響應式網站設計:它是什麼以及它是如何工作的?
已發表: 2020-10-29響應式網站設計是指設計有適合移動設備的功能、內容和媒體的網站。 響應式網站會根據用戶可能使用的任何設備(例如智能手機、平板電腦和台式機)進行更改和調整。 響應式網頁設計不再是一項建議,而是建立品牌知名度、改善用戶體驗 (UX) 和提高轉化率的重要投資。
熱的!! Claue 2.0 版本已經發布

查看演示
Claue Magento Theme 2. 0 已發布,其中包含一系列性能改進和獨家功能。 特別是,我們免費為捆綁包補充了一步結賬擴展 M2 ,該擴展允許客戶一步結賬! 以下是我們最興奮的一些變化
- 基於 Luma 主題。
- 免費使用智能一步結賬(節省超過 200 美元)
- 滿足 Magento 主題的所有標準
- 顯著的性能提升
- 與大多數第三方擴展兼容。
- 與 Magento 2.4.x 完全兼容
第二個高級版本與之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 並想更新到 Claue 版本 2,則只能重建新網站,而不是從舊版本更新。 現在,讓我們回到主題
從技術角度來看,響應式網站設計基於百分比。 響應式網頁設計公司為網站上的元素(如圖像、列和文本框)的比例和尺寸分配調整百分比。 由於他們分配給這些元素的百分比,響應式網站的佈局會自動調整和縮放原始網站上的所有內容以適應用戶的設備屏幕
1. 為什麼響應式網站設計對您的業務至關重要?
響應式網站設計可確保讓網頁設計師、用戶界面設計師和網頁開發人員從日夜工作中為現有的每一種不同設備構建網站。 對於企業主來說,它可以讓您在他們選擇瀏覽的任何地方以任何方式接觸到更廣泛、更活躍的受眾。
以下是主要優勢:
- 設備的最佳設計:使用響應式網頁設計方法,所有圖像、字體和其他 HTML 元素都將適當縮放,從而最大化查看器的屏幕尺寸。
- 無需重定向:針對多個設備進行設計的其他選項需要使用重定向將查看者發送到合適的網站版本。 無需重定向,觀眾可以盡快訪問他想看的內容。
- 讓用戶在您的網站上停留更長時間:智能手機上的網站跳出率幾乎為 42%(而平板電腦僅為 26%)。 此外,在 5 秒或更短的時間內加載的網頁可保證 75% 的觀看時間延長。
- 提高你的谷歌排名:它的移動優先索引實際上可以影響你的網站排名,並可能導致它在搜索引擎結果頁面 (SERP) 上被撞倒,有利於為用戶帶來移動友好設計的網站。
- 建立積極的品牌認知度和消費者信任: 57% 的購物者表示他們不太可能推薦移動網站設計不佳的企業
- 節省時間和金錢:從價格的角度來看,響應式網站設計也很有效。 它可以幫助您輕鬆管理網站,因為它是一個站點而不是兩個站點。 您不必進行兩次更改。 相反,您可以使用和更新單個網站。
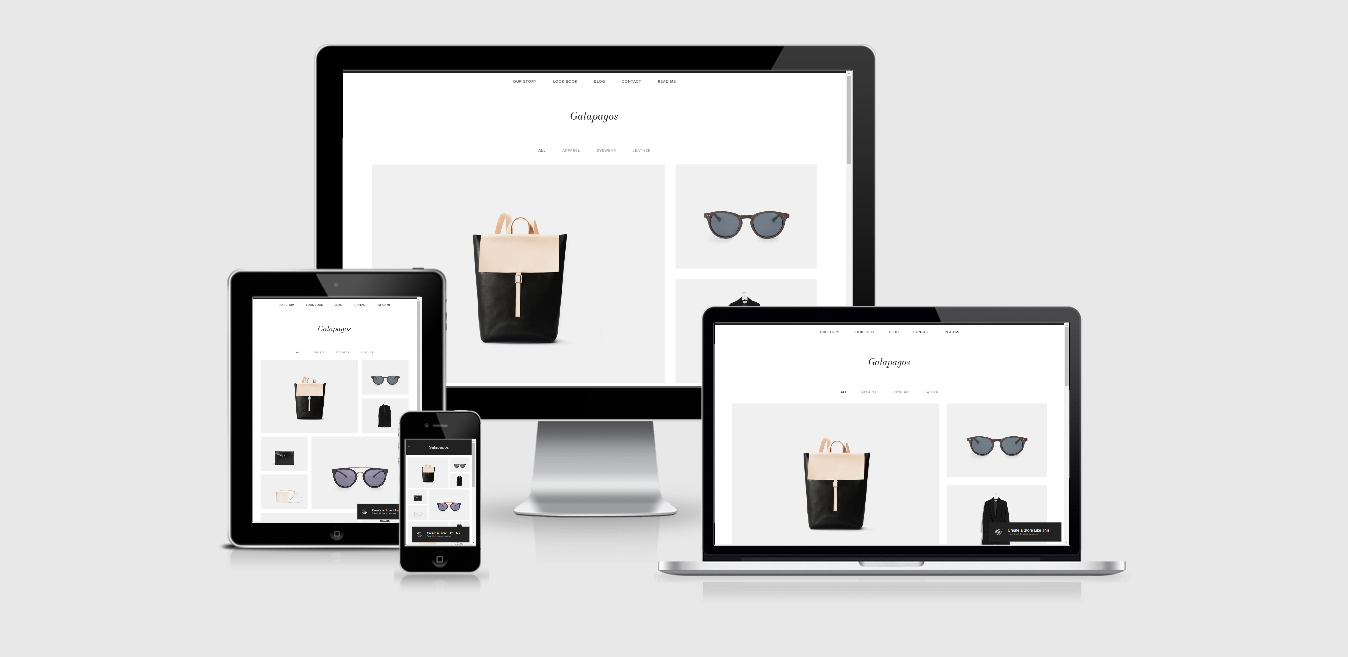
2. 響應式網頁設計如何運作?
響應式網頁設計師將混合使用佈局和靈活的網格,使用 CSS 媒體查詢和圖像。 當觀看者從手機或 iPad 的大屏幕切換到小屏幕時,響應式網站將自動調整分辨率、腳本能力和圖像大小。 因此,網站設計者使用自動響應查看者設備偏好的技術。
開發人員使用靈活的佈局、靈活的網格、媒體查詢等不同的技術來創建響應式網站設計
- 流體網格系統:這是一個直觀、響應迅速的級聯樣式表 (CSS) 網格系統,具有 24 列,支持瀏覽器。 它允許設計師更新網站的一個版本而不是許多版本,從而幫助您節省時間和金錢
- 靈活圖像:這些也稱為自適應圖像。 對於移動網站而言,對於圖像在固定顯示尺寸上正確顯示不是必需的尺寸考慮變得必要。
- 媒體查詢:這是一個使內容能夠相應地適應屏幕分辨率的模塊。
通過利用三種技術成分,響應式網站開發公司可以利用響應式網頁設計測試來確保用戶獲得最佳瀏覽體驗。

相關問題
鼠標與觸摸:響應式網站設計也帶來了鼠標與觸摸的問題。 在台式計算機上,訪問者通常有一個鼠標來移動和選擇項目。 在智能手機或平板設備上,用戶主要是使用手指和触摸屏幕。 可能只是用鼠標選擇的東西,可能很難用手指在屏幕上的一個小點上選擇。
圖形和下載速度:此外,還有一些圖形、廣告和下載速度。 在移動設備上,可能需要顯示比桌面視圖更少的圖形,這樣網站就不會永遠在智能手機上加載。 較大的廣告尺寸可能需要更換為較小的廣告。
應用程序和“移動版本”:過去,您可能考慮過為您的網站構建應用程序——比如 iPad 應用程序或 Android 應用程序。 或者,您將擁有專門用於 BlackBerry 的移動版本。 但是今天有這麼多不同的設備,為每個設備和操作平台創建應用程序和各種版本變得越來越困難。
3.如何進行響應式網站設計
可以使用 CSS 和 HTML 創建您自己的響應式網站設計。 但這就像在有高速公路的情況下走很長的路一樣。 在這種情況下,高速公路將是 CMS 平台或網站構建器。 CMS(內容管理系統)是一種軟件,可幫助您在沒有編碼知識的情況下創建網站,包括知道如何為響應式設計編碼。 可以使用促進響應式設計的 CMS 或網站構建器來實現響應式網站設計。 以下是一些常見的選擇。
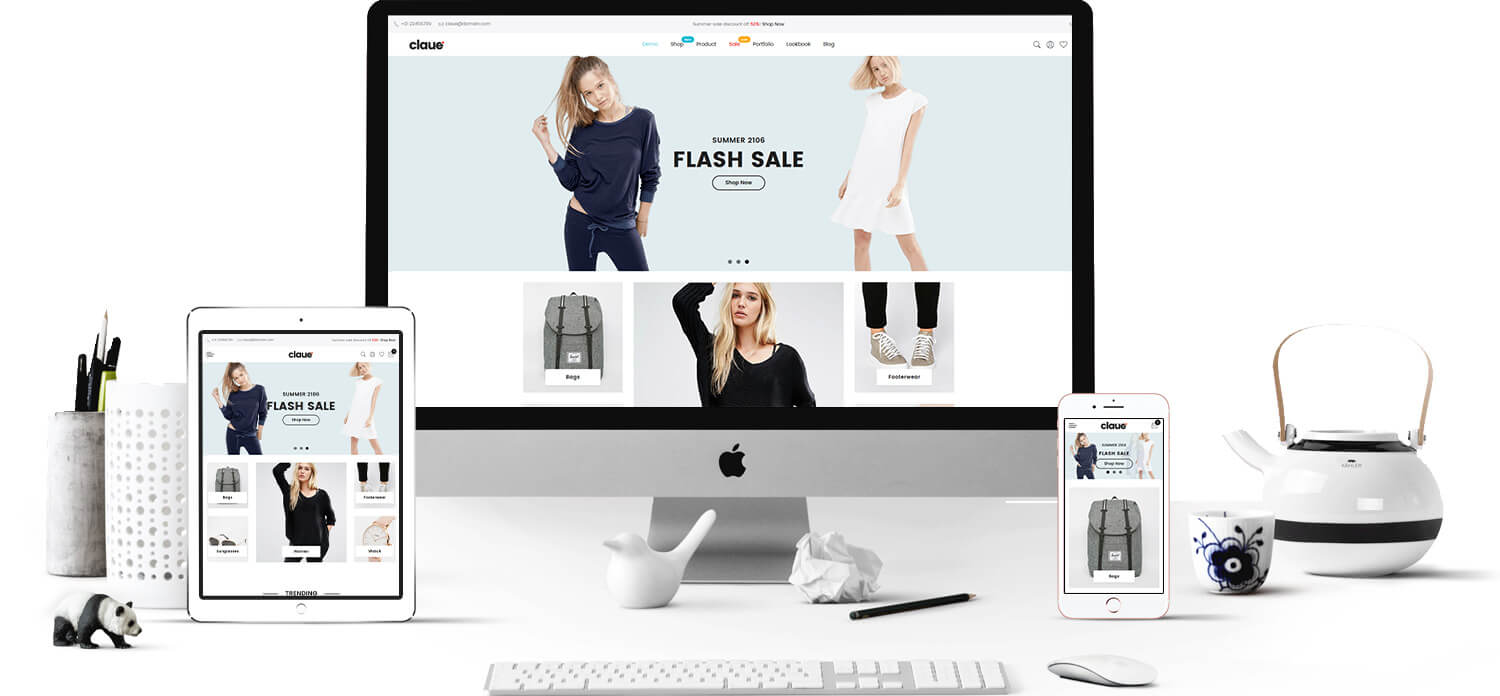
Magento

克勞
Magento 是一個開源電子商務 CMS 和搜索引擎優化友好平台。 它是一個響應速度非常快的平台,可以讓網站在 PC 和移動設備上以完美的質量工作。 自定義 Magento 電子商務商店外觀的最簡單方法之一是使用 Magento 主題。 您甚至可以免費下載響應式 Magento 主題,這些主題針對從 PC 到智能手機的所有設備進行了優化
WordPress

WordPress 是世界上最受歡迎的 CMS,並通過提供最直接的網站構建器之一來保持這一最高水平。 WordPress 帶有數以千計的響應式設計主題和模板。 (在此處查找更多響應式 WordPress 主題)
廣場空間

Squarespace 是一個流行的網站建設者,它帶有有吸引力的網站設計和強大的工具。 Squarespace 提供 65 個針對移動設備優化的模板。 在 Squarespace 編輯器中,您還可以從台式機到平板電腦再到移動視圖,以確保您的設計無縫響應不同的設備。
隨著如此多的消費者在他們的移動設備上購物和瀏覽,響應式網站設計對於您的電子商務業務來說絕對是必不可少的。 沒有它,您可能會錯失潛在客戶、客戶和收入。 立即開始使用響應式網頁設計。
