在 Drupal 9 中設置響應式圖像 - 分步指南
已發表: 2022-07-26在 2010 年初,Jason Grigsby 指出僅在圖像上設置百分比寬度是不夠的,您需要調整這些圖像的大小以獲得更好的用戶體驗 (src)。 據他介紹,如果您在較小的屏幕上提供合適尺寸的圖像,您可以節省超過 75% 的圖像重量。 從那以後,關於響應式圖像的爭論已經演變為尋找最佳解決方案來渲染完美、響應式圖像而沒有任何麻煩。
Drupal 9 在為響應式圖像提供開箱即用的解決方案方面做得非常出色(從 Drupal 8 開始)。 閱讀有關 Drupal 9 中響應式圖像如何工作的更多信息,並學習使用簡單的分步過程來實現它。

Drupal 9 中的響應式圖像
當您感到困惑時,請將其留給瀏覽器。 這正是 Drupal 9 借助 Breakpoints 模塊和 Responsive images 模塊幫助您做的事情。
但首先,什麼是斷點? 為了能夠為設備提供最佳的圖像尺寸,您需要在 CSS 中定義不同的屏幕尺寸,稱為斷點。 當然,您不可能涵蓋所有這些,但您應該指定一些可以涵蓋大多數設備的粗略且合理的尺寸。
Breakpoint 模塊位於 Drupal 9 核心中,並具有一些預配置的高度和寬度,可用於內置主題的不同視口,您也可以在自定義主題的斷點 yml 文件中添加自己的斷點。
Drupal 9 的響應式圖像模塊使用圖片標籤根據原始圖像的斷點來渲染完美的響應式圖像。 以前 Drupal 7 中的圖片模塊現在是 Drupal 9 中的新響應圖像模塊。
問題
Web 開發中圖像的主要問題之一是瀏覽器對圖像一無所知,並且在加載 CSS 和 Javascript 之前,對於相對於不同屏幕的視口呈現的圖像大小一無所知。
但是,瀏覽器可以知道渲染圖像的環境,包括視口的大小和屏幕的分辨率。
解決方案
如前所述,響應式圖像使用的圖片元素基本上具有大小和srcset屬性,這些屬性在通知瀏覽器根據圖像樣式選擇選擇最佳圖像方面發揮著重要作用。
Drupal 9 在核心提供響應式圖像模塊方面做得很好。 這將有助於瀏覽器為屏幕分辨率較低的設備下載較小尺寸的圖像,從而縮短網站加載時間並提高性能。
重現步驟
- 啟用響應式圖像和斷點模塊。
- 為您的項目主題設置斷點。
- 為響應式圖像設置圖像樣式
- 為您的主題創建響應式圖像樣式
- 將響應式圖像樣式分配給圖像字段。
第 1 步:啟用響應式圖像和斷點模塊
由於這兩個模塊都是 Drupal 9 核心的一部分,您不需要安裝它們或添加任何其他模塊。 您所要做的就是啟用響應式圖像模塊,因為斷點模塊將與標準配置文件一起安裝。 如果沒有,請啟用斷點模塊。
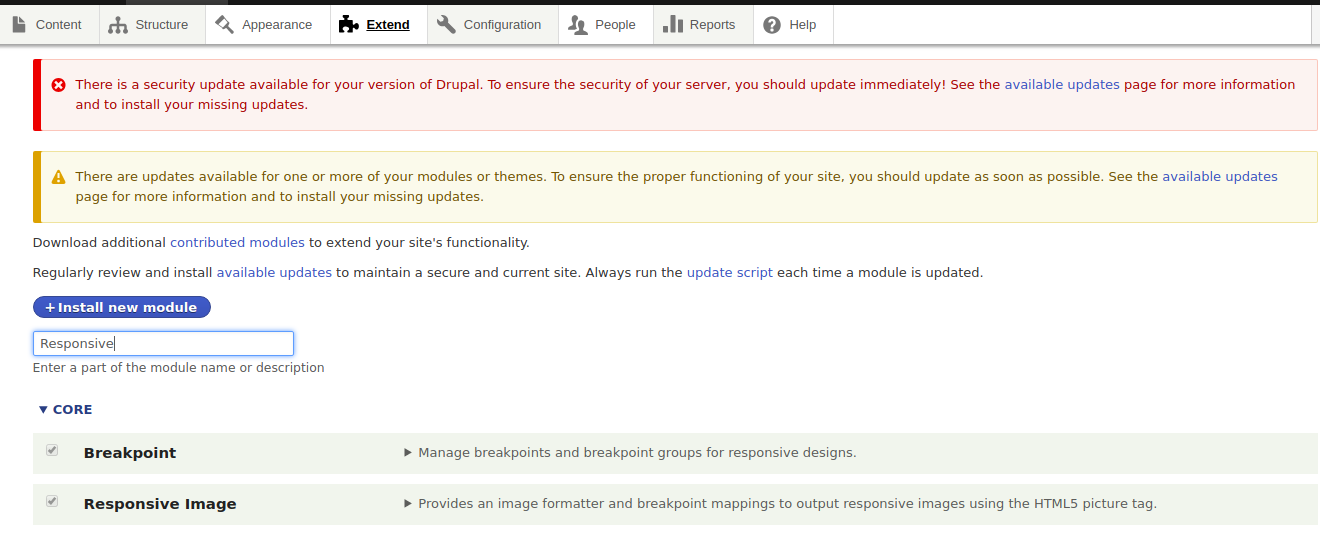
要啟用模塊,請轉到Admin->Extends,選擇模塊並啟用它們。

第 2 步:為項目主題設置斷點
設置主題的斷點是在 Drupal 9 中構建響應式網站的最重要部分。
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x 如果您使用的是 Bartik、Seven、Umami 或 Claro 等核心主題,您將已經擁有斷點文件,而無需創建新文件。
但是,如果您為您的項目使用自定義主題,請務必在“yourthemename.breakpoints.yml”文件中定義斷點,該文件可以在主題目錄中找到,通常在“/themes/custom/”中找到你的主題名” 。
每個斷點都會將圖像分配給媒體查詢。 例如,在手機上渲染的圖像可能更小,即寬度小於 768 像素,而中等屏幕的寬度在 768 像素到 1024 像素之間。
每個斷點將具有:
- label:是給斷點的有效標籤。
- mediaQuery:呈現圖像的視口。
- 重量:用於顯示的順序。
- 乘數:視口設備分辨率的度量。 通常,1x 用於標準尺寸,2x 用於視網膜顯示。
第 3 步:為響應式圖像設置圖像樣式
現在讓我們為每個斷點創建一個圖像樣式。 您可以在Admin -> Config -> Media -> Image-styles中配置自己的圖像樣式。

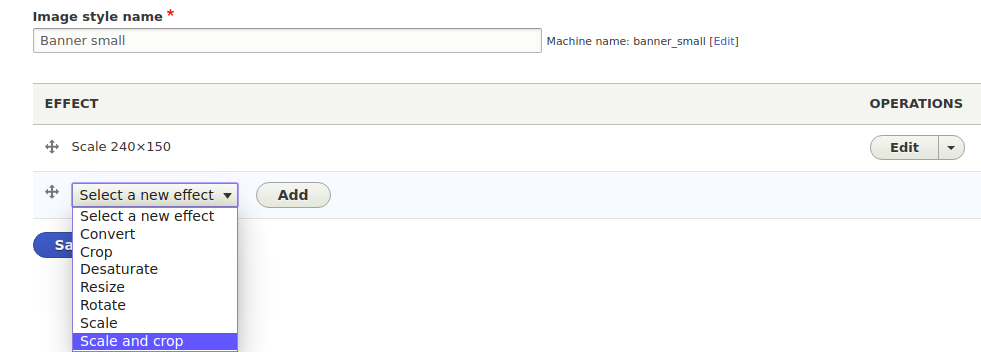
單擊“添加圖像樣式”。 為您的圖像樣式指定一個有效名稱並使用將提供裁剪圖像的縮放和裁剪效果。 如果圖像被拉伸,請為不同的視口添加多種圖像樣式。

第 4 步:為您的主題創建響應式圖像樣式
在這裡,您可以為瀏覽器提供多種圖像樣式選項,並讓瀏覽器從中選出最好的。


要創建新的響應式 Drupal 9 圖像樣式,請導航至:
主頁 -> 管理 -> 配置 -> 媒體 -> 響應式圖像樣式,然後單擊“添加響應式圖像”。
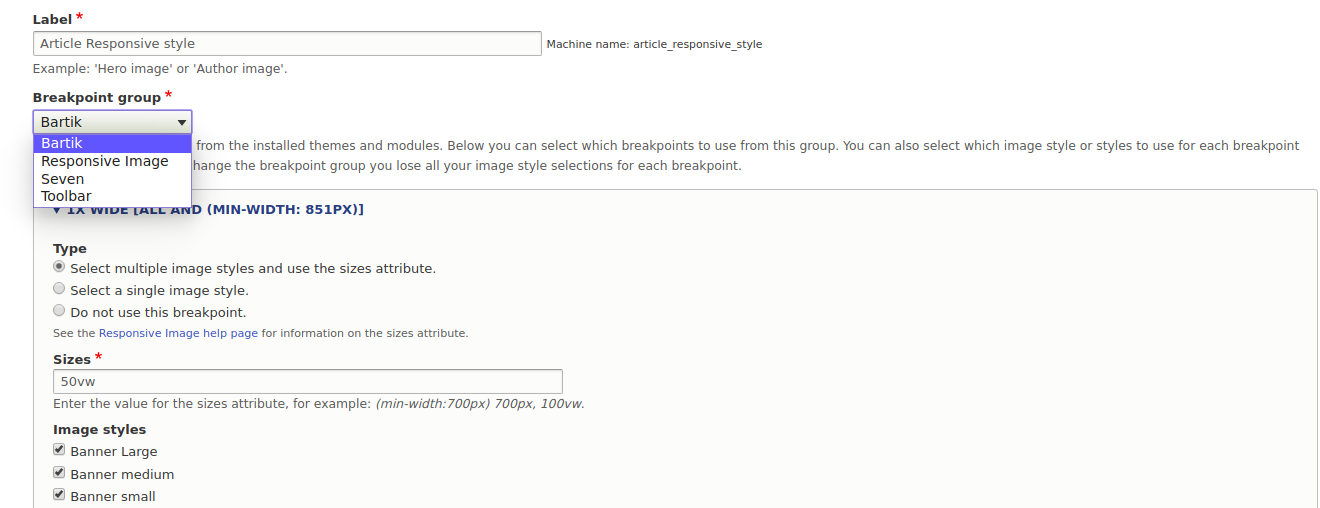
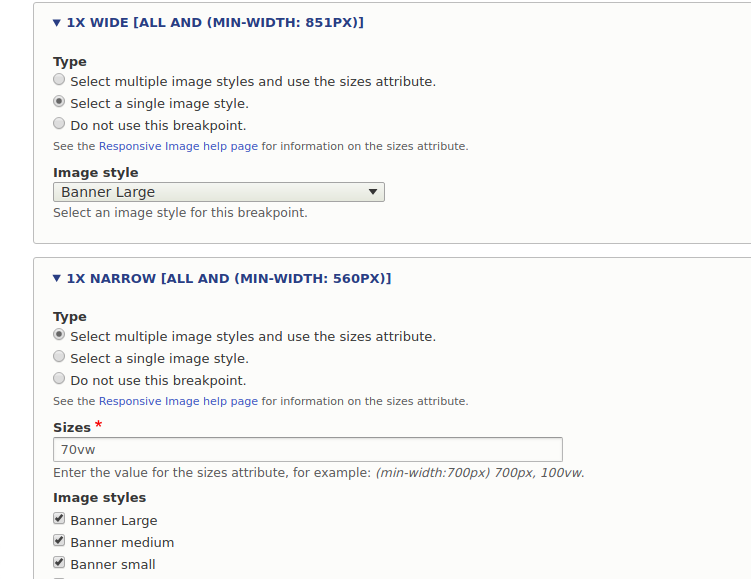
為您的響應式圖像樣式指定一個有效名稱,然後選擇斷點組(選擇您的主題)。 接下來,將圖像樣式分配給列出的斷點。
圖像樣式配置有多個選項。
- 選擇單個圖像樣式:您可以在其中選擇將在特定屏幕上呈現的單個圖像樣式
- 選擇多個圖像樣式:您可以在其中選擇多個圖像樣式,還可以指定圖像樣式的視口寬度
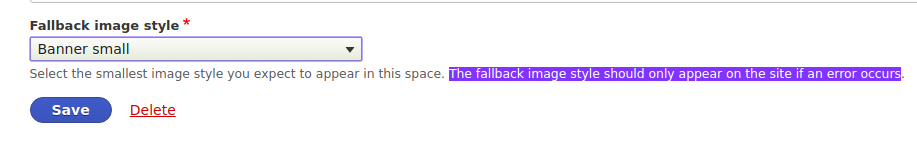
最後,有一個選項可以選擇後備圖像樣式。 後備圖像樣式應僅在發生錯誤時出現在網站上。

第 5 步:將響應式圖像樣式分配給圖像字段
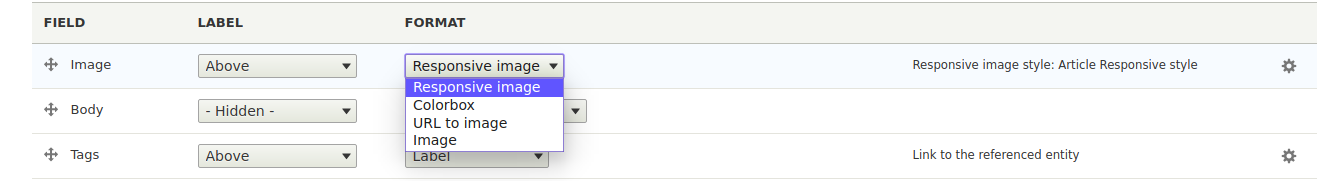
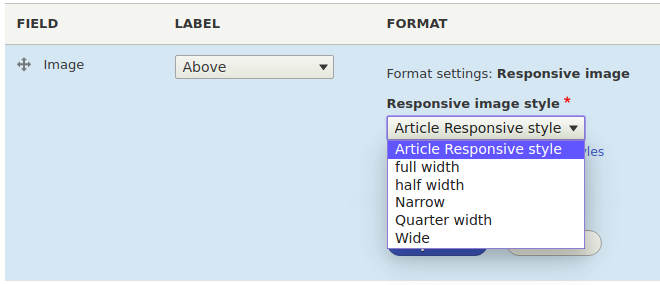
完成所有配置後,通過添加響應式圖像樣式移動到圖像字段。 為此,請轉到字段的管理顯示部分並選擇我們之前創建的響應式圖像樣式。
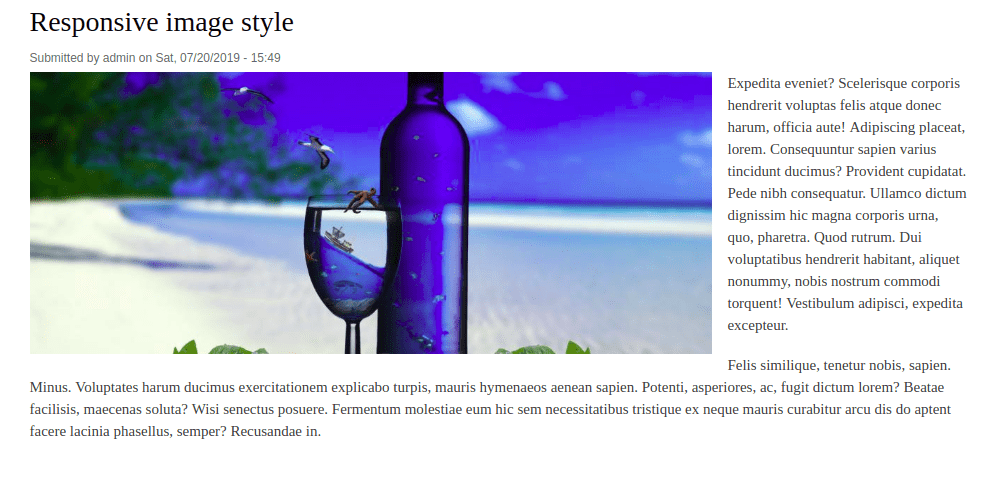
現在添加內容並使用響應式圖像樣式檢查頁面上的結果。


最終結果
 最小寬度為 1024 像素的圖像(適用於大型設備)。
最小寬度為 1024 像素的圖像(適用於大型設備)。

最小寬度為 768 像素的圖像(適用於中型設備)。

最大寬度為 767 像素的圖像(適用於小型設備)。
最後的想法
對於想要響應速度更快的網站而言,圖像優化一直是一項重大挑戰。 您要么必須放棄圖像質量,要么增加頁面加載時間。 但是使用 Drupal 9 響應式圖像模塊和斷點模塊(現在在核心中!),您現在可以在任何斷點處縮放或裁剪圖像以獲得不同的分辨率。
您是否正在尋找經過驗證的 Drupal 開發公司來構建令人印象深刻的響應式 Drupal 網站? 我們很樂意提供幫助! 今天和我們談談。
