減少訪客負載和增加轉化的實用技巧
已發表: 2020-04-03
[編者註:這篇文章最初發表於 2014 年 5 月 5 日,並且已經更新,包括對 Kahneman 的系統 1 和系統 2 的討論,以及減少網站訪問者負載的更多技巧。]
我們經常強調,網站需要避免給用戶增加認知負擔,讓他們更容易轉化。 在這篇文章中,我們將根據 Daniel Kahneman 的觀點討論大腦的兩種運行模式以及不同類型的用戶負載(以及如何最小化它們)。
為了簡化諾貝爾獎獲得者心理學家丹尼爾卡尼曼的觀點,我們所有人的大腦都有兩種運作模式。
當我們刷牙、吃麥片或上火車時,這個系統就會活躍起來。 該系統是快速的、無意識的和自動的。 它非常有用,這也是我們作為一個物種能夠存活這麼久的部分原因。 當我們的祖先聽到可疑的聲音並認為附近有捕食者時,這種模式會告訴他們逃跑或躲藏。 一個緩慢、仔細、深思熟慮的思考過程會讓他們吃掉。
那是系統1 。
當我們試圖將 328 除以 17、寫一篇關於 Moby Dick 的 10 頁文章,或者使用在線營銷示例,編寫一個正則表達式來阻止 Google Analytics 內部訪問時,還有一個系統處於活動狀態。 該系統是緩慢的、有意識的,並且嚴重依賴於努力。 與系統 1 一樣,它也非常有用——我們只是不能一直使用它。
那就是系統2 。
當我們的大腦試圖將系統 1 用於復雜的任務或將系統 2 用於需要立即採取行動的事情時,我們的大腦經常會失敗。
這些模式的一個怪癖是,對於日常任務,我們的大腦“更喜歡”系統 1。如果你讓大腦在日常活動中選擇系統 1 任務和系統 2 任務,它通常會默認為系統1。
對於在線營銷人員來說,系統 2 就是死亡。 訪問者可以選擇切換到另一個網站而不是與您進行交易。 如果使用您的網站感覺更接近於將 328 除以 17 而不是吃麥片,那麼訪問者可能會轉移到一個感覺更像吃麥片的網站。
使事情易於使用是複雜的
作為營銷人員,您的工作是幫助您的用戶完成他們的任務。 您需要讓訪問者盡可能快速和輕鬆地獲得他們需要的東西。
這聽起來很簡單,但在實踐中,它可能會變得相當複雜。
您可以通過了解可能給用戶增加壓力的不同類型的事物來簡化自己:
- 視覺負載與您的設計有關。 您在用戶視覺上理解您的頁面時施加了多大的壓力?
- 電機負載與運動有關。 您對用戶使用鼠標/指針和鍵盤/小鍵盤完成某事施加了多大的壓力?
- 認知負荷與理解頁面所需的心理處理量有關。 為了理解你想說的話,你給你的訪客施加了多少智力負擔?
- 內存負載與用戶在回憶某些內容以使用您的網站時必須執行的工作量有關。 使用您的網站需要多少用戶的記憶力?
讓我們處理這些負載類型。
視覺負荷
視覺是所有負載類型中最便宜的,因為人類有多種視覺處理機器。 也就是說,您仍然需要確保您不會給訪問者帶來壓力。 為了最大限度地減少視覺負載,您需要考慮以下幾點:
供能
頁面上的哪些元素是交互式的,哪些不是,應該立即顯而易見。 因此,按鈕應該看起來可以被點擊。 一般來說,交互元素應該彈出,可以閱讀的元素應該被抑制。
易讀性
使您的網站易於閱讀。
- 通過為副標題和標題使用較大的字體來建立清晰的視覺層次。
- 通過在項目符號而不是段落中顯示信息來支持 Web 用戶的掃描行為。
- 確保字體樣式一致,避免過於華麗。 過於有創意的字體樣式會妨礙易讀性。
- 為您的目標人群設置足夠大的字體(即為年長的受眾使用更大的字體)。
過多的視覺負載示例
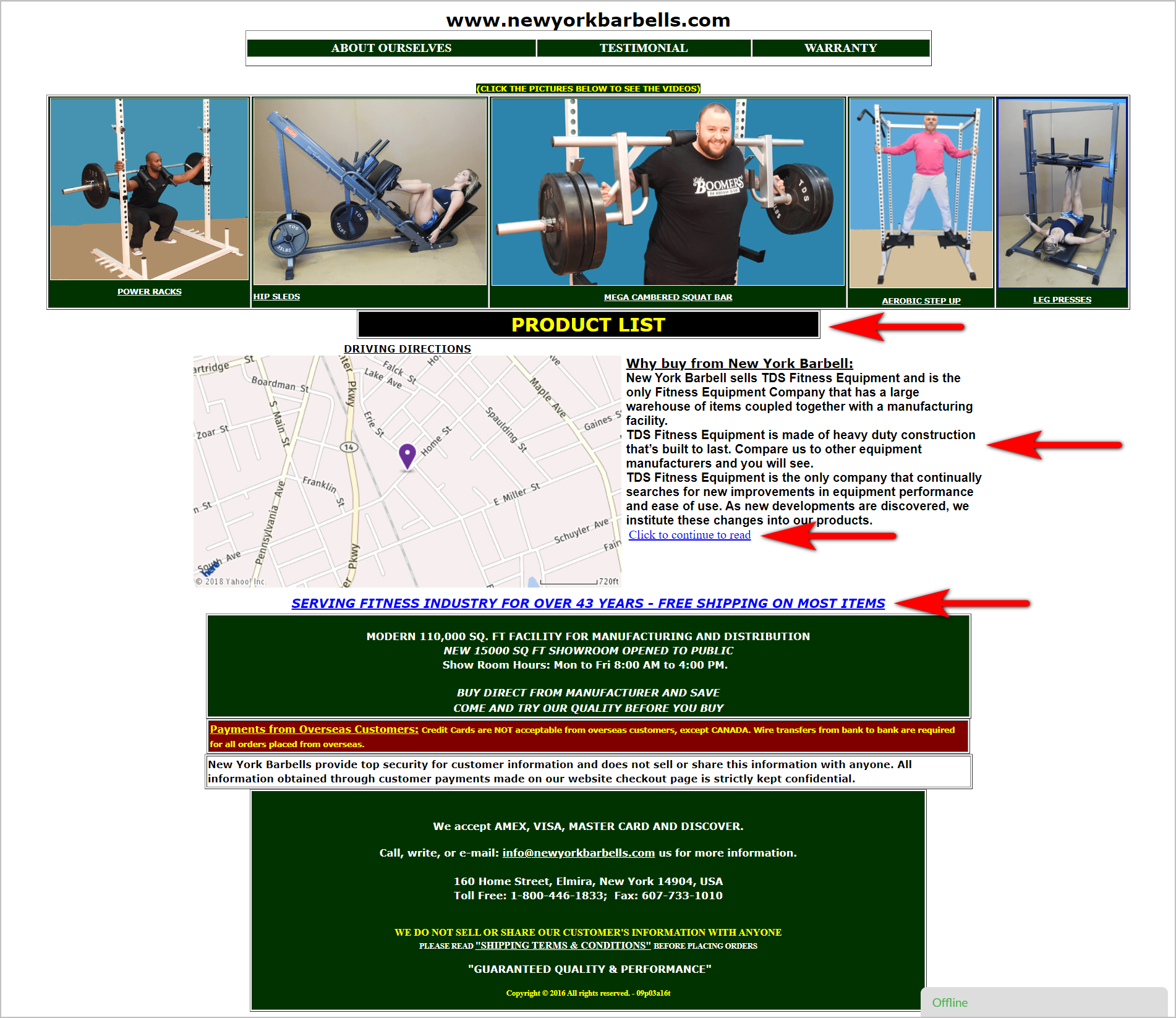
例如,NewYorkBarbells.com 的主頁勢必會在視覺上壓倒用戶(添加紅色箭頭以示強調):

- 頁面需要更加規範顏色和字體的使用。 它使用不同的顏色和字體類型,無法建立清晰的視覺層次。
- 哪些元素是交互式的,哪些不是:
- “產品列表”是一個可點擊的元素,缺乏可供性指示符,而且看起來不像一個按鈕。
- 藍色下劃線文字的“點擊繼續閱讀”是可點擊的,但同樣是藍色下劃線文字的“Serving Fitness Industry ...”不可點擊。
- 頁面文字較多,不支持網絡用戶的掃描行為。
請記住,用戶越容易掃描並立即理解您的頁面,您對訪問者施加的視覺負擔就越輕。
電機負載
在考慮如何最小化電機負載時,請牢記菲茨定律。 它指出某人到達他們試圖與之交互的對象所花費的時間是目標大小和到目標距離的函數。
目標可能是用戶嘗試單擊或點擊的按鈕、他們嘗試單擊的表單字段或他們嘗試展開的手風琴菜單。
另一方面,距離與目標距離用戶指針(例如鼠標光標、手指)開始的位置有多遠。
因此,靠近指針的大目標將需要最少的努力,而遠離指針的小目標將施加更大的電機負載。
您可以採取以下幾項措施來減少用戶所需的體力勞動:
- 將相關任務組合在一起。 這樣一來,在一組相關任務所需的東西之間切換不需要做很多工作。
- 增加關鍵任務所需按鈕的大小。 這樣,指針需要移動的距離由號召性用語 (CTA) 的大小來補償。
節省電機負載示例
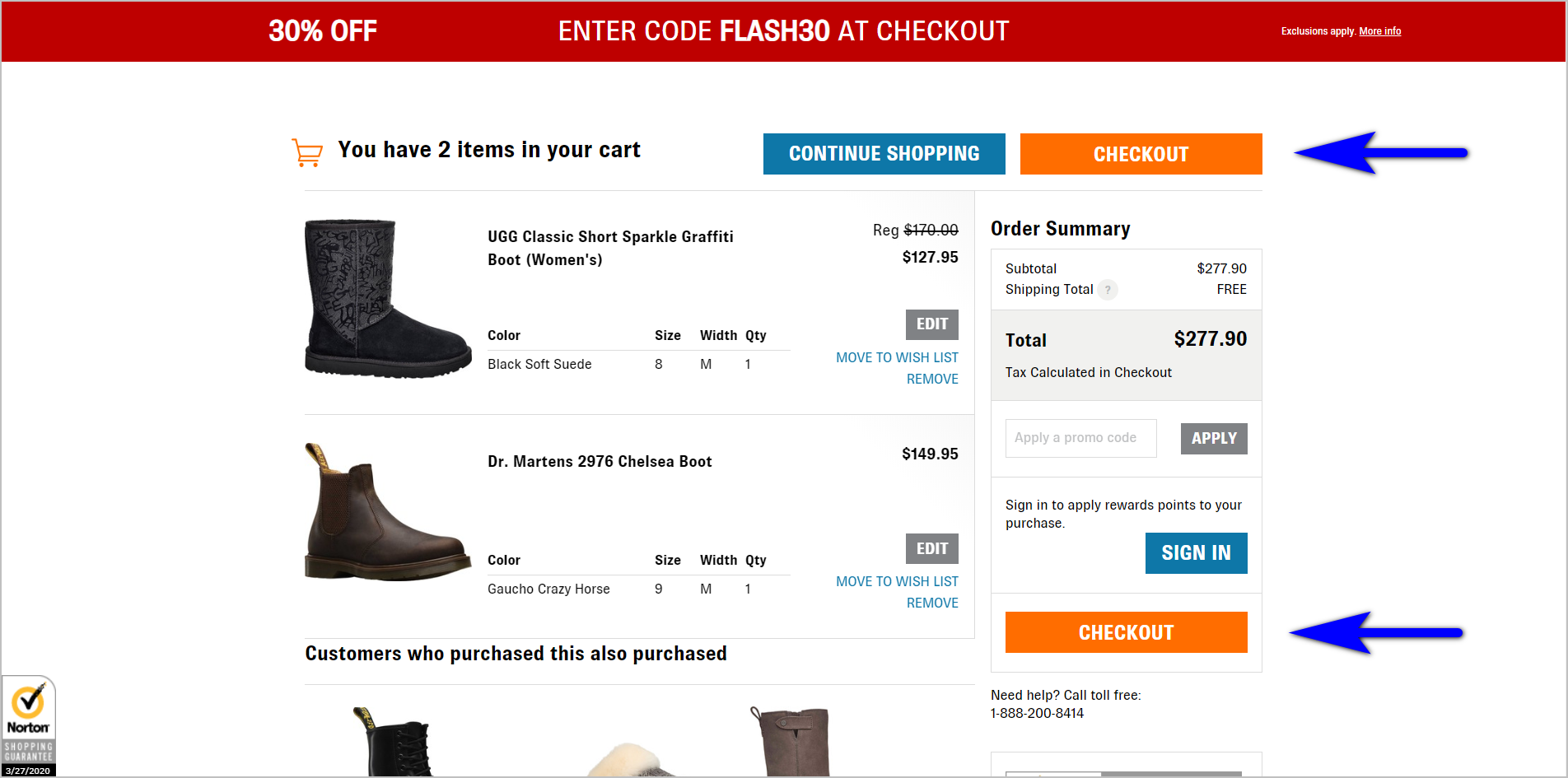
Shoes.com 的購物車使“結帳”按鈕在視覺上突出,並通過使按鈕重複來減少電機負載。 無論指針是從頁面頂部開始還是從頁面底部開始(大概是在用戶查看購物車中的商品之後),指針都不會離 CTA 按鈕太遠。

請記住,用戶完成任務所需的距離會阻礙任務完成。 用戶在放棄之前只會容忍一定數量的空間。 因此,盡可能減少電機負載。
不要讓用戶難以在您的網站上找到他們需要的內容。 閱讀“導致轉化成本的 5 個 Web 導航錯誤” |
認知負荷
認知負荷是理解頁面所需的心理處理量。 當交互式任務有多個對齊點或位置不一致時,認知負荷就會受到影響。 您通常需要考慮以下幾點:
可用性
這是指當用戶需要信息時,信息的可發現性。 這個想法是為了讓訪問者更容易在頁面上發現他們需要的東西。 這可能意味著給訪問者更常用的元素更多的空間或視覺強調頁面。
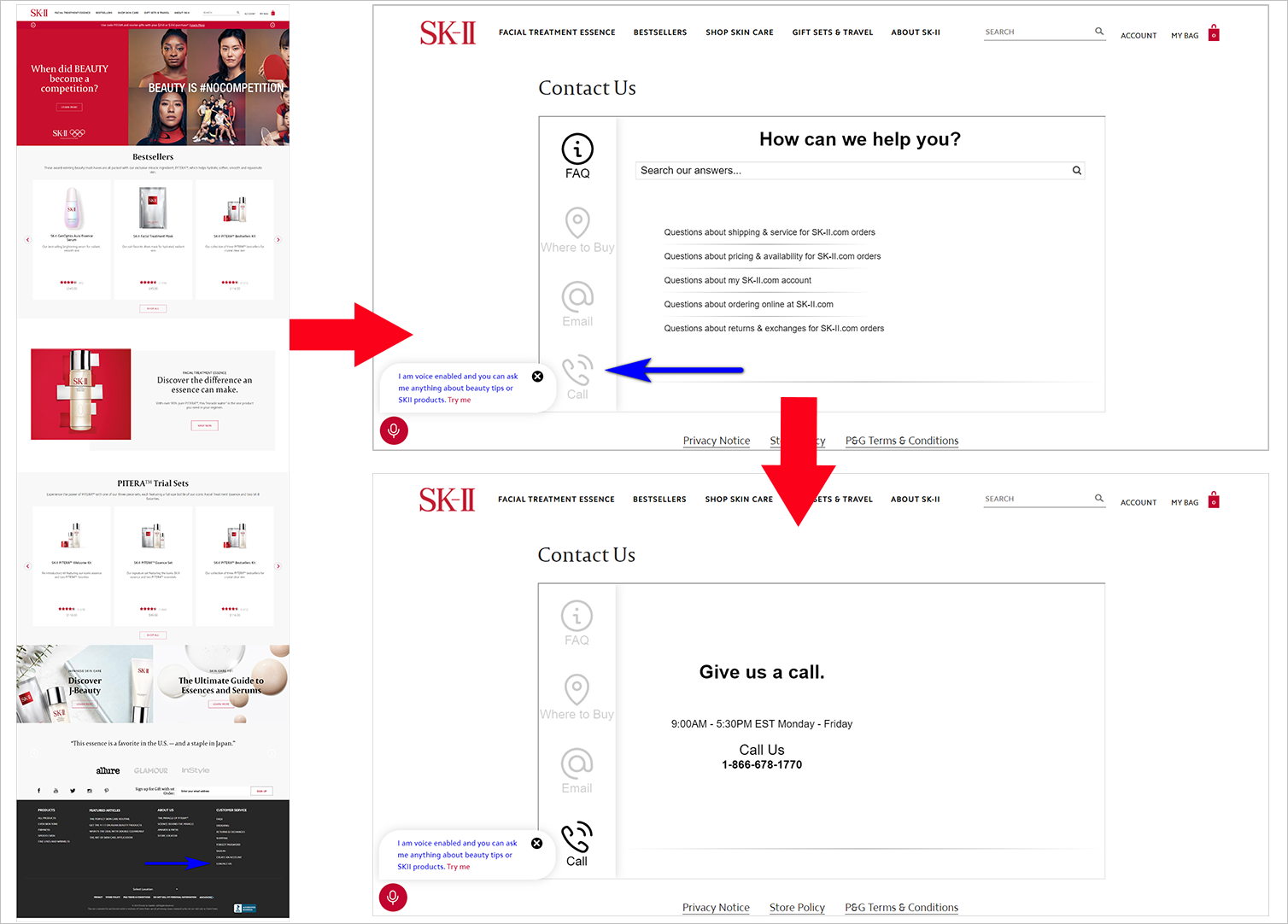
例如,SK-II.com 上的電話號碼可能很難找到。 用戶必須一直向下滾動到頁面的頁腳,單擊“聯繫我們”,然後單擊“呼叫”圖標(它也缺少可供性指示符):


可用性或可發現性問題的另一個示例是當用戶想知道他們應該在頁面上做什麼時,因為號召性用語不清楚或不顯眼。 因此,請確保導航元素在視覺上突出。 請記住,如果用戶找不到某些東西,那麼它可能不存在。
對齊點
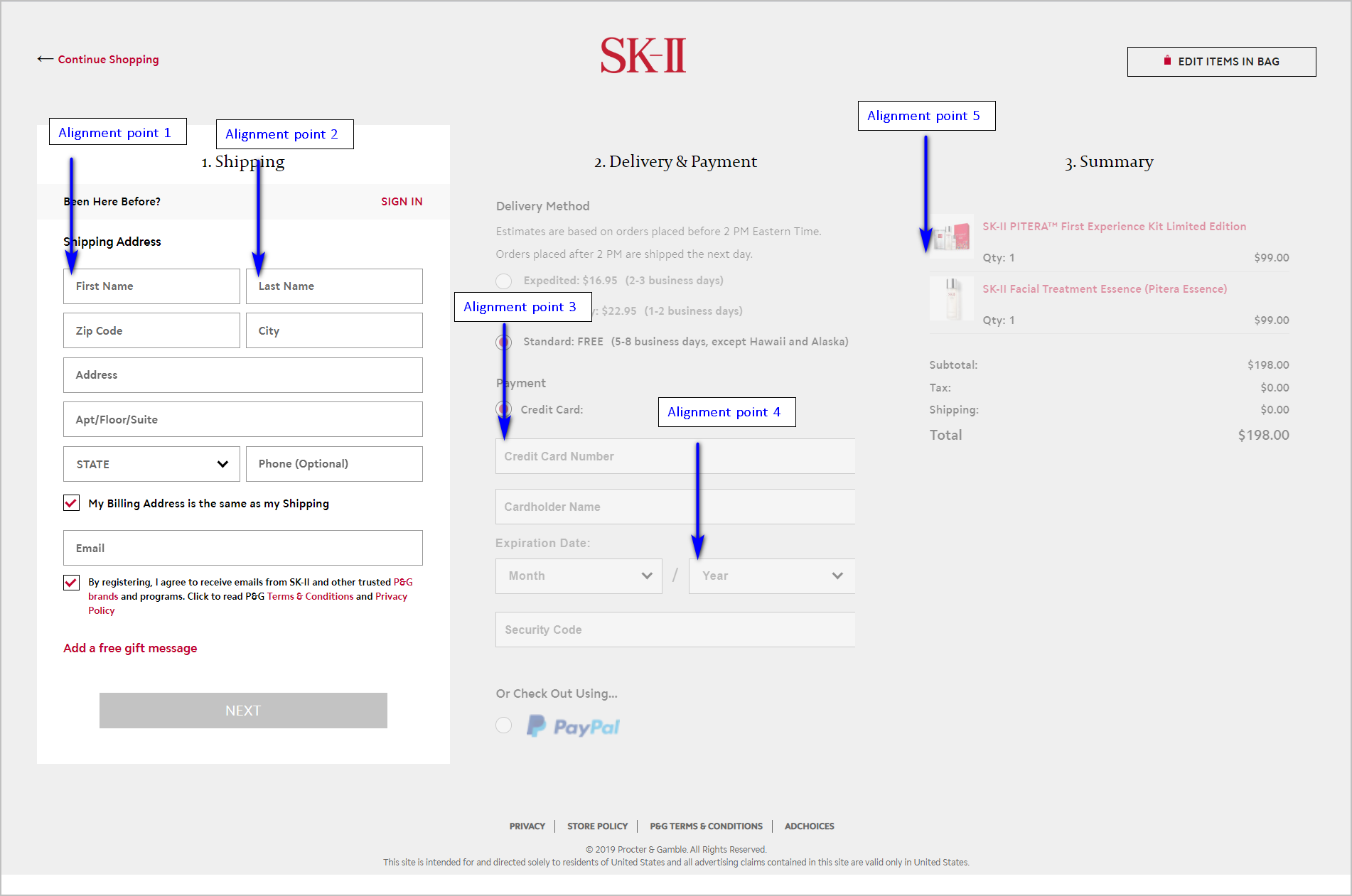
如果有更多的對齊點,網頁看起來更嚇人,所以堅持幾個。 這在表單上尤其重要。 當兩個表單具有相同數量的字段時,具有更多對齊點的表單具有更重的認知負荷。
例如,SK-II.com 的結帳表有幾個對齊點。 但是,該站點通過禁用頁面的其他部分來避免不必要的認知負荷,直到用戶完成第一步。 否則,頁面會顯得過於繁瑣:

一致性和組織性
將相同的功能移動到不同的地方會讓用戶停下來思考。 在晦澀難懂的區域提供高度使用的功能,使用戶停下來思考。 您可以遵循網絡約定並避免陷阱。
不必要的認知負荷示例
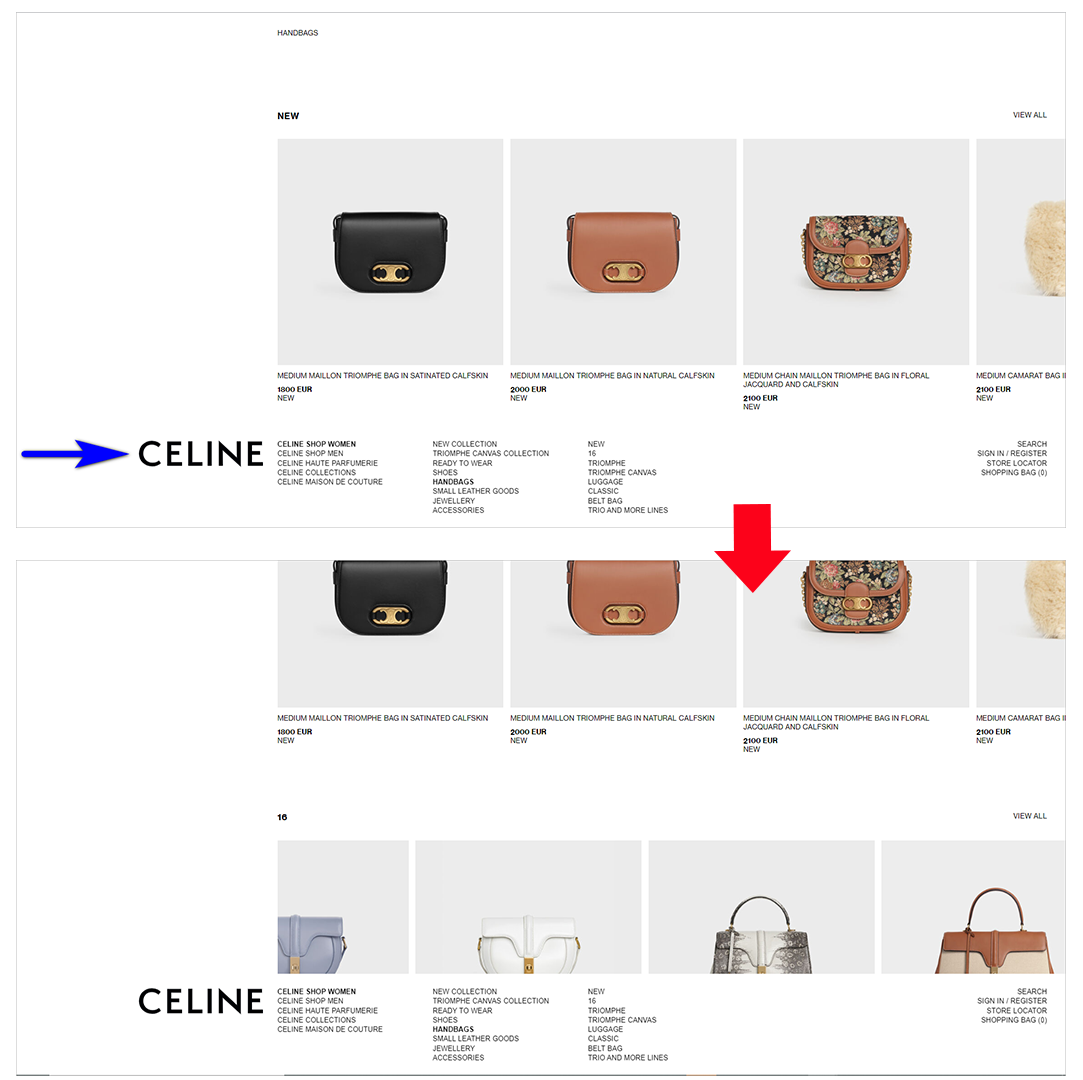
例如,Celine.com 要求他們的訪問者通過大大偏離網絡慣例來學習他們的系統:

- 公司名稱/徽標通常位於頁面的左上角(或時尚網站頁面頂部的中間),位於左下角。
- 導航項位於底部。 導航元素的這種非常規放置也會導致假底問題。 用戶可以向下滾動以查看首屏下方的更多內容並不是很明顯。
反饋
當用戶與頁面上的某些內容進行交互時,或者發生錯誤時,頁面應該提供機制來顯示發生了什麼。
確保反饋在視覺上很突出,這樣用戶就不必尋找它並懷疑網站是否識別出他們剛剛採取的行動。
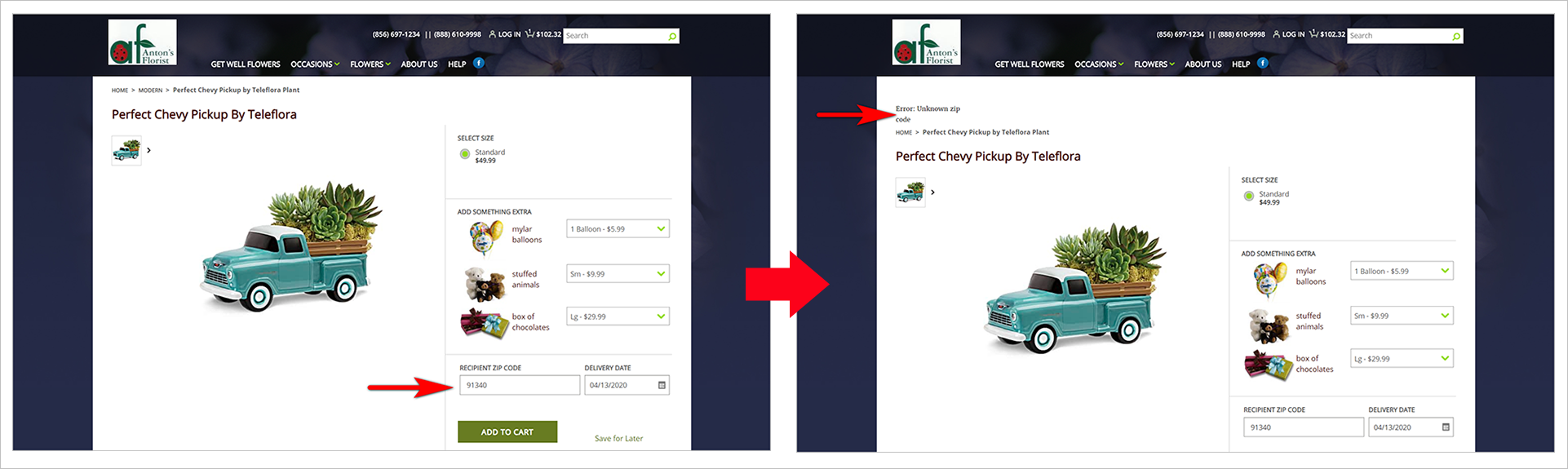
例如,AntonsFloristNJ.com 的產品詳細信息頁面如果用戶輸入公司不提供的郵政編碼,就不會真正給用戶任何反饋。 用戶單擊“添加到購物車”後,麵包屑上方會出現“錯誤:未知郵政編碼”消息。 用戶肯定會錯過這一點,因為消息遠離操作塊——它似乎與用戶剛剛採取的操作無關。 錯誤消息看起來也更像是內部腳本,而不是面向公眾的內容:

在設計頁面時,請記住 Steve Krug 的書名:Don't Make Me Think。 使您的頁面直觀且可用,因此您需要用戶最少的腦力勞動。
內存負載
記憶負荷是由於必須回憶事物以使某些事情起作用而引起的壓力。
在網站上,可以通過在需要時提供信息來避免很多這種情況。
當訪問者需要按照說明填寫表格時,這些說明不應該在不同的頁面上——它們應該在表格本身上。 當您有一個包含一組步驟的嚮導時,這些步驟應該在用戶執行時顯示出來——訪問者不必記住另一個頁面的步驟。
如果您具有使表單自動填充工作的技術能力,則可以為用戶節省一些內存負載。 當他們開始輸入他們傾向於在多個站點上使用的信息時,幫助他們填寫表單字段。 只是要小心測試,這樣你就不會在嘗試節省內存負載時越過令人毛骨悚然的因素閾值。
節省內存負載示例
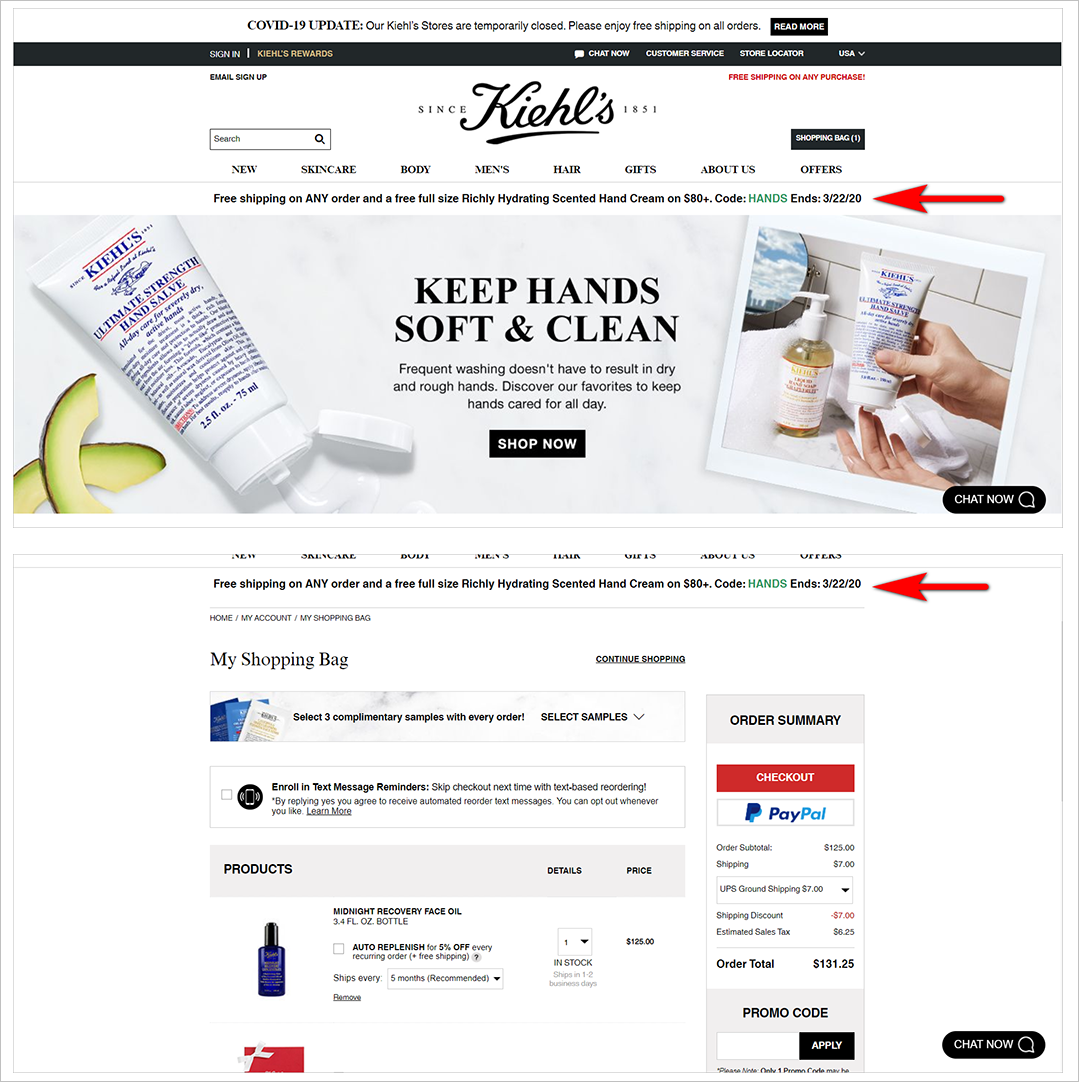
在用戶必須輸入的頁面上顯示可用的促銷代碼是在線節省內存負載的一種方法。 例如,Kiehls.com 將促銷代碼橫幅從主頁保留到購物車。 這樣,用戶在到達購物車頁面時不必記住代碼或返回主頁:

目標始終是盡量減少用戶在您的網站上必須做的工作。 這包括不要求他們回憶太多與您的界面一起使用的東西。
盡可能避免使用系統 2
請記住:系統 2 是您的轉化死亡的地方。
如果您讓訪問者想太多以使用您的網站,用戶將離開並使用更易於使用的網站。
通常,僅減少頁面上的元素數量就可以為四種類型的訪問者負載創造奇蹟。 嘗試並遵循以下提示:
- 盡可能減少頁面上的文字。
- 擺脫視覺干擾,尤其是運動。
- 盡量減少可用選擇的數量。 展示訪問者可以輕鬆處理的 3 或 4 個簡單選擇。
- 遵循網絡慣例,避免讓用戶了解你的系統。
但是,為了進一步確保訪問者負載盡可能低,您需要從視覺、運動、記憶和認知負載方面評估您最常用的頁面。 您不能讓所有四種負載類型的體驗都順暢無阻,但是當您了解所涉及的權衡時,您可以做出非常深思熟慮的決定。