Shopify 上的重複內容問題以及解決方法
已發表: 2022-08-04您可能已經註意到,Shopify 具有特定的 URL 結構,可以根據頁面層次結構自動創建 URL。 當您將產品添加到某個集合時,它會在鏈接 yourstore.com/collections/collection-name/products/product-name 下可用。 但它也存在於鏈接 yourstore.com/products/product-name 下。 當您將產品添加到多個集合時,它變得更加令人困惑——同一個頁面會在多個 URL 中重複。
這是 Shopify 商店中重複內容的典型示例。 您的網站還有其他方式可能會出現重複問題,我們將解釋它們的工作原理以及如何解決它們。 但在此之前,讓我們發現重複內容對 SEO 和用戶體驗的風險。
為什麼需要檢查重複的內容並修復它?
從 SEO 的角度來看,重複的內容會混淆搜索引擎在搜索結果中代表什麼。 有時,人們會提到谷歌對重複內容施加的一些“懲罰”,但事實並非如此。 但是,您的排名可能會因為搜索引擎不了解要對哪些重複 URL 進行排名而降低。
排名過程如何運作? 當打開多個具有相同內容的頁面進行索引時,它們會被搜索機器人抓取和評估。 然後,Google 會決定哪些頁面最適合在搜索結果中顯示。 那是它變得棘手的時候。 搜索引擎關於最佳 URL 的想法可能與您的願景不一致。
例如,您有一個臨時系列,其中包含與特定場合相關或包含在季節性銷售中的產品。 並且您的產品頁面使用帶有此集合的 URL 進行排名。 然後,您需要隱藏或刪除此集合,但您仍希望產品頁面從搜索中獲得流量。 在這種情況下,您會得到錯誤的 URL 排名,這會使您更難維持頁面的持久排名,並可能會損害訪問該頁面的流量。
與電子商務網站上的重複內容相關的另一個問題是搜索引擎可能無法檢測到所有重複內容。 這是怎麼回事? 當 Google 識別出所有重複頁面時,它會整合所有的排名信號,將它們分配給最佳 URL。 如果未檢測到某些重複項,則選擇用於排名的頁面會變弱,因為它會丟失排名信號(指向頁面的鏈接等)。
Shopify 上要檢查的重複內容類型
以下是您可能關心的四個主要問題:
- 在類別頁面上生成的產品 URL
- 集合頁面上的分頁
- 產品標籤生成的產品 URL
- 域版本
讓我們來談談這些問題,以及如何確保它們不會損害您的排名和流量。
如何修復 Shopify 商店中的重複內容
根據問題的類型,有不同的方法可以避免負面後果。
產品頁面按類別重複
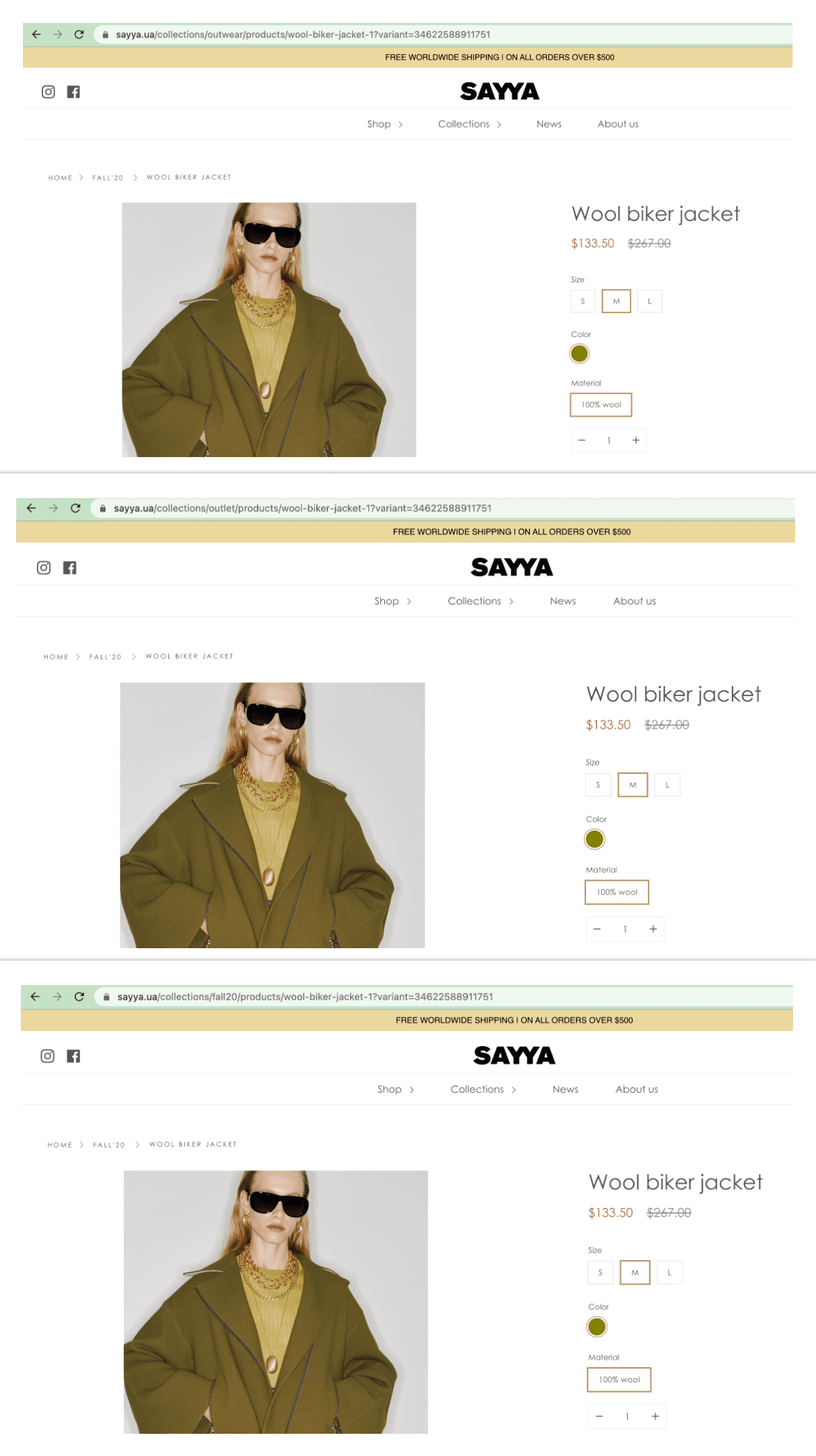
這就是我們之前描述的情況。 例如,一家服裝店有一件夾克可以在 4 個不同的頁面下找到:在 URL 結構中沒有集合,並且有 3 個不同的集合:fall、outwear 和 sale。
Shopify 採取了一些措施來處理該問題,並自動設置規範標籤以合併所有重複項,並參考 URL yourstore.com/products/product-name 下可訪問的主要產品頁面。
下面的示例顯示了包含在 3 個不同集合中的相同產品頁面:

如果我們查看每個 URL 上的頁面源,我們會發現rel屬性的規範值中指示的產品頁面:
<link rel="canonical" href="https://www.sayya.ua/products/wool-biker-jacket-1">
雖然此方法允許您設置哪個頁面最適合排名,但 Google 不會將規範值作為指令。 換句話說,搜索引擎可以忽略它。
Shopify 專家提出了一種解決方法。 您需要稍微調整一下主題的代碼。 當您單擊當前主題設置(操作菜單)下的編輯代碼時,轉到Snippets文件夾並選擇product-grid-item.liquid 。
在那裡,替換代碼行 <a href=”{{ product.url | 內:current_collection }}” class=”product-grid-item”>
<a href=”{{ product.url }}” class=”product-grid-item”>。
這個小的代碼更改將自動將所有指向產品頁面的內部鏈接設置為未連接到集合的原始 URL。

集合頁面上的分頁
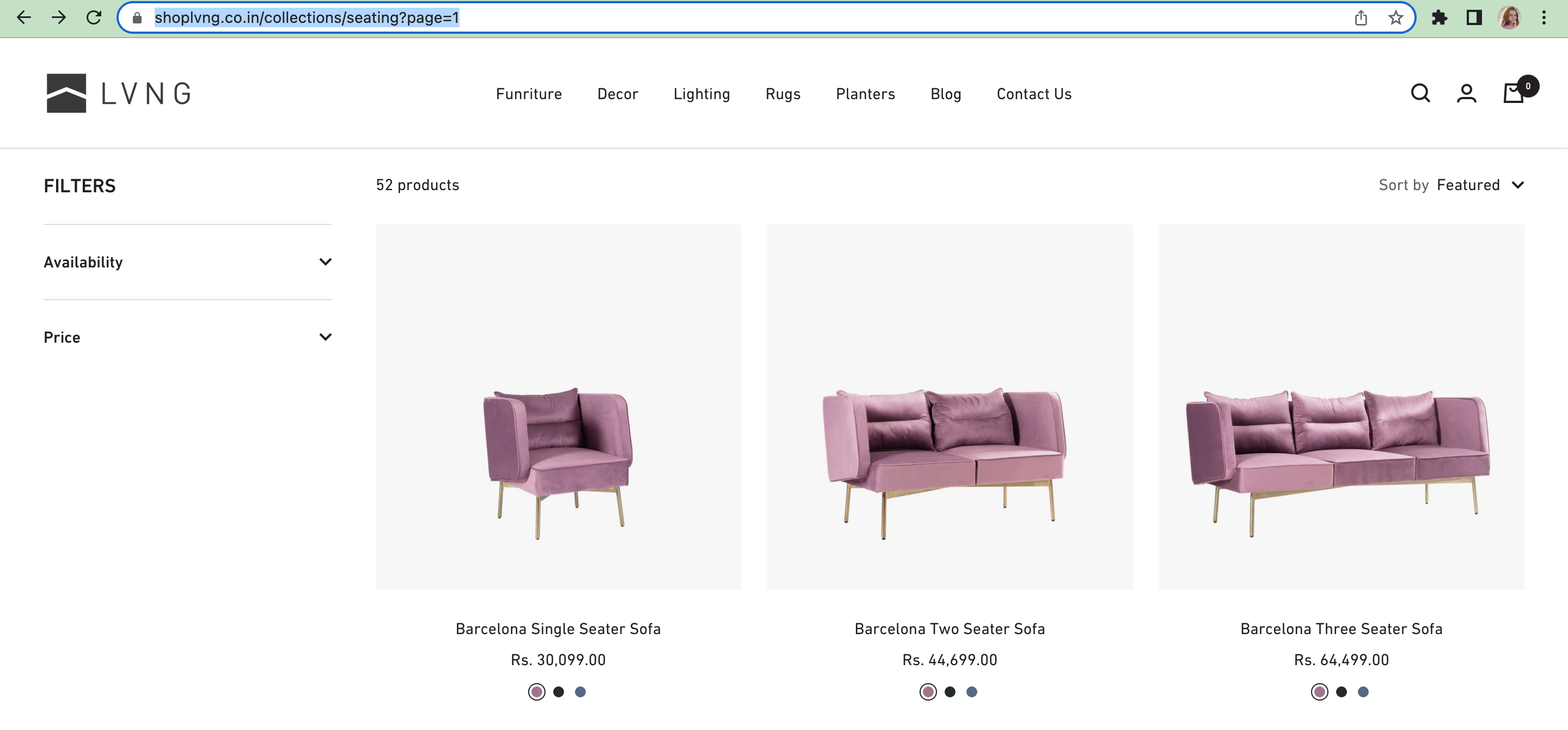
當一個集合在多個頁面上顯示產品時,第一頁會自動重複。 它可以在沒有頁面指示的通用集合 URL 下和末尾帶有“?page=1”的 URL 下使用。

上面屏幕截圖中的頁面內容 (https://shoplvng.co.in/collections/seating?page=1) 複製了 URL https://shoplvng.co.in/collections/seating 的內容。
您可以在 Internet 上找到一些解決方法:例如,此解決方案為您提供了一段代碼以插入到collection-pagination.liquid中,這將刪除“?page=1”參數。 當用戶從另一個頁面導航到第一頁時,他們將訪問通用集合 URL。
產品標籤 URL
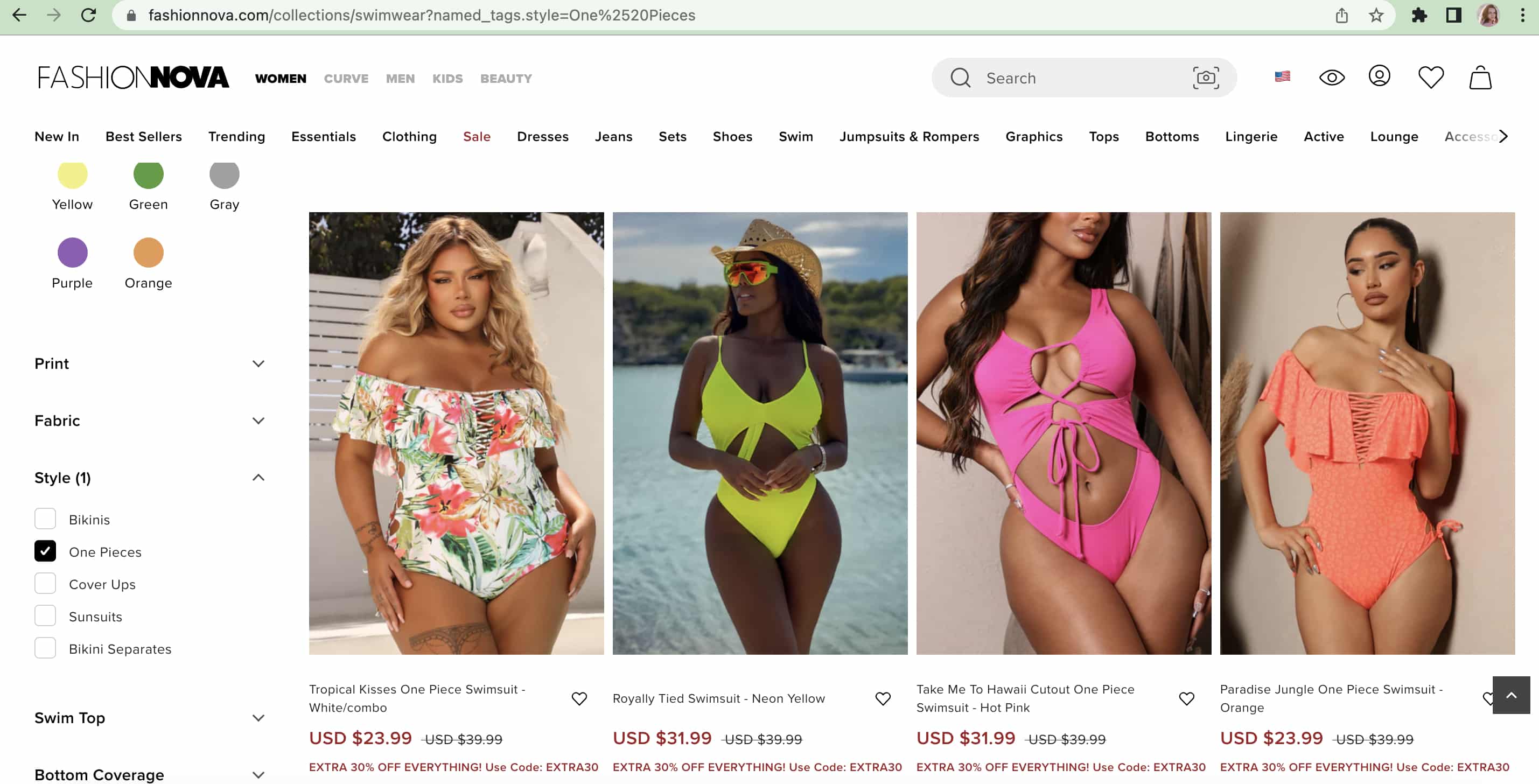
如果您為產品添加標籤,它們可用於對內部搜索結果進行分類和組織。 您的標籤可能會標記在某個集合下組合的相同產品。
在這種情況下,您可能需要對產品標籤創建的 URL 進行無索引,使其不參與排名,以免欺騙具有相同內容的集合頁面的強度。 從我們的文章中了解有關 Shopify 的 noindexing 的更多信息。
例如,下面屏幕截圖中的商店有一個泳裝系列,它為單品創建了一個類別 URL (https://www.fashionnova.com/collections/swimwear?named_tags.style=One%2520Pieces),它還有單獨的連體泳衣系列 (https://www.fashionnova.com/collections/one-piece)。

兩個域版本
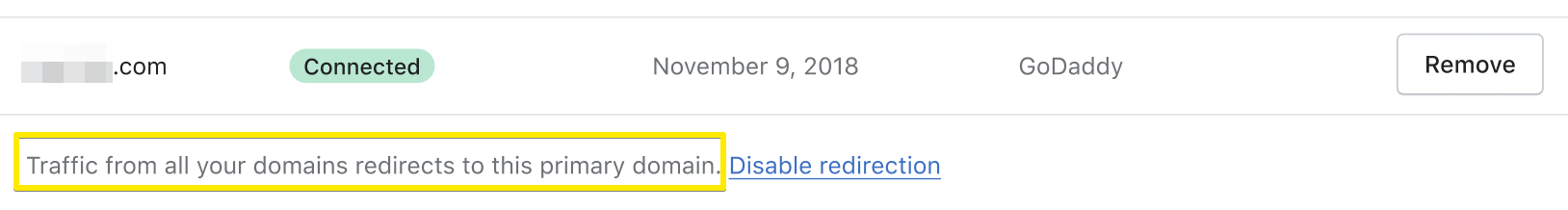
默認情況下,當您在 Shopify 上創建商店時,您會獲得一個包含“myshopify.com”的免費域。 這是完全有效的,但它看起來並不適合吸引客戶、分享您的鏈接等。您可以通過直接從 Shopify 或外部提供商處購買品牌域名來更改您的域名。
但是,myshopify 版本仍然存在,複製您在品牌域上的所有內容。 確保執行以下操作:轉到在線商店中的域部分並啟用將流量重定向到主(品牌)域。 這樣,搜索引擎只會考慮您商店的一個版本。

這同樣適用於域地址字段中的“www”前綴。 您需要設置域的規範版本(帶或不帶www )並將重定向設置為主要版本。 您的 Shopify 後台(設置 > 域)中提供了重定向選項。
如果網站從 HTTP 轉換到 HTTPS,也可能會出現重複,但您不必擔心,因為 HTTP 是如此上個世紀,Shopify 保證您的 HTTPS 安全。
不要讓重複的頁面影響您的排名
正如您所看到的,在您的電子商務網站上存在重複的內容,您會混淆搜索引擎,因為您沒有向搜索引擎提供有關排名和傳遞權益的頁面的說明。 確保不會將重複項編入索引,並且所有內部鏈接都指向您希望在搜索結果中看到的頁面的主要版本。
在大多數情況下,在 Shopify 上檢測和修復重複內容很容易,因此請不要猶豫。
如果您正在尋找更多與優化相關的提示,請查看我們的 Shopify SEO 指南和市場上最好的 SEO 應用程序列表。
