如何優化 WordPress 的圖像?
已發表: 2023-08-18WordPress 是一個流行的網站平台,它嚴重依賴圖像來傳達信息並吸引訪問者。 然而,大圖像文件會顯著減慢網站的加載時間,導致用戶體驗不佳並降低搜索引擎排名。 優化 WordPress 圖像以提高性能並增強用戶體驗對於避免這些問題至關重要。
像谷歌這樣的搜索引擎使用圖像識別來確定頁面的相關性。 搜索引擎依靠網站管理員的專業知識來開發最好的圖像優化技術。 優化搜索引擎結果頁面的圖像需要技術和非技術技能。
在網站上使用圖像是正常的,甚至是推薦的,因為大多數情況下會導致用戶閱讀更多內容並探索網站。 我們還可以使用圖像來提高某些頁面在搜索引擎自然搜索結果中的位置,並接收 Google 圖片等服務的流量。
- WordPress 博客的最佳 SEO 插件
- 最佳 SEO 優化 WordPress 主題,用於 SEO 和更好的排名
在本文中,我們將向您展示如何優化網絡圖像,以提高網絡性能而不損失質量。
目錄
要點
- 優化 WordPress 圖像對於提高網站速度和用戶體驗至關重要。
- 最佳實踐包括選擇正確的圖像格式、使用壓縮技術以及利用圖像優化插件。
- 圖像壓縮對於減小圖像大小至關重要,這會顯著影響加載時間和整體性能。
為什麼要優化 WordPress 網站的圖像?
圖像優化是維護高性能 WordPress 網站的一個重要方面。 通過壓縮技術減小圖像文件大小,您可以顯著提高網站速度,這對於提供積極的用戶體驗至關重要。
當您的 WordPress 網站加載時間較短時,訪問者可能會放棄它。 這種流量損失最終會導致收入和整體成功的減少。 通過優化圖像,您可以提高網站的性能,這對於保持訪問者的參與度和滿意度至關重要。
圖像優化是提高 WordPress 網站性能和用戶體驗的一個重要方面。 在當今的數字環境中,視覺內容在吸引用戶方面發揮著重要作用,因此必須確保您的圖像具有視覺吸引力並針對速度和效率進行優化。
本文幫助您了解如何在 WordPress 中優化圖像。 讓我們深入研究一下為什麼圖像優化對於您的 WordPress 網站非常重要:
1. 頁面加載速度提升
- 優化的圖像有助於縮短加載時間、降低跳出率並保持用戶參與度。
- Google 將頁面速度視為排名因素,影響您網站的 SEO 性能。
- 更快的頁面加載可以提高用戶滿意度和更高的轉化可能性。
2. 帶寬和服務器資源節省
- 優化良好的圖像消耗的帶寬更少,使具有不同互聯網速度的用戶更容易訪問您的網站。
- 由於較小的圖像尺寸而減少了服務器負載,有助於防止流量高峰期間發生崩潰,並確保流暢的用戶體驗。
3. 移動響應能力
- 優化的圖像對於響應式設計至關重要,可確保您的網站在各種設備上具有良好的外觀和性能。
- 移動用戶受益於其設備上更快的頁面加載速度,這是網絡流量的很大一部分。
4. 改進 SEO 和搜索排名
- 搜索引擎在對網站進行排名時會考慮頁面加載速度、用戶體驗和移動設備友好性。
- 優化的圖像有助於提供積極的用戶體驗,間接提高網站的搜索引擎排名。
5. 用戶參與度和保留率
- 高質量的圖像可以吸引用戶的注意力並增強他們對您的內容的參與度。
- 更快的加載速度可以降低跳出率,從而鼓勵訪問者進一步探索您的網站。
6.社交媒體分享
- 在社交媒體平台上共享時,優化的圖像會快速加載,確保您的內容更頻繁地受到關注和共享。
- 增強的用戶體驗增加了社交媒體上分享和參與的可能性。
7. 無障礙合規性
帶有適當替代文本的優化圖像增強了視障用戶的可訪問性,使您的網站更具包容性。
8. 存儲效率
較小的圖像文件大小可以節省服務器上的存儲空間,從而降低託管成本並允許您容納更多內容。
9. 讓您的網站面向未來
隨著技術的進步,優化的圖像仍然具有相關性並可適應更新的設備和屏幕分辨率。
10. 內容交付網絡(CDN)
- CDN 從地理位置更靠近用戶的服務器提供緩存內容(包括圖像),從而進一步縮短加載時間。
- 優化的圖像對於與 CDN 無縫集成、最大限度地發揮其優勢至關重要。
將圖像優化納入 WordPress 網站的開發過程是一項戰略舉措,可以增強性能、用戶體驗和 SEO。
通過減少加載時間、節省資源和提高移動響應能力,您可以為訪問者創建無縫且引人入勝的瀏覽體驗。
請記住,圖像優化所節省的每一字節都有助於打造更快、更易於訪問且更成功的網站。
在 WordPress 中優化圖像的最佳實踐
WordPress 有一個內置功能來優化搜索引擎的圖像。 它是通過將圖像上傳到 WordPress、檢查其大小並對其進行優化來完成的。 但是,您可以採取一些措施來優化圖像,以便在 Google 中獲得更好的排名。
優化圖像對於提高 WordPress 網站的速度和整體性能至關重要。 通過遵循這些最佳實踐,您可以確保您的圖像得到有效優化。
以下是一些簡單且易於實施的建議,用於改進圖像搜索引擎優化,以從 Google 圖片中產生更多流量。
1. 正確的圖像名稱和描述
在使用正確的圖像名稱和描述時,記住一些事情將有助於在 WordPress 上實現更好的圖像 SEO。
- 首先要確保您的圖像名稱是唯一的且具有描述性。 它將幫助 Google 在搜索引擎結果頁面 (SERP) 中對您的圖像進行索引和排名更高。 例如,如果您有一張名為“boat_1.jpg”的圖像,請確保文件名包含“boat”,以便人們知道他們想要哪張照片。
- 它將幫助人們理解圖像以及為什麼他們可能想在他們的網站或博客上使用它。 例如,如果您有一張船的圖像,請包含有關船的尺寸、顏色以及任何其他可能相關的特徵的信息。
- 最後,確保為每張圖片提供良好的描述。 它將使人們更好地理解圖像,並幫助他們將其與 WordPress 網站上的其他圖像區分開來。
當您將圖像上傳到 WordPress 網站時,您需要在文件名稱和描述中包含以下信息:
- 文件名(不帶 .jpg 擴展名)
- 圖像的尺寸(以像素為單位)
- 文件類型(JPEG、PNG、GIF 或 BMP)
- 圖片的網址
- 如果您使用的插件提供圖像管理功能,請確保該插件也包含此信息。 否則,您可以手動輸入。
始終為圖像使用有意義且相關的名稱。 避免使用通用名稱,例如Picture 2.jpg或IMG003.jpg ,因為這些名稱無助於搜索引擎優化。
當有人搜索短語“優化圖像”時,名為optimize-images.jpg 的文件可幫助您在 Google 圖片中獲得排名。
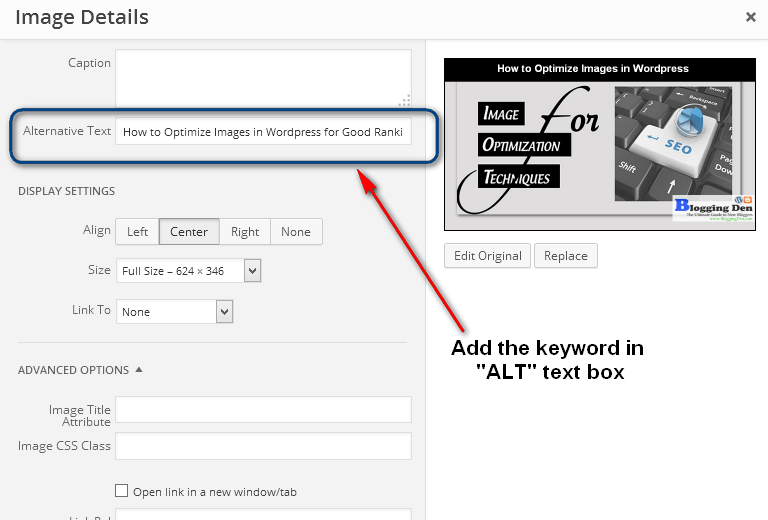
2. 始終寫出好的替代文本
關於博客,有兩種類型的文本:ALT 文本和 HTML。 當人們希望能夠在移動設備上閱讀您的博客時,他們需要使用其母語的文本。 一般來說,他們只能通過從您的博客(或更可能是整個網站)下載圖像來做到這一點。 由於這些圖像是巨大的文件,佔用大量空間,因此大多數博主選擇不使用它們。
網站所有者有責任確保其網站上的文本鏈接正常工作。 我們都知道內容鏈接包括圖像和文本。 但是,如果您在 WordPress 博客上使用 ALT 標籤進行圖像 SEO,則 alt 屬性不應單獨用於圖像。 您還可以將其用作圖像所在網站頁面的鏈接。

擁有“alt”屬性始終是基礎。 馬特·卡茨在他不久前製作的視頻中解釋了它的重要性。
3. 使用正確的描述和標題
有很多方法可以提高圖像的排名。 然而,創建高質量的描述和標題是最有效的方法之一。 描述和標題作為內容摘要,這將使人們更好地理解您的圖像的內容。 它們還有助於改善圖像搜索結果並幫助確定人們正在尋找什麼。
圖像的標題和描述是創建圖像 SEO 策略時應考慮的兩個最重要的事情。 標題是對您希望在搜索引擎結果中顯示的圖片的簡短描述,而描述是對您的圖片的詳細說明。 描述和標題在圖像搜索引擎優化中的重要性怎麼強調都不為過。
描述標籤是最有效的方法之一,而標題是描述內容和吸引讀者的另一種有效方法。您可以在網站上使用描述和標題,但您必須知道何時以及如何使用它們。
WordPress 的用戶界面易於使用,因為您可以為上傳的圖像添加標題和描述。 通過提供描述性信息,您可以幫助 Google 了解該圖片的內容。
4.上下文中圖像的連貫性
有幾種方法可以在上下文中使用 Coherence 圖像,以在 WordPress 中實現更好的圖像 SEO。
- 第一種方法是包含返回網站上圖像來源的鏈接。 它將有助於提高您的網站在搜索引擎中的整體排名,因為谷歌將優質內容視為影響網站排名的因素之一。
- 在 WordPress 上更好的圖像 SEO 中使用 Coherence 圖像的另一種方法是將其用作博客頁眉或頁腳的一部分。 它將有助於提高點擊率 (CTR) 和參與率,因為如果人們在每個頁面上看到高質量的圖像,他們將更有可能訪問您的網站。
- 最後,您可以在帖子和頁面中使用 Coherence 圖像,為讀者創造引人入勝且具有視覺吸引力的體驗。 它將幫助他們在您的網站上停留更長時間,並從您的商店進行更多購買,這最終正是您想要的!
正如圖像名稱和 ALT 文本一樣,Google 也使用頁面內容來確定其圖像。 因此,將圖像和內容連接起來,以獲得 SERP 中的最佳結果。
有幾種方法可以在上下文中使用 Coherence 圖像,以在 WordPress 中實現更好的圖像 SEO。
- 您可以將背景圖像添加到任何帖子或頁面。 它將有助於提高圖像的可見性,並使搜索引擎更容易對其建立索引。
- 您可以使用 Coherence 插件為圖像創建自定義縮略圖和索引。 它將有助於提高他們在搜索引擎結果頁面(SERP)中的排名。
- 您還可以使用 Coherence 作為內容策略的一部分來創建可在您的網站、博客或社交媒體資料中使用的高質量視覺資產。
- 選擇正確的圖像格式
圖像格式的選擇會顯著影響圖像的大小和質量。 JPEG 和 PNG 是 WordPress 網站最常用的兩種格式。 JPEG 適用於具有多種顏色的照片和圖像,而 PNG 非常適合具有透明背景或文本的圖像,因為它提供更高的圖像質量。 在決定格式之前,考慮圖像的類型及其預期用途非常重要。
5.使用壓縮技術
壓縮技術可以在不影響質量的情況下減小圖像的文件大小。 有兩種類型的壓縮技術:無損壓縮和有損壓縮。 無損壓縮會保留所有圖像數據,而有損壓縮會丟棄一些數據以實現更小的文件大小。 使用正確的壓縮技術可以顯著影響站點的加載時間。
6. 優化圖像質量
您可以採取一些措施來提高圖像加載速度,從而在 WordPress 中實現更好的圖像搜索引擎優化。
- 確保您的圖像是高質量的並且針對 SEO 進行了優化。 這意味著它們應該足夠大,以便在頁面上可見,具有適當的文件大小並帶有標題。 這意味著您應該避免使用低分辨率圖像,這會導致在網站或博客上顯示時圖像質量較差。
- 確保您的帖子中使用的圖片正確無誤。 圖像不應用作頁面上內容的唯一來源,而應用於補充文本並提供視覺上下文。 圖像用關鍵字和其他元數據正確標記,以便搜索引擎可以輕鬆找到它們。 此元數據包括文件名、文件大小、維度以及您要定位的關鍵字。
- 使用 alt 和標題標籤幫助在搜索引擎上索引和查找圖像。
- 最後,確保您的圖像託管在安全的服務器上,搜索引擎可以在其中訪問它們,而不會受到病毒或其他惡意軟件的影響。
圖像質量至關重要; 不斷嘗試使用清晰、色彩豐富且視覺豐富的圖像,以獲得更好的Google排名和SERP。

7.使用圖像優化插件
圖像優化 WordPress 插件可以簡化和自動優化您的圖像。 這些插件利用先進的壓縮技術來減小圖像的文件大小,同時保持其質量。 流行的圖像優化插件包括 Imagify、Smush 和 ShortPixel。
通過遵循這些最佳實踐,您可以確保 WordPress 網站獲得最佳圖像優化,從而提高網站速度、用戶體驗和整體性能。
8. 圖片的大小和格式
您在 WordPress 網站上使用的圖像的大小和格式會顯著影響您網站的圖像 SEO。
確保所有圖像的分辨率足夠高,以便 Google 能夠正確顯示它們,但又足夠低,以免它們在您的網站上佔用太多空間。
您還需要確保圖像的格式正確,以便 Google 正確索引它們。 您可以使用 Google 圖片搜索工具查看 Google 支持哪些格式以及哪些格式會產生最佳搜索引擎結果。
這個問題沒有一刀切的答案,因為為了更好的圖像搜索引擎優化,圖像的大小和格式會根據您使用的主題或插件而有所不同。 Smush 插件是一款出色的 WordPress 博客圖像壓縮工具。
然而,一些可能有幫助的一般準則包括:
- 圖像的分辨率應至少為 300 dpi。
- 圖片應放置在正確的目錄中(通常是 wp-content/uploads),並根據文件擴展名(JPG、JPEG、PNG)命名。 我建議使用“.PNG”格式以便於加載。 這是因為這種格式可以具有良好的質量和可接受的尺寸。
- 避免使用透明或半透明的 PNG,因為它們可能會導致搜索引擎索引出現問題。
- 必要時使用標題來提供有關圖像的附加信息。
您可以使用 Smush 等工具。 它或 Photoshop 中的“另存為網頁”來優化圖像大小。
提示:使用 TinyPNG 服務可以幫助將您的 PNG 從大壓縮到小且易於加載的尺寸。
了解圖像壓縮及其重要性
圖像壓縮可減小圖像文件的大小,而不會顯著影響其質量。 它是圖像優化的一個重要方面,直接影響網站加載時間和整體性能。
- 大型圖像文件可能會減慢您的網站速度,從而導致糟糕的用戶體驗。 當圖像被正確壓縮時,其文件大小會減小,從而加快加載時間。 它可以極大地提高網站的速度和性能,使其更加用戶友好且易於受眾訪問。
- 壓縮圖像的技術有多種,包括無損壓縮和有損壓縮。 無損壓縮在減小文件大小的同時保留了圖像的質量,而有損壓縮則需要犧牲一些圖像質量來更顯著地減小文件大小。
- 有效地利用圖像壓縮技術和工具對於優化網站和確保訪問者擁有愉快的用戶體驗至關重要。
為 WordPress 選擇正確的圖像格式
將圖像上傳到 WordPress 網站時,選擇正確的格式來平衡圖像質量和文件大小至關重要。 本節討論兩種最流行的 Web 圖像格式:PNG 和 JPEG,並提供有關使用哪種格式以及何時使用的提示。
A。 PNG 圖像格式
PNG(便攜式網絡圖形)圖像格式是一種無損壓縮格式,支持透明度和高圖像質量,非常適合圖形和徽標。 PNG 的文件大小通常比 JPEG 更大,因此加載速度較慢。 對於需要透明背景的圖像,或者當圖像包含帶有銳利線條或邊緣的文本或圖形元素時,建議使用 PNG。
b. JPEG 圖像格式
JPEG(聯合圖像專家組)圖像格式是一種有損壓縮格式,支持文件大小較小的高質量圖像,從而使加載速度更快。 JPEG 格式非常適合具有平滑顏色漸變和較少銳邊的攝影圖像。 但是,JPEG 不支持透明度,如果壓縮過多可能會降低圖像質量。
在 PNG 和 JPEG 格式之間進行選擇時,請考慮要上傳的圖像類型、是否需要透明背景、圖像的細節程度以及圖像的整體文件大小。 一個好的經驗法則是對圖形和徽標使用 PNG,對照片使用 JPEG。
WordPress 最佳圖像優化插件
在 WordPress 中優化圖像時,使用圖像優化 WordPress 插件可以顯著減小圖像大小,而不會影響質量。 WordPress 有多個插件可用,每個插件都有獨特的功能和優點。 插件是一種替代方案; 如果您在上傳圖像之前對其進行優化,則無需使用圖像優化插件。 以下是一些值得考慮的流行最佳 WordPress 插件:
| 斯馬什 | 無限圖像壓縮 | 有損壓縮、批量粉碎、WebP 圖像優化 | 壓縮和優化圖像而不損失質量,支持所有主要圖像格式,提供無限圖像壓縮的免費計劃 |
| 短像素 | 每月 100 次圖像壓縮 | 無限圖像壓縮、WebP圖像優化、延遲加載 | 壓縮和優化圖像而不損失質量,支持所有主要圖像格式,提供每月 100 次圖像壓縮的免費計劃 ShortPixel 可讓您自動將 PNG 轉換為 JPG、創建圖像的 WebP 版本並優化 PDF 文件。 |
| EWW圖像優化器插件 | 無文件大小限制 | 批量填充、延遲加載、WebP 圖片優化 | 壓縮和優化圖像而不損失質量,使用無損壓縮,提供沒有文件大小限制的免費計劃。 還有有損和無損壓縮選項。 主要好處是 EWWW 對文件大小或上傳的圖像數量沒有限制。 |
| WP 壓縮 | 無限圖像壓縮 | 延遲加載、WebP 圖片優化 | 壓縮和優化圖像而不損失質量,使用各種壓縮技術,提供無限圖像壓縮的免費計劃 |
| 想像 | 每月 200 張圖像 | 無限圖像壓縮、WebP圖像優化、延遲加載 | 壓縮和優化圖像而不損失質量,使用無損壓縮,提供每月 200 次圖像壓縮的免費計劃。 Imagify 與 WooCommerce、NextGen Gallery 和其他流行插件兼容,使其成為具有大量需要壓縮圖像的網站的理想選擇。 Imagify 是 WordPress 的圖像壓縮插件,具有此列表中最好看的設置模塊。 |
最好的免費 WordPress 圖像優化插件是 EWWW Image Optimizer。 如果您想進行優化,此方法可以幫助您節省 WordPress 託管帳戶上的磁盤空間,並且由於您手動檢查每個圖像,因此可以保證最快的圖像和最好的質量。 總的來說,所有這些 WordPress 圖像優化器選項都各有千秋,將有助於加快您的 WordPress 網站的速度。
使用圖像優化插件優化圖像
安裝您喜歡的圖像優化插件後,優化圖像將變得自動化。 該插件將在上傳時壓縮圖像並調整圖像大小,確保圖像在不影響質量的情況下得到優化。
但是,某些插件可能需要額外的配置來優化 WordPress 媒體庫中的現有圖像。
該插件可以幫助您批量壓縮圖像或在將新文件上傳到 WordPress 時優化它們。 需要注意的是,雖然圖像壓縮插件可以顯著減小圖像大小,但它們可能並不適合所有類型的網站。
如果您的網站包含許多高分辨率圖像或複雜圖形,則可能需要手動優化技術來確保最佳質量和性能。
在上傳到 WordPress 之前優化圖像的技術
在將圖像上傳到 WordPress 之前對其進行優化可以顯著減小文件大小、提高網站速度並增強用戶體驗。 以下是一些在上傳圖像之前提高圖像加載速度的技巧:
A。 調整圖像大小
一種常見的技術是將圖像大小調整為將在網站上顯示的大小。 它減少了文件大小,並且無需 WordPress 調整網站上的圖像大小。
b. 壓縮圖像
另一種有效的技術是在不影響質量的情況下壓縮圖像。 您可以使用圖像壓縮工具(例如 Adobe Photoshop)或在線工具(例如 TinyPNG 或 Compressor.io)來減小圖像大小,同時保持質量。
提示:在不影響質量的情況下將圖像文件大小保持在 100KB 以下或盡可能小
C。 使用描述性文件名
為圖像提供準確反映其內容的描述性文件名。 它可以幫助搜索引擎理解圖像並幫助依賴屏幕閱讀器訪問您的內容的視障用戶。
d. 優化圖像格式
選擇正確的圖像格式也會顯著影響文件大小。 例如,JPEG 更適合照片和復雜圖像,而 PNG 更適合顏色較少的圖形和圖像。
請記住,JPEG 圖像往往會壓縮圖像並降低質量,而 PNG 圖像較大但保留質量。 理想的圖像格式取決於圖像內容和上下文。
專業提示:對於復雜圖像使用 JPEG 格式,對於透明圖像和簡單圖形使用 PNG 格式。
通過實施這些技術,您可以顯著減小圖像文件大小並優化 WordPress 圖像,從而提高網站速度並提升用戶體驗。
在 WordPress 中上傳後優化圖像
將圖像上傳到 WordPress 後,您仍然可以使用多種技術來優化它們。
- 上傳後優化圖像的最流行方法之一是使用 WordPress 的圖像壓縮插件。 這些插件可以自動壓縮圖像並調整圖像大小,而不會降低質量。
- 強烈推薦的插件之一是新的圖像優化器。 該插件可以在您上傳圖像時即時改進 SEO 並優化現有圖像。 您必須將其連接到您的 WordPress 站點並配置設置。 完成後,該插件將在後台自動優化您的 WordPress 圖像,確保它們盡可能小而不影響其質量。
- 上傳後使圖像更明顯的另一種方法是手動調整圖像大小。 您可以使用 Adobe Photoshop 或 GIMP 等編輯軟件將圖像大小調整為較低的分辨率。 它將減少文件大小並使圖像加載速度更快。
- 此外,您可以使用有損或無損壓縮等壓縮技術來進一步減小文件大小。 有損壓縮會刪除一些圖像數據,而無損壓縮會在不丟失任何信息的情況下壓縮數據。
然而,值得注意的是,過多的壓縮會導致圖像質量下降。 因此,在文件大小和圖像質量之間找到適當的平衡至關重要。
延遲加載在圖像優化中的作用
延遲加載是優化 WordPress 圖像的有效技術。 它會延遲圖像的加載,直到它們在用戶屏幕上可見。 通過這樣做,延遲加載可以減少初始頁面加載時間,從而加快頁面渲染速度並改善用戶體驗。
- 延遲加載的工作原理是將頁面分割成更小的部分,其中只有可見部分加載圖像。 當用戶向下滾動時,可見部分中的新圖像會加載並重複該過程。
- 此技術有助於節省帶寬並減少 HTTP 請求數量,從而加快加載時間。
除了提高網站速度之外,延遲加載也有利於SEO優化。 搜索引擎優先考慮快速加載的網站,並獎勵它們更好的搜索排名。
使用延遲加載技術,您可以提高網站的性能並提高其在搜索引擎上的可見性。
在 WordPress 中平衡圖像質量和文件大小
優化 WordPress 網站的圖像涉及在圖像質量和文件大小之間找到適當的平衡。 考慮使用壓縮技術並選擇適當的圖像格式來實現這種平衡。
有兩種類型的壓縮技術:無損壓縮和有損壓縮。 無損壓縮會在不影響圖像質量的情況下減小文件大小,而有損壓縮會通過丟棄一些圖像數據來減小文件大小,從而導致質量略有損失。
如果保持盡可能高的圖像質量至關重要,那麼無損壓縮是更好的選擇。 但是,如果優先考慮減小文件大小,則有損壓縮是合適的。
在決定圖像格式時,請考慮圖像本身及其預期用途。 PNG 格式更適合具有透明背景的圖像,例如徽標。 但是,如果圖像具有多種顏色和多種色調值,則 JPEG 格式是更好的選擇。
您應該使用圖像壓縮插件來有效平衡圖像質量和文件大小。 這些插件允許您壓縮圖像而不影響其質量。 一些流行的選項包括 ShortPixel、Smush 和 Imagify。
圖像優化對 WordPress 網站速度的影響
圖像優化對於提高 WordPress 網站的速度和性能至關重要。 圖片的大小和質量會顯著影響網站的加載時間、用戶體驗和搜索引擎排名。
通過優化圖像,您可以在不影響圖像質量的情況下減小圖像大小,從而加快頁面加載時間並獲得更流暢的用戶體驗。
除了減小圖像大小之外,延遲加載還可以通過僅在需要時加載圖像而不是一次性加載所有圖像來提高站點速度。 如果您的 WordPress 主題支持此功能,則啟用延遲加載是提高網站性能的簡單而有效的方法。
優化圖像時,在圖像質量和文件大小之間找到適當的平衡非常重要。 使用無損壓縮技術可以在保持圖像質量的同時減小文件大小,而有損壓縮可以進一步減小文件大小,但代價是質量略有下降。
優化圖像對於提高 WordPress 網站的速度和用戶體驗至關重要。 遵循最佳實踐並利用圖像優化工具可以提高網站的性能、讓訪問者滿意並提高搜索引擎排名。
常見問題 (FAQ)
如何優化 WordPress 圖像以提高網站速度?
優化 WordPress 網站的圖像對於提高網站速度和增強用戶體驗至關重要。 以下是一些有效優化圖像的技巧:
為什麼圖像優化對於我的 WordPress 網站很重要?
圖像優化可顯著提高 WordPress 網站的網站速度、用戶體驗和整體性能。 通過減小圖像文件大小,您可以確保更快的加載時間和更流暢的瀏覽體驗。
在 WordPress 中優化圖像的最佳實踐是什麼?
在 WordPress 中優化圖像時,遵循以下最佳實踐至關重要: – 根據您的具體需求選擇正確的圖像格式,例如 JPEG 或 PNG。 – 使用壓縮技術來減小文件大小而不影響圖像質量。 – 利用圖像優化插件自動執行優化過程並最大限度地提高效率。
What is image compression, and why is it important for optimizing images?
Image compression refers to reducing the file size of an image without significantly affecting its visual quality. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
