電子商務圖像優化的提示和技巧
已發表: 2022-07-14科學證實,世界上 65% 的人口是視覺學習者。 圖像添加了一個書面副本不具備的組件:速度。 在電子商務營銷中,古老的格言“一張圖勝於言表”,聽起來很真實。
強烈的圖像會引起情緒反應。 換一種說法; 它們令人難忘,提高了參與率並產生了銷售,因為它們深刻地表達了消費者的需求和內心的渴望。
人們想要分享圖像並看到更多圖像。 事實上,帶有圖像的網絡內容比沒有圖像的網絡內容獲得的份額高出 40%。 在一個崇尚形象的社會中,在線企業必須在其網站和營銷材料上優先考慮和製定形象選擇。
我們可以將此歸因於智能手機的普及和社交媒體應用程序,自拍刺激了 Z 世代,在某種程度上,千禧一代比上一代更關心外表。
然而,將圖像上傳到網絡並不像您想像的那麼簡單。 像所有在線業務和營銷相關的努力一樣,圖像需要優化。
在本博客中,我們將解釋為什麼這很重要,並提供一些圖像優化最佳實踐。

與專家交談

什麼是電子商務圖像優化?
圖像優化是在您的網站上以理想的格式、大小和分辨率創建和上傳高質量圖像的過程,以提高用戶參與度並確保您的網頁快速加載。 這包括準確地標記您的產品圖片,以便 Google 機器人可以正確讀取您的網頁並對其進行排名。
為什麼要優化電子商務圖片?

套用營銷大師 Neil Patel 的話說,圖像佔用的字節數比任何其他網站元素都多,尤其是在電子商務網站上。 因此,圖像文件的大小和復雜性會影響或破壞您網站的性能。
出於不太技術和更明顯的原因,圖像質量對於吸引消費者並促使他們進行購買至關重要。 模糊、小或像素化的圖像是不專業的,會立即勸阻客戶。
相反,優化的圖像更容易抓取和索引。 您的電子商務網站越快,它在搜索引擎結果中排名越高的可能性就越大。 在不犧牲質量的情況下優化圖像使用更少的網站帶寬和磁盤空間。
這使您的網頁更輕巧,並且您的服務器與用戶瀏覽器的通信更快。 最終,您的網站內容將加載得更快,而快速的網站會帶來更好的滿意度和更好的用戶體驗。
電子商務網頁的理想加載速度不到兩秒。 根據營銷數據,如果消費者等待超過 3 秒,就有 40% 的機會轉向競爭對手。
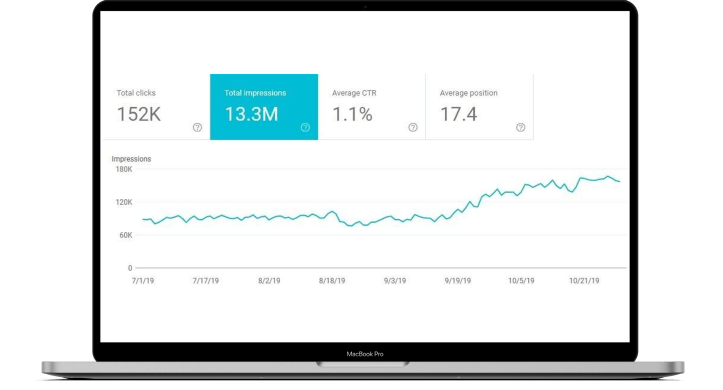
如果您仍然持懷疑態度,請知道亞馬遜發現頁面加載時間每改進 100 毫秒,收入就會增加 1%。 此外,加載時間緩慢會導致在 Google 搜索結果頁面 (SERP) 上的排名較低。
什麼是好的電子商務形象?
良好的電子商務形象可以銷售產品。 它以消費者覺得有必要購買它們的方式呈現它們。 根據您的業務,您的圖像不必像在 Vogue 中那樣是光鮮的兩頁紙。
他們必須展示關鍵的決策產品功能。
可以這樣想:在線購物者並非總是有幸親自去商店檢查產品。 但是,預計電子商務圖像將實現與他們在現實生活中看到的相同的功能。
單反相機和大多數圖像編輯軟件使這成為可能。 但是,這不僅僅是關於圖像的外觀。 這也是關於它如何在技術上在線執行,即圖像優化。
如何創建良好的電子商務形象?

要生成高質量的圖像,您需要考慮各種因素。 請記住,僅僅因為圖像是高質量的(就像素數據而言)並不意味著它已經過優化。
電子商務優化實際上是在製作吸引消費者的有吸引力的圖像和從技術上優化它們以滿足搜索引擎需求之間取得平衡。
一般來說,圖像優化最佳實踐需要:
- 規劃您的圖像並考慮尺寸;
- 用專業的燈光技術拍攝圖像;
- 使用後期製作圖像編輯技術來增強圖像;
- 了解產品和類別頁面的不同圖像要求; 和
- 優化您的圖像以進行搜索引擎優化(圖像 SEO)。
合適的電子商務圖像尺寸
您的圖像應盡可能大以填充所需空間。 例如,幻燈片圖像通常比博客圖像和縮略圖寬。
在我們進入它之前,讓我們解釋一下圖像分辨率和大小之間的區別:
- 圖像尺寸是尺寸,即圖像的長度和寬度; 和
- 圖像分辨率或 dpi 是圖像每平方英寸的點數。
不同之處在於圖像大小決定了在桌面屏幕和移動設備上查看圖像的大小,而分辨率則反映了打印機質量。
通常,電子商務網站使用三種類型的圖像; 幻燈片、博客和縮略圖(以下尺寸指的是像素。):
縮略圖(小)
縮略圖是用作全尺寸多媒體內容的佔位符的小拇指圖像。 它們的大小為 100×200 或 200×200,經常出現在網站的產品類別或產品搜索結果列表中。
縮略圖只需大到足以傳達產品的基本特徵; 形狀、顏色和設計。 通常,當購物者點擊縮略圖時,他們會被重定向到帶有全尺寸圖像的專用產品頁面。
產品圖片(中)
這些圖片展示了產品的各種視角,例如正面、側面、下面等。它們通常為 640×640 或 800×800。 展示您的產品在現實生活中的樣子很重要,以免誤導客戶。
因此,使用 Adobe Photoshop 來增強您的產品圖像,但不要讓它們看起來很假!
詳細圖像(大)
詳細的特寫鏡頭對於具有特殊圖案的產品或由特定面料、紋理和顏色製成的服裝非常重要。 適合縮放的大細節圖像的最小尺寸為 800×800 和 1000×1000。
這些類型的圖像對客戶可以期望的質量水平設定了現實的期望。
預約免費諮詢
了解壓縮和調整圖像大小之間的區別
調整大小是指在不裁剪圖像的情況下放大或縮小圖像。 它會改變圖像的尺寸,從而影響文件大小和圖像質量。 例如,如果您嘗試縮放比其原始尺寸更大的小圖像,它可能會出現像素化。
另一方面,圖像壓縮意味著減小文件大小(保持圖像看起來相同)並保持其分辨率,從而改善頁面加載時間和用戶體驗。
圖像有兩種尺寸; 圖像大小,即它們在屏幕上佔用的空間(以像素為單位)和文件大小,即圖像佔用的內存(以字節為單位)。
在線購物者幾乎總是將鼠標移到產品圖片上以獲得更詳細的視圖。 對於服裝和鞋類零售商來說尤其如此。
創建高質量的圖像至關重要,因此用戶可以放大並清楚地查看細節。 您必須檢查託管您的電子商務商店的平台的規格,以確定確切的圖像文件大小。
然後,當涉及到壓縮時,有兩種類型:
- 有損壓縮會減小圖像文件的大小,但會降低質量; 和
- 無損壓縮可保持高圖像質量並且不會減少文件大小。
您是否使用有損與無損取決於什麼對您的網站及其訪問者最有效。 對於大多數電子商務商店,有損壓縮是可以接受的; 但是,例如,如果您經營一個攝影網站,無損壓縮將為您提供更好的服務。
如果您不確定,您可以隨時與您的電子商務網站開發人員進行網絡檢查。
選擇正確的圖像格式
網絡上最常見的三種圖像格式是:JPEG、GIF 和 PNG。
- JPEG:這種圖像格式多年來一直是首選,而且有充分的理由。 它易於壓縮,並且在文件大小較小的情況下仍能產生不錯的質量。 JPEG 圖像也與幾乎任何設備都非常兼容。
- GIF:GIF 上的顏色限制使其文件大小非常小。 它們用於更簡單的圖像,例如圖標、裝飾性視覺效果和社交媒體帖子。
- PNG:這些變得越來越流行,因為它們支持比 GIF 更多的顏色,並且不會隨著 JPEG 圖像的重新保存而隨著時間的推移而退化。 但是,它們比 JPEG 大得多,並且需要大量的圖像壓縮。
一些電子商務圖像優化技巧:
- JPEG 在大多數情況下效果最佳,並以最小的文件大小提供最佳圖像。
- 避免對大型產品圖像使用 GIF,因為它們的文件太大。
- 如果您只能獲取 PNG 圖像,請使用 PNG-8 而不是 PNG-24。 PNG 的小圖像文件大小最適合簡單的裝飾性圖像。
避免庫存照片
庫存照片似乎是一種用有吸引力的視覺效果填充您的網站的簡單且廉價的方式,但使用不屬於您自己的圖像可能看起來很不可信。 大多數看起來便宜且無趣。
我們都看到過那些“同事”擠在辦公桌前的照片,他們用霸道的熱情指著筆記本電腦屏幕上的東西。 這是令人厭煩的、可預測的和虛偽的。 圖片提供信息、審美和自我提升價值,增加您的在線商店的吸引力,但前提是做得好。
始終盡可能發布獨特的個性化照片。 如果您正在構建一個新站點,請要求您的 Web 開發公司不要使用庫存圖片。
使用不同類型的照片
不同的產品需要特定的產品攝影才能在最佳光線下展示其屬性。 因此,在線商店圖片有多種樣式,可用於多種用途:
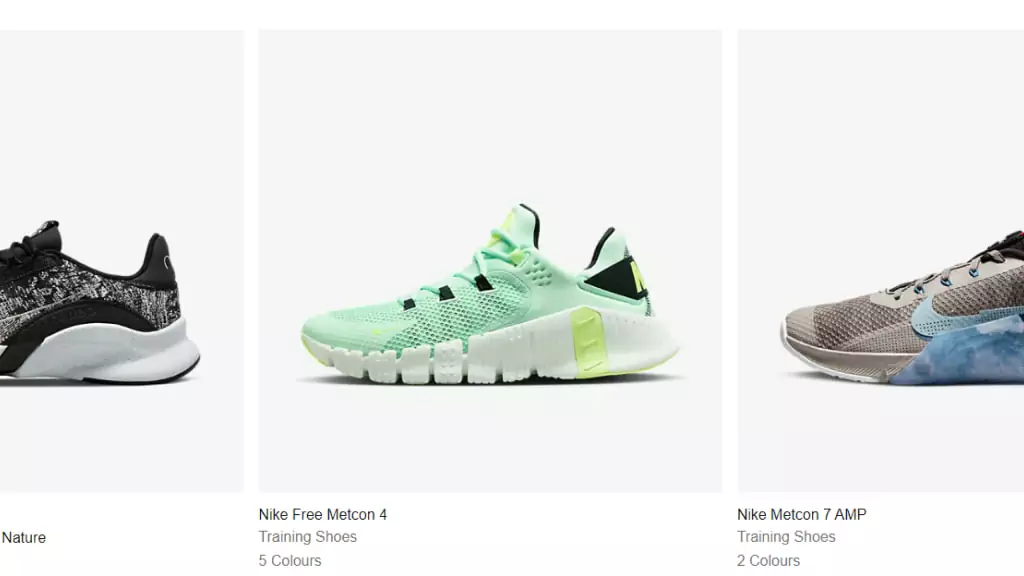
個人鏡頭

這些功能每個圖像一個產品。 它們主要用於產品目錄、橫幅圖像和整個產品頁面,以獨立於完整系列展示單個產品。
耐克的教練產品圖片就是一個很好的例子。
集體照


集體照最適合產品套件和系列,例如護膚品系列。 這些電子商務圖像為客戶提供了您產品的完整視圖。 它們還具有更多的編輯能力,是社交媒體帖子和廣告的理想選擇。
看看護膚系列 Lelive。
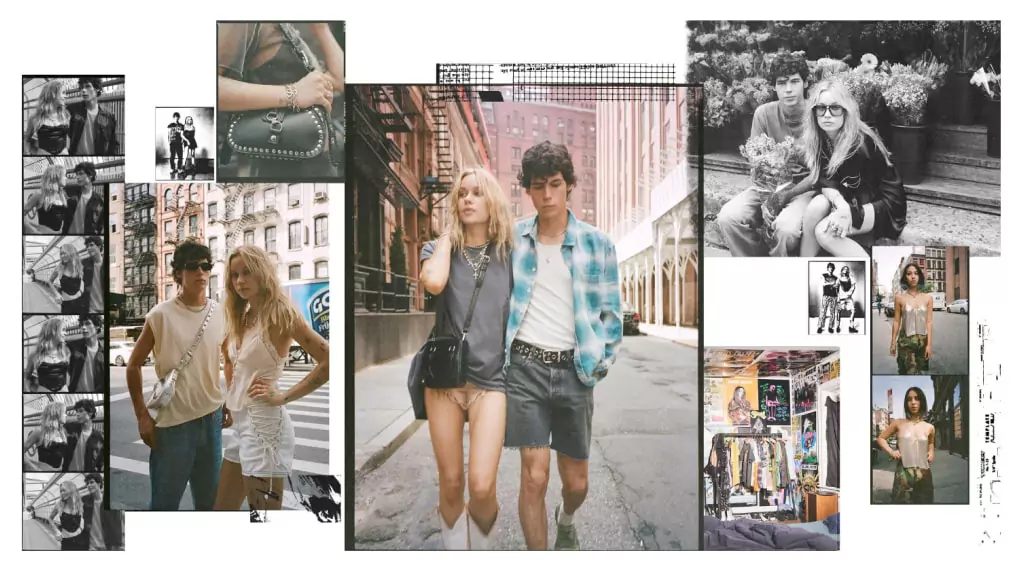
生活照

生活方式攝影是一種圖像製作類型,它捕捉人們在日常場景中使用產品的過程。 主要目標是使產品更具相關性,因為它們在“日常生活”中展示。
這些鏡頭可以幫助講述產品背後的故事。 Urban Outfitters 等電子商務品牌使用生活方式照片來補充他們的產品頁面。
原創生活方式圖片適合社交媒體、電子郵件營銷和廣告,因為它們使產品看起來更加個性化。
詳細鏡頭

不言自明,這些照片通常用於珠寶和其他物品,以幫助突出特定的產品功能。 Tiffany & Co. 恰當地利用細節鏡頭來展示其鑽石的光彩。
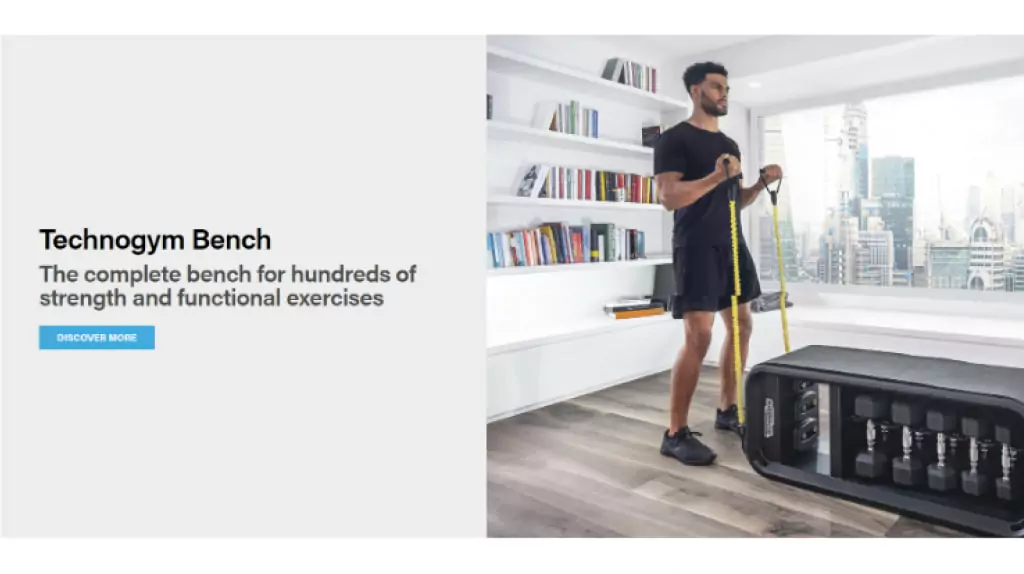
比例鏡頭

在線購物的問題之一是無法衡量產品尺寸。 雖然大多數在線商店都會列出尺寸尺寸,但即使是簡單的圖像也可能具有欺騙性。
比例照片可幫助客戶更好地了解產品的尺寸。 將產品放在上下文中時,用戶可以更好地想像產品在他們自己的生活中會是什麼樣子。 因此,他們可以在沒有先驗知識的情況下立即理解方面。
成功的在線商店 Techno gym 有模特在室內使用他們的設備的圖像,以更好地顯示產品規模。
優化圖像名稱

描述性、關鍵字豐富的圖像文件名對於圖像 SEO 至關重要。 在圖像名稱中包含目標關鍵字有助於您的網頁在 SERP 上排名更高。
搜索引擎不只是抓取您網站上的副本; 他們還抓取圖像文件名。 例如,假設您的產品圖片是一雙紅鞋。 相機可能已為其分配了名稱 DCMIIMAGE78.jpg。
這不會告訴搜索引擎有關圖像的任何有用信息。 最好將文件名更改為 red-heels-Gucci-2022.jpeg。 現在搜索引擎將了解圖像的含義,並可以更好地將其與用戶的搜索查詢相匹配。
您可以使用 Google Analytics 來確定最常見的命名模式,並將相同的公式應用於您的圖像文件命名過程。 關鍵字研究也會有所幫助; 只需確保您的圖像名稱是相關的。
請注意:使用與您的產品完全無關的大量關鍵字來命名紅鞋圖像以增加流量可能會導致 Google 處罰。
使用圖片站點地圖

XML 圖像站點地圖是幫助搜索引擎正確掃描和索引站點上的圖像的文件。 它的創建是為了增加進入 Google 圖片搜索結果的機會。
網絡爬蟲無法爬取網頁源代碼中未明確命名的圖像。 因此,為了提醒爬蟲注意未識別的圖像,Web 開發人員在圖像站點地圖中列出了他們的位置。
大多數網站不需要 XML 站點地圖,因為網站內容中的圖像已經存在於其網站 XML 地圖中。 在這種情況下,圖像 XML 映射將是多餘的。
創建網站 XML 站點地圖時,請務必添加相關詳細信息,例如圖像類型、主題、標題、標題、地理位置和許可。
使用站點地圖並不能保證您的圖片會被 Google 索引,但這是朝著正確方向邁出的一步,尤其是在您擁有全面的 SEO 策略的情況下。
對於深入的電子商務圖像優化,您可以查看 Google 的圖像發布指南,而 Google 網站管理員工具對正確格式化站點地圖有很好的建議。
優化 Alt 標籤
替代文本是在圖像無法在用戶屏幕上加載時出現在網頁上代替圖像的書面副本。 它可以幫助搜索引擎更好地抓取您的網站並對其進行排名。
在電子商務圖像優化方面,您應該始終為您網站上的每個產品圖像填寫 alt 屬性。
一些替代文字提示:
- 用簡單的語言充分描述您的圖像,無需關鍵字填充。 如果您閉上眼睛並讓某人將替代文本讀回給您,則它應該繪製出相當準確的圖像版本。
- 如果您的產品有型號或序列號,請在您的 alt 屬性中使用它們。
- 避免關鍵字堆砌!
- 不要在“裝飾圖片”中添加替代文字。 這些是諸如頁面分隔線和品牌圖形之類的東西(任何使您的網站看起來不錯,但沒有任何上下文意義或意義的東西。)理想情況下,裝飾圖像應該包含在您的代碼中,而不是作為內容添加。
好的 alt 標籤可以為搜索引擎提供更多、更好的信息,因此您的電子商務網站排名會更高!
盡可能為產品圖片使用白色背景
雖然肯定不是最有創意的,但使用白色背景可以在整個網絡上保持一致性,並且幾乎是標準程序,原因如下:
- 白色背景的圖像使收藏頁面保持統一;
- 在編輯過程中節省時間和金錢;
- 谷歌購物和亞馬遜等市場需要白色背景;
- 客戶感覺與產品的聯繫更緊密,因為它們是圖像的焦點,即沒有乾擾; 和
- 白色背景上的顏色看起來更清晰,因為它反映了產品的真實顏色。
您可以使用 Adobe Photoshop 等圖像編輯軟件手動將產品圖像的背景替換為白色背景。 這是一個 YouTube 教程,向您展示如何操作。
不要忘記縮略圖
縮略圖對於搜索、相關視頻流量和 YouTube 頻道優化很重要。 在線商店使用它們而不是更大的圖像來加快網頁加載速度,尤其是在移動設備上。
以下是一些有用的縮略圖提示:
- 將縮略圖與買家意圖對齊。 假設您了解您的產品對消費者來說最重要的是什麼。 您應該在縮略圖中放大這些元素,以便在客戶在線搜索時立即識別它們。
- 最大化縮略圖內的大小。 大多數購物者(大約 79%)使用手機購物。 因此,畫廊縮略圖在移動設備上的屏幕空間是值得的,這意味著您希望最大化它們的大小並確保它們佔據盡可能多的合理設計空間。
- 提供多種產品角度。 考慮什麼角度最能直觀地展示您的產品是如何穿著或使用的,並以符合其預期用途的方式拍攝它們。 一些電子商務商店甚至提供視頻來支持複雜的產品購買。
向圖像添加結構化數據
根據谷歌的說法,結構化數據是:
“用於提供有關頁面的信息並對頁面內容進行分類的標準化格式; 例如,在食譜頁面上,配料是什麼,烹飪時間和溫度,卡路里等等。”
結構化數據為搜索引擎提供有關圖像的附加信息,並使它們更有可能出現在搜索結果的“圖像”部分。 就 SEO 而言,它用特定的文本組標記圖像,幫助搜索引擎了解圖像的上下文並將準確的結果返回給搜索者。
結構化數據可能包括圖像標題、標題、產品描述、價格、可用性、品牌和其他信息。 您在 Google 搜索中心閱讀了有關結構化數據最佳做法的更多信息。
緩存您的網站內容

緩存圖像內容超出了圖像優化的範圍,應該成為您整體 Web 開發和電子商務策略的一部分。 在圖像的上下文中,雖然它適用於所有 Web 內容,但它是將圖像副本存儲在其他本地或全球分佈式服務器以及用戶瀏覽器中的過程。
因此,這些圖像直接從其他服務器提供,而不是從您的網站服務器提供。
如果沒有緩存,每當訪問者到達網站頁面並單擊與其他人相同的圖像時,他們都會減慢服務器速度,因為他們與數百名想要查看相同產品的其他人發出相同的請求。
緩存通過在不同位置存儲組合網頁和組件(多媒體和圖像)的副本來解決這個問題,因此每次新訪問者查看相同的圖像文件時瀏覽器都不必返回服務器。
事實上,緩存可以將您的網頁加載速度提高 10 到 100 倍!
創建一個優化的網站

自適應電子商務設計
雖然實施起來更耗時,但自適應網站設計的主要好處之一是它具有針對特定屏幕尺寸設計的多種固定佈局。 因此,它不僅僅是在設備上顯示大圖像,而是根據用戶屏幕的分辨率和大小優化圖像。
自適應設計和響應式設計之間的主要區別在於響應式設計會根據設備的屏幕尺寸更改其佈局,而自適應設計需要為每個設備創建不同的網站佈局。
使用 JavaScript
如果自適應設計過於昂貴,那麼在您的響應式網站設計中使用 JavaScript(一種網絡編程語言)來檢測用戶的屏幕尺寸。
這可確保在需要時顯示針對移動設備優化的圖像,而不是簡單地以較小的尺寸顯示大圖像。
JavaScript 的偉大之處在於圖像優化是在用戶瀏覽您的在線商店時實時完成的。
延遲加載
延遲加載也稱為按需加載,是一種用於在線內容的優化技術,隨著用戶瀏覽網站,頁面會逐漸加載。
因此,不是一次性加載整個網頁並渲染它,延遲加載的概念有助於僅加載所需的部分並延遲其餘部分,直到用戶需要它為止。
這可以實現更流暢的瀏覽和更短的頁面加載頁面。 它還改善了用戶體驗。
電子商務平台會優化圖像嗎?

Shopify、Wix、Magento 等網站建設者會自動壓縮圖像; 但是,它們並不總是提供所需的技巧。 有時,壓縮可能過於激進,從而導致圖像質量低下。
最好的選擇是使用原始高分辨率調整圖像大小和優化圖像,然後將它們上傳到您的網站,或者您可以使用圖像內容交付網絡 (CDN)。
CDN 是圖像優化的最佳工具,因為它們專門從事圖像的轉換、優化和向世界各地的設備交付。
圖片 CDN 是如何工作的?
Web 服務器通常位於一個目的地; 但是,CDN 由全球分佈的服務器組成,這些服務器存儲網站的內容並將其交付給用戶。 因此,如果洛杉磯的用戶想要訪問您的網站,但您位於芝加哥,他們可以從附近的 CDN 服務器獲取。
圖像 CDNS 實時優化圖像,使其更適合交付。 這提供了更快的加載時間和更好的用戶體驗,從而轉化為更好的 SEO。

將您的圖像優化留給專家
精心挑選的網站生活方式和產品圖片會給您的訪問者留下持久的印象。 它斷言您的競爭優勢並說服網站客戶您的產品值得購買。
回顧一下:圖像優化是 SEO 的重要組成部分,它為搜索引擎提供重要的上下文信息,並加快頁面加載時間,從而提高用戶參與度和搜索引擎排名。
因此,如果您想為您的電子商務商店提供在線成功的最佳機會,您需要創建高質量、優化的圖像。 我們對圖像優化技術的簡要介紹應該可以幫助您入門。
或者,如果您在捕獲和改進電子商務網站頁面方面需要幫助,那麼您來對地方了。 Comrade Digital Marketing Agency 可以幫助您創建在線形象,從而產生切實的成果並促進重複銷售。
