2022 年的無頭 Magento:一切都已解釋 + 最佳示例
已發表: 2022-04-04目錄
無頭是指將前端與後端分離以實現最大靈活性和敏捷性的網站架構。 這個詞越來越受歡迎,因為許多知名品牌決定去無頭,而技術人員和電子商務專家將其稱為“電子商務的未來”。
但這對 Magento 所有者意味著什麼? 這項技術如何專門幫助提高 Magento 的銷售和發展業務? 讓我們來了解一下。
什麼是 Magento Headless 架構?
Magento 傳統上是一個整體平台,這意味著後端和前端像磚塊和水泥一樣緊密地粘在一起。 無頭架構使用 Magento 後端作為內容管理系統。 同時,前端與 Magento 解耦,以實現不受平台限制的更高可定制性。
要了解無頭 Magento 商店與傳統商店有何不同,了解無頭和單體架構之間的核心差異至關重要。
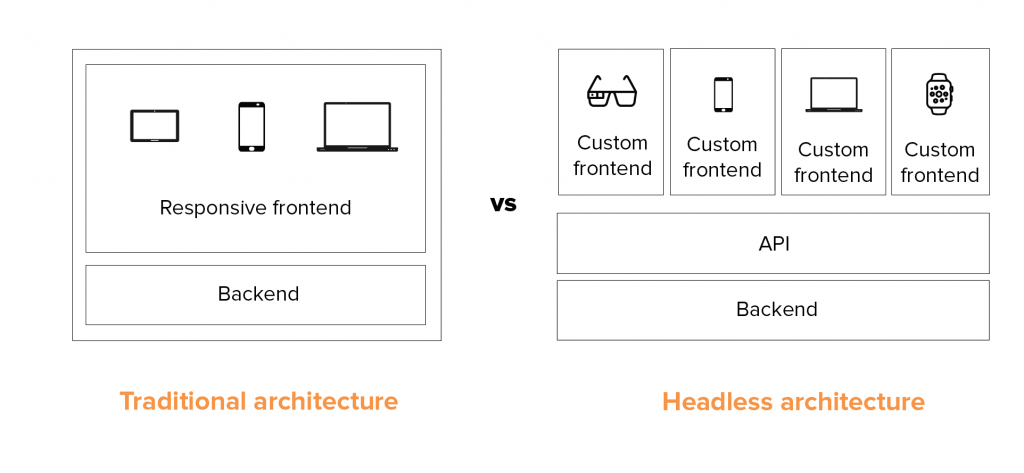
無頭與默認架構

對於傳統方法,一切都在一個堅實的塊中工作,一個變化會影響另一個變化。 前端通常是響應式的。 這意味著相應的後端只有一個前端設計,並且該設計被按比例顯示在各種屏幕尺寸上以優化 UI 和 UX。
同時,對於 headless 方法,後端和前端是通過 API 作為橋樑相互分離的。 您可以將一個後端與各種前端連接起來,反之亦然。
了解更多:無頭 CMS 與傳統 CMS?
Magento 商店的無頭商務的好處
無頭架構和 Magento 相得益彰,就像炸薯條和番茄醬。 雖然 Magento 的開源特性使無頭架構能夠充分發揮其潛力,但無頭 CMS 彌補了 Magento 漫長的開發時間。
讓我們看看將 Magento 商店轉變為無頭模型的好處:
更好的全渠道體驗
簡而言之,headless 可以讓您以更統一的方式擴展到更多渠道。
您可以測試新的地方來推銷您的產品。 它不僅限於網站、移動設備和平板電腦,還為廣告牌、Apple Watch、物聯網設備等非傳統設備開闢了機會。無頭 CMS 的最佳之處在於內容統一。 傳統上,您需要使用不同的管理儀表板將內容上傳到您的瀏覽器站點、移動應用程序和其他設備。 對於無頭方法,所有屏幕都與 Magento CMS 連接。 因此,可以快速上傳內容,並在所有設備上發送一個統一的品牌信息。
此外,傳統商店的前端通常是響應式的,這意味著一種設計適用於不同的屏幕。 借助無頭技術,您可以專門為移動、桌面和其他顯示屏設計不同的前端,從而優化每個設備的最佳體驗。
更靈活的定制
對於像 Magento 這樣的開源平台,定制和維護需要大量的編碼工作。 不經意的更改可能會導致錯誤和錯誤。 但是,一旦後端與前端解耦,在不影響後端的情況下更容易對前端進行更改,反之亦然。
編碼人員可以輕鬆地測試新功能,向前端添加新技術,而無需關心後端發生了什麼。 此外,不同的團隊也可以同時在 Magento 網站的不同部分工作,而不會出現任何問題。
自由創建店面
至於店面設計,傳統的 Magento 商店依賴於預定義的主題
另一方面,對於無頭前端,可以根據任何有利的框架或編程語言自由地創建獨特的 UI 和 UX 設計。 雖然這個過程一開始需要時間,但一旦建立完成,編碼人員可以輕鬆修改前端,沒有任何主題限制。
為無頭前端使用頁面構建器工具也是一個很好的選擇。 店主可以在幾分鐘內快速拖放店面、添加按鈕或調整佈局,無需任何編碼。
更好的個性化和本地化
Magento 的內容層次結構允許店主為不同的客戶群創建多個網站和店面,這是個性化營銷的良好開端。 無頭 Magento 網站具有更好的開發時間、內容統一性和前端靈活性,將個性化提升到一個新的水平。
開發人員可以更快地為不同的國家/地區創建店面,營銷團隊也可以更快地創建內容。 此外,可以無縫地將前端與人工智能和機器學習集成。 因此,您可以收集有用的數據並提供針對性強的文本和視覺效果。
因此,為了深度本土化,許多國際品牌採取了無頭的方式來拓展新的領域。
更快的速度
由於前端和後端是分開的,它們變得更加輕量級,因此往往加載速度更快。 此外,由於定制更加靈活,開發人員可能會發現為無頭 Magento 網站優化網站速度更直接。
此外,無頭商務和漸進式 Web 應用程序 (PWA) 經常並駕齊驅。 通常,PWA 店面將替換原始前端並與 Magento 後端連接以提高性能。 PWA 使用 Service Worker 技術進行設備級緩存,這有助於將網站的速度從 2 倍提高到 4 倍。
了解更多:什麼是漸進式 Web 應用程序?
缺點呢?
需要更多的開發努力
建立一個無頭 Magento 網站比建立一個普通商店更複雜。 它需要創建自定義主題和 API,甚至是自定義功能。
出於這個原因,無頭 Magento 商店的維護也需要更多的努力。 它需要一個有能力的內部開發團隊,否則,您必須依靠 Magento 代理來保持您的網站順利運行。
上市時間延遲
由於定制工作量大,技術水平高,推出無頭商店通常需要更長的時間。
雖然開發人員可以在 1 個月內完成一個 Magento 網站,但一個基本的無頭 Magento 商店需要大約 2 個月才能部署。
成本更高
更努力的工作和更多的項目時間不可避免地會導致更高的成本。 這就是為什麼眾所周知無頭架構更受企業公司歡迎的原因。
想去無頭的中小型企業必須仔細考慮需要哪些類型的定制和技術,以便開發不會超出預算。
最佳 Magento 2 無頭示例
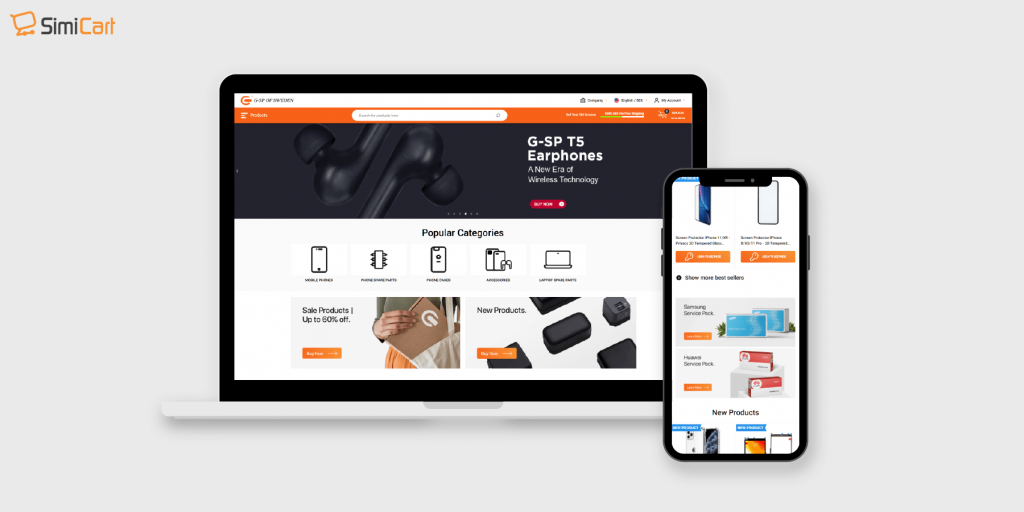
1. G-SP

G-SP 是銷售備件和數碼配件的領先電子商務商店之一。 這家瑞典公司成立於 2009 年,目前在瑞典、荷蘭和中國設有辦事處,擁有超過 10,000 種產品。
像許多 Magento 商店一樣,他們面臨著網站性能和穩定性方面的問題,因此選擇了無頭 PWA 來加強他們的在線轉換並在遊戲中保持領先地位。
實施無頭 PWA 已將其移動網站的速度提高了 2.7 倍。 同時,確保在所有設備上的流暢體驗。 這對於具有許多插件集成和 G-SP 等類別的複雜 Magento 站點尤其重要。
- 後端:Magento
- 前端:SimiCart PWA
>> G-SP 的 PWA 轉型:之前和之後
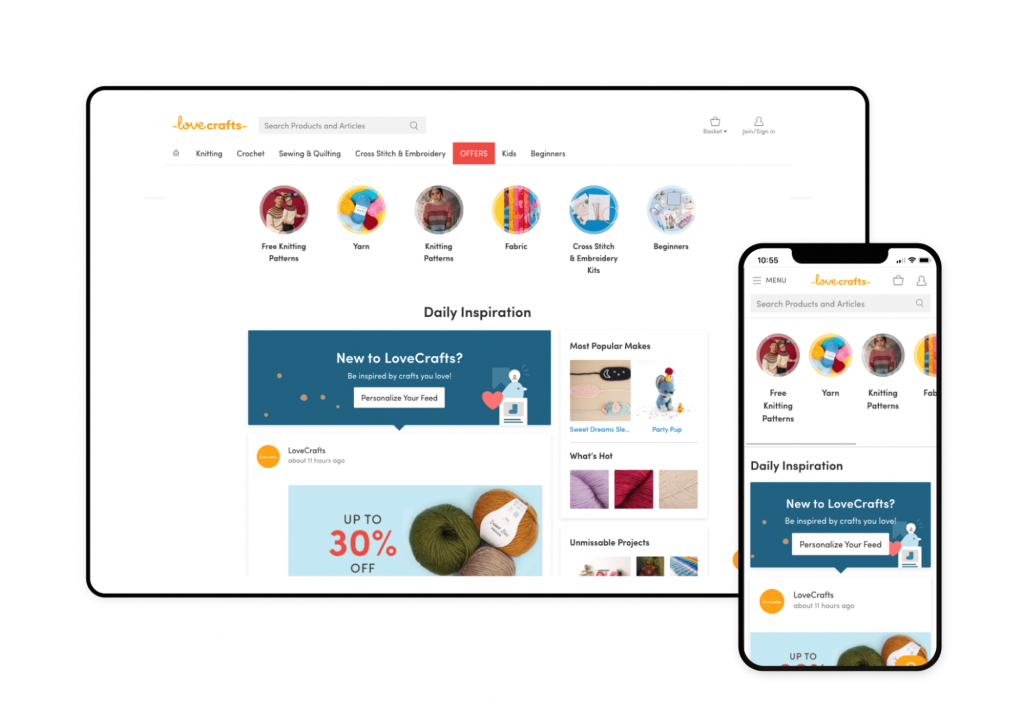
2.熱愛工藝品

(信用/ Vue店面)

LoveCraft 的主頁類似於 Instagram 提要,類似地,他們的製造商資料就像 Instagram 帳戶頁面。 這種獨特的設計很有意義,因為公司所有者並沒有將他們的網站僅僅設想為電子商務商店。 除了銷售目的外,LoveCrafts 還是工匠們尋找創意和靈感的社區中心。
在網站上展示業務的這兩個方面需要高度的靈活性,LoveCrafts 長期以來一直認為無頭技術是他們 Magento 商店的解決方案。
無頭技術使用戶能夠接受模塊化。 對於這種方法,電子商務功能分為模塊,可以輕鬆添加或刪除它們,而不會影響現有系統。
這種方法允許他們只選擇重要的功能。 此外,他們可以逐步添加新功能,同時 A/B 測試他們的客戶是否喜歡這些新功能。 結果是一個有效的網站,針對目標受眾進行了高度優化。
- 後端:Magento
- 前端:Vue 店面
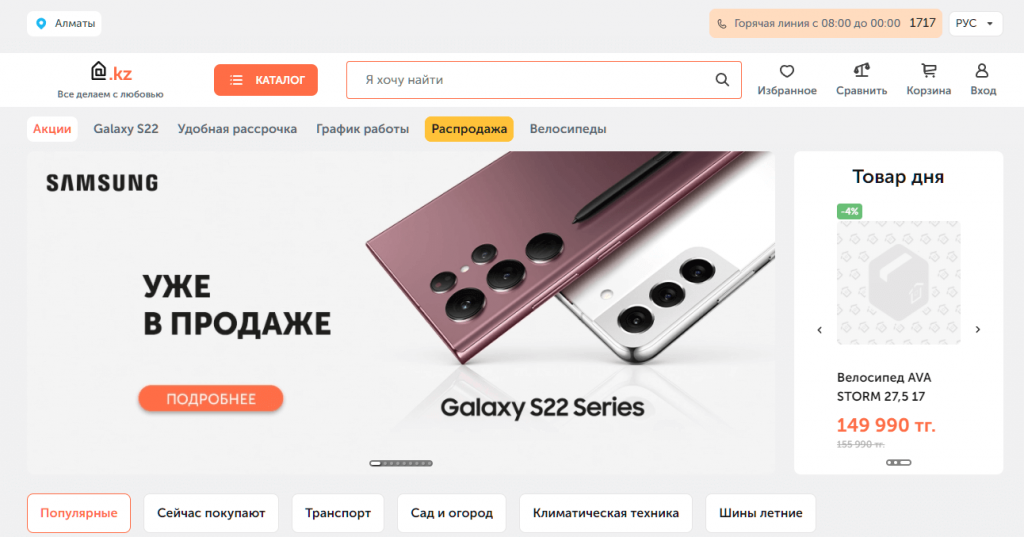
3.技術

Technodom 是中亞地區最大的零售商之一。 這家巨頭的年總收入為 8 億美元,擁有約 9,000 名員工、60,000 多種產品和 4,000 個類別。
從表面上看,由於 PWA 的預渲染解決方案,無頭 Magento 網站的加載速度可以達到亞秒級。 根據 ScandiPWA,類別頁面的加載時間少於 1 秒,產品頁面的加載時間少於 200 毫秒。
在更深層次,Technodom 的後端與 Akeneo PIM(產品信息管理)和 ESB(企業服務總線)集成,這對於企業有效管理和分發其數據庫至關重要。
此外,數據層直接與 PWA 前端連接,以實現高級數據收集和事件觸發。 因此,Technodom 的營銷部門擁有強大的力量,可以完全覆蓋客戶的旅程並提供高度個性化的內容。
值得注意的是,包括 PWA、PIM、ESB、數據遷移在內的所有開發過程都在 6 個月內完成。 由於無頭架構,不同的任務可以同時在不同的流中完成。
- 後端:Magento
- 前端:ScandiPWA
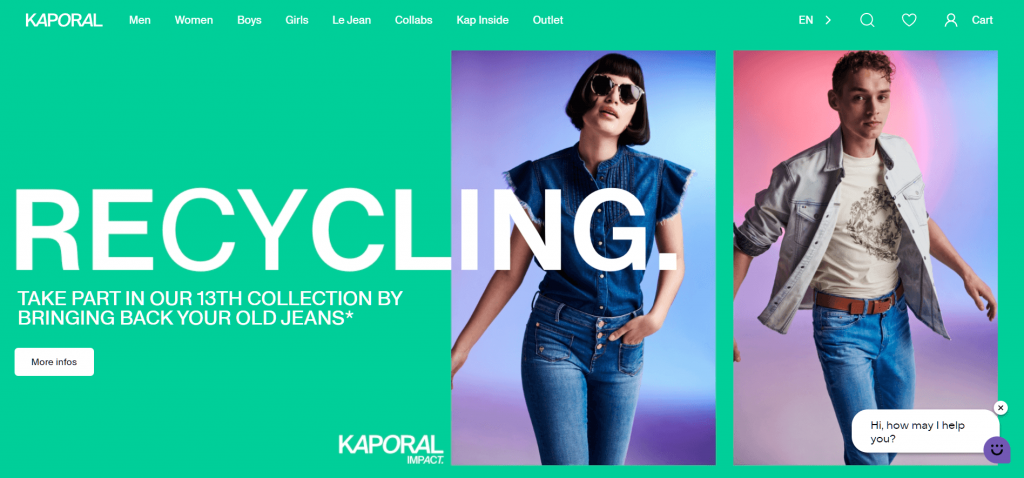
4. 卡波拉爾

從 2004 年開始,Kaporal 一直對牛仔褲和牛仔褲充滿熱情。 像許多長期經營的 Magento 企業一樣,當 Magento 1 面臨生命週期的終結時,他們也在為更新和遷移而苦苦掙扎。
使用無頭 PWA 店面升級到 Magento 2 是 Kaporal 解決速度慢和移動性能差的解決方案。 更好的是,新店面賦予了他們極大的自由度來打造服務於他們營銷理念的用戶體驗。
然而,最令人印象深刻的部分是無頭技術的靈活性。 採用可組合的商業方法,即模塊化,將不同的商業解決方案無縫地組合到一個平台中比以往任何時候都容易。
- 後端:Magento 2
- 前端:FrontCommerce
5.陶爾香水

與此列表中的許多其他示例不同,Taur Perfume 不是一家企業級公司,而是一家充滿激情的個體企業,通過電子商務商店和一些市場銷售其工藝品。
他們的 Magento 1.9 無法優化移動轉化,這對公司來說是一個巨大的浪費。 他們決定用新的無頭 PWA 前端替換當前的前端來改善這種情況。 新店面也進行了重新設計,以提供更好的用戶體驗。
雖然升級到 Magento 2 似乎是 Magento 1 商店的明顯選擇,但如果這意味著很多麻煩,那麼轉向無頭 PWA 店面可能是一個很好的解決方案。
以 Tauer 香水為例,Magento 1 商店使用無頭 PWA 和自定義優化仍然可以很好地執行並滿足業務需求。 此外,如果有一天 Magento 商家決定升級到 Magento 2,PWA 前端可以立即與您的新後端連接,沒有任何麻煩。
- 後端:Magento 1
- 前端:FrontCommerce
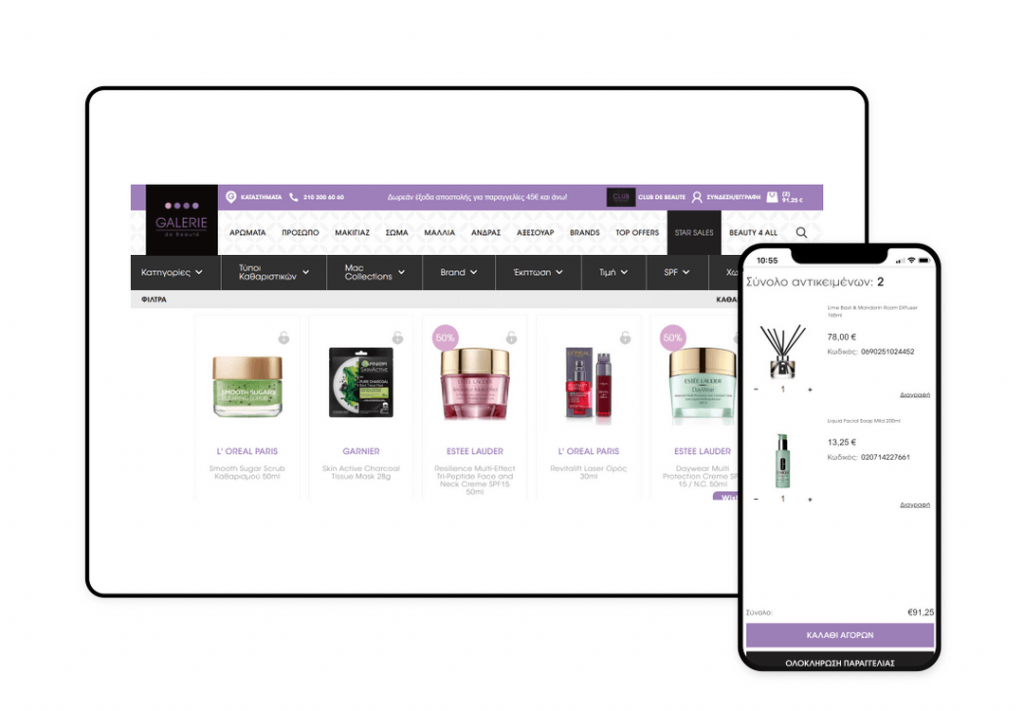
6. Galerie de beauté

希臘化妝品品牌 Galerie de beaute 在不到 2 年的時間裡成功地擴大到 50 家實體店。 當他們計劃開設第一家國際商店時,也是時候完善他們的 Magento 網站並解決其關鍵問題了。
該網站被抱怨速度很慢。 此外,該公司發現需要更靈活的用戶體驗來滿足精通技術的客戶不斷變化的需求。
解耦站點並使用無頭 PWA 店面可以解決所有這些問題。
因此,他們擁有一個閃電般快速的店面,可確保所有設備的一流性能,以及可以經常調整的獨特設計。 無頭架構的多功能性也保證了未來無論他們的業務需要做出什麼改變,都可以不受限制地進行。
一些重要的數字:
- +50% 頁面加載時間
- + 35% 轉化率
- +110% 移動收入
架構分解:
- 後端:Magento 2
- 前端:Vue Storefront PWA
Magento 無頭開發的成本是多少?
找到使 Magento 站點無頭的一般成本是很棘手的,因為它取決於項目的複雜性以及涉及的任務數量。
但是,您可以通過考慮站點轉換所需的內容來獲得可靠的估計數字。
這些是影響無頭 Magento 商店成本的因素:
- 店面設計:您想創建多少個店面? 你的 UI 和 UX 想法有多複雜? 您需要設計服務嗎? 您是要購買主題、使用頁面構建器還是從頭開始創建它?
- PWA 實施:您是否打算將 PWA 用於無頭店面以提高性能和移動體驗。
- 自定義集成:您是否需要添加更多功能(例如新的支付網關、條形碼掃描儀等)。 否則,您是否需要與其他業務解決方案(例如營銷自動化、ERP、CRM、PIM 等)集成。
- API定制:店面越複雜,越需要定制API才能與後端完美對接。
一般來說,一個無頭 Magento 網站的成本從 3,000 美元到超過 100,000 美元不等。 對於基本實施,小型企業可能需要支付3,000 到 35,000 美元,才能使用 PWA 購買一個體面的無頭 Magento 商店。
此外,至於時間,開發一個無頭 Magento 商店可能需要1 個月到 6 個月。 同樣,這取決於項目的範圍。
我的 Magento 商店應該無頭嗎?
由於您正在閱讀本文,因此很明顯,無頭架構對您的 Magento 商店有一些可喜的好處。 然而,當談到關鍵時刻時,它需要進行大量的權衡。
為了讓您更輕鬆,如果您至少屬於以下類別之一,那麼無頭架構很可能是您業務的理想選擇:
- 您想提高移動性能和用戶體驗
如果您當前的 Magento 商店遇到速度問題,阻礙您獲得更好的移動轉化率,您可以考慮轉向無頭 PWA。
無頭架構和 PWA 店面是強大的二重奏,可以克服糟糕的性能和緩慢的用戶體驗,從而提高移動轉化率。
- 你尋求靈活性和實驗
無論是新技術、獨特的 UI/UX 理念,還是新的業務軟件,您都可以在更短的時間內創建/集成它。 另外,如果您對調整不滿意,可以輕而易舉地將它們從當前系統中刪除,而不會讓人頭疼。
- 您正計劃向國際擴張
無頭技術可實現更快的開發和內容交付,同時為本地化和個性化提供更好的靈活性。 這些是幫助企業成功擴展到其他國家的強大因素。
- 您不斷更新您的內容
前端和後端的獨立性讓您可以自由調整前端,而無需擔心後端。 例如,您可以添加新的前端功能(例如數據跟踪工具),並在您的開發團隊在後端集成訂單管理系統時修改頁面佈局和元素。
這很有幫助,尤其是在您經常刷新網站內容的情況下。
- 您希望找到一種解決方案,為您的企業業務實現最大效率和數據統一。
使用自定義 API,您的無頭 Magento 商店可以與 PIM、ERP 等外部解決方案一起使用,以最大限度地提高業務運營並充分利用您的數據和資源。 例如,網站、應用程序等的內容可以在一個後端進行管理,您可以與亞馬遜無縫集成和同步等。
使用 SimiCart 去無頭
當今數字空間的競爭非常激烈,企業總能找到更優秀的方法。 無頭模式使 Magento 商店更快、更強大、更靈活。 我們希望這篇文章解釋了無頭架構以及它是否對您的 Magento 商店有好處。
如果您的業務目前確實需要無頭,請讓我們的專家幫助您盡快實現無頭 Magento PWA 商店。
