大品牌設計漸進式 Web 應用程序 UI 和 UX 的 9 個技巧
已發表: 2022-05-30隨著電子商務的發展,越來越多的顛覆性技術正在支持零售商。 這種趨勢最明顯的表現就是網站的演變。 20 年前,研究人員從一個簡單的網站成功開發了一個 Web 應用程序,現在是一個 PWA 服務於電子商務。 PWA 是最傑出的網絡技術之一。 然而,由於它相對較新,有些人仍然不知道如何設計優秀的漸進式 web 應用程序 UI & UX。
如果你也面臨這個問題,別著急,這篇文章給你答案! 讓我們深入研究一下!
漸進式 Web 應用程序 UI 和 UX 設計概述
什麼是漸進式 Web 應用程序 UI 和 UX 設計?
在詳細討論漸進式 Web 應用程序的 UI 和 UX 之前,您需要先了解 PWA。 本質上,這是網絡應用程序的高級版本。 它的 webcore 是使用 web 編程語言構建的。
但是,PWA 具有與應用程序相同的外觀和功能。 PWA 的一些強大功能是添加到主屏幕、推送通知等。

現在介紹 PWA UI 和 UX。 UX(用戶體驗)和 UI(用戶界面)是兩個不同的概念,但相互依賴。
UI 是一個術語,用於指代用戶與應用程序之間的交互。 UX 源於用戶和 PWA 之間的整體交互。 UI 的任何更改都會影響 UX,反之亦然。
為什麼要關心 PWA UI 和 UX 設計?
如今,漸進式 Web 應用程序已成為原生應用程序的低成本跨平台替代方案。 這項技術越來越受歡迎,因為它證明了它對企業的效率。
漸進式網絡應用程序的流行也證明了其令人難以置信的有效性。 具有良好 UI 和 UX 體驗的 PWA 將提高留存率、增加轉化率、增強 SEO、優化性能並降低成本。 因此,觸發您的收入和利潤。
大品牌設計漸進式 Web 應用程序 UI 和 UX 的 9 個技巧
注意電腦和手機界面
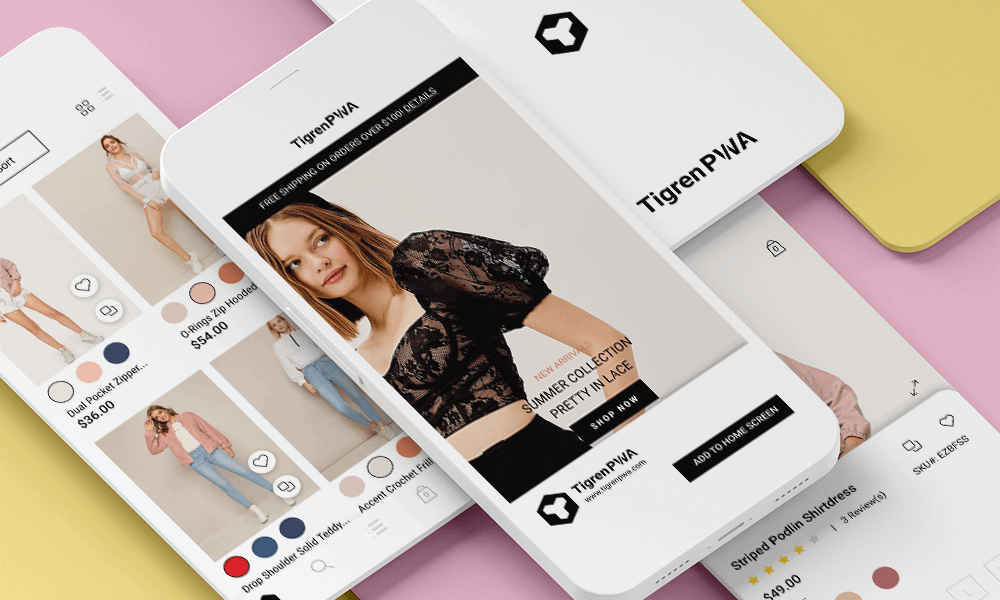
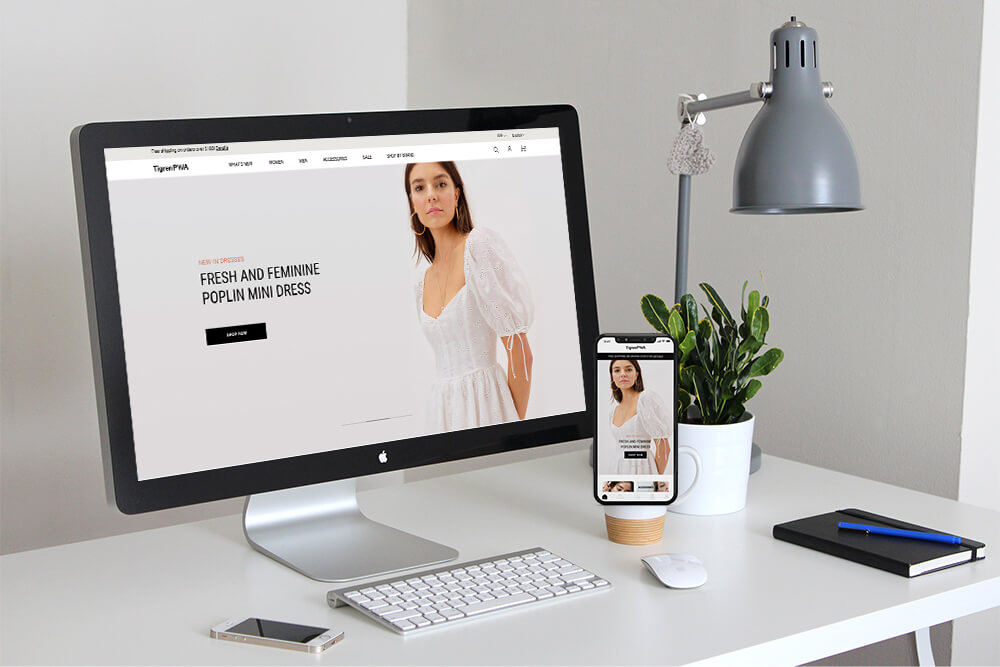
由於 PWA 的跨設備工作能力,您需要為移動和桌面設備設計用戶界面。 但是,由於 PWA 遵循移動優先的方法,因此移動版本仍然是優先事項。

此外,請注意內容選擇和基本功能。 用戶經常使用手機進行快速簡便的操作。 因此,您需要讓關鍵內容和常用功能觸手可及。
保留“返回”按鈕的準確滾動位置
讓用戶回到正確的滾動位置是每個人都不會注意到的問題,但對 UX 至關重要。
例如,客戶正在瀏覽您的網絡並希望查看產品的詳細信息。 查看後,他們想回到確切的位置查看其他商品,而不是類別頁面的頂部。
因此,“返回”功能成為使您的網站更加用戶友好的技巧。 如果可能的話,它應該帶一個人回到確切的位置。
通過按鈕與客戶互動
在數字客戶體驗中,尤其是在網站中,用戶交互非常重要。 他們需要在任何活動之後得到互惠的回應。
例如,當他們點擊按鈕、鏈接或菜單時,他們需要看到網站已經收到了來自他們的信息。 您可以用不同的顏色突出顯示選定區域。
另外,在實現這些觸摸響應時,您需要仔細檢查操作。 當用戶只觸摸一個元素來滾動頁面時,避免混淆。
顯示佔位符
記住規則:您網站上的所有圖片標籤都應該是圖片的大小。 即使沒有加載圖像,瀏覽器也應該能夠正確佈局屏幕。

否則,當您的 PWA 完成下載圖像時,佈局將發生變化。 這種轉變將導致客戶按錯誤的元素或使體驗不那麼積極。
這甚至會影響網絡的 SEO,因為累積佈局變化是 Google 用來確定用戶在該網絡上的體驗的指標。
確保順利裝載
嘗試在與網站交互時關注用戶體驗,尤其是加載效果。
即使您的頁面加載速度不是那麼快,動態效果也會為您的應用程序帶來巨大的優勢。 它會給用戶在等待時更舒適的感覺。
顯示一個漂亮的標誌
不要忘記將您的徽標附加到應用啟動器。 當您有一個漂亮的標誌時,它將有助於給客戶留下良好的印象。 第一印象永遠是最重要的!

此外,這是為那些不習慣您品牌的人打造品牌的絕佳方式。 憑藉令人難忘的徽標外觀,您可以輕鬆地將您的形象銘刻在買家的記憶中。
檢查錯誤
您不希望您的客戶在無法點擊他們希望訪問的項目時感到失望。 如果發生這種情況,您可能會失去潛在的忠誠客戶。
此外,如果您不想損害您的專業形象,請不要忘記檢查拼寫或印刷錯誤。
不要使用太多顏色
不要用整個調色板設計 PWA。 一個好的界面永遠不會包含太多的顏色。 是造成用戶困惑甚至心煩意亂的罪魁禍首。
一個適用於所有情況的簡單提示是根據您的品牌顏色選擇 2-3 種原色。 它將幫助用戶感到更舒適,並對您的品牌有更深刻的印象。 如果您需要更多顏色,請嘗試使用中性色調。
有夜間模式
這可能看起來不太重要,但它會顯示您的成熟度並提供完美的用戶體驗。
許多客戶在夜間或光線不足的環境中使用該應用程序。 使用夜視模式,他們的眼睛不會再眩目或不舒服。 許多研究表明,採用這種模式的零售商顯著增加了夜間銷售額。
PWA UI 和 UX 設計的解決方案
為 PWA 設計 UI/UX 是企業 Web 應用投資中不可或缺的一部分。 然而,並非所有公司都有資源從頭開始開發。
對於這些情況,有更好的解決方案,比如使用現成的 PWA 主題包。 通過這種方法,企業將節省 PWA 設計的時間、精力和人力資源。

最好的選擇之一是應用來自Tigren的現成 PWA 主題和定制服務。 借助我們經濟實惠、多樣化和流行的主題,您可以選擇最適合您業務的 PWA 並對其進行自定義。
底線
儘管構建一個優秀的漸進式 Web 應用程序 UI 和 UX 並不容易,但有一些方法可以改進這些方面。 借助良好的 UI 和 UX,您可以提高強大的指標,例如轉化率和留存率。 因此,請不要猶豫,將您的時間和預算投入其中!
閱讀更多:
PWA 體驗:為 Web 和 App 用戶提供更好的解決方案
選擇不會出錯的 PWA 開發公司的步驟
漸進式 Web 應用程序開發成本的完整指南
如何知道一個網站是否是 PWA? 技術與非技術方式
