5 個必須知道的 Shopify 更新,以增強您的電子商務商店
已發表: 2023-05-12如果您正在使用 Shopify 運行電子商務網站,那麼必須跟上最新的 Shopify 更新以在競爭中保持領先地位。 2023 年,Shopify 店鋪數量已超過 630 萬家,遍布全球 175 個國家。 值得注意的是,Shopify 已經確立了其在美國電子商務市場的主導地位,佔據了 19.8% 的重要市場份額。
擁有如此龐大的用戶群,Shopify 一直致力於開發新的特性和功能以滿足用戶的需求。 作為白標 Shopify 開發合作夥伴,我們隨時了解最新趨勢和更新。
這些最近的 Shopify 更新將幫助您改善在線商店並跟上不斷變化的電子商務環境。
目錄
- 一、使用 Metafield 進行自動收集
- 第 1 步:為產品創建元字段
- 第 2 步:設置自動收款
- 第 3 步:創建一個集合
- 二。 結帳可擴展性
- 三、 在 Shopify 主題中創建分區組
- 四、 Shopify 的元對象字段功能
- 設置元對象
- 為特定的 Shopify 部件創建元字段引用
- 在您的 Shopify 在線商店中顯示元字段。
- 五、使用 Shopify Liquid Prettier 插件優化代碼
- A。 視覺工作室代碼
- b. 維姆
- C。 網絡風暴
I. 使用 Metafield 自動收集
使用 metafield 的自動收藏可以幫助您為 Shopify 上的產品創建更準確的收藏。 元字段是自定義字段,允許您向產品添加額外信息,例如顏色、尺寸或材料。
Shopify 現在允許您將元字段條件添加到自動集合中。 這意味著您可以根據產品的元字段為您的產品創建更準確的自動化產品系列。
將元字段添加到產品後,該產品將自動添加到相應的自動集合中。
要將元字段條件添加到集合中,您需要執行以下步驟:
第 1 步:為產品創建元字段
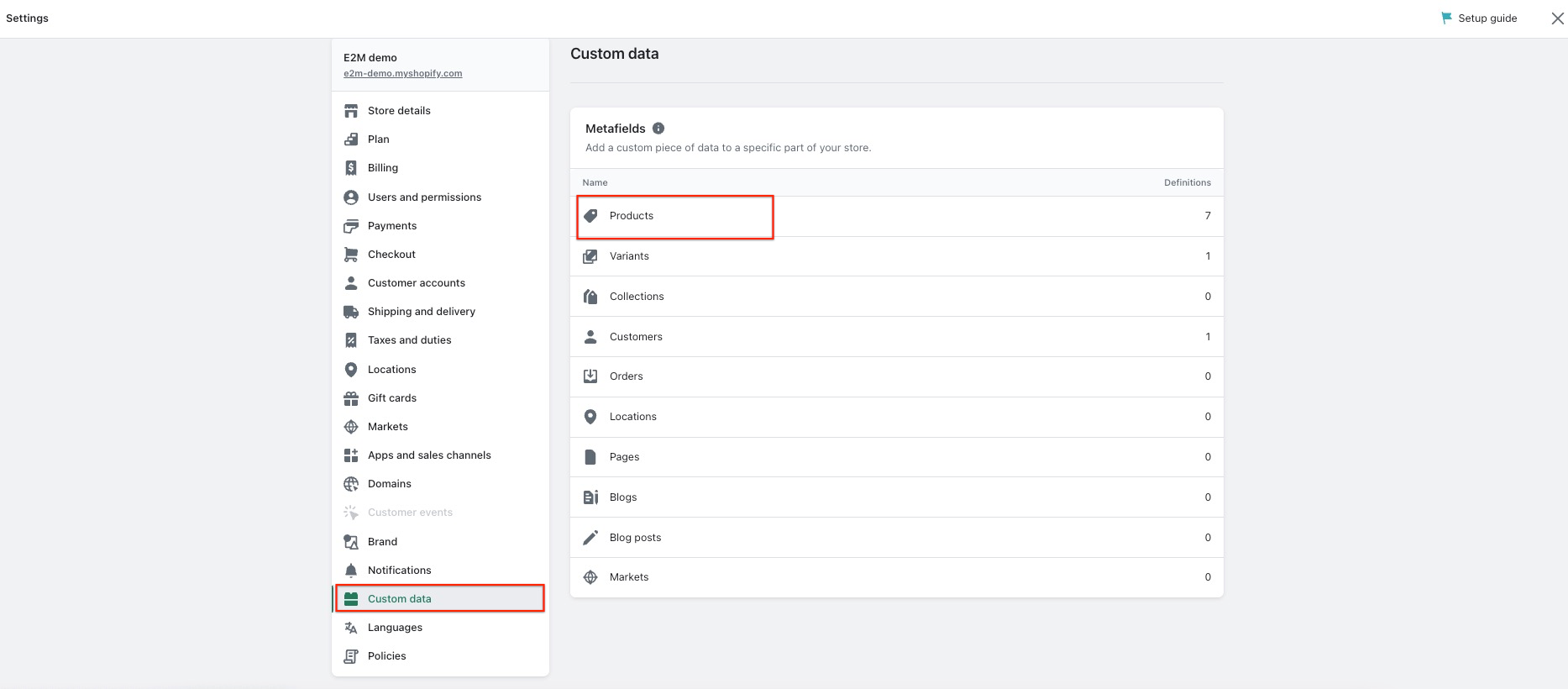
首先,您需要為您的產品或變體創建一個元字段。 轉到 Shopify 設置中的“自定義字段”部分,然後選擇“添加自定義字段”。
通過最近的 Shopify 更新,現在可以更輕鬆地使用元字段添加有關您的產品的重要信息。 您可以從四種類型的元字段中進行選擇:
- 單行文本
- 整數
- 十進制
- 對或錯

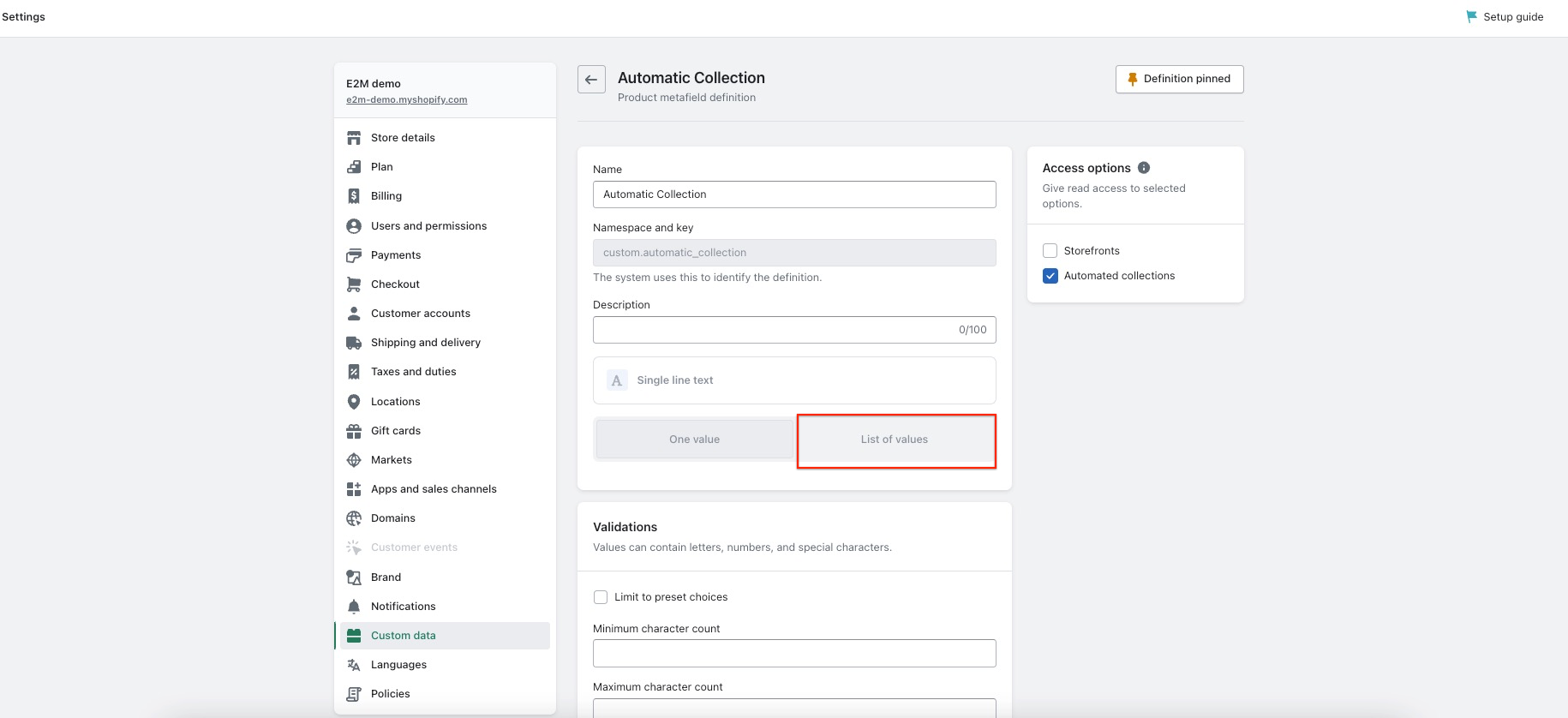
如果要為元字段創建預定義值,請選擇“值列表”。

第 2 步:設置自動收款
創建元字段後,您可以根據該元字段值設置自動集合。 轉到您的 Shopify 控制面板的“自動收藏”部分,然後選擇“創建自動收藏”。
從那裡,您可以選擇您之前創建的元字段並為您的集合設置條件。 此 Shopify 更新可讓您將產品組織到自定義集合中,從而簡化庫存管理。
第 3 步:創建一個集合
設置自動收藏後,您可以創建新收藏。 轉到 Shopify 儀表板中的“收藏”部分,然後選擇“創建收藏”。
在“條件”部分中,選擇要用於集合的元字段並設置該元字段的值。 這會自動將符合您的元字段條件的產品添加到您的收藏中。

按照以下步驟,使用元字段為您的產品或變體創建自動集合。 這可以幫助您更好地組織您的產品,並使您的客戶更容易找到他們想要的在線商店商品。
要了解有關自動收集的更多信息,請單擊此處。
二。 結帳可擴展性
從 2024 年 8 月 13 日開始,結賬。 liquid 將不再適用於結帳頁面。 這意味著如果您當前使用結帳自定義結帳頁面。 liquid 需要在此日期之前升級到結帳可擴展性。
您必須使用 Checkout API 來自定義您的送貨和付款頁面。 不支持在此 API 之外完成的自定義。
當您升級到結賬可擴展性時,您可以受益於增強的結賬體驗和更高的客戶滿意度。
就是這樣:
- 第 1 步:導航到 Shopify 開發者網站的 Shopify Checkout API 部分。
- 第 2 步:熟悉 Checkout API 及其功能。
- 第 3 步:使用 Checkout API 自定義您的 in-checkout 頁面。
- 第 4 步:測試您的更改以確保它們正常工作。
此更新將使您能夠個性化您的結賬體驗,並為客戶提供更多信息,以便在結賬時做出明智的決定。
三、 在 Shopify 主題中創建分區組
Shopify 引入了一項新功能,允許您在模版佈局中創建分區組。 部分組是 JSON 容器,它使商店所有者能夠在佈局文件的區域(例如頁眉和頁腳)中添加、刪除和重新排序部分。
通過此次 Shopify 更新,您可以輕鬆自定義和重新排列主題佈局中的部分。此功能承諾為在線商店提供更簡化和高效的工作流程。
要添加分區組,請按照下列步驟操作:
- 第 1 步:導航至 Shopify 商店中的“編輯代碼”。
- 第 2 步:轉到“Sections”並單擊“Add a new Section”以添加新部分。
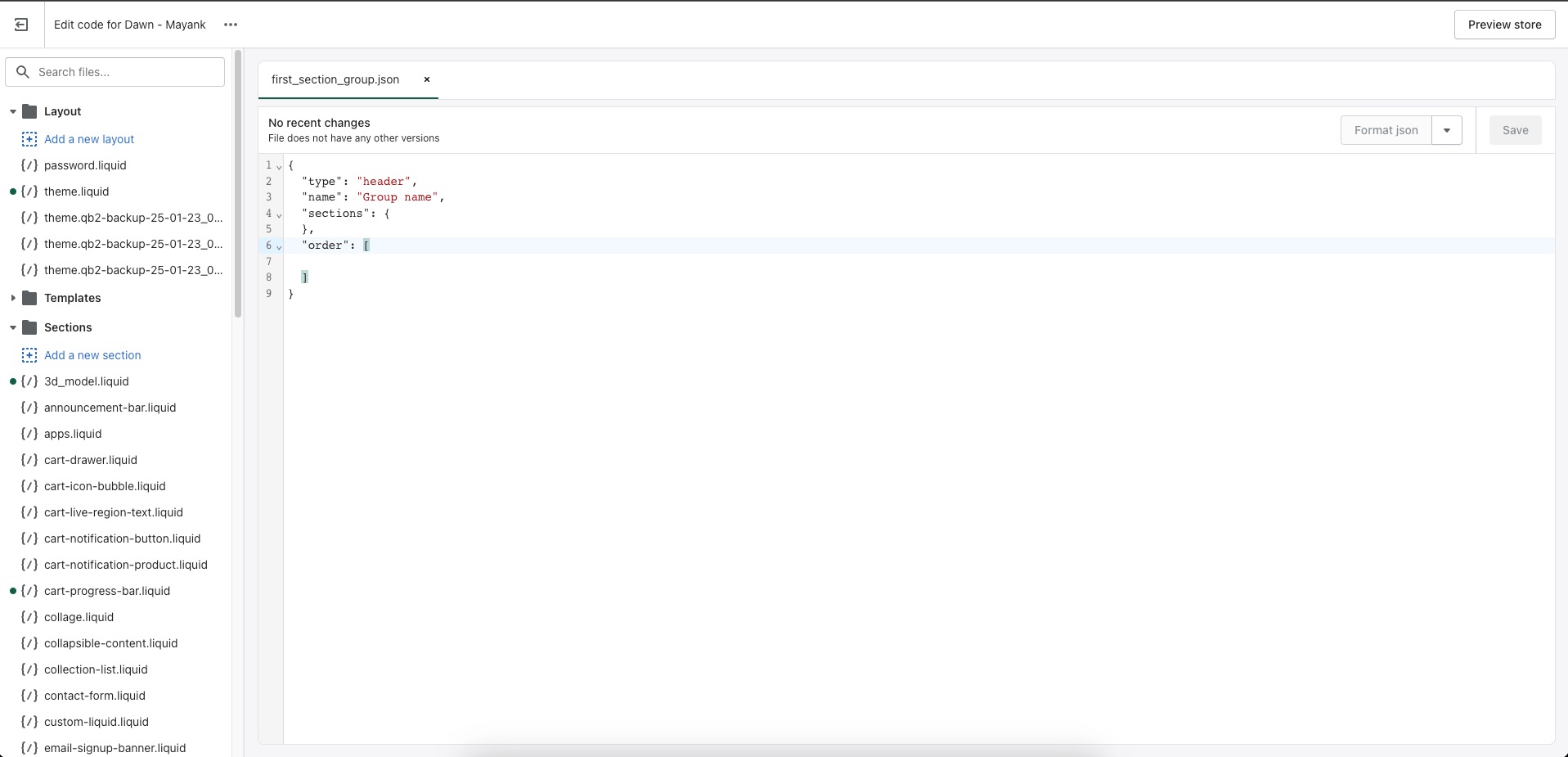
- 第 3 步:添加文件名並在其後附加“.json”以創建一個新的 JSON 文件。
- 第四步:在JSON文件中,添加以下四個屬性:“Type”、“Name”、“Sections”和“Order”。這些屬性是強制性的,沒有任何元素 JSON 文件將不會保存。 如果其中任何一個丟失,它會給出一個錯誤。
- 第 5 步:我們可以使用以下值之一:“header”、“footer”、“aside”或“custom”。<名稱>”用於“類型”屬性。
- 第 6 步: “名稱”屬性可以是您需要分配給分區組的任何名稱。
- 第 7 步: “Section”屬性具有我們從 Shopify Customizer 添加的所有值。它將由 Shopify 根據我們添加的內容自動生成。 我們強烈建議不要手動編輯該 JSON 文件。
- 第 8 步: “Order”屬性定義了我們添加到特定部分的塊數。當我們更改定制器的訂單時,它將自動更改。 順序屬性定義塊的順序。

- 第 9 步:現在您已經創建了節組 JSON 文件,接下來的問題是如何將它鏈接到定制器以及它將如何出現在定制器中。為此,您可以將以下代碼添加到您的 liquid 文件中:
- {% sections “Section_group_file_name” %}
- 第 10 步:這會將部分組文件鏈接到定制器。鏈接後,您將能夠向該分區組添加多個分區,如下圖所示:
總的來說,這項新功能為像您這樣的 Shopify 店主提供了極大的靈活性和自定義選項,用於創建和管理佈局文件中的部分。
筆記:
- 默認情況下,在 Shopify 中創建的分區組不會出現在定制器中。 如果要添加節組,則需要在 liquid 代碼的文件中手動執行此操作。
- 但是,Shopify 最近在部分架構上引入了一項新功能,使您能夠使自定義“.liquid”部分在特定部分組中可見。
- 模式中的“enabled_on”和“disabled_on”屬性可用於完成此任務。 通過此 Shopify 更新,您可以更好地組織您的自定義“.liquid”部分並在特定部分組中使用它們。
- 例如,如果您有兩個名為“group1.json”和“group2.json”的節組以及一個名為“section_file.liquid”的節文件,則可以使用架構中的“enabled_on”屬性來製作“section_file.liquid” ”部分僅在“group1”中可見。
- 另一方面,您可以使用“disabled_on”屬性隱藏“group1”中的“section_file.liquid”部分,並在所有其他組中顯示它。
- “enabled_on”和“disabled_on”屬性接受兩個參數:“template”和“groups”。 您可以同時使用兩者或其中之一。 “模板”參數允許所有類型的頁面,[“”] 允許所有頁面。
- “groups”參數允許您添加節組類型,例如頁眉、頁腳、旁白和自定義。 <名字>。 [“”] 允許所有類型的部分。
- 如果您將“enabled_on”與模板和組參數一起使用,則意味著您的部分將僅顯示在該模板的部分組中。 這同樣適用於“disabled_on”,但相反。
在此處了解有關“enabled_on”和“disabled_on”的更多信息,您還可以在此處閱讀有關部分組的信息。
四、 Shopify 的元對象字段功能
Shopify 的元對象字段功能是一種為您的商店添加和存儲結構化信息的簡便方法。 它允許您存儲有關產品的信息,例如其功能、規格和尺碼表,然後可以從 Shopify 後台檢索和編輯這些信息。
此功能可用於產品、產品系列、客戶、訂單和商店的其他部分。 此更新使管理和更新您的商店更加輕鬆和高效。
元對象可通過 Shopify 後台以及 StoreFront API 和元對象 API 訪問。 此功能使第三方應用程序能夠訪問元對象並與之交互。
這意味著您可以使用元對象來創建範圍廣泛的定制和與您的商店的集成。
設置元對象
設置元對像是一個簡單的過程。 元對像有兩個關鍵元素:描述對象結構的字段組,以及元對象的內容或數據。

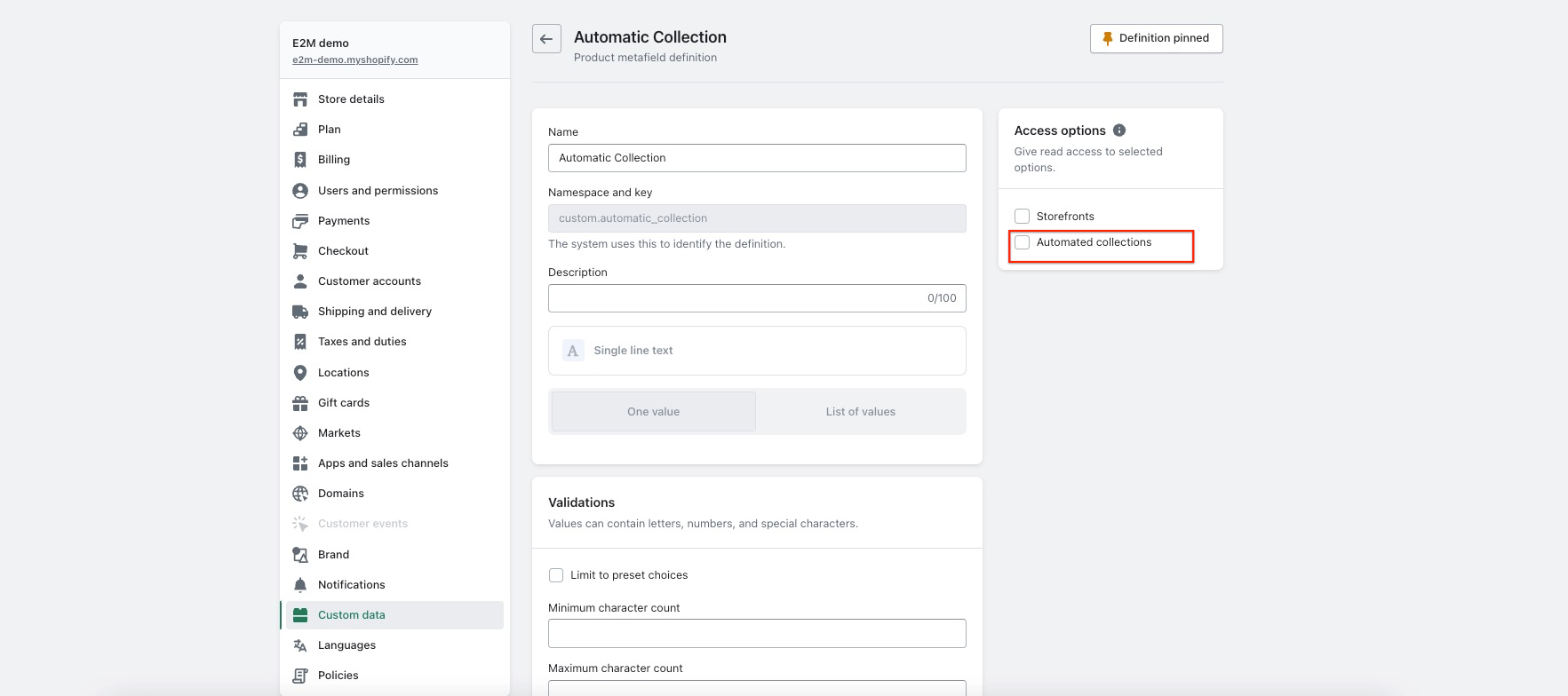
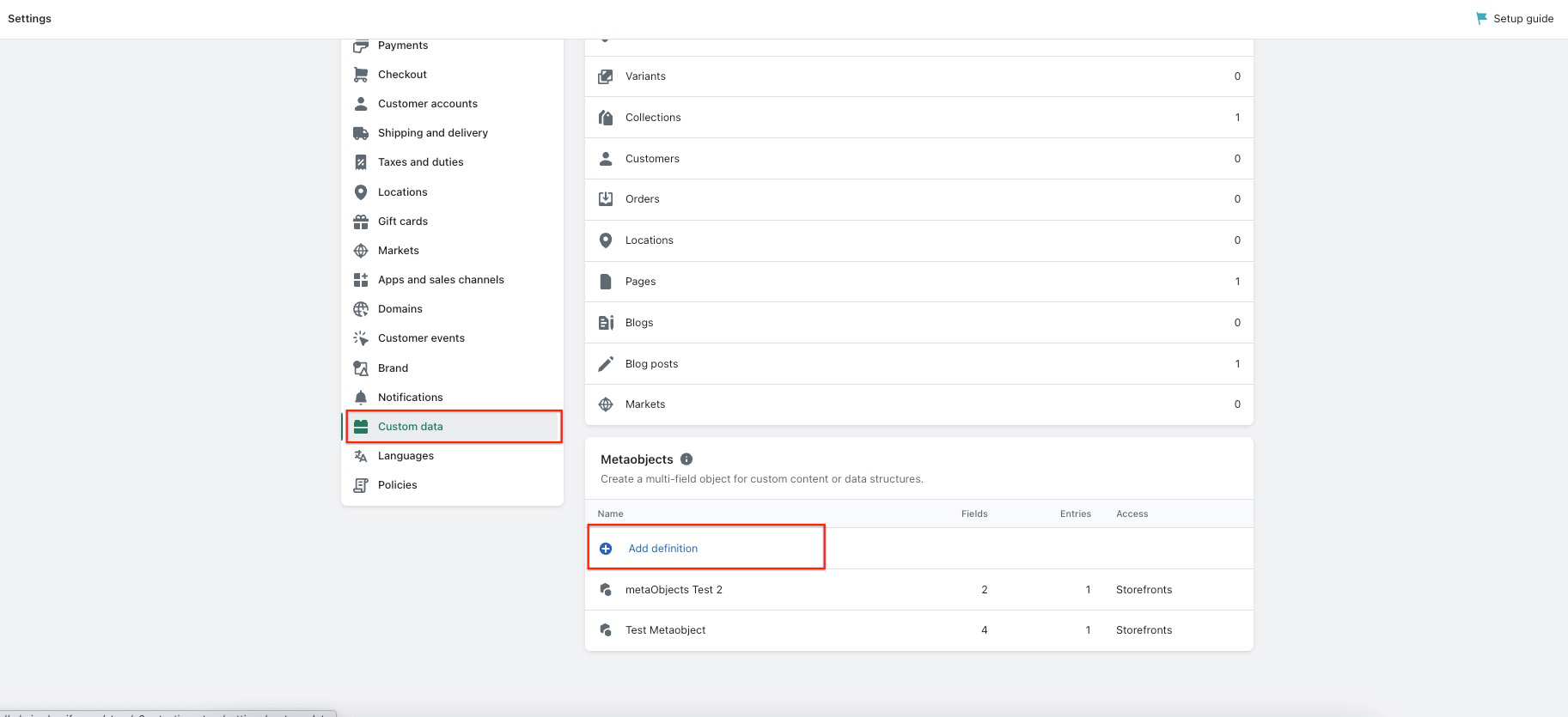
- 您可以從 Shopify 後台的設置 > 自定義數據部分管理元對象的結構,您可以在其中添加或刪除字段並定義它們的數據類型。

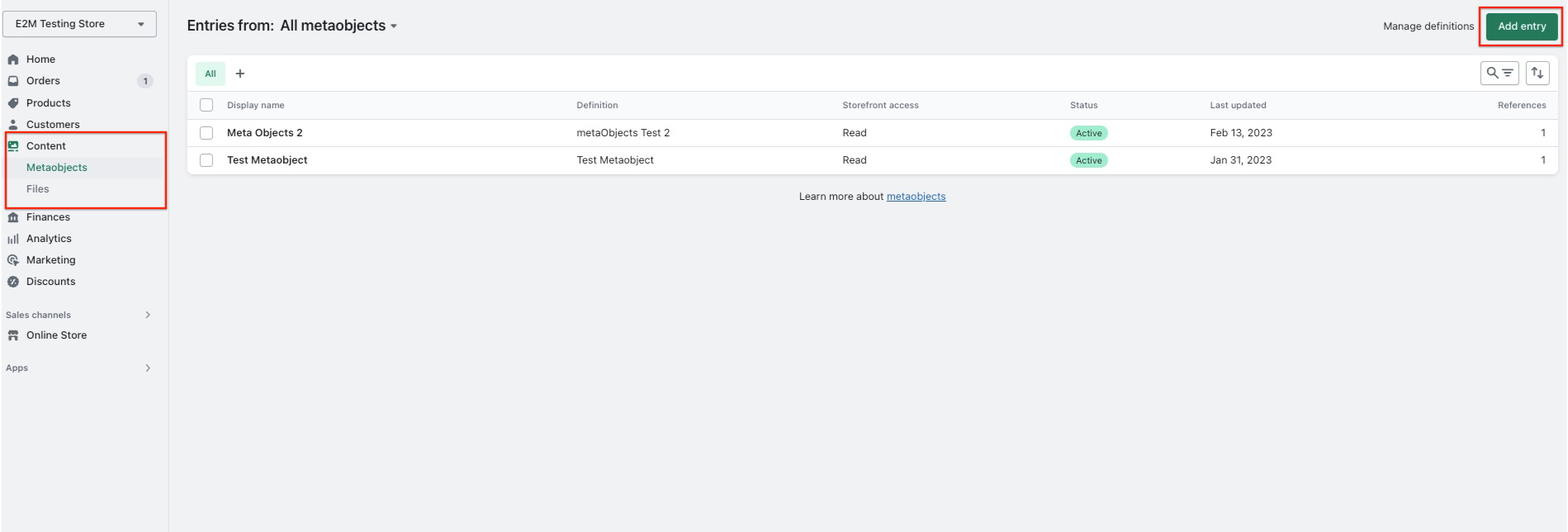
- 然後,您可以從 Shopify 後台的內容 > 元對象部分管理元對象的內容或數據,您可以在其中添加或編輯存儲在每個元對像中的信息。

使用最新的 Shopify 更新保持更新以確保您的元對象正常運行非常重要。
在 Shopify 中創建元對象時,請務必牢記一些事項以確保它們正常運行。
- 首先,您應該為每個元對象指定一個清晰簡潔的名稱,以幫助您在 Shopify 後台控制面板中識別它。 接下來,您應該為元對象分配一個類型,該類型將用於在 API 中識別它。
- 除了名稱和類型之外,您還必須定義構成元對象的字段。 這些字段將確定可以添加到元對象的內容類型。
- 每個字段都有自己的詳細信息,包括名稱、描述、類型和驗證規則字符限制、最小值和最大值或當前值。
- 創建元對像後,您就可以開始為其構建條目。 這些條目可以添加到您商店的產品、產品系列、客戶、訂單和其他部分。 您還可以在商店的不同區域或通過第三方應用程序引用元對象。
- 在您的在線商店中展示元對象時,您可以採用幾種不同的方法。 例如,您可以直接在產品頁面上顯示元對象,或使用它們在結帳過程中創建自定義字段。
最終,Meta Objects 旨在提供一個靈活而強大的工具來管理商店中的結構化數據和模式標記。 當您遵循最佳實踐並精心設計您的元對象時,Shopify 更新可以幫助您為客戶創造更有效和高效的電子商務體驗。
為特定的 Shopify 部件創建元字段引用
要處理 Shopify 的特定部分,如產品、訂單或客戶,您可以通過創建元字段引用來使用元對象。
例如,如果您有一個要在產品頁面上顯示的“產品功能”元對象,您可以創建一個引用此特定元對象的產品元字段。
此參考允許您展示特定產品的獨特“產品功能”。 例如,您可以在產品 A 上添加“可持續性”等參考條目,在產品 B 上添加“材料”。
這個 Shopify 更新非常好,因為它提高了效率並有助於創造更好的用戶體驗。
您可以通過單擊此處了解有關參考元對象的更多信息:
在您的 Shopify 在線商店中顯示元字段。
要在您的在線商店中顯示元對象,您有兩種選擇:使用主題編輯器將元字段連接到您的主題或編輯您的主題代碼以添加元對象。
跟上最新的 Shopify 更新對於確保您使用最有效的方法至關重要。
以下是每個選項的步驟:
使用主題編輯器將元字段連接到您的主題:
- 轉到您的 Shopify 後台,然後單擊在線商店> 主題。
- 找到您要編輯的主題,然後單擊自定義。
- 導航到您希望元對象引用出現的模板部分。
- 選擇帶有塊的現有部分或添加帶有塊的新部分。
- 單擊要連接到元對象引用的塊。
- 在塊名稱旁邊,單擊“連接動態源”圖標。
- 選擇要與此塊一起顯示的元對象引用。
編輯您的主題代碼以添加元對象:
- 如果您有編碼經驗,請僅嘗試此選項。
- 轉到您的 Shopify 後台,然後單擊在線商店> 主題。
- 找到您要編輯的主題,然後單擊“操作”>“編輯代碼”。
- 在左側菜單中,導航到要添加元對象引用的模板。
- 使用 Liquid 來引用頁面模板中的元字段。
- 保存更改並預覽主題以確保元對象引用按預期顯示。
請注意,如果您的主題是不支持元字段的複古主題,您將需要編輯代碼以添加元字段類型。
此更新使自定義頁面設計和為商店創建獨特外觀變得更加容易。
五、使用 Shopify Liquid Prettier 插件優化代碼
Shopify Liquid Prettier Plugin (1.0.0) 有效地允許開發人員立即將代碼格式化為一致的代碼風格。 它是 Shopify 更新的寶貴工具,無需討論樣式指南。
該插件可在瀏覽器、終端或您喜歡的代碼編輯器中使用。 有了它,您可以節省時間並毫不費力地維護高質量的代碼。
它適用於一些流行的文本編輯器,包括 Visual Studio Code、Vim 和 WebStorm。
在您喜歡的編輯器中安裝和配置插件以開始使用。 這將幫助您創建更清晰、更易於閱讀的代碼並簡化調試和維護任務。
A。 視覺工作室代碼
世界各地的開發人員都在使用 Visual Studio Code。 讓我們了解有助於格式化代碼的兩個擴展,Shopify Liquid Prettier 插件和 Prettier。
Shopify Liquid Prettier 插件
Shopify Liquid Prettier Plugin 是 Shopify Liquid 的內置功能,有助於格式化 Liquid 代碼。 要使用此插件,您可以在商店的 settings.json 文件中添加以下代碼:
{
"[liquid]": {
"editor.defaultFormatter": "Shopify.theme-check-vscode",
"editor.formatOnSave": true
},
}
添加此配置以在保存時自動將格式應用於 Liquid 代碼。
更漂亮
Prettier 是一個擴展,可以從 Visual Studio Code Marketplace 下載。 要將 Prettier 與 Shopify Liquid 結合使用,您必須在存儲庫中本地安裝 Shopify Liquid Prettier 插件。
要安裝插件,您可以使用 npm 或 Yarn:
npm install –save-dev prettier @shopify/prettier-plugin-liquid
yarn add –dev prettier @shopify/prettier-plugin-liquid
安裝插件後,Prettier 會根據插件中設置的規則自動格式化你的代碼。 這有助於節省時間並確保代碼格式的一致性,使其更易於閱讀和維護。
跟上 Shopify 更新可以確保您的應用或模版與新推出的功能或更改保持兼容。
b. 維姆
Vim 也是一個流行的文本編輯器。 讓我們探討如何將 Vim Prettier 與 Shopify Liquid 結合使用,Shopify Liquid 是一個有助於格式化代碼的插件。
- 第一步:安裝 Vim
要開始,您需要在您的機器上安裝 Vim。 您可以從此處提供的官方 Git 存儲庫下載最新版本的 Vim。
- 第二步:安裝 Vim Prettier
接下來,您需要安裝 Vim Prettier,這是一個允許您在 Vim 中使用 Prettier 格式化代碼的插件。 您可以在此處的官方 Git 存儲庫中找到該插件。
- 第 3 步:安裝 Shopify Liquid Prettier 插件
要將 Prettier 與 Shopify Liquid 結合使用,您必須在存儲庫中本地安裝 Shopify Liquid Prettier 插件。 您可以使用 npm 或 Yarn 執行此操作。 運行以下命令以使用 npm 安裝插件:
npm install –save-dev prettier @shopify/prettier-plugin-liquid
或者,您可以使用 Yarn 安裝插件:
yarn add –dev prettier @shopify/prettier-plugin-liquid
安裝插件後,Prettier 會根據插件中設置的規則自動格式化你的代碼。 這有助於節省時間並確保代碼格式的一致性,使其更易於閱讀和維護。
此外,跟上 Shopify 更新有助於確保您的代碼與最新版本的 Shopify 和其他依賴項保持兼容。
C。 網絡風暴
WebStorm 是一個用於 Web 開發的集成開發環境 (IDE),它提供高級編碼幫助、調試工具和對流行 Web 技術的支持。
要在 WebStorm 中使用 Shopify Liquid Prettier 插件,您需要按照以下步驟操作:
- 第 1 步:從 JetBrains 插件市場安裝 Prettier 插件。您可以在此處找到該插件 – https://plugins.jetbrains.com/plugin/10456-prettier。
- 第 2 步:在您的存儲庫中本地安裝 Shopify Liquid Prettier 插件。您可以使用 npm 或 Yarn 安裝它。 要使用 npm 安裝它,請運行以下命令:
- npm install –save-dev prettier @shopify/prettier-plugin-liquid
- 或者,如果您更喜歡使用 Yarn,請運行以下命令:
- yarn add –dev prettier @shopify/prettier-plugin-liquid
- 第 3 步:重新啟動 WebStorm。
- 第 4 步:在 WebStorm 首選項中,搜索 Prettier 並更新“Run for files”選項以包含“liquid”文件。您還可以勾選“保存時”複選框以在保存時自動格式化文件。
- 第 5 步:保存您的設置以激活插件。
通過這些步驟,您可以使用 WebStorm 中的 Shopify Liquid Prettier 插件自動格式化您的 Liquid 代碼並提高代碼的可讀性。
重要的是要跟上 Shopify 更新,更新 WebStorm 中的 Shopify Liquid Prettier 插件。 當您定期更新插件時,您可以利用新功能和改進,確保您的 Shopify 應用代碼的格式始終正確且易於閱讀。
結論
如您所見,Shopify 更新可以為您的在線商店的運營方式帶來很多改進。 有了這些更新,您就可以將競爭對手甩在身後。 借助我們的白標 Shopify 開發服務,現在比以往任何時候都更容易利用這些有價值的更新。
在 E2M,我們致力於幫助您取得成功,並且非常樂意幫助您解決有關這些更新的任何問題。 我們相信您的業務,並希望看到它飆升到新的高度。 如果您需要任何幫助,請聯繫我們。
利用這些有價值的更新,並確保您的商店與最新的 Shopify 創新保持同步。
