針對移動設備優化網站的 10 大技巧
已發表: 2022-04-29在本文中,我們將為您提供一些技巧,以便您可以針對移動設備輕鬆優化您的網站。 如果說移動現在和氧氣現在一樣重要,那也不會錯。 不相信我們? 讓數字來代表我們剛剛提出的命題。
僅2020年,擁有手機的人數就超過51.9億,全球60%以上的人口可以上網。
除此之外,還有一項研究表明,超過 74% 的美國人不願意將手機留在家中。
移動已成為當今世界的必需品,但它也以意想不到的方式改變了我們的生活。 讓我們與您分享一些更有趣的事實。
超過60%的谷歌搜索是通過手機進行的,如果放在幾年前,這個比例只有現在的一半,也就是35%左右。
- 需要做什麼?
- 1. 設計你心目中手機屏幕的結構
- 2.導航菜單必須保持簡單
- 3.內容必須與顏色相配
- 4.網站必須緩存
- 5.設計必須美觀
- 6.使用不同的測試工具檢查網站的移動友好性
- 7.選擇合適的虛擬主機
- 8. 內容必須易於理解和準確
- 9.圖片需要優化
- 10.擺脫彈出窗口
- 最終判決
需要做什麼?

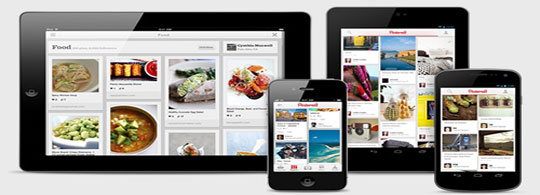
現在是時候考慮投資一個在手機上看起來不錯的網站了。 為什麼? 這裡給你答案,
超過 60% 的網站流量是通過移動設備產生的。 因為說真的,誰有時間打開他們的筆記本電腦,打開操作系統並點擊瀏覽器來搜索一些東西。 雖然這件事可以通過智能手機以更簡單的方式完成。
如果您是了解 IT 信息的人,您必須知道 Google 推出了一項名為移動優先的新政策
越來越多的用戶正在從台式電腦或大屏幕轉向小屏幕和移動設備。 因此,谷歌將優先考慮適合移動設備的網站。
優先考慮移動優先不是一個好的選擇嗎?
讓我為您分享一個案例研究。 Abdul 先生是一位需要網頁設計的商人,他擁有一家與時裝業相關的公司,主要專注於服裝。 他建立了自己的電子商務網站,他認為人們會來,打開他們的筆記本電腦並在桌面上購物。 但事實並非如此。
該網站產生的流量非常少,跳出率很高,並且該網站在谷歌搜索引擎結果中表現不佳。 當您不優先考慮基於智能手機的網站設計時,就會發生這種情況。
這裡有一些提示可以幫助您針對移動設備完美優化您的網站。
為您推薦:您應該不惜一切代價避免的 20 個標誌設計錯誤。
1. 設計你心目中手機屏幕的結構

第一個重要的標準是你不應該把你的桌面或大屏幕放在你的腦海裡。 但是你應該開始考慮手機,並對移動優先設計有第一手的方法這裡需要考慮的主要事情是手機中的空間非常小,而且東西是垂直顯示的與具有基於水平設計的結構的台式機相比。 因此,當確定優先級時,必須以垂直方式進行。 如果有圖片,則必須將它們放置在智能手機用戶容易看到的位置。 號召性用語必須易於移動電話用戶訪問。
2.導航菜單必須保持簡單

優化移動設備網頁設計的第二件事是導航菜單必須保持簡單。 我們之前說過,移動設備的屏幕比台式機或筆記本電腦小得多。 因此,導航菜單易於訪問和簡化是極其重要的。 許多開發人員廣泛使用漢堡菜單,使用戶更容易用手指選擇菜單元素。
3.內容必須與顏色相配

優化移動屏幕網頁設計的第三個重要方面是內容必須與顏色相匹配。 您網站上提供的內容必須易於理解和輕鬆閱讀。 您的網站上不應該有任何分散注意力的視覺元素,或者不應該使用鮮豔的顏色,使用戶難以閱讀網站上寫的內容。
4.網站必須緩存

第四個重要方面是網絡緩存。 您的網站必須包含網頁緩存功能。 如果您不知道什麼是網絡緩存? 讓我們為您定義。

Web 緩存是複制可隨時提供給用戶的頁面版本的過程。
當有人試圖打開網站時,會顯示頁面的複製或緩存版本,該版本在用戶首次打開網站時已緩存或加載,而不是提供實時版本。 這樣一來,網站的性能得到提升,加載網站所需的時間更少,這成為移動優先網站的一個大問題。 由於涉及的資源太多,打開網站需要一些時間。 如果您的網站上沒有進行很多更新,那麼合併緩存始終是個好主意。
5.設計必須美觀

對於移動優先設備,設計美學非常重要。 今天的趨勢是追求更複雜的設計,而不是傳統的設計。 這些設計乾淨、精確,並包含所有必要的號召性用語。 人們想要一個在性能方面要好得多的漂亮網站。 每個元素都必須保持良好並以響應的方式。 圖像按鈕 CTA 必須適當放置,因為移動優先網站的速度較慢。
6.使用不同的測試工具檢查網站的移動友好性

在繼續之前,在不同類型的移動設備上測試您的網站也很重要。 如您所知,有數以千計的 Android 設備和許多 iPhone 版本。 在不同的智能手機和平板電腦上打開您的網站,感受一下自己。
- 它如何易於使用?
- 加載需要很多時間嗎?
- 某些元素在不同屏幕上的外觀如何?
- 內容是否易於理解和閱讀?
- 導航是否可以輕鬆完成?
您還可以使用不同的測試工具,其中一種非常有名,稱為移動友好測試工具。 它會給你一個全新的視角,讓你了解你的網站在某些方面如何缺乏移動響應能力。
您可能喜歡:搜索引擎優化和網頁設計:如何確保它們齊頭並進?
7.選擇合適的虛擬主機

在移動優先設計方面,網絡託管也非常重要。 您必須為您選擇合適的虛擬主機,因為如果您的網站沒有獲得所需的速度和資源,那麼地球上沒有任何力量可以阻止您的網站在搜索引擎上表現不佳。 當談到移動優先設計時,速度變得非常重要。 確實有必要選擇一個使網站速度保持最新的虛擬主機。
8. 內容必須易於理解和準確

在移動優先設計方面,內容起著非常重要的作用。 由於空間非常狹小,不同類型的用戶閱讀起來真的很困難,因此您需要調整內容的大小,並對文本進行必要的最小化,以便每個書寫的單詞在屏幕上都清晰可見。
9.圖片需要優化

圖片是網站最重要的方面之一,圖片成為網站需要花費大量時間在手機上加載的原因之一。 您需要適當和充分地優化您的網站; 這一點對於台式機也很重要。 優化您的圖片也將幫助您提高網站排名並改善整體用戶體驗。 圖像講述了文字無法講述的故事。 它們必須以用戶清楚的方式放置。 不應該有任何模糊的圖像。 此外,圖像需要高度響應。 您可以使用響應式圖像,這意味著圖像會根據屏幕大小自動調整。
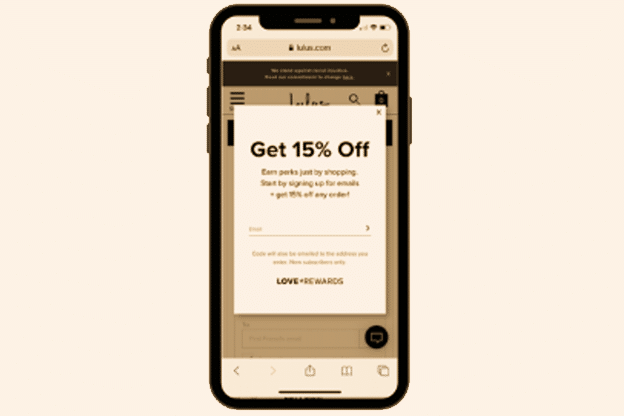
10.擺脫彈出窗口

彈出窗口肯定是讓人們離開您的網站並導致非常高的跳出率的一種方式。 沒有人喜歡打開他們的手機屏幕,然後看到一些廣告突然出現在他們面前。 這不是很愉快,而且它會發出一個信息,即您的網站不適合移動設計。
您可能還喜歡:適用於 Windows 的 13 種最佳圖形設計軟件(免費和付費)。
最終判決

因此,現在可以認為,關於移動友好性的網站設計並不是一件容易的事。 相反,這是落在前端設計師肩上的一項巨大責任。 應使用不同種類的測試工具來評估友好性。 此外,除了工具之外,還必須在不同的設備上進行人工測試,以跟上市場趨勢並降低移動設備的跳出率。
本文由奧利弗·富蘭克林撰寫。 他是一名內容策略師,在阿拉伯聯合酋長國迪拜的頂級網站開發機構 Digital Graphiks 工作。 關注他們:LinkedIn | Facebook。
