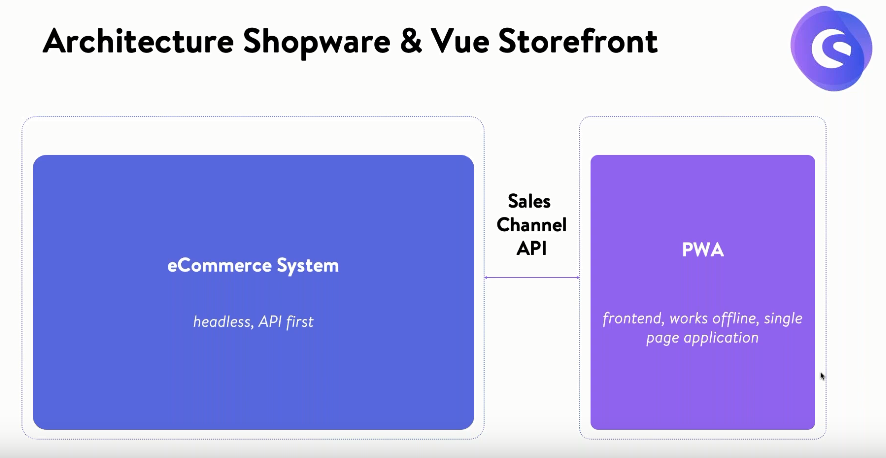
Shopware 6 的官方 PWA:如何讓您的客戶在 2022 年驚嘆不已?
已發表: 2021-12-01內容
- PWA 定義以及為什麼使用它?
- 快速的性能
- 小應用程序大小
- 離線辦公
- 無需安裝、升級或應用商店發布
- SEO友好
- 跨瀏覽器和跨設備兼容性
- 更便宜的開發和維護
- 安全
- Shopware PWA 的優勢
- Shopware PWA 的缺點
- 漸進式 Web 應用示例及其營銷結果
- 速賣通
- 福布斯
- 推特
- 蘭蔻
- Shopware PWA 的獨特之處是什麼?
- 無限創意
- 專為企業級複雜性而打造
- 技術棧
- 快速集成
- Vue 店面:Shopware 6 的頂級 PWA 店面
- 什麼是 Vue 店面?
- 為什麼使用 Vue Storefront 作為 Shopware 6 版本的 PWA?
- Shopware 6 上的 PWA 安裝
- 為什麼要考慮 PWA 實施?
對於移動電子商務,網站和原生應用程序之間的界限正在變得模糊。 為您的電子商務公司創建移動應用程序然後吸引用戶下載不再重要。 為什麼? 因為 PWA(漸進式 Web 應用程序)出現了,它們結合了網站和原生應用程序的優點。 雖然 Magento 2 的 PWA 較早出現,但 Shopware 商店已經可以成功轉變為 PWA。 隨著 Shopware 6 官方 PWA 的發布,它變得更加容易。
讓我們來談談它 有一個項目嗎?
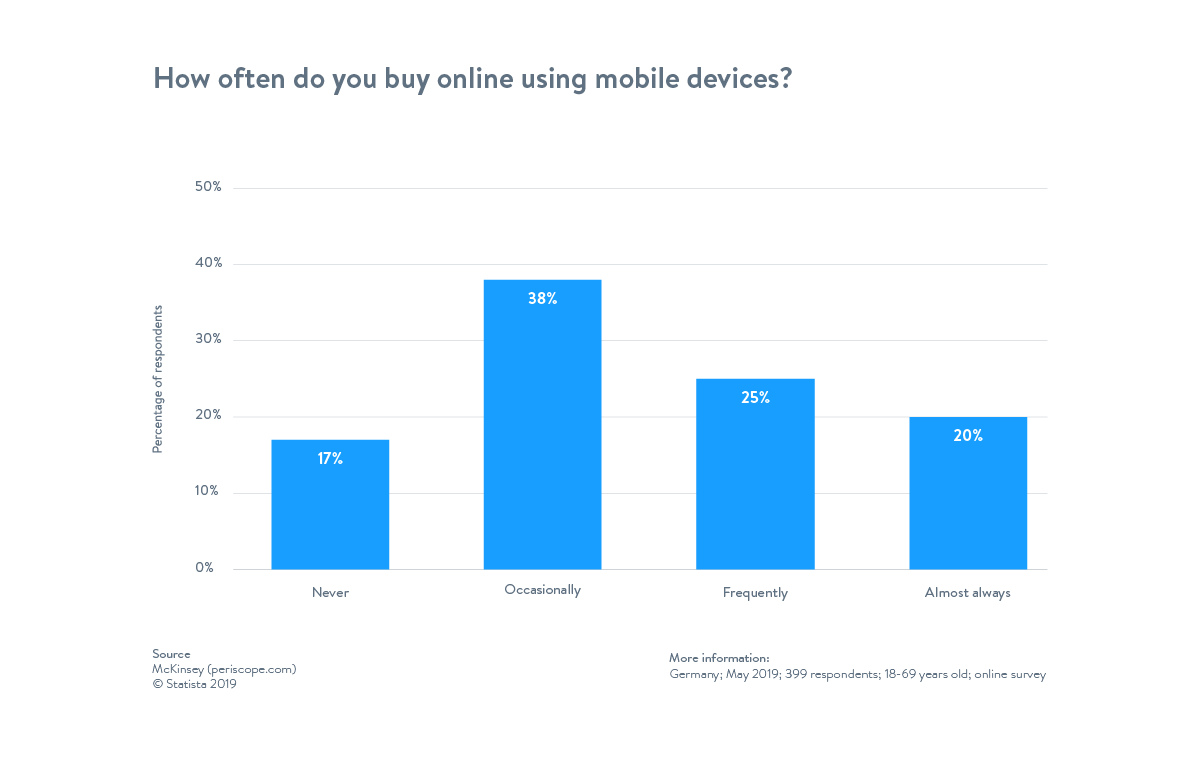
移動客戶的數量正在穩步增長。 在 Statista 的下圖中,您可以看到 25% 的用戶經常通過移動設備進行購買,而 20% 的用戶幾乎總是這樣做。 但是,如果您的電子商務網站不適合移動設備,那麼客戶不太可能僅僅為了購買產品而下載本機應用程序。 為了最大化您的利潤,您需要一種能夠在每台設備上提供便捷用戶體驗的技術。

圖片來源:商店軟件
在本文中,我們將解釋什麼是 PWA 應用程序,並揭示它們為您的業務帶來的好處。 此外,我們還將向您介紹最經市場驗證的用於創建前端的 PWA 平台——用作 Shopware 6 原生 PWA 的 Vue Storefront。 因此,您會發現將其集成到 Shopware 電子商務網站的好處。
PWA 定義以及為什麼使用它?
漸進式 Web 應用程序於 2015 年首次出現。長話短說,它是網站(或 Web 應用程序)和移動應用程序的混合體。 它們結合了 Web 瀏覽器提供的功能來提供本地移動應用程序體驗。
那麼 PWA 到底是什麼? PWA 具有常規網站的所有標誌。 它們可以在具有 Internet 連接的每台設備上的瀏覽器中打開。 它們有一個 URL,可以在搜索引擎中找到。 你可能以前見過 PWA,只是你不知道。 例如,你知道 Instagram、Tinder 或 Pinterest 現在是 PWA 嗎?
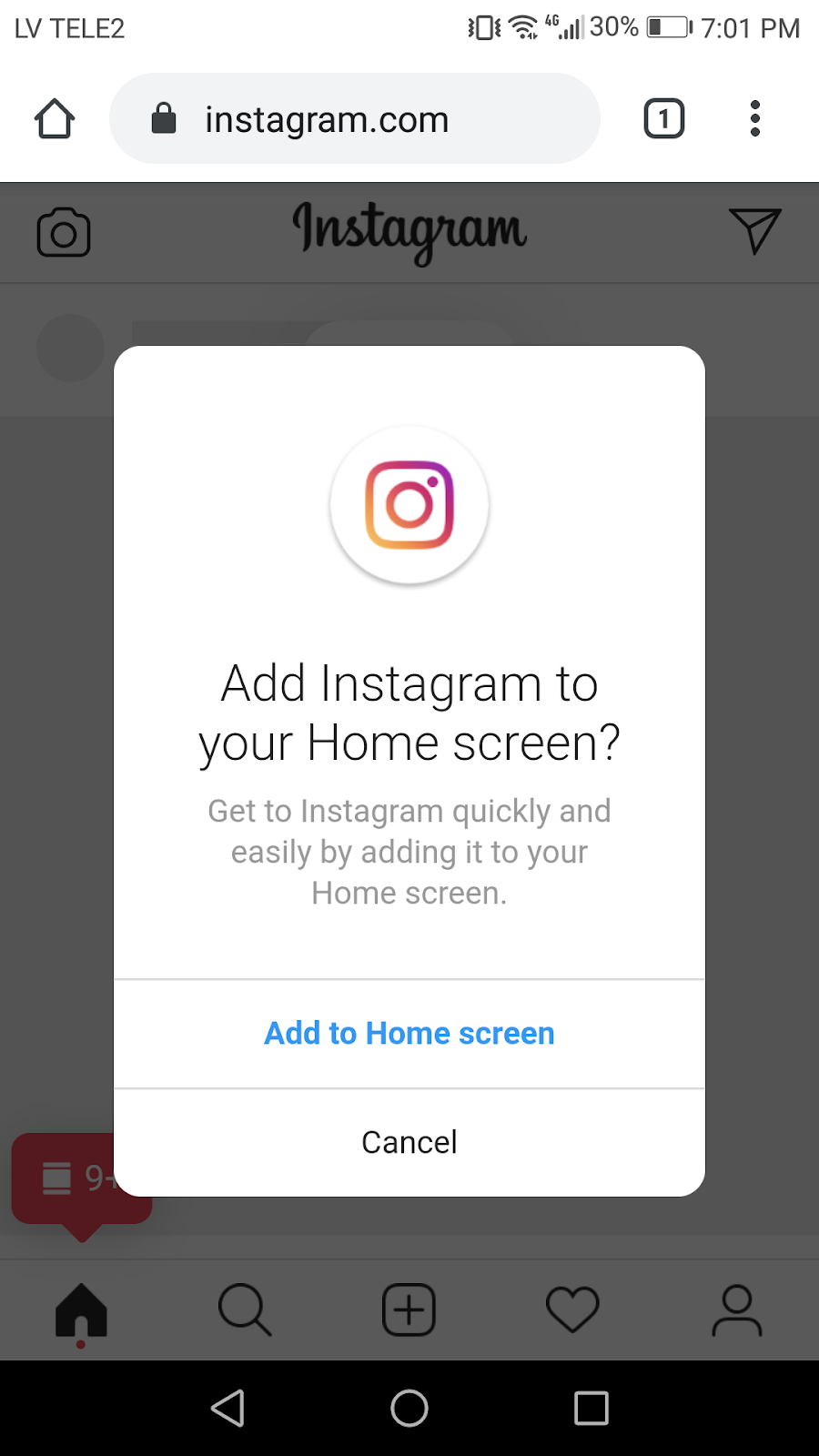
PWA 與常規網站或 Web 應用程序之間的區別如下。 當您在移動瀏覽器中打開 PWA 時,感覺就像您打開了一個原生應用程序。 此外,您甚至不需要下載應用程序來做到這一點! 但是,PWA 會讓您將其添加到主屏幕,因此,將其作為應用程序安裝在您的設備上。 完成後,將沒有瀏覽器 UI,因此您可以享受原生應用程序體驗。

圖片來源:谷歌用戶內容
PWA 應用程序為網絡上存在的每個組織提供了巨大的機會,包括電子商務商店。 現在讓我們更深入地了解突破性 PWA 為您的業務帶來的好處。
快速的性能
根據谷歌頁面速度基準,如果加載時間超過 2 秒,53% 的用戶會離開您的電子商店。
相比之下,PWA 非常快,所以如果你選擇它們,你可能會忘記任何與頁面加載速度有關的擔憂。 簡而言之,他們使用額外的 Service Worker JS 文件來緩存數據。 例如,我們將進一步討論的 Shopware 6 的官方 PWA Vue Storefront 實現了 0.1 秒的電子商店目錄加載速度。
小應用程序大小
本機應用程序消耗大量的磁盤空間。 它們的重量可能超過 100 兆字節。 我們敢打賭,沒有用戶喜歡用他們很少使用的應用程序(例如每週一次)來污染他們的內存空間。 這就是為什麼用戶經常在下載應用程序後立即刪除它們。 這是因為他們中的許多人希望將設備的內存用於音頻、圖像、視頻和其他多媒體內容。
適當開發的網站應該很輕。 如果我們不考慮視頻和圖像,它們的大小可能小於 100 KB。
PWA 有效解決了原生應用的高消耗問題。 它們消耗的存儲空間要少得多。 讓我們看看最近成為 PWA 的 Twitter。
PWA 大小 | 安卓應用大小 | iOS 應用程序大小 |
600 KB | 23.5 MB | 116.5 MB |
與 Android 應用程序相比,大小減少了 39 倍,與 iOS 應用程序相比減少了 194 倍。
離線辦公
漸進式 Web 應用程序可以訪問預緩存的數據,無論是否有 Internet 連接。 因此,用戶可以瀏覽產品以及離線訂購。 一旦互聯網連接恢復,訂購的商品就會發送到服務器。 這使用戶體驗無縫。 在互聯網連接不佳或根本沒有連接的情況下,購物過程不會中斷。
另請閱讀:如果您需要選擇可靠的 Web 開發公司,請遵循這些提示
無需安裝、升級或應用商店發布
如果您需要向公眾提供應用程序,那麼在流行的應用程序商店上發布您的應用程序是不可避免的步驟。 這需要一些時間。 反過來,用戶也需要偶爾下載、安裝應用程序以及升級它。 但是,漸進式 Web 應用程序的核心是一個 Web 應用程序,因此它可以讓您和您的客戶從所有這些中解脫出來。
SEO友好
儘管 PWA 提供原生應用程序 UI 以及容量,但它仍然是一個網頁。 因此,它會被搜索引擎收錄,並可供用戶共享。 此外,谷歌對那些加載速度更快的網站排名更高。 因此,通過將 PWA 軟件整合到您的電子商店中,更多用戶將能夠找到它。
Dinarys 是電子商務業務發展方面的專家。 如果您需要為您的企業提供 PWA 實施的免費諮詢,請隨時給我們留言。
跨瀏覽器和跨設備兼容性
漸進式網絡應用程序在您使用的每種瀏覽器和設備上運行良好 - 台式電腦、智能手機、平板電腦等。就像原生移動應用程序一樣,它們可以與您的設備內部交互,例如相機、GPS 傳感器等。
另請閱讀:如何優化結帳頁面以增加銷售額
更便宜的開發和維護
如果您決定為 iOS 開發一款應用程序並為 Android 開發一款應用程序,您必須多花大約兩倍的錢。 相比之下,PWA 技術只使用一個代碼庫,但適用於 Android 和 iOS。
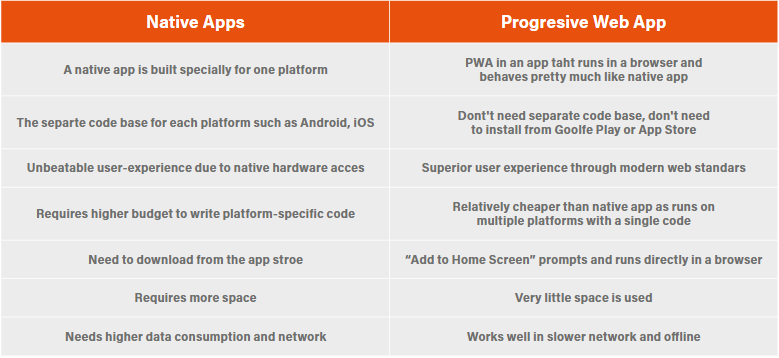
總結 PWA 與原生應用程序相比的差異,請看下圖:

本機和漸進式 Web 應用程序之間的區別
安全
默認情況下,漸進式 Web 應用程序必須使用 HTTPS 協議從經過 SSL 認證的服務器提供服務。 這是使 Service Worker 工作的唯一方法,我們只能通過 HTTPS 確保在瀏覽器和 API 之間來回傳遞的數據是安全加密的。 使用 Shopware 漸進式 Web 應用程序,您將獲得最高級別的安全性,因為整個數據都是通過 HTTPS 傳輸的。 因此,使用 Shopware PWA,您不必擔心安全問題。
讓我們來談談它 有一個項目嗎?
Shopware PWA 的優勢
隨著世界領先品牌成功為自己開放 PWA 技術,電子商務行業的企業主可能想知道該工具如何使他們的企業受益。 由於一系列原因,漸進式 Web 應用程序正變得越來越流行。 主要包括以下內容:
- 可靠性。 即使互聯網連接不佳或離線,PWA 也能平穩高效地工作。
- 速度。 PWA 在處理內容時確保高性能。 與常規網站相比,PWA 技術可以顯著加快對用戶查詢的反應。
- 長期的用戶忠誠度。 PWA 提供了有效滿足用戶需求的重要核心功能。 從長遠來看,客戶可以享受先進的機會並促進他們的業務。
- 用戶可以在他們的智能手機、平板電腦、筆記本電腦或台式機上下載 PWA 應用程序。 幾乎每個操作系統都支持 PWA。
- 用戶無需下載或安裝 PWA。 與原生移動應用程序不同,更新也會自動安裝。
- 在線商家無需在移動應用上花費大量資金,因為單個 PWA 可以在 iOS 和 Android 設備上運行
- 與原生移動應用程序相比,PWA 的大小要小得多,因為它們有效地利用了瀏覽器的強大功能。 因此,它會導致快速安裝,因為當用戶首次加載網站時,所有必要的組件都已安裝在緩存中。
- 緩存策略和 Service Worker 保證了對資源的離線訪問。
- 自 2019 年起,PWA 可以通過兩種方式安裝:繞過應用商店或通過應用商店,如 Google Play Store、Apple App Store 等。
- 彈出通知和離線訪問以及所有其他 PWA 功能無需安裝應用程序即可工作。
正如我們已經提到的,PWA 是傳統網站和應用程序的混合體。 因此,它提供了兩種系統的綜合優勢。 Shopware PWA 中使用的技術包括 JavaScript、CSS 和 HTML。 PWA 網站看起來像一個典型的網站,但通過瀏覽器打開時可以作為移動應用程序工作。 值得注意的是,可以將網站或單獨的頁面添加到任何設備的屏幕上,無論是智能手機、平板電腦還是 PC,並使用高級功能啟用推送通知。
PWA 的功能各不相同,但基本上它們都支持包括離線訪問在內的關鍵功能。 這個功能的一個很好的例子是谷歌文檔,它通常是一種在線服務,但也可以用於離線操作。
移動應用程序功能對電子商務企業尤其有價值,因為越來越多的購買是通過移動設備完成的。 因此,25% 的客戶經常使用移動設備進行購物。 因此,已經通過移動設備實現高銷售額或計劃擴大此類銷售額的商家應考慮實施 PWA。 此外,如果電子商務企業由於可用性問題而遇到移動轉化率不佳的情況,PWA 將是一個完美的解決方案。
Shopware PWA 的缺點
以下是您在 PWA 實施後可能面臨的問題:
- 目前,某些操作系統、瀏覽器或設備僅支持部分 PWA 功能。
- 離線功能有限。
- 由於系統版本必須是 11.3+,因此您無法完全使用 iOS。 此外,Siri、應用內支付等功能也有限制。
- PWA 有時會增加電池消耗。
漸進式 Web 應用示例及其營銷結果
以下是由知名品牌創建的最佳漸進式網絡應用程序的一些用戶參與度結果。
速賣通
AliExpress 是一個國際在線市場。 他們的移動客戶數量的增長速度是其他設備用戶的三倍。 這家公司希望其網站既能很好地吸引用戶,又能像其移動應用程序一樣快速運行。
另請閱讀:如何創建在線批發市場
他們還想使用移動網絡作為工具來吸引人們對其移動應用的關注。 後來,全球速賣通發現讓用戶安裝移動應用程序是一項複雜且昂貴的任務。 因此,他們找到了開發跨瀏覽器 PWA 的解決方案,以獲得原生移動應用程序和網站提供的廣泛範圍的好處。
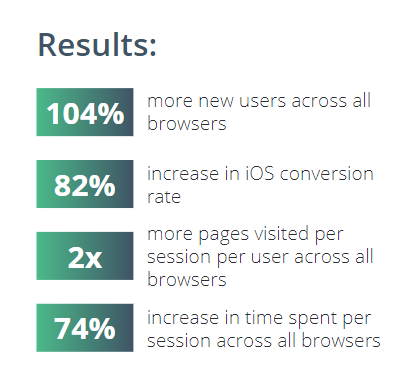
正如您在下面看到的,全球速賣通的參與率幾乎翻了一番。 他們獲得了 +104% 的新用戶,並將他們在 iOS 上的轉化率提高了 82%。 由於可用性的提高,他們的客戶也開始在每個會話中觀看 2 倍以上的頁面,並且每次會話花費的時間增加了 74%。

圖片來源:迪萬特
福布斯
福布斯是世界著名的商業雜誌,每兩週出版一次。 該公司希望開發 PWA 來提高移動用戶的可用性。 特別是,他們希望他們的網站運行得更快並提供更多的個性化。
在 PWA 的幫助下,福布斯有效地實現了上述目標。 他們的網站加載時間過去從 3 秒到 12 秒不等。 現在只有0.8秒! 福布斯還將他們的網站設計更改為依賴於 Snapchat Stories 佈局的新格式。

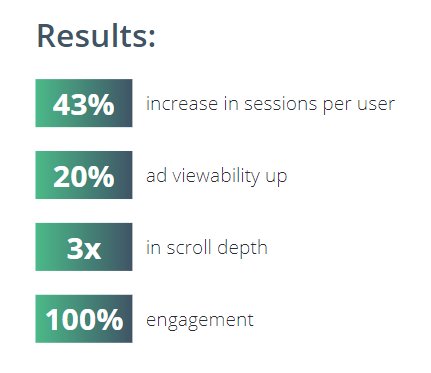
實施 PWA 後的結果並沒有等待很長時間。 他們的用戶開始更頻繁地訪問福布斯並閱讀更多內容。 此外,廣告變得更加可見。 請看下圖中的數字。

圖片來源:迪萬特
推特
一家全球知名的社交網絡希望通過 PWA 在移動設備上重新吸引其網站的用戶。 他們需要實現推送通知並讓它們像在原生應用程序中一樣工作。 這意味著即使瀏覽器關閉,用戶也可以收到它們。
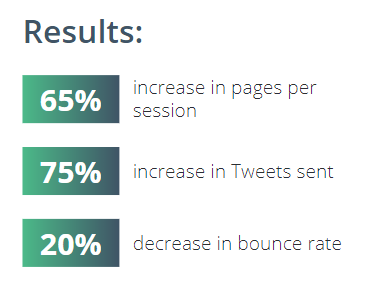
通過使網站成為 PWA,他們的應用程序開始通過最大限度地利用緩存來減少數據消耗。 此外,PWA 進行圖像優化以減小它們的大小並幫助它們更快地加載。 Twitter 還提供數據保護模式,讓用戶在應用下載媒體文件時進行管理。 社交網絡開始運行得更快,在較差的互聯網速度條件下工作,並且消耗更少的移動流量。 PWA 幫助 Twitter 提高了用戶參與度並降低了跳出率。

圖片來源:迪萬特
蘭蔻
蘭蔻是來自法國的豪華香水和化妝品製造商和國際分銷商。 他們的移動用戶數量正在穩步增長。 然而,移動端的轉化率明顯低於桌面端。 蘭蔻的客戶在移動購買過程中遇到了許多麻煩。
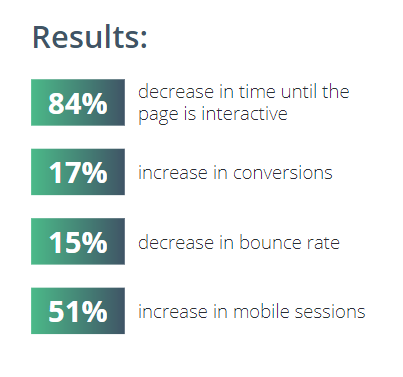
Lancome 決定將他們的網站轉變為 PWA,以提高他們的轉化率並提供出色的用戶體驗。 以下是他們設法取得的成果:

圖片來源:迪萬特
Shopware PWA 的獨特之處是什麼?
以下是使用 Shopware PWA 可能獲得的好處:
無限創意
Shopware PWA 前端非常靈活,並且使用功能強大的 UI 庫開發,允許不受任何限制的創意設計和功能。 使用 Shopware PWA,您可以創建設計而無需擔心後端並改善整體用戶體驗。
專為企業級複雜性而打造
需要復雜的功能,最小的頁面加載時間(不到一秒)和直觀的前端。 Shopware PWA 的構建考慮了所有這些因素,並允許您集成 WMS 以進行訂單跟踪或產品 PIM 系統。
技術棧
Vue.js 應用程序運行在 Nuxt.js 之上,這使得前端開發非常友好。 Shopware PWA 是從頭開始構建的,以結合最新的前端技術和 Vue.js 社區遵循的最佳實踐。
快速集成
營銷專家或銷售經理使用他們熟悉的工具來管理內容、超個性化、產品頁面或跟踪整個客戶旅程中的用戶行為。 您可以輕鬆地將這些工具集成到 Shopware PWA 中。
Vue 店面:Shopware 6 的頂級 PWA 店面
Vue Storefront 是 Shopware 6 的第一個專有 PWA。該解決方案是在著名的 Web 框架 Vue.js 中創建的。 您可以獨立於平台實現它,並通過 API 鏈接到不同的後端。文章中進一步提供了 PWA 的詳細說明。
讓我們來談談它 有一個項目嗎?
什麼是 Vue 店面?
Vue Storefront 是一個用於電子商務的漸進式開源 PWA 框架。 它旨在構建在線商店 UI,並與任何後端(如 Shopware 後端或 Magento)兼容。 由於它帶來了 PWA 的所有好處,它也被用作改善購物體驗和用戶參與度的工具。 從 2017 年 4 月開始,它在在線商店所有者和開發者中的受歡迎程度迅速增長。 由於開發社區和開源代碼的增加,Vue Storefront 會在短時間內收到測試和代碼修復。
關於 Vue Storefront 項目的一些數據:
- GitHub 上有 6000 多顆星。
- 獲得每日產品獎勵。
- 在 2019 年柏林世博會上獲得“電子商務創新”獎。
- Slack 頻道上有 2000 多名開發人員。
- 18 個時區的 180 多名活躍貢獻者。
- 50+官方合作夥伴。
- 在 GitHub 上的頂級 Magento 存儲庫中排名第二。
- 在 GitHub 上的頂級電子商務存儲庫中排名第 7。
Vue Storefront 基於無頭電子商務架構。 這意味著網店的前端和後端是相互分離的。 Vue Storefront 處理前端部分,支持與各種後端集成,包括 Shopware、Magento、Spree、Episerver、Coreshop 等。無頭架構的優點是您可以隨時更換商店的後端。 例如,您可以從 Magento 1 遷移到 Magento 2,前端不會發生任何變化。
Vue Storefront 是唯一經過市場驗證的 PWA 店面。 使用它開發了20多個知名品牌的PWA項目。 其中包括 Tally Weijl、Danone Direct、Philip Stein、Klebefieber、Gasto Hero 等。
Vue Storefront 可以顯著提升關鍵的電子商務指標。 以下是客戶使用此 PWA 平台實現的創紀錄指標:
- 移動用戶參與度提高 60%。
- 與 Heroku 雲平台結合時,頁面加載速度為 0.12 毫秒。
- 即使在 2G 上也能達到 2 秒的頁面加載速度。
- 與原生 Android 應用程序相比,應用程序大小減少了 90%
- 擁有最大流量的 Vue Storefront 商店每月處理超過 1000 萬用戶。
- 與 Vue Storefront 連接的最大數據庫包含超過 100 萬種產品。
為什麼使用 Vue Storefront 作為 Shopware 6 版本的 PWA?
Shopware 6 更新從頭開始重新設計,並獲得了全新的技術基礎。 這些變化是如此劇烈,以至於製造商無法提供“一鍵式”遷移工具來從 Shopware 5 更新到 Shopware 6。
第 6 版 Shopware 技術的主要變化之一是採用了 API 優先方法。 它簡化了將第三方軟件連接到 Shopware 以通過各種 API 控制和自動化每個商店功能的過程。 因此,Shopware 6 更新可以連接不同的電子商店前端以及銷售渠道。 這就是 Vue Storefront 與 Shopware 兼容的原因。
Vue Storefront 是 Shopware 6 的原生漸進式 Web 應用程序框架。與其他 PWA 解決方案相比,Vue Storefront 為您和您的客戶提供了更加無縫的體驗。 以下是為什麼使用 Vue Storefront for Shopware 6 網站更好的一些技術細節:
Vue Storefront 和 Shopware 的前端使用相同的技術,即 Vue.js。 它給了我們什麼? 一個相關的類比是,如果你說同一種語言,合作總是更容易。 因此,這不僅是普通人類交流的情況,不同軟件組件的交互也是如此。 正因為如此,Vue Storefront 和 Shopware 之間的集成變得更容易、更穩定。
對商店所做的每項更改都會自動傳輸到 PWA。
Shopware 6 和 Vue Storefront 來自同一來源。 比方說,如果您的商店出現一些技術問題,可能是 Shopware 端或 PWA 端引起的。 如果您使用外部 PWA,他們的開發人員所能做的就是自己解決問題或將您轉介給 Shopware 支持。 但是,如果您使用原生 PWA,Shopware 開發人員可以為您提供全面的支持,以解決與他們的 CMS 和 PWA 有關的問題。
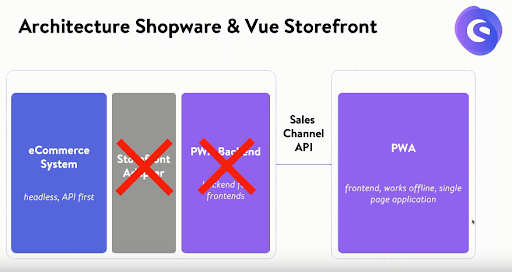
Shopware 和 PWA 之間沒有額外的中間件。 其他平台使用用於 PWA 集成的適配器作為在 PWA 和 Shopware CMS 之間傳輸數據的中間件。

圖片來源:優酷
然而,將 Shopware 與 Vue Storefront 原生集成的好處是不需要中間件適配器。 這會導致更高和更穩定的性能,並降低軟件錯誤的可能性。

圖片來源:優酷
因此,Shopware 和 Vue Storefront 可以直接通信。
Shopware 6 上的 PWA 安裝
在開始安裝 Shopware PWA 之前,您應該配置新版本的 Shopware 6。要完成這項工作,您將需要最新版本的 npm 和 yarn。
在開始安裝過程之前,請確保
- shopware/platform 在 shopware/developmentorshopware/production 中運行。
- [電子郵件保護]^12 已安裝。
- 紗線包管理器已安裝。
請按照以下步驟在您的設備上安裝 Shopware 和 PWA。
商店軟件安裝。
- 確保 Shopware 6 實例運行正常(最好是穩定的 6.2,如果可用)。
- 將 SwaqShopwarePwa 複製到您的自定義/插件目錄中。
- Initiatebin/console plugin:install --activate SwagShopwarePwa 安裝插件。
- 利用 bin/console dal:refresh:index 更新索引。
- 在管理面板上,從您的銷售渠道設置中復制 API 訪問密鑰。
- 確保在銷售渠道的設置中正確配置了您的域。 它應該包含您的 PWA 實例 URL(如果沒有正確的域,在 v6.2 中將無法進行客戶註冊)。
請注意,如果您只需要嘗試 PWA,則可以跳過 Shopware 設置階段。 它將被預先配置為使用公共實例。
PWA 安裝。
- 將 Shopware-pwa 複製到選定的目錄中。
- Initiateyarn in the root and thenyarn build --types。
- 走出項目。
- 創建自己的項目目錄 mkdir my-project 並進入 cd my-project。
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif 你使用的是一般安裝的 CLI。
- 啟動紗線開發。
- 您可以在 http://localhost:3000 上訪問您的應用程序。
如果您希望在定制的 Shopware 實例上運行 Shopware PWA,請執行以下操作:
- 在您創建的新項目的根目錄中添加一個新文件shopware-pwa.config.js。
- 根據您的需要填寫
module.exports = { shopwareEndpoint:“https://shopware6-demo.vuestorefront.io/”,shopwareAccessToken:“SWSCVJJET0RQAXFNBMTDZTV1OQ”}。
- 再次啟動 npx @shopware-pwa/cli init(orshopware-pwa init) 和 thenyarn dev。
如果您需要開發 Shopware PWA:
- 在您創建的項目中,運行shopware-pwa dev 而不是yarn dev。 它將觀察shopware-pwa/packages/default-theme中的文件和組件,並立即在您的項目中進行相應的更改。
為什麼要考慮 PWA 實施?
PWA 是軟件開發的未來。 Airbnb、阿里巴巴、福布斯、Twitter 等大公司轉向 PWA 的事實證明了它的巨大潛力。 每個企業都可能會使用 PWA。 目前,合併 PWA 是您給客戶留下深刻印象並從競爭對手中脫穎而出的機會。 您想成為電子商務新奇事物的早期採用者嗎?
當然,是否投資創建 PWA 只是您的選擇。 因此,我們可以保證 PWA 的收益大大超過了實施該技術的費用。 最終,您將獲得一個非常快速、輕便且安全的應用程序。 此外,PWA 開發取代了開發網站、iOS 和 Android 應用程序的需要。
唯一的問題是,為 Shopware 6、Magento 或其他 CMS 實施 PWA 是一項複雜的任務,需要大量編碼。 但有一個解決方案!
在 Dinarys,我們在電子商務網站開發方面擁有紮實的專業知識,包括構建漸進式 Web 應用程序。 客戶評論平台 Clutch 將我們評為 2019 年頂級 Web 開發人員。如果您想開發 PWA、電子商務網站或重新設計它,請隨時給我們留言。
