Pinterest PWA:以正確的方式提升移動性能
已發表: 2022-06-18如果您正在尋找一種解決方案來加速您的電子商務業務增長,您必須看到建議您投資移動商務和 PWA 的帖子。 這些建議基於您可以信賴的實際數字。 從增加基於移動的轉化到提高網站性能從而帶來更好的用戶體驗,開發 PWA 是您的移動商務戰略的天作之合。 要了解更多信息,我們邀請您訪問今天的 Pinterest PWA 案例研究:如何利用這個未來的網絡應用程序來提高移動性能並隨著時間的推移擴大您的投資回報率。
內容
Pinterest 概述

作為一個供圖像愛好者、靈感尋求者和創意發現者閒逛的社交平台,Pinterest 允許每個人加入並通過他們對食譜、家居裝飾創意、服裝創意、授權報價和可愛動物的創意進行冒險,還有很多。
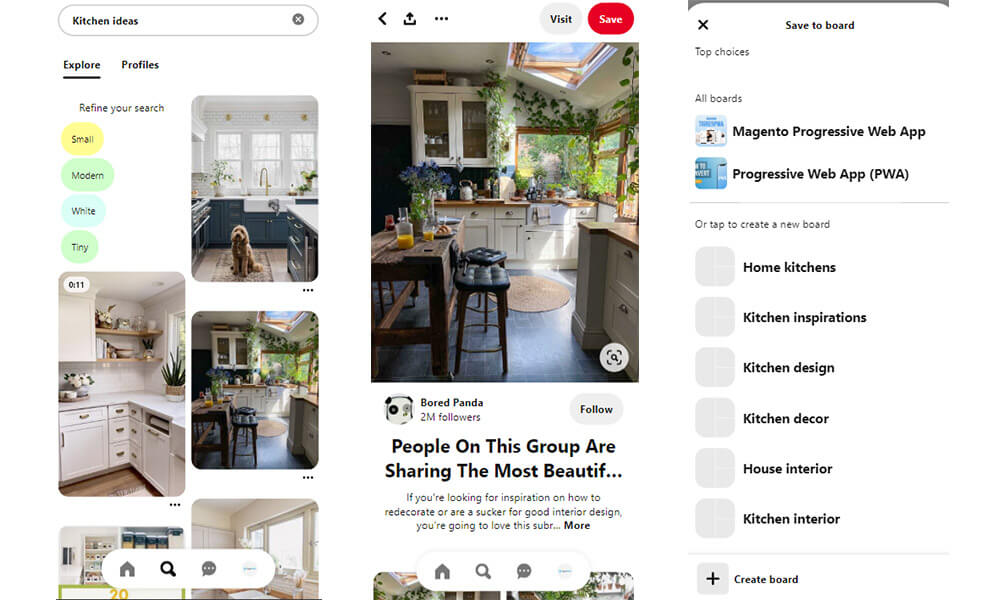
Pinterest 上的每個帖子都稱為 pin。 Pinterest 上有數十億個 pin,這個平台充當視覺發現引擎,因為 pin 要求您以 jpg 或 png 的形式上傳,而不是文本。 您可以將圖釘保存到您的私人或公共板上,並將您的靈感整理在一個地方,以便下次您可以輕鬆檢索您正在尋找的內容。
Pinterest 由 Paul Sciarra、Evan Sharp 和 Ben Silbermann 於 12 年前創立。 Pinterest 將自己稱為“世界創意目錄”。 多虧了 Pinterest,即使尚未命名,人們也可以更輕鬆地找到想法。
通過減少從發現到轉化的步驟,與大多數社交媒體網站相比,Pinterest 更有可能將瀏覽器轉化為潛在客戶並將潛在客戶轉化為銷售。 每月有超過 4.33 億人活躍在 Pinterest 上,獨立訪問者約為 1000 萬,使其成為增長最快的平台之一。
為什麼 Pinterest 和 PWA 會走到一起?
這一切都始於 Pinterest 有一個國際觀眾需要關注。 因此,他們轉向了移動網絡。 Pinterest 意識到其應用程序和網站的性能並未達到最佳優化。 隨著在線環境的增長勢頭,他們需要做一些事情來從競爭中解脫出來。
對他們的非真實移動網絡用戶的研究讓他們看到了從舊的和緩慢的網絡體驗到註冊、登錄或應用程序安裝的 1% 轉換能力很差。 當時網絡應用技術發展迅速,導致他們在提高網站轉化率方面存在相當大的差距。
2015 年,Google 推出 PWA 作為解決方案,為商家和最終用戶帶來最大價值。 它讓 Pinterest 意識到應該在哪裡投資以獲得新的移動網絡體驗。
以下是 PWA 的交付方式:
- 對於用戶:PWA 旨在在全球範圍內增強用戶體驗,這意味著您的移動網站將節省帶寬并快速加載且響應迅速,儘管您生活在互聯網連接低或數據處理有限的地方。 快速、流暢和無縫的站點交互使一切變得不同,帶來愉快的旅程。
- 對於商家:節省重複的應用程序開發成本,因為 PWA 通過瀏覽器運行以跨操作系統工作。 PWA 可以像原生應用一樣,但它也可以為商家提供在搜索引擎結果頁面上展示其品牌的移動網站的機會,甚至是具有良好用戶體驗的頂級位置。
Pinterest 促進 PWA 集成的挑戰
數據顯示,80% 的 Pinterest 用戶在移動瀏覽器上使用該網站,而不是原生應用程序。 儘管應用安裝率隨著時間的推移而增加,但它也帶來了缺陷:大量與他們的移動網絡直接相關的負面、不滿意、沮喪的評論。
在超過一半的非美國用戶中,以有限的帶寬和快速的加載速度構建出色的移動 Web 可以幫助全球用戶更輕鬆地訪問 Pinterest。 此外,有一小部分未經身份驗證的用戶切換到移動應用程序,這在原生應用程序上沒有令人愉快的體驗。
然而,與移動網絡相比,該應用程序仍然帶來了更多的受眾和更多的互動。 將原生應用用戶轉換為移動網絡並非易事。 但 Pinterest 比這更雄心勃勃。
另一件事是 Pinterest 之前的移動網絡需要至少 23 秒才能開始交互。 用戶在 2017 年轉型之前將 Pinterest 的移動業務評論為“對移動網絡的邪惡詛咒”。 具體來說,超過 2.5MB 的 JavaScript 被發送了足夠的時間,以便在主線程最終穩定下來以保持交互之前進行解析和編譯。

Pinterest PWA 的結果

關於功能
為了解決令人厭煩的交互時間,新的 Pinterest PWA 削減了數百個 JavaScript,將其核心包從最初的 650KB 縮小到 150KB。 此外,他們設法提升了關鍵績效指標。 交互時間不到6s,第一次繪製在1.8s後出現,從4.2s減少。
總的來說,移動網絡現在更加輕量級和響應式。 平台上充滿了圖像,但所有元素都被簡短而生動地對齊。 頁面轉換也符合他們的預期。
結果
2017 年的轉型使新移動網絡上的每週活躍用戶年復一年地增長了 103%。
Pinterest PWA 與舊移動網絡的比較:
- 在現場花費超過 5 分鐘的時間增加 40%
- 用戶生成的廣告增加了 44%
- 廣告點擊率提高 50%
- 核心參與度提高 60%
Pinterest PWA 與原生應用的比較:
- 在現場花費超過 5 分鐘的時間增加 5%
- 用戶生成的廣告增加 2%
- 廣告點擊率保持不變
- 核心參與度提高約 2-3%
結果揭示了通過建立在線形象來提高利潤的最大秘訣,並證實了我們的信念,即出色的用戶體驗可以推動令人印象深刻的用戶交互水平,隨著時間的推移增加轉化率。
Pinterest PWA 越來越接近於模仿原生應用程序。 因此,功能上沒有可行的變化。 但是,存儲空間使用要求 iOS 用戶 56MB 和 Android 用戶 9.6MB 以提供與 PWA 提供的相同體驗,減少下載壓縮 150KB 的負擔。 這一切都歸功於出色的添加到主屏幕功能。
您可以從 Pinterest 移動應用改造中學到什麼?
這個名字是“Project Duplo”,它的靈感來自於 2017 年夏天一個由 Web 平台開發人員和增長工程師組成的團隊誕生的簡單性和可訪問性。 當他們檢查舊網站的性能進行測量時,他們的移動網站可以處理不到 10% 的註冊,而桌面網站的註冊量是這個數字的 5 倍。
這個項目的特別之處在於,Pinterest 工程師只用了短短 3 個月的時間就構建、集成和啟動了新的移動網站,這也是世界上最大的 PWA。 那麼,他們是怎麼做到的呢? 回想起來,在發布 Progressive Web App 一詞 2 年後,他們同樣擔心成為該觀點的早期採用者。
揭示框架
在 Pinterest 功能中創建和交付完整重寫過程的時間很短的原因是格式塔。 這個開源 UI 庫幫助他們在一個季度內交付項目。 Gestalt 的組件套件允許他們構建獨特的設計語言,以一致且輕鬆地創建令人驚嘆的頁面,而無需接觸 CSS。
然後為移動網絡構建了另一個套件,其中包含用於特定間隔頁面的特定佈局組件。 為了實現快速、防錯誤的 UI 開發,PageContainer 的默認邊界需要排除 FullWidth,排除 FixedHeader 的邊界。 React 16 被用於 Pinterest 進行的每個 Web 開發。
他們密切關注 Service Worker,因為 PWA 通過利用 Workbox 庫的常規使用來生成和管理而聞名。 Pinterest 今天優先考慮緩存優先策略來調整任何 JavaScript 或 CSS 包及其應用程序外殼的 UI。
他們如何加快速度
性能和速度尤其是 Pinterest 轉型的頂級震中。 優化後,Pinterest 將 JavaScript 文件從 490KB 縮小到了 190KB,在路由中從默認級別進行代碼拆分,然後提示使用 <Loader> 組件,並從組件級別進行代碼拆分。
依靠客戶端-服務器端的預加載系統也可以工作,因為它通過改善初始頁面加載和客戶端路由的更改來幫助加快加載速度。
為了確保快速體驗和高度原生化,Pinterest 依賴於規範化的 redux 存儲,該存儲負責通過具有單一模型真實來源(如 Pin 或用戶操作)在近瞬間更改路線。
在具體視圖中,您只會看到內容有限的 Pin 圖。 您將首先通讀它,直到決定單擊以獲取更多信息。 這樣,就有足夠的時間從服務器獲取詳細信息。 所有這些都是可能的,因為 Pin 數據針對質量進行了標準化。
關鍵要點
Pinterest PWA 在 PWA 採用方面處於領先地位並取得了巨大成功。 他們聽取了用戶的抱怨並承擔了相應的責任,開發了新的移動網絡,其性能和轉換幾乎類似於原生應用程序所能帶來的。
希望通過這個鼓舞人心的案例研究,您能夠以開放的心態來了解更多關於 PWA 的知識,並嘗試了解它如何幫助您保持強大和危險。 如果您正在為目前排名第一的電子商務平台 Magento 尋找具有十年價值的 PWA 開發專家,請不要忘記查看 Tigren。
要了解有關我們高級 Magento PWA 解決方案的更多信息,請聯繫 Tigren 並告訴我們您遇到的問題。

