幻燈片:如何為電子商務網站選擇和改進它
已發表: 2020-01-08幻燈片幾乎是每個網站都有的。 這是一種常見的做法。 這是您的訪問者將在您的網站上看到的第一件事。 因此,幻燈片圖像必須給人留下良好的第一印象。 否則你將永遠失去你的訪客。
看到一個整體不錯的網站有一個很好的副本,但幻燈片很糟糕,這是非常可悲的。 這裡有一些提示,供您選擇合適的幻燈片並改進它。
1. 選擇合適的照片
首先也是最重要的:選擇正確的照片。 選擇具有足夠描述性並有足夠空白的圖像。 查看滑塊上文本出現的位置,並選擇該區域中視覺噪音盡可能少的圖像。


Claue – 一個出色的 magento 2 主題,帶有很棒的幻燈片
熱的!! Claue 2.0 版本已經發布

查看演示
Claue – Clean, Minimal Magento 2&1 Theme是現代和乾淨的電子商務商店的絕佳模板,具有 40 多種主頁佈局和大量商店、博客、投資組合、商店定位器佈局和其他有用頁面的選項。 Claue 版本 2. 0 帶有一系列獨家功能,包括:
- 基於 Luma 主題。
- 滿足 Magento 主題的所有標準
- 顯著的性能提升
- 與大多數第三方擴展兼容。
- 與 Magento 2.4.x 完全兼容
第二個高級版本與之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 並想更新到 Claue 版本 2,則只能重建新網站,而不是從舊版本更新。 現在,讓我們回到主題
2. 高分辨率照片是必須的
使用主題製作者推薦的分辨率。 在過去的 4 年裡,我看到過無數個網站,小分辨率的照片鋪滿了屏幕。 如果您選擇 1920 像素寬的圖像,您不會錯過。 沒有什麼比滑塊中的像素化照片更能阻止您的訪問者了。
3.使照片變暗或變亮
如何使滑塊上的文本更明顯的一個好技巧是使照片變暗(或變亮)。 這可以在 Photoshop 或任何其他照片編輯程序中完成。
4.半透明顏色疊加
有時,您只是找不到具有足夠空白空間的照片來放置文本,或者您的客戶希望您使用過度飽和的圖像,這樣您的文本就不夠可見了。 在這種情況下,您可以做的最直接的事情就是製作一個半透明的顏色疊加層。
5. 為您的照片添加內光
使您的滑塊照片更有趣的另一個絕妙技巧是添加黑色半透明內發光。 這種方法將使您的網站看起來更加專業。 它將焦點放在屏幕的中心。
6.選擇正確的文件類型
當您保存已編輯的滑塊圖像時,重要的是(由於文件大小)為幻燈片選擇正確的文件類型。 別擔心; 規則很簡單。 如果您的滑塊圖像是實際照片,請將其另存為 .jpg。 如果它不是照片(即圖案、圖標、塗鴉),請將其另存為 .png。 這很重要,因為您希望滑塊圖像盡可能輕巧和優化。
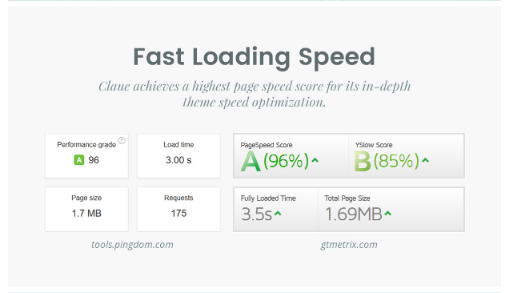
7. 頁面速度很重要

Claue的加載速度
適用於 Google 和您的訪問者。 滑塊圖像是您網站的最大圖像(甚至可能是文件),因此優化它們很重要。
額外提示:使用推薦的滑塊圖像大小
當我們開發 WordPress 主題時,我們會付出額外的努力來選擇幻燈片照片的正確大小和比例。 照片本身必須在每個屏幕尺寸上都能正常工作。 我看到很多情況下,用戶使用的尺寸與推薦的尺寸不同。 大多數時候,滑塊中的照片佔用了太多的垂直空間。
幻燈片是您的訪問者將在您的網站上看到的第一件事。 通過實施上述一些技巧,讓他們的用戶體驗更好。 它不會花費您太多時間,但會提高您、您的客戶和客戶的訪客的幸福感。
因此,現在您對如何改進滑塊圖像有了一個想法,讓我們討論使用滑塊的優缺點。 事實證明,有大量研究表明滑塊對您網站的傷害大於對網站的幫助。
在您的網站上使用滑塊的缺點
首先,讓我們看一下滑塊最重要的缺點。
很少有滑塊插件是真正的移動響應
您是否遇到過使用滑塊並嘗試在手機上查看的網站? 雖然手機確實越來越大,但簡單的事實是大多數滑塊都會調整大小以適應更小的屏幕尺寸。
這導致圖像和文本都太小而無法在較小的屏幕上閱讀和查看。 最後,您漂亮的滑塊很可能會在手機上被忽略,因此請三思而後行添加到幻燈片中的內容。
如果您有幸使用了像 Soliloquy 這樣的響應式滑塊插件,請準備好花一些時間自定義您的滑塊,以確保它們在所有設備上看起來都不錯。 當您使用它時,請務必測試滑塊並查看它在各種屏幕尺寸和設備上的外觀。
大多數訪客不會停留在前兩張幻燈片上
如果您考慮到我們的注意力越來越短,可以肯定地假設大多數訪問者不會停留在前幾張幻燈片上。
當訪問者登陸您的網站時,他們想立即知道您在做什麼以及如何幫助他們。 如果你的幻燈片沒有回答這些問題,他們很可能會繼續前進。
幻燈片控件很容易被錯過
幻燈片控件通常是不顯眼的圖標,其設計和样式不會影響實際幻燈片內容。 因此,那些用於在滑塊中導航的箭頭很容易被遺漏。
這個問題在較小的屏幕上更為明顯,這意味著您的移動訪問者將很難在幻燈片之間來回切換或單擊將他們帶到您網站的另一部分的按鈕。

幻燈片可能會減慢您的網站速度
如果您不小心優化滑塊和一般網絡的圖像,滑塊可能會降低您的網站速度。 更重要的是,滑塊經常使用資源密集的 JavaScript 文件。
這些 JavaScript 文件中的每一個都是瀏覽器必須向您的網站所在的託管服務器發出的另一個請求。 當瀏覽器發出這些請求時,您的訪問者正在等待您的網站加載,因為在加載必要的 JavaScript 文件(以及滑塊和您的網站的樣式文件)之前,瀏覽器無法繼續。
結果,訪問者可能會感到沮喪並離開另一個加載速度更快的網站,並為他們提供與他們來到您的網站相同的解決方案。
還值得一提的是,由於對網站加載時間的影響,滑塊可能會對您的 SEO 產生負面影響。
人眼對運動做出反應
最後,請記住,我們的眼睛自然會被運動所吸引。 如果您在整個網站中使用滑塊,它們可能會分散用戶的注意力並導致他們停止關注您網站上的其他內容。
每次幻燈片更改時,您都會冒著訪問者即將單擊該預訂按鈕以專注於其他事情的風險。 這可能會導致轉換損失,進而導致銷售額減少和整體利潤減少。
要記住的另一件事是,如果您使用滑塊,請不要使用自動滑動選項,因為它會很快使訪問者的用戶體驗變差。 想像一下,如果有人開始閱讀幻燈片上的文本,然後圖像在他們讀完之前發生了變化。 這可能會讓您的用戶感到沮喪並導致他們離開您的網站。
在您的網站上使用滑塊的優點
現在我們已經介紹了使用滑塊的缺點,讓我們來看看為什麼您可能要考慮使用滑塊。
您可以在更小的空間內展示更多內容
由於它們的性質,滑塊可以輕鬆地在首屏或網站上的任何其他位置顯示更多內容,而無需創建長頁面。 您可以使用任意數量的幻燈片,通過幻燈片分享您想要的信息,並以視覺上吸引人的方式呈現。
這可以讓你的主頁保持簡短和甜美,專注於最重要的元素,而不是使用所有空間來講述關於單個產品或服務的視覺故事。
滑塊使您無需使用 Photoshop 即可輕鬆地將文本添加到圖像中
大多數滑塊插件允許您上傳圖像並向其添加文本,而無需使用 Photoshop 或其他圖像編輯程序。 一些滑塊甚至可以添加按鈕和號召性用語或指向網站其他部分的鏈接。
借助滑塊的管理界面,您可以使用類似於帖子編輯器或 Word 中的工具輕鬆編寫和格式化文本。 您甚至可以通過添加自定義顏色或字體、調整過渡類型和持續時間等來自定義幻燈片設計。
滑塊迫使用戶與您的網站進行交互
儘管聽起來很粗糙,但滑塊使用戶不可能不與您的網站進行交互。 如果他們不想等待下一張幻燈片出現,他們可以簡單地單擊箭頭來來回瀏覽所有幻燈片。
如果您包含將他們帶到不同頁面的鏈接或按鈕,他們可以單擊按鈕並瀏覽您在網站上提供的所有其他內容。 換句話說,幻燈片為您的用戶提供了更多的參與度,因此如果您希望訪問者從他們第一次登陸網站時就與您的網站進行交互,那麼幻燈片可能就是答案。
滑塊是分享工作的好方法
如果您是設計師、插畫家、攝影師或藝術家,滑塊是展示您的作品的好方法,而您的作品集不會佔據整個頁面。 您可以將您最好的作品的幻燈片放在一起,並將其作為幻燈片分享到您的主頁甚至您的作品集頁面上。
如果您銷售產品,滑塊也會派上用場,因為它們可用於展示最受歡迎的產品、新品或特定類別。

試用 Magento 的響應式幻燈片擴展
結論:你應該使用滑塊嗎?
考慮到利弊,是時候做出決定了:你應該在你的網站上使用slidershow嗎? 這個問題的答案可以用兩個詞來概括:視情況而定。
什麼時候使用滑塊是一個不錯的選擇?
撇開利弊不談,當使用滑塊是一個好主意和可靠的選擇時,仍有一些不錯的場景。
- 當您想展示您的作品或畫廊時,請使用幻燈片。 如前所述,滑塊很適合顯示照片畫廊或投資組合項目。 如果您的網站屬於該類別,那麼無論如何,使用滑塊是展示您的作品而又不會壓倒訪問者的好方法。
- 使用幻燈片來展示產品。 同樣,如果您要推出新產品或服務; 滑塊可能是展示產品實際運行或突出其優點和功能的好方法。
- 使用幻燈片分享一個有凝聚力的故事。 這可能是您的品牌和公司的故事,或者您可以突出您的團隊成員及其專業知識。 無論您決定在幻燈片中分享什麼樣的故事,都要確保故事有意義。 否則,您的訪問者將看到一堆毫無意義的無關幻燈片。 同時,確保每張幻燈片都建立對下一張幻燈片的期待,並引起訪問者的興趣,以便他們堅持到最後一張。
什麼時候不應該使用滑塊?
不用說,如果您的網站不屬於上述類別之一,或者您沒有使用滑塊添加到您的網站,則應該避開滑塊顯示。 當使用幻燈片不是一個好主意時,這裡還有一些場景。
- 如果您只使用幻燈片,因為它很時髦。 僅僅因為其他人都在這樣做,並不意味著你也必須這樣做。 您不僅冒著沒有使用滑塊向您的網站添加任何有價值的東西的風險,而且還冒著融入競爭對手並看起來與競爭對手相同的風險。
- 如果您的網站已經很慢,請不要使用幻燈片。 正如我們上面所說,幻燈片可能會佔用大量資源,因此您需要做的最後一件事是讓您的網站加載速度更慢。 首先修復您的網站速度,然後考慮添加滑塊。
- 如果您不知道在幻燈片中放什麼,請不要添加。 當幻燈片背後有故事時,它的效果最好。 如果沒有故事,您就會有一堆圖像,這些圖像不會為您的網站增加任何價值,甚至可能會使您的訪問者感到困惑。
- 如果您可以以更簡單的方式共享內容,請這樣做。 為了最新的設計趨勢而使您的網站設計過於復雜或犧牲速度是沒有意義的。 更簡單的解決方案通常意味著您的網站將更容易更新和維護,更不用說加載速度更快了。 因此,在幻燈片放映之前使用更簡單的解決方案是一個更好的選擇。
結論
既然您知道使用滑塊的利弊,您就可以做出明智的決定,是否使用幻燈片是您網站的好選擇。 借助有關優化滑塊圖像的技巧,您將可以很好地創建不會損害用戶體驗但會幫助您獲得更多轉化的有吸引力的幻燈片。
