搜索引擎優化和網頁設計:如何確保它們齊頭並進?
已發表: 2022-02-23在這個數字時代,您的網絡形象會直接影響您的底線。 您的網站不僅需要發送正確的消息,還需要確保消息確實被聽到。
安撫不斷變化的谷歌算法從來都不是一件容易的事。 如果您一直在努力通過您最好的 SEO 努力來克服它,但結果仍然乏善可陳,則可能缺少一個元素:這就是您的網頁設計的配合。
雖然 SEO 和網頁設計通常被視為獨立的實體,但將這兩個密切相關的領域分開將使它們中的任何一個都難以發揮其全部潛力。 如何補救這種情況? 這裡有一些技巧可以幫助您確保您的 SEO 和網頁設計始終齊頭並進,並且只會幫助彼此的努力。
- SEO友好的網頁設計的重要性
- 優化以獲得更好的加載速度
- 移動友好性至關重要
- 可讀性不僅僅是一個設計問題
- 網站組織以獲得更好的用戶體驗
- 建立信任和權威
- 吸引訪客
- 將腳本放在 HTML 文檔之外
- 優質內容
- 圖像優化和Alt屬性
- 使用獨特的元數據
- 遵循 W3C 標準
- 使用正確的標題標籤
- 網址組織
- 打印友好
- 結論
SEO友好的網頁設計的重要性

網頁設計師可能並不總是按照 SEO 世界的規則進行操作。 網頁設計優先於 SEO 的不平衡可能會創建一個會讓訪問者驚嘆的網站,但是當你被其他更好優化的谷歌搜索結果淹沒時,你獲得訪問者的機會將會最小化。 另一方面,SEO 被優先考慮以損害網頁設計的不平衡可能會創建一個完美優化的網頁,最終由於佈局不佳或外觀過時而無法吸引註意力並使訪問者感到困惑。
搜索引擎優化和網頁設計都有相同的目標:吸引訪問者並讓他們留下來。 最有效的方法是這兩個部門的合作。
為您推薦:如何為 SEO 改善網站的社交信號?
優化以獲得更好的加載速度

2016 年的一份報告稱,如果您的目標是移動用戶,您的網站需要在 3 秒內加載,否則,您將失去一半以上的潛在客戶。 請注意,從那時起,客戶的需求只增不減。 網站的加載速度與其跳出率直接相關,如果數字攀升過高,這個因素會對您的搜索引擎排名產生不利影響。
如果您不能達到理想的 3 秒閾值,那麼您的網站越快越好。 即使感興趣的訪問者在遇到加載緩慢的網站時不會立即被引導,持續等待頁面加載也會破壞他們的用戶體驗——這是谷歌算法高度重視的另一個因素。
因此,為了獲得良好的 SEO 結果,網頁設計顯然需要在這方面發揮作用,並可能做出一些妥協。 例如,大圖片、動畫、滑塊和其他花哨的元素可能需要壓縮、進一步優化,有時甚至需要刪除,以免它們對加載時間造成太大影響。
請記住,並非總是必須刪除元素才能保持網站已加載的印象。 在這種情況下,防止內容移動和使用模糊的佔位符圖像將對保持較高的用戶體驗水平有很大幫助。
移動友好性至關重要

據統計,在美國,通過移動設備進行的搜索引擎訪問量佔所有搜索引擎訪問量的 60% 以上。 這一趨勢多年來一直呈上升趨勢,因為谷歌已經表示,移動設備的一般互聯網流量在 2016 年也已經超過 50% 大關。 似乎這還不夠,移動友好性本身就是谷歌的一個排名因素。 這顯然為所有企業提供了一個很好的理由來迎合來自移動用戶的大部分流量。
未針對移動設備優化的網站的問題不僅在於加載時間更長。 屏幕尺寸的顯著差異會破壞網站設計者想要達到的任何效果,並且由於 CTA 變得太小而無法按下甚至無法看到,該網站甚至可能幾乎無法正常工作。
現在,移動網站幾乎已成為過去。 由於內容重複,它們甚至會干擾您的 SEO 排名,因此它們在 2022 年是不可能的。相反,企業應該專注於響應式設計。 設計一個能夠適應任何屏幕尺寸的網站是谷歌最喜歡的。 因此,設計師在設計過程中必須首先考慮移動屏幕。
可讀性不僅僅是一個設計問題

設計和 SEO 緊密結合的下一個重要方式是頁面的可讀性。 您需要了解的是,很少有人會直接閱讀您要說的內容。 大多數人會先掃描頁面,如果他們不能在眨眼間完成,他們就不會留下來。
可讀性不僅僅是選擇一種每個人都能輕鬆閱讀的網絡安全字體,但這當然是至關重要的。 對於預期的屏幕尺寸,還需要考慮字體的大小。 文本在整個頁面上的分解方式也會極大地影響訪問者對信息的理解程度。 網頁設計人員需要通過允許短文本和長文本的佈局來考慮這一點,這樣頁面在任何一種情況下都不會顯得笨拙。 靈活性是 SEO 友好設計中的關鍵詞。
網站組織以獲得更好的用戶體驗

加載速度不佳並不是訪問者可能決定立即從您的網站跳出的唯一原因。 事實上,網站佈局問題也在可能原因列表中名列前茅。 網站的設計絕不能引起混淆。 必須組織架構以獲得最佳的用戶體驗。 例如,清晰簡單的導航不僅能吸引您的訪問者,還能讓他們免於沮喪,因為他們點擊所有類別只是為了找到他們需要的東西。 它還使 Google 的抓取工具的工作更加輕鬆。
某些導航菜單永遠無法滿足這種簡單性標準,雖然設計師可能會喜歡它們,但它們不會有利於您的 SEO 工作。 例如,設計師應該避開大型菜單、漢堡菜單和手風琴菜單,以免不利於 SEO。
您可能喜歡: 2021 年流行的響應式 Web 設計框架。
建立信任和權威

訪問者有目的地尋找網站。 無論是尋找問題的答案還是探索他們感興趣的話題,他們都不想將時間浪費在可能不遵循高標準的內容上。 正如我們已經提到的,訪問者將根據他們對您網站的第一印象來決定他們是否會給您的內容一個機會。
如果網站的外觀無法傳達強烈的可信度信息,客戶將毫不猶豫地點擊下一個搜索結果。 因此,您網站的可信度同樣取決於其設計和內容。 偉大的內容需要以合適的方式呈現才能表現良好。
不過,高質量的內容並不僅僅意味著文章寫得好。 您的內容還需要有趣且引人入勝,同時考慮到訪問者的潛在背景知識。 例如,用行業術語填充你的博客文章可能表明你知道你在說什麼,但它很難吸引不像你那樣深入主題的訪問者的注意力。
同時,內容也需要迎合搜索引擎機器人的需求,適當的關鍵詞密度、文本長度等。您網站上的舊內容可能需要重新製作以適應此配置文件,但是具有豐富經驗的可靠 SEO 代理將能夠一目了然地告訴您。
吸引訪客

到現在為止,您已經知道吸引訪問者的注意力是您讓他們留下來並向 Google 發送您的網站值得在搜索結果列表中排名靠前的信息的方法。 提高可讀性和發布易於理解、有趣的內容是提高參與度的方法。 然而,網頁設計在這裡有更多的幫助潛力。
人類天生具有高度視覺性,他們的眼睛會在視覺上有趣的事物上停留更長時間。 網頁設計師可以利用這一事實; 他們可以通過使用正確的顏色和正確的圖形來使內容更具吸引力,從而使訪問者停留的時間更長。
無論如何,設計師都應該記住,簡單是 SEO 友好結果的關鍵。 正如之前多次舉例說明的那樣,在某些情況下,少即是多。 就像一種簡單易讀的字體會比任何看起來更引人注目的華麗字體表現得更好; 您的整體設計不應超越某些限制。 創建一個有趣但簡單的設計的任務可能是一個挑戰,但這是目前最好的方法。
將腳本放在 HTML 文檔之外

您是否知道在網頁設計和 SEO 方面,如何編寫代碼是一個重要的考慮因素? 作為優先事項,請確保在編寫網站代碼時將 JavaScript 和 CSS 外部化。 這樣做的原因是搜索引擎現在會探索 HTML 文檔中的內容。

如果您沒有使用 JavaScript 和 CSS 的外部化方法,那麼可能會發生大量代碼行可以放置在您旨在吸引用戶的實際內容之前。 結果,爬行您網站的機器人在搜索這些關鍵字時速度變慢,因為它們必須首先運行放在它前面的代碼。 它只會使抓取速度變慢,並認為您的網站的相關性比實際略低。
重要的是要考慮搜索引擎喜歡他們的機器人能夠盡快挖掘關鍵內容。 因此,如果您的 JavaScript 和 CSS 沒有被外部化,那麼您網站的 SEO 網頁設計就沒有得到優化。
優質內容

如今,內容的質量比以往任何時候都更加重要。 如前所述,關鍵字堆砌已經成為過去。 現在,在考慮網站的內容策略時,您必須接受三個概念。
首先是相關性。 您的內容與用戶的需求和要求的相關性如何? 特別是,考慮到他們為您的服務類型運行的搜索? 這是有道理的,因為金融企業不會發布與食品相關的博客文章。 除非他們正在運行與核心用戶相關的某種相關主題,否則不會。 因此,請始終確保您發布的內容對您的受眾具有相關性和用途。
其次,確保你採用了一種包容多樣性的方法。 簡單地發布相同類型的內容並不能作為一種社交媒體方法。 它對搜索引擎機器人沒有吸引力,搜索引擎機器人反而將多樣性視為質量的 netter 標誌。 也沒有理由不提供很好的內容組合。 有很多選擇和簡單的方法來創建它。 從圖像和視頻到博客文章、信息圖表和訪談,一切才剛剛開始。 只要您的內容始終以某種方式與您的用戶群相關,那麼多樣性永遠是王道。
最後,確保您的內容保持新鮮。 老化的東西不會對搜索引擎機器人產生同樣的影響。 因此,針對 SEO 的智能網頁設計意味著不斷重新包裝舊的相關內容,以及尋找和發布新內容,讓機器人和用戶對您的網站保持興趣。
為您推薦: 10 個優秀的 SEO 博客作者內容寫作和分析工具。
圖像優化和Alt屬性

圖像優化是網頁設計的核心原則。 圖片太大會降低加載速度。 它還會影響您網站的審美友好性。 確保縮小文件大小。 但是您可以優化的其他方式包括您使用的字體、圖像與內容方法的相關性、您使用的顏色(從視覺角度和品牌角度),然後是對稱性和形狀您使用是為了提供令人愉悅的用戶體驗。
同樣重要的是,您的 alt 屬性也具有描述性。 那是因為搜索引擎實際上會探索您的 alt 屬性。 他們將它們用於相關目的。 因此,最好沒有 alt 屬性,而不是擁有一個與您的網站完全無關的屬性。 確保您的替代文本也符合 W3C 標準(稍後會詳細說明)也很重要。 從實用的角度來看,alt 屬性的存在是為了幫助那些看不到您的圖像的用戶。 因此,使用相關且具有描述性的 alt 屬性是明智且體貼的客戶關注點。
使用獨特的元數據

就您的元數據而言,您在頁面標題和描述中使用的關鍵字是否相關但也不同並不重要。 在構建網站時,設計人員忘記更改元數據是一個很容易犯的錯誤。 他們最終使用標準化模板。 就機器人理解您網站的結構而言,這有點災難。 我們已經將此視為搜索引擎排名的關鍵考慮因素。 為了最大化您的 SEO 網頁設計,請確保所有頁面元數據都是唯一的並且與頁面本身相關。
遵循 W3C 標準

在互聯網的早期,事情有點亂。 那是因為沒有什麼是標準化的; 甚至有許多不同的瀏覽平台甚至不兼容。 這意味著無法在您當時使用的瀏覽器上打開任何數量的網站。
作為對標準化程序日益增長的需求的回應,萬維網聯盟於 1994 年成立。它尋求開發一些標準化協議,以促進互聯網的發展和用戶友好性。 因此,在編碼和網站設計方面採用了一些最佳做法。 這是為了用戶隱私、安全和瀏覽器兼容性。
所有這些都有助於使互聯網成為任何人都可以訪問的地方(不受政府控制)。 這確保了網站構建方式的高標準。 從這個角度來看,您的 SEO 網頁設計必須符合所有相關的 W3C 標準。 盡可能嚴格地遵守它們,以確保您滿足搜索引擎對被認為可接受且與用戶相關的網站的所有要求。
使用正確的標題標籤

標題標籤是與搜索引擎相關的網站設計的另一個方面。 因為它們提供了有關 HTML 文檔結構的詳細信息。 這也是因為機器人認為這些標籤比您頁面上的幾乎任何其他內容都更有價值,超鏈接除外。 因此,您必須使用標準化的 HTML 標題層次結構。 使用 H1 表示頁面,H2 表示塊,H3 子標題表示塊內的元素,等等。
網址組織

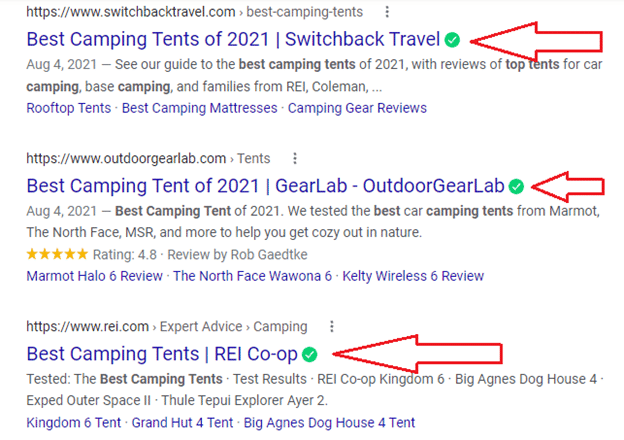
要擁有一個 SEO 友好的網站,擁有清晰的 URL 格式至關重要。 這是因為搜索引擎偏好明確的 URL。 例如,如果有人正在紐約尋找麵包店,他們寧願點擊:
https://www.companyname.com/bakery-new-york而不是像這樣的不明確的網址:
https://www.companyname.com/post-id-44930284Google 不會將用戶不友好的鏈接評為有價值。
打印友好

打印友好型網站為訪問者提供了選擇的自由,因此提供了良好的體驗。 一些用戶更願意打印頁面以進一步閱讀、審閱、存檔或更悠閒的閱讀體驗。
因此,請確保您的文本清晰可辨,打印時字體不會太淺或太粗。 確保最終不會打印空白頁或煩人的彈出窗口。 CSS 可以毫不費力地打印整個網頁。 最後,好的內容隨時都會大賣。 高質量的內容將吸引您的讀者,足以讓他們打印出來。
您可能還喜歡:提高內容質量的設計技巧。
結論

網頁設計的複雜性增加只是因為現在有更多的相關細節需要考慮。 總而言之,這是一件非常好的事情。 它確保用戶真正獲得最相關的信息。 它還確保網站本身根據其實際相關性提高知名度。 這不是他們堅持以前存在的一些老把戲。
重要的考慮因素是網頁設計師擁有這些相關知識,以便將其應用到他們的網站設計中; 他們結合這些實踐來構建最好的網站。
如果內容和形式不能配合,兩者都無法發揮其全部潛力。 但是,如果 SEO 和網頁設計這兩個部門能夠一起工作,那麼兩者將能夠比孤立地取得更好的結果。
我們與 Jacob Braun、Ellie Coverdale 和 Derek Iwasiuk 一起撰寫了這篇文章。
雅各布·布勞恩 (Jacob Braun) 是一位作家,也是大多數在線內容的粉絲。 他目前與 Green Web Marketing 有關。 他撰寫的內容涉及網頁設計和開發、數字和傳統營銷、小型企業、社交媒體相關主題,以及大多數與娛樂行業相關的內容。 你可以在 Twitter 上關注他。
Ellie Coverdale 是 Boomessays.com 的營銷作家。 在她的角色中,她喜歡分享她在營銷和商業等主題上的豐富知識。 她還參與了技術研究項目,從中吸取了很多專業知識。
Derek Iwasiuk 經營一家全國數字搜索引擎優化公司 Engage the Crowd,總部位於明尼阿波利斯。 他還花費了大量空閒時間來教育成千上萬的頂級機構和年輕的 SEO San Francisco 專家。 你也可以在 Twitter 上關注他。

