為什麼實時反饋是 Web 開發人員的強大工具 2022 年 6 月 9 日
已發表: 2022-06-09Web 開發人員是一群忙碌的人。 當他們不調試頁面或編寫代碼時,他們正在設計新頁面並尋找提高頁面速度的新方法。 肩負如此廣泛的責任,會產生一種立即解決所有問題的壓倒性衝動。 但是,如果您可以實時識別網站上發生的所有主要問題會怎樣。 不僅是發生了什麼,還有為什麼會發生? 答案是實時反饋。
在本文中,我們將討論 Web 開發人員(和 Web 設計師)如何從網站分析工具以及通過用戶反饋從網站訪問者本身獲得有關其網站性能的全新視角。
您的網站是您業務的門面
這是正確的。 您的網站是您企業的形象,因此,它的策展人(也就是您)應該精心照料它。 但是,網站優化只有在始終如一的情況下才能實現。 這是一個持續的過程,需要靈活性、適應性以及對網站訪問者及其實時行為的了解。
一個挑戰? 絕對地。 特別是因為網站開發人員和設計人員必須關注許多不同的領域,以實現完全優化和用戶友好的網站,包括:
- 移動友好性:越來越多的訪問者使用他們的移動設備訪問您的網站,這使得擁有一個可訪問且經過全面優化的移動網站變得越來越重要。
- 搜索引擎優化:應用適當的搜索引擎優化技術將增加您的網站流量,從而增加您獲得更多轉化的機會。
- 頁面速度:網頁加載時間是訪問者在訪問您的網站時首先註意到的,而緩慢的頁面速度可能會立即關閉。
- 內容營銷:您需要確保您的內容突出且清晰,以吸引和迎合您的受眾並增加您的流量。
- 用戶體驗:您需要防止和減少可能導致訪問者離開您的網站的用戶體驗障礙。

如果您對 Web 開發人員的所有其他挑戰感到好奇,請務必查看這篇文章。
如果您不符合這些領域的標準,您很快就會發現這種疏忽會對您的網站產生負面影響。 這正是為什麼定期監控您網站上的活動並及時發現性能問題很重要的原因。
超越定量網站數據
作為 Web 開發人員,很容易陷入 KPI 中,但有時提供用戶友好和完全優化的網站的關鍵也是查看軟數據(即用戶反饋)。
事實上,該市場上甚至有幾種針對 Web 開發人員的反饋工具可以應對這一挑戰。
讓我們用一個現實生活中的電子商務例子來解釋。
邁克喜歡購物,是時候買些新運動鞋了。 他不想去購物中心,所以他拿起手機開始在網上搜索運動鞋。
過了一會兒,他在您的網站上找到了完美的一對。 對邁克來說是個好消息,你有他的尺碼。 他選擇他的尺碼,將它們添加到籃子中,填寫他的詳細信息,然後點擊“立即付款”按鈕。 但是幾秒鐘後,門鈴響了,邁克分心了,離開了你的網站,完全放棄了購買。 聽起來有點熟?
這可能是您的客戶,而這種“事件流”正是您可能在網站數據中看到的內容。 但這些事件背後的原因是什麼? 僅當您還收集用戶反饋時,該解釋才可用。
如果您想優化您的網站,您需要知道為什麼有人點擊離開您的網站。 網站分析不會給你這個。
現在讓我們稍微回溯一下,說問題不是 Mike 分心,而是您的網站存在問題。 在這種情況下,由於用戶反饋,可能會出現以下任何情況:
- Mike 在他的移動設備上使用暗網站設置,因此他看不到您的付款按鈕。
- Mike 正在嘗試使用 Visa 付款,但此選項在您的付款選項列表中不可用。
- 邁克意識到他現在沒有錢支付。
- 邁克想要購買的產品規格不清楚,因此他不確定它是否是正確的產品。
- 菜單按鈕被另一個表單覆蓋,Mike 無法再向他的購物車添加任何商品。
你知道我們要去哪裡嗎? 用戶反饋有助於深入了解網站上某項操作背後的原因,為您提供快速有效地為訪問者解決問題的方法。
與來自 Beerwulf 的 CRO 專家一起收聽此播客節目
使用軟數據使您的 CRO 工作人性化
將實時用戶反饋納入您的網站策略
對於 Web 開發人員和 UX 設計師來說,用戶反饋可以為您的網站上出現某些問題的原因、必須解決這些問題的緊迫性,以及您如何著手解決這些問題提供很多信息——根據您的訪問者。 它甚至可以用作實時監控工具,當您的網站遇到必須及時修復的重大問題時發出警報。 但實際上,將用戶反饋納入您的網站策略的理由不勝枚舉。
為了讓您了解如何在實踐中收集和分析這些反饋數據,我們在下面提供了一些入門調查模板和圖表。
面向 Web 開發人員的用戶反饋模板和圖表
網站團隊經常使用幾種流行的用戶反饋模板,包括頁面反饋調查、網站績效調查和退出意圖調查。 這些模板中的每一個都採用不同的方法來收集用戶反饋,無論是被動方法(即頁面反饋)還是更主動的方法(即退出意圖調查)。 它們可以(並且經常)在您的網站上同時使用。
除了這些模板之外,我們還提供了示例圖表,可幫助您分析所收集的反饋。 出於顯而易見的原因,反饋分析與收集這些數據同樣重要,因為它為組織提供了一種將反饋數據匯總在一起並識別關鍵瓶頸和趨勢的易消化方式。
準備好了解更多了嗎? 讓我們在下面更詳細地看看這些。
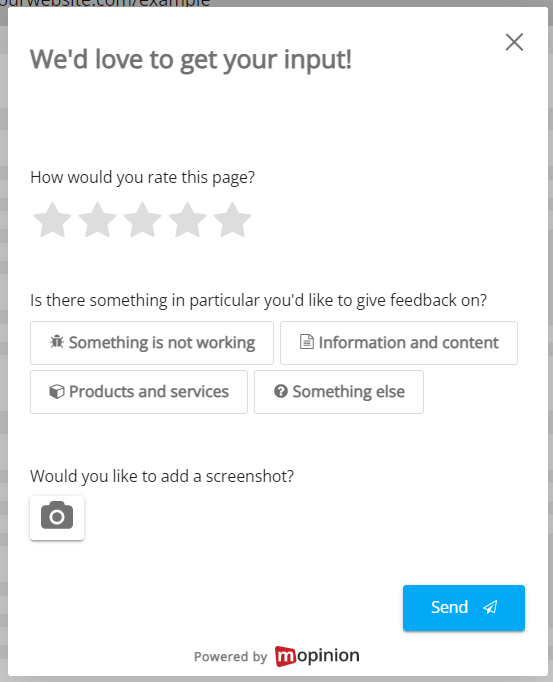
1. 頁面反饋調查
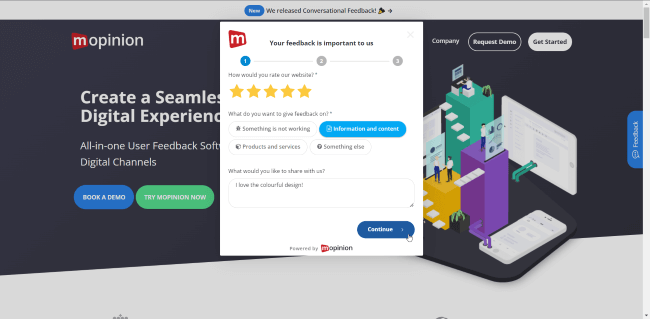
頁面反饋調查非常適合收集網站上所有接觸點的反饋。 部署為反饋按鈕,無論訪問者在哪個頁面上,它始終可供訪問者使用。 這種調查的另一個優點是它是非侵入性的,這意味著它不會妨礙在線旅程。
通常,如果訪問者在頁面上遇到錯誤、內容不清楚或對產品和/或服務有疑問,他們會填寫此調查。 為了迎合這些常見的反饋原因,您可以創建類別供訪問者選擇。 在以後的道路上,這也將使您更容易分析您的數據,因為您可以過濾類別並相應地確定優先級。 
收集屏幕截圖也是“重現問題”的有效方法。
假設您的訪問者在頁面上遇到錯誤,但需要一種無法用語言表達的方式來說明正在發生的事情。 帶有視覺反饋元素的調查將使訪問者(因為它可以節省他們的時間和精力)和您自己(因為它可以讓您直觀地看到他們遇到了什麼)這個過程變得更加容易。
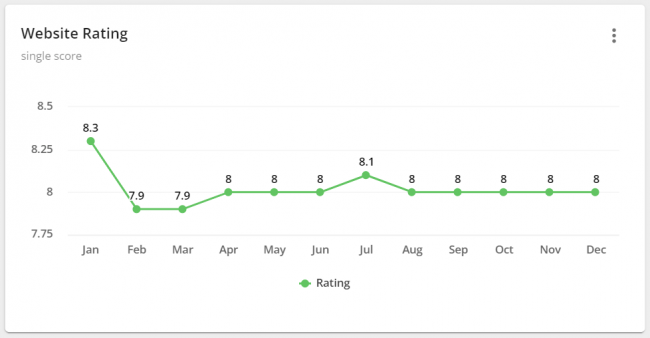
如果您想分析這些數據,有幾種方法可以做到這一點。 您可以跟踪評級本身,監控可能表明需要採取行動的急劇上升或下降。
您還可以隨著時間的推移衡量此評分,並查看對某個渠道的更改是否會產生更積極的評分。 見下表。 

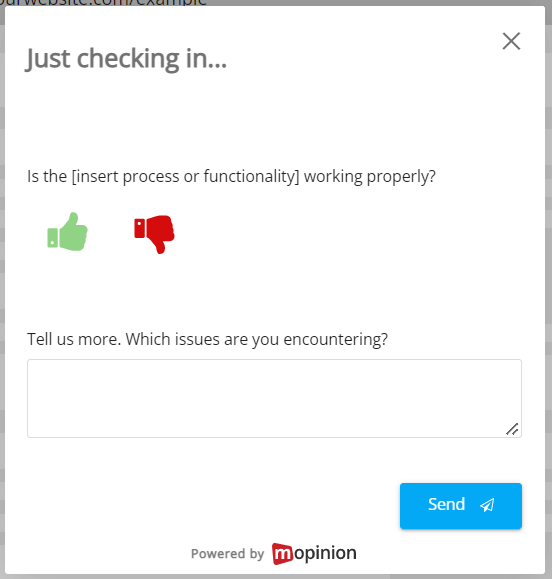
2. 網站性能調查
想要將反饋用作實時監控工具? 用戶反饋可以讓你簡單地了解——例如——你的網站是否正常工作。
您可以擁有一個很棒的網站,但仍然時不時地遇到錯誤。 這種類型的調查可以讓您快速掌握並確定您的網站是否存在您尚未遇到的任何問題。 一個簡單的讚成/反對調查元素還可以輕鬆地實時監控這些發展 - 贊成會告訴你一切都很好,反對會引發內部警報,幫助你確定任務的優先級。 
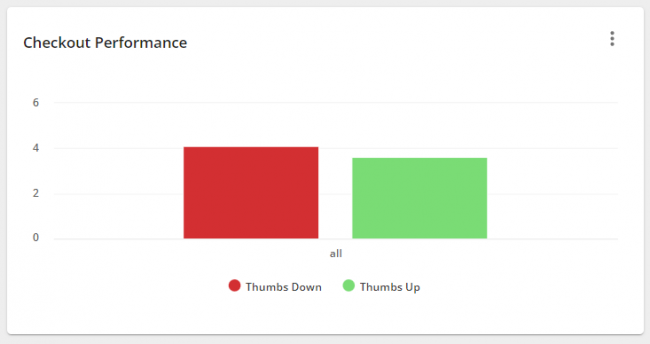
分析這些反饋很容易。 以下面的圖表為例。 您可以使用簡單的條形圖輕鬆監控收到的正面和負面反饋的數量。 如果您希望在一個單獨的漏斗或流程上保持動態,甚至可以將這種反饋分解為不同的漏斗。 
3. 退出意向調查
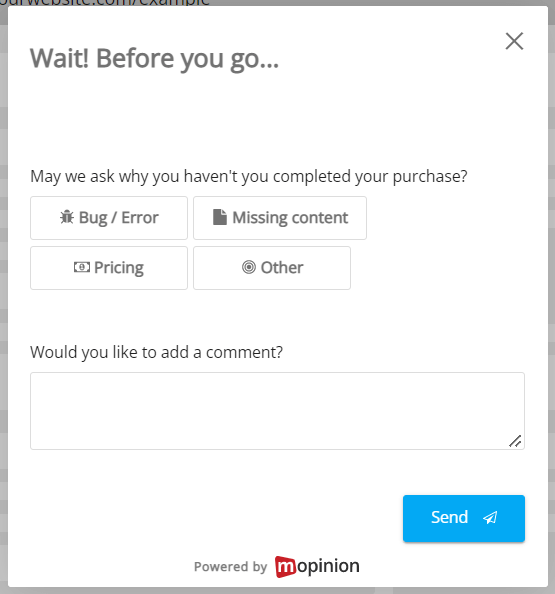
回想一下本文前面說明的示例。 可憐的邁克沒能完成他的購買。 無論是設計問題、付款衝突還是內容爭議,Mike 都面臨著阻礙他轉化的障礙。
但是如果你能在那一刻阻止他並問他出了什麼問題呢? 退出意圖調查可讓您做到這一點。 還有額外的好處:退出意圖調查可以大大提高您的轉化率。 
由於某些反饋解決方案(如 Mopinion)中內置了智能行為觸發器,您可以從打算離開頁面的訪問者那裡獲取反饋。 此行為可通過諸如將鼠標拖向“關閉”按鈕或 URL 等操作來識別。 當訪問者表現出任何這些行為時,您可以觸發退出意圖調查,該調查將以訪問者立即看到的方式顯示。 
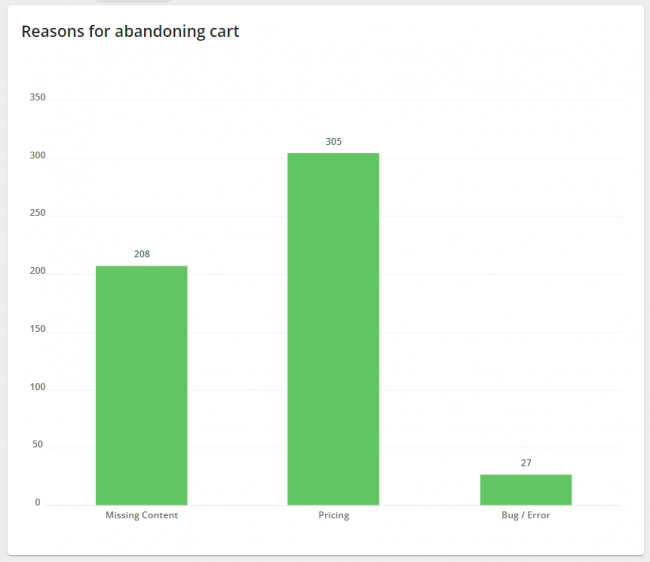
最後一項調查——取決於你希望在表格中使用的元素——也很容易分析。 在上面的示例中,我們使用類別作為主要調查元素。 要對此進行分析,您可以創建一個圖表來衡量每個類別提供的反饋量。 您不僅可以深入了解這些類別中的每一個(前提是您使用的是 Mopinion 之類的工具,可讓您直接在圖表中進行操作),而且您還可以快速確定問題所在。
需要更多細節? 深入了解每個類別提供的公開評論,發現您的訪問者正在經歷什麼以及他們遇到了哪些障礙。
使用 Mopinion 收集您的實時反饋見解

Mopinion 是一款一體化的用戶反饋工具,可幫助 Web 開發人員收集和分析網站和移動反饋。 它有一個易於使用的界面,您可以使用它來構建、設計和配置您喜歡的反饋調查。 Web 開發人員還可以針對特定的 Web 訪問者群體進行反饋調查,並深入了解他們難以轉換的原因。 收集後,反饋項目可以在可定制的儀表板和圖表中可視化,以進行高級分析。 此外,您的團隊可以在智能警報的幫助下及時分享這些反饋項並採取行動。
準備好利用用戶反饋的力量了嗎?
準備好看到 Mopinion 的實際應用了嗎?
想了解更多關於 Mopinion 的多合一用戶反饋平台的信息? 不要害羞,試一試我們的軟件! 你喜歡它更個人化嗎? 只需預訂演示。 我們的一位反饋專家將指導您完成軟件並回答您可能遇到的任何問題。
