PWA 是電子商務未來的 6 個原因
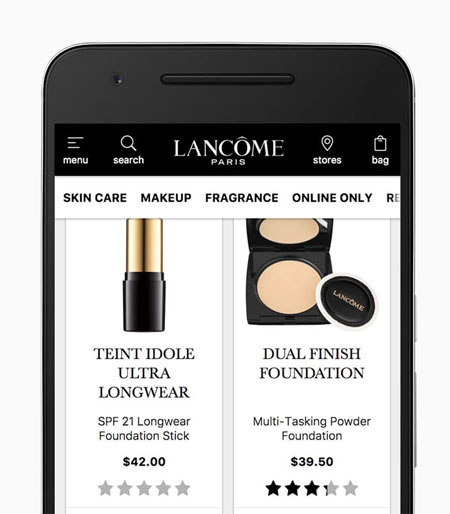
已發表: 2022-05-30自 2015 年漸進式 Web 應用程序 (PWA) 出現以來,Twitter、優步、Instagram 和蘭蔻等公司已經充分利用了這項技術的最顯著優勢。 PWA 融合了高度參與的用戶體驗和新的用戶群,開發成本最低。
電子商務巨頭阿里巴巴報告稱,跨瀏覽器的總轉化次數增加了 76%。 此外,該品牌使用了一項名為“添加到主屏幕”的功能,使常客的參與率提高了 300%。
作為電子商務店主,如果您想像阿里巴巴這樣的電子商務巨頭一樣充分利用 PWA 技術的優勢,那麼您來對地方了。 在本文中,我們將介紹 PWA、它的好處以及為什麼 PWA 是電子商務商店的未來技術。
讓我們潛入水中。
什麼是 PWA?
漸進式 Web 應用程序是一種使用 HTML、CSS、JavaScript 和 WebAssembly 等 Web 技術構建的應用程序軟件。 它具有實際原生應用程序的感覺和功能。 可是等等! 您必須考慮原生應用程序是什麼意思? 它是針對特定設備平台(iOS 或 Android)以特定編程語言構建的軟件應用程序。
此外,開發人員還使用 Gatsby 或 VuePress 等靜態站點生成器來推出極具吸引力的 PWA 店面。 這些框架可以很容易地連接到後端的電子商務平台。
引入 PWA 後,Twitter 可以通過即時加載、用戶參與和更低的數據消耗提供強大的體驗。 根據 Google 的報告,這是 Twitter 在引入 PWA 後所經歷的:
- 每個會話的頁面增加 65%
- 跳出率降低 20%
- 發送的推文增加 75%

簡單地說,PWA 是:
快速地
當網站運行緩慢時,客戶會離開。 因此,企業可能會錯失巨大的潛在銷售機會。 PWA 的加載速度非常快。 它還可以快速響應用戶交互。 因此,網站或應用程序性能的提高會對轉化率、用戶體驗和保留率產生積極影響。
可靠的
無論網絡速度如何,它們都會立即加載。 此外,它們消除了對網絡連接的依賴。 即使互聯網連接不足或不存在,它也能確保即時和可靠的用戶體驗。
繼續前進,讓我們更多地了解 PWA 的功能。
PWA 在瀏覽器中運行,但通過以下關鍵功能為用戶提供原生應用程序的體驗:
- 推送通知:只有將其用作消息傳遞策略的重要組成部分,它才能讓您的客戶對您的電子商務產品和服務保持興趣和積極性。
- 響應式和瀏覽器兼容性:它們適用於所有類型的屏幕。 無論用戶在哪裡訪問它,PWA 都適用於各種設備,例如台式機、平板電腦、移動設備等。
- 可發現性和易於安裝:此類應用程序可以通過 URL 共享; 因此,它們很容易找到。 安裝很簡單,需要訪問一個站點並將其添加到設備的主屏幕。
- 類應用程序界面:它具有模仿本機應用程序的導航和交互等功能。
- 自我更新:能夠自動更新,讓應用保持新鮮。
- 安全性:此類應用程序通過 HTTPs 提供服務,因此未經授權的用戶無法訪問其內容。
將 PWA 與電子商務商店結合使用的好處
根據該報告,預計到 2025 年,移動網絡商務將佔零售電子商務總銷售額的 44.2%。簡而言之,移動電子商務的份額正在迅速增長。
不可否認,企業正在尋找獲得移動電子商務市場份額的最佳方式。
借助 PWA,企業現在可以獲得與 PWA 相同的功能。
速度和可訪問性
以下是一些重要的統計數據:
- 53% 的在線購物者希望電子商務頁面能夠在 3 秒或更短的時間內加載。
- 21% 的消費者表示,網頁加載緩慢是他們在網上購物時不滿意的主要來源。
毫無疑問,快速的加載速度是必不可少的,而 PWA 旨在提供流暢和快速的用戶體驗。 這些應用程序甚至可以在離線或互聯網連接速度較慢的情況下工作。
更好的轉化
PWA 為客戶提供更好的用戶體驗,更好的用戶體驗意味著更高的轉化率和互動率。 例如,阿里巴巴在引入 PWA 後,跨不同瀏覽器的轉化率增加了 76%。
降低開發成本和時間
原生應用程序需要開發和維護。 要覆蓋相同的受眾,必須同時創建 Android 和 Apple iOS 應用程序。
它如何與電子商務合作?
現在,您已經了解了在電子商務商店中使用 PWA 店面的一些重要好處。 以下是要考慮的 PWA 示例:
蓋茨比

一個流行的框架 Gatsby 用於使用 React 構建靜態 PWA 站點。 憑藉出色的文檔和強大的開發人員社區,Gatsby 是開發電子商務應用程序的最終選擇。 它使開發人員可以快速構建網站和應用程序。
Vue店面

Vue Storefront 是增長最快的與平台無關的 PWA 之一,可與 BigCommerce 等大多數電子商務平台一起使用。 Vue Storefront 隨著 Github 上越來越多的明星而迅速普及。 此外,Vue Storefront Slack 頻道擁有超過 1200 名成員。
神

Deity 是一個流行的 PWA 平台,是一個面向微服務的平台。 它基於解決企業 PWA 需求的模塊化方法。 因此,它可以與各種前端一起使用。
Deity Falcon 允許各種規模的企業為其用戶提供可擴展、強大的網絡和移動體驗。

原因:為什麼 PWA 是電子商務的未來?
全球大約一半的網絡流量來自手機。 根據 Statista 的數據,2021 年第四季度,移動設備產生了 54.4% 的全球網站流量。 這些數據對於商家提供最佳購物體驗以吸引觀眾至關重要。
雖然移動流量在增長,但轉化率卻沒有。 隨著數以千計的電子商務網站的出現,尚未採用這項技術可能意味著錯過了在競爭中領先的罕見而令人興奮的機會。
如果您期待新的電子商務商店,以下是您需要考慮的主要原因:
1. 通過推送通知提高用戶參與度
PWA 提供類似於原生應用程序的功能,例如向移動設備發送推送通知。 因此,企業可以在擁有最多此類移動設備的地方接觸到他們的受眾。 通過這種方式,他們可以創造出極具吸引力的用戶體驗。
通過即時通知和小消息,品牌可以顯著影響受眾。 它還可以讓他們抓住他們的注意力。 如果我們將其與傳統營銷(例如電子郵件)進行比較,它們會直接出現在一個人的手機上。 結果,他們也從人群中脫穎而出。
PWA 的推送通知不僅僅是簡單的短信。 它包括一個或兩個號召性用語按鈕,並通過宣傳圖片引用產品或服務。

此外,根據谷歌的報告,蘭蔻在構建 Progressive Web App 後通過推送通知的轉化率從 8%-12% 提高了。

2. 降低開發成本和上市時間
PWA 消除了對 PWA 網站以外的任何平台的開發、維護和營銷的需要。 由於 PWA 帶有即用型解決方案,因此它的成本低於定制解決方案。 資源消耗的減少是這背後的主要原因。 現成的解決方案縮短了流程並為不同的技術做好了準備。
簡而言之,PWA 提供了一個獨特的機會,可以從一個平台為所有渠道提供服務,該平台由一個團隊構建、維護和服務。 漸進式 Web 應用程序開發服務顯著降低了成本和上市時間,同時仍為所有客戶提供相同的用戶體驗和功能。
3. 改善 SEO
由於 PWA 是基於網絡的,並且所有內容都可以被搜索引擎發現,因此 PWA 中的內容可以很容易地被 Google 和 Bing 共享和排名。 相比之下,原生應用程序不允許被搜索引擎機器人抓取。 PWA 具有超快的加載時間、降低的跳出率、最少的數據使用量和高度參與的體驗等優勢。 它已成為 SEO 排名的默認助推器。 如果操作正確,Google 會將精心設計的 PWA 排名高於任何常規網站。
在技術 SEO 方面,PWA 是最佳選擇。 他們利用了 JavaScript 的靈活性,這意味著 Google 將單個發布的頁面視為一個 JavaScript 站點。 因此,Google 抓取 PWA 網站就像抓取 AJAX 或 JavaScript 網站一樣。 然而,搜索引擎正確發現爬蟲的能力歷來都很差。 幸運的是,使用 PWA 無需擔心。 因此,具有示範性架構的 PWA 獲得了他們應得的最高 SEO 排名。
4. 添加到主屏幕 (A2HS)
正如我們已經討論過的,PWA 提供了具有與原生應用程序相同的功能的高度參與的用戶體驗。 此外,它們可以安裝在主屏幕上,使用戶可以直接訪問它們。
PWA 已經使下載過程變得像訪問 Web 鏈接並接受提示一樣簡單。 添加到主屏幕功能實現與從應用商店下載相同的結果,但無需通過應用商店流程。 在主屏幕上安裝 PWA 後,無需進一步更新。 這些應用程序會在後台自動更新,並確保客戶始終能夠看到最新的內容。
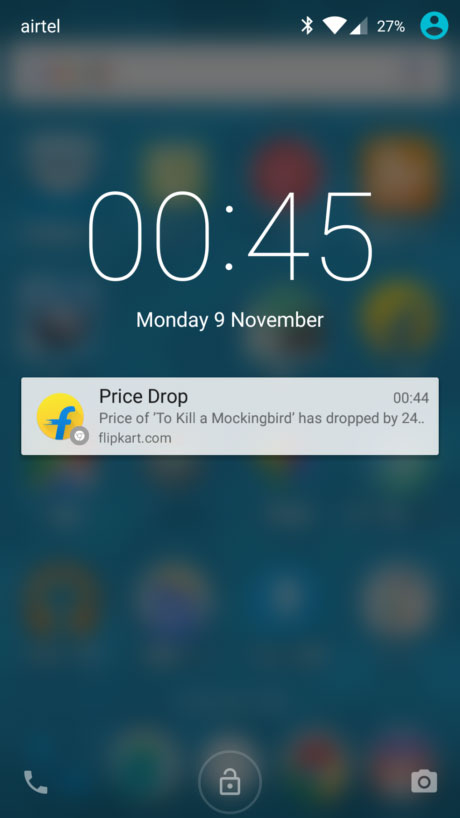
根據 Google 的報告,Flipkart 看到 60% 的已卸載原生應用程序的客戶返回使用 Flipkart PWA。 事實證明,使用 PWA 進行快速安裝可以對用戶參與度和成功率產生影響。
5. 快速加載和即時性能
緩存是 PWA 相對於原生應用程序的重要功能之一。 此功能通過存儲重複元素來提高速度,然後可以將它們注入瀏覽器。 這會創建一個更加用戶友好的電子商務網站并快速加載頁面。
互聯網用戶總是要求出色的速度,尤其是隨著移動優先和移動在線使用的興起。 根據研究,53% 的訪問者在頁面加載 3 秒後離開網站。
此外,PWA 提供了極其流暢和快速的用戶體驗。 它們可以在 1 秒內加載,創造真正的即時速度體驗並從一開始就吸引用戶。
此外,PWA 在服務器和用戶設備上使用的磁盤空間顯著減少。 此外,它還提供諸如更快的加載時間、更少的數據使用和更少的存儲空間等好處。
例如,BookMyShow 的 PWA 加載時間不到 3 秒,轉化率提高了 80% 以上。 PWA 比 Android 應用程序小 54 倍,比 iOS 應用程序小 180 倍。
6. 更少的數據消耗
即使在互聯網連接速度較慢的情況下,PWA 的加載速度也會更快。 它利用新的開放式 Web API 來提供使用較少數據但加載速度快的移動 Web 體驗。 因此,它以多種方式吸引用戶。
包起來
每個人的生活幾乎在各個方面都嚴重依賴手機。 一切都在逐漸改變,從我們花時間瀏覽互聯網和設備的方式到我們購物的方式。 如今,用戶的首要需求是:引人入勝的用戶體驗、高加載速度、即時訪問信息和網絡獨立性。
我們不能忽視 PWA 提供身臨其境的用戶體驗和成功的結果。 例如,阿里巴巴、Flipkart 和 Twitter 等巨頭使用 PWA 來主導市場。
PWA 入門始終是新推出或舊電子商務商店的絕佳選擇。
無論您是選擇成熟的 PWA 還是選擇“添加到主屏幕”功能或更多功能,無論企業規模如何,採用 PWA 都應該是重中之重。
更重要的是? 只需最少的投資,任何企業都可以在其目標受眾和轉化率方面經歷巨大的變化。 最後,您可以開始分享更好的結果。
來自專業且值得信賴的前端開發公司的熟練 Progressive Web App 開發人員團隊可以通過 Progressive Web App 開發服務幫助您的電子商務業務將用戶參與度和收入提高 300% 以上。 此外,您可以在用戶訪問您的網站時提供身臨其境的應用體驗。
如果你想分享你對這個話題的想法、想法或建議,請在下面發表評論。
