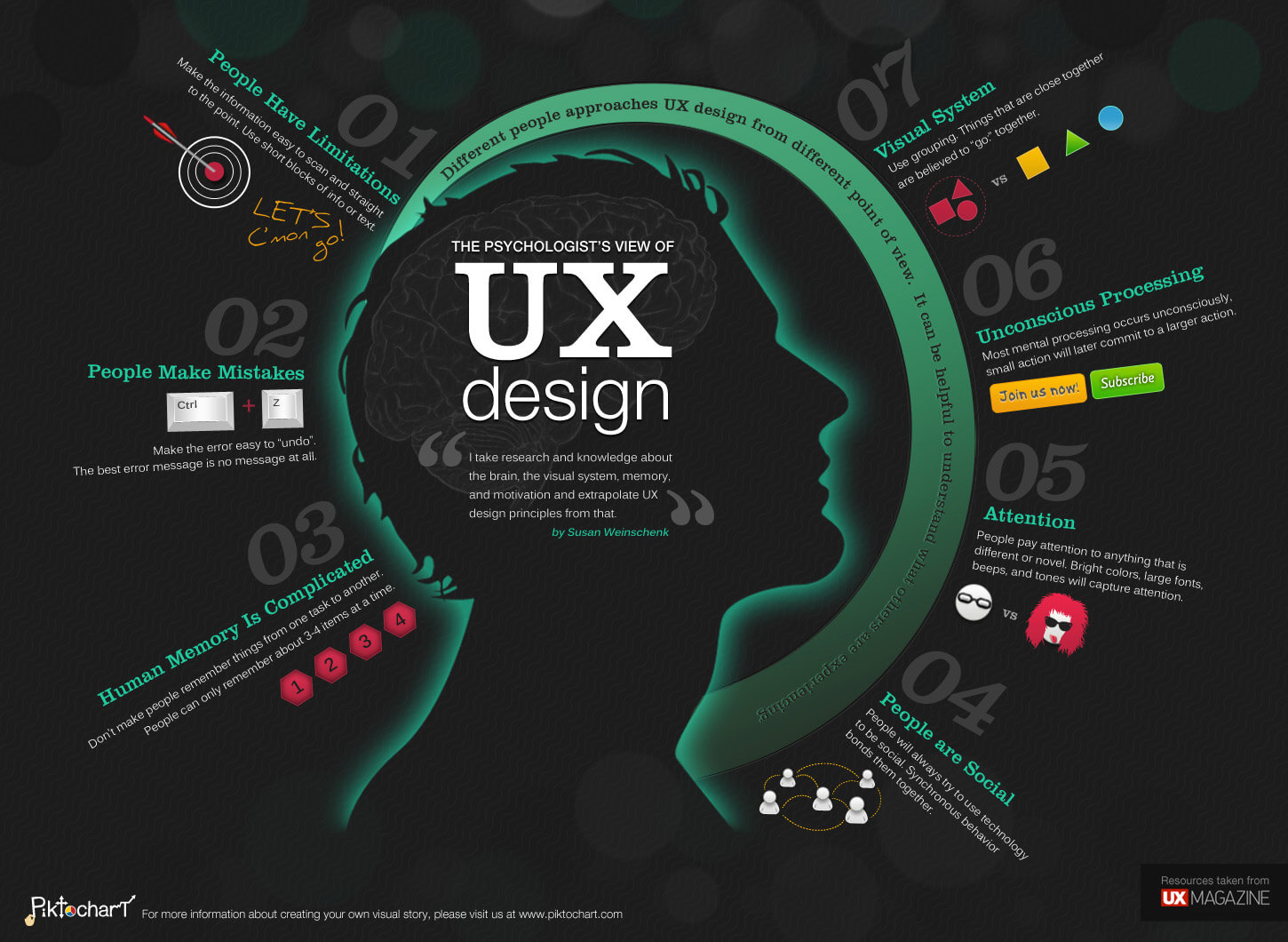
用戶體驗設計心理學信息圖
已發表: 2019-04-16設計心理學信息圖。
設計心理學信息圖
1.人們做最低要求
- 人們會做盡可能少的工作來完成任務。
- 最好向人們展示一點信息,讓他們選擇是否需要更多細節。 對此的花哨術語是漸進式披露,我最近寫了一篇博客文章。
- 與其只是描述事物,不如向人們展示一個例子。
- 注意您正在設計的屏幕、頁面或設備上對象的可見性。 如果某些東西是可點擊的,請確保它看起來是可點擊的。
- 只提供人們真正需要的功能。 不要依賴於你認為他們需要什麼的意見; 進行用戶研究以實際找出答案。 給予人們超出他們需要的東西只會使體驗變得混亂。
- 提供默認值。 默認值讓人們做更少的工作來完成工作。
2. 人是有限的
- 人們只能在屏幕上看這麼多信息或閱讀這麼多文字而不會失去興趣。 只提供目前需要的信息(參見上面的逐步披露)。
- 使信息易於掃描。
- 使用標題和短信息或文本塊。
- 人不能一心多用。 研究對此非常清楚,所以不要指望他們這樣做。
- 人們更喜歡較短的行長度,但他們閱讀較長的行會更好! 這是一個難題,因此請確定偏好或性能在您的情況下是否更重要,但要知道人們會要求實際上對他們不利的東西。
3. 人們確實會犯錯誤
- 假設人們會犯錯誤。 預測它們會發生什麼,並試圖阻止它們。
- 如果錯誤的結果很嚴重,則在對用戶的操作採取行動之前使用確認。
- 使“撤消”變得容易。
- 防止錯誤發生總是比在錯誤發生後幫助人們糾正要好。 最好的錯誤信息是根本沒有信息。
- 如果任務容易出錯,請將其分解為更小的塊。
- 如果用戶犯了錯誤並且您可以更正它,那麼請這樣做並顯示您所做的。
- 設計用戶體驗的人也會犯錯誤,因此請確保有時間和精力進行迭代、用戶反饋和測試。
4.人類的記憶並不簡單
- 人們重建記憶,這意味著它們總是在變化。 您只能相信用戶所說的事實。 最好在行動中觀察他們,而不是相信他們的話。
- 記憶是脆弱的。 它會迅速降級並且會出現很多錯誤。 不要讓人們記住從一項任務到另一項或從一頁到另一頁的內容。
- 人們一次只能記住大約 3-4 個項目。 “7 正負 2”規則是一個都市傳說。 研究表明,實際數字是 3-4。
5. 人們受到社會影響
- 人們總是會嘗試使用技術進行社交。 幾千年來一直如此。
- 人們會向其他人尋求他們應該做什麼的指導,尤其是在他們不確定的情況下。 這稱為社會驗證。 這就是為什麼,例如,評級和評論在網站上如此強大。
- 如果人們同時一起做某事(同步行為) ,它會將他們聯繫在一起——大腦中實際上存在化學反應。 笑聲也將人們聯繫在一起。
- 如果你幫我一個忙,那麼我會覺得有義務回饋你一個人情(互惠)。 研究表明,如果您希望人們填寫表格,請給他們想要的東西,然後要求他們填寫表格,反之亦然。
- 當你看到某人做某事時,你大腦中的相同部分會亮起,就好像你自己在做一樣(稱為鏡像神經元)。 我們的生物學被編程來模仿。 如果你想讓人們做某事,那就讓別人去做。
- 您只能與 150 人建立緊密聯繫。 牢固的聯繫被定義為與您在身體上非常接近的人的聯繫。 但弱關係可能有數千個並且非常有影響力(如 Facebook)。
6. 注意
- 我開始認為註意力的整個概念是設計引人入勝的 UI 的關鍵。 我會在以後的文章中寫更多關於它的文章。 抓住並保持注意力,而不是在某人關注某事時分散他們的注意力,這是關鍵問題。
- 人們被編程為關注任何不同或新穎的事物。 如果你做一些不同的事情,它會脫穎而出。
- 話雖如此,人們實際上可能會錯過視野的變化。 這叫做變盲。 有一些非常幽默的視頻,人們開始在街上與某人交談(誰阻止了他們並問路),然後沒有註意到這個人甚麼時候真正改變了!
- 您可以使用感官來吸引註意力。 鮮豔的色彩、大字體、嗶嗶聲和音調會引起注意。
- 人們很容易分心。 如果您不希望他們分心,請不要在頁面上閃爍內容或開始播放視頻。 但是,如果您確實想吸引他們的注意力,請執行這些操作。
7. 人們渴望信息
- 多巴胺是一種使人們尋求……食物、性、信息的化學物質。 學習是多巴胺能的——我們不禁想要更多的信息。
- 人們通常需要比他們實際處理的更多的信息。 擁有更多的信息會讓人們覺得他們有更多的選擇。 擁有更多的選擇會讓人們感到有控制力。 控制感讓人們覺得他們會更好地生存。
- 人們需要反饋。 計算機不需要告訴人類它正在加載文件。 人類需要知道發生了什麼。
8. 無意識處理
- 大多數心理過程是在不知不覺中發生的。
- 如果您可以讓人們承諾執行一項小操作(註冊免費會員),那麼他們以後更有可能執行一項更大的操作(例如,升級到高級帳戶)。
- 舊大腦做出或至少參與了我們的大多數決定。 舊大腦關心生存和繁殖:食物、性和危險。 這就是為什麼這三個信息可以引起我們的注意。
- 情緒大腦受圖片,尤其是人物圖片以及故事的影響。 情緒大腦對我們的決定有巨大的影響。
- 人們的行為受到他們甚至沒有意識到的因素的極大影響。 “retired”、“Florida”和“tired”這些詞甚至可以讓年輕人在大廳裡走得更慢(稱為框架)。
- 舊大腦和情緒大腦都沒有我們有意識的知識。 我們總是會為我們的決定賦予一個理性的、有意識的大腦原因,但這絕不是我們採取行動的全部原因,而且通常理性原因甚至不是原因的一部分。
9.人們創造心理模型
- 人們總是對某個對像或任務(支付賬單、讀書、使用遙控器)有一個心理模型。
- 人們對特定任務的心智模型可能使使用您設計的界面變得容易或困難。
- 為了創建積極的用戶體驗,您可以將產品或網站的概念模型與用戶的心理模型相匹配,或者您可以弄清楚如何“教”用戶擁有不同的心理模型。
- 隱喻幫助用戶“獲得”概念模型。 例如,“這就像讀書一樣。”
- 進行用戶研究最重要的原因是獲取有關用戶心智模型的信息。
10. 視覺系統
- 如果頁面雜亂,人們無法找到信息。 使用分組來幫助集中眼睛應該注視的地方。
- 相近的事物被認為是一起“走”的。
- 使字體足夠大。 使用不太具有裝飾性的字體,以便於閱讀。
- 研究表明,人們使用周邊視覺來了解他們所看到的“要點” 。 眼動追踪研究很有趣,但僅僅因為有人直視某物並不意味著他們正在關注它。
- 最難看的顏色是紅色和藍色。 盡量避免藍色背景上的紅色文本,反之亦然。
- 當屏幕上的物體略微傾斜並具有略高於的視角(規範視角)時,人們可以最好地識別屏幕上的物體。
- 顏色可以用來顯示事物是否齊頭並進。 請務必使用另一種方式來顯示相同的信息,因為有些人是色盲。
用戶體驗設計心理學信息圖