新設計工作後,您可以切換域名並讓新站點替換舊站點。
建立一個角色

建立角色意味著您需要關注訪問者並設計您的網站以滿足他們的需求。 它可以幫助您大致了解您最想接觸的人的類型。 人物角色允許您繪製出您正在為其創建網站的人,因此更容易進入他們的頭腦並確保您的設計方法以他們的體驗為中心。
看看你的競爭對手並尋找靈感
您需要查看創新營銷技術、Google 算法更新、當前 SEO 最佳實踐和新關鍵字的最新列表,以獲得重新設計的靈感。 此外,投入更多精力對競爭對手的網站進行進一步研究。 他們的突出特點是什麼?他們的網站出了什麼問題? 列出所有關於你的競爭對手的事情,試著做比他們更好的設計工作,同時避免他們犯的錯誤。
製作您網站的內容
在重新設計網站時,您不必從頭開始,因為您已經擁有許多頁面,但您需要尋找使它們變得更好的方法。 在進行內容映射時,您應該嘗試找出現在已經為搜索優化且缺乏清晰 CTA 的頁面。 更重要的是,您需要構建可以重新調整為不同格式的內容,並且可以進行更新以更好地推動訪問者採取您想要的操作。 最重要的部分是找出導致高跳出率的斷開鏈接或其他問題。
重新設計您的網站

在為您的網站完成內容計劃後,是時候開始您的設計階段了。 在這個階段,產品或網站設計師需要首先使用 Mockplus、Axure、Zeplin 等原型製作工具為新網站創建線框或原型。之後,您需要開始 UX/UI 重新設計過程。 這可能包括美學變化、更新過時的內容、刷新關鍵字、檢查和替換鏈接、替換舊圖像等等。
開發和編碼您的網站
在這個階段,您需要花費足夠的時間來開發和乾淨地編碼站點。 創建的平面設計模型將轉換為 HTML、CSS 和其他語言,以使網站正常運行。 此外,您應該檢查跨瀏覽器功能,以確保所有用戶的體驗一致。 這讓您放心,您的網站將完全按預期顯示,無論您的用戶使用什麼瀏覽器,他們都將獲得相同的完全優化的體驗。
針對移動設備優化您的網站

不能錯過針對移動設備的網站優化,因為人們會 100% 在他們的智能手機上尋找您的網站,因此如今必須使您的網站設計適合移動設備。 請記住,適當的移動網頁不會與您的桌面網頁具有相同的設計。 應將其最小化並格式化,以便在手持設備上輕鬆閱讀。
測試您的網站
完成上述步驟後,您現在需要測試重新設計的網站。 您還需要在發布幾個月後進行一些小的更改以改進它。 一種方法是使用 A/B 用戶測試。 這種形式的測試使用您網站的兩個版本來查看哪些元素會帶來流量和參與度。 如果已經測試出任何問題,您需要讓您的開發人員或技術人員準備好在發布前快速修復這些錯誤和問題。

啟動您的新網站
您快到了! 經過數月的審核、規劃、設計和開發,您終於準備好啟動您的新網站了。 您為此付出了很多,現在是時候在社交媒體和新聞通訊中展示它了。 將其發佈在網絡上,但請密切關注您的網站分析以了解其工作原理。 根據您的既定目標跟踪特定指標,查看哪些有效,然後根據該數據繼續微調您的設計。
您應該多久重新設計一次您的網站?
在這一部分,我需要明確指出,沒有一刀切的方法。 但一般來說,企業主應該每兩到三年重新設計一次他們的網站。 但是,這取決於您的業務和行業的趨勢。 隨著技術的不斷變化,似乎每個月都會實施新的網頁設計技術,您可能需要更快地重新設計以保持您的網站看起來新鮮。
更重要的是,如果您不希望您的網站在一年左右重新設計,您可以選擇與使用現代設計趨勢和技術的經驗豐富的網絡團隊合作。 一個經驗豐富的網頁設計師或設計團隊將創建一個現代設計,至少在未來幾年內看起來新鮮和創新,這可以幫助您節省大量時間和精力。
一些優秀的網站重新設計示例
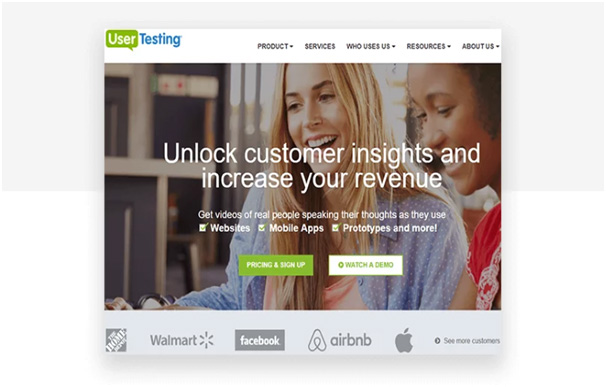
用戶測試
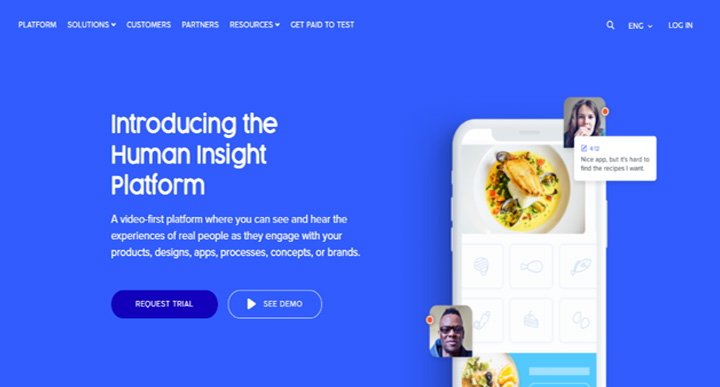
User Testing 的核心產品被稱為“ Human Insight Platform ”,是一種可用性測試工具,據稱可以提供對網站行為和用戶體驗的按需洞察。

在重新設計網站之前,主頁以三張幻燈片輪播為主,宣傳主要用戶測試服務的註冊和指向其他服務的 CTA。 除了輪播固有的風險外,第二張和第三張幻燈片感覺不清楚,不太可能產生預期的潛在客戶。

網站重新設計後,其主頁是清新的空氣,明亮的藍色。 字數減少了 25%,變得更加簡潔。 在改進了頂部導航之後,輪播被拋棄了,以換取聰明、專業和鼓舞人心的插圖,大膽的價值主張和引人注目的 CTA,這有助於產生更多的潛在客戶。
樣機
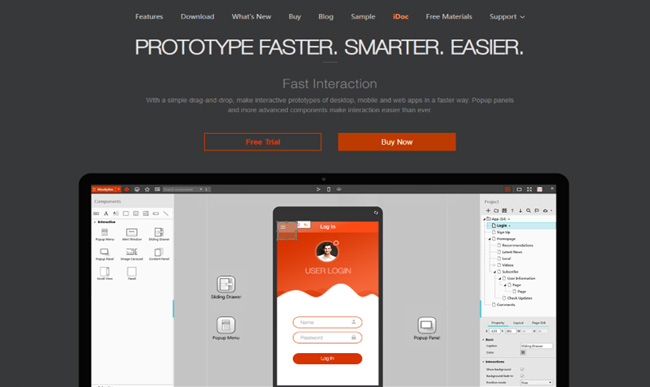
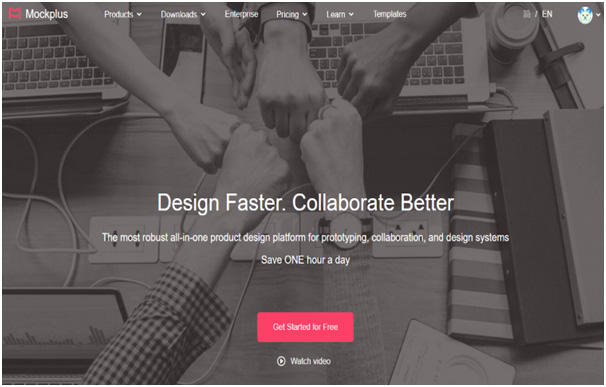
Mockplus 是一個很棒的基於 Web 的平台,適用於您的整個設計團隊,您的所有團隊成員,包括產品經理、UI/UX 設計師和開發人員都可以在這個平台上開展工作和協作。 它可以為您提供前所未有的無縫工作流程。

在重新設計網頁之前,由於其背景顏色,外觀有些過時。 說到網頁佈局,它有頂部菜單導航,然後是超清晰的價值主張,然後是更詳細的功能描述和兩個清晰的 CTA,使其成為響應式頁面,但這並不意味著它無法改進.

重新設計網頁後,它看起來完全不同,但又有些熟悉。 隨著業務的變化,設計師也改變了大字體的標題詞。 在此之下,幾句話邀請您獲得Mockplus的快速指南。 最終的 CTA 有一個鮮紅色的顏色讓你開始,這比潛入並立即購買產品更可怕。
全球搶奪
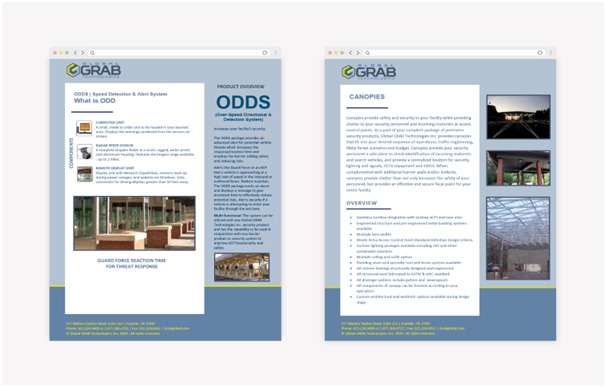
Global GRAB Technologies, Inc. 是周邊安全產品和服務的領先供應商,總部位於田納西州富蘭克林。

在網頁重新設計之前,首頁文字繁多,過時,缺乏意向性。 此頁面上的小圖片並不能充分說明公司獨特的產品和服務。 簡而言之,舊的網站頁面並不能準確地代表世界範圍內的周邊安全權威。

網站重新設計後,品牌色彩貫穿整個網站。 該頁面將價值主張置於首位和中心位置。 它清楚地說明了 Global GRAB 是誰及其服務,它還在主頁上提供了移動視頻、大膽的號召性用語、用於指定不同產品的圖標、推薦、博客文章等。
尼爾帕特爾.com
尼爾帕特爾是紐約時報暢銷書作家。 被美國總統奧巴馬評為30歲以下企業家100強,被聯合國評為35歲以下企業家100強。 這是他的網站。

在重新設計網頁之前,主頁主要集中在他當時大力推廣的網絡研討會上。 不過,從那以後,他的關注點發生了變化,因此他重新設計了主頁,專注於收集新的潛在客戶。

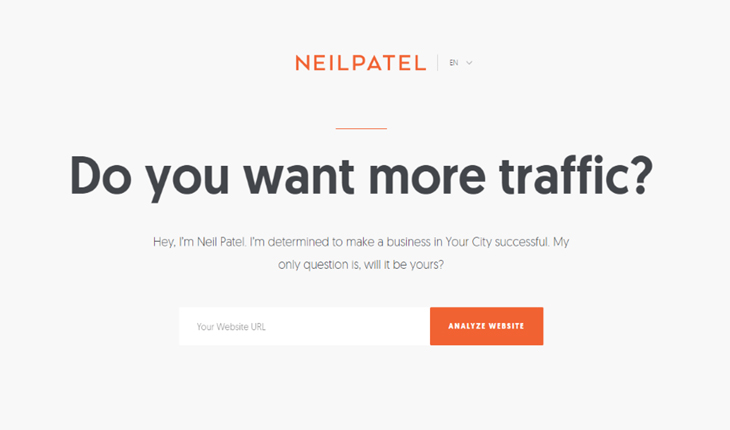
網站重新設計後,它清楚地顯示了他是誰以及他如何幫助您建立商業成功。 配色方案或他的字體選擇已更改,但在大多數情況下,它具有相同的感覺。 而且因為之前的設計已經不符合他的營銷策略,所以不得不改變。
綜上所述
您需要記住,在考慮開始重新設計項目時,第一步始終是評估您想要重新設計網站的原因。 您需要在重新設計決定和上述內容背後有充分的理由“您應該何時重新設計您的網站? ”可以幫助您做出正確的決定。
在那之後,您需要確保您了解諸如您必須使用哪些當前資產、您想要改進網站的哪些區域以及您將跟踪哪些目標以查看您的重新設計是否成功? 您可以按照上述全面的網站重新設計清單進行操作,並且不會出錯。
