Web 應用程序的 8 個頂級用戶體驗設計原則
已發表: 2023-01-25在討論 Web 應用程序的良好 UX 設計時,談話似乎常常圍繞“以用戶為中心的設計”、“可用性”和“系統方法”等話題展開。 這三個術語是必不可少的,但只能說明什麼是好的用戶體驗的一部分。 當我們深入到 UX 設計的表面和核心時,我們會發現應該在 Web 應用程序的不同階段應用的通用原則。
Web 應用程序的用戶體驗設計原則是幫助您打造最佳用戶體驗的指南。 這不僅與字體和顏色有關,還與人類感知、心理和數學有關。 這些原則可幫助您深入了解人們的思維方式和工作方式,以便您可以為您的產品創建以用戶為中心的設計。 本文旨在揭示這些原則; 開始吧。
- 為什麼用戶體驗 (UX) 很重要?
- Web 應用程序的 8 個頂級 UX 設計原則
- 1. 以用戶為中心
- 2.黃金比例
- 3.遵循設計層次
- 4.三分法則
- 5.格式塔原則
- 6.一致的配色方案
- 7.一致性
- 8. 無障礙
- 概括
為什麼用戶體驗 (UX) 很重要?

用戶體驗 (UX) 是您在使用 Web 應用程序時所有交互和感受的融合。 它包括他們對是否能夠完成任務以及他們是否喜歡使用該應用程序的整體感覺。
設計師使用 UX 工具來提高用戶滿意度。 良好的 UX 設計使 Web 應用程序令人滿意、令人難忘且易於使用。 它還可以讓它感覺快速、流暢和優雅。 良好的用戶體驗可以幫助用戶以更少的努力更快地實現他們的目標,而糟糕的用戶體驗會讓他們感到沮喪並浪費他們的時間。
UX 設計的最終目標是為用戶創造一種體驗,讓他們感覺自己正在使用為他們量身定做的東西——根據他們的需求設計的東西。
為您推薦: 5 個用於構建更好的電子商務網站的 UX 指南(信息圖)。
Web 應用程序的 8 個頂級 UX 設計原則

因此,如果您想確保為用戶提供積極的體驗並隨著時間的推移增加利潤,這裡有一些更具體的用戶體驗設計原則:
1. 以用戶為中心
如果不提及以用戶為中心的設計,關於設計的討論將是不完整的。 以用戶為中心創建用戶體驗設計意味著以下幾點:
- 從用戶研究開始,了解你的目標用戶是誰,你需要解決什麼問題。
- 繼續進行用戶測試以衡量產品是否滿足用戶的需求。
無論行業和網絡產品類型如何,用戶研究和測試都是必不可少的。 因此,請確保您遵守以用戶為中心的原則並創建滿足特定受眾需求的用戶體驗設計。
2.黃金比例
數千年來,藝術家、建築師和設計師一直將黃金比例用作實現美感的標準比例。 從大金字塔到自然本身,這種設計原則隨處可見。
通過將其應用於內容佈局、排版和顏色選擇,您可以在網頁設計中創建更令人愉悅的用戶體驗。 解釋黃金比例的最佳方式是舉個例子。 讓我們以一個包含三欄內容的網站為例。 我們想將屏幕分成三個部分,以便每個部分都有相等的內容空間。

如果我們使用傳統的方法來劃分屏幕,我們可能會將每列設為 300 像素寬(以匹配我們的內容)。 這很好用,但我們可以使用黃金比例做得更好。
第一步是確定您希望列之間有多少空間(我們將使用 100 像素)。 然後將 100 除以 1.618(黃金比例):100 / 1.618 = 每列寬度 62 像素! 所以現在我們知道每列之間應該有多少空間。
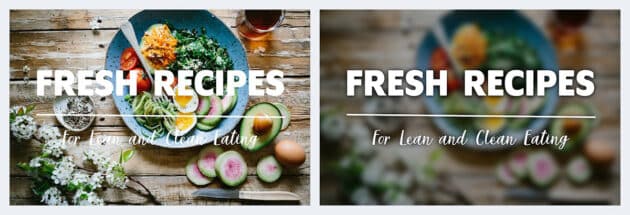
3.遵循設計層次
為 Web 應用程序設計 UX 時要考慮的基本事項是層次結構。 設計層次不僅僅是按鈕、圖片和文本等設計元素的順序,還包括大小、顏色和對比度。
在應用程序屏幕上放置盡可能多的元素以使它們都可見且易於訪問是非常誘人的。 但它常常讓用戶感到困惑,他們需要幫助才能弄清楚在擁擠的屏幕上該做什麼。 經常根據預期上下文檢查您添加的設計元素會很有幫助。

查看來自 Adobe 的上述示例。 由於文字顏色與背景重疊,左側圖片上的文字難以閱讀。 與右邊的圖像相比,在模糊的背景下,事物會變得非常清晰且易於感知。
您可能喜歡: UI 與 UX 設計:用戶界面和用戶體驗的差異。
4.三分法則
三分法是一種藝術指南,涉及將基本元素沿著通過將屏幕垂直和水平劃分為多個部分而創建的線條放置。 這為用戶在第一次訪問您的網站時創建了自然的焦點。 它可以幫助他們快速定位,而無需他們付出任何努力。
根據三分法,您應該將圖像分成九個相等的部分(三個等距的水平區域和三個等距的垂直區域)。 因此,您將獲得線條相交的圖像區域,如果您將基本元素放置在這些區域上,您將創造出最賞心悅目的體驗。
這種方法背後的想法是,它有助於避免將主題放置在偏離中心的位置,這會分散觀眾的注意力。

5.格式塔原則
設計總是與人有關。 因此,用戶體驗設計始終包括您必須注意的社交方面。 格式塔設計原則就是這樣一個方面。
當我們觀察世界時,我們通常通過識別相似的元素或模式來理解對象——這是對格式塔原則如何運作的簡短描述。 以下是格式塔原則的三個主要示例,可幫助您創建更好的用戶體驗設計:
a) 就近原則
人們將彼此靠近的物體視為一個整體。 例如,如果您將商品圖片放在價格附近,用戶可能會將這些元素聯繫起來,並了解此價格與特定商品相關。
b) 相似原則
人們將相似的元素視為具有相同功能的單元。 例如,當您製作相同顏色、大小或字體的按鈕時,您的用戶可能會認為它們具有相同的重要性(示例)。

c) 封閉原則
人們傾向於通過填補空白以查看完整的對象來理解環境。 IBM 徽標就是一個很好的例子。 徽標只是分隔線的排列。 但是,它被讀作公司名稱,因為人腦在看到分離的元素時可以填補缺失的信息。

圖片來源:IBM。
6.一致的配色方案
配色方案是一個巨大的方案,不僅從用戶體驗和用戶界面的角度來看,而且作為一種讓你的品牌脫穎而出的方式。 一種顏色可用於指示應用程序用戶體驗設計中的相關元素。 它基於我上面提到的相似性原則工作。
您可以為具有相似功能的元素使用相似的配色方案,並創造出特定的視覺吸引力。
7.一致性
一致性是網頁設計的基本原則之一。 這不僅僅是關於在您的網站上使用相同的字體、顏色或圖像——這也是關於為您的訪問者建立一個有凝聚力的體驗。
一致性使訪問者更容易與您的網站互動並找到他們的方式。 它還有助於與用戶建立信任,因為網站形象穩定且滿足了他們的期望。

Web 應用程序中使用的一些常見模式包括:
- 導航模式:整個網站的主要導航應該保持一致,以便用戶在瀏覽時保持清醒。 導航還應與同一網站或應用程序上的其他頁面保持一致。
- 輸入字段:搜索框和登錄表單等字段在網站或應用程序的所有頁面上都應該有類似的輸入,這樣用戶就知道如何填寫它們,而無需閱讀教程或向別人尋求解釋。
您可能還喜歡:為商業網站設計漂亮用戶體驗的 8 種史詩方法。
8. 無障礙
可訪問性是您的產品對所有用戶(無論是否殘疾)的易用性和可理解性。 它在這個列表中排在最後,但並不是最不重要的。 您應該在設計過程的所有階段都注意它。 如果網站無法訪問,可能會造成嚴重後果。 例如,殘障人士可能根本無法使用您的網站。 或者他們可能很難使用它。
輔助功能還涉及確保支持所有設備——台式電腦、智能手機和平板電腦——以及不同的操作系統(Microsoft Windows、macOS、Linux 等)。
概括

總而言之,用戶體驗設計原則是幫助開發人員和設計人員處理信息架構和流程的指南(而非規則)。 一個嚴格的設計模板只能應用於某些網絡應用。 最重要的是要保持開放的心態,並嘗試適用於您的特定情況的不同原則。
本文由 Olga Galik 撰寫。 Olga 是 Uptech 的業務開發經理,該公司幫助開發人們喜愛的應用程序。 她一直對技術著迷,並與 IT 社區分享 Uptech 的經驗。 你可以在 LinkedIn 上關注她。

