2022 年值得關注的領先網頁設計趨勢和反趨勢
已發表: 2021-11-15內容
- 網頁設計對電子商務業務意味著什麼?
- 網頁設計的哪些方面影響電子商務銷售?
- 一個偉大的網頁設計的步驟
- 目標定義
- 範圍識別
- 選擇平台
- 站點地圖/線框/模型/原型創建
- 2022 年即將到來的網頁設計趨勢
- 2022 年最佳新網頁設計趨勢
- 持續的網頁設計趨勢
- 網頁設計反趨勢
- 鼓舞人心的網頁設計示例
- 阿迪達斯 - 智利 20
- 觀點
- 2°C 地球
- Dinarys 的電子商務網頁設計研究案例
- 弗魯弗魯
- 布都壽司
- 你準備好迎接 2022 年網頁設計的令人眼花繚亂的變化了嗎?
用戶每天訪問許多網站。 為了引起他們的注意,他們訪問的網站應該在視覺上與眾不同,這一點至關重要。 數字體驗和用戶期望每天都在變化; 一些趨勢已經過時,另一些趨勢變得更強大,並且出現了新的趨勢。 設計師和企業家應該考慮最近的趨勢並將它們融入他們的設計中,以此作為從人群中脫穎而出的一種手段。
讓我們來談談它 有一個項目嗎?
您是否正在尋找使您的商業網站現代化的方法? 您想了解最新的網頁設計趨勢以幫助您吸引訪問者並將他們轉化為客戶嗎? 就這些趨勢而言,2022 年為我們準備了什麼? 我們的專家選擇了這些趨勢中最令人眼花繚亂的趨勢,並準備向您介紹它們!
網頁設計對電子商務業務意味著什麼?
您是否知道 94% 的用戶第一印象與網站設計有關? 這意味著擁有成功的設計將對公司的形象產生積極影響,並直接影響轉化率。 為什麼是這樣?
我們將通過國際行業調查結果證明這一點,因為大量權威案例研究已廣泛可用。
首先,長期存在的麥肯錫進行了一項研究,確定了設計的價值如何以及在何處體現在企業中。
在五年內研究了 300 家不同的公司後,麥肯錫得出結論:“設計可以幫助您在競爭中脫穎而出,並最終提高您的利潤。” 一項全面的數據分析準確地顯示了不同的設計方法如何在麥肯錫調查的公司中帶來強勁的財務業績。 管理顧問將這些方法分為四組,並編制了一個指數來展示設計的經濟效果。 研究發現,MDI 值最高的公司的財務業績明顯超過指數值較低的公司的業績。
網頁設計的哪些方面影響電子商務銷售?
研究表明,有吸引力的現代設計與銷售增長之間存在密切聯繫。 當然,視覺設計會在不同程度上和不同領域影響公司的收入。 但是,無論活動類型和業務規模如何,都可以觀察到這種關係。
這可以通過 10 秒規則的示例來證明,它反映了您的資源獲得訪問者註意力所需的時間。
網頁設計的哪些方面最值得關注?
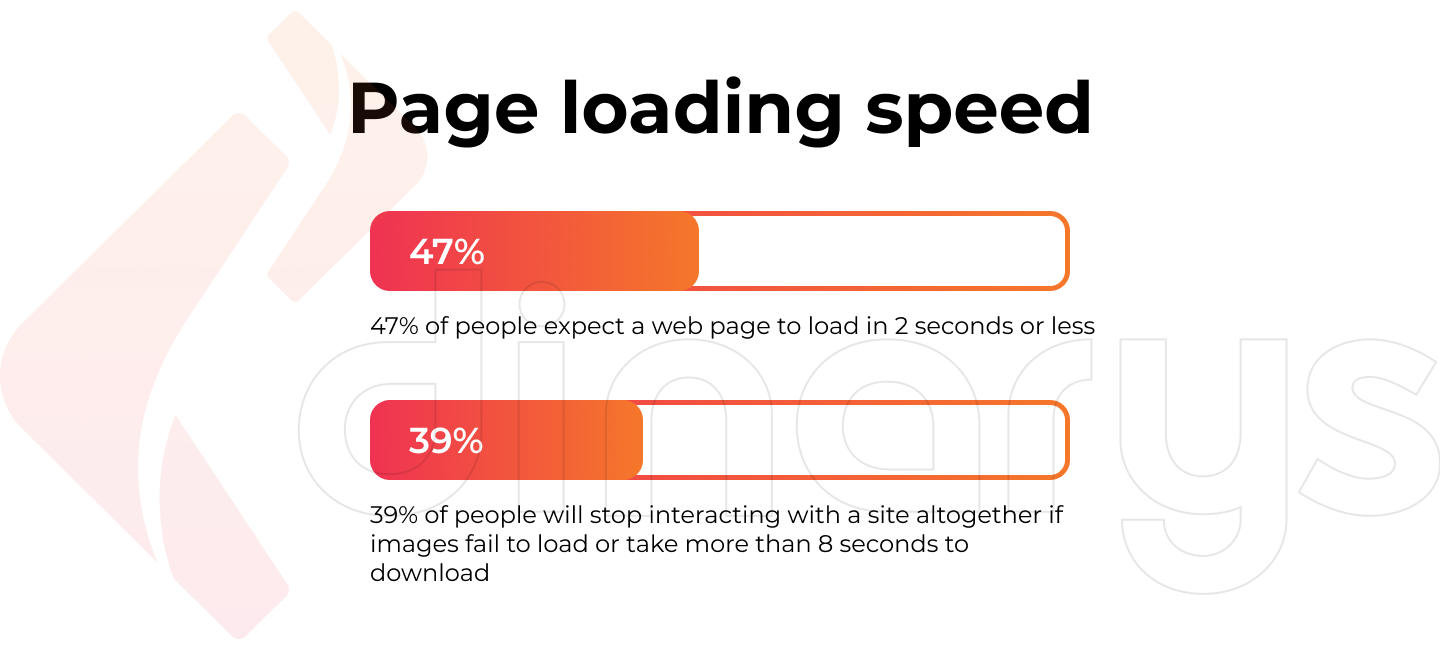
頁面加載速度
許多用戶根據網站的加載速度形成對網站的看法,他們只需半秒鐘就可以得出結論。
- 47% 的人希望網頁在 2 秒或更短的時間內加載。
- 如果圖片無法加載或下載時間超過 8 秒,39% 的人將完全停止與網站的互動。
關鍵點
用戶每天都在變得越來越先進。 他們希望立即滿足他們的需求,並且知道大多數網站會快速加載。 因此,如果一個頁面花費的時間太長,他們就會離開它並轉到搜索引擎列出的下一個頁面。

另請閱讀我們的博客:選擇站點速度測試工具的提示
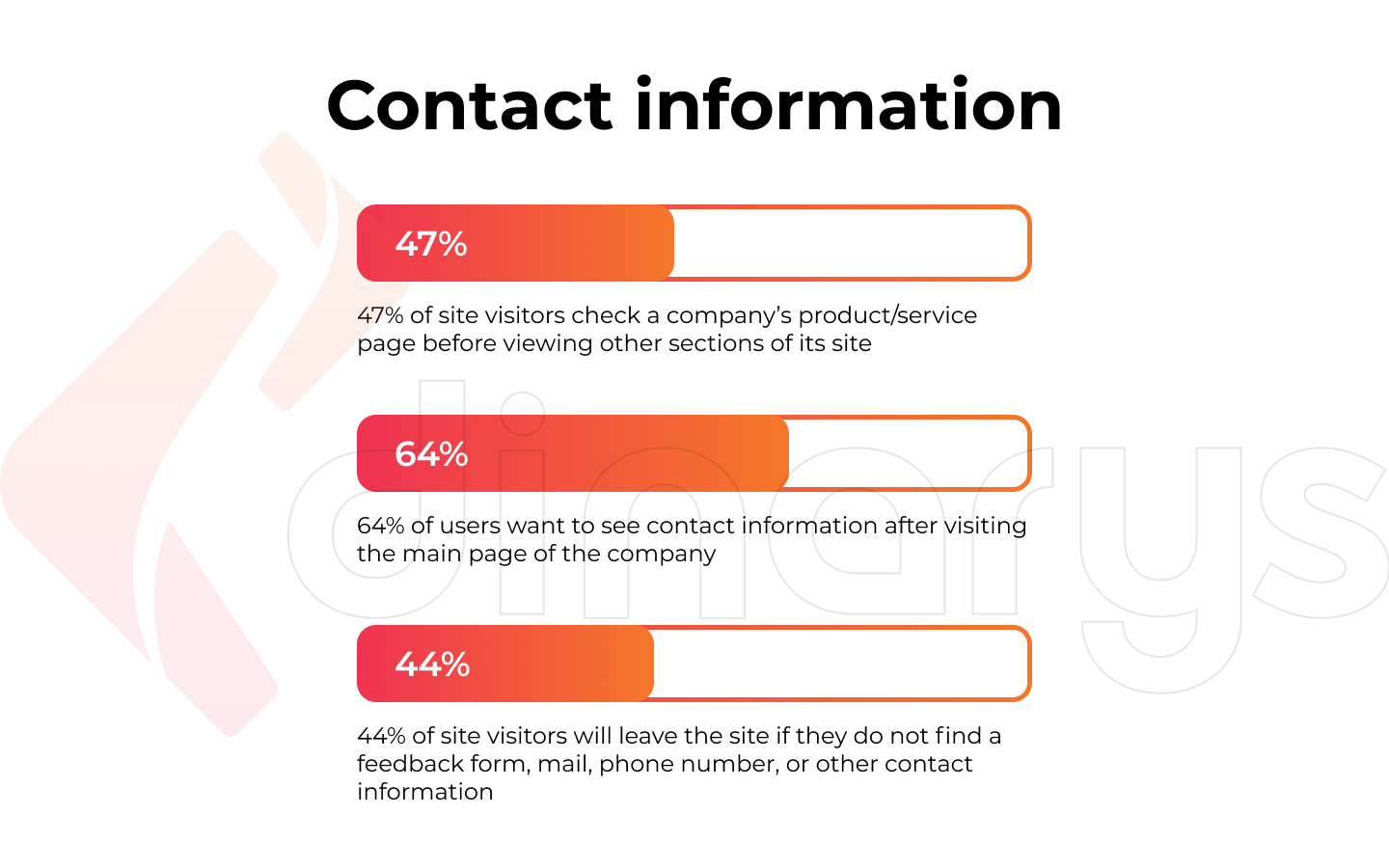
聯繫信息
如果用戶有任何疑問或問題,他們應該能夠與公司聯繫。 聯繫信息的可用性可能在此過程中發揮著最關鍵的作用。
- 47% 的網站訪問者在查看網站的其他部分之前會檢查公司的產品/服務頁面。
- 64% 的用戶希望在訪問公司主頁後查看聯繫信息。
- 如果找不到反饋表、電子郵件地址、電話號碼或其他聯繫信息,44% 的網站訪問者會離開網站。

關鍵點
您的聯繫信息對您的用戶至關重要。 他們希望能夠快速輕鬆地找到所需的信息。 不要使用“大量”文本; 相反,將其分成段落或語義塊。 添加視覺重音、使用列表、引號、表格或其他格式屬性。 您需要將內容分成小部分並清楚地標記每個部分。 這將使用戶對瀏覽過程有一種控制感,並大大節省了他們的時間。
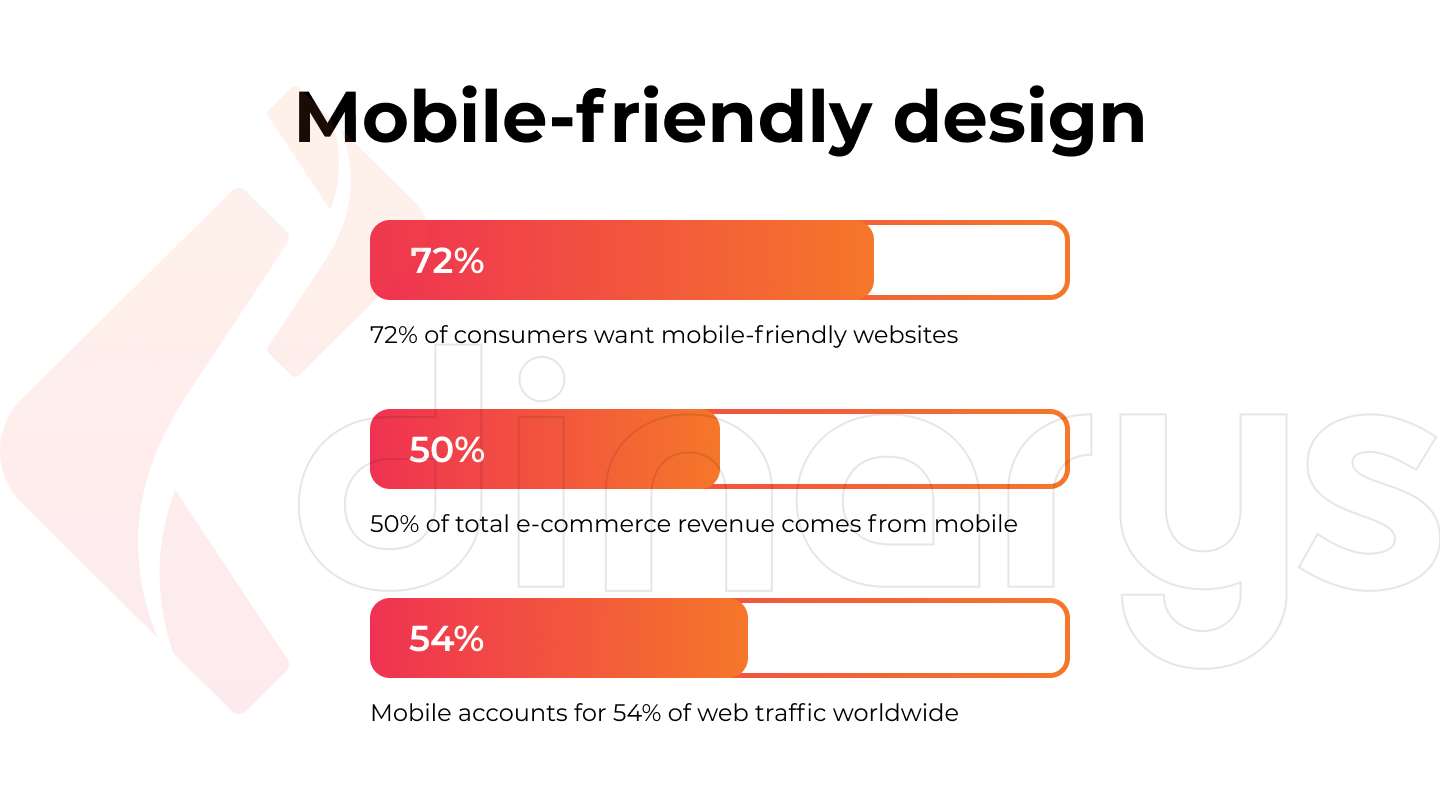
移動友好型設計
隨著平板電腦和移動用戶數量的增加,移動友好型設計的重要性也越來越高。 訪問者更喜歡內容最方便、導航速度最快的服務。
- 72% 的消費者想要適合移動設備的網站。
- 50% 的電子商務收入來自移動端。
- 移動端佔全球網絡流量的 54%。
關鍵點
隨著移動技術的進步,用戶與移動網站的互動越來越多。 儘管仍然需要筆記本電腦/台式機,但智能手機正在迅速追趕,並在某些領域超越了它們。

另請閱讀:響應式與自適應網頁設計。 什麼對您的網站靈活性更好?
一個偉大的網頁設計的步驟
正確的網頁設計將解決幾個問題。 例如,它將幫助人們更好地了解您的產品/服務,建立更多的情感聯繫,並改善互動。 但是,網頁設計的成功完全取決於您如何組合顏色、字體和紋理等元素。 因此,有必要詳細了解其中的每一個。 下面向您介紹 Dinarys 的分步網頁設計流程。
目標定義
創建 Web 資源的一個基本要素是定義其目標,因為了解為什麼以及為誰開發它至關重要。 此外,網頁設計師應該了解客戶對未來公司網站的期望。
在創建場地平面圖之前,您應該找到以下問題的答案:
- 這個網站的目的是什麼?
- 會在上面發布什麼內容?
- 應該預期哪些與觀眾互動的方法?
清楚地了解這些問題的答案將使您能夠設計網頁的結構和外觀。
範圍識別
範圍查找是整個網站創建過程中最具挑戰性的步驟之一。 項目的工作規模和範圍可能會隨著網站創建過程中的不同因素而變化和變化。
確定工作範圍:
- 項目時間表
- 網頁總數
- 網站上使用的功能
此信息將幫助您毫無問題地實現您的網站目標。
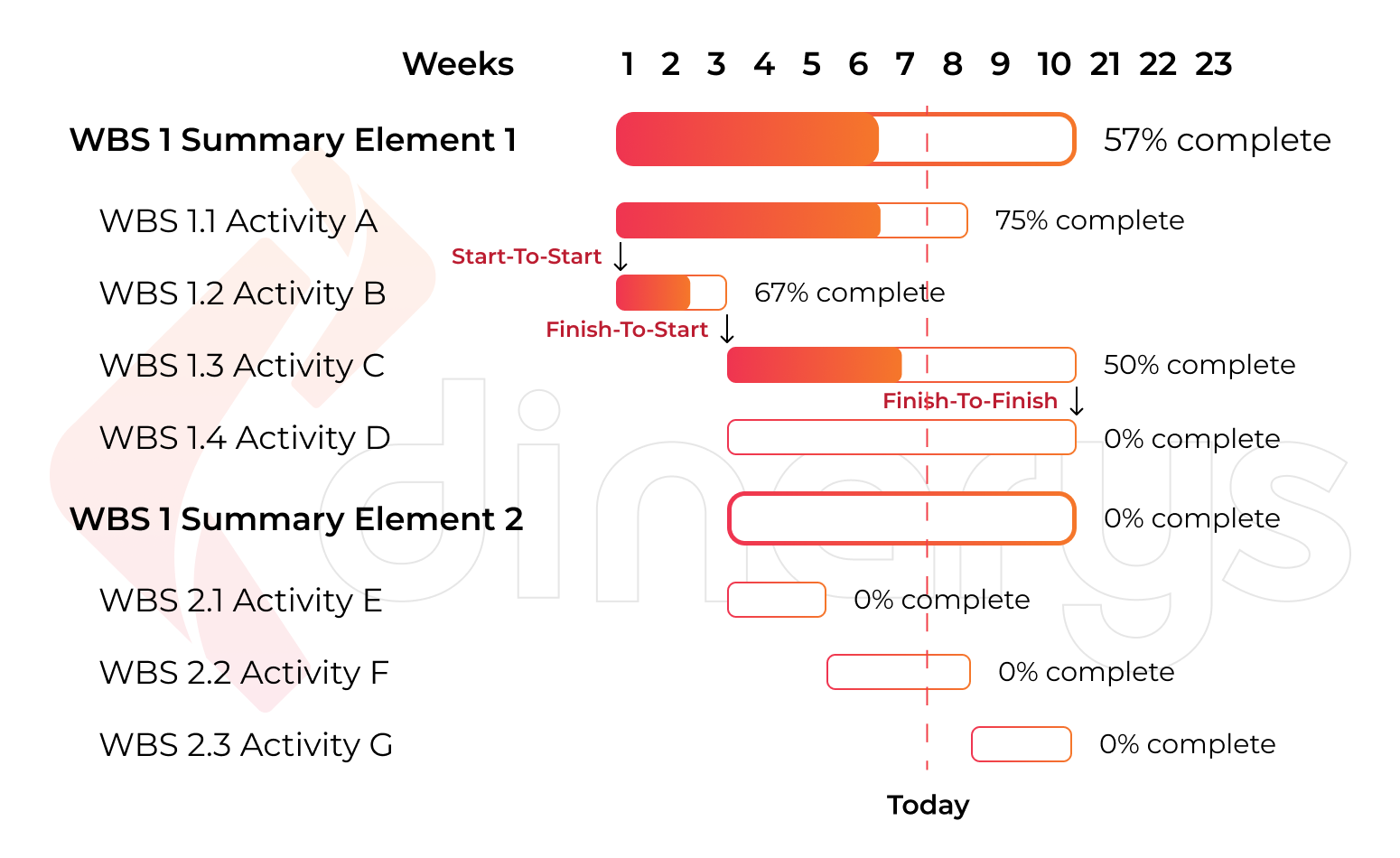
建議! 為了滿足最後期限並為項目設想一個現實的時間表,我們建議您使用甘特圖。 這是一個工具,可以幫助您說明項目的計劃和時間表。

甘特圖詳細說明了現實的項目時間表,並幫助您設定界限和可實現的時間表。 這不僅可以作為開發團隊的參考,也可以作為客戶自己的參考。
選擇平台
當產生創建優質網站的想法時,應該提出選擇哪個平台的問題。 CMS品種很多。 基於我們在電子商務開發方面的豐富經驗,我們可以推薦構建網站的最佳選擇:Magento 或 Shopware。
Magento 和 Shopware 以強大且高度可擴展的軟件解決方案而聞名,這些解決方案使企業家能夠創建和有效地管理他們的電子商務。 簡而言之,Shopware 是中小型企業的理想選擇,因為它使用起來更容易、更便宜。 另一方面,Magento 更適合不怕金融投資的大中型企業的需求。
要更詳細地了解此主題,請閱讀:Shopware 6 vs Magento 2:新玩家能否取代領先的 CMS?
站點地圖/線框/模型/原型創建
站點地圖構成任何(精心設計的)網站的主幹。 它幫助網頁設計師理解信息架構並解釋不同頁面和內容元素之間的關係。 建立一個沒有站點地圖的網站就像建一個沒有藍圖的房子,而且不太可能成功。
站點地圖之後的下一步是創建線框,這是該站點的詳細的黑白頁面計劃。 這裡概述了元素的排列,包括按鈕、圖像和文本。 它在站點中不執行任何基本功能; 相反,需要確定將定位哪些內容。 線框及其討論可以作為工具包 (TK) 的準備工作。 雖然線框不包含任何最終設計元素,但它指導網站最終的外觀。
接下來是一個模型,它是線框的可視化版本。 有了它,顏色出現,圖像被選擇,排版被考慮,它演變成實際網站的吸引人的圖片。 需要一個模型來創建項目的風格和氛圍。 考慮視覺細節並與客戶達成一致。
模型完成後,創建原型。 這是線框的交互式版本,也是黑白的。 對於原型,不再需要說明它是如何工作的。 要了解它,您只需單擊要查詢的區域。 原型用於與客戶協調塊和按鈕的位置並進行可用性測試。 而且按照原型寫TK比線框圖方便。
完成每個階段後,我們可以直接進入開發階段:
- 佈局和編程:我們的專家會將原始產品翻譯成HTML頁面,以實現網站的佈局。 此過程允許站點適應任何打開它的屏幕擴展和瀏覽器。 接下來,網站編程遵循佈局,結合創建網頁的各個階段的結果,並將開發的項目變為現實。 然後我們的程序員最終會將系統付諸行動。 它們確保頁面上的所有按鈕都被點擊,鏈接處於活動狀態,並且用戶可以點擊去他們需要的地方。
- 測試:網站開發的所有階段都必須經過強制性測試。 這樣做是為了確定項目的穩定性和運行情況。 我們提供兩種類型的設計測試:功能測試和 UI 測試。 在此階段,檢測並消除所有不准確和錯誤,包括丟失鍊接、違反導航和不正確的文本。 經過最終測試並排除所有故障後,網站被傳送到服務器,並可以通過相應的地址鏈接訪問。 然而,即使在那之後,網頁仍會繼續進行測試。 因此,我們的產品質量上乘且易於使用。
2022 年即將到來的網頁設計趨勢
整個網站的成功取決於其設計的質量。 因此,有必要跟隨流行趨勢來了解哪些工具已經成為網站建設的時尚,哪些工具已經被認為已經過時,甚至已經成為反趨勢。 電子商務網頁設計趨勢不斷變化、改進和現代化。 2016-2017 年流行的時尚現在正在放緩並順應全新的趨勢。 應該考慮到這一點,以便新網站實用並為擁有它的公司創造正確的印象。
那麼,哪些趨勢在 2022 年變得越來越重要,哪些應該被遺忘?
讓我們來談談它 有一個項目嗎?
2022 年最佳新網頁設計趨勢
讓我們從視覺和功能網站設計的一些全新趨勢開始。 這是未來幾年您網站上的創新必備品列表。
動態內容
用戶期望在 2022 年實現更高級別的個性化。您應該向您的網站添加動態內容(也稱為響應式內容)來實現這一目標。 通過這種方式,您的所有內容都會根據人口統計數據、行為、偏好和用戶興趣而變化。 例如,如果一個人改變位置並從華盛頓特區前往馬德里,他們在您的網站上查看的內容將會有所不同。
由於這種個性化,您可以向用戶提供令人興奮和相關的內容。 借助動態內容,您還可以為他們提供準確的體驗,促使他們在購買過程中邁出下一步。
數據可視化
人們對視覺內容的反應比對文字和數字的反應更好。 例如,95% 的 B2B 買家表示他們想要更短、更直觀的內容。 雖然我們大多數人都關心統計信息,但如果我們無法將其可視化,我們往往就無法理解它。 當然,展示勝於講述,所以最有效的解決方案是展示和講述。
數據可視化不僅僅是圖表和圖形。 根據用戶的基本信息,我們可以選擇數據源並以引人入勝的可視化故事格式呈現。
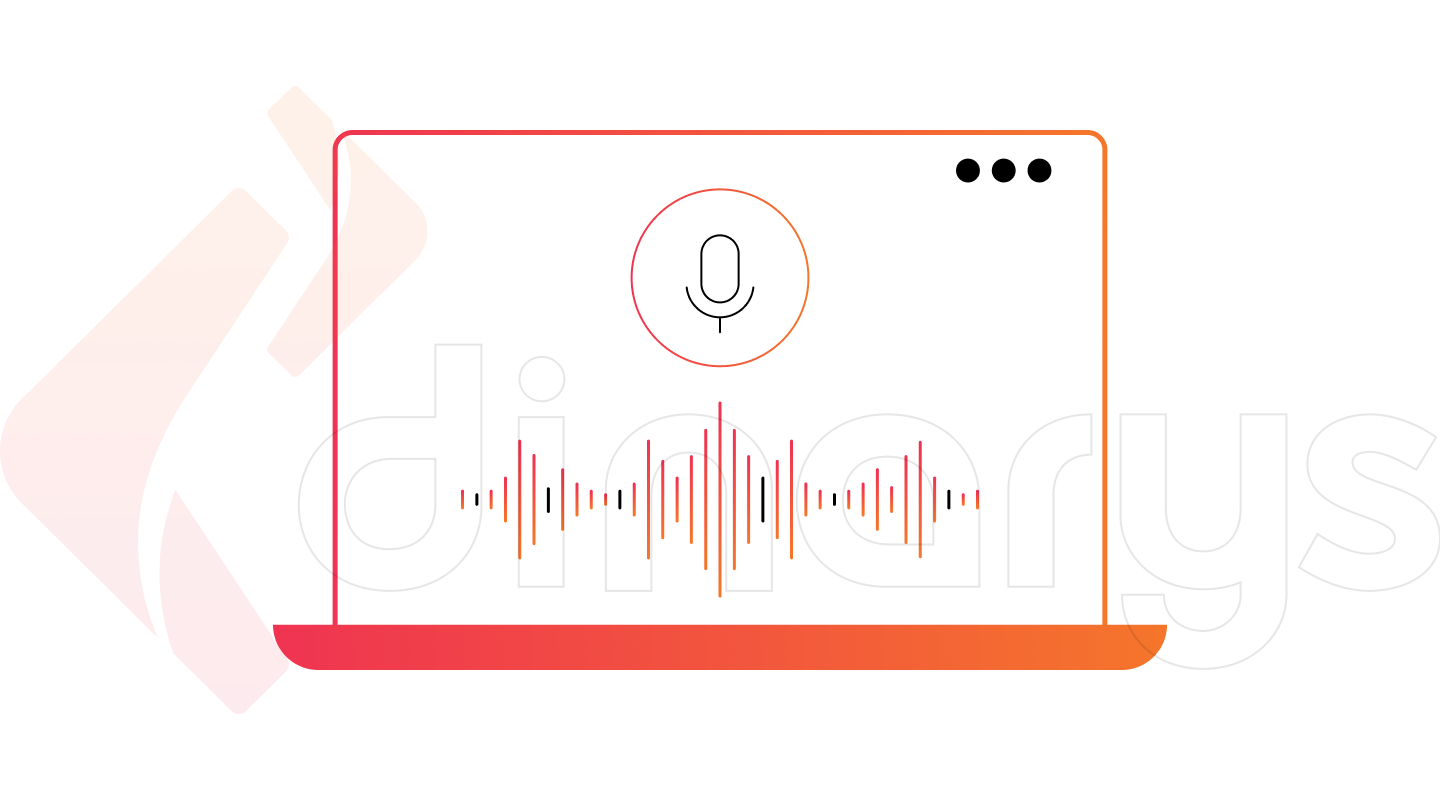
語音界面
全球語音技術市場以每年 17.2% 的速度增長,到 2025 年將達到近 270 億美元。這意味著越來越多的人正在使用語音助手在互聯網上查找信息,而不是手動將搜索詞輸入谷歌或其他搜索引擎。 在過去的兩年中,語音輸入已成為一種增長趨勢,因此將語音界面引入網站已成為必要。 此外,會話技術將發展為越來越多地用於客戶和企業之間的通信。

黑暗模式
Twitter 是第一個將這一趨勢引入其設計的社交網絡,然後幾乎所有的同行都決定跳上深色模式火車,其次是蘋果,它已將深色模式整合到 iOS 中。 因此,我們可以得出結論,暗模式是一種網絡趨勢,更多公司應該為其網站接受。
另請閱讀:2021-2025 年 B2B 電子商務趨勢。
持續的網頁設計趨勢
新趨勢無時無刻不在出現。 但是那些深深植根於網頁設計並且幾年沒有改變的趨勢呢? 以下是一些已經存在很長時間並且不會很快消失的網頁設計趨勢。

潛在客戶生成表格
您的電子郵件列表是您最重要的業務資產之一。 2022 年成功的網站需要有一個經過深思熟慮的潛在客戶生成表格,以增加您的客戶列表。
如果您希望用戶填寫並提交給您,請保持表單簡單。 詢問有關客戶的最少信息——姓名和電子郵件地址就足夠了; 只有在某些情況下,您才需要年齡、性別或其他特定信息。 最主要的是不要過度使用請求的信息。
聊天機器人
將聊天機器人用於網站至關重要,尤其是在您經營電子商務業務時。 根據一項研究,68% 的消費者喜歡聊天機器人,因為它們可以提供快速的答案。 它們已經成為網頁設計趨勢已有一段時間了,而且不太可能很快消失。 然而,如果你想保持競爭力,你需要讓你的聊天機器人更“活躍”。 嘗試連接 AI 驅動的聊天機器人,進行更加個性化的對話。
考慮閱讀:電子商務聊天機器人。 為什麼在線商店需要它們?
虛擬現實
當然,虛擬現實 (VR) 並不是一種新的網頁設計趨勢,但無論如何它的重要性只會越來越大。 VR 熱潮始於 2017 年,並將持續到 2022 年及以後。 不可否認,這種趨勢是用戶體驗的加速器。 它創造了一種強大的情感互動,可以用來更可靠地與觀眾建立聯繫。 使用 VR 移動網站的背景或主菜單元素仍然具有相關性並增加了風味。
極簡主義
自 2017 年以來,開發人員積極創建了平面的、功能性的界面,這些界面沒有過多的細節。 輕量級網站總是吸引觀眾,並將在很長一段時間內保持趨勢。 沒有不必要元素的資源將始終吸引用戶的高度忠誠度。 這樣做的原因是心理上的:設計越清晰、越直接,用戶進行心理活動的空間就越大,從而導致探索您的產品或服務的慾望更大。
3D互動
3D 已經在不同的網站上使用了很長時間,並且引起了人們極大的興趣。 使用 3D 圖形將有助於使網站變得時尚和令人興奮,並且用戶將希望更好地查看圖像。 這意味著他們將在您的資源上花費更多時間,最終提高其在搜索結果中的位置。
要深入了解您網站上的趨勢和熱門介紹,我們建議閱讀:電子商務用戶體驗設計技巧和最佳實踐。
網頁設計反趨勢
時尚潮流正以閃電般的速度滲透到數字世界。 然而,不幸的是,傳播機制有點像多米諾骨牌原理:只要一塊落下,其餘的就會隨之而來。 網頁設計中的情況類似。
問題在於,並非所有時尚趨勢都能提供出色的用戶體驗。 公司不能僅僅因為它們現在有需求就魯莽地追逐趨勢並調整他們的產品以跟隨它們。 每個決定背後都必須有深入的分析。 現在是時候談談什麼是過時的,將來會被認為是反趨勢。 以下是您的網頁設計中要避免的事項列表。
新態
Neomorphism 是設計中最具爭議的趨勢之一,結合了擬物主義和扁平風格的元素。 結果是一個界麵類似於現實世界的各個方面,但看起來仍然有些不同。 2019 年,人們對在網頁設計中使用新形態產生了熱情。 然而,事實證明這是一種不切實際的風格,因為將設計師的想法轉化為軟件的成本很高。 此外,非非晶設計的微妙陰影使它們對用戶不友好。
在網頁設計中避免新形態的原因是
- 低功能。
- 不適合在明亮的陽光下。
- 複雜的編程實現。

額外的亮度和對比度
鮮豔的色彩向我們的大腦呼喊:“注意! 危險!”此外,即使網站上的信息不多,明亮的顏色也會分散信息的注意力。自然是時尚,包括顏色。應使用對比色而不是華麗的色調來設置口音。
避免使用亮色的原因:
- 視覺混亂
- 增加眼睛疲勞
- 增強危險感和焦慮感
無休止的滾動
無休止的滾動使訪問者無法看到網站的“地下室”,從而使訪問者煩惱,其中可能放置重要信息,例如聯繫人、社交網絡鏈接和地址。
毫無疑問,滾動有它的好處,但您應該在主頁上不使用它,只將它留在內容部分(例如,在博客中)。
滾動會使想要採取行動的訪問者迷失方向,這是一個令人討厭的因素。 瀏覽網頁時,用戶會在心裡做“書籤”,例如,打算購買產品或聯繫網站所有者。 儘管如此,無休止的滾動不允許您快速返回到您已經查看過的信息。
避免無休止滾動的原因是
- 性能下降。
- 無用的頁腳。
- 有問題的書籤和返回。
視差
視差滾動現像大約在四年前作為一種時尚的設計技術出現。 該方法的本質是基本的:通過視差滾動,不同的內容層在滾動時以不同的速度移動。 有時它可以幫助增加網站的流量——但這種增加是短暫的。
視差滾動可能會損害網站推廣,因為許多設計師現在以這種方式設計無窮無盡的頁面。 就像上面提到的無限滾動頁面的缺點一樣,具有視差滾動的頁面可能加載很差,並且索引也很差。 搜索機器人並不總是索引這些冗長的內容。
避免視差的原因:
- 遠離產品
- 提供不必要的景觀
- 減慢網站速度
自動播放視頻和音頻
毫無疑問,自動播放視頻可能很酷。 但是,如果您的視頻有音頻,它會在用戶可能不喜歡它時自動播放。 無論是在商務會議、公交車上還是課堂上,自動播放視頻的意外聲音都會引起恐慌。 它不可避免地會導致用戶盡快離開您的網站。
除了給用戶帶來不便之外,自動視頻還會降低您的網站速度,這可能會降低您的網站在 Google 上獲得高排名的機會。
為什麼要避免自動播放視頻和音頻?
- 用戶別無選擇
- 這是“煩人的營銷”
- 影響加載時間
讓我們來談談它有一個項目嗎?
鼓舞人心的網頁設計示例
我們已經瀏覽了頂級電子商務網頁設計趨勢,並為您整理了一些令人印象深刻的網站示例。 當然,網站的美感並不是轉化用戶的唯一條件,但它們充當了吸引客戶的橋樑,並應防止他們感到需要離開您的網站。 請記住,現代創意設計主要是直觀和直接的。 除非你激勵他們做出選擇,否則人們不會選擇你。
看到這些網頁設計的美麗並從中獲得靈感。 欣賞觀賞!
阿迪達斯 - 智利 20
如果您曾經在線訂購過衣服,您就會知道高質量的照片如何影響您進一步購買的選擇。 但阿迪達斯和Foot Locker 並沒有停留在簡單的視覺效果上。 對於標誌性 CHILE 20 系列的最新版本,設計師創造了三個具有逼真 3D 可視化效果的沉浸式空間。 看一看:

您可以通過滑動選擇模型,然後滾動以從各個方面查看產品並評估其質量。 看起來很有氣勢。 阿迪達斯一如既往地令人驚嘆!
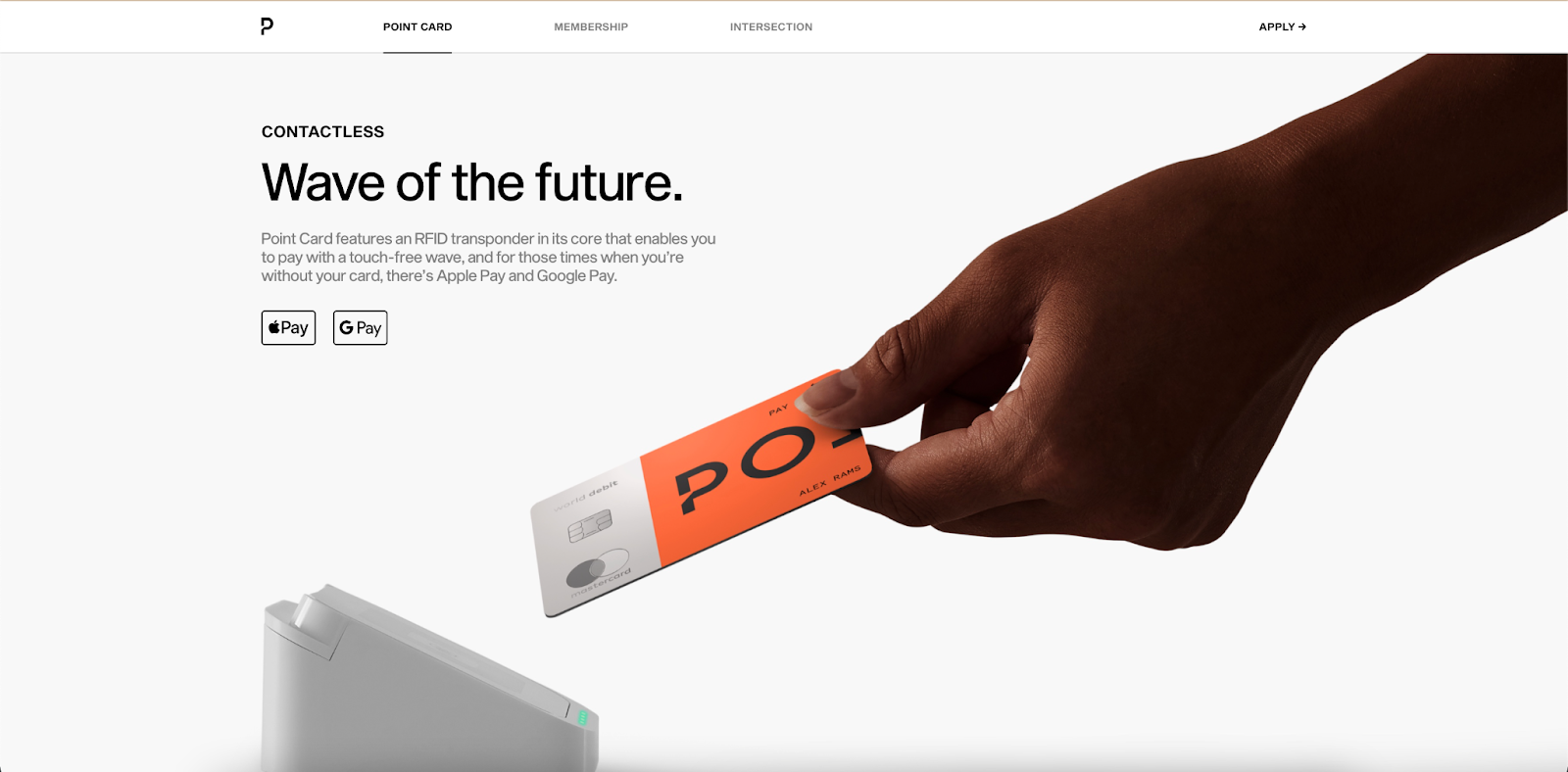
觀點
Point是美國同名銀行發行的借記卡和獎勵申請。 點擊鏈接,您會注意到顏色的顯示方式、卡片設計的吸引力以及照片內容的深思熟慮。 與網站互動的印像是不真實的。 流程流暢而精確,允許用戶與直觀的網站進行交互。

2°C 地球
2°C EARTH 是五個熱門旅遊目的地的視覺指南,這些旅遊目的地的自然和文化遺產受到氣候變化的威脅。 該項目的作者開始想像由於全球溫度升高 2 攝氏度,地球將如何變化,並呼籲用戶考慮全球變暖的後果。

文字和排版值得特別注意。 但主要特點當然是指南如何在現在和未來之間切換。 如果向左滑動頁面,所有照片都會變形,標題和文字內容也會發生變化,例如:
- 海洋雨林(現)
- 海洋鬼城(未來)
現場勘測 2°C EARTH 是一種立體互動體驗。 這個網站值得被列入鼓舞人心的名單!
Dinarys 的電子商務網頁設計研究案例
深思熟慮的用戶體驗和有吸引力的設計是任何成功的電子商務商店的關鍵特徵。 無論如何,您都需要進行一場艱苦的戰鬥來增加銷售額。 以及如何確保出色的用戶體驗? 迪納瑞斯知道怎麼做! 我們創造了最好的電子商務解決方案,我們的項目只是證實了這一點。 我們想向您介紹我們的兩個成功項目,它們的設計令人難以置信,我們對此感到非常自豪。
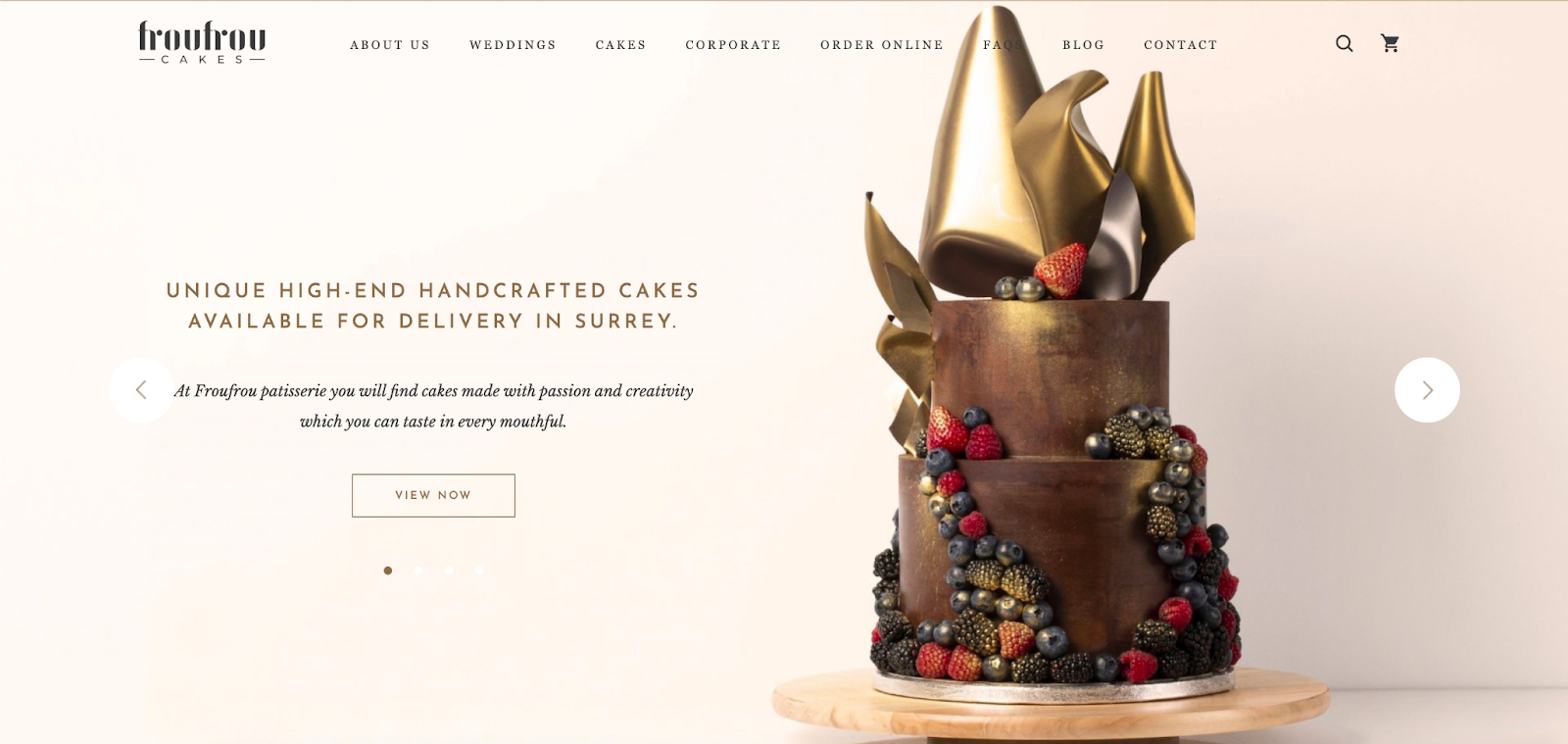
弗魯弗魯
Frou Frou 是一家銷售蛋糕的在線商店。 最初,客戶有一個離線業務和一個簡單的網站來展示麵包店。 但是,他們希望為網站添加新功能並重新設計,使其更加用戶友好和方便。

我們做了什麼:
- 突出了麵包店所需的基本功能。
- 創建了一個新網站(因為無法使用所需功能修改現有網站)。
- 開發出具有品牌風格和色彩的獨特設計。
結果,客戶收到了一個功能齊全的在線商店,具有所有必需的功能。 我們為這個項目及其“美味”的設計感到自豪。 看起來令人印象深刻,不是嗎?
布都壽司
Budu Sushi 是位於烏克蘭敖德薩的一家亞洲餐廳,其老闆遇到了一家沒有收入的線下企業。 他們想建立一個在線形象,並帶著創建快速直接的服務的想法來找我們,讓用戶可以方便地訂購食物和飲料。 此外,有必要自動化處理訂單數據的方式,以減少呼叫中心的負載。
我們做了什麼:
- 為送餐網站定義了通用和必要的功能。
- 創造了一個獨特而簡單的設計。
- 將系統與1C集成以處理來自網站的訂單。
- 為客戶實施忠誠度計劃。
- 整合特許經營功能。
- 採用 LiqPay 進行在線支付。

因此,我們的團隊通過開發訂餐網站成功地將線下餐廳業務數字化。 我們有一個基於所有用戶體驗標準的直觀網站。
你準備好迎接 2022 年網頁設計的令人眼花繚亂的變化了嗎?
在分析了這篇文章的所有信息之後,我們可以得出結論,網頁設計主要是為了增加網站的潛力。 這是由於當代趨勢,因此訪問者不必花費數小時在計算機上或使用小工具來了解門戶的界面。
到 2022 年,設計師將更加準確,因為所有趨勢都以最大的功能使用。 通過跟踪和利用 2022 年最佳網頁設計趨勢來推廣和建設網站,Dinarys 可以通過靈活、人性化的設計和可靠的管理為您打造優質項目。 所以聯繫我們,讓我們討論您的商業想法!
常問問題
網頁設計中的 10 秒規則意味著網站訪問者最多需要 10 秒來掃描內容並決定是否要進一步探索。 出於這個原因,網站所有者應該在 10 秒內清楚地傳達他們的價值主張,以吸引潛在客戶的注意力,這就是合適的網頁設計的用武之地。
移動友好性、頁面加載速度和聯繫信息可用性是出色網頁設計的主要元素。 用戶希望通過多種設備使用網站,無需等待頁面加載,並在需要時輕鬆訪問聯繫信息頁面。
2022 年,動態內容、圖形可視化數據、語音界面和暗模式仍將是相當流行的網頁設計趨勢。 過去的趨勢仍然相關,包括潛在客戶生成形式、使用人工智能的聊天機器人、虛擬現實、極簡主義以及在界面中使用 3-D 元素。
在 2022 年創建網頁設計時,請記住,某些趨勢已經在下降,只會惡化訪問者的用戶體驗。 例如,當心你的設計中的新形態,不要使用額外的亮度和對比度,盡量避免無休止的滾動,不要應用視差效果,不要在你的網站上添加自動播放的視頻和音頻。
