頁面體驗和核心網絡生命力:CRO 和 SEO 快速指南
已發表: 2021-03-23頁面體驗和核心網絡生命力:CRO 和 SEO 快速指南
摘要:準備好! Google 的 Core Web Vitals將於 2021 年 5 月推出!
亞歷山大·斯文森 9 分鐘
Core Web Vitals 是 Google 嘗試通過更好的排名來衡量和獎勵良好的用戶體驗。
谷歌之前獎勵優秀用戶體驗的努力:
- 誰優化用戶體驗
- 良好用戶體驗的典型指標
- 谷歌可以衡量網站滿意度嗎?
- Google 可以看到的其他可用性和頁面體驗因素
您的核心網絡生命力指南:
- 什麼是核心網絡生命力?
- 網站的核心 Web Vitals 需要滿足哪些門檻?
- 這些變化對 UX 和 CRO 有好處嗎?
- 我可以做些什麼來改善頁面體驗?
這不是 Google 第一次涉足用戶體驗 (UX),也可能不會是最後一次。 也就是說,有必要了解這與他們之前獎勵良好用戶體驗的努力有何不同,並看看這是否會導致計劃為您的網站同時提升 CRO 和 SEO。
讓我們潛入水中。

相關:學習 Google Analytics 4:熟悉 GA4 的指南
CRO 和 SEO 專家:誰優化用戶體驗?
一段時間以來,良好的用戶體驗主要是轉換分析師和網絡可用性專業人士的工作。 至少在傳統上,搜索引擎優化 (SEO) 專家處理了增加受眾規模的問題。 與此同時,轉化率優化 (CRO) 專家製定了策略,讓這些受眾的生活更輕鬆。
“傳統”轉換專家會……
- 管理 VWO 和 Optimizely 等工具以運行拆分或多變量測試,
- 處理網站調查,了解網站最大的弱點是什麼,以及
- 運行UX 練習,如可用性測試和卡片分類,以優化體驗。
“傳統”搜索專業人員會……
- 管理 Google Search Console 和 Moz 等工具來檢查網站健康狀況,
- 進行關鍵字研究以查看要定位的最大搜索詞是什麼,以及
- 運行內容創建項目以吸引更多人訪問該網站。
隨著時間的推移,這些界限已經模糊。
谷歌開始測量像 pogo-sticking、內容質量和移動友好性這樣的東西——這些是影響搜索排名的網絡可用性測量。 SEO 必須掌握 UX 技能,轉換專業人士必須掌握搜索優化技能。
Core Web Vitals 是谷歌對具有良好用戶體驗的網站的系統獎勵系統的下一次嘗試,優化可以來自 CRO 和 SEO 專業人士。

相關:基本谷歌分析:在線營銷人員需要的設置和報告
良好用戶體驗的典型指標是什麼?
對於運行可用性測試的網站,用戶體驗評分有很好的衡量標準:

- 任務成功率是可以在現場執行任務的人的百分比。
- 任務時間是參與者執行給定任務所需的平均時間。
對於有網絡調查的網站,存在良好的客戶之聲 (VoC)指標以感知可用性:
- 滿意度是用戶對網站的定性衡量標準,用於評估他們對體驗的滿意度。
- 系統可用性量表 (SUS)和淨推薦值 (NPS)是可用於基準測試的“UX 分數”的更詳細變體。
這些只是一些廣泛使用的指標,它們是良好用戶體驗的有用代理。
谷歌及其試圖“衡量”用戶體驗的蜘蛛要記住的是,它無法訪問任何數據。
谷歌可以衡量網站滿意度嗎?
儘管 Google 每天從數十億次搜索中獲取大量數據,但爬取您網站的蜘蛛和處理搜索請求的服務器在用戶體驗方面存在非常實際的限制。
Google 無法對所有現有網站進行滿意度調查。 它也無法在這些站點上運行可用性測試。
搜索引擎無法衡量滿意度、成功率或完成任務的時間。
對於用戶體驗,Google 需要依賴蜘蛛在抓取您的網站時“看到”的內容,以及與搜索引擎結果頁面相關的行為。 在過去,這導致了一些與良好用戶體驗相關的指標:
彈跳
如果用戶從 Google 點擊您的網站,然後直接返回搜索引擎結果頁面,Google 會將其視為用戶未找到所需內容的指標。 (將其視為任務成功率的一個略遜一籌但可擴展的表親。)
熊貓
谷歌試圖用有意義的內容來獎勵網站,並通過評價高質量的內容來懲罰內容農場,這與良好的用戶體驗相一致。
這些是通過更好的排名獎勵良好用戶體驗的早期嘗試。 但是他們留下了相當多的東西——谷歌的蜘蛛仍然可以檢查一些可以抓取的東西,並且有方向地與良好的用戶體驗相關聯。
Google 可以看到的其他可用性和頁面體驗因素是什麼?
除了 Panda 和 pogo-sticking 之外,谷歌的蜘蛛還可以根據網站的設置方式解釋一些事情:
移動友好性
如果訪問者在移動設備上訪問網站並且該網站未正確呈現,Google 會“懲罰”排名較低的網站。
安全瀏覽
對於包含惡意軟件、有害下載內容和欺騙性網頁的網站,Google 會使用“處罰箱”。 網站管理員可以修復問題並讓谷歌檢查以確保問題消失,但是當谷歌檢測到有不安全的頁面時,會有排名懲罰。
HTTPS
該搜索引擎通過獎勵具有更好排名的安全網站來幫助推動https的採用。
無侵入性插頁式廣告
如果網站在訪問者登陸後立即顯示彈出窗口並掩蓋了該過程中的主要內容,谷歌會將其視為用戶體驗命中並為該網站分配較低的排名。
這些是搜索引擎目前獎勵良好用戶體驗的嘗試,但他們今年發布了另一個排名因素:Core Web Vitals。
憑藉經過驗證的轉化率優化專業知識成倍增長您的業務。訂閱 SiteTuners 每週電子郵件 |
什麼是核心網絡生命力?
谷歌需要一個良好用戶體驗的“地圖”,即使它看不到實際的“領土”。
由於 Google 無法查看用戶是否對網站感到沮喪,因此搜索引擎使用 pogo-sticking 作為網絡體驗的代理。 因為它看不到您對網站的移動版本的反應,所以它使用您的網站在移動設備上的呈現方式作為移動體驗的代理。
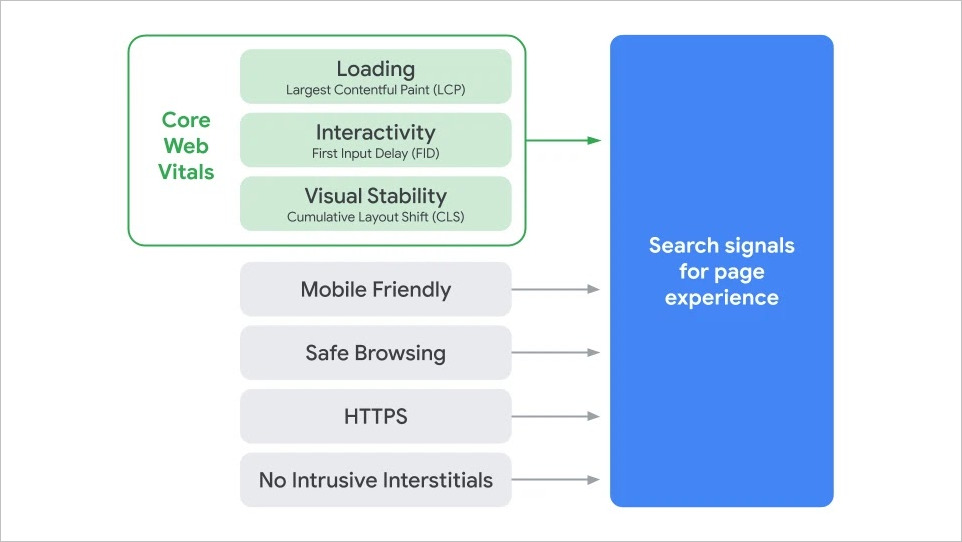
Core Web Vitals 的運作原理相同:
- Google 無法看到用戶對網站加載速度的滿意程度,因此它使用最大內容繪製 (LCP)作為代理。
- 它看不到您是否喜歡該站點的交互性,因此它使用首次輸入延遲 (FID)作為代理。
- 它無法查看您是否發現站點足夠穩定以滿足您的需求,因此它使用累積佈局轉換 (CLS)作為代理。
Core Web Vitals 是可擴展的測量值,可以作為 Google 蜘蛛可以抓取、測量和理解的良好用戶體驗的代理。

圖片來自 Google 搜索中心博客
加載速度:什麼是最大內容油漆或 LCP?
Largest Content Paint 或 LCP 是您加載首屏內容的速度。 如果填充用戶在不滾動的情況下看到的第一個屏幕的所有元素在 2.5 秒或更短的時間內加載,它將通過 Google 的 LCP 閾值。 即使整個頁面加載需要 6-10 秒也是如此。
操作原理是,這是“感覺”的頁面速度。 用戶並不關心是否有更多元素加載到首屏下方,但他或她會關心是否需要一段時間才能填充第一個屏幕。
有多種因素會影響您加載首屏內容的速度,從服務器響應時間到您是否擁有內容部署網絡 (CDN) 和縮小 CSS。
交互性:什麼是首次輸入延遲或 FID?
首次輸入延遲或 FID 是加載頁面變得交互式的速度。 根據您的設置,頁面上加載的元素可能需要一些時間才能變為可點擊,因此 Google 將獎勵那些在 100 毫秒內使元素交互的網站。
操作原理是,如果用戶點擊了看起來具有交互性的東西而沒有任何反應,訪問者會對網站感到沮喪,因為它沒有響應。
影響 FID 的一些因素是使用的 javascript 數量以及是否有大量數據需要在客戶端處理,而不是在服務器上處理。
視覺穩定性:什麼是累積佈局移位或 CLS?
Cumulative Layout Shift 或 CLS 是衡量網站穩定性的一種嘗試。 當訪問者嘗試單擊頁面上的內容或處理信息時,元素通常會四處移動。 谷歌希望網站所有者在加載後儘量減少元素的移動量。
操作原理是,如果用戶要點擊某個東西並且它移動了,或者如果訪問者正在閱讀一個特定的句子並且它被推下,那麼“佈局轉換”對用戶來說是很煩人的。
影響 CLS 的一些因素是圖像、嵌入的內容、沒有尺寸的 iframe 和動態注入的內容。
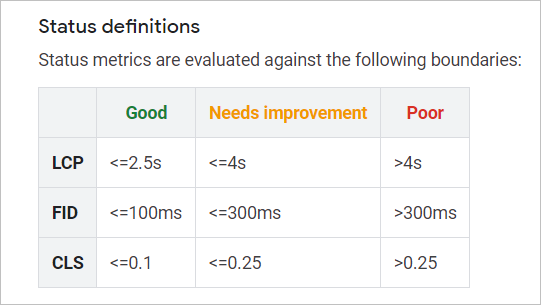
網站的核心 Web Vitals 需要滿足哪些門檻?
這些是 LCP、FID 和 CLS 的已發布邊界:

來自 Search Console 幫助中心的圖片
這些變化對 UX 和 CRO 有好處嗎?
在較高的水平上,良好的 Core Web Vitals 分數也將對您的用戶體驗和轉化有方向性的好處。 例如,有大量研究支持頁面加載時間與反彈和轉化等指標之間的關係。
在詳細的層面上,它會有很大的不同。
需要考慮的因素
根據您的年度預算,如果您將錢花在用於導航的卡片分類上,而不是花在 CDN 許可證上以改善頁面加載時間和 LCP,這可能會更好地促進您的轉化。
根據您的開發資源的大小,修復購物車體驗可能比審查 javascript 分塊以改進 FID 更好的時間投資。
但總的來說,研究與 Core Web Vitals 相交的用戶體驗方面往往是一件好事。
當您制定計劃時,可以將其視為某些類型項目的額外好處。 如果您對一個頁面速度項目為您帶來額外的轉換但讓公司花費一些開發時間衝刺持觀望態度,那麼在轉換收益之上獲得 LCP 的排名優勢可能會提示您優先考慮該項目。
儘管谷歌沒有關於網站可用性測試和客戶之聲分數的直接定性數據,但谷歌試圖獎勵良好的用戶體驗,這在更大的計劃中是一個可喜的變化。
我可以做些什麼來改善頁面體驗?
如果您熟悉 Google Search Console,則可以使用它來檢查您的 Core Web Vitals 指標,以至少開始了解 Google 認為您的網站在哪裡強或弱。 一旦你看到最大的差距是什麼,你就可以開始製定一個攻擊計劃。
如果您有幾個關鍵頁面, PageSpeed Insights可能是一個很好的起點。 它會為您提供 LCP、FID 和 CLS 的分數,然後根據您的頁面為潛在項目提出特定改進建議,例如 javascript 縮小、延遲加載首屏圖像或沒有尺寸的圖像。
如果您需要有關影響 LCP、FID 和 CLS 的項目類型的更深入信息,Web Vitals 網站是一個很好的資源。
通常,您需要確保隨著時間的推移至少有一些項目會影響首屏加載時間、交互性和視覺穩定性。 展望未來,這些類型的項目往往會提高您的轉化率和您在 Google 上的排名。
綜上所述:誰擁有核心 Web Vitals 和頁面體驗?
傳統的 SEO 專家和 UX 或 CRO 專家之間仍然存在不少差異。 也就是說,哪一方最終會改善頁面體驗並不重要——無論部門做什麼,其影響都將對整體搜索引擎流量以及滿意度和轉化率都有好處。
無論您將自己視為 SEO 還是 UX 專業人士,是時候掌握核心 Web Vitals 和頁面體驗了。
訂閱 SiteTuners 每週電子郵件憑藉經過驗證的轉化率優化專業知識成倍增長您的業務。 獲取每周策略、技術和優惠 |
