2022 年 12 個漸進式 Web 應用程序 (PWA) 的最佳示例
已發表: 2022-01-03目錄
性能對於任何在線企業的成功和盈利能力都至關重要,這已不是什麼秘密。 因此,各行各業的網站都在利用一種稱為漸進式 Web 應用程序 (PWA) 的新標準來提高其性能。
在谷歌的支持下,前端技術旨在提供高水平的性能,無論設備或網絡狀況如何。 他們通過增強具有可靠、快速和引人入勝的原生應用程序質量的 PWA 來實現這一目標。 雖然受到很多關注,但 PWA 的概念對大多數人來說還是相對較新的。
要深入了解 Progressive Web App 與傳統響應式網站有何不同,最好的方法是查看一些 PWA 的優秀示例。
以下是一系列令人印象深刻的跨行業的漸進式 Web 應用程序示例,您可以親自體驗新的 Web 技術。
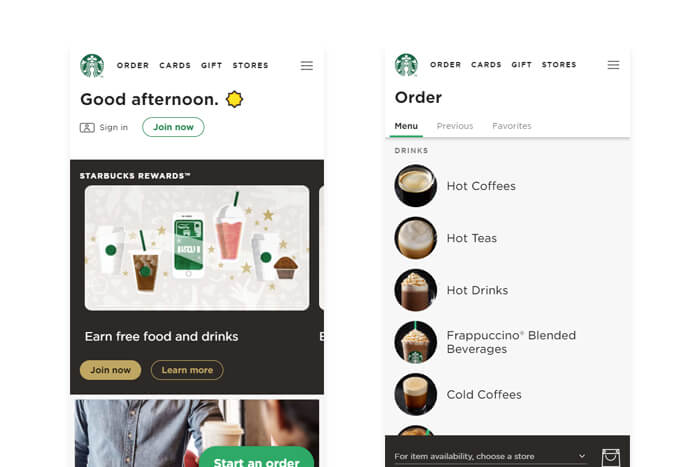
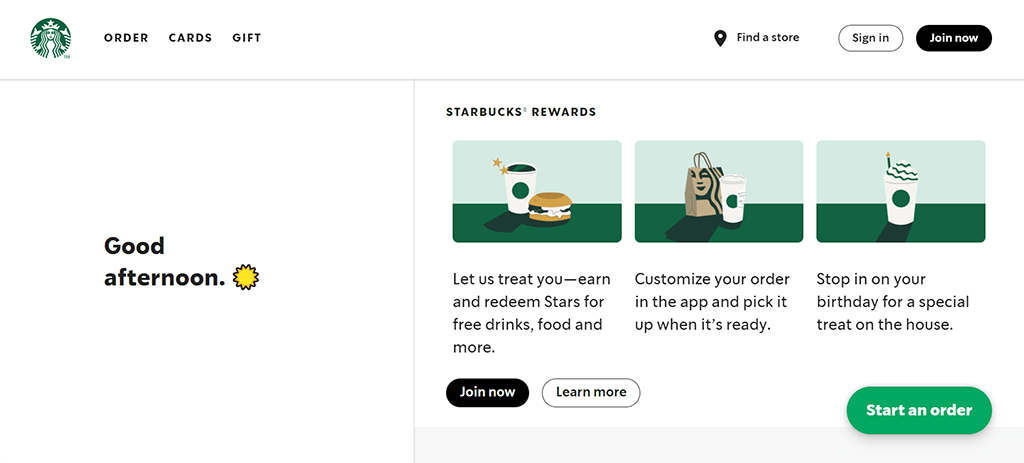
1. 星巴克


為了向所有客戶提供可訪問、用戶友好的在線訂購,星巴克在網絡上構建了訂購系統的 PWA,提供與現有本地應用程序類似的體驗。 換句話說,憑藉其在離線模式下運行的能力,星巴克 PWA 允許他們的客戶瀏覽菜單、定制他們的訂單並將商品添加到他們的購物車——所有這些都無需持續訪問互聯網。 在線後,他們可以查看特定位置的定價並下訂單。
由於大多數 PWA 無需網絡連接即可使用,因此對於可能全天進出連接的移動客戶或連接不太可靠的農村社區等新興市場來說,它非常有用。 通過推出新的訂購 PWA,星巴克已經取得了顯著成效。 PWA 比星巴克現有的 iOS 應用程序小99.84% ,使該網絡應用程序成為用戶的最愛。 結果,他們每天下訂單的網絡用戶數量翻了一番,現在桌面用戶的訂購速度與移動用戶大致相同。
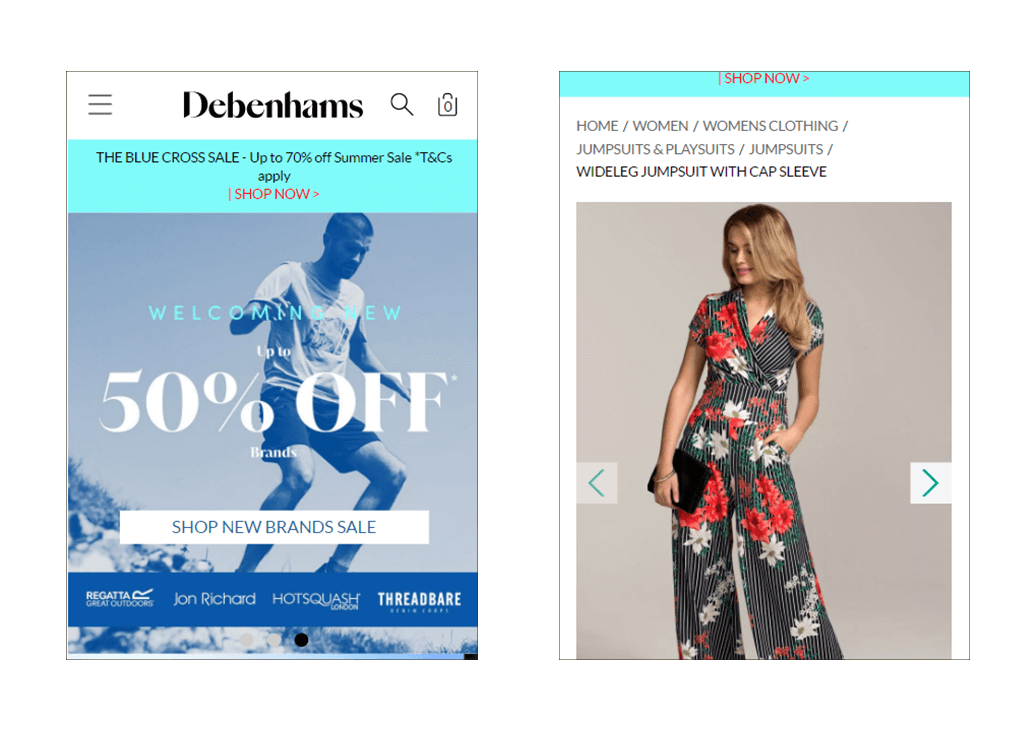
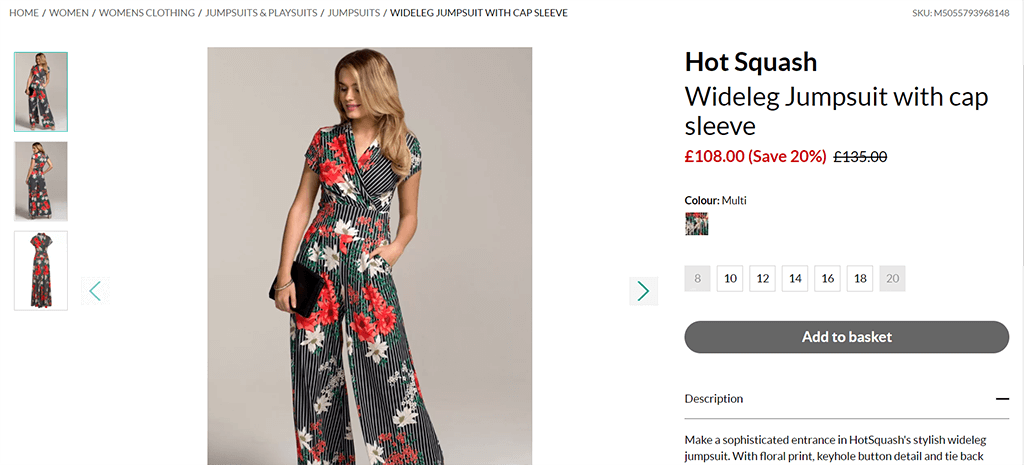
2.德本漢姆


在談論正在改變時尚行業購物體驗的品牌時,您不能錯過 Debenham。 這個著名的英國品牌意識到,儘管他們的舊網站增加了移動流量,但移動轉化率並沒有增長。 因此他們得出結論,是時候進行數字化轉型了,否則,他們的數字化和整體增長將很快放緩。 該品牌尋找一種可以為用戶提供流暢體驗的解決方案,尤其是在移動設備上。
PWA 是 Debenhams 團隊的答案。 在將他們的舊網站轉變為 PWA 之後,他們的努力肯定得到了回報。 他們通過消除客戶旅程中的障礙來改善客戶體驗——頁面速度慢、結構難以導航、結賬過程複雜。 總體而言,Debenhams 的移動收入增長了40% ,轉化率增長了20% 。
3. 寶馬


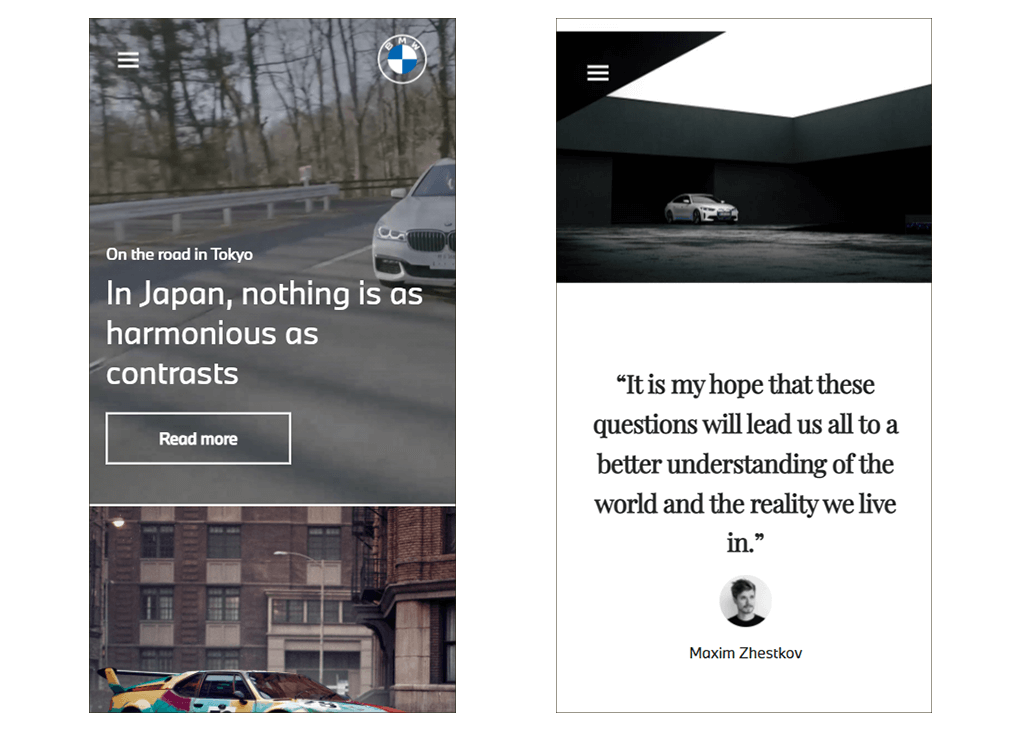
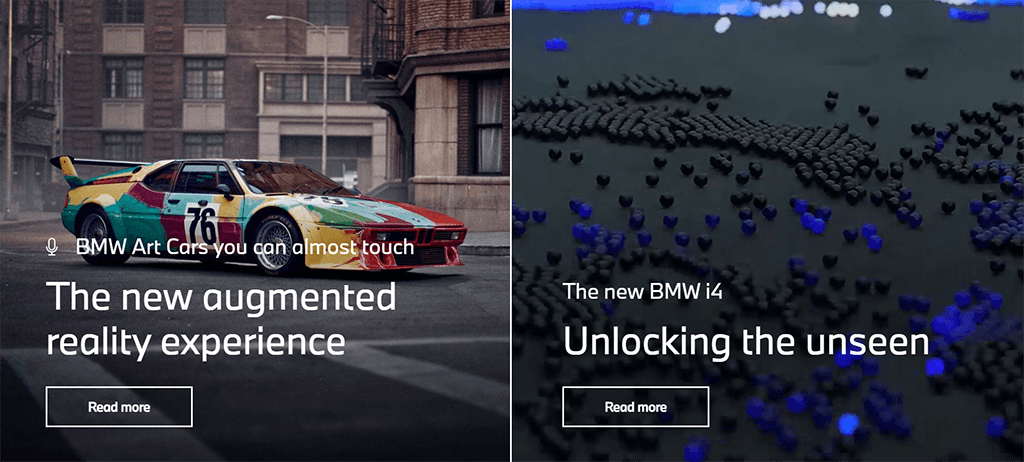
作為汽車行業的先驅品牌,BMW 證明了他們從不迴避新技術,無論是用他們的汽車還是他們的網站。 為了改善客戶體驗,該品牌力求提供優質且引人入勝的內容,以反映他們的價值觀。
新 BMW 的 PWA 絕對可以為用戶帶來“哇”的體驗。 任何人都會注意到的第一件事是高分辨率的圖像和視頻,並且具有所有這些功能的網絡幾乎可以立即加載(比舊網站快 4 倍)。 他們的報告還顯示了 PWA 建立後其他令人印象深刻的數字:從主頁點擊到寶馬銷售網站的人數增加了 4倍; 與舊網站相比,移動用戶增長了50% ,網站訪問量增加了49% 。
4. 活動板


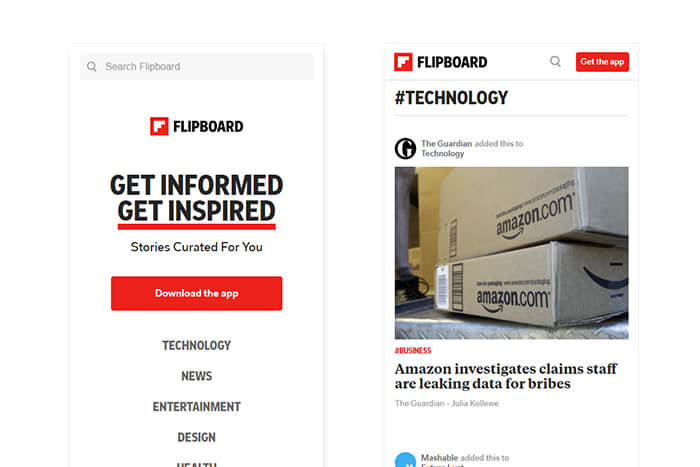
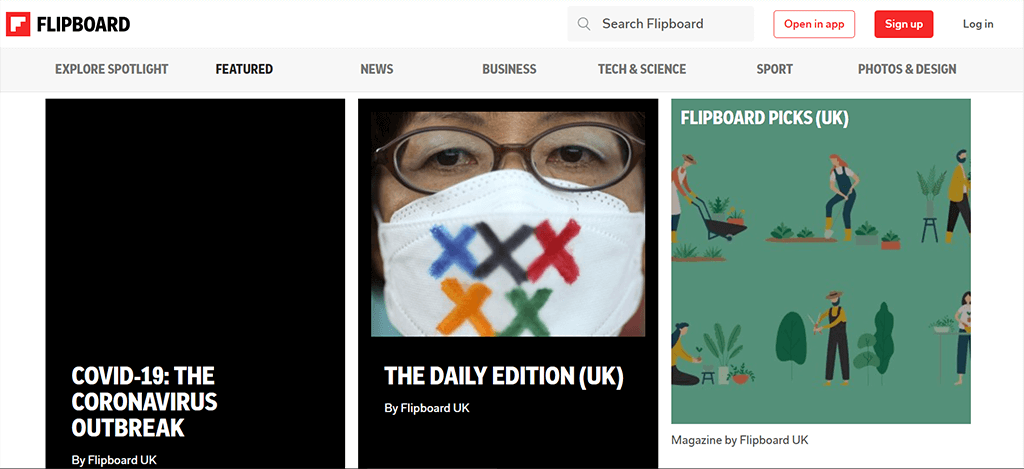
作為世界上最受歡迎的社交雜誌,Flipboard 讓讀者可以從一個地方了解他們關心的所有主題、新聞和事件。 該平台根據用戶的興趣,以雜誌形式匯集來自世界各地的新聞和故事。 Flipboard 用戶可以關注他們最喜歡的資源,並將故事、圖像和視頻保存到他們自己的 Flipboard 雜誌中,以便以後閱讀或與他人分享。
Flipboard 是在線新聞 PWA 的最佳示例之一。 PWA 將數據使用量降至最低,以美觀的界面提供流暢、快速的瀏覽體驗。 在他們的 PWA 推出之前,Flipboard 是一款移動應用,只能在移動設備上呈現。 因此,現在 PWA 允許 Flipboard 在 Web 上為其功能齊全的本機應用程序提供類似的體驗,使其也可供桌面用戶使用。
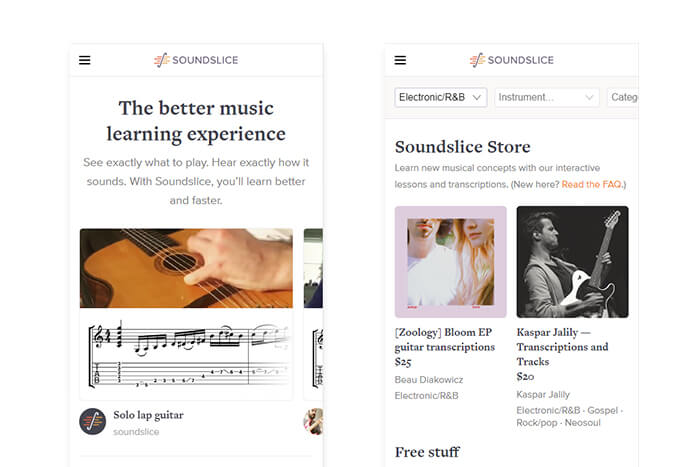
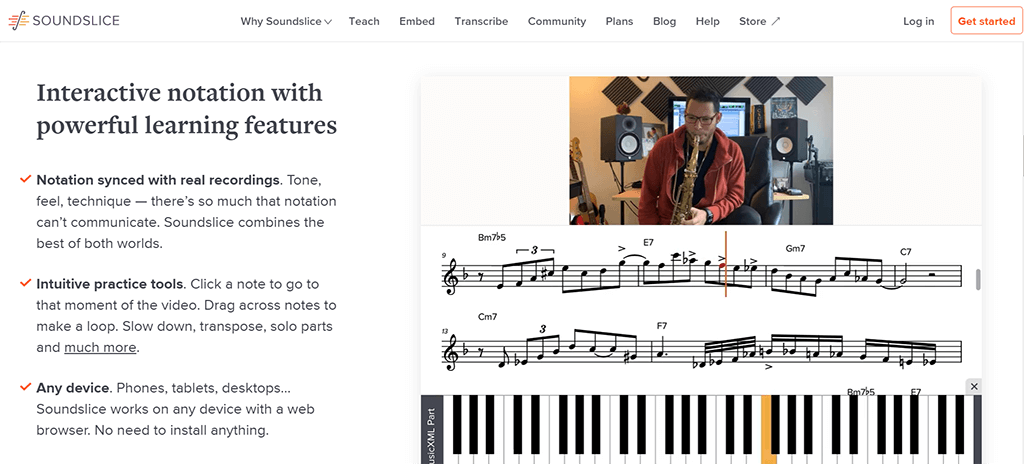
5. 音片


Soundslice 是網絡上先進的音樂教育軟件,它徹底改變了音樂家學習和練習音樂的方式。 該公司利用 PWA 提供最好的音樂創作和學習體驗。 基於 PWA 的軟件通過創新的音樂播放器使自學音樂家學習音樂的過程更輕鬆、更高效。 Soundslice 播放器允許用戶在任何設備(無論是手機還是大屏幕桌面)上閱讀和聆聽音樂的同時學習一段音樂。 最重要的是,音樂教師可以利用該工具創建交互式音樂課程。 Soundslice 專注於從錄音中學習,還有一家出售課程和轉錄的商店。
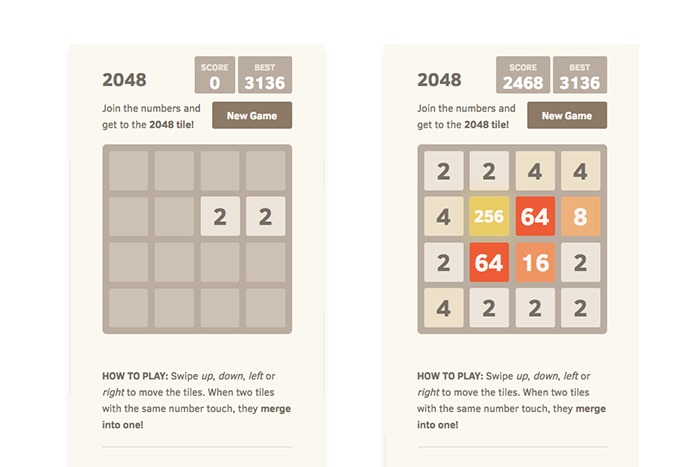
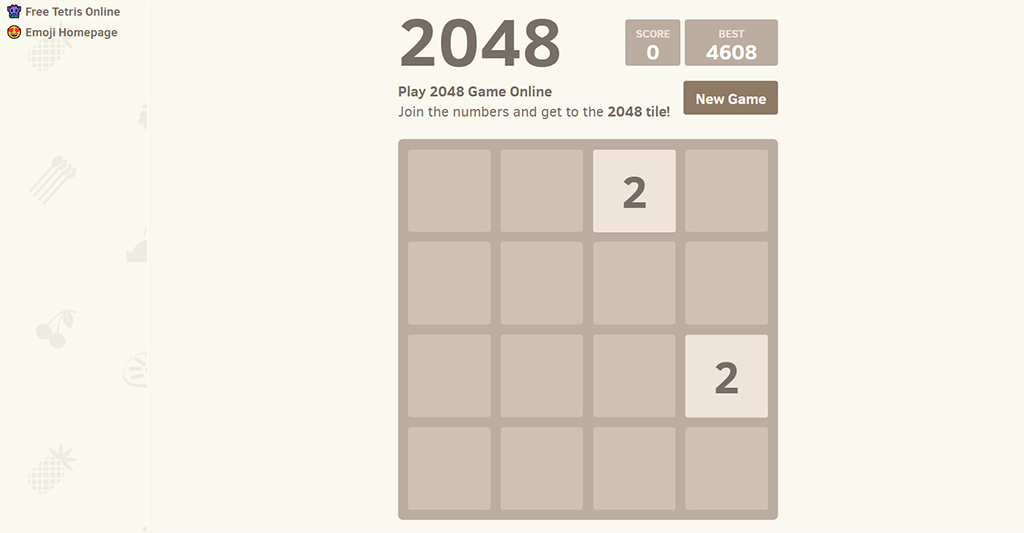
6. 2048遊戲


益智遊戲 2048 最初於 2014 年作為 Android 和 iO 的免費應用程序發布。它在發布後不到一周內立即成為病毒式點擊,擁有超過 400 萬用戶。 遊戲簡單而令人上癮。 被描述為“數學極客的糖果粉碎”,其目標是將具有相同數字的塊組合成最終總計 2048 個。2048game.com 上提供了官方 PWA 版本,因此玩家可以從任何網絡瀏覽器即時訪問。 憑藉平滑的過渡和全屏視圖,很難將 PWA 與其原生應用程序區分開來。 此外,2048 PWA 可以在離線模式下充分發揮。
7. MakeMyTrip


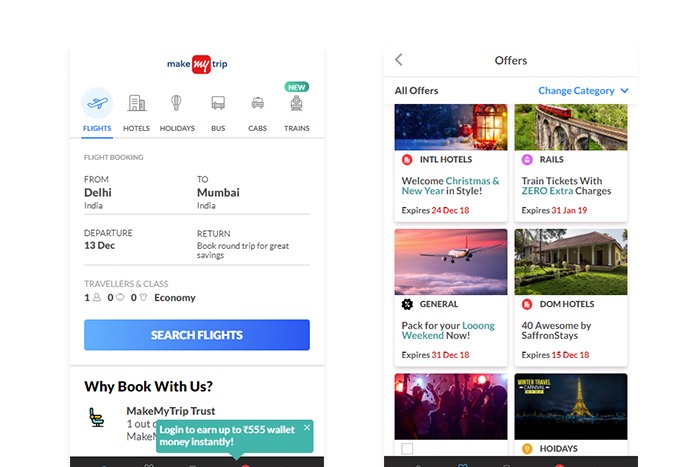
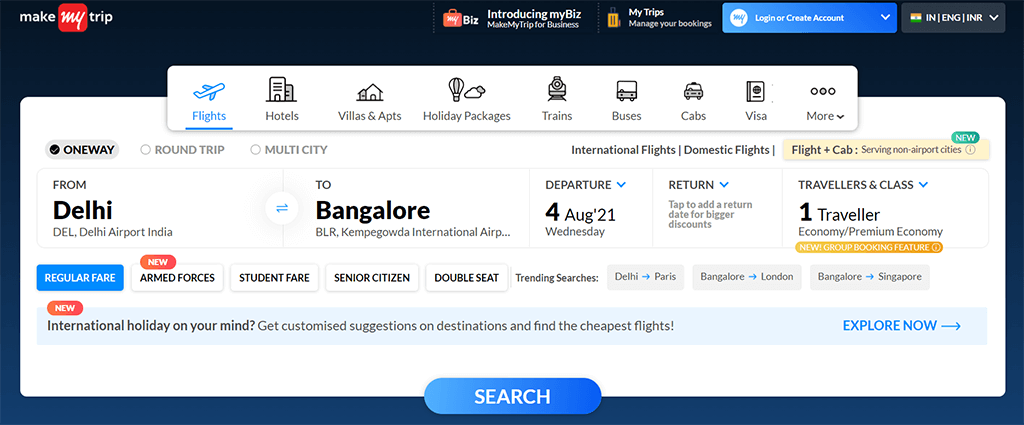
MakeMyTrip.com 網站是 PWA 的一個很好的例子。 印度領先的旅遊公司每月有大約 800 萬訪客訪問其網站,其中移動流量佔三分之二。 隨著移動成為 MakeMyTrip 客戶最喜歡的預訂渠道,他們開發了一種 PWA,可帶來快速、可靠和優美的移動網絡體驗。
新的 PWA 體驗通過將頁面加載時間減少了 38%,將其轉化率提高了兩倍。 與之前的移動網站相比,MakeMyTrip 推動了160%的用戶會話增長,並將跳出率降低了20% 。
8. 優步


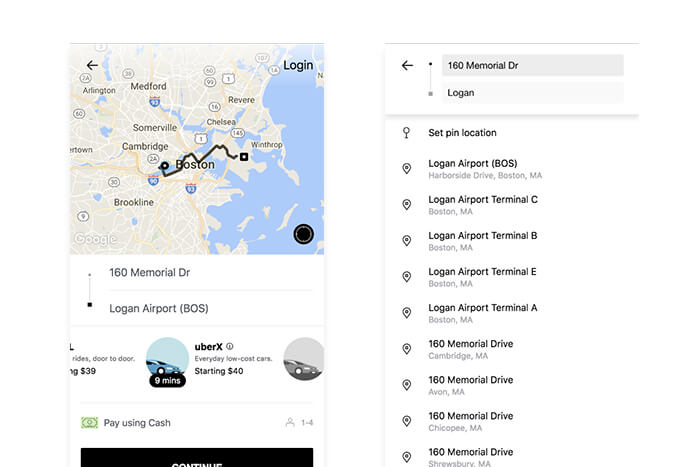
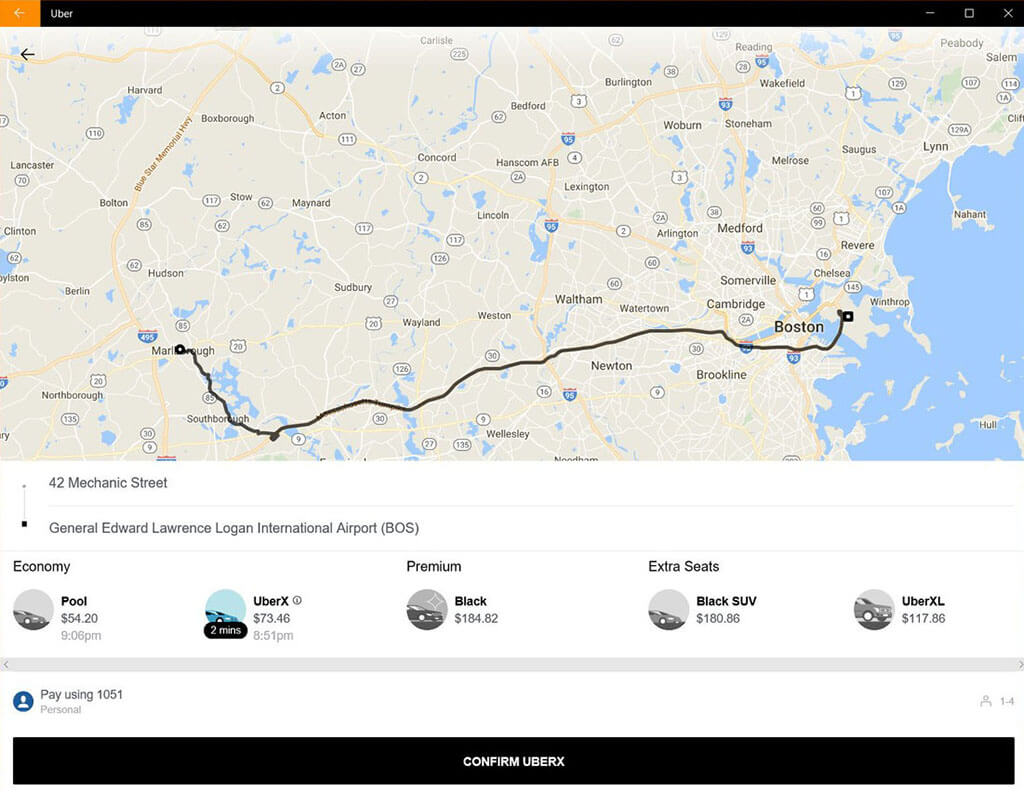
隨著公司向新市場的擴張,其 Uber 網絡從頭開始重建為 PWA,以提供與本地移動應用程序相當的預訂體驗。 Uber PWA 旨在使汽車預訂在低速 2G 網絡上可行。 PWA 圍繞可在所有現代瀏覽器上訪問的類應用體驗的概念構建,非常適合低端設備上的騎手,這些設備可能與原生 Uber 應用不兼容。
通過在超輕量級 Web 應用程序中引入原生體驗,優步實現了不受位置、網絡速度和設備限制的快速乘車請求。 僅 50kB 的核心應用程序允許其在 2G 網絡上在 3 秒內加載。
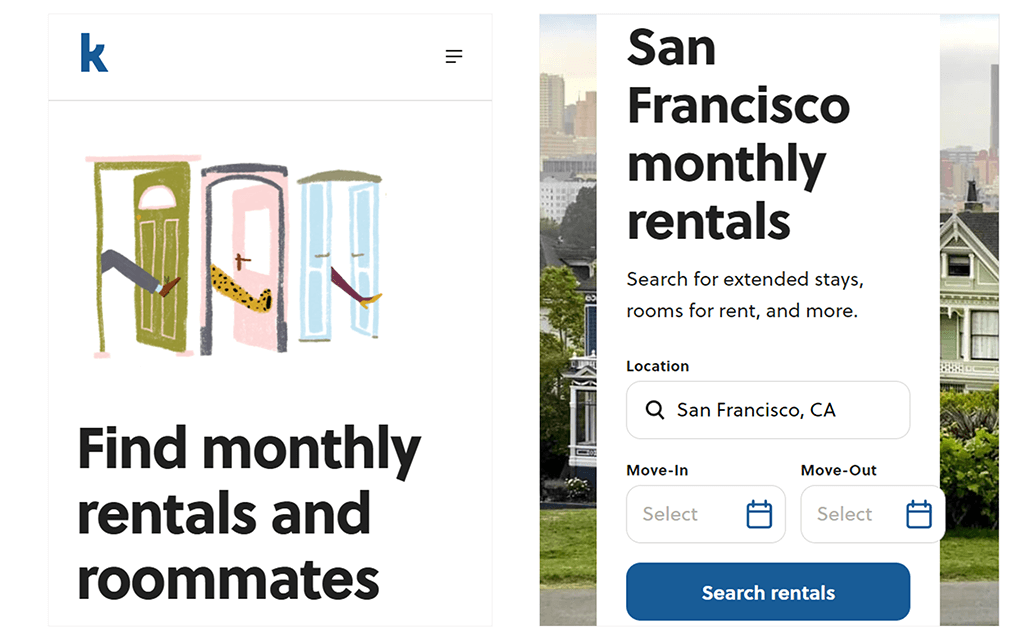
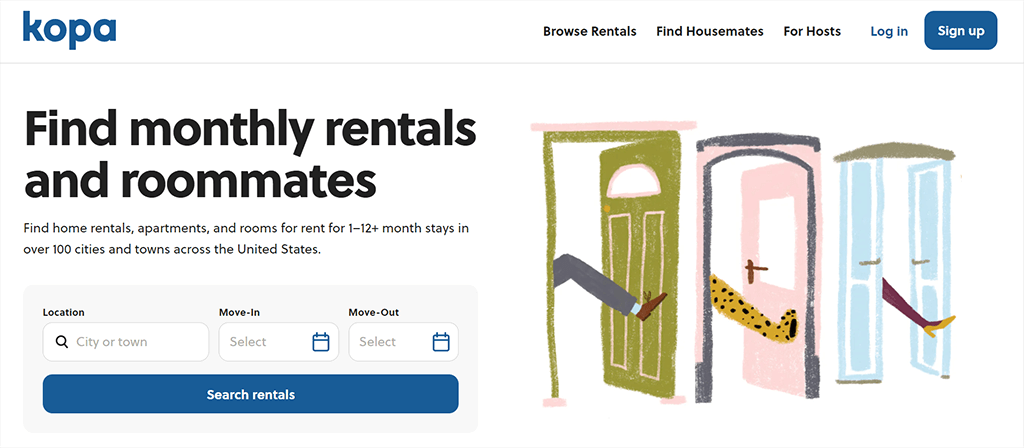
9.科帕(Padpiper )


Kopa(以前稱為 Padpiper)是一個平台,可幫助學生輕鬆找到可信賴的學校學期和實習住房,並允許房東快速為其空間找到合適的租戶。 事實上,該平台現在支持 9000 所學校,並在其 PWA 上有超過 100 個列表。 他們已經驗證了房東並列出了評論,以節省學生尋找最合適的時間。 一旦學生添加了工作地址,他們就可以從結果頁面中的每個列表中查找工作方向。 該網絡應用程序還可以將學生與在他們附近工作的其他人聯繫起來,或者找出他們的同學在合作社中的位置。
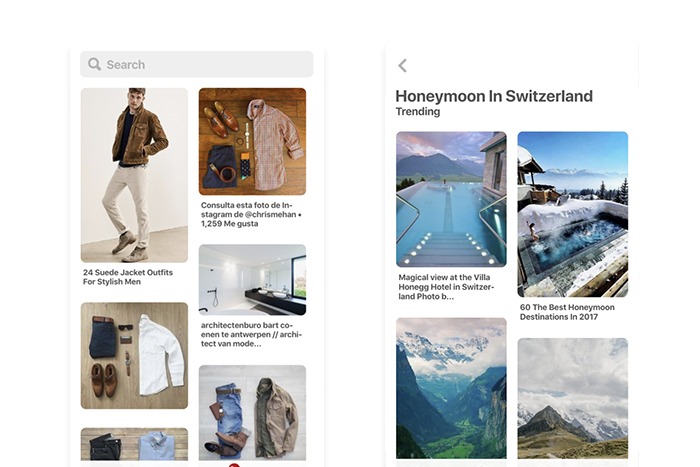
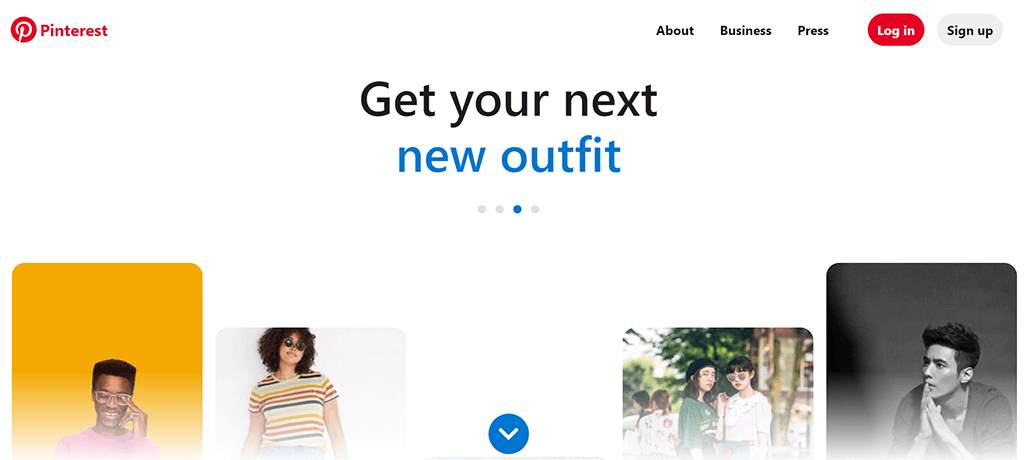
10.品脫


Pinterest 專注於國際增長,從頭開始作為 PWA 開始了他們新的移動 Web 體驗。 該社交網絡發現,由於移動設備性能不佳,只有 1% 的移動用戶轉化為註冊、登錄或應用安裝。
意識到提高轉化率的機會是巨大的,因此他們使用 PWA 技術重建了移動網絡,這帶來了幾個積極的結果:與之前的移動網絡相比,花費的時間增加了 40%,用戶產生的廣告收入增加了44%,核心參與度上升 60%
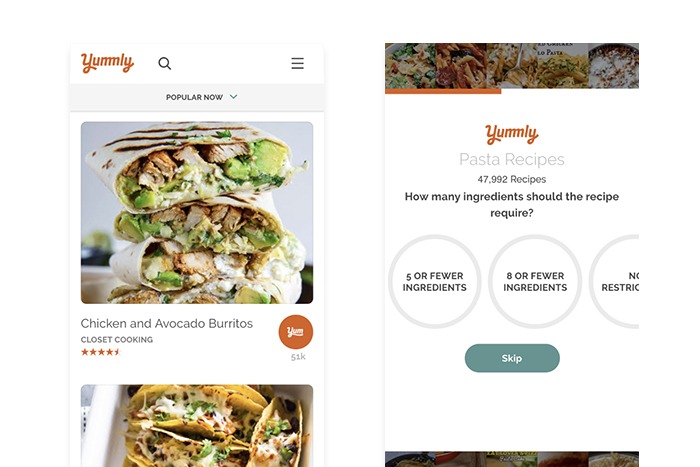
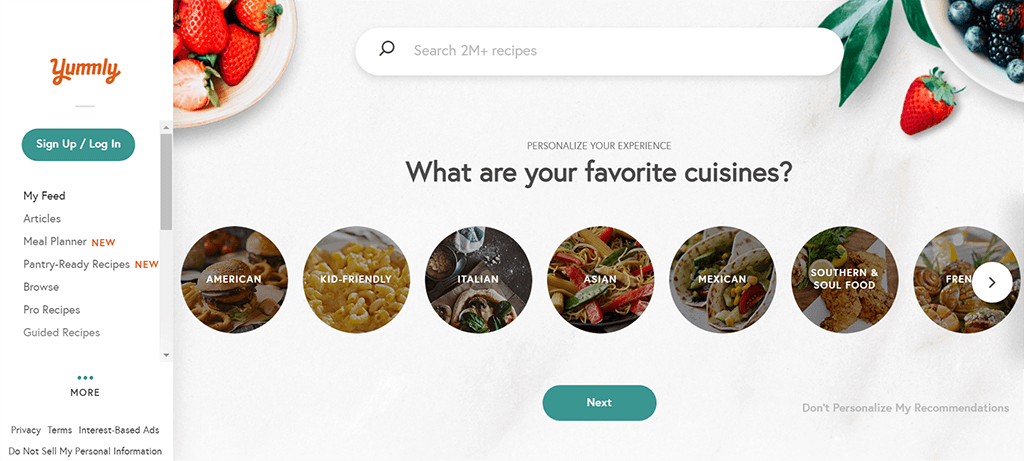
11.好吃


Yummly 是一個智能烹飪發現平台,可以了解個人的口味、營養需求、技能水平等,以推薦個性化食譜、購物清單和一小時雜貨配送。 除了其原生的 Android 和 iOS 應用程序外,Yummly 還可以作為 PWA 在網絡瀏覽器上使用。 就像它的原生存在一樣,Yummly PWA 提供了一個用於食物、烹飪和食譜的搜索引擎。 它允許用戶從來自頂級食品網站、利基博客或當地食品品牌的超過一百萬個食譜中進行搜索。 此外,搜索結果可以按成分、飲食、過敏、營養、價格、烹飪、時間、口味、膳食課程等進行過濾。
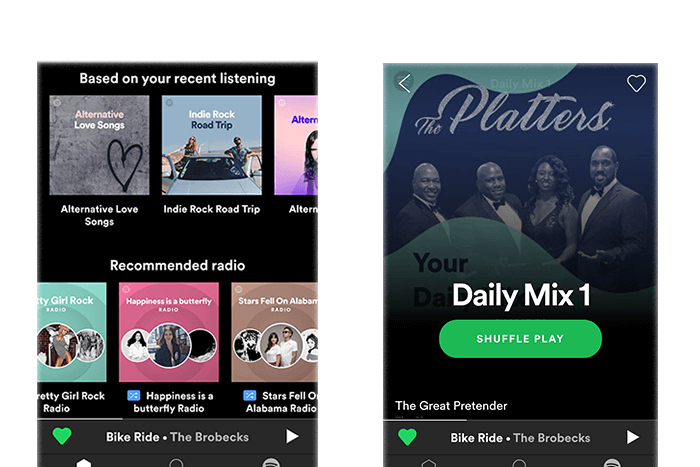
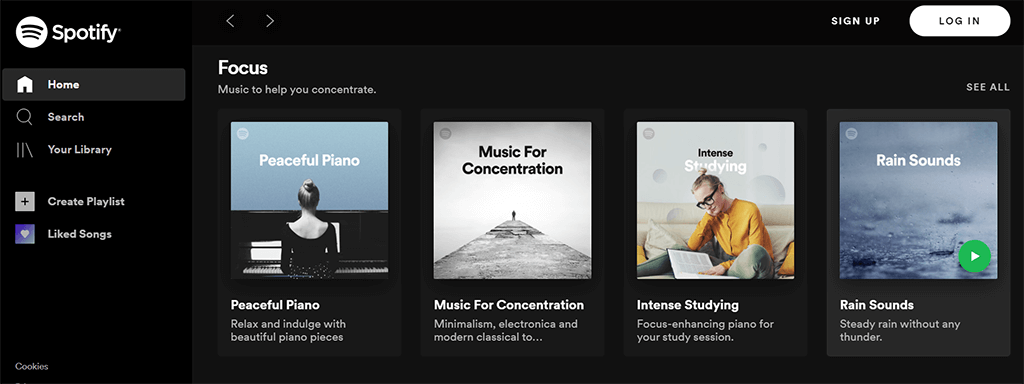
12. Spotify


你最喜歡的音樂播放器現在支持 PWA。 由於 Spotify 和 Apple 在 Apple 30% 的應用商店佣金方面存在分歧,Spotify 發現這是一個及時的機會來開發他們的應用程序的 PWA 版本——就像許多其他大品牌一樣。 與原生應用程序相比,PWA 版本的速度要快得多,它有自己獨特的自適應 UI,可以隨著用戶在應用程序中的進展而改變其背景。 與許多其他 PWA 一樣,用戶也會被提示將 Spotify PWA 添加到他們的主屏幕,從而使 Spotify PWA 更易於訪問並與其其他版本相提並論。
包起來
PWA 可以應用於技術領域的許多領域,從 PWA 遊戲到 PWA Magento。 要更深入地了解 PWA 及其在您的特定領域的用例,請查看我們的其他專門文章:
延伸閱讀




