妨礙您的網站導航的常見錯誤
已發表: 2016-06-03 心理學告訴我們,大腦天生就是懶惰的。
心理學告訴我們,大腦天生就是懶惰的。
這就是為什麼史蒂夫克魯格的書“不要讓我思考”的標題是網站可用性的核心原則。
如果您想為訪問者提供良好的體驗以便他們進行轉化,那麼您的網站不應要求他們花費大量精力來確定如何更接近他們的目標。
這被稱為最小化網絡可用性世界中的認知負荷。
以下是用戶高效導航的一些障礙:
1. 無內容標籤
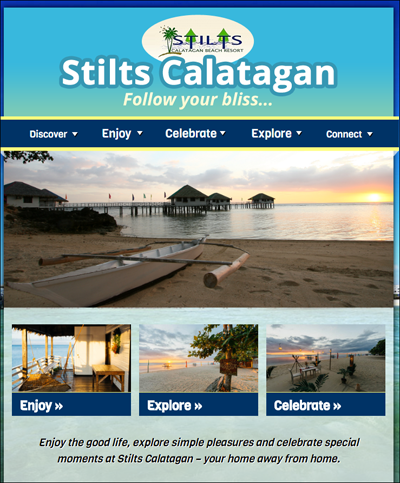
看看下面的主頁。 假設您想了解有哪些類型的住宿可供選擇,以及這個度假村的價格是多少。 你會點擊什麼?

我們知道他們試圖通過使用與假期相關的詞來變得可愛。 但是,這些導航項對訪問者沒有任何意義。
導航項應該設置用戶對點擊它時會發生什麼的期望。
沒有歧義的餘地——標籤必須是有意義的和獨特的。
2. 大型圖形和運動
請記住佈局頁面時視覺注意力所在的層次結構:
一、議案
二、 圖形
三、 文本
人腦天生就可以觀察運動。
每次移動時,用戶都需要重新集中註意力,這會妨礙有效地完成任務。 像旋轉橫幅這樣的元素,因為它們使用了運動,破壞了用戶對實際上可以幫助用戶導航的元素的注意力。
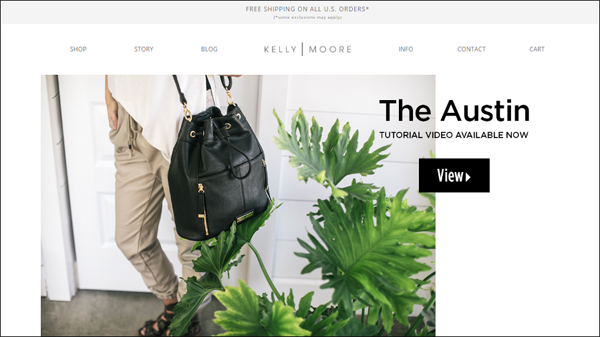
例如,如果您登陸 Kelly Moore 的主頁,您將不會真正了解該網站的內容。 大部分首屏不動產都被旋轉橫幅佔據,沒有標語,因此訪問者將不知道可以在這裡購買或做什麼。

運動和大圖形會阻止用戶注意到導航元素,並迫使用戶使用導航欄而不是頁面正文。
因此,請避免使用大型圖形或動作,除非它們直接支持您的主要號召性用語 (CTA)。
例如,對於酒店或度假村,使用大圖像來展示功能或設施可能是有意義的。 但是,這些元素不應妨礙用戶有效導航。
滑塊不起作用。 以下是需要在您的主頁上的元素。
單擊此處閱讀忘記滑塊:這是您主頁上需要突出的內容。
3.首頁具體產品
當您在主頁上展示隨機商品時,即使它們是您的暢銷書,您實際上也只是在猜測客戶想要什麼(除非您正在進行程序化個性化)。
請記住,您的主頁需要做兩件事:
- 贏得訪客的信任,讓他們留下來
- 作為網站其餘部分的路標
作為路標,主頁必須具有訪問者可以執行的所有任務的信息氣味。 它需要能夠告訴訪問者他們可以在網站上做什麼。
主頁正文上的內容應與頂部可用的主要導航選項相呼應。 用戶先看頁面正文; 當他們失敗時,那就是他們查看導航欄的時候。
通過擁有佔據主頁正文的特定產品,您使導航變得晦澀難懂。
例如,如果您是一個電子商務網站,您應該直觀地表示不同的產品類別,以便訪問者立即知道可以在您的網站上購買什麼。
4. 缺乏可供性的視覺符號
如果一個元素可以交互,它需要在視覺上很明顯可以交互。
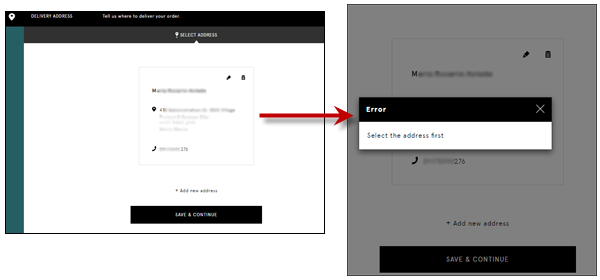
例如,在以下結帳流程中,沒有任何跡象表明整個地址框是需要單擊的熱點。 由於除了“保存並繼續”之外似乎沒有其他可點擊元素,用戶會認為這是他們前進所需的唯一操作。


訪問者需要進行的操作需要在視覺上突出顯示,以免錯過。
5. 非標準位置的物品
懶惰的人腦經常使用捷徑。
在網絡上,當用戶沒有在他們期望的地方找到東西時,這會增加認知負擔。 你讓用戶思考。
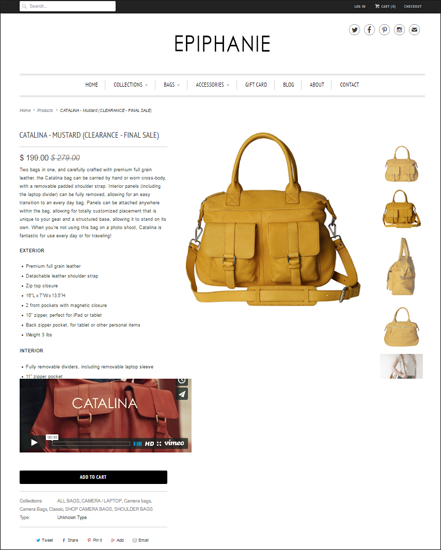
例如,此產品詳細信息頁面打破了可預測性……
- ……把描述放在左邊,把圖片放在右邊。 傳統上是相反的。 (並且針對從左到右的閱讀和掃描進行了優化。)
- ... 將 CTA 按鈕放得太低。

這個頁面似乎只迎合積極性高的買家,因為“添加到購物車”按鈕不顯眼——它位於首屏下方,顏色與網站的其他部分融為一體。
請記住,“添加到購物車”是您產品頁面中最重要的元素。 確保將它與網站的其他部分區分開來,並且它位於訪問者期望的位置。
(考慮固定或重複 CTA - 不應該有沒有用戶可以執行的操作的屏幕。)
將警告或操作按鈕放在與用戶正在處理的內容完全不同的頁面區域也是錯誤的。
例如,如果您有一個表格,請記住人們不會總是正確填寫它。 當他們錯過某個字段時,請確保錯誤消息靠近他們錯過的那個交互式元素。 如果表格很長,請不要讓用戶尋找他們犯錯的區域。
6. 模糊的操作按鈕
盡可能具體地說明按鈕的作用。
與所有其他導航項一樣,CTA 按鈕應該準確地告訴用戶點擊它會得到什麼。
這意味著按鈕不應簡單地說“繼續”、“繼續”、“開始”或“提交”。
它應該完成這個短語(從用戶的角度來看):
“我想要 __________。 “
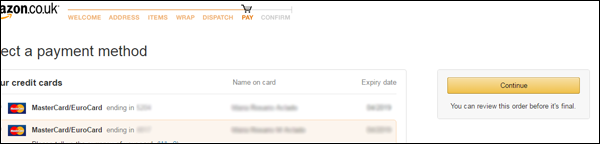
這在結賬流程中尤其重要,因為客戶想知道“繼續”是否意味著他們仍然可以查看他們的訂單,或者這是否意味著他們現在需要為購買付費。
Amazon.co.uk 通過添加“您可以在最終訂單之前查看此訂單”來澄清原本含糊的“繼續”按鈕,從而認識到這種焦慮。

7. 缺少麵包屑
頁面應該有一個標題,表明它與用戶之前執行的操作相關聯。 這讓他們確信他們走在正確的軌道上。
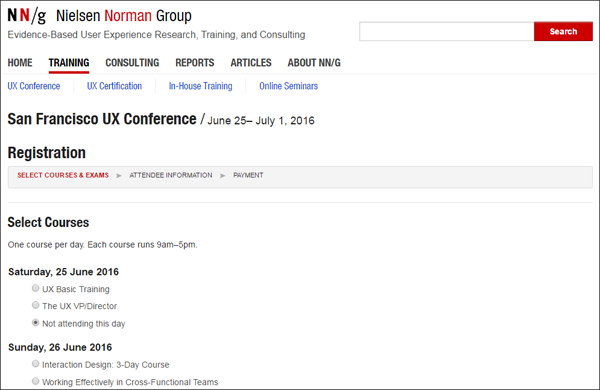
例如,尼爾森諾曼集團在您選擇課程時清楚地顯示會議名稱和日期。

您會驚訝地發現,很少有組織——甚至是圍繞 Web 可用性設計的公司——不遵循這個簡單的可用性規則。
您的訪客很懶惰
如果你讓你的用戶思考——如果你讓你的訪問者脫離自動駕駛模式——那通常你的遊戲就結束了,除非你的用戶異常有動力。
不要掉進那個陷阱。
出於同樣的原因,您可以做很多事情來確保最大限度地提高轉化機會。 如果您確保您的標籤清晰明確,遠離大型圖形和動作,將您的主頁用作路標,利用指示符進行用戶操作,避免模糊標籤和缺少麵包屑,您將在競爭中占得先機.