2023 年將保持多年相關性的 10 個網站設計趨勢
已發表: 2023-04-28網站設計趨勢不斷發展,但為用戶創造最佳體驗的最終目標確實沒有改變。 我們在觸及用戶所在的位置、滿足他們的需求以及讓每個人都更容易訪問網站方面做得更好。
以下是 2023 年最熱門的網站設計趨勢,我們預計它們將經得起時間的考驗。
10 個熱門網站設計趨勢
1. 移動優先的網站設計
移動優先網站設計的想法並不新鮮,但作為基本的 SEO 屬性,它已成為重中之重。 我們可以放心地將其稱為緩慢燃燒的網站設計趨勢。
自 2019 年以來,谷歌對所有新網站都使用移動優先索引,這意味著搜索引擎會抓取您網站的移動版本而不是桌面版本。 如果您的網站沒有使用移動優先設計,人們將更難找到它。
為移動設備設計對於用戶體驗仍然至關重要。
根據eMarketer 的研究,從 2020 年到 2021 年,通過手機購物(稱為移動商務)的人數增加了 15%。 eMarketer 預測,在未來五年內,移動設備將成為消費者首選的在線購物渠道。 根據BCG 的研究,適合移動設備的內容最多可將購買決策速度提高 20%,從而將銷售週期平均縮短 35 天。
以下是移動優先網站設計的一些最佳實踐:
- 首先考慮視覺層次結構以及信息和圖像如何在移動設備上堆疊,然後將其應用到您的桌面設計中
- 在有意義的地方使用AMP 功能,例如在博客文章或包含大量內容的頁面上
- 考慮添加一個可點擊的目錄,讓用戶可以輕鬆跳轉到與他們最相關的部分
- 對大塊文本(如常見問題解答)使用可擴展(手風琴)部分
- 使用具有足夠顏色對比度的號召性用語按鈕,輕鬆脫穎而出
- 減少彈出窗體的數量,並確保您使用的任何窗體都可以輕鬆點擊
2. 極簡設計
Apple 是極簡主義設計的一個經常被引用的標準,原因很容易理解。 他們的網站僅用幾句支持性的文案和明確的號召性用語突出了大型產品圖像。 當你登陸 Apple 的網站時,你會立即看到 iPhone 14 Pro,並邀請你在做任何其他事情之前了解更多信息或購買它。
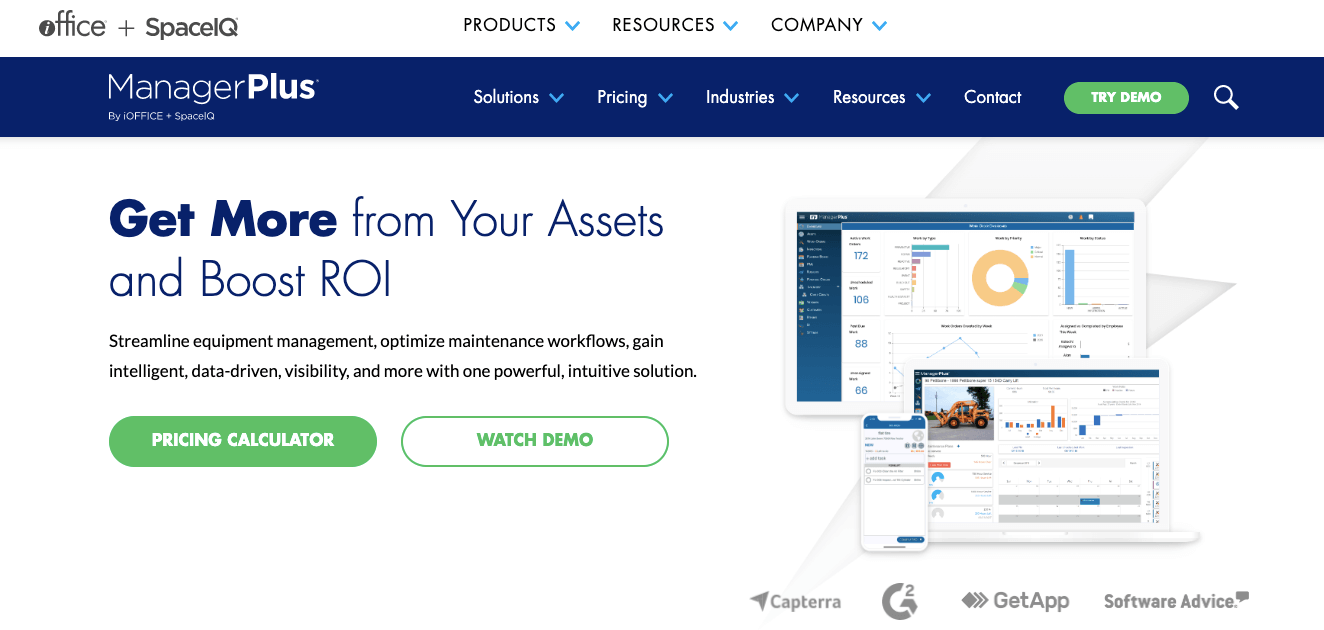
近年來,B2B 公司也實施了許多相同的網站設計原則。 像Slack和ManagerPlus這樣的網站也有類似的極簡主義外觀,有一個平坦的背景,在英雄區域有一個簡短、突出的聲明,以及一些基本的圖標或界面截圖。

3. 使用視頻支持銷售流程
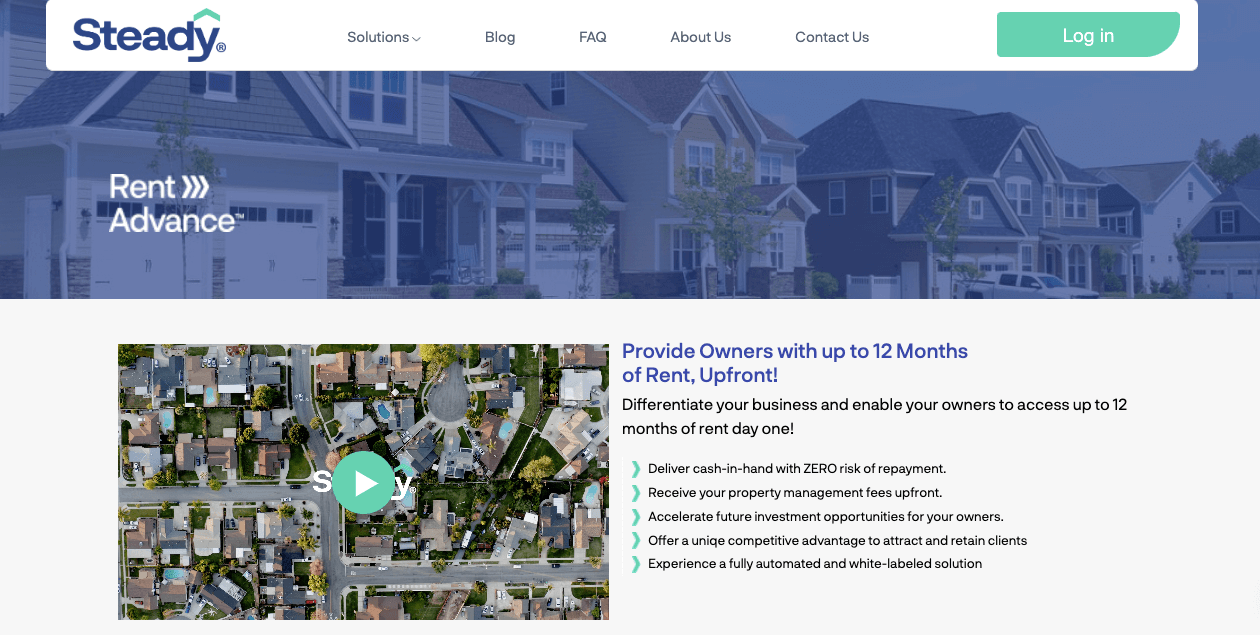
許多B2B產品或服務很難用幾句話和一張圖片來解釋。 用戶需要更多地了解該解決方案將如何幫助他們更智能地工作、維護安全或吸引員工。 視頻是一種功能強大的交互式網站設計元素,可讓用戶清楚地了解您所提供的內容及其運作方式。 很容易看出(從字面上看)為什麼這是一種將持續下去的網站設計趨勢。
概述視頻已成為許多公司銷售過程中重要的第一步,非常適合放在主頁上。 這些視頻應該簡短而有趣——不超過一兩分鐘——並通過簡要解釋你為什麼存在、你做什麼以及它如何使你的客戶受益來進一步闡述你的價值主張。
其他需要考慮的視頻,包括在您的網站上:
- 個別產品和服務頁面上更詳細的解說視頻
- 關於我們或職業頁面上的公司文化視頻
- 在“聯繫我們”頁面上對您銷售團隊中的某個人進行簡短介紹
在Wyzowl最近的一份研究報告中,87% 的營銷人員表示他們從視頻營銷中看到了積極的投資回報。

4.自定義圖形和動畫
視頻營銷之所以如此有效,是因為我們的大腦天生就喜歡視覺內容。
這就是為什麼另一個持久的網站設計趨勢是使用自定義圖形和動畫。 這些元素有助於使您的網站栩栩如生,並支持您的整體品牌體驗。

5. 網站設計中的漸變
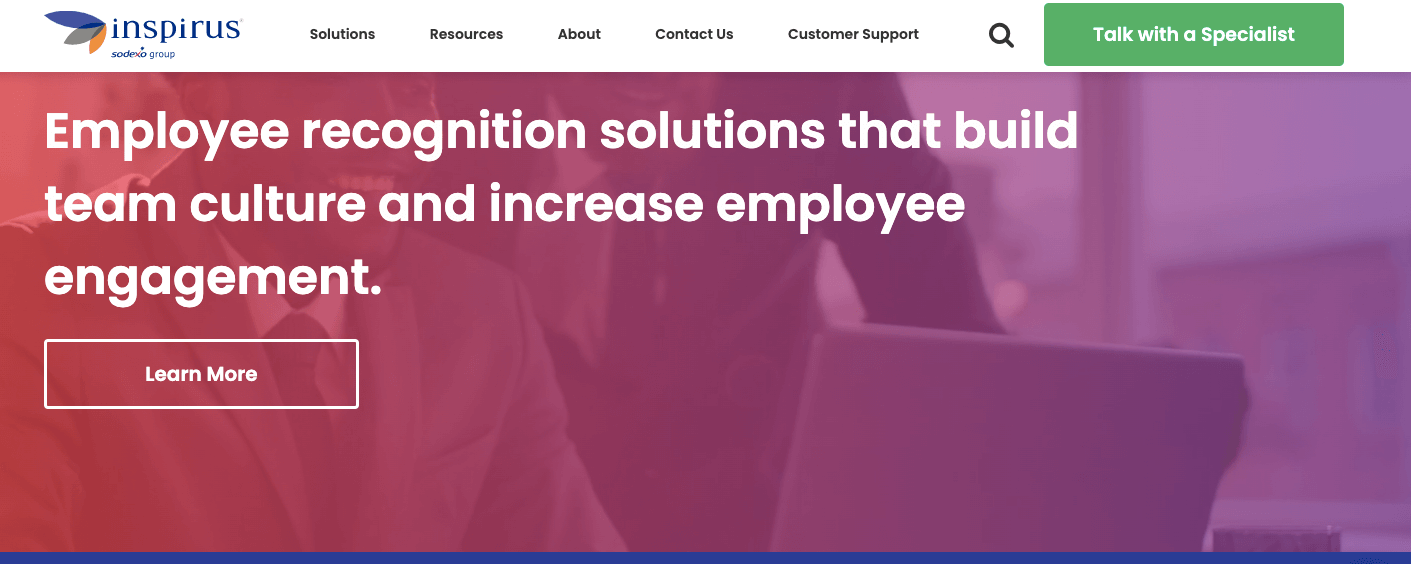
多年來,您可能已經在網站設計中看到過很多漸變,但這是一種不太可能很快消失的趨勢。 漸變是從一種顏色到另一種顏色的漸變。 你可以用它們來喚起平靜和舒適、熟悉或輕鬆的感覺。 當用戶向下滾動頁面時,它們還傾向於使您的網站設計流暢。


6. 性別中立的網頁設計
語言和設計與文化一起發展。 隨著越來越多的人認為自己是跨性別者、非二元性別者、不合規者或性別流動者,我們看到了更具包容性的網站設計元素。 這包括擺脫傳統的“男性化”或“女性化”配色方案或化身,並在網站副本中使用中性代詞。
LR&C之家就是一個很好的例子。 這家服裝零售商擁有廣泛的款式和尺碼系列,其網站支持其使命。 它使用中性配色方案、圖像的多樣性和包容性語言。
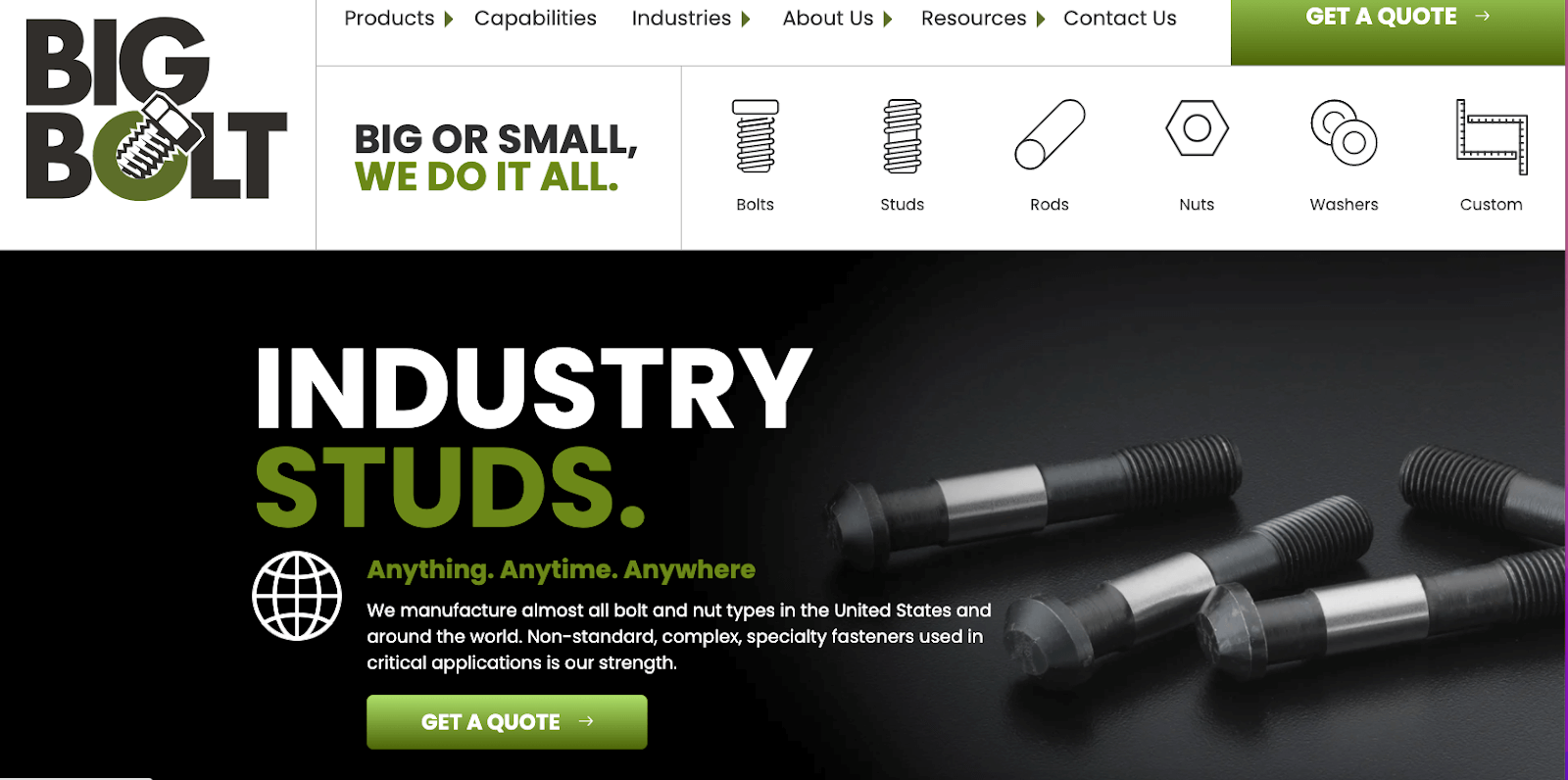
7.大排版
大而大膽的排版是一個強有力的聲明。 Big Bolt 網站完美地說明了這一點。 這種網站設計趨勢對製造商特別有吸引力,但它幾乎適用於任何行業。

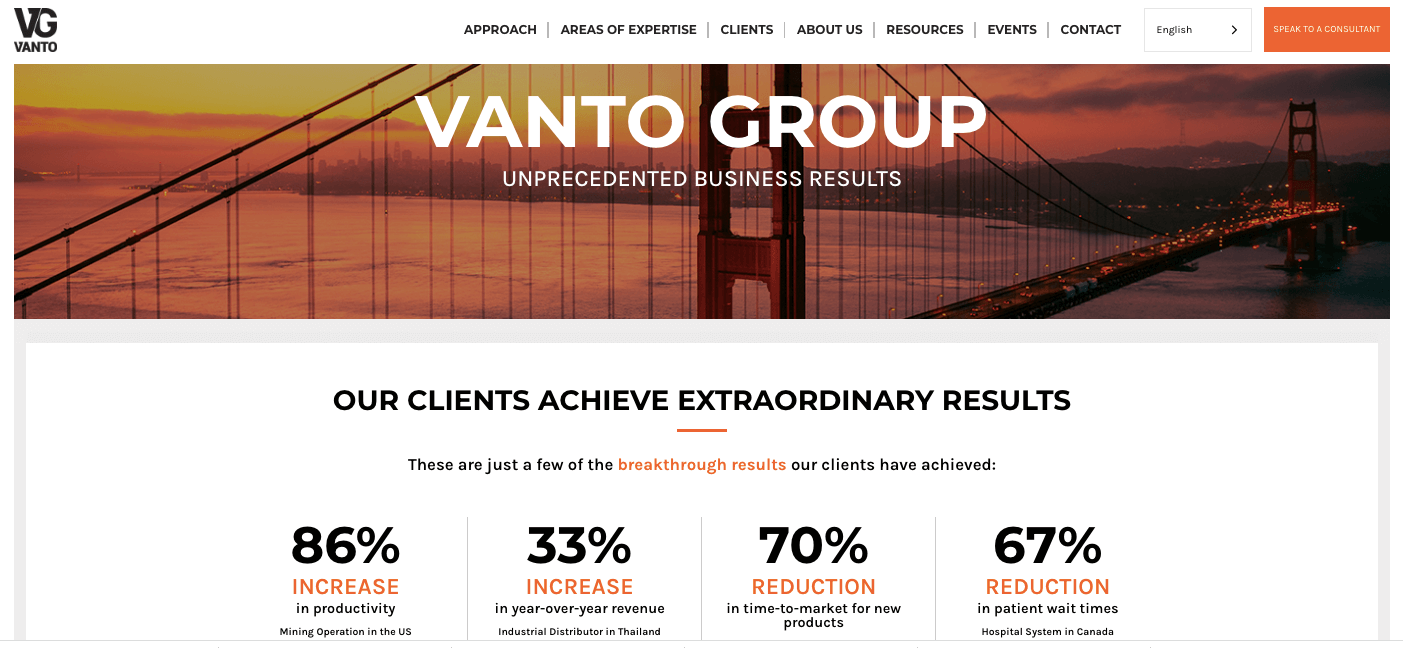
8.可見邊界
可見的邊框有助於分割信息並使其更易於查找。 您可以使用它們來組織導航、使特定產品或應用程序脫穎而出等等。 您可以使用 CSS 創建許多不同類型的邊框,包括:
- 實心邊框
- 帶破折號或點的邊框
- 帶有凹槽、脊、插入或開始的邊框
這是使用可見邊框的網站的一個很好的例子。

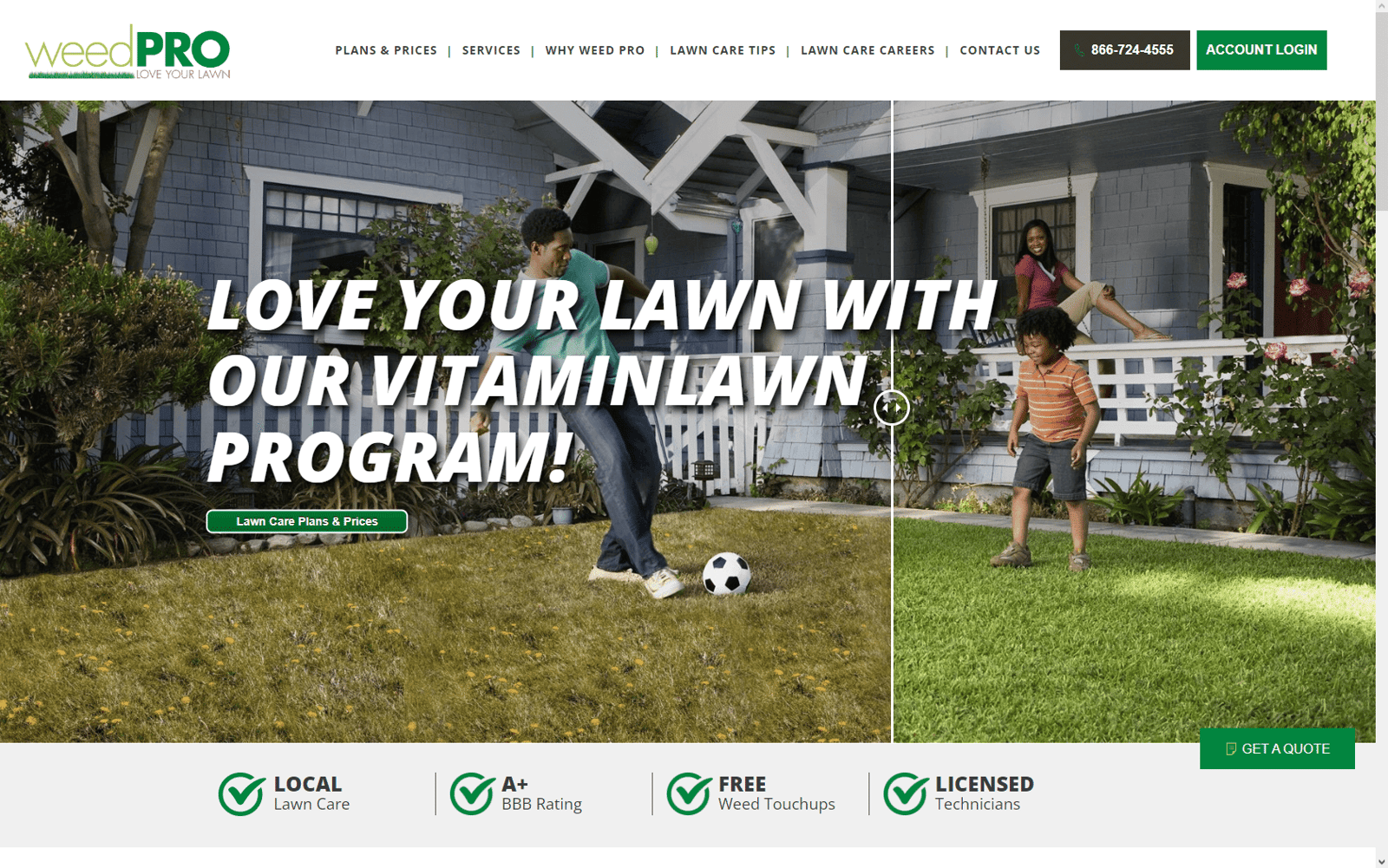
9.微交互
微交互在您的網站上創造了更具吸引力的用戶體驗。 一些例子是社交媒體平台上的“喜歡”按鈕、滑動功能或動畫圖形,告訴你你在這個過程中的位置,比如Hopper 應用程序中的兔子,它在你等待獲得最優惠的航班時出現.
這些元素引導用戶瀏覽您的網站,為他們提供互動的機會,並立即為他們提供有價值的信息。
草坪護理公司Weed Pro使用滑塊顯示處理前後的草坪。 它只是一個過濾器,但它是一個強大的視覺效果,表明如果採取適當的維護措施,您的院子會看起來多麼明亮和美麗。

10.無障礙網站設計
無障礙網站設計對於為每個人提供良好的用戶體驗至關重要,包括有視覺或聽覺障礙的人以及有閱讀障礙等學習障礙的人。
這不是一種趨勢,而是所有品牌都應該考慮的一個重要因素,就像他們考慮移動優先網站設計一樣。
Web 內容可訪問性指南 (WCAG)內容廣泛,但有幾個要點包括:
- 使用大號、易於閱讀的字體(至少 16 像素或更大)並且行距至少 1 1/2 空格
- 盡可能避免使用長文本塊並使用短段落或項目符號列表
- 為號召性用語按鈕和其他可點擊區域使用具有足夠對比度的顏色
- 在所有圖像上包括替代文字
- 為所有視頻使用字幕
注意這些重要細節將確保您不會無意中排除任何人在您的網站上找到他們需要的信息。
實施這些網站設計趨勢
一些網站設計趨勢來來去去,但出色的用戶體驗是永恆的。 了解如何在不對用戶體驗、搜索引擎優化或頁面速度產生負面影響的情況下正確地整合某些設計元素需要專業的技能組合和經驗。
我們在 Kuno Creative 的團隊自 2000 年以來一直參與網站的設計和開發。我們在整個過程以及管理網站遷移、工作流程等的複雜性方面擁有專業知識。
我們還擁有為各種不同行業設計網站的經驗,包括技術和軟件、醫療保健、製造和專業服務。
仔細查看我們的一些網站設計示例,並隨時與我們聯繫,討論我們如何幫助您在為搜索引擎設計和為人們設計之間取得適當的平衡。

