Shopify 圖像優化:商店的 8 個技巧
已發表: 2022-06-24電子商務視覺通常定義購買決策。 統計數據顯示,75% 的購物者在瀏覽在線商店時會依賴產品圖片。 eBay 的研究表明,照片可將轉化率提高 65%。
不用說,您需要用高質量的圖像來支持您的產品頁面。 但是圍繞圖像優化仍然存在許多問題。 你應該使用多少? 什麼尺寸最好? 照片會消耗您的加載速度嗎? 如何使圖片在 Google 中可搜索? 如何通過圖像改善 Shopify 商店的 SEO? 等等。
在這篇文章中,我們將找到與 Shopify 圖像優化相關的最常見問題的答案。
首先,Shopify 為您做了很多繁重的工作:
- 它使用 CDN ,以便在世界各地的服務器之間複製和分發圖像文件,每個商店訪問者都可以看到離他們最近的服務器渲染的圖片。
- 它使圖像具有響應性,這意味著代碼中指示了多個維度,並且每個用戶都會看到根據其設備屏幕功能調整大小的圖片。
- 它會自動應用壓縮,節省資源以加快頁面加載。
所有這些措施都很棒,但仍有一些方法可以優化您的 Shopify 商店圖像。 以下是您應該考慮的 8 件事,以使您的商店圖片對客戶和搜索引擎都具有吸引力。
1. 依賴Shopify圖片壓縮或使用其他工具不夠用
圖片是減慢加載速度的最大因素,而速度對於用戶體驗和 SEO 至關重要。 為確保快速加載頁面,請使用壓縮工具在圖片質量與其大小之間找到適當的平衡點。
請注意,最好使用 PNG 或 WebP 格式,因為它們能夠進行無損壓縮,而 JPEG 在縮小尺寸時會損失更多質量。
有原生的 Shopify 圖像壓縮,這意味著在您將文件上傳到頁面後,Shopify 會自動壓縮它。 這就是 Shopify 建議始終上傳您擁有的最佳質量的原因。
但是,Shopify 並不總是做得最好,您無法選擇要實現多少壓縮。 有時,照片看起來太模糊,有時,相反,自動壓縮是不夠的。 希望避免自動壓縮的商家提出了一種解決方案來編輯代碼並將圖像比例更改為“主”。
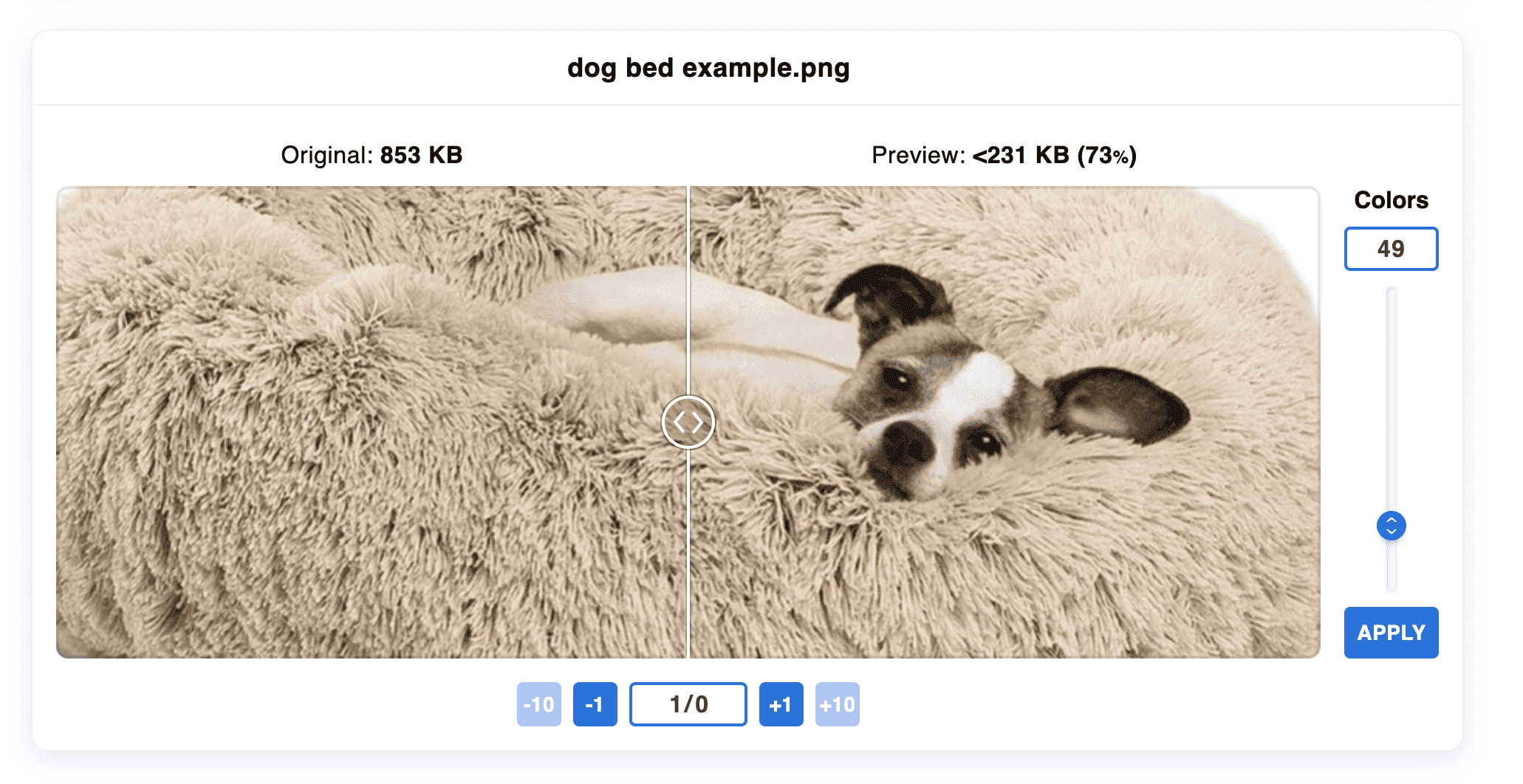
如果您對 Shopify 顯示上傳圖片的方式不滿意,您可以使用此技巧。 但不要忘記手動壓縮視覺效果。 為此有很多工具(包括 Shopify 圖像優化應用程序),其中一些允許您調整壓縮級別並將結果與原始圖像進行比較。

與產品無關的裝飾性圖像也可能很重並減慢頁面加載速度。 確保也盡量減少它們的尺寸。 有時,最好使用自定義 CSS,而不是作為彩色樣式元素的圖片。
2.使用描述性文件名和替代文本
您上傳到 Shopify 的文件名稱會被搜索引擎抓取,就像您頁面上的文本一樣。 您的產品照片可能默認由相機命名(如 IMG_421.jpg)——您需要修改這些通用名稱。 最佳選擇是將產品名稱與其品牌和/或型號結合起來:例如 Smoothie-Blender-Blendjet-2。
您命名產品圖像的方式應該與您在產品頁面的標題和標題中所寫的內容相關聯。 目標是準確描述頁面上以及每個單獨圖像上呈現的內容。 分析人們對您銷售的產品類型使用哪些搜索詞,並將這些詞合併到文件名中。 但不要過度使用關鍵字——寫一個易讀且簡單的短語。
這將如何幫助您? 描述性、關鍵字豐富的文件名將幫助您在常規搜索和 Google 圖片中排名更高。
請注意,文件名一旦上傳就無法更改。 要編輯 Shopify 圖像文件名,您必須重新上傳它們。
對 SEO 來說更重要的是您在alt文本中指定的內容。 Alt是img標籤的一個屬性,用於輔助訪問:當瀏覽器不能或無法渲染圖像時,用戶將看到 alt 文本。 它還可以作為視障用戶的解釋。
為每個產品圖片填寫替代文字很重要。 遵循與文件名相同的規則:在圖片上註明產品類型和型號,但不要只是複制頁面標題、圖像名稱或其他地方已有的內容。 谷歌分析師建議描述圖片上的內容,而不是重複產品名稱。 此外,避免使用商業關鍵詞(“購買天井傘”)。
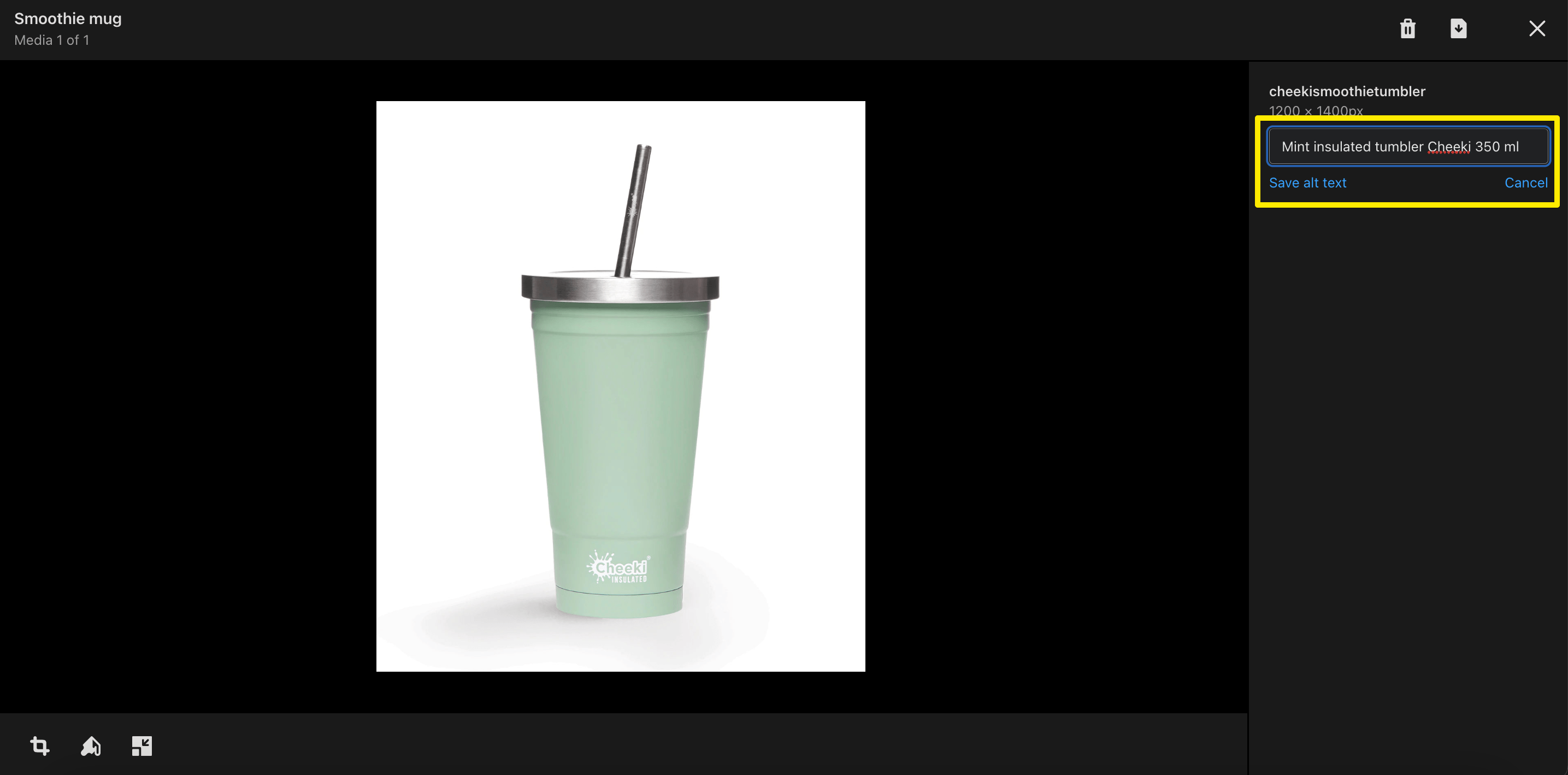
Shopify 使使用替代文本變得容易。 在管理面板中,在產品的媒體部分打開一張圖片,您會在右側看到alt字段。

這將如何幫助您? 有用的替代文字將有助於您的圖像排名並使您的頁面更易於訪問。
3. 確保您的 Shopify 圖片是響應式的
正如我們所提到的,Shopify 使用適應每個用戶屏幕的響應式圖像。 但可能是某些第三方主題不會自動支持響應式視覺效果。 如果您正在考慮更改 Shopify 主題,請在選擇時注意這一點。
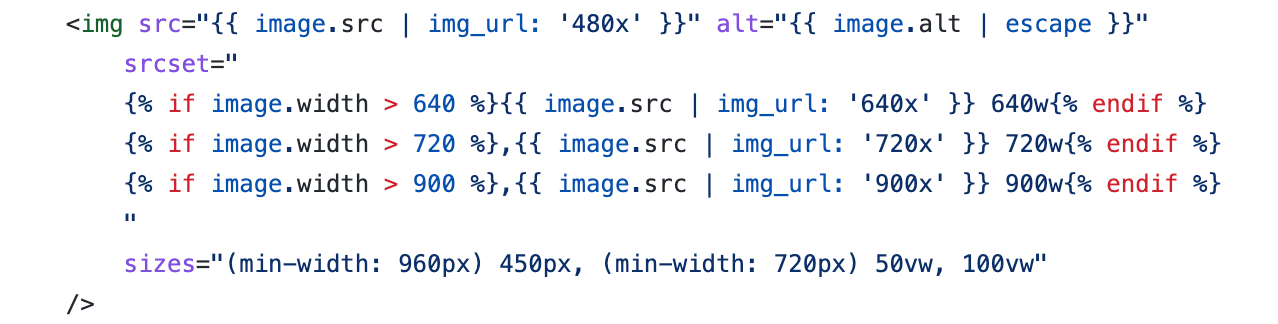
在任何情況下,您始終可以手動指定多個維度。 為此,您需要編輯您的主題代碼並在img標籤中填寫srcset屬性。 它看起來像這樣:

4.顯示多張產品照片並保持一致
您在 Shopify 上使用產品照片的目標是吸引更多客戶。 不要將自己限制在每個產品的一張圖片上——包括從不同角度和實際環境中展示物品的各種圖片。 這樣,您將增加對所售商品的信任,並使訪問者更好地了解您的產品質量。

一項對 eBay 列表的研究表明,與只有一個產品圖片相比,擁有兩張產品圖片的轉化率翻了一番。 但是在那些人之上你需要多少? 對於每頁應該有多少產品圖片,沒有統一的答案。 您可以運行 a/b 測試來查看什麼轉換效果最好:更多的圖像來展示產品功能或更少的圖像來讓商店更快。 您還可以使用熱圖來查看訪問者與之交互的產品照片類型。
這同樣適用於產品系列頁面:嘗試在其上顯示多少產品。 請注意,Shopify 將最大限制設置為 50。
當您確實為每個產品使用多個圖像時,請確保產品系列頁面上顯示的縮略圖是一致的。 例如,如果某些產品顯示在前視圖中,而其他產品顯示在後視圖中,則看起來並不好。 另外,當所有展示的產品都以相同的風格拍攝時,它看起來更乾淨。 此外,如果您使用的是視頻或 3D 模型,則可以使用高質量圖像為它們創建縮略圖,否則 Shopify 將自動生成這些縮略圖。
5.添加可縮放圖像
研究表明,放大高質量圖片的能力可以帶來 3 倍的轉化率(以及查看產品的多個視圖和顏色的能力)。 有幾種方法可以使 Shopify 照片可縮放。
如果您的團隊中有開發人員或可以聘請專家,他們可以使用 JavaScript 快速添加縮放功能,特別是 JS 庫 JQuery 或 JS 框架 Vanilla。
您還可以為此選擇 Shopify 應用:
- Full Page Zoom 將為您的圖像添加放大和縮小圖標,讓用戶可以全屏查看產品。 它每月收費 2.99 美元,包括 30 天的免費試用期。
- Magic Zoom Plus 將允許在懸停時進行縮放預覽,並在單擊時進行全視圖。 終身許可費用為 69 美元,但該應用程序還可以按月收取附加功能的費用,例如 360 產品旋轉。
6.創建圖像站點地圖
站點地圖是您希望出現在搜索結果中的所有商店頁面的列表。 正如我們在有關 Shopify 站點地圖的文章中所討論的,Shopify 會自動執行創建和格式化的過程,您唯一要做的就是向搜索引擎提交站點地圖。 但是,您對 Shopify 生成的文件沒有太大的靈活性,而且它不包含圖像。
製作單獨的圖像站點地圖是有意義的。 這是幫助搜索引擎發現您的產品照片並對其進行良好排名的另一種方法。 要創建這樣的文件,您可以使用 Image Sitemap 之類的應用程序。
7.實現延遲加載
如果您在 Shopify 商店中有很多圖像,您可能希望異步加載它們。 延遲加載技術不會立即加載頁面上的所有內容,而是逐漸加載,當用戶向下滾動到內容時會顯示內容。 這是一個很好的加載速度保護和 SEO 助推器,特別是考慮到 2021 Core Web Vitals 更新評估的不是整個頁面加載的速度,而是第一個渲染準備就緒的速度(這意味著首屏內容)。
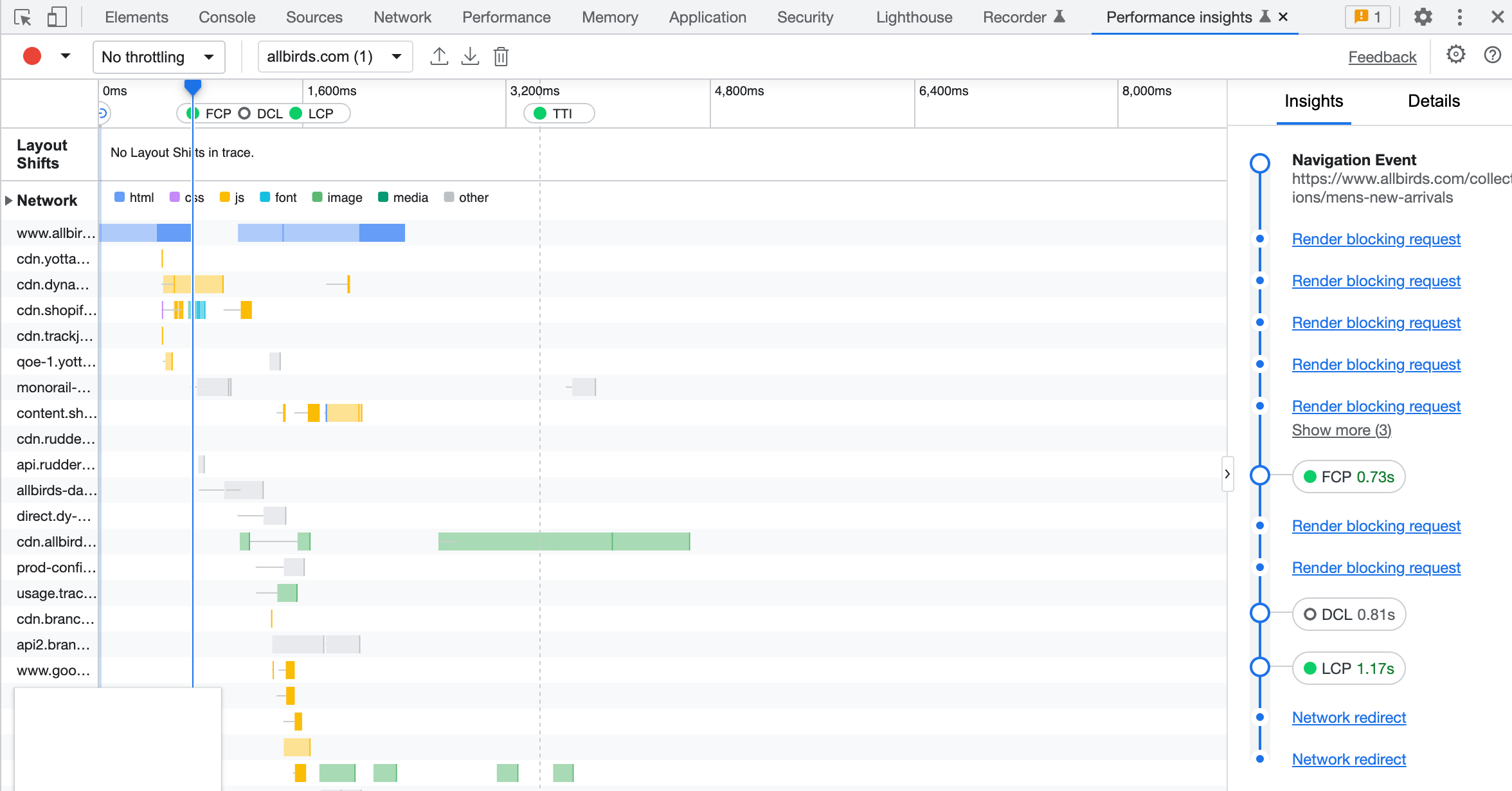
您可以使用 Chrome 開發工具中的 Performance Insights 運行檢查:它將可視化可能會阻止頁面呈現的原因以及加載 LCP(最大的內容繪製,這對搜索引擎至關重要)以及頁面變為交互(參見 TTI,交互時間)。

要應用延遲加載,您需要將loading: 'lazy'插入img標籤。 您可以藉助 Shopify 的圖像優化應用程序將其自動化,例如 TinyIMG(包括許多 SEO 功能,並且任何付費計劃都提供資產預加載)或 Loadify(延遲加載,每月 3.99 美元)。
8.考慮虛擬攝影
隨著技術的進步,對創新的交互式購物體驗的需求也在增加。 您不僅可以包含不同的照片和視頻,從不同的角度和實際使用中展示產品,還可以實現虛擬攝影。
這是什麼意思? 有一些軟件解決方案可以根據數字設計創建或修改圖像,而無需實際拍攝實物產品。 此外,它們可以使您的產品具有三維效果,以便客戶可以從不同角度觀察它們並獲得更加身臨其境的體驗。
如果您的商店根據需求提供定制選項,這將特別有用:例如,您銷售的沙發可能有不同的顏色和修改過的形狀。 您沒有準備好所有可能類型的沙發來拍照,因為您為每個單獨的訂單製作它們,但您仍然可以在虛擬攝影軟件的幫助下顯示各種形狀和顏色選項。 查看 Threekit 之類的解決方案,了解它如何為您的商店工作。
輕鬆優化 Shopify 圖片
通過遵循這些建議,您將使您的頁面產生更多的轉化,提高加載速度,並在常規和圖像搜索中排名更高。 您可以為您的 Shopify 商店進行手動圖像優化或決定外包,但正確的工具和 SEO 應用程序可以為您節省大量時間,並使您的商店更快地實現圖像完美的存在。
如果您正在尋找更多 Shopify SEO 提示,請查看我們的優化指南。
