使用 Magento 按屬性、字段篩選集合在主頁上顯示產品
已發表: 2014-10-07今天,Magesolution 帶著 Magento 的教程回來了
最新更新:我們剛剛發布了 Claue Multipurpose Magento 2 主題的 2.0 版,其中包含一系列性能改進和獨家功能。 立即查看此主題:Claue Magento Theme 2. 0

現場演示
Claue – Clean, Minimal Magento 2&1 Theme是現代和乾淨的電子商務商店的絕佳模板,具有 40 多種主頁佈局和大量商店、博客、投資組合、商店定位器佈局和其他有用頁面的選項。 Claue 版本 2. 0 帶有一系列獨家功能,包括:
- 基於 Luma 主題。
- 滿足 Magento 主題的所有標準
- 顯著的性能提升
- 與大多數第三方擴展兼容。
- 與 Magento 2.4.x 完全兼容
第二個高級版本與之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 並想更新到 Claue 版本 2,則只能重建新網站,而不是從舊版本更新。 現在,讓我們回到主題。
首先,解釋 Magento 如何過濾一個集合。 使用它來解釋 Magento 如何通過模型中的屬性、字段過濾集合,以便人們可以學習編寫自己的集合。
addAttributeToFilter()是一個可以在 Magento 中的集合上調用的函數。 在
簡而言之,它將條件添加到 MySQL 查詢的 WHERE 部分,用於從數據庫中提取集合。
例如:
$_products = Mage::getModel ('catalog/product')->getCollection()
->addAttributeToSelect(array('name', 'product_url',
'small_image'))
->addAttributeToFilter('sku', array('like' => 'UX%'))
->load(); 上面的代碼將獲得一個產品集合,每個產品都有它的名稱、url、
價格和小圖像加載到它的數據數組中。 產品集合將被過濾並僅包含 SKU 以 UX 開頭的產品。
過濾
我們可以使用 addFieldToFilter() 函數過濾我們的集合。 在 SQL 中,您可以將這些視為 WHERE 子句。
假設我們想通過 sku PRODUCT001 獲得產品
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('sku','PRODUCT001');
$product = $products->getFirstItem(); 讓我們試試大於條件。 只需提供具有條件類型和值的數組。
100 美元以上的產品:
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('price', array('gt' => '100'));Magento 為我們提供了許多過濾條件供我們選擇,請參閱:
過濾條件代碼
| 屬性代碼 | SQL 等效項 | 描述 |
| 情商 | = | |
| neq | != | |
| 喜歡 | 喜歡 | |
| 喜歡 | 不喜歡 | |
| 在 | 在 () | |
| 忍 | 不在 () | |
| 是 | 是 | |
| 非空 | 不為空 | |
| 空值 | 一片空白 | |
| 更多 | >= | |
| gt | > | |
| lt | < | |
| gteq | >= | |
| lteq | <= | |
| 鰭組 | FIND_IN_SET() | |
| 從 | >= | 用於日期 |
| 到 | <= | 用於日期 |
| 日期 | 與 from/to 一起使用的可選標誌,以指定應首先將比較值轉換為日期 | |
| 約會時間 | 與 from/to 一起使用的可選標誌,以指定應首先將比較值轉換為日期時間 |
如果傳遞了一個數組但沒有指定屬性代碼,它將被解釋為一組 OR 條件,將以相同的方式處理。
如果未指定屬性代碼,則默認為 eq。
addAttributeToFilter 條件
等於:eq
$_collection-&gt;addAttributeToFilter('status', array('eq' =&gt; 1));不等於 - neq
$_collection-&gt;addAttributeToFilter('sku', array('neq' =&gt; 'test-product'));喜歡——喜歡
$_collection-&gt;addAttributeToFilter('sku', array('like' =&gt; 'UX%')); 需要注意的一件事是,您可以包含 SQL 通配符,例如
百分號。
不喜歡——不喜歡
$_collection-&gt;addAttributeToFilter('sku', array('nlike' =&gt; 'err-prod%'));在——在
$_collection-&gt;addAttributeToFilter('id', array('in' =&gt; array(1,4,74,98))); 使用 in 時,value 參數接受一個值數組。
不在 - nin
$_collection-&gt;addAttributeToFilter('id', array('nin' =&gt; array(1,4,74,98)));空 - 空
$_collection-&gt;addAttributeToFilter('description', 'null');非空 - 非空
$_collection-&gt;addAttributeToFilter('description', 'notnull');大於 - gt
$_collection-&gt;addAttributeToFilter('id', array('gt' =&gt; 5));小於 - lt
$_collection-&gt;addAttributeToFilter('id', array('lt' =&gt; 5));大於或等於 To- gteq
$_collection-&gt;addAttributeToFilter('id', array('gteq' =&gt; 5));小於或等於 - lteq
$_collection-&gt;addAttributeToFilter('id', array('lteq' =&gt; 5));或條件
$_collection-&gt;addAttributeToFilter(array( array( 'attribute' =&gt; 'field_name', 'in' =&gt; array(1, 2, 3), ), array( 'attribute' =&gt; 'date_field', 'from' =&gt; '2010-09-10', ) ));
顯示新產品:按屬性使用 addAttributeToFilter
第一步:在app/code/local/Mage/Catalog/Block/Product中(如果該文件夾不存在,請創建)。 創建擴展至的塊文件(Newproducts.php)
Mage_Catalog_Block_Product_List。
app/code/local/Mage/Catalog/Block/Product/Newproducts.php
&lt;?php
class Mage_Catalog_Block_Product_Newproducts extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$todayDate = Mage::app()-&gt;getLocale()-&gt;date()-&gt;toString(Varien_Date::DATETIME_INTERNAL_FORMAT);
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('news_from_date', array('date' =&gt; true, 'to' =&gt; $todayDate))
-&gt;addAttributeToFilter('news_to_date', array('or' =&gt; array(
0 =&gt; array('date' =&gt; true, 'from' =&gt; $todayDate),
1 =&gt; array('is' =&gt; new Zend_Db_Expr('null')))
), 'left')
-&gt;addAttributeToSort('news_from_date', 'desc')
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
} 第 2 步:在佈局文件(cms.xml)或任何 CMS 頁面中添加以下代碼:
對於佈局文件(cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
對於任何 CMS 頁面(例如:主頁):
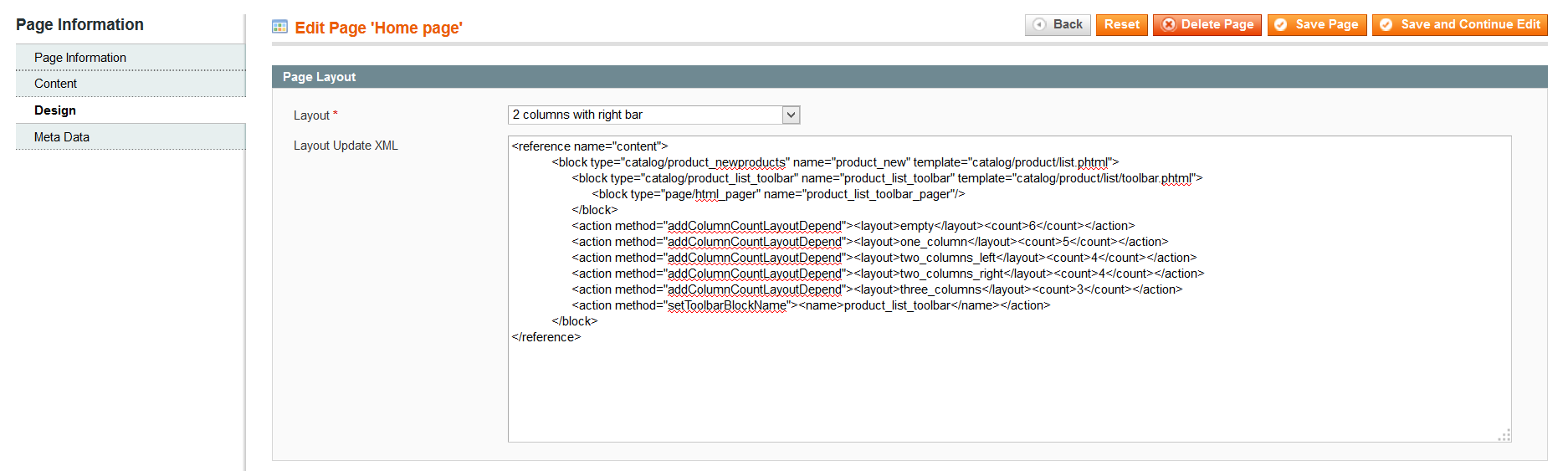
轉到 CMS->Pages,編輯主頁,如下所示:
將以下代碼添加到字段佈局更新 XML:
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

顯示暢銷產品:按屬性使用 addAttibuteToFilter
類似於在主頁上顯示新產品。
Step 1 :在 app/code/local/Mage/Catalog/Block/Product 中(如果該文件夾不存在,請創建)。 創建擴展至 Mage_Catalog_Block_Product_List 的塊文件 (Bestsellers.php)。
app/code/local/Mage/Catalog/Block/Product/Bestsellers.php
&lt;?php
class Mage_Catalog_Block_Product_Bestsellers extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$storeId = Mage::app()-&gt;getStore()-&gt;getId();
$collection = Mage::getResourceModel('reports/product_collection')
-&gt;addOrderedQty()
-&gt;addAttributeToSelect('*')-&gt;setStoreId($storeId)
-&gt;addStoreFilter($storeId)
-&gt;addUrlRewrite()
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page())
-&gt;setOrder('ordered_qty', 'desc');
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}第 2 步:在佈局文件(cms.xml)或任何 CMS 頁面中添加以下代碼:

對於佈局文件(cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
對於任何 CMS 頁面(例如:主頁):
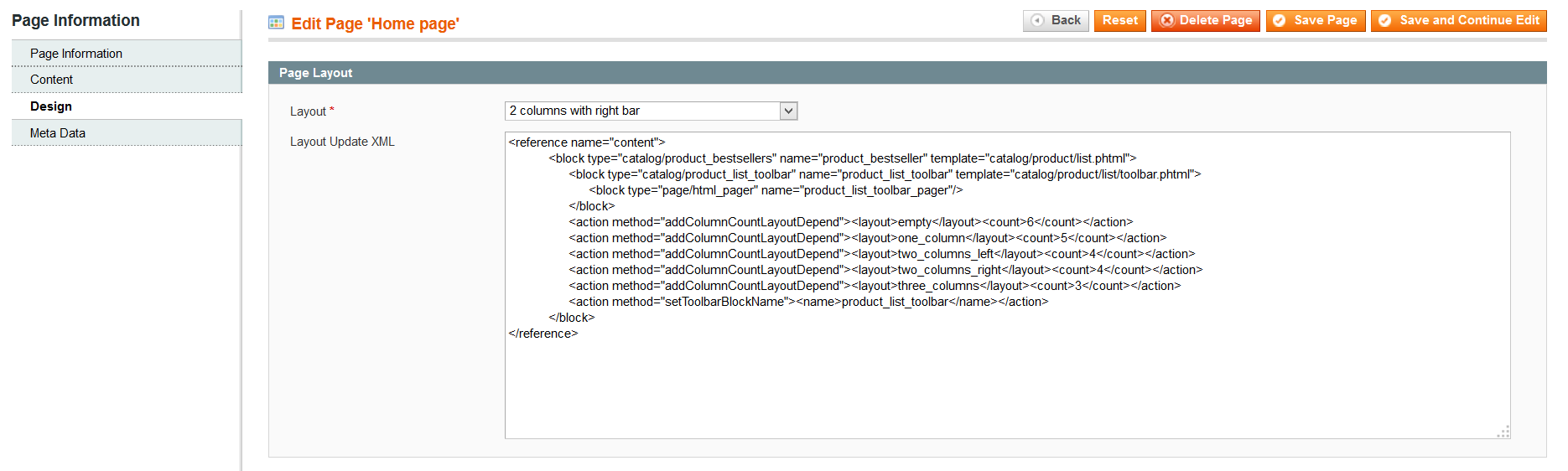
轉到 CMS->Pages,編輯主頁,如下所示:
將以下代碼添加到字段佈局更新 XML:
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

顯示具有自定義屬性或字段的產品
創建屬性 - 精選
- 登錄 Magento 管理面板
- 導航到目錄 -> 屬性 -> 管理屬性下的“管理屬性”
- 在右上角,單擊“添加新屬性”
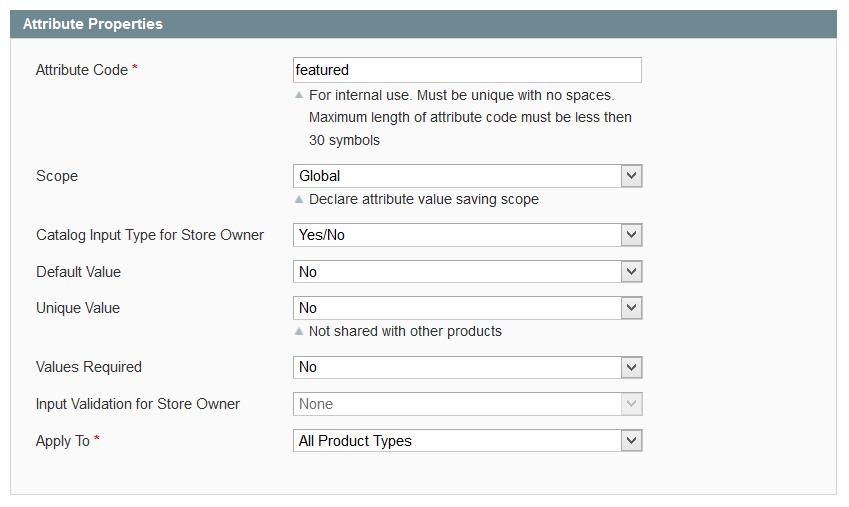
- 您現在位於“屬性”編輯頁面和“屬性”選項卡上。 它看起來像這樣:
屬性選項卡

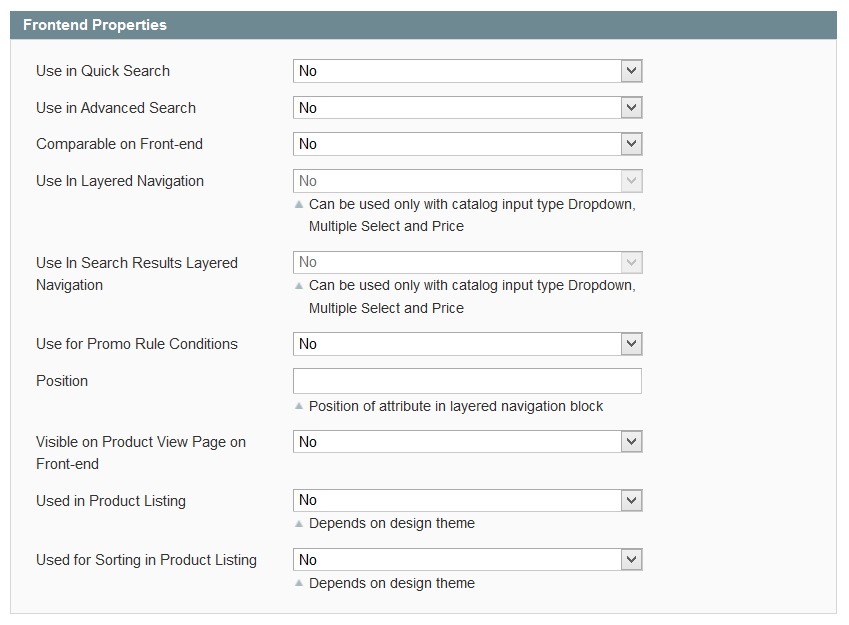
前端選項卡

- 屬性標識符:這是系統使用的屬性的名稱。 此字段中不能使用空格。 我們將鍵入精選。
- 範圍:這決定了此屬性將為所有產品保存的商店級別。 如果您選擇全局,並將商店 A 中產品 123 的特色編輯為是,則商店 B(和任何其他商店)中的產品 123 的特色也將更新為是。
- 目錄輸入類型:這描述了屬性將存儲的數據類型。 此處設置的內容決定了該屬性的數據輸入方式。 我們將使用是/否,因為我們要選擇值。
- 默認值:您可以選擇一個自動填充新產品的值。
- 唯一值:如果“是”,則保存在此屬性中的數據對於每個產品必須是唯一的。 在這種情況下,我們會說“不”,因為多個特徵可以具有相同的特徵。
- 所需值:如果“是”,則在保存使用它的產品時,您將需要在此屬性字段中選擇數據。輸入驗證:
- 適用於:這決定了該屬性將顯示的產品類型。 例如,價格在分組產品中沒有意義,因為與分組產品關聯的每個簡單產品都有自己的價格。 因此,您可以將價格設置為不適用於分組產品,並且您不會為在其中寫入哪些數字而摸不著頭腦。
- 在快速搜索/高級搜索中使用:如果“是”,則該屬性中保存的數據將分別在快速搜索和高級搜索中的前端搜索。
- Comparable on Front-end:如果“是”,該屬性將顯示在產品比較中,只要比較列表中至少有一個產品包含該屬性的值。
- 在分層導航中使用:如果“可過濾”,此數據將可用作 Magento 分層導航中的過濾器。 可過濾(帶結果)意味著只有與給定類別頁面中的特定產品關聯的值才會在分層導航菜單中列出。 可過濾(無結果)意味著屬性的所有現有值都將顯示在菜單中,即使將其用作過濾器也不會產生任何結果。 在分層導航中使用屬性有一個條件——輸入類型必須是下拉、多選或價格。
- 位置:這決定了該屬性在分層導航菜單中的位置。
- Visible on Catalog Pages on Front-end:如果“否”,該屬性將不會顯示在產品信息頁面中。 “可見性”只控制屬性是否顯示在前端。 請記住 - 如果您將屬性設置為“可見:否”,並將其保留為“可比較:是”,則此屬性仍會在比較中顯示
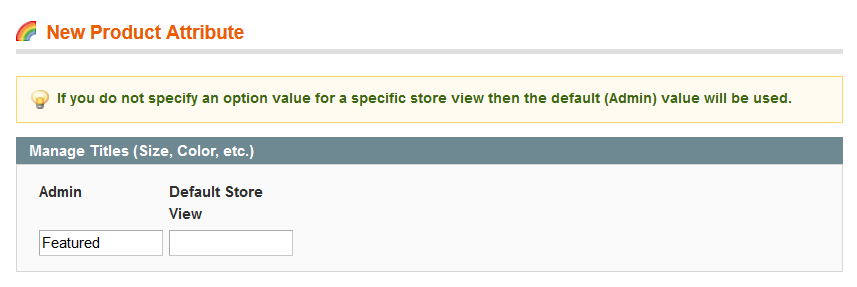
管理標籤/選項

在此選項卡下,您可以在前端輸入屬性的標籤。 如果您控制多種語言的商店,您可以在此選項卡下輸入每種語言的標籤。 如果商店的標籤為空白,則該商店將查看默認標籤並使用此標籤。 在這裡,我們將在“默認”下輸入“精選”。
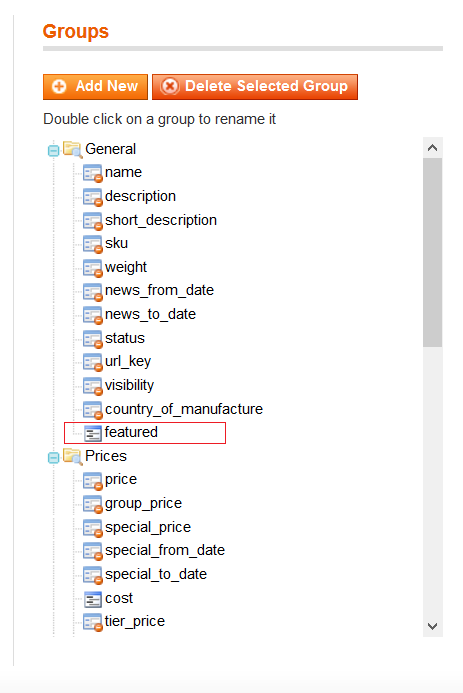
為屬性集應用屬性 - 默認
- 登錄 Magento 管理面板
- 導航到目錄 -> 屬性 -> 管理屬性集下的“管理屬性”
- 單擊“默認”或任何屬性集。
- 您現在位於“屬性集”編輯頁面上,並將“精選”移至“常規組”或任何組。 它看起來像這樣:

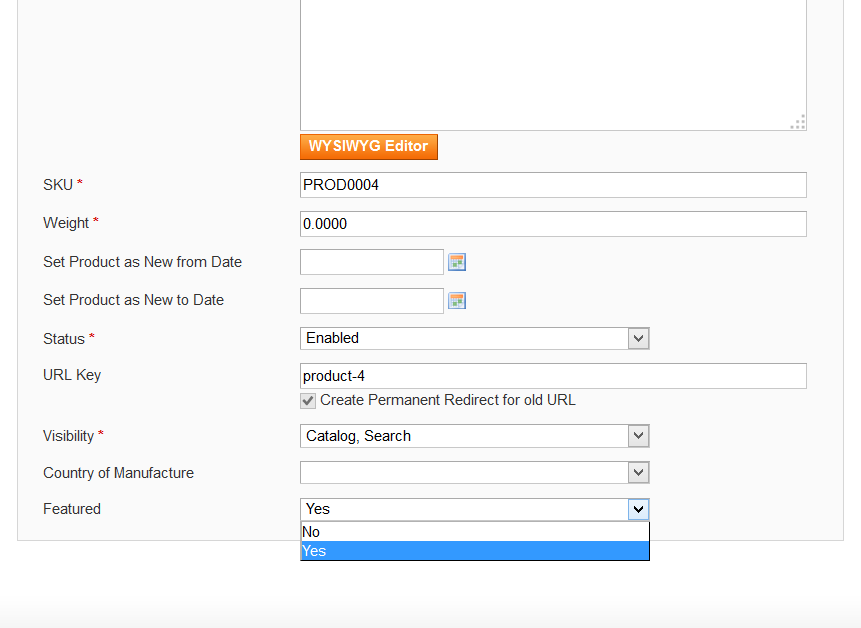
應用於產品
現在,要將這個可選屬性應用於產品,只需將其添加到屬性集並使用該集創建新產品。 以下是在管理員中創建新產品的常規選項卡的簡化示例:

類似於在主頁上顯示新產品。
第一步:在app/code/local/Mage/Catalog/Block/Product中(如果該文件夾不存在,請創建)。 創建擴展至 Mage_Catalog_Block_Product_List 的塊文件 (Featured.php)。
app/code/local/Mage/Catalog/Block/Product/Featured.php
在以下代碼中,使用 addAttributeToFilter 篩選屬性 Featured 並使用 addFieldToFilter 篩選具有 sku 值(如“PROD0003”)的產品的字段 SKU。
&lt;?php
class Mage_Catalog_Block_Product_Featured extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('featured', array('eq' =&gt; 1))
-&gt;addFieldToFilter('sku', array('like', 'PROD0003'))
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}
Step 2: In layout file(cms.xml) or any CMS Page add following code:
For layout file(cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt;
&lt;label&gt;CMS Home Page&lt;/label&gt;
&lt;reference name=&quot;content&quot;&gt;
&lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt;
&lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt;
&lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt;
&lt;/block&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt;
&lt;/block&gt;
&lt;/reference&gt;
&lt;/cms_index_index&gt; 對於任何 CMS 頁面(例如:主頁):
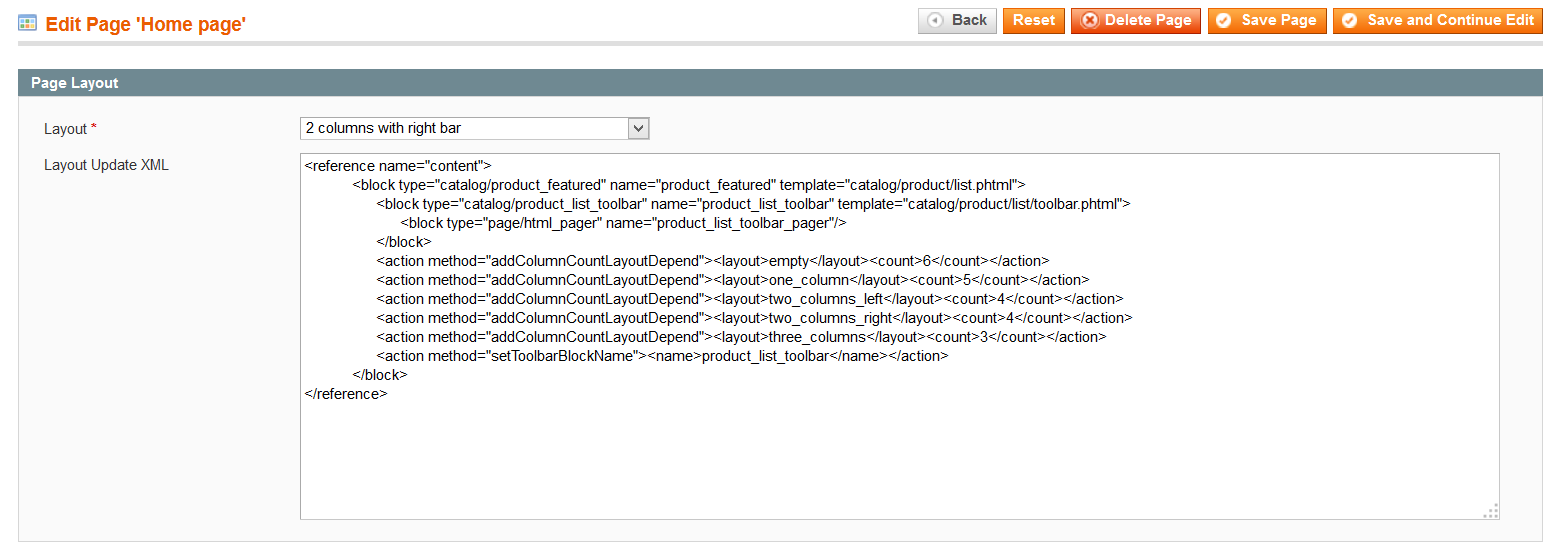
轉到 CMS->Pages,編輯主頁,如下所示:
將以下代碼添加到字段佈局更新 XML:
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

請在下面的評論中分享您的印象和想法!
