最常見的 UX 設計錯誤會扼殺你的應用
已發表: 2021-05-18目錄
客戶和利益相關者有時會誤解設計過程。 後端開發和用戶體驗設計是不同的學科,設計師應該是無所不知、無所不能的天才。
考慮到這一點,當你對 UX 設計比較陌生時,你肯定會犯一些錯誤,因為沒有人是萬無一失的,而且有些項目非常複雜。 開發一個功能強大且令人愉快的移動應用程序需要紀律和實用性。 如果您不關註生產的具體細節,您將面臨災難的風險。
為了幫助重申一些良好的基礎,我們整理了一些我們在工作時間看到的最常見的移動用戶體驗設計錯誤。
1.盲目抄襲競爭對手
美術中有一種技巧:畫家和雕塑家會取一個真實的模型,並以此為參考,創造出全新的東西。
在設計應用程序時都是一樣的。 當然,在設計應用程序時,很容易複製使另一個應用程序成功的元素。 但是,在復制和學習以適應適合您自己的應用程序的內容之間應該有一條明確的界限。 質疑哪些做法適合您的應用程序? 你怎樣才能讓它獨一無二?

在線建議通常是一個很好的起點,但是,每個應用程序和產品在其目標、受眾、功能、價值等方面都是獨一無二的。這些對其他人有很好的服務,但這並不意味著它會對其他人產生相同的效果你的應用程序。
不要機械地重複! 通過為一小群受信任的人構建封閉測試版來創建您自己的新方式,然後在發布應用程序之前更新界面,或者從客戶反饋中汲取您的想法。
創建調查,閱讀評論並收集盡可能多的定性數據。 然後使用它來創建特定於您的應用程序的新想法。 使用 A/B 測試來確定它們對您的受眾的影響。 簡單地複制可能無法保證像原版一樣成功!
記住:好的設計應該是創新的。 一個好的是美學設計。 好的設計將使產品易於理解!
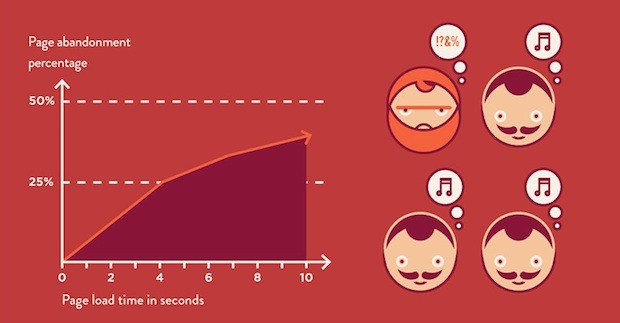
2.加載速度慢
加載速度慢是一個主要問題。 這只是一種糟糕的體驗,沒有人願意處理。
根據我們最近的研究,80% 的移動用戶希望頁面加載速度與在桌面上加載一樣快。 在分析了數以千計的用戶行為後,我們發現當移動應用程序沒有立即響應觸摸時,用戶通常會感到沮喪,然後:
- 快速按下一系列按鈕以使其工作
- 更糟糕的是,他們轉向別的事情

因此,當應用程序加載內容時,不要讓用戶在空白屏幕上等待。 人們在離開之前最多只能處理 10 秒的加載時間,即使是幾秒鐘的延遲也足以造成令人不快的 UX。 最壞的情況是他們已經受夠了並卸載了您的應用程序,並且再也不會回來了。

使用加載指示器和動畫讓用戶知道應用程序正在運行。 進度指示器甚至更好,但值得與您的開發人員檢查或在將它們設計到界面中之前製定備份計劃(根據我們的第二個提示)。

3. 向用戶詢問過多信息
您的表單越長,用戶填寫它的積極性就越低。
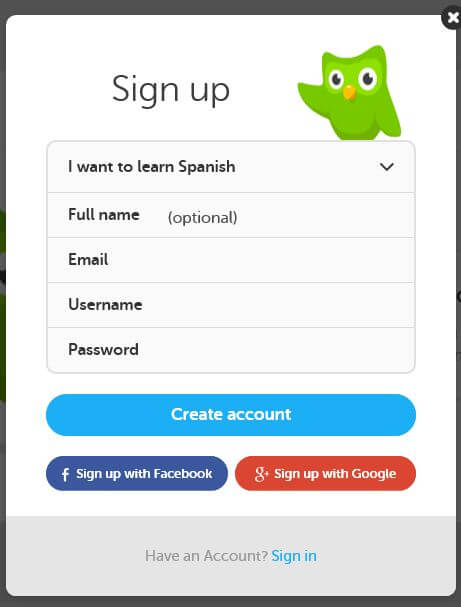
例如,Duolingo 只要求您提供您想學習的語言和足夠的聯繫信息來註冊帳戶。 簡短,簡單,直截了當!

您可以通過只要求優先級信息來縮短表格。 或者添加更多字段取決於您的行業(記住,不要太多)。 例如,電話號碼可能對潛在客戶的產生至關重要,但有些人可能更不願意冒不請自來的電話的風險。
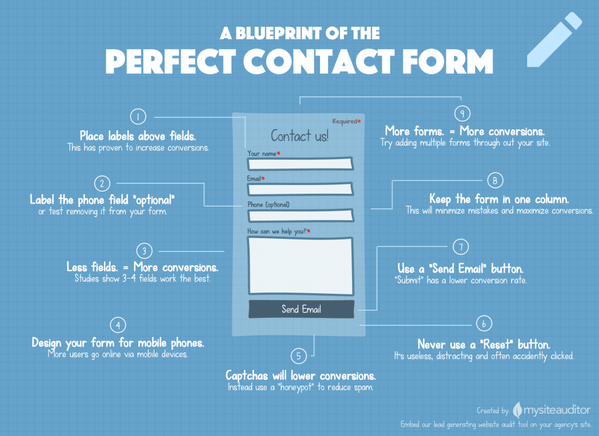
下面是一個很好的移動應用聯繫表示例:

首先了解用戶的行為,然後準確定義您需要收集的所有必要數據。
例如,Expedia 意識到刪除表單上的一個字段(對於公司名稱——它使用戶不知道他們應該輸入什麼)導致銷售額激增 1200 萬美元。 這些類型的結果足以證明對錶單元素進行 A/B 測試是合理的。
4.複雜的界面設計
即使是經驗豐富的用戶體驗設計師也可能犯這種錯誤。 用戶經常會遇到包含許多元素的應用程序——太多的按鈕/文本框/圖形。 加載的屏幕使用戶感到困惑和不舒服。
因此,請保持您的應用程序界面簡單,並在每個頁面上僅包含基本元素。 最受歡迎的應用程序為其用戶提供簡單的界面,例如 LinkedIn、Instagram、Airbnb、Uber 等。

5.過度使用推送通知
推送通知肯定是一項有用的功能,可以讓用戶保持參與並了解最新消息。 但只有當應用程序保持合理的通知數量時,它才是有利的。 根據 Invesco 的數據,美國智能手機用戶平均每天會收到大約 46 條推送通知。 31% 的用戶根本不覺得它們有用。
因此,請保持適當的平衡以避免向您的用戶發送垃圾郵件。
此外,在發送推送通知時,也要注意其內容。 新消息或每日入住提醒等通知被視為有用且必要的。
結論
在構建應用程序時,可能會犯許多移動用戶體驗設計錯誤。 複製或複雜的界面是我們見過的一些最常見的錯誤。 此外,其他需要避免的問題可能包括不一致的用戶體驗設計、糟糕的應用程序架構以及與設備和其他應用程序缺乏兼容性。
設計移動應用程序是一項耗時且複雜的項目,因此最好讓專家團隊參與並仔細傾聽用戶的意見。 畢竟,吸引用戶是企業需要構建應用程序的首要原因。
閱讀更多:
關於移動應用程序的好處你不知道的 5 件事
