網站維護:為引擎加油的 5 個 SEO 維護技巧
已發表: 2014-08-27 我通常只在我的車沒有啟動或有收音機無法隱藏的噪音時才去車庫。 但這不是我對待我的網站的方式!
我通常只在我的車沒有啟動或有收音機無法隱藏的噪音時才去車庫。 但這不是我對待我的網站的方式!
我喜歡在我的網站引擎崩潰之前給它加油。 您多久對您的網站進行一次維護?
至少每季度一次,您應該檢查項目清單,因為您永遠不知道您的網站可能發生了什麼,或者您可以改進什麼。
在本文中,我們概述了與您網站的 SEO 專門相關的七項網站維護任務。
1.您的頁面標題和描述是否配置正確?
從 Google 的角度來看,頁面標題(稱為元標題)很重要,因為它用於索引您網站上的內容。 例如,對於本文,這兩個標題之間存在很大差異:
網站維護:為引擎加油的 7 個 SEO 維護技巧
和
為發動機加油的 7 個保養技巧
在第一個標題中,我使用了我想要排名的關鍵字:“網站維護”和“SEO 維護”。 其次,我不讓谷歌——或潛在讀者——知道內容是關於什麼的。
頁面描述(元描述)不用作 Google 對您的網站進行排名的算法的一部分,但它會顯示在標題之後的搜索結果中,因此創建一個好的、詳細的描述非常重要。 如果您不創建描述,Google 會從您的頁面中挑選一些內容並將其用作描述,這不好!
要對您的頁面標題和描述進行分析,請轉到 Google 並輸入“網站:”網站名稱“”。 將“網站名稱”替換為您的網站名稱(並且不要包含引號)。
您的頁面標題是否相關? 他們是否有相關的術語可以幫助 Google 了解您想要排名的內容? 你的描述是否足夠引人注目?
行動:審查和更新以確保您的標題具有相關的關鍵字,並且您的描述足夠誘人。
2. 是否有不應該被索引的頁面?
讓 Google 將您的網頁編入索引非常棒,但前提是它們是正確的網頁。 為什麼要索引諸如“謝謝”頁面之類的頁面? 如果他們找到了,這會給任何人帶來什麼價值?
您總是希望向搜索 Google 的人提供好的信息,因此,只要您可以改善他們的搜索體驗,就應該採取行動。
在上一點中,我們使用了命令“站點:”網站名稱“”。 這向您顯示了谷歌索引的大部分頁面; 這不是一個完全準確的列表,但它很接近。
您要做的是瀏覽此列表並確定任何不應編入索引的項目。
我沒有一次瀏覽 10 個,而是將 Google 列表更改為一次顯示 100 個搜索結果(請參閱 Google 搜索設置)。 在我的列表中,我遇到的頁面之一是“確認”,類似於感謝頁面。 這個頁面對任何人都沒有用,所以我取消了它的索引。
我使用 Yoast WordPress SEO 插件,並且有一個選項可以在高級設置中取消索引文件。 如果您的網頁沒有此選項,則需要讓您的開發人員設置 no-index 標誌。
高級提示:如果您想將 Google 結果提取到電子表格(我在上面所做的),請使用名為“Simple Google Results”的插件,它將僅從列表中提取目錄名稱。
行動:找到不應該被索引的頁面並將它們取消索引。
3. 查看您的 robots.txt
當 Google 訪問您的網站時,它會檢查名為 robots.txt 的文件。 此文件向 Google 提供有關您網站的信息。 例如,它會將 Google 指向您的站點地圖,並且還會告訴 Google 哪些目錄不應編入索引。
在上一點中,我們談到了不對單個帖子進行索引。 但是,如果您想“不索引”完整目錄怎麼辦?

這是一個如何禁止完整目錄的示例:
禁止:/wp-admin/ 禁止:/wp-includes/ 禁止:/wp-content/plugins/
這是一個網站向 Google 介紹站點地圖的示例。
站點地圖:http://www.wpbeginner.com/post-sitemap.xml 站點地圖:http://www.wpbeginner.com/page-sitemap.xml
行動:檢查您網站上已編入索引的頁面,如果有不應編入索引的完整目錄,則禁止 Google 的機器人抓取這些目錄。
4. 查看您的站點地圖
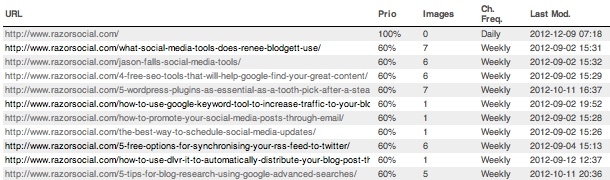
您想讓 Google 很容易找到在您的網站上編入索引的頁面,因此您需要提供要編入索引的文件的目錄列表。 這些被稱為站點地圖,請參見下圖。
在站點地圖中,您可以讓 Google 知道要索引的頁面、您希望它們重新索引的頻率以及上次修改它們的時間。 如果文件自上次編制索引後未修改,Google 就不必浪費時間重新編制索引。

行動:確保您的網站有一個站點地圖——如果您目前沒有,請創建它。 要檢查 Google 是否正確讀取了您的站點地圖,請查看 Google 網站管理員工具。 這將向您顯示 Google 在您的網站上找到的站點地圖,以及任何錯誤/問題。
5. 評估您網站的性能
您網站的速度非常重要,因此值得對其進行評估。 有多種工具和方法可以衡量這一點。 這些工具之一是 Pingdom。 當你提供你的網站地址時,Pingdom 會告訴你它的下載速度。 您應該測試您的主頁,但也可以嘗試任何一篇長且充滿圖像的博客文章。
當您運行此工具時,它會向您顯示頁面上加載的每個元素的長列表,並顯示加載時間。 如果您想在高層次上查看此內容,請選擇“頁面分析”部分,您會看到一些非常有趣的信息。
這是您可以查看每個域加載頁面所花費的時間的一部分。 您可以在此屏幕截圖中看到大部分元素都位於 RazorSocial.com 上。 但有些來自外部網站:“www1.moon-ray.com”是我們的營銷自動化解決方案 OntraPort。 超過 10% 的加載時間與此工具有關。
此外,我們最近實施了“Naytev”,以測試他們的工具,該工具可以優化網站訪問者分享到社交媒體的更新。 如您所見,這佔用了 2.75% 的加載時間。 通過刪除此工具,我們可以減少下載時間。
您還可以查看按內容類型細分的加載時間。 如您所見,圖像佔用了大量的加載時間:
行動:確定導致性能問題的區域並糾正它們。 您可能需要開發人員的幫助,但您可以自己解決一些問題。 例如,減少圖像數量、減小圖像大小、刪除導致延遲的插件等。
概括
網站維護真的很重要。 如果您不進行定期維護,您的汽車就會分崩離析,您的網站也會如此。
您最後一次進行網站健康檢查是什麼時候? 您還會將哪些其他任務添加到列表中?
Shutterstock 的維護照片
我很想听聽你的意見。
