衡量核心網絡生命力的 3 種最佳工具
已發表: 2021-06-30Google 將 Core Web Vitals 視為一組有助於網頁整體用戶體驗的特定元素。 三個特定的頁面性能和用戶交互統計數據構成了 Core Web Vitals:Largest Contentful Paint (LCP)、First Input Delay (FID) 和 Cumulative Layout Shift (CLS)。
除了 Core Web Vitals 之外,還有更多指標; 因此,它們不是孤立地工作。 一些測量基於受控實驗室研究,而其他測量僅基於現場數據。 在進行廣泛的研究後,谷歌提出了一套名為 Web Vitals 的新指標。
這些是我們已經熟悉的措施以及一些新措施的組合。 三個 Core Web Vitals 是最重要的,Google 特別要求網站所有者盡可能監控和改進這些分數。
- 核心網絡生命力指標
- 1. Largest Contentful Paint (LCP)
- 2.首次輸入延遲(FID)
- 3. 累積佈局偏移 (CLS)
- 衡量核心網絡生命力的頂級工具
- 1. 頁面速度洞察
- 2.Finteza燈塔報告
- 3.谷歌搜索控制台
- 最後的想法
核心網絡生命力指標

以下是前三個核心網絡生命指標:
為您推薦:如何通過視頻內容擴大您的 SEO?
1. Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) 是一項重要的、以用戶為中心的統計數據,用於衡量感知加載速度,因為它表明網站的主要內容可能已加載的時間——快速的 LCP 有助於讓用戶確信該頁面是有用的。
什麼是令人滿意的 LCP 分數?
網站的目標應該是 2.5 秒或更短的 Largest Contentful Paint,以確保良好的用戶體驗。 頁面加載的第 75 個百分位分佈在移動設備和桌面設備上,是一個很好的衡量基準,可確保您為大多數消費者實現這一目標。
如何優化LCP?
您可以優化 LCP。 以下是優化它的最佳方法:
- 選擇具有適合桌面或移動設備的正確大小和尺寸的圖像。 這將幫助您避免超載。
- 使用圖像 CDN 可以更快地加載圖像。
- 避免使用 JavaScript 加載圖像,因為它會減慢進程。
- 使用正確的文件格式。 例如,將 JPG 用於具有多種顏色的圖像,將 PNG 用於藝術線條或具有較少顏色的圖像。
- 使用響應式圖像。 根據設備上傳不同的圖像尺寸。
- 避免使用滑塊圖像。 最好使用靜態圖像,因為它是由 HTML 製作的,可以更輕鬆、更快速地加載該圖像。
- 尋找不會影響您的加載時間的知名託管服務。
2.首次輸入延遲(FID)

該指標衡量交互性。 FID 為 100 毫秒或更短的頁面應該會提供令人滿意的用戶體驗。 首次輸入延遲 (FID) 是一項以用戶為中心的重要統計數據,用於確定負載響應能力,因為它衡量用戶在嘗試使用無響應頁面時的體驗——較低的 FID 表示該頁面可用。
可靠的 FID 分數是什麼樣的?
網站的首次輸入延遲應為 100 毫秒或更短,以提供良好的用戶體驗。 頁面加載的第 75 個百分位分佈在移動設備和桌面設備上,是一個很好的衡量基準,可確保您為大多數消費者實現這一目標。
如何優化FID?
- 將長任務分解為異步任務,以允許在它們之間處理用戶輸入。
- 盡量減少在客戶端生成數據和內容。
- 檢查第三方代碼的按需加載,例如標籤和分析。
- 避免運行未使用的 polyfill 以減少頁面上的 JavaScript 數量和瀏覽器執行 JavaScript 所花費的時間。
- 使用 web worker 在後台線程上運行 JavaScript,減少主線程的工作量。
- 去除滾動處理程序並使用輸入處理程序來避免任何樣式更改。
3. 累積佈局偏移 (CLS)

這測量視覺穩定性。 CLS 為 0.1 或更低的頁面應該提供出色的用戶體驗。 Cumulative Layout Shift (CLS) 是衡量視覺穩定性的一個重要的以用戶為中心的指標,因為它量化了用戶體驗意外佈局偏移的頻率——低 CLS 表示頁面令人愉快。
可靠的 CLS 分數是什麼樣的?
網站的 CLS 分數應為 0.1 或更低,以確保良好的用戶體驗。 頁面加載的第 75 個百分位分佈在移動設備和桌面設備上,是一個很好的衡量基準,可確保您為大多數消費者實現這一目標。

如何優化 CLS?
- 在您的圖像和視頻內容中包含尺寸屬性。
- 使用 CSS 寬高比框允許瀏覽器在加載圖像或視頻時分配適當的空間量。
- 避免在現有內容之上添加內容以確保佈局變化。
- 使用屬性動畫而不是轉換動畫。
- 預加載您的自定義網絡字體以避免任何頁面速度性能問題。 它有助於字體資產在頁面渲染中具有更高的優先級。
- 使用聚合緩存和 CDN 託管靜態資產。
- 使用 iFrame、內聯 HTML 代碼和帶有 HTML 回退的 JavaScript 標記在您的頁面上顯示來自其他平台的 Web 內容,例如 YouTube 視頻或 Instagram 帖子。
- 在現有內容下方插入動態內容以避免佈局偏移。
- 在可以避免在現有內容之上插入動態內容的情況下,為動態內容保留空間。
衡量核心網絡生命力的頂級工具

以下是運行 Core Web Vitals 測試所需的 3 種工具:
這些工具的主要目標是評估整個開發週期的性能。 因此,在將應用程序部署到生產環境之前,您可以設置標準並檢查合規性。
此外,您可以在您的網站上複製用戶行為並提供可重複的調試結果。
這些 Core Web Vitals 工具可用於計算總阻止時間 (TBT),即網站被阻止、禁止用戶參與的總時間。
以下是衡量 Core Web Vitals 的頂級工具:
您可能喜歡: 16 種最佳免費網站分析/分析工具,可增強您的 SEO。
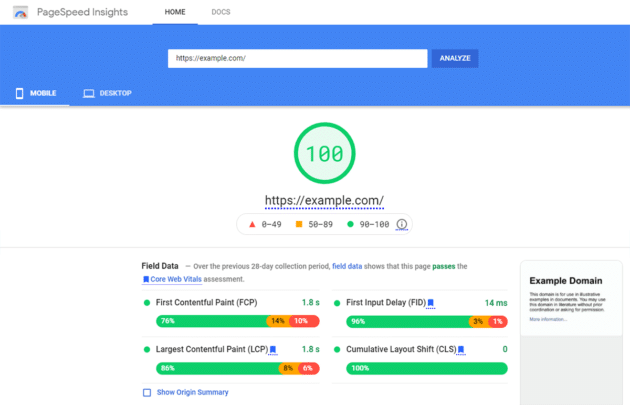
1. 頁面速度洞察

毫無疑問,Page Speed Insights 是適用於各類網站管理員、開發人員和網站所有者的強大工具。
但是,我們看到許多人專注於優化他們的網站,以便在該測試中獲得滿分。
如果您不熟悉頁面速度洞察,它是一種評估網站性能的工具。 您可以評估任何 URL。 輸入 URL 後,Google 將為您評估的 URL 提供 100 分的總分。
Google 還將提供如何基於多項性能增強來提高 URL 的性能。
Lighthouse 是 Google 用於提高網頁整體質量的開源自動化技術,用於計算 Page Speed Insights 分數。 性能、可訪問性、漸進式網絡應用程序和其他標準都可以使用該平台進行評估,並將詳細了解燈塔。
來自 Google Page Speed Insights 的建議:
- 應刪除阻止渲染的資源。
- 重要的請求不應該被鏈接。
- 減少請求的數量和傳輸的大小。
- 用戶計時的標記和度量。
- 減少第三方代碼的影響。
- 通過高效的緩存策略,您可以為靜態資產提供服務。
- 預加載密鑰請求。
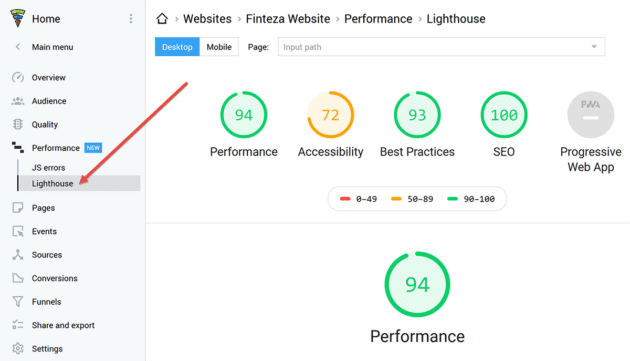
2.Finteza燈塔報告

Finteza 燈塔報告用於網站的基本一般審計。
該報告有助於使網站更快、最大限度地減少漏洞並使網頁與 Google 的建議保持一致,最終提高您項目的搜索引擎排名。
此外,您還可以通過多種方式評估您的在線項目,並獲得有關解決可能出現的任何問題的建議。 您可以為桌面和移動版本生成報告。
評估燈塔網站的參數如下:
- 軟件將您網站的加載速度與其他網站的加載速度進行比較的性能。
- 該工具衡量用戶體驗的可訪問性,例如網站的用戶友好程度。
- SEO 或搜索引擎優化提供了幫助您提高網站搜索引擎排名的技巧。 該報告基於 15 項檢查的結果,其中大部分是基本指標,例如規範、標題和元標籤。
- 最佳實踐提供了使用 Google 的“最佳實踐”優化網站的技巧。 例如,報告檢查控制台中的瀏覽器問題、寬高比、圖片分辨率; 字體; 和 HTTPS 使用——總共 15 個標準。
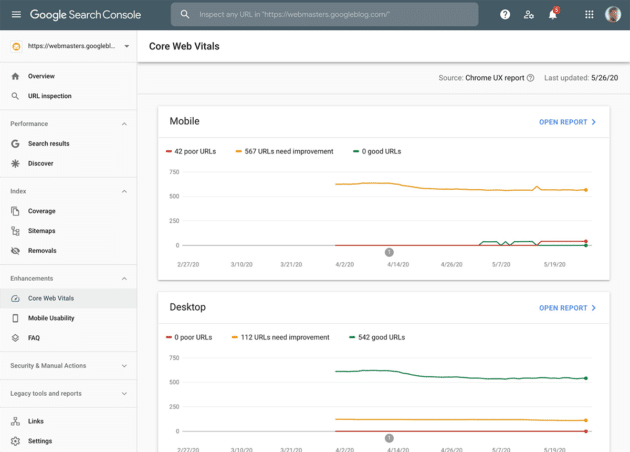
3.谷歌搜索控制台

谷歌最近宣布計劃對 Search Console 進行更新,包括添加 Core Web Vitals 作為新指標,以擴大谷歌衡量網站速度和性能的方法。
搜索控制台包含新的核心重要報告。 它使用 CrUX 的真實數據檢查網站並確定需要改進的網站。
URL 的性能分為三類:狀態、指標類型和 URL 組。 它解釋了核心指標最大內容繪製、首次輸入延遲和累積佈局偏移。
分析指標後,您可以使用 Lighthouse 和頁面速度洞察優化 URL 性能。
您可能還喜歡: 10 個最佳免費 SEO 工具。
最後的想法

Core Web Vitals 現已上線。 因此,網站管理員需要立即採取行動針對 Core Web Vitals 優化他們的網站,以盡量減少任何負面影響。 使您的網站 Core Web Vital 友好的最佳方法是提高您的網站速度並使其適合移動設備。 此外,SEO 不應被忽視,因為它有助於改善整體用戶體驗。
