設計支持轉換決策過程的網站
已發表: 2021-10-13 摘要:成功影響訪問者的轉換決定
你必須通過迎合懶惰的大腦來支持轉換決定,
太多的選擇是壓倒性的,往往導致無所作為。
通過使用我們關於如何設計一個對大腦友好的網站的建議,了解如何做出說服客戶採取行動的選擇。

作者:埃里克·伊茨科維茨
8 分鐘閱讀
本文將涵蓋以下內容:
什麼是轉換決策?
您網站上的大腦和決策
設計一個對大腦友好的網站
視覺強調要考慮的事情
支持懶惰大腦的轉換決策
作為營銷人員,了解大腦的運作方式至關重要。
技術迅速變化,但大腦變化不大。 事實上,它已經有大約 5 萬年沒有進化了。 如果我們掌握了大腦是如何工作的,我們就可以利用它的偏見並影響人們對我們期望的轉換行為。
什麼是轉換決策?
在線用戶帶著某些目標來到您的網站。 根據他們在購買週期中的位置,他們正在尋求完成一些事情。 這可以從了解或比較產品和服務到實際購買。
轉換決定是用戶選擇在您的網站上採取所需行動的那一刻。 這些轉化可以是微觀的:用戶在購買過程中採取的小步驟,例如在您的博客上消費內容、下載磁鐵、註冊網絡研討會、將項目添加到他們的願望清單等。或者它們可以是宏觀的——最終的轉化操作——例如填寫潛在客戶表格或完成結帳流程。
要成功影響轉換決策,您需要能夠將您的網站視為營銷渠道。 您必須了解受眾的在線行為才能說服他們,並消除阻礙他們通過渠道的障礙。
您網站上的大腦和決策
大腦控制著我們所做的一切。 它在我們的思想、情感和行為背後。
所以如果你想解鎖人類行為,你必須從大腦開始。 這意味著將轉換決策視為認知過程的結果。
事情是這樣的:舊大腦仍然是人類大腦的主要方面。 它的首要任務是調節我們的基本生存功能,其中包括存儲我們的反應記憶(我們感受到的情緒)。
出於這個原因,大腦不喜歡每次你需要決定某件事時都必須運行複雜的心理過程。 它將額葉繁瑣的邏輯操作留給真正重要的決定。 它在自動流程上運行,並開髮用於簡單決策的認知捷徑。
閱讀更多

這就是為什麼在 SiteTuners,我們始終強調減少網站認知負荷以提高轉化率的重要性。 你最不想看到的就是你的網站很難使用或破譯,以至於它會促使訪問者的大腦進入完整的額葉模式。

因為除非他們試圖購買對他們來說非常重要的東西,否則他們不太可能願意承擔繁重的工作。 大多數人寧願採取簡單的方法並保釋,也不願花費寶貴的大腦儲備來解決您網站上的問題。
設計一個對大腦友好的網站
在向客戶展示選擇時,請記住大腦是懶惰和不耐煩的。 它大部分時間都是自動駕駛的,因為大腦的邏輯部分操作起來很昂貴。 為了讓大腦努力完成某件事,它必須認為這項任務足夠引人注目且足夠簡單。
這裡有三種方法可以繞過大腦的懶惰來說服客戶採取行動。
最小化選擇
你可能會想在他們展示大量選擇時效仿亞馬遜。 但請記住,亞馬遜的成功取決於卓越的運營和交付優勢。 您將很難與一家保證在某些郵政編碼中一小時送達的公司競爭。
現實情況是,太多的選擇是壓倒性的,往往會導致客戶無所作為——大量信息涉及到有意識的大腦,並導致決策迴避。
因此,請避免滾動充滿選擇的頁面(如瘟疫)(除非它是快速掃描視覺上大不相同的物理項目,在這種情況下滾動更方便)。
此外,不要指望客戶通過左側欄中的過濾系統找到合適的產品。 通常,只有高級用戶——那些知道這是對大量信息進行分類的有效方式的用戶——才傾向於使用它。
大多數訪問您網站的人都不願意花時間和精力來學習您的過濾系統的界面。 即使訪問者使用它,它仍有可能產生太多結果。 (檢查您的站點統計數據,看看使用您的側面板過濾系統的訪問者數量是否值得您投入的房地產。)
你可以做些什麼來限制選擇:
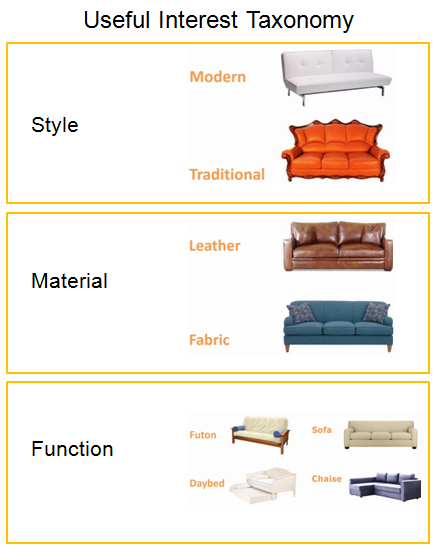
• 有有用的興趣分類。 例如,如果客戶想要購買家具,您可以通過詢問三個簡單的問題來限制選擇,這些問題涉及燈箱彈出序列中呈現的樣式、材料和功能。

關於沙發選擇的三個簡單問題可能比作為具有幾個不同用戶界面控件的側面板呈現的相同信息更容易回答。 很多時候,最好是一個帶有 2-4 個問題的燈箱彈出序列,以便選擇非常小的一組選項。
對於互斥的選擇,決策更容易,因為人們會對一個或另一個選擇有親和力或厭惡。
• 在為目錄導航創建信息架構時,要深入而狹窄。
不要在下拉菜單中使用大量子類別來壓倒訪問者。 給出 4 到 8 個頂級類別,4 個或更少的子類別,然後再往下。 只要訪問者覺得他們越來越接近他們的目標,額外的點擊是可以的。 如果您快速縮小選擇範圍,訪問者將願意採取這 3-4 個導航步驟,然後看到一組合理的產品。
讓選擇顯而易見
大腦不喜歡弄清楚一種選擇與其他選擇有何不同。 因此,請確保選擇易於相互區分。
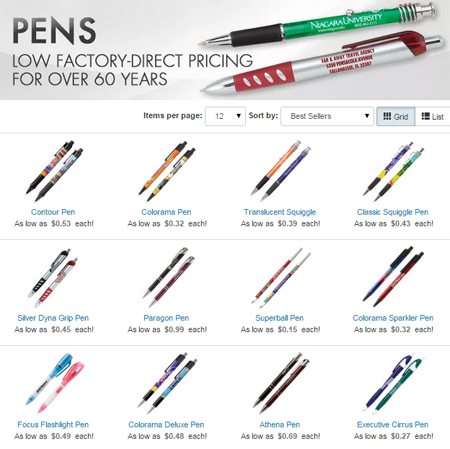
例如,下面示例中的筆選擇沒有用。 它們以微小的縮略圖表示,產品及其運作方式沒有任何意義。 這使客戶沒有任何選擇的依據。

在這種情況下,您可以做的是限制產品的數量,並通過向客戶提出一系列問題來提供明顯的選擇:
- 他們是否想要末端鋒利的鋼筆
- 他們想要一個普通的圓珠筆嗎
- 他們是在尋找一個周圍有橡膠把手的,還是
- 他們想要一支傳統的鋼筆嗎
這樣,您將向客戶展示質量不同的筆,他們會立即知道哪一支對他們有用。
您可以做些什麼來使選擇變得明顯:
- 使用視覺效果使選擇更加清晰。 對於更抽象的概念,用獨特而清晰的圖像來表示選擇。 如果您是一個想要向客戶展示歐洲與亞洲的旅遊網站,您可能會有一張埃菲爾鐵塔與富士山的照片。 如果您向遊客展示一個繁忙的城市場景,遊客將不得不與它搏鬥一下,然後才能確定這是東京而不是世界上的另一個城市。
- 刪除類似的圖片。 對於外觀相似的東西,請將其拆開或擺脫它。
- 聚焦或放大/扭曲重要的區別——關注物體的正確部分,使其與其他部分區分開來。
強調視覺偏差
我們大腦吸收的信息百分之九十是通過視覺通道處理的,因此人們非常善於理解視覺。
推動客戶做出轉換決定的一種方法是通過操縱視覺偏差來突出您想要銷售的產品。

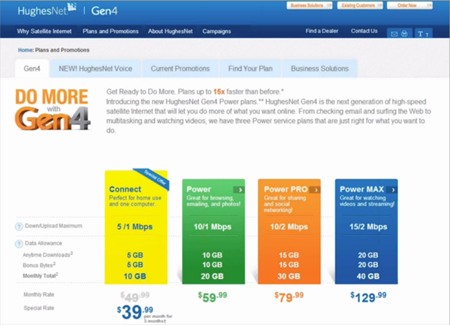
請注意 HughesNet 如何引起人們對他們希望客戶利用的計劃的關注。 他們通過使底部的框和數字大於其他框來突出顯示它。 它還具有頁面上所有顏色中最令人討厭的霓虹燈版本。 另外,它在右上角有一個“特別優惠”標註。
通過所有這些方式,加上計劃在列表中的首要地位(在水平列表中,默認情況下第一個位置是最重要的,因為人們通常從左到右閱讀),它們偏向於用戶的視覺體驗。
視覺強調要考慮的事項:
- 屏幕位置- 向上和向左通常更重要
- 視覺空間的數量——你給特定對象的空間、空白和邊框的數量。
- 錨定圖像- 使用圖像來引起對頁面某些部分的注意
- 區域背景顏色
- 對比或獨特性——例如,購物車頁面上有 6 個或 7 個按鈕的結賬很糟糕,但如果你將一個按鈕設為紅色而其他按鈕設為灰色,它會更加突出。 即使存在許多相似的對象,您也可以做一些具有對比或獨特性的事情。
- 運動(核選項) ——人們不能不看運動,所以要謹慎使用它。 在存在運動的情況下——無論是滑動橫幅還是滾動推特——圖形和文本都不會被查看。 如果您有意使用動作來引起對某事的注意並且它支持您的號召性用語,那就去做吧。 但是,如果它與您的主要 CTA 無關,則取消該動作可以消除乾擾。 這應該有助於您的轉化率。
通過迎合懶惰的大腦來支持轉換決定
在提出選擇時,請記住,大腦是懶惰的,不願意與事物搏鬥。 通過執行以下操作,讓客戶更容易選擇:
- 限制選項的數量
- 展示是什麼讓一個選項與其他選項不同,以及
- 在視覺上強調您希望他們採取行動的選擇。
與轉換專家交談
給我們 30 分鐘,我們將向您展示我們如何幫助您取得更好的結果
