滾動講述:如何在視覺上轉換內容並吸引讀者
已發表: 2023-03-13我們已經進入了一個視覺互聯網不再像過去那樣的時代。
曾經革命性的 H1、H2、段落文本和用於可視化您的故事的單張圖片現在已成為一種飽和格式。 我們現在想要響應式的故事講述,包括全尺寸照片、視差滾動,也許還有一些數據量大的動畫來完成這一切。
我們不僅希望被講述的故事所說服,而且還希望它們以最具互動性、最激動人心的方式呈現給我們。 自然,出版商和品牌正在嘗試各種形式來吸引他們的受眾。
好的可視化應該是合理的,這意味著設計應該適合它所描述的信息。 它應該是有用的,使觀眾能夠從中獲得意義——它應該具有吸引觀眾注意力並提供令人愉悅的視覺體驗的審美吸引力。
視覺敘事並不是一個新概念。 事實上,自從人們將顏料塗在石頭上並在洞穴牆壁上起草故事以來,它就已經存在了。 然而,由於技術和視覺敘事工具等因素,滾動故事、現代滾動形式的視覺敘事無疑取得了進步。
根據定義,視覺敘事是使用圖像、視頻、信息圖表、演示文稿和其他視覺元素來製作故事。 這是在信息時代吸引人們對內容的關注的一種方式。
什麼是滾動講述?
Scrollytelling 是一個結合了“滾動”和“講故事”的術語,是一種動態講述滾動時展開的多媒體故事的方式。 這是一種很好的方式來吸引並積極地讓您的觀眾了解正在消費的故事。
滾動給讀者一種控制感、探索感和可發現性。 滾動格式通常(但不限於)被商業部門和內容工作室用於品牌內容、長篇社論、原生廣告、內容營銷、品牌通過講故事甚至在報告中傳達信息。
通常,創建滾動格式是使用著陸頁構建器完成的。 這些工具可以構建旨在將訪問者帶到特定轉換目標的網頁,並可以使滾動式設計栩栩如生。
Microsoft 的研究表明,滾動已成為數據驅動的故事講述中使用的一種普遍且強大的技術。 最具創新性的故事以創造性的方式使用滾動,基於網絡的可視化技術的進步繼續培養這種動態的在線滾動格式。
滾動示例
網絡上有許多創新的滾動示例,有些比其他的更令人難忘。 華爾街日報的可卡因經濟學是我第一次與已出版的滾動故事難忘的邂逅,這是 Netflix 劇集Narcos的高度互動廣告,它概述了麥德林卡特爾背後的故事。

Fast Company 表示,它包含了所有你期望從精心製作的互動作品中獲得的報導、圖形、照片和視頻,稱其為“非常有趣的編輯快餐”。
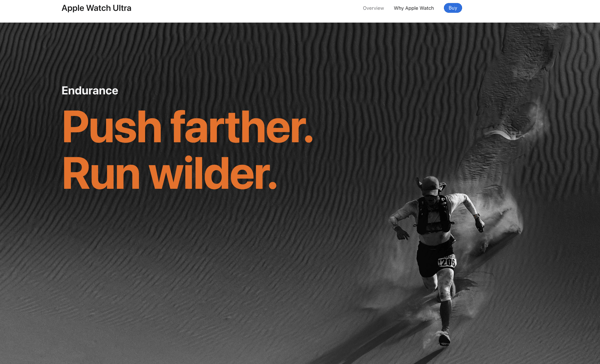
Apple Watch Ultra 登陸頁面上展示了另一個用戶可能熟悉的 Scrollytelling 很好的例子。 在這個網站上,每個部分都有大量的動畫,包括手錶製作過程的可視化、交互式圖表和動畫,可以從各個方面查看設計。 對 Apple Watch Ultra 感興趣的讀者不會過多地閱讀產品規格,但每個細節都以簡潔的措辭突出顯示。

資料來源:蘋果
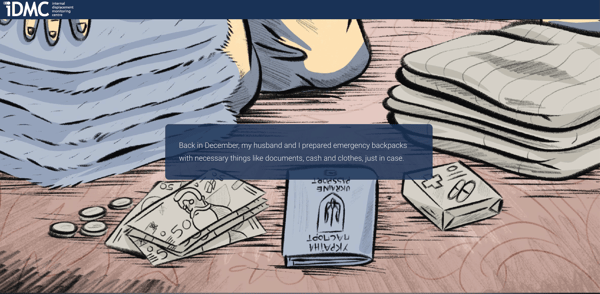
國內流離失所監測中心用他們的題為“路漫漫其修遠兮:來自烏克蘭的聲音”的文章將故事講述方式以滾動方式講述。 在這裡,一位名叫克里斯蒂娜的女士分享了她從烏克蘭東部城市哈爾科夫流離失所到烏克蘭西部城市利沃夫的故事。 隨著讀者滾動,新的插圖出現了,其中引用了克里斯蒂娜和她丈夫在戰爭中的經歷。


資料來源:IDMC
對 Scrollytelling 專家的採訪
那麼,當 Scrollytelling、技術進步和觀眾期望的更高水平的交互性等概念快速發展時,這對數字製作團隊意味著什麼?
為了獲得更深入的了解,我向T Brand Studio International 的全球編輯總監Nelly Gocheva詢問了一些關於 Scrollytelling對他們的數字製作團隊意味著什麼的問題。
問:“Scrollytelling”的出現對 T-Brand Studio 的數字內容團隊意味著什麼?
A:我們從 T Brand Studio 早期就開始使用這種格式,到我們推出時,《紐約時報》的新聞編輯室已經非常習慣“滾動式講述”。 它可以促進頁面導航並簡化用戶體驗,而不會影響創意的交互性和整體參與度。
它對長篇文章或通常需要連續滾動的文章特別有用。 這就是不同的滾動技術派上用場的地方——例如,它可以激活動畫、自動播放視頻,或者可以讓讀者瀏覽數據的不同步驟或片段。
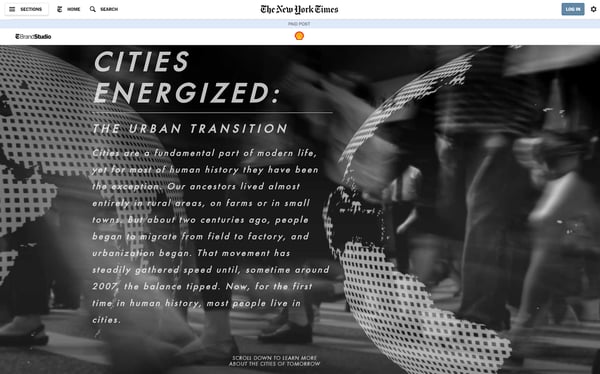
下面是一個最喜歡的“scrollytelling”早期示例,其中滾動被包含在內容(特別是數據)的連續轉換中。

問:自從 Scrollytelling 格式成為一種高驅動力的商業模式以來,您注意到數字製作人的技能有哪些變化? 為了提供高質量的 Scrollytelling,應該尋找哪些人才和資源?
A:我認為設計和開發應該從構思過程的一開始就齊頭並進,因為它們不能分開運作。 因此,對我而言,與了解開發和執行的可能性(和限制)的設計師或創意主管合作至關重要,並且您需要具有設計敏感性的開發人員。
歸根結底,您希望通過時尚的設計確保無縫的用戶體驗,而這不能僅僅發生在孤島中。
問:信息時代從根本上改變了我們消費內容的方式。 您會給新的和即將到來的“scrollytellers”和數字內容團隊什麼建議? 交互性越強越好,還是“少即是多”?
答:我想說交互性的水平——或者它的複雜性——取決於多種因素。 例如,您是在創建移動優先體驗,還是我們在談論桌面 - 因為人們在不同的平台和設備上與內容進行不同的交互。
但這一切的核心是您想要講述的故事、您的內容策略、目標受眾等……從這裡,您可以決定創意執行、格式和交互級別(如果有)。 我是“形式追隨功能”這句老話的忠實信徒。
設計開發,一段愛情故事
如果做得好,滾動式敘述可以成為強大的視覺敘事工具。 隨著這種格式變得越來越普遍,技術和數字內容團隊必須適應。 滾動故事的最佳示例是通過內容創建者、設計師和開發人員之間的協作精心製作的。
完美匹配是設計和開發交織在一起的地方。 有了合適的團隊、資源和技術,滾動講述可能是一件可擴展的、令人興奮的事情。 毫無疑問:滾動式格式可以提供無窮無盡的效果和創造性的出口,對於許多利益相關者來說,它可以是合理的、有用的和美麗的。
如果您有興趣嘗試這種高級數字製作方式,則需要從合適的網頁設計軟件入手。 找到適合您需求的一款,不要浪費時間開始使用。
本文最初發表於 2019 年。已更新新信息。
