如何在 WordPress 中創建多步選擇加入彈出窗口
已發表: 2021-09-18您是否正在尋找合適的插件來在您的 WordPress 網站/博客上創建多步選擇加入彈出窗口?
試試阿多里克!
Adoric 是 WordPress 最好的選擇加入表單插件之一,它使您可以輕鬆創建多步驟彈出窗口。
在這篇文章中,您將學習如何在您的網站上創建一個。 別擔心,這是一個易於遵循的教程。
但首先,什麼是真正的多步彈出窗口,為什麼需要一個?
什麼是多步選擇加入彈出窗口?
簡而言之,多步選擇加入是一種選擇加入彈出窗口,它分為幾個步驟——通常是 2 到 3 個步驟。
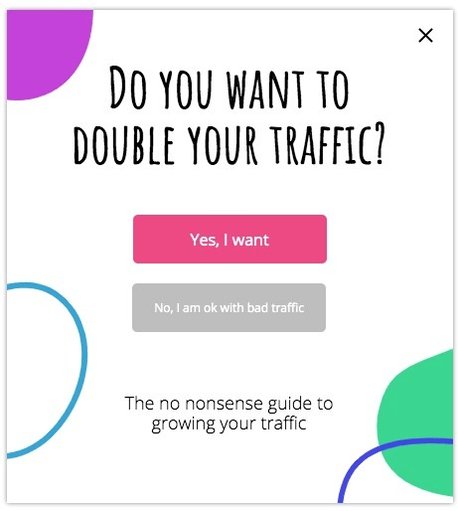
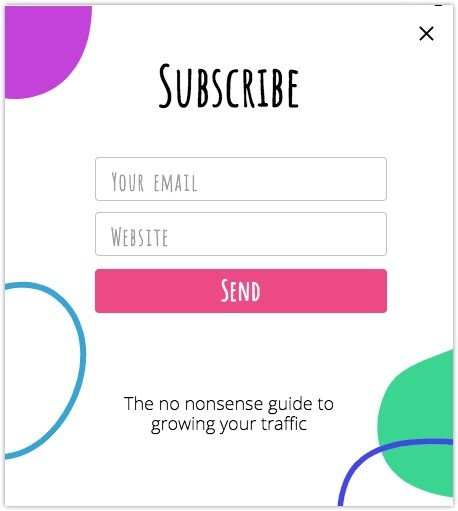
通常,在第一步中,可能會詢問訪問者是否對報價感興趣。 如果他們點擊是,下一個彈出提示可能會詢問他們的電子郵件/電話號碼。
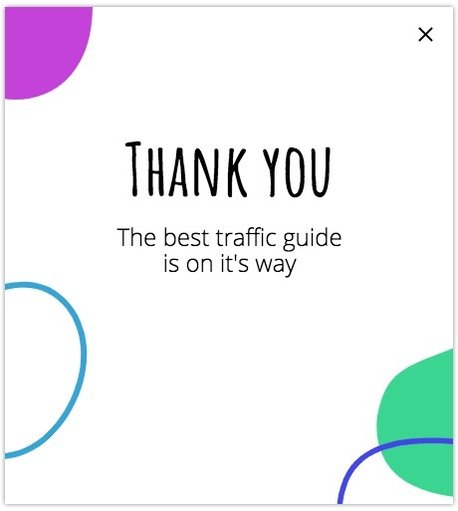
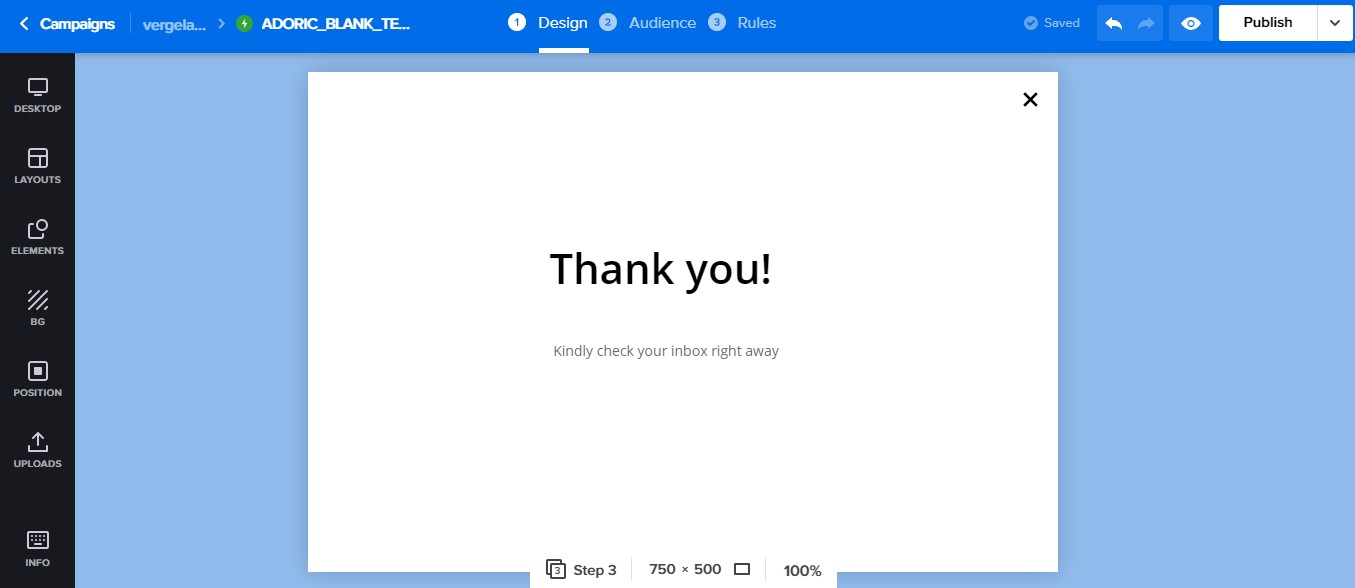
然後最後在第 3 步,也許會出現一個“謝謝”彈出窗口,感謝訪問者放棄他們的電子郵件。
明白了嗎?
此插圖肯定會幫助您更好地了解多步驟彈出窗口的全部內容。

請記住,多步彈出窗口有很多名稱:兩步彈出窗口、是/否彈出窗口等。
為什麼使用多步選擇加入彈出窗口?
那麼,當您可以選擇常規的一步彈出窗口時,為什麼還要承擔創建多步彈出窗口的壓力呢?
嗯,有很多原因。
首先,如果您希望訪問者填寫一份很長的選擇加入表格,將其分成多個步驟將有助於減少表格疲勞。
聽說過形式疲勞嗎? 當用戶因填寫相當冗長的選擇加入表格而感到疲倦和疲憊時,就會發生這種情況。
其次,多步選擇加入彈出窗口確實有助於提高您的轉化率。 但這怎麼可能呢?
根據心理學家 Bluma Zeigarnik 的發現,人們往往比已完成的任務更容易記住未完成的任務。 因此,他們很可能會看穿他們自願開始的任何任務。
簡單地說,一旦用戶開始與您的多步驟表單交互,他們很可能會完成它。 這對您來說意味著更好的轉換。
如何在 WordPress 中創建多步選擇加入彈出窗口
到現在為止,希望您已經知道多步驟彈出窗口是什麼,以及為什麼需要一個多步驟彈出窗口。
接下來,我將向您展示使用 Adoric 在 WordPress 中創建一個的步驟。
為了讓您更輕鬆地學習本教程,我將這些步驟分為兩大類:
- 在您的 WordPress 網站上安裝並激活 Adoric
- 創建和發布多步彈出窗口
係好安全帶!
在您的 WordPress 網站上安裝和激活 Adoric
第 1 步:安裝並激活 Adoric
創建多步彈出窗口的第一步是在您的 WordPress 網站上安裝和激活 Adoric 插件。
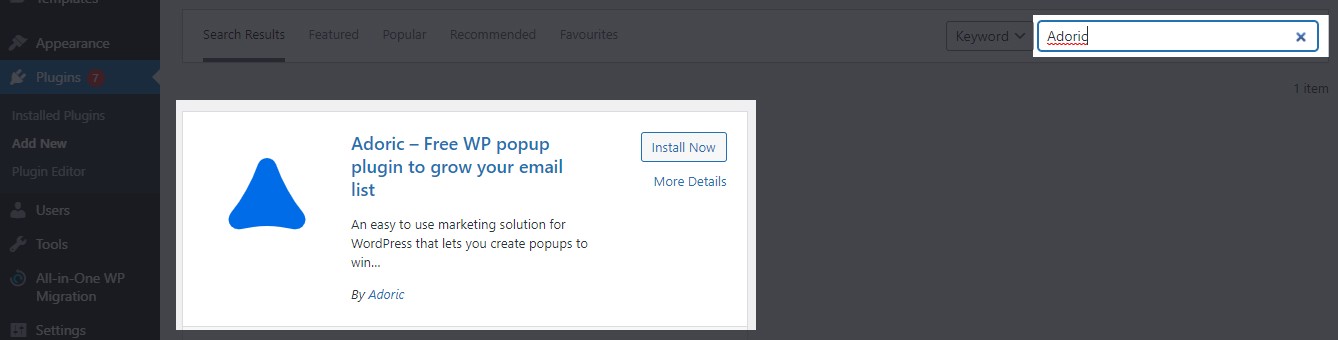
為此,請登錄您的網站儀表板,導航至Plugins >> Add New 。 尋找阿多里克。 找到後,安裝並激活它。

完成激活後,繼續下一步。
第 2 步:創建一個免費帳戶
為了讓 Adoric 在您的 WordPress 網站上正常工作,您需要創建一個帳戶。 為此,從您的 WordPress 儀表板導航到Adoric >> 儀表板。
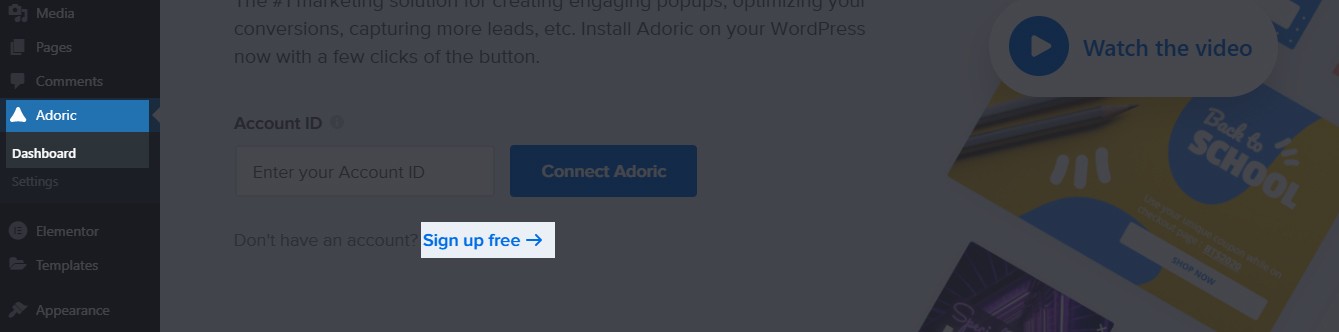
然後單擊免費註冊鏈接。

單擊後,您將被定向到訂閱頁面。

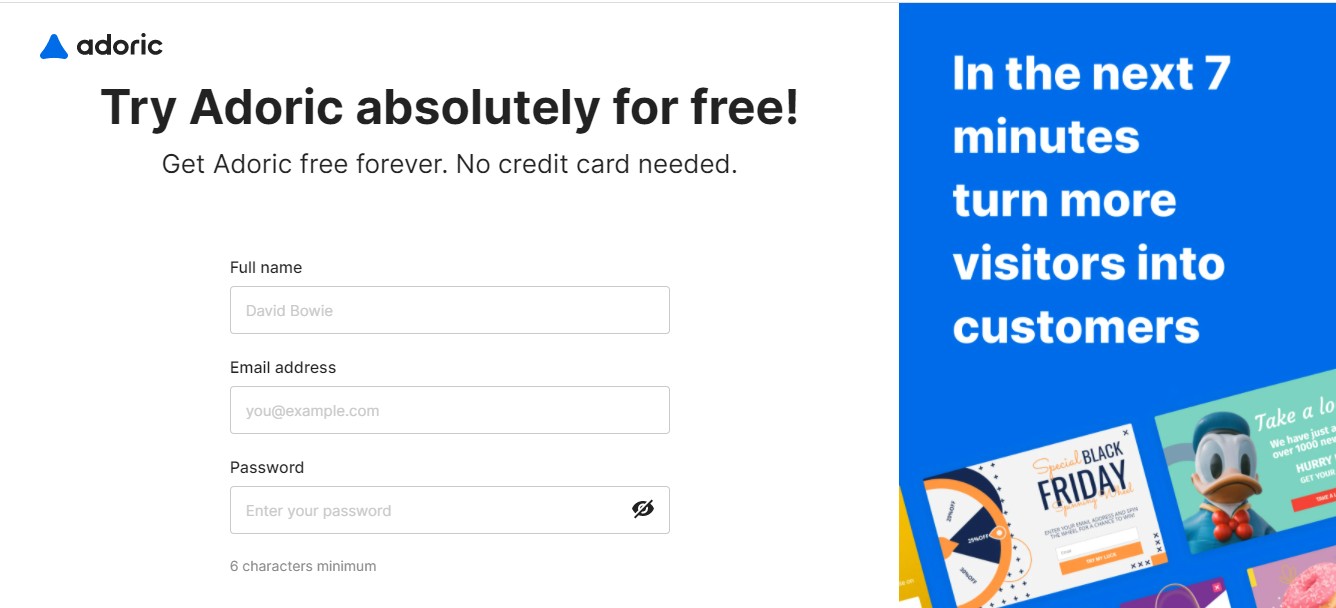
填寫您的姓名、電子郵件地址,並為您的帳戶設置密碼。 然後繼續註冊過程,直到要求您提供網站域詳細信息。
確保正確輸入您網站的 URL 並繼續。
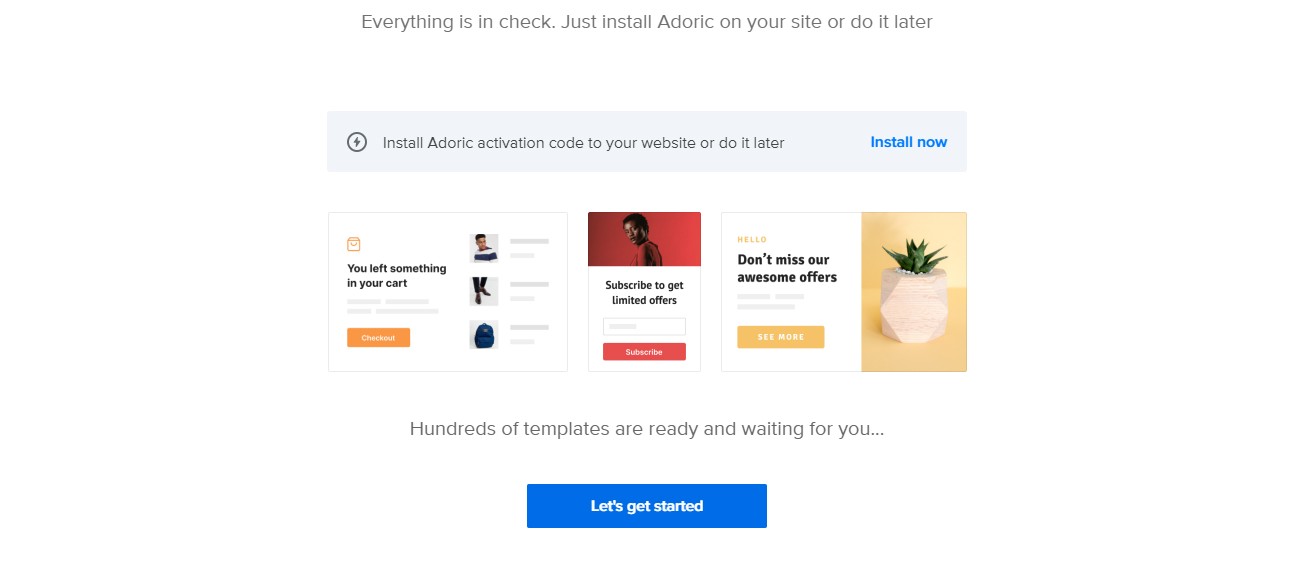
如果一切順利,你應該會看到這個頁面:

然後單擊讓我們開始按鈕。
第 3 步:將 Adoric 連接到您的 WordPress
在 Adoric 創建免費帳戶後,接下來是將其鏈接到您的 WordPress 網站。
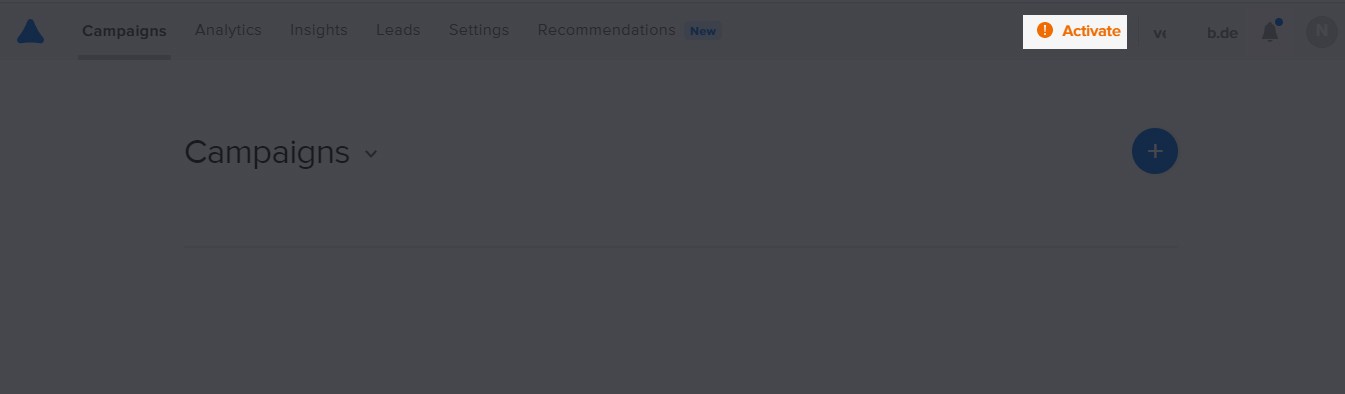
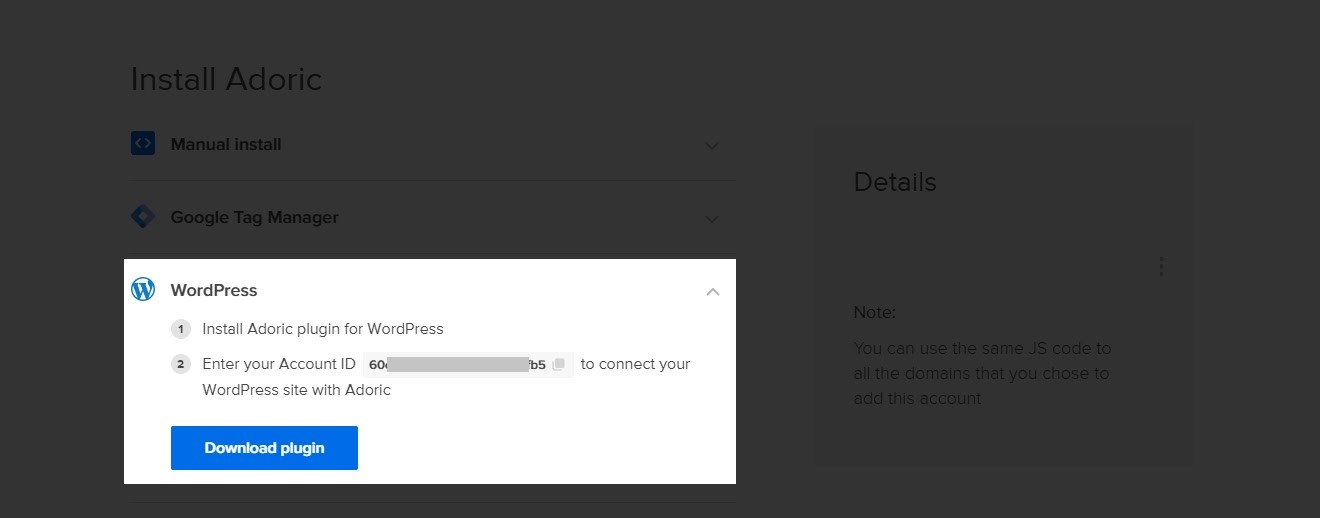
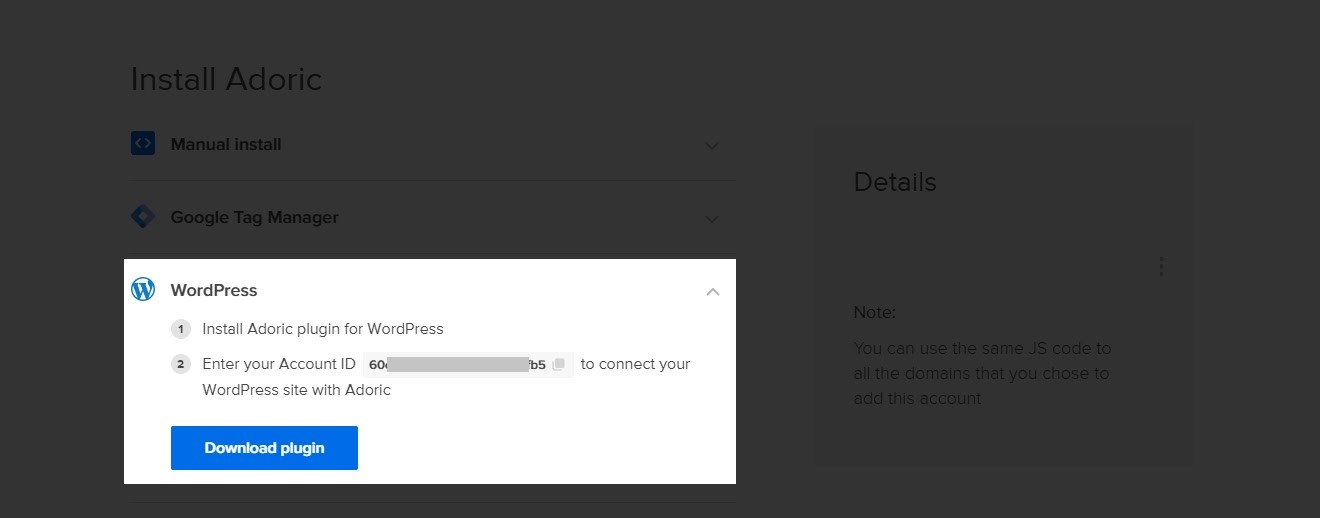
為此,請從您的 Adoric 帳戶儀表板單擊“激活”鏈接,如下所示:

這將打開插件激活頁面。 在該頁面上,單擊WordPress下拉菜單,然後復制您的帳戶 ID。

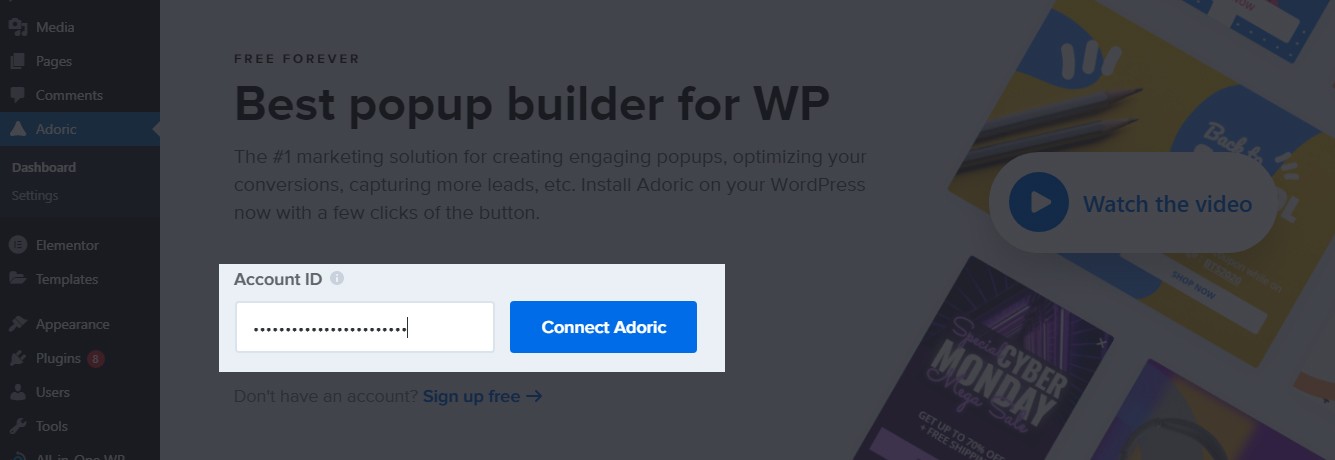
複製 ID 後,再次返回您的 WordPress 儀表板,並再次導航至Adoric >> 儀表板
粘貼複製的 ID,然後點擊Connect Adoric按鈕。

連接您的帳戶後,您就可以開始創建多步驟彈出窗口了。
創建和發布多步彈出窗口
以下是創建多步彈出窗口並將其發佈到 WordPress 的步驟
第 1 步:創建一個彈出窗口
將 WordPress 鏈接到您的 Adoric 帳戶後,您就可以開始創建彈出窗口了。
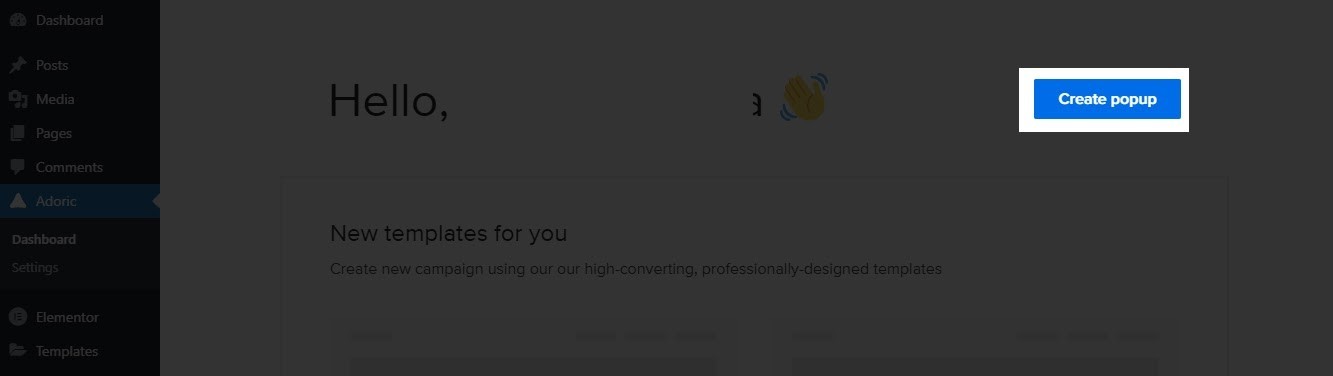
為此,只需單擊“創建”彈出按鈕,如下所示:


單擊後,您將被定向到 Adoric 的設計編輯器。 您將在此處構建要創建的多步驟彈出窗口。

現在,您可以從頭開始構建彈出窗口。 但這將是耗時且有些乏味的。
因此,最好使用我們的模板之一引導該過程。
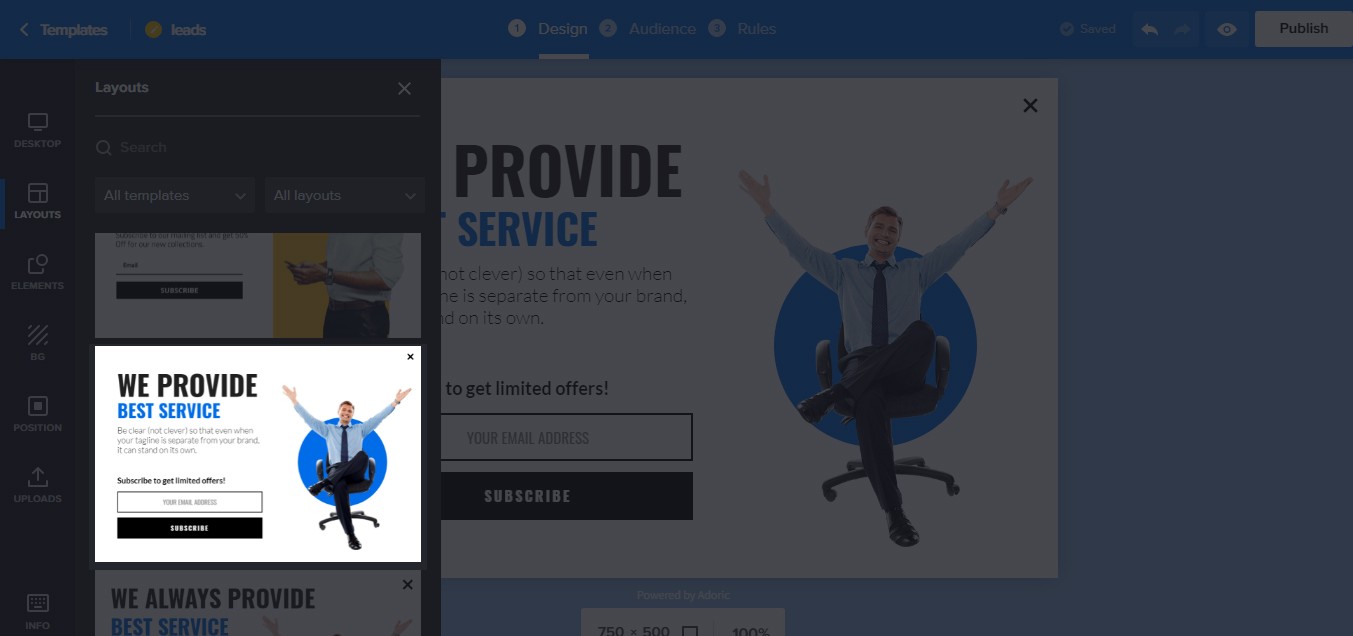
要選擇模板,請單擊左側窗格中的“佈局”選項卡

之後,滾動瀏覽可用模板,直到找到您喜歡的模板。
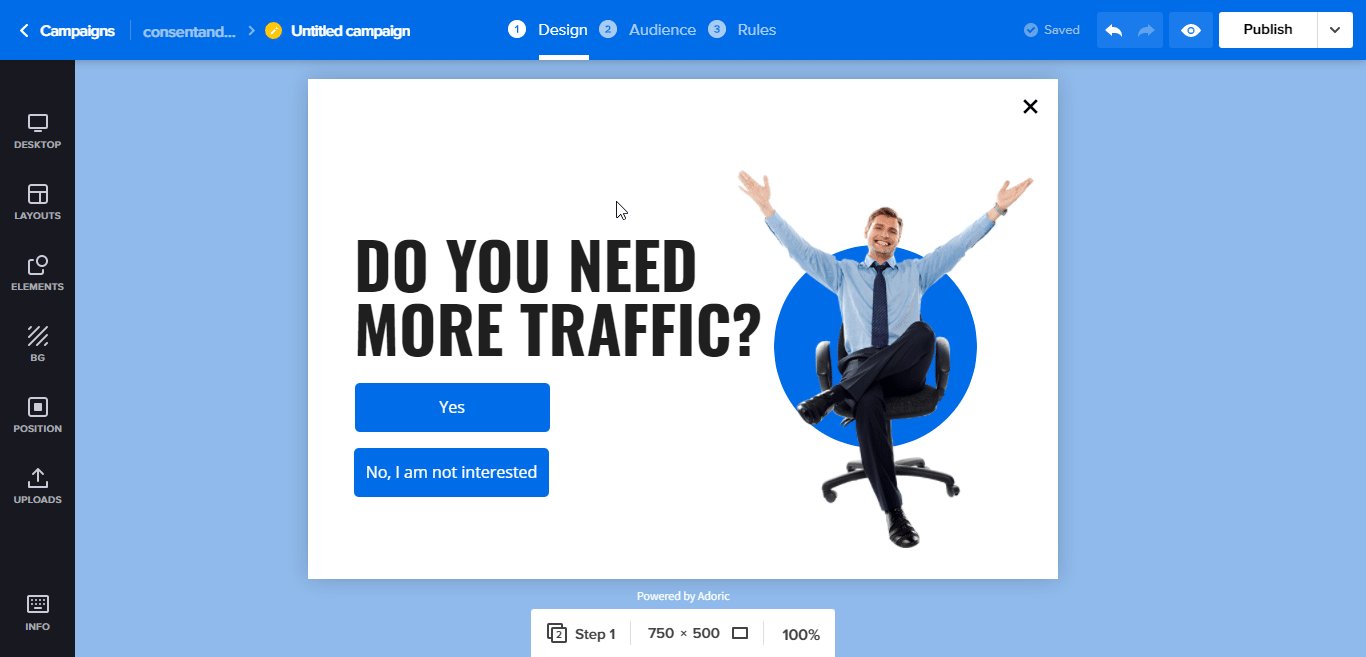
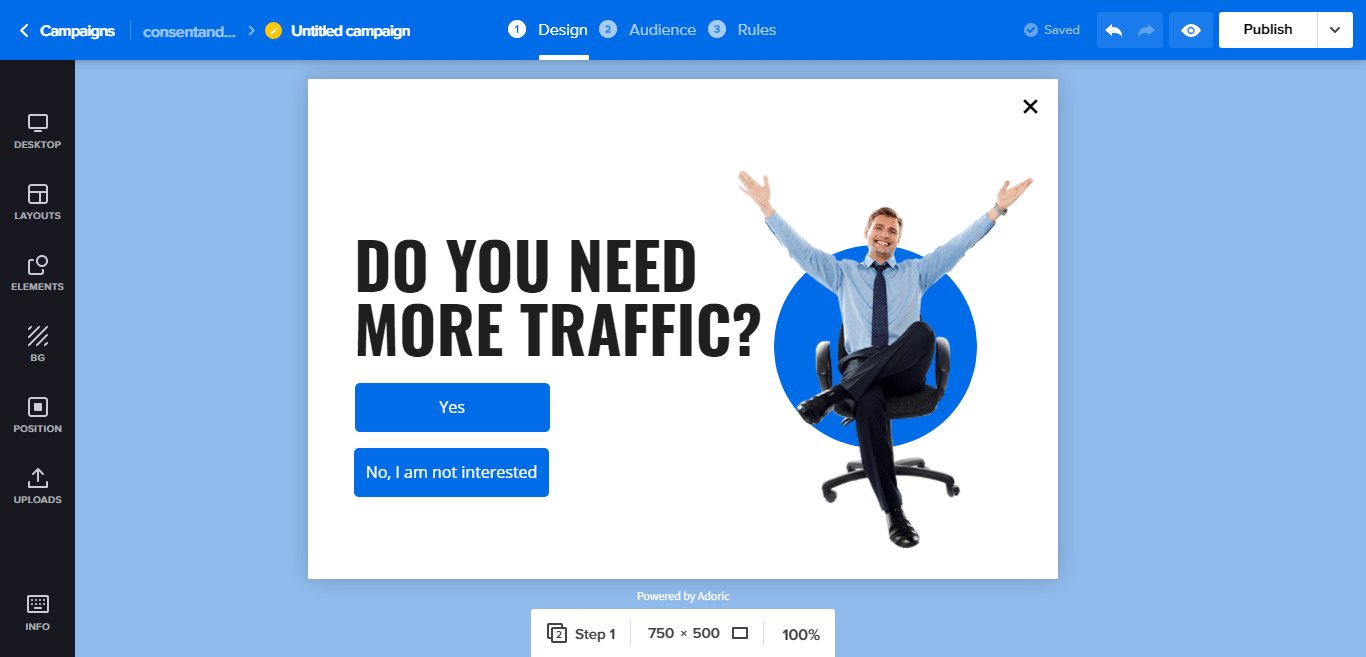
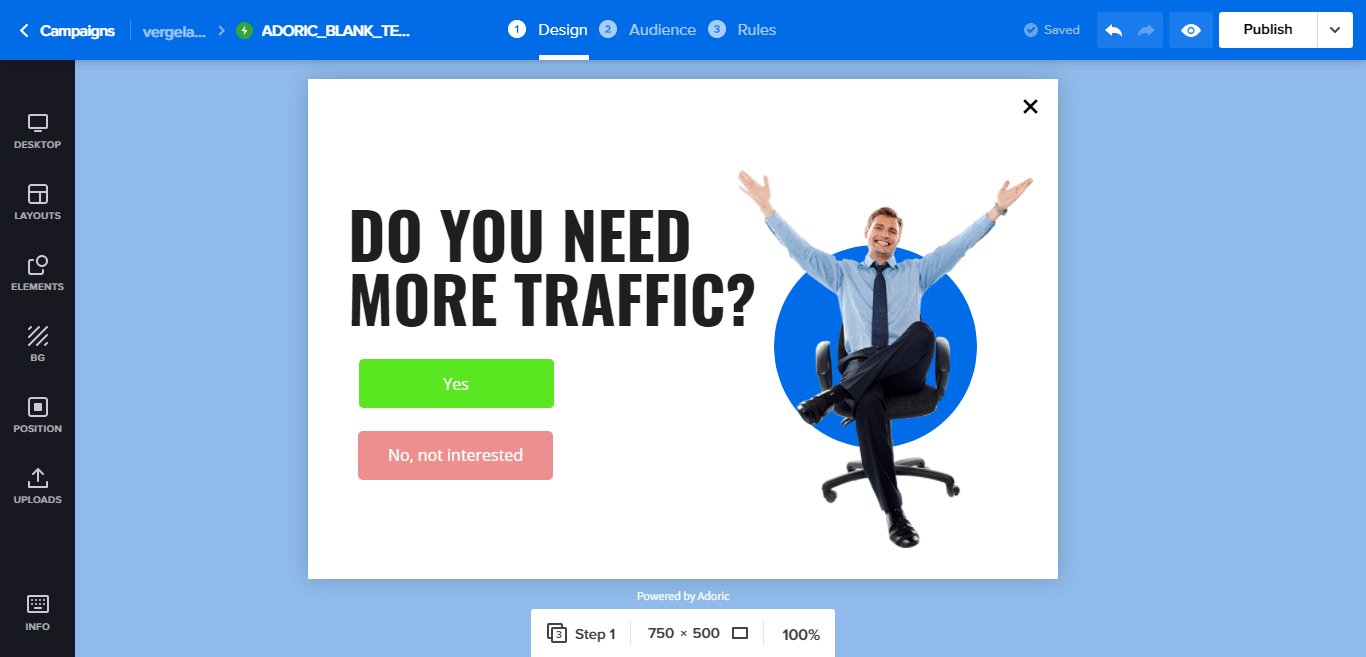
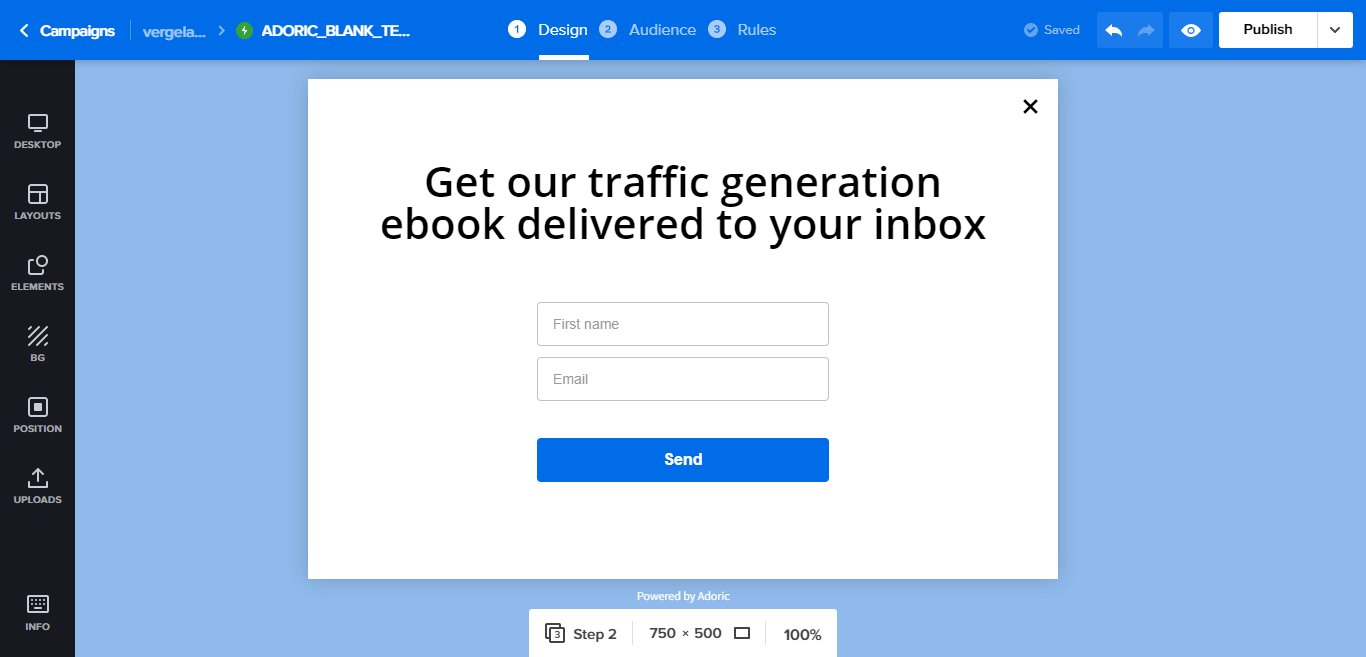
這是我將在本教程中使用的一個:

現在要做的下一件事是編輯和調整模板。 為此,請通過單擊來選擇彈出模板上的任何元素。 然後進行您認為必要的任何更改。

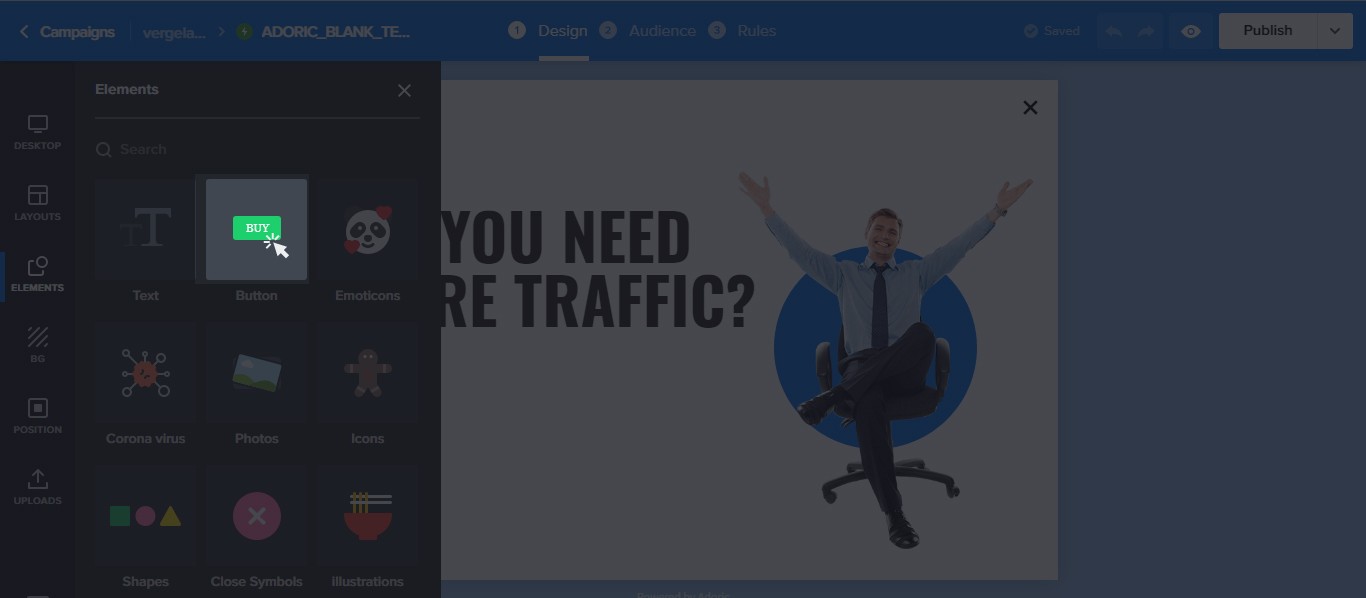
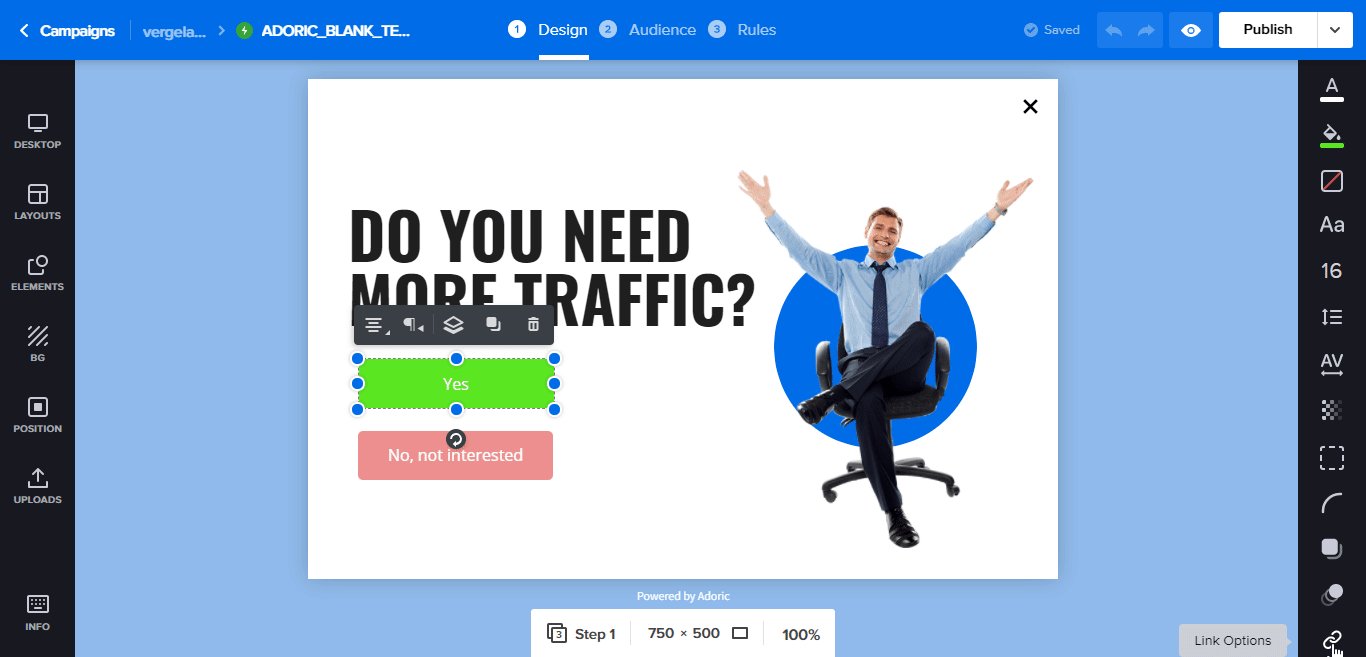
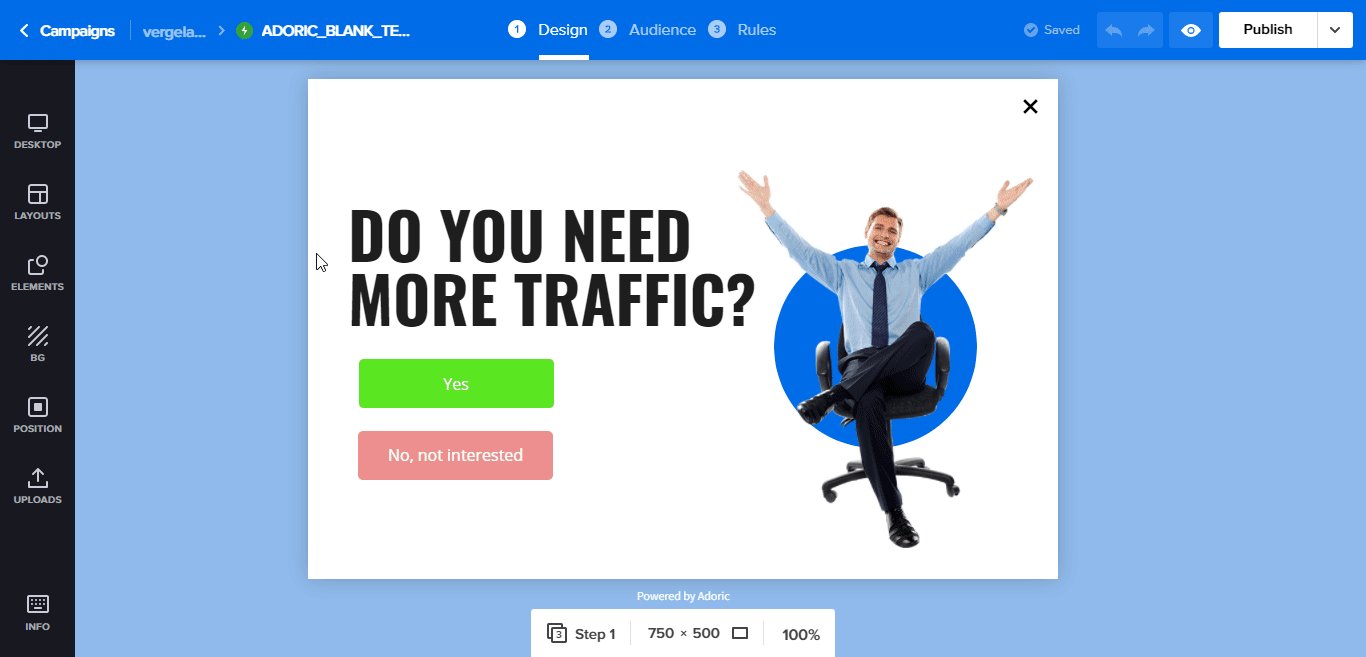
之後,在彈出窗口中添加 CTA。 在這種情況下,我將添加兩個按鈕:一個是“是”按鈕,另一個是“否”按鈕。
為此,只需單擊也在左側窗格中的元素選項卡。 完成後,單擊Button元素。 當您單擊時,一個按鈕將自動放置在設計畫布上。

插入兩個按鈕,並將它們命名為“是”和“否,不感興趣” 。

然後通過更改顏色、字體和位置來設置您想要的按鈕樣式。
現在的想法是,當用戶單擊“是”按鈕時,他們將被重定向到下一步。 但是如果他們點擊No ,彈出窗口會自動關閉。
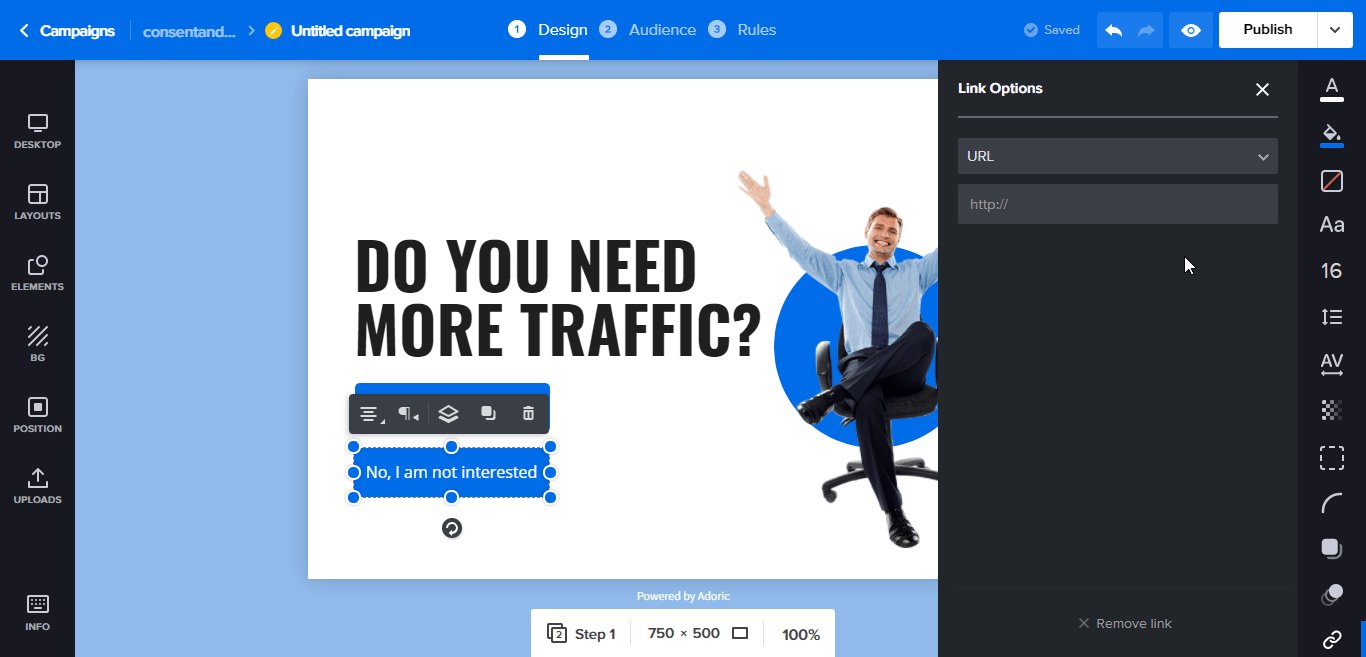
第 2 步:當有人單擊“否”時關閉彈出窗口
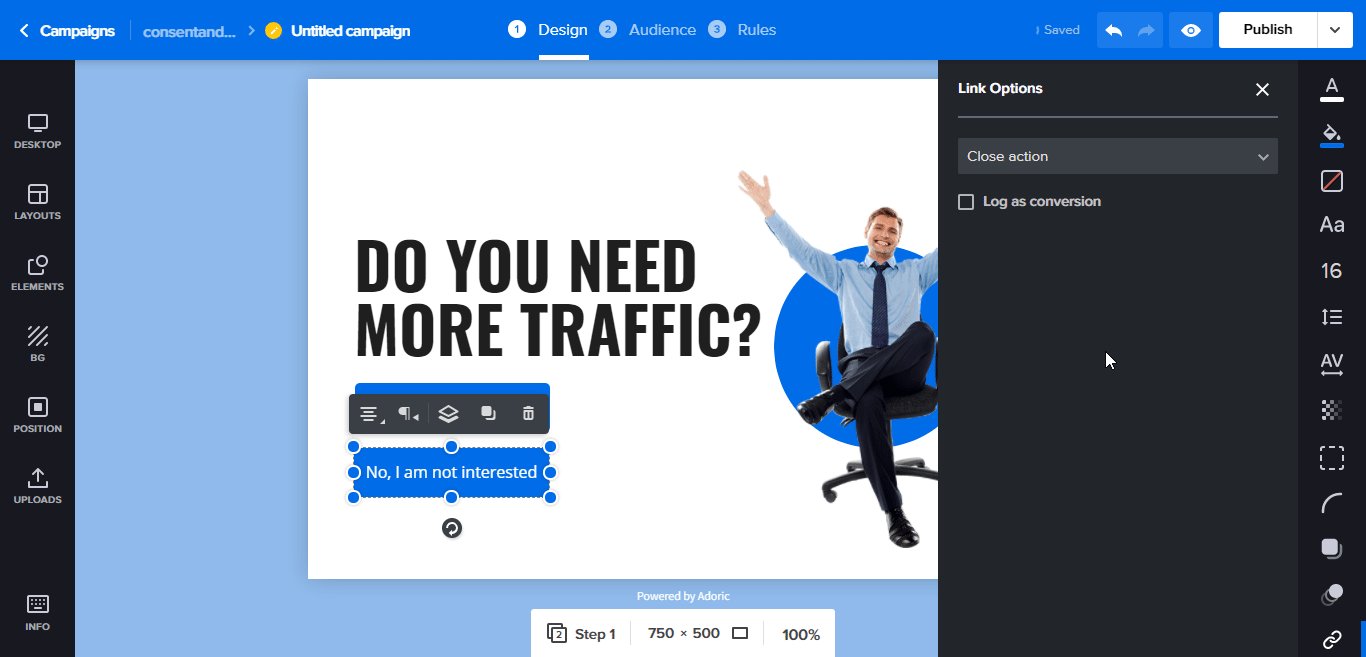
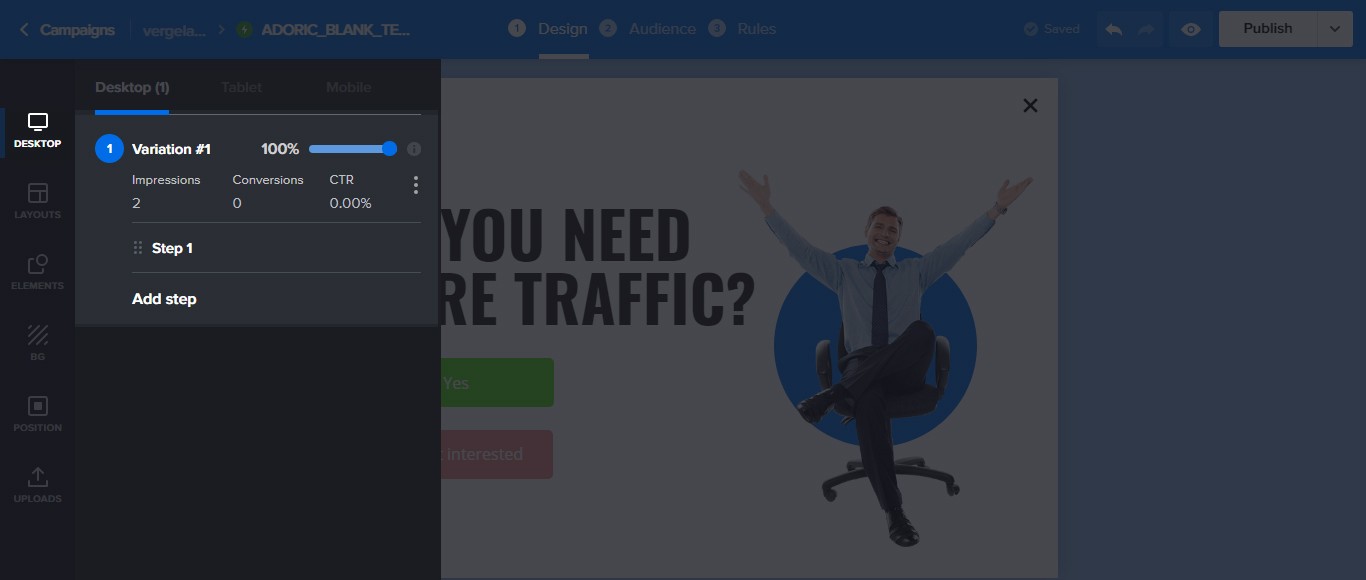
單擊“否”按鈕選擇“否”按鈕。 接下來,單擊鏈接操作,然後將其設置為關閉操作。

第 3 步:向彈出窗口添加步驟
要向彈出窗口添加步驟,請導航至桌面,然後單擊添加步驟。

單擊後,您剛剛創建的彈出窗口將添加一個額外的步驟,並將其命名為Step 2 。
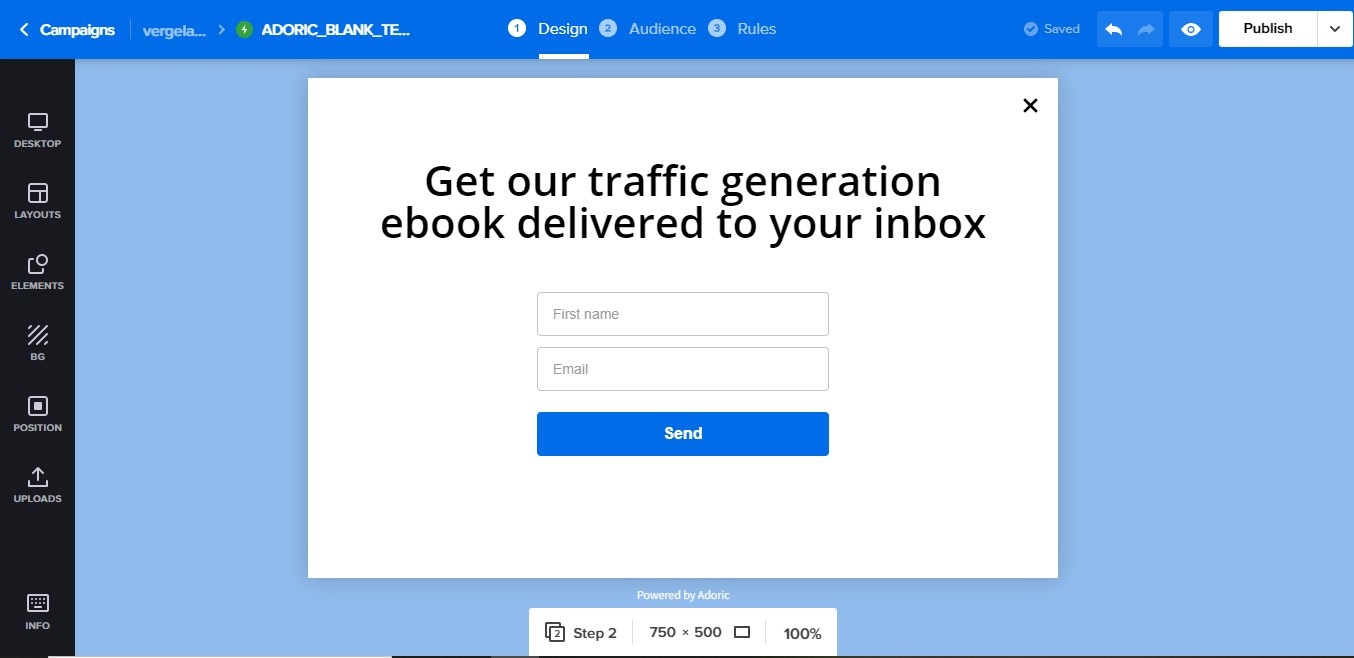
添加的步驟看起來與初始設計完全一樣。 您現在要做的是編輯它並添加一個選擇加入表單。

這是我的第 2 步彈出窗口最終的樣子。

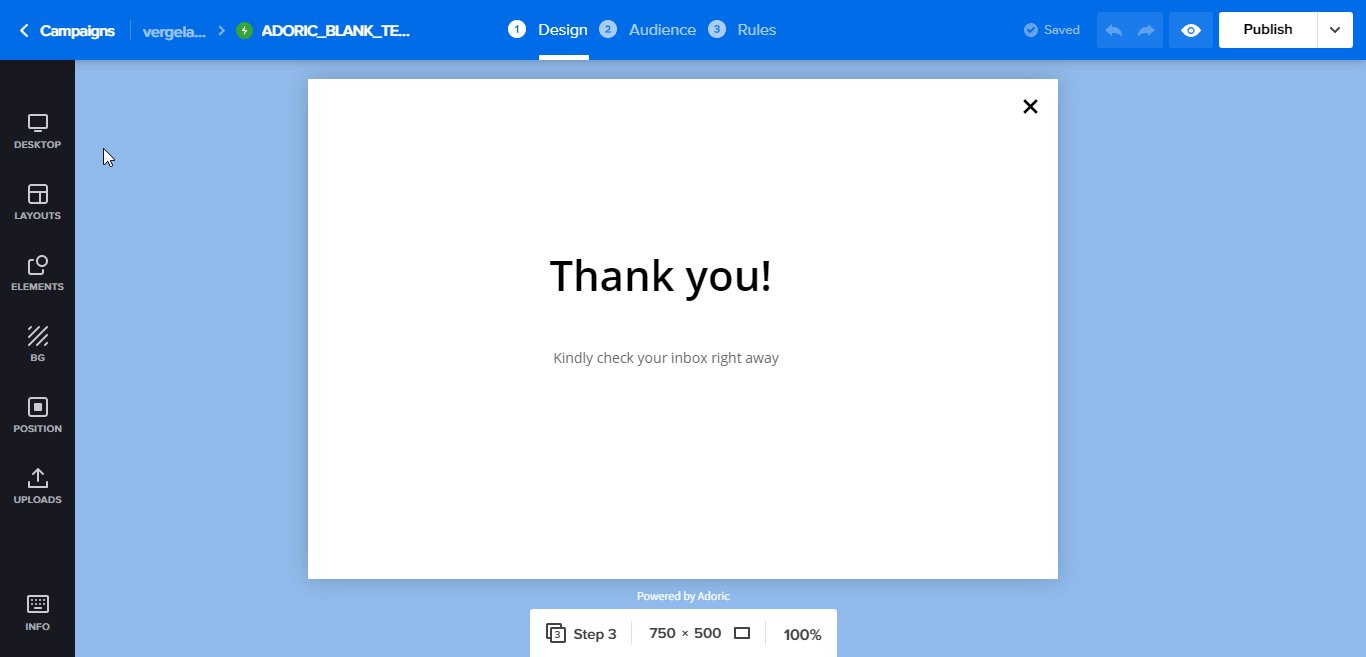
完成後,將第三步添加到彈出窗口。 這將是“謝謝”彈出窗口。 通過這個,我的意思是你可以感謝訪問者放棄他們的電子郵件。
像之前一樣,在彈出窗口中添加另一個步驟,然後向其添加感謝信。

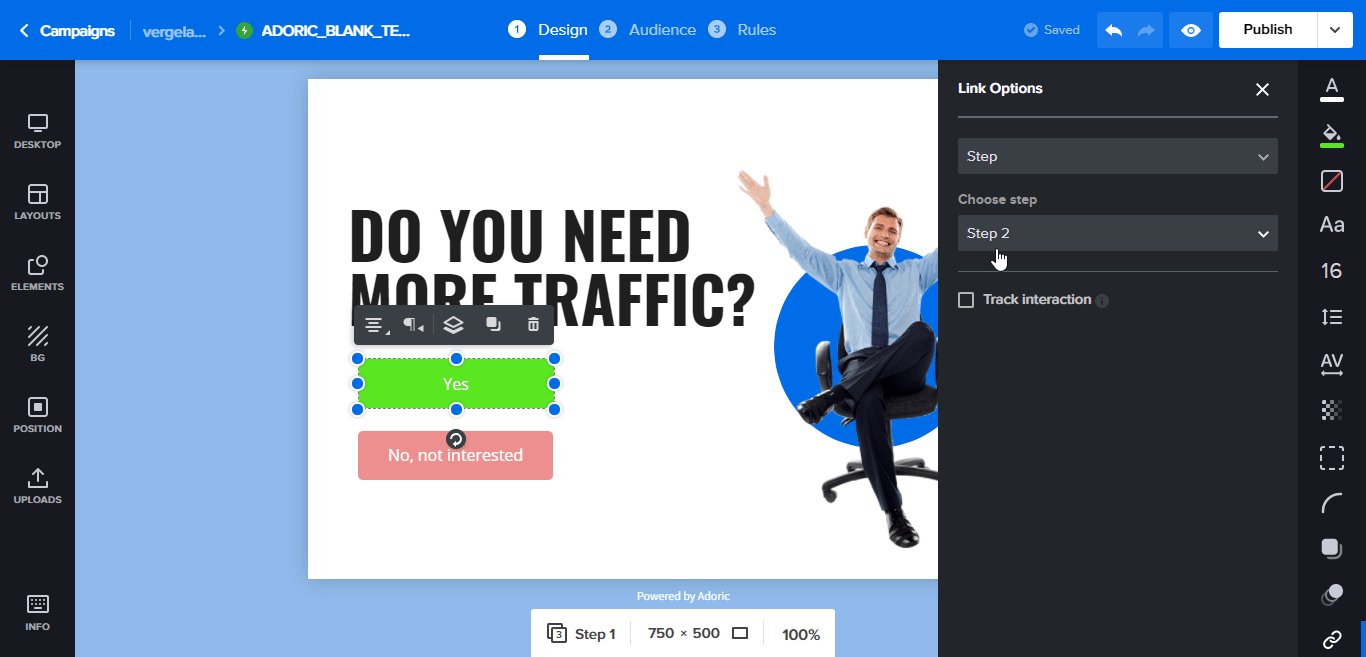
第 4 步:鏈接所有步驟
準備好所有步驟後,您現在要做的下一件事就是連接所有步驟。
為此,打開第一個彈出窗口(第一步) ,選擇“是”按鈕,然後在“鏈接”選項中,選擇“步驟” 。 確保將其設置為步驟 2。

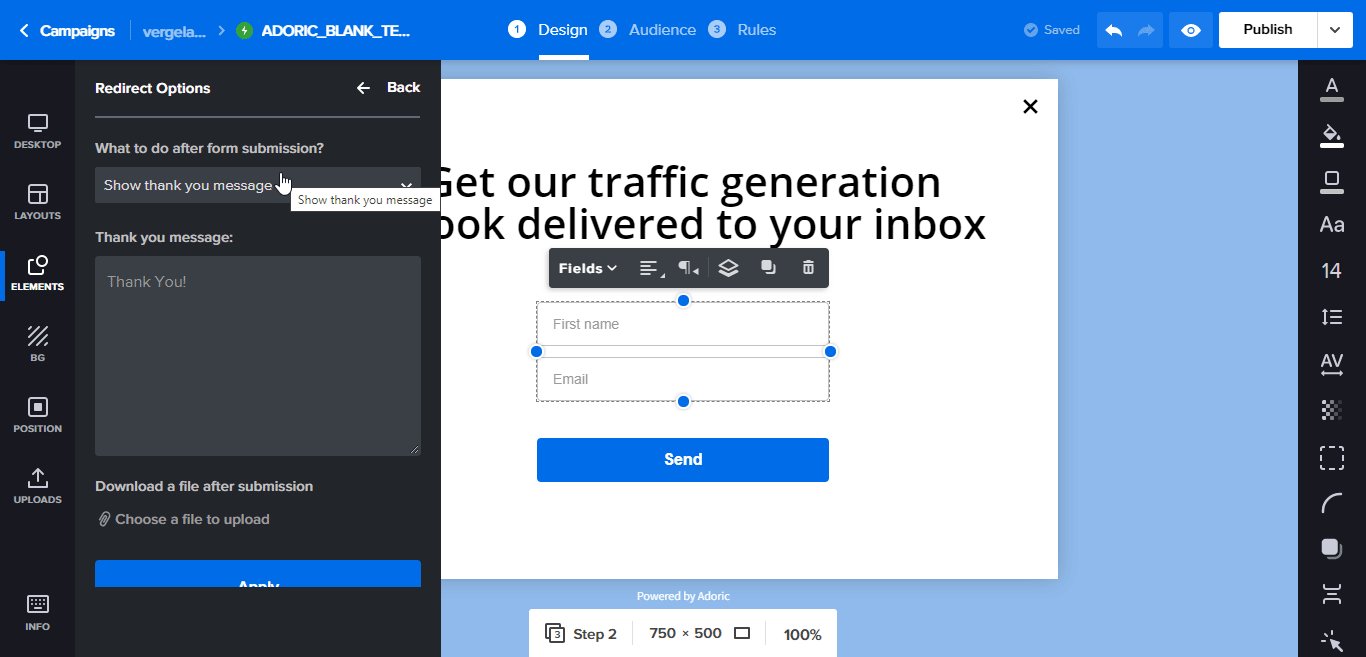
接下來,打開第 2 步彈出窗口。 單擊註冊表單,然後單擊重定向。
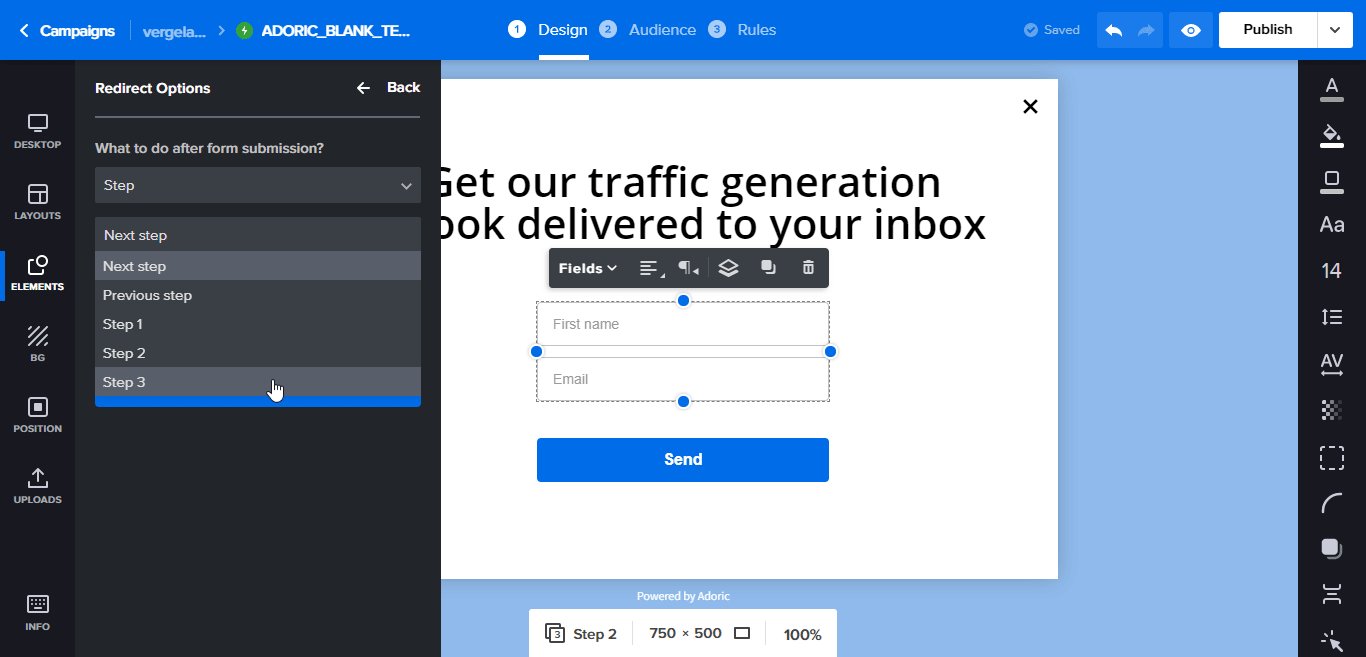
系統會要求您選擇單擊提交按鈕時會發生什麼。 將其設置為Step ,然後選擇Step 3 。
完成後,點擊應用按鈕。

第 5 步:發布您的多步選擇加入彈出窗口
此時,您的多步驟彈出窗口已準備就緒。 現在剩下的就是發布它。 只需單擊右上角的“發布”按鈕即可。 繁榮,彈出窗口在您的網站上實時顯示。
其他設置
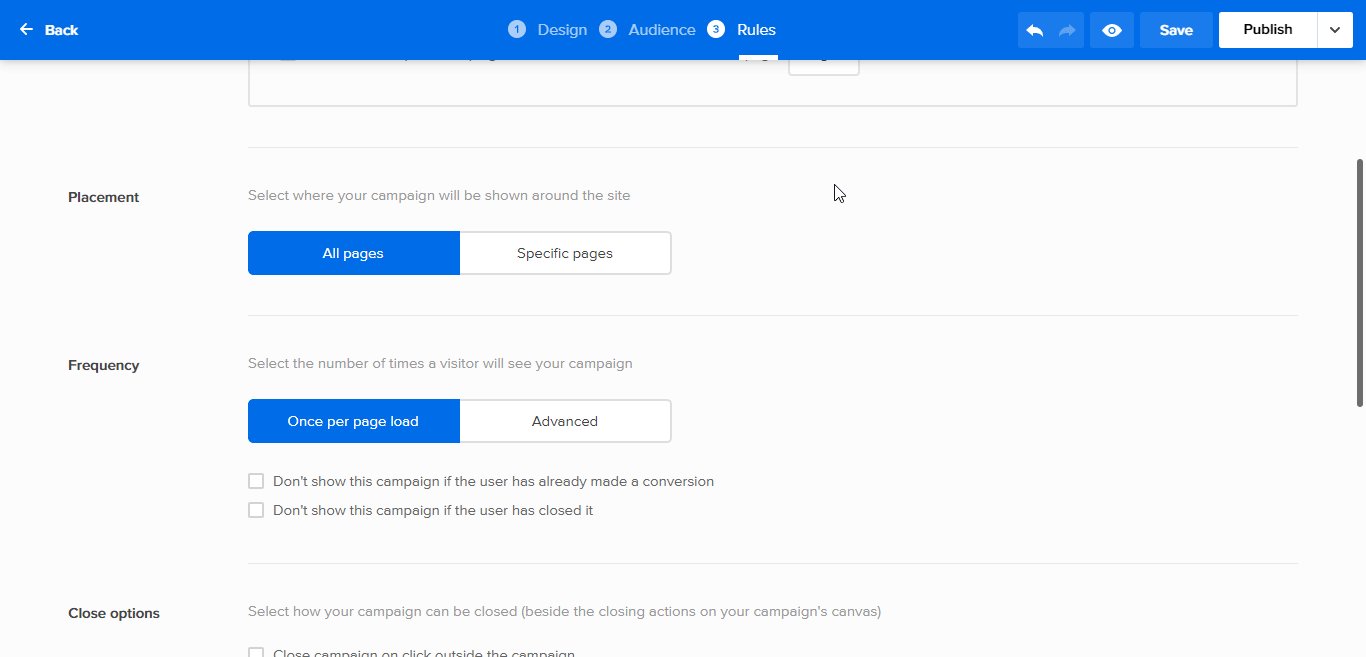
默認情況下,已發布的彈出窗口將出現在您網站的每個頁面上。 你可能不想那樣。
幸運的是,借助 Adoric 的觸發和定位功能,您可以讓它出現在特定頁面上。
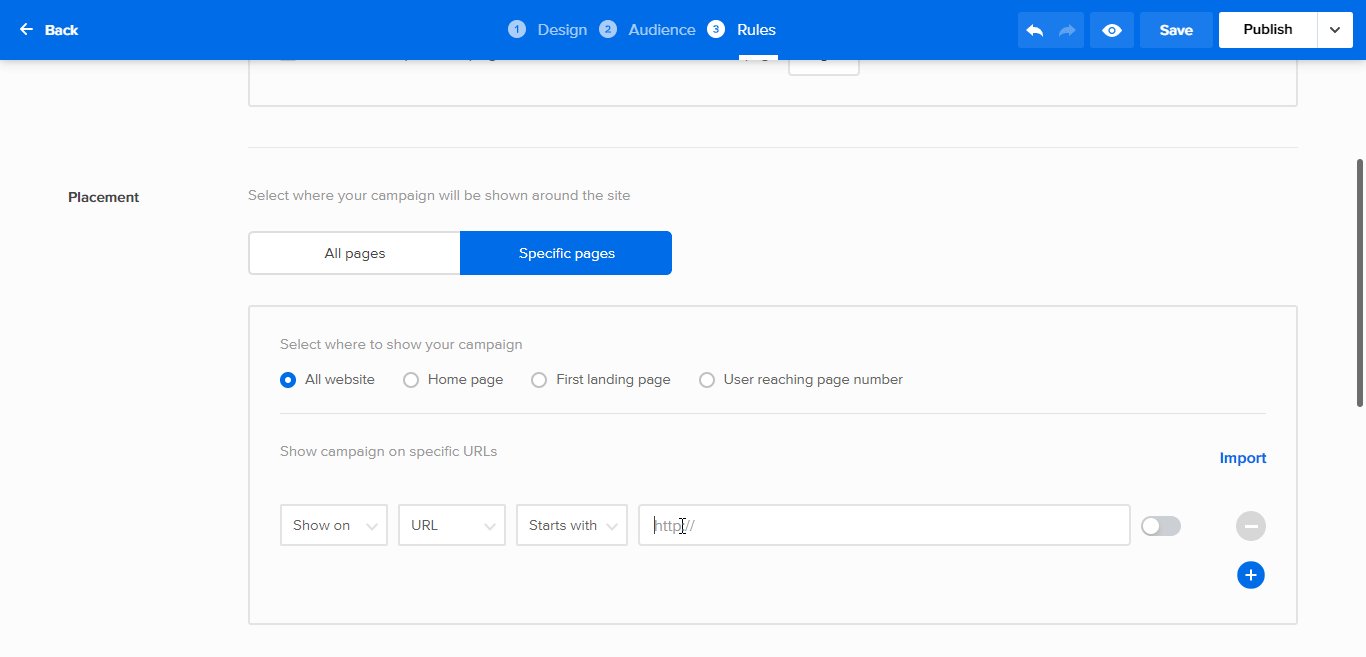
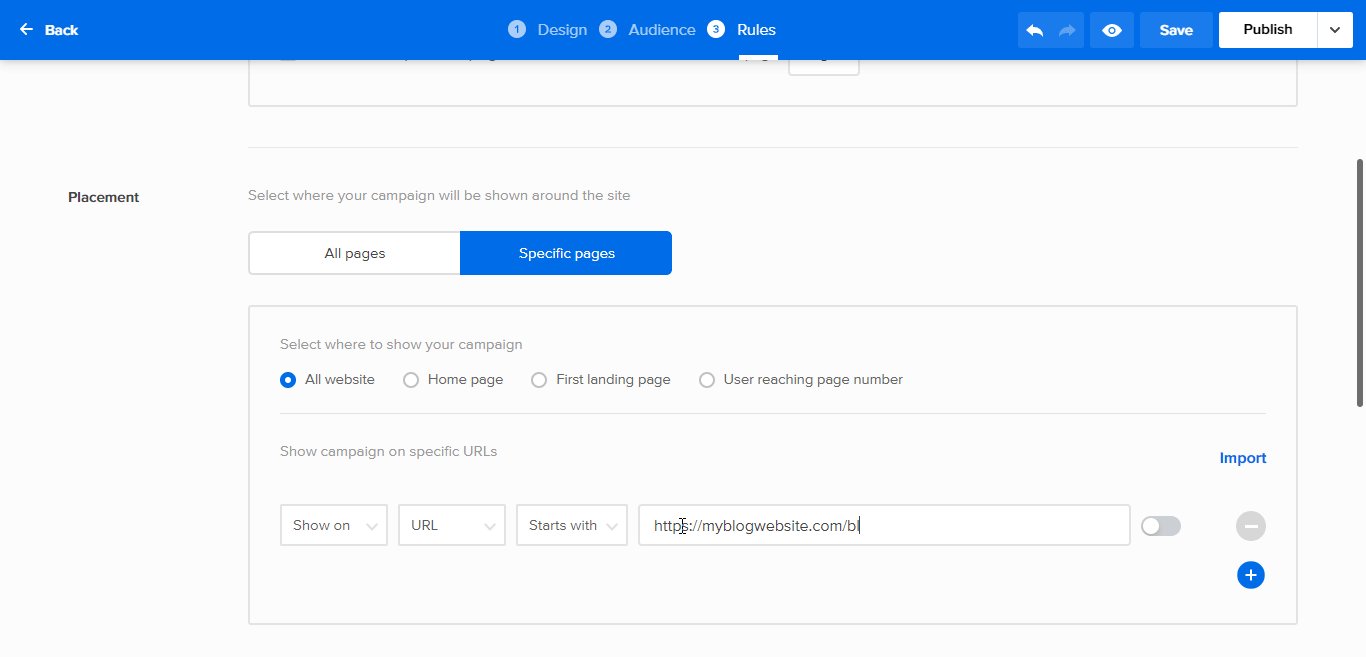
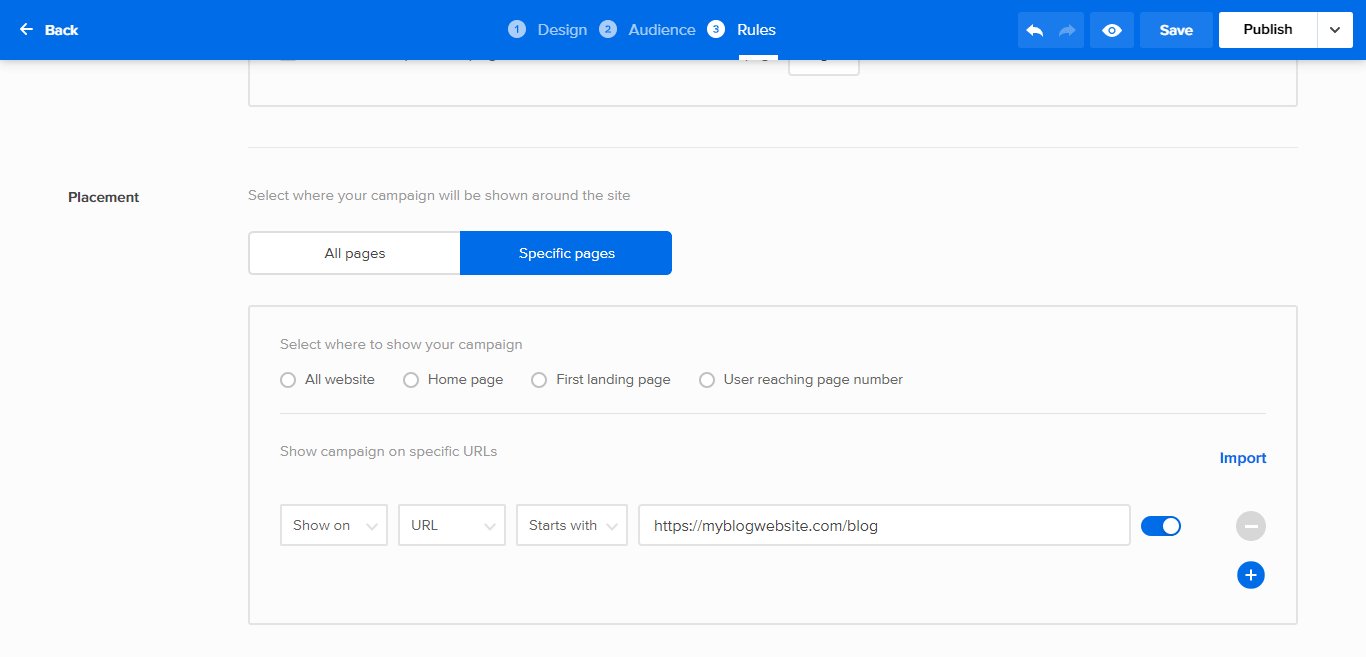
為此,請單擊頂部的“規則”選項卡,向下滾動到“展示位置” ,單擊“特定頁面”按鈕,然後按照以下說明進行操作。

更重要的是,您甚至可以使用我們的退出意圖技術使彈出窗口出現在訪問者試圖離開您網站的實例中。
這樣做將有助於提高您的轉化率和選擇率。
結論
所以你有它; 向您的 WordPress 網站添加多步選擇加入彈出窗口的簡單步驟。 我希望你覺得它很有見地。
準備好體驗 Adoric 了嗎? 立即註冊一個免費帳戶。
免費試用 Adoric
