網站規劃:2022 年綜合指南
已發表: 2022-10-17網站規劃可能是一項艱鉅的任務——所有不同的選項、顏色和样式都可用。 但別擔心,我們隨時為您提供幫助! 在這份綜合指南中,我們將從頭到尾向您展示您需要了解的有關網站規劃的所有信息。 我們將涵蓋設計網站、選擇平台和創建內容策略等主題。 我們還將介紹網站設計的最新趨勢,以便您創建一個看起來現代且高效的網站。 那你還在等什麼? 立即開始規劃您的網站。
什麼是網站規劃?
網站規劃是為您的網站創建藍圖的過程。 它包括從確定站點的目的和目標到映射其結構和內容的所有內容。
您的網站應該有一個明確的目標,然後您可以將其用作所有其他規劃決策的基礎。 您還需要確定您想要什麼樣的網站(商業網站還是個人網站?)、您的目標用戶類型(精通技術或非精通技術)以及格式(HTML、PDF 等)。 一旦你對這些因素有了更好的了解,你就可以開始充實你的計劃了。
網站規劃最重要的方面之一是確保您的網站易於瀏覽。 這意味著使用用戶友好的導航和始終如一的設計原則來設計它。 您還需要考慮用戶將如何在您的網站上找到信息,他們是在尋找特定內容還是只是隨機瀏覽。 此外,確保您網站上的所有內容都易於搜索和訪問也很重要。
總體而言,網站規劃是發展任何在線形象的關鍵步驟。 通過花時間正確計劃,您將確保您的網站反映您作為企業的身份,並為您的訪問者提供最佳體驗
規劃網站有什麼好處?

規劃網站有很多好處,包括:
一個更有效和高效的網站
創建網站時,重要的是要記住,最有效和最高效的網站是那些精心策劃的網站。 規劃您的網站將使您能夠創建一個易於瀏覽和理解的結構。 這使用戶可以快速輕鬆地找到他們需要的東西,從而增加他們將訪問者轉化為客戶的機會。
在規劃您的網站時,重要的是要考慮您希望人們能夠在您的網站上做什麼。 如果您主要是銷售網站,請確保您的內容重點突出並提供買家需要的信息。 如果您要提供有關您的公司或產品的信息,請專注於創建易於使用的結構,使用戶能夠快速輕鬆地找到他們需要的信息。
更容易做出改變
精心策劃的網站更容易進行更改,這意味著您將能夠看到更好的投資回報。 這是因為您不必花費太多時間和金錢來重新處理過時或無功能的內容。
此外,您將能夠更頻繁地更新您的網站并快速響應行業的變化。 這將使您的網站保持新鮮和相關,這將使您更容易吸引新訪問者並保留您已有的訪問者。 更容易管理
一個精心策劃的網站也更容易管理。 這意味著在更新內容、更改佈局或設計或添加新功能時,您將不再那麼頭疼。 在精心設計的平台的幫助下,所有這些任務都可以輕鬆快速地處理。
這使您的博客更易於管理,並有助於避免令人沮喪的延遲及時發布更新。
更好地了解您的目標
如果您希望您的網站對目標受眾有效且有吸引力,那麼網站規劃至關重要。 通過規劃您的網站,您可以更好地了解其目的和目標,這將幫助您創建一個既有效又有吸引力的網站。 為了創建一個有效的網站,清楚地了解您的目標很重要。 您的網站應作為營銷和交流目的的平台,因此請確保在開始規劃之前了解您的目標。
提高清晰度

通過預先進行一些規劃,您將能夠創建一個更清晰的網站,讓訪問者更容易理解。
事實上,網站清晰度是吸引和留住客戶的最重要因素之一。
一個清晰易懂的網站使訪問者更容易找到他們正在尋找的東西,使您的產品或服務更易於訪問,並減少他們在您的網站上花費的時間。
提高網站清晰度的一種方法是採用簡單的線性設計。 這種類型的佈局使用標題和列表以合乎邏輯的方式組織內容,這使訪問者更容易找到他們正在尋找的內容。
此外,使用清晰的標題和副標題將有助於讀者理解文章或章節,而無需通讀一遍。
提高網站清晰度的另一個關鍵因素是提供易於閱讀的文本(和適當的圖像)。 使用從遠處和近距離閱讀都舒適的字體,避免分散注意力的圖形和設計,
有哪些不同類型的網站計劃?

您可以為您的網站創建幾種不同類型的計劃,包括:
功能規格
功能規範是概述您網站的功能及其工作方式的文檔。 功能規範的主要目標是:
- 將您網站的功能和佈局傳達給您的團隊成員
- 允許團隊成員在網站啟動之前對其功能進行測試
- 幫助您輕鬆跟踪網站的更改和更新
功能規範應分為四個主要部分:
- 特徵
- 佈局
- 與其他系統和技術的集成
- 測試和調試
本文檔應以清晰、簡潔且易於閱讀的格式編寫,以便您理解並確保網站按預期運行。
網站地圖
站點地圖是顯示您的網站結構以及所有頁面如何相互連接的圖表。 它可以幫助您查找和解決網站導航和鏈接問題,以及了解哪些頁面最受歡迎。
站點地圖通常分兩個階段創建:首先,您使用標題和副標題創建網站上所有頁面的大綱; 然後,在每一頁中填寫有關其內容的信息。 這可以幫助您確定哪些頁面最重要,並讓您輕鬆瀏覽您的網站。 創建站點地圖時,請務必牢記以下幾點:
- 您網站上的每個頁面都應該有一個標題來解釋其目的。
- 每個標題都應使用超鏈接鏈接到一個或多個其他標題。
- 您還應該包含有關頁面內容的信息,包括其中包含的任何圖像或視頻的標題。
信息架構
信息架構是組織和標記您網站上的內容的過程,以便訪問者可以輕鬆找到它。 為了創建有效的信息架構,您需要首先了解您網站的目的。 一旦確定了這一點,您就可以開始相應地設計網站的佈局和結構。
考慮用戶將如何與您的網站進行交互也很重要。 您需要標出網站的哪些部分最重要且與它們最相關,並確保這些部分很容易找到。 您還需要為他們提供清晰的標籤和說明,以便他們知道如何瀏覽您的網站。 最後,確保您網站上的所有內容都是準確和最新的,以便其達到預期目的。
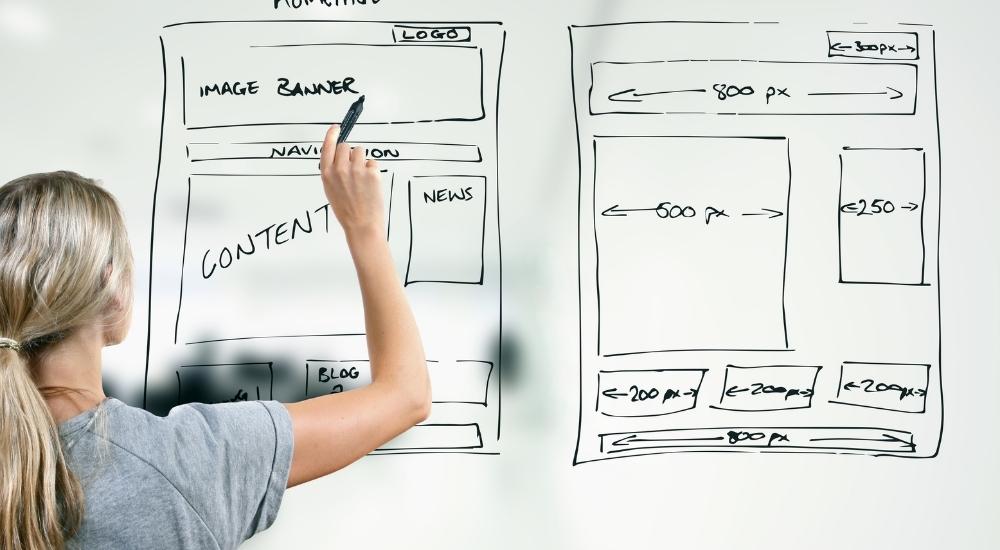
線框

線框是在開始設計網站之前獲得網站視覺表示的好方法。 它們也是了解用戶如何與您的網站交互以及識別任何潛在問題或問題的有用工具。
線框有兩種主要類型:功能性和設計性。 功能性線框專注於您網站的功能,例如佈局、設計和導航。 設計線框用於創建更完整的網站外觀圖片,包括顏色、字體和圖像。
創建線框圖後,使用虛擬數據對其進行測試非常重要,這樣您就可以識別設計中的任何問題或問題。 在開始全面開發之前,您還可以使用這些線框與團隊的其他成員討論設計。
頁面設計
頁面設計是線框的更詳細版本,包括顏色、圖像和品牌元素。 它們用於創建您的網站或應用程序的最終外觀和感覺,它們在幫助您識別設計中的任何潛在問題方面發揮著重要作用。
頁面設計是使用各種不同的軟件程序創建的,包括 Adobe Photoshop 和 Illustrator。 您通常會首先在您使用的任何程序中創建一個基本的線框,然後使用 Page Designer 將其細化為更精美的頁面設計。 Page Designer 允許您向頁面添加顏色、圖像甚至徽標。 它還允許您嘗試不同的佈局和設計風格,直到找到最適合您的項目的一種。
總體而言,頁面設計是任何網站或應用程序設計項目的重要組成部分。 它們有助於確保最終產品看起來專業並吸引潛在客戶。 因此,如果您對如何進行特定項目感到迷茫或不確定,請利用 PageMaker 之類的頁面設計器來讓事情朝著正確的方向發展。
如何規劃網站?
在規劃網站時,您需要採取幾個關鍵步驟:
1. 定義您網站的目的和目標。
在您開始規劃或設計您的網站之前,您需要退後一步並考慮網站的總體目的。 您想通過您的網站實現什麼目標? 你有什麼目標?
您網站的目的是推動網站的設計和內容。 重要的是從一開始就明確這一點,以便項目的所有方面都專注於實現這些目標。 如果您不確定從哪裡開始,請嘗試考慮以下一些問題:
- 貴公司的使命宣言是什麼?
- 您希望潛在客戶了解您的品牌什麼?
- 在在線可見性和 SEO 方面,您的主要目標是什麼?
- 您的網站如何幫助實現這些目標?
一旦您對自己的目標有了很好的了解,就該開始規劃和設計您的網站了。 請記住,如果您根據具體計劃進行設計而不是隨心所欲地進行設計,一切都會變得容易得多——這將有助於確保您的網站實現其目標並滿足客戶的期望。
2. 研究你的受眾和競爭對手。

在研究目標受眾之前,了解您網站的目的很重要。 一旦你清楚地知道你想要完成什麼,找到合適的人來推銷你的網站就會容易得多。
有幾種不同的方法可以研究您的目標受眾。 您可以使用調查和焦點小組,或者您可以查看人口統計數據(如年齡、位置等)並分析它與目標受眾的興趣和需求之間的關係。 您還可以進行用戶測試,以了解人們如何與您的網站互動,以及他們認為什麼有用或沒那麼有用。
一旦您很好地了解了您的目標受眾是誰以及他們想要什麼,重要的是要確保您網站上的內容與他們相關並且對他們有用。 這樣,他們會不斷回來並推薦給他們的朋友。
3. 為您的項目制定預算和時間表。
出於幾個不同的原因,為您的項目創建預算和時間表很重要。 首先,它將幫助您跟踪費用並確保您不會在網站設計上超支。 其次,這將有助於確保您的項目保持在正軌上,並且不會因不可預見的情況而延遲。 最後,它會讓您更好地了解您需要在項目中投入多少時間和精力。
您的網站設計項目的預算將取決於幾個不同的因素,例如網站的大小和復雜性、頁面數量以及您需要的自定義數量。 在開始項目之前準確估算這些成本非常重要,這樣您就可以做出相應的計劃。
至於時間表,重要的是為項目需要多長時間設定現實的期望。 請記住,複雜的網站可能需要幾個月的時間來設計和開發,因此將其納入您的時間表非常重要。 確保留出足夠的時間進行測試和修訂,以便您可以啟動高質量的網站。
4. 分配角色和職責。
為了確保您的網站項目順利運行,為相關人員分配角色和職責非常重要。 這樣,每個人都知道他們的任務是什麼以及他們需要向誰報告。
您需要填補的一些角色包括:
- 項目經理:負責監督整個項目並確保其按計劃進行
- 設計師:負責創建網站的整體外觀和感覺
- 開發人員:負責對網站進行編碼並確保其正常運行
- 內容作者:負責為網站創建所有文本,包括內容、產品描述和博客文章
- SEO專員:負責為搜索引擎優化網站
- 用戶體驗 (UX) 專家:負責確保網站易於使用和導航
5. 選擇合適的平台和託管計劃

一旦您弄清楚了網站設計項目的所有細節,就該選擇正確的平台和託管計劃了。 這將基於許多因素,例如您的預算、團隊的技能以及網站的複雜性。

如果您的預算緊張,您可能需要考慮使用 WordPress.com 或 Blogger.com 等免費平台。 這些平台易於使用,不需要太多技術專長。 但是,它們確實有一些限制,例如無法使用自定義主題或插件。
如果您有更多的錢可以花,您可以選擇自託管的 WordPress 網站或定制的網站。 這些選項將使您能夠更好地控制您的網站,並允許您添加更多功能。 但是,它們也需要更多的時間和精力來設置和維護。
最後,如果您有大量預算和復雜的要求,您可能需要考慮聘請 Web 開發機構為您構建網站。 這是最昂貴的選擇,但它也會給你最好的結果。
6. 概述您網站的結構。
完成受眾研究後,是時候開始規劃網站結構了。 為了實現您的目標,您需要哪些頁面和功能? 用戶將如何從一個頁面導航到另一個頁面?
您的網站應根據四個關鍵概念進行組織:
- 主頁:這是您網站的主頁,用戶將在其中看到您網站上所有其他頁面的預覽。 它還應該包含有關您是誰以及您做什麼的信息。
- 版塊:您的網站應包含與您所涵蓋的不同知識領域(例如,教育、商業和健康)相對應的版塊。 每個部分都應該有自己的主頁,其中包含有關該特定主題的詳細信息。
- 帖子:在您的網站上發布的任何內容都應該存在於一個或多個帖子中。 帖子可以是博客帖子或文章,並且可以分為類別(例如,金融、技術等)。
- 頁面:頁面是僅存在於特定頁面(如聯繫表格或產品列表)上的特殊部分。 它們用於展示特定類型的內容(例如,圖片或視頻庫),還可以包含嵌入式社交媒體鏈接。
7. 為每個頁面創建線框。

線框本質上是您網站的藍圖。 它們概述了您網站上每個頁面的佈局、設計和層次結構。 創建線框是在開始構建網站之前直觀地規劃網站的好方法。 這將幫助您確保一切看起來都如您所願,並且所有元素都組織得當。
創建線框時要記住以下幾點:
- 確保每個頁面都有一個合乎邏輯且一致的佈局。
- 有效地使用排版,使您的網站看起來專業而時尚。
- 保持圖像小而不顯眼,這樣它們就不會脫離頁面上的內容。
- 堅持標準的網頁設計慣例,讓您的網站感覺熟悉且易於使用。
8. 設計你的頁面。
設計頁面是創建漂亮網站的關鍵部分。 一旦您的線框圖獲得批准,就該開始設計網站的實際頁面了。 您可以在此處添加顏色、圖像、品牌和其他視覺元素。
設計頁面時需要牢記以下幾點:
- 確保網站的整體外觀和感覺始終保持一致。 這將幫助人們更輕鬆地瀏覽它並減少混亂。
- 使用在所有設備上清晰易讀的字體。
- 選擇能夠很好地代表您的品牌並與您網站的基調或風格相匹配的高質量圖像。
- 想想你希望人們如何與你的網站互動——他們是從一個頁麵點擊到另一個頁面還是滾動瀏覽? 一定要相應地設計!
9. 開發您的網站。
創建網站是一個複雜的過程,需要大量的計劃和準備。 通過首先設計頁面來開始開發非常重要。 設計好頁面後,您需要對其進行編碼並將它們全部放在一個網站中。
有許多不同的編碼語言可用,找到適合您需求的最佳方法是諮詢在線開發人員。 他們將能夠幫助您為您的項目選擇正確的語言並教您如何正確使用它。 一旦您掌握了基礎知識,就很容易繼續自己開發您的網站。
10. 為您的網站規劃內容
您網站的內容將吸引訪問者並讓他們回來。 花一些時間計劃您想要在您的網站上包含的內容是很重要的。 這可以是從博客文章和文章到視頻和圖像的任何內容。
在規劃內容時,重要的是要考慮:
- 您將涵蓋哪些主題?
- 你的目標受眾是誰?
- 你想設置什麼樣的基調或風格?
- 什麼樣的內容會吸引您的目標受眾?
- 您希望多久用新內容更新您的網站?
11. 為您的網站規劃 SEO 和營銷

搜索引擎優化 (SEO) 是優化您的網站的過程,以便它在搜索引擎結果頁面 (SERP) 中排名更高。 這很重要,因為它可以幫助人們更輕鬆地找到您的網站,並且還可以幫助您吸引更多訪問者。
要針對 SEO 優化您的網站,您需要:
- 選擇正確的關鍵字進行定位。
- 在整個網站中使用這些關鍵字,包括在標題、標題和內容中。
- 確保您的網站易於瀏覽,並包含人們正在尋找的所有相關信息。
- 包括指向其他網站和社交媒體資料的鏈接。
- 將您的網站提交給目錄和搜索引擎。
- 營銷是運營網站的另一個重要方面
12. 啟動您的網站並跟踪您的結果。
在啟動您的網站之前,重要的是對其進行測試以確保一切正常。 這包括測試您網站上的所有鏈接、表單和其他交互式元素。
一種方法是使用 WebSimulator 之類的 Web 服務器模擬器。 WebSimulator 允許您在計算機上測試您的站點,而無需實際將其上傳到 Internet。 這意味著您可以檢查錯誤並確保您網站的所有組件都正常工作。 您還可以使用此工具模擬不同的用戶配置文件和流量模式,以便了解您的網站在不同場景中的表現。
測試您的網站的另一種方法是使用 Google PageSpeed Insights 或 Pingdom Speed Test 等在線工具。 這些工具提供有關頁面加載速度和安全性的詳細信息。 它們還可以幫助您確定網站設計或佈局的任何問題。
13. 為您的站點制定維護計劃。
為您的網站制定維護計劃對於保持其平穩運行至關重要。 它包括定期備份您的網站文件、更新您的軟件和插件以及解決可能出現的任何問題。
密切關注安全問題也很重要,因為黑客或惡意軟件造成的任何損害都可能導致您的業務遭受嚴重損失。 通過制定全面的維護計劃,您可以確保您的網站繼續以最佳方式可靠運行。
創建一個向您的網站添加新內容的時間表也是一個好主意。 這將有助於讓您的訪問者保持對您所提供的內容的參與和興趣。 通過定期更新您的內容,您可以確保您的網站始終是潛在客戶的首選。
14. 定期備份您的網站

定期備份您的網站對於確保數據安全至關重要。 如果您的網站出現問題,您將能夠從備份中恢復它並最大限度地減少停機時間。 備份網站的方法有很多種,但最流行的方法之一是使用像 BackupBuddy 這樣的 WordPress 插件。
BackupBuddy 是一個 WordPress 插件,可幫助您創建網站文件和數據庫的備份。 它還允許您安排定期備份並將它們發送到您的電子郵件地址。 BackupBuddy 的另一個重要功能是只需單擊幾下即可從備份中恢復您的網站。
什麼是網站規劃的有用工具?
您可以使用許多有用的工具來幫助規劃您的網站,包括:
思維導圖軟件
思維導圖軟件可用於創建網站結構和內容的可視化表示。 流行的思維導圖軟件包括 FreeMind、MindManager 和 XMind。
使用思維導圖軟件的好處包括:
- 它可以幫助您更好地了解您網站的佈局及其部分之間的關係。
- 它還有助於為內容或設計概念集思廣益。
- 思維導圖也可以成為項目規劃和管理的有用工具。
流程圖軟件

流程圖軟件可用於顯示您網站上的信息流以及不同頁面的連接方式。 流行的流程圖軟件包括 Microsoft Visio、SmartDraw 和 Gliffy。
在組織網站內容並確保訪問者易於理解時,流程圖可能是一個非常有用的工具。 它還可以幫助您識別網站設計或導航方面的任何問題,並找到解決方案。
流程圖不僅適用於網站設計師——任何想要了解他們生活中不同部分之間關係的人也可以從使用這個工具中受益。 例如,您可以使用流程圖來計劃您的一天或更好地管理您的時間。
站點地圖生成器
如果您希望提高網站在搜索引擎中的知名度,那麼站點地圖是必不可少的。 站點地圖是您網站上所有頁面的數據庫,包括每個頁面的標題和鏈接。 這使搜索引擎可以更輕鬆地索引您的頁面,因此訪問者可以快速輕鬆地找到他們正在尋找的內容。
XML-Sitemap Generator 是目前最流行的站點地圖生成器之一。 它使用簡單,可以快速輕鬆地創建站點地圖。 如果您想要比 XML-Sitemap Generator 更全面的東西,GSiteCrawler 也是一個很好的選擇。 它使您不僅可以生成標準站點地圖,還可以生成詳細的站點地圖,其中包括每個頁面及其鏈接的描述。
網頁設計模板
網頁設計模板可以成為為您的網站創建基本結構的有用工具。 它們通常易於使用,並提供了一個基本框架,您可以在開發設計時對其進行擴展。
一些最流行的網頁設計模板包括 HTML5 Boilerplate 和 Template Monster。 這些模板為使用 HTML、CSS 和 JS 開發網站提供了一個起點。 它們還附帶有關如何安裝和使用它們的說明,因此您可以快速啟動並運行。
如果您不確定從哪裡開始您的設計,或者想在深入研究更複雜的設計之前創建一個基本結構,那麼使用網頁設計模板是一個很好的開始方式。
包起來
好了,這篇文章到此結束。 正如您現在所看到的,在網站規劃方面有很多主題。 但別擔心! 通過牢記這些因素,您可以輕鬆地為您的企業創建一個出色的網站。
當今在線有如此多的選擇,在為您的企業創建新網站時,很難知道從哪裡開始。 然而,我們在 Tigren 已經通過提供全方位的專業服務,例如以可承受的價格提供網站規劃和維護,簡化了這一過程。 立即聯繫我們,獲得免費諮詢!