Magento 產品頁面設計原則可幫助您銷售更多產品
已發表: 2021-03-30這是 Staylime 首席業務發展官 Jan Guardian 的客座文章。
精心設計的產品頁面對於每個電子商務商店的成功都至關重要。 了解理想 Magento 產品頁面設計的基礎知識可以幫助您有效地利用該平台並提高您的網站轉化率。
無論您是在設計 Magento 登錄頁面、尋找產品列表頁面設計靈感,還是想要創建引人入勝的產品頁面設計,我們都能滿足您的需求。
在本文中,我們的 Guru 合作夥伴 Staylime 詳細介紹了有助於創建引人入勝的產品頁面的因素,其中包含來自高轉化率電子商務網站的真實示例。
目錄
- 促進銷售的七種產品頁面設計原則
- 1. 設計時要考慮到您的目標受眾
- 2. 與您的品牌保持一致
- 3.保持簡單
- 4.使用銷售的網站副本
- 5. 不要害怕約定俗成
- 6. 建立一個迭代過程
- 7. 採用響應式設計方法
- 必備產品頁面 UX 設計元素
- 清除產品頁面導航
- 產品評論和評級
- 優質產品媒體
- 突出顯示的成本和可用性
- 產品選項選擇
- “加入購物車”按鈕
- 客戶參與機會
- 常見的產品頁面設計錯誤
- 產品信息不足
- 缺乏社會證明
- 缺少添加到購物車確認
- 產品頁面設計的六個階段
- 想法驗證
- 線框圖
- 原型製作
- 測試
- 發射
- 發布後
- 如何設計產品頁面——七個真實的例子
- 目標
- Gymshark
- 佳明
- 安克克勞
- 耐克
- 扎拉
- 亞馬遜
- 底線
- 常見問題解答:Magento 2 產品頁面設計
- 什麼是產品頁面?
- 您如何在您的網站上展示產品?
- 如何在 Magento 中創建產品頁面?
促進銷售的七種產品頁面設計原則
1. 設計時要考慮到您的目標受眾
在設計網站的用戶界面時,建立客戶的買家角色非常有用。 為您的目標受眾量身定制您的網站產品頁面設計可以幫助您最大限度地提高設計工作的效率並創造積極的購物體驗。
2. 與您的品牌保持一致
創建以用戶為中心的設計的下一個原則是確保您的品牌在整個網站上保持一致。 從您的登錄頁面到產品、結帳和訂單確認頁面,頁面佈局設計的一致性可以幫助您的品牌顯得更加可靠和值得信賴。
3.保持簡單
客戶很少訪問電子商務商店的設計。 他們的興趣在於企業提供的產品或服務。 在您的電子商務產品列表頁面設計中力求簡單,可以讓產品信息大放異彩,並幫助客戶做出更明智和無干擾的購買決策。
4.使用銷售的網站副本
當您在線銷售時,定制您的網站副本以與您的受眾交談是至關重要的。 使用冗長乏味的促銷寫作肯定會失敗。 談生意時要簡潔有助於傳達您的信息,而不會出現不必要的絨毛。
5. 不要害怕約定俗成
遵循慣例可以幫助新客戶更快地在您的網站上定位自己,從而縮短他們的學習曲線。 使用網站導航、搜索功能和網站結構的標準模式有助於創建熟悉的購買體驗。
6. 建立一個迭代過程
最好的電子商務產品頁面設計是不斷發展以適應其受眾的設計。 定期 A/B 測試可以為店主提供對其網站設計性能的重要見解。 使用這些見解來創建迭代過程可以改進網站設計並增強用戶體驗。
7. 採用響應式設計方法
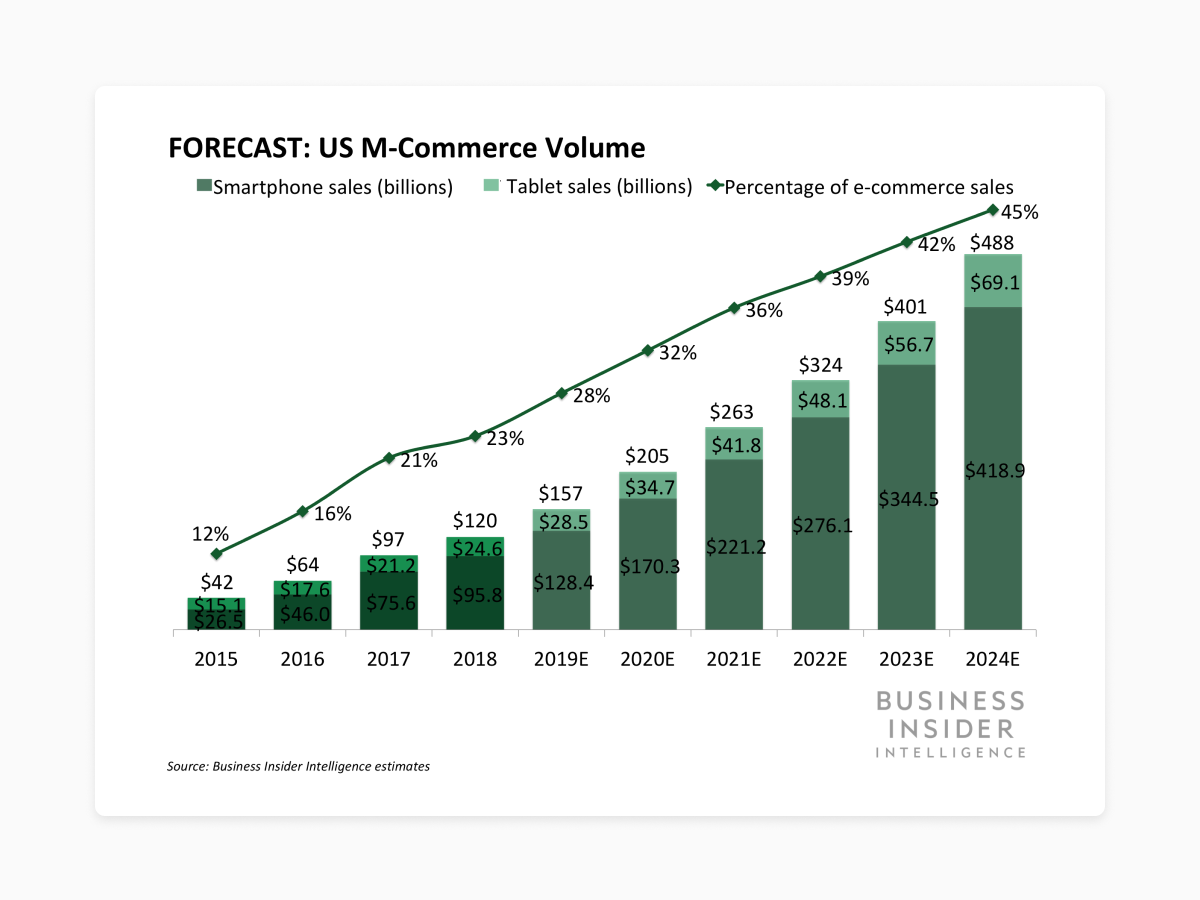
Business Insider Intelligence 預測,移動商務將以 25.5% 的複合年增長率增長,到 2024 年將達到 4880 億美元。這一統計數據使得為您的產品頁面佈局採用響應式網頁設計方法變得輕而易舉。

圖片來源:商業內幕
必備產品頁面 UX 設計元素
清除產品頁面導航
在著陸頁上顯示麵包屑可以幫助客戶更有效地在頁面之間導航。 使用後退按鈕僅允許用戶一次返回一頁。 麵包屑導航可以幫助他們更有效地訪問其他目錄產品。
產品評論和評級
客戶更有可能信任用戶撰寫的產品評論,而不是銷售商品的企業提出的聲明。 允許您的客戶對您的產品進行評分和評論並在產品頁面上顯示它們將有助於建立對您的產品和品牌的更多信任。
優質產品媒體
使用高質量的圖像和視頻並將它們放在首屏將幫助客戶直觀地看到他們所購買的東西。 確保您包含多個產品圖像,並包含縮放、平移和傾斜圖像的選項以完整展示該項目。
突出顯示的成本和可用性
強迫用戶將商品添加到購物車以查看定價是失去銷售的肯定方法。 您應該設計您的產品頁面以顯示可用性、定價和任何其他適用的成本。 這樣做將減少客戶在結賬時放棄購物車的可能性。
產品選項選擇
Magento 支持多種產品類型,例如簡單的、可配置的、分組的和捆綁的項目。 使用 Magento 產品定制器擴展可以幫助您清楚地展示所有變體,為您的客戶提供一種用戶友好的方式來從提供的產品選項中進行選擇,並在購買前定制產品。
“加入購物車”按鈕
以“添加到購物車”按鈕的形式明確號召性用語將幫助您的客戶在找到他們喜歡的產品後繼續購買。 確保它位於桌面頁面的首屏上方,粘貼在移動視圖上,並且是一種易於查找的獨特顏色。
客戶參與機會
使用社交分享按鈕為客戶提供與您的業務和產品互動的機會。 這樣做將幫助他們在各種社交媒體平台上分享您的商品並增加您的網站流量。

常見的產品頁面設計錯誤
以下是創建 Magento 定制設計產品頁面時應避免的一些陷阱。
產品信息不足
使用產品描述為客戶提供他們需要的信息是幫助他們快速做出購買決定的最佳方式。 當客戶與產品進行虛擬交互時,缺少尺寸圖表或對產品功能的清晰描述等信息可能會導致混淆或放棄購買。
缺乏社會證明
使用社會證明作為營銷工具可以產生很好的效果。 缺乏用戶生成的內容,例如登錄頁面上的產品評論或其他 CMS 頁面上的業務評論,可能會使初次使用的客戶難以信任企業。
缺少添加到購物車確認
缺少添加到購物車的成功消息會導致客戶頭腦中的混亂。 這可能導致客戶多次添加相同的項目或完全放棄網站。 在彈出窗口中顯示成功消息可以幫助客戶避免混淆或購買多種產品。
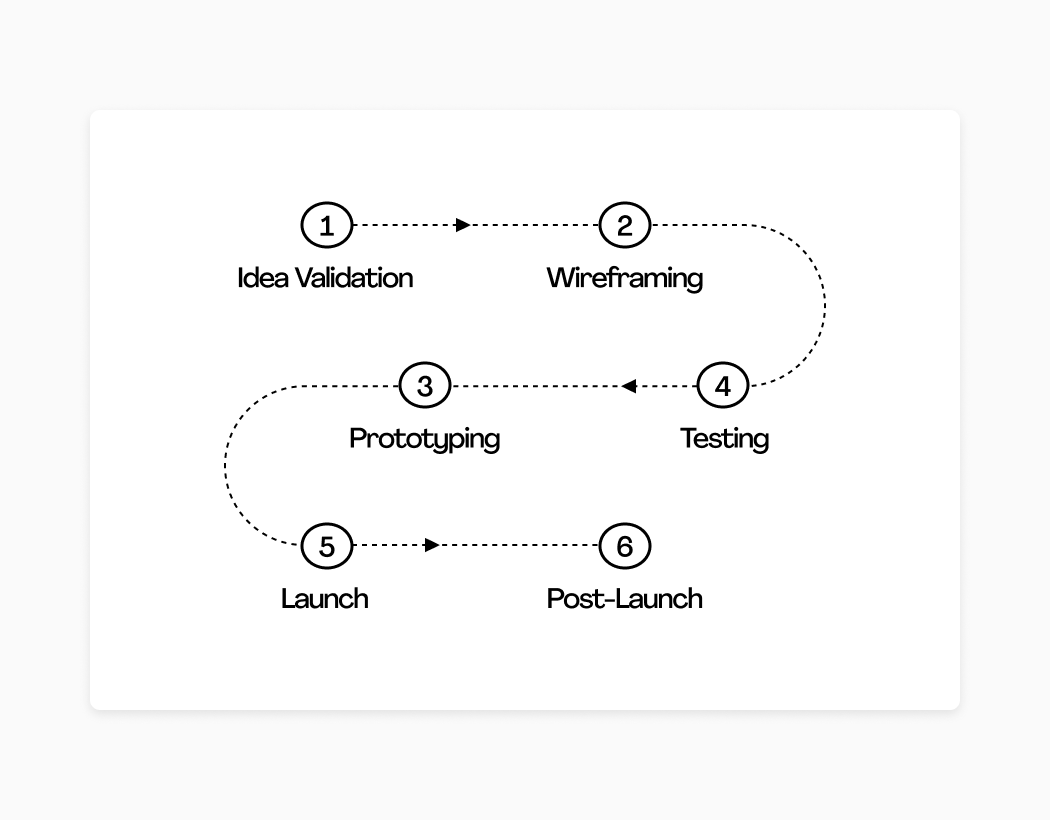
產品頁面設計的六個階段

想法驗證
產品頁面設計過程的第一階段是概念化和驗證您的頁面設計。 它還涉及收集信息、定義項目範圍和概述成功的衡量標準。
線框圖
有了明確定義的範圍和所需頁面的清晰概念,下一階段涉及創建 Magento 產品頁面佈局設計,而無需任何最終設計元素。 這個“線框”為登錄頁面的內容和功能創建了結構基礎。
原型製作
下一階段包括構建原型或產品頁面的初稿以驗證其設計。 這個階段有助於將設計從概念變為有形的形式,以便設計師可以及時進行任何改進或必要的更改。
測試
創建原型後,下一階段涉及徹底測試頁面設計,以確保其在所有設備和瀏覽器上按預期加載和運行。 更重要的是,它有助於在將頁面部署到生產環境之前識別設計或功能中的任何缺陷。

發射
在對網站進行了徹底的測試後,它終於可以發布了。 啟動階段涉及將設計轉移到實時服務器並運行最終診斷以確保一切按預期工作。
發布後
頁面設計過程不會隨著發布而結束。 將設計部署到生產環境後,可能仍會出現無法預料的問題。 發布後階段包括擠壓錯誤和打磨粗糙的邊緣。 有時,它還可能包括根據客戶反饋對 UI 或 UX 進行細微更改。
如何設計產品頁面——七個真實的例子
現在您已經熟悉了產品頁面設計的原則和注意事項,讓我們看一些高轉化目標網頁的示例。
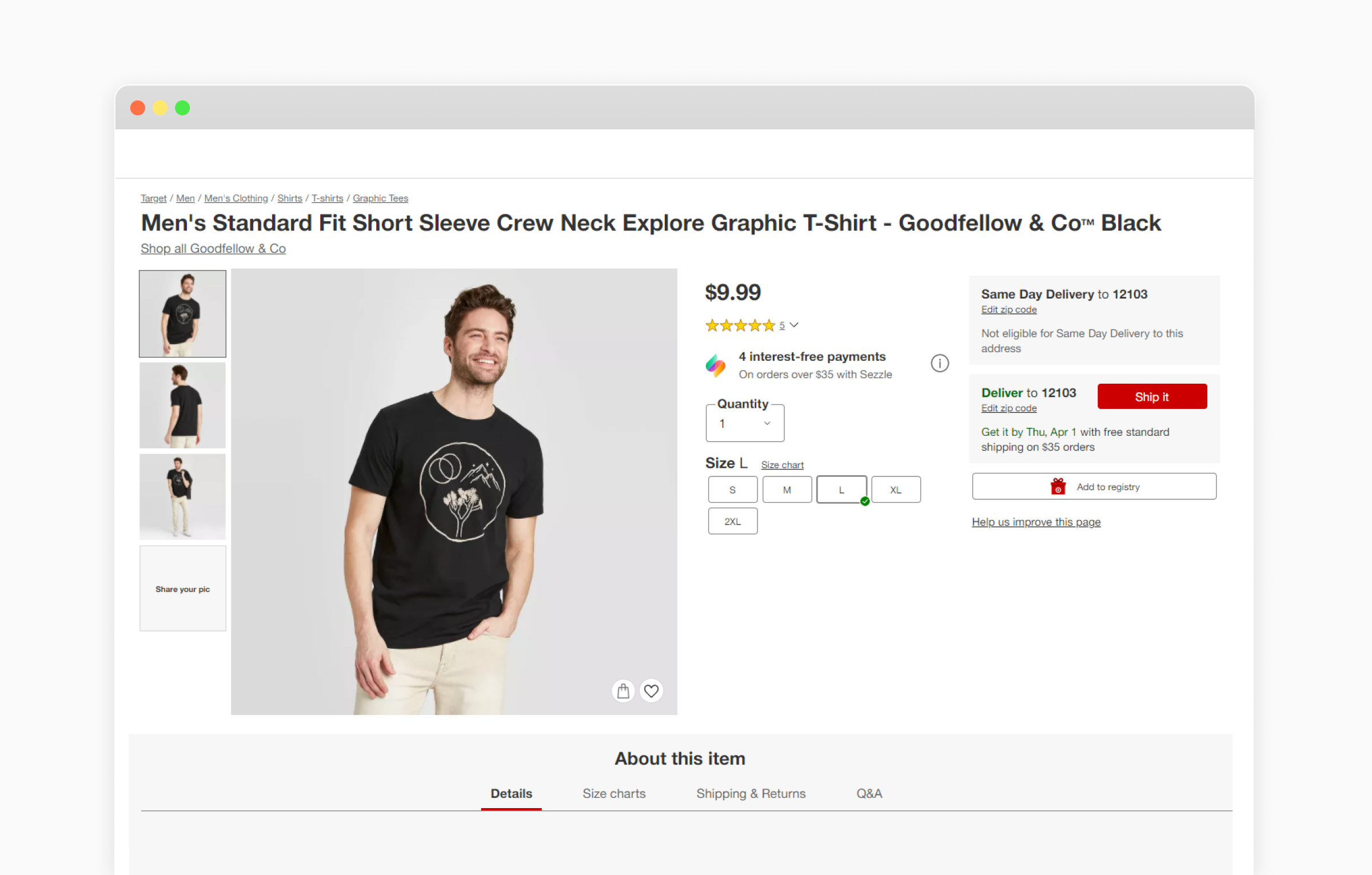
目標

Target 的受歡迎程度可歸因於其設計美觀但信息豐富的產品頁面。 他們採用以下要素為客戶提供做出明智購買決定所需的所有必要信息:
- 麵包屑
- 突出的價格
- 高質量圖像
- 配送信息
- 傑出的 CTA
- 視覺色樣
- 產品信息
- 運輸和退貨信息
- 建議
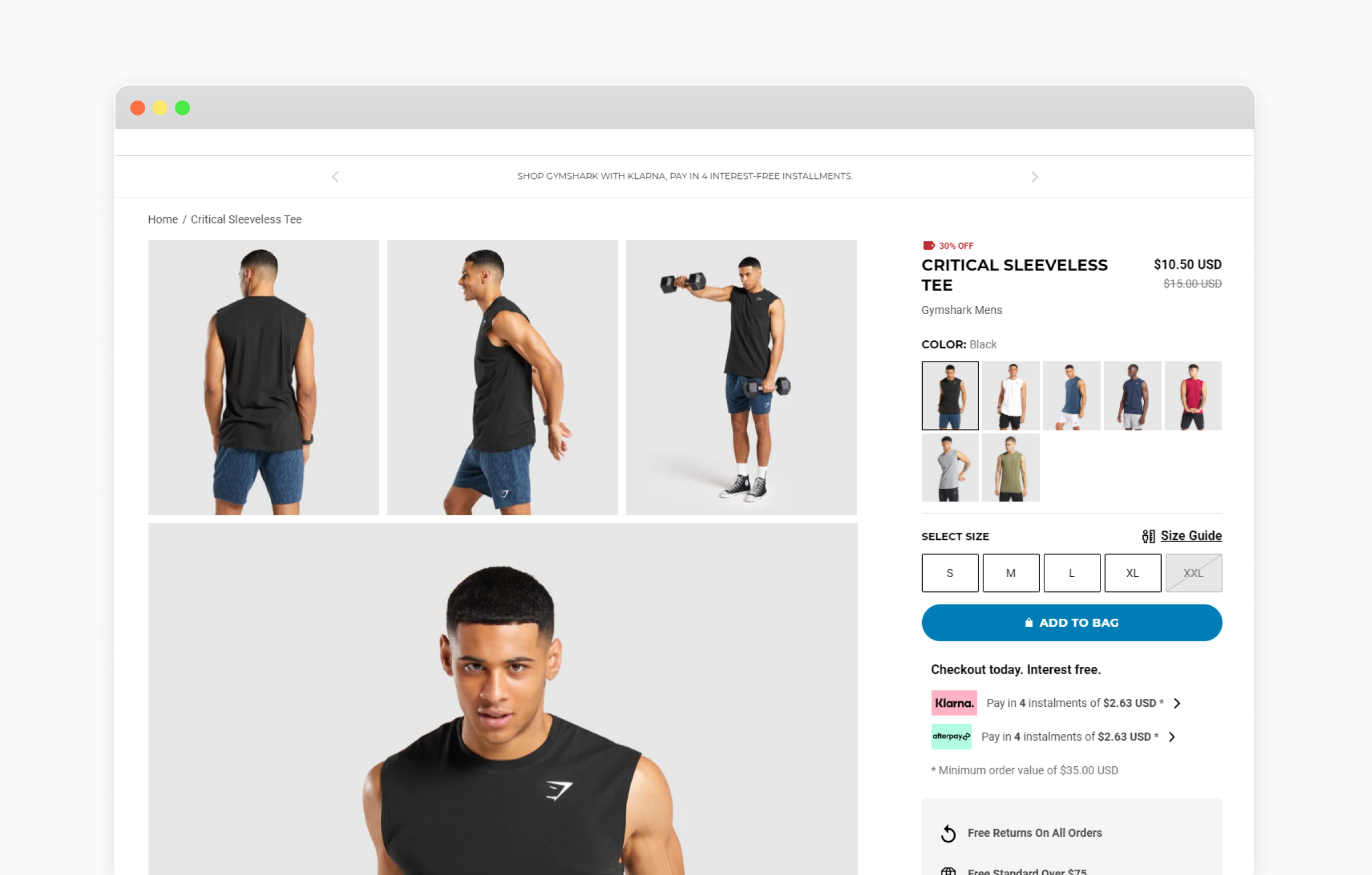
Gymshark

Gymshark 採用簡約設計,專注於產品圖片,讓他們的產品閃耀。 他們在著陸頁上實施了以下元素,以簡化客戶的購買決策:
- 麵包屑
- 突出的價格和折扣
- 視覺樣本
- 高質量圖像
- 配送信息
- 傑出的 CTA
- 圖像色板
- 產品信息
- 建議
- 信任信號
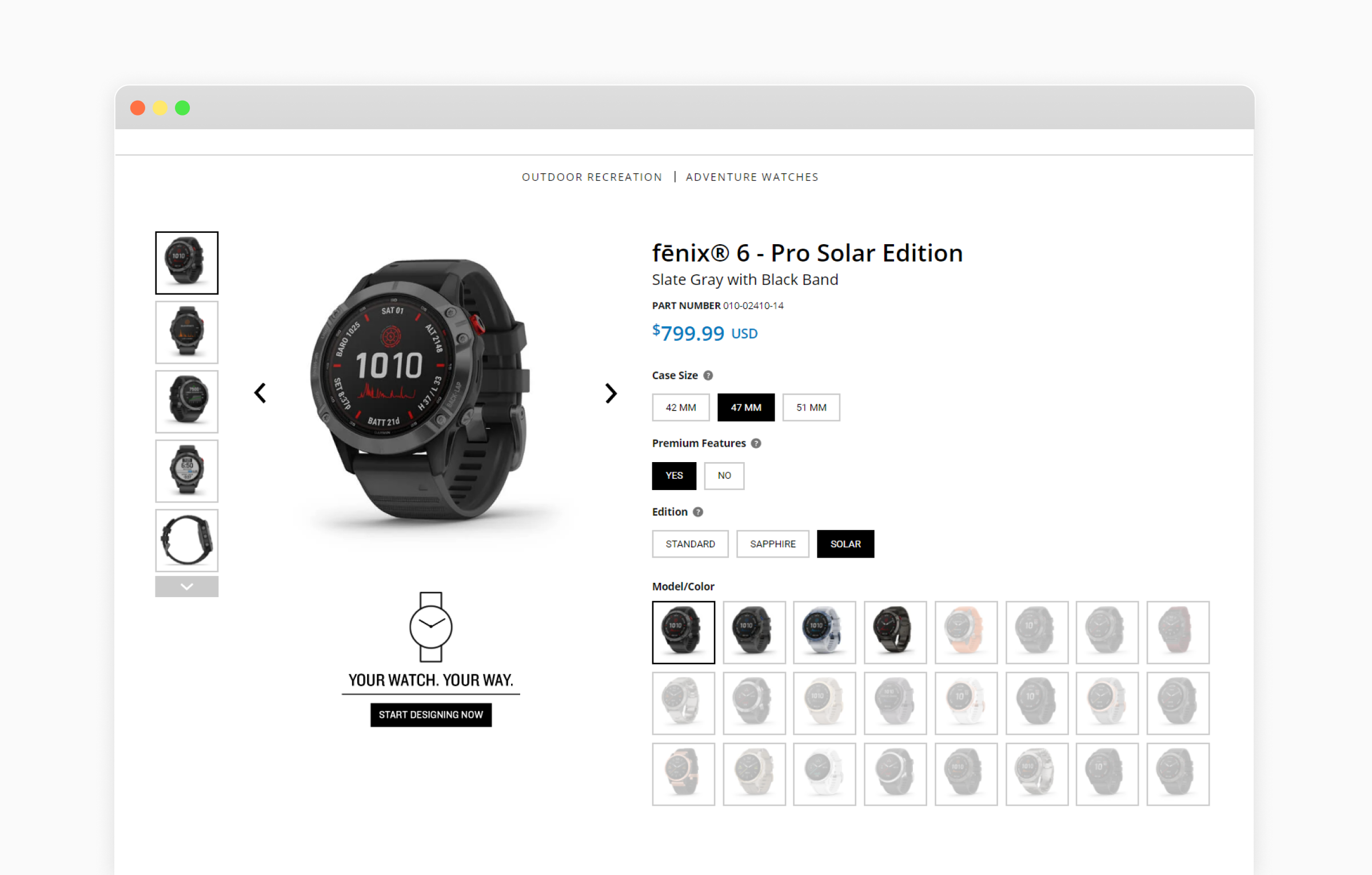
佳明

Garmin 提供簡潔的佈局,允許客戶通過從他們提供的各種選項中進行選擇或根據他們的需求定制產品來購買商品。 他們還在產品頁面上包含以下元素:
- 突出的價格
- 高質量圖像
- 產品選項
- 產品定制
- 傑出的 CTA
- 運輸信息
- 產品信息
- 建議
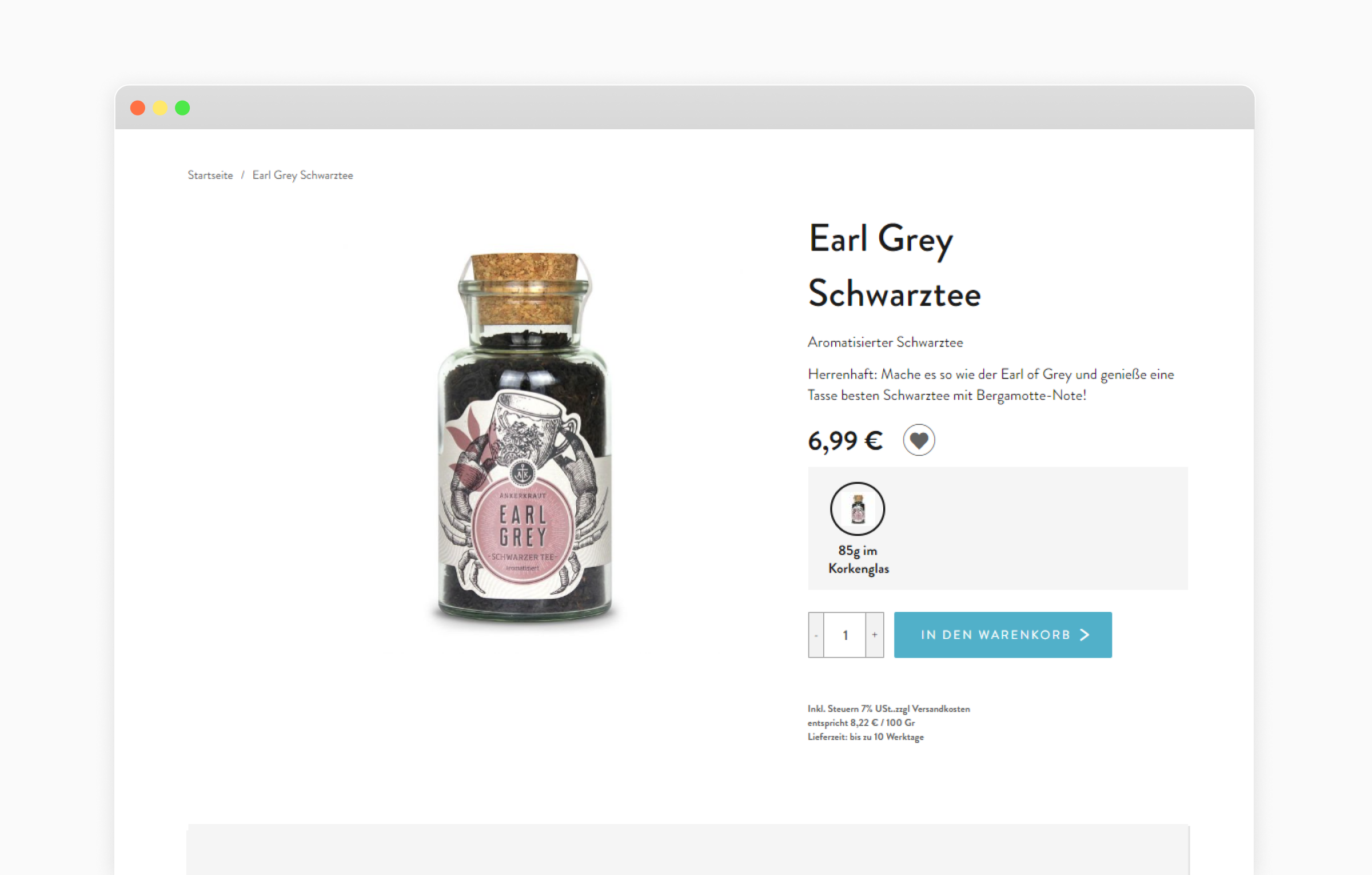
安克克勞

Ankerkraut 使用簡約而現代的產品頁面設計,專注於突出產品。 他們在其登陸頁面上實現了以下元素,以實現用戶友好的購物體驗:
- 麵包屑
- 突出的價格
- 高質量的圖像
- 圖像色板
- 傑出的 CTA
- 描述
- 產品信息
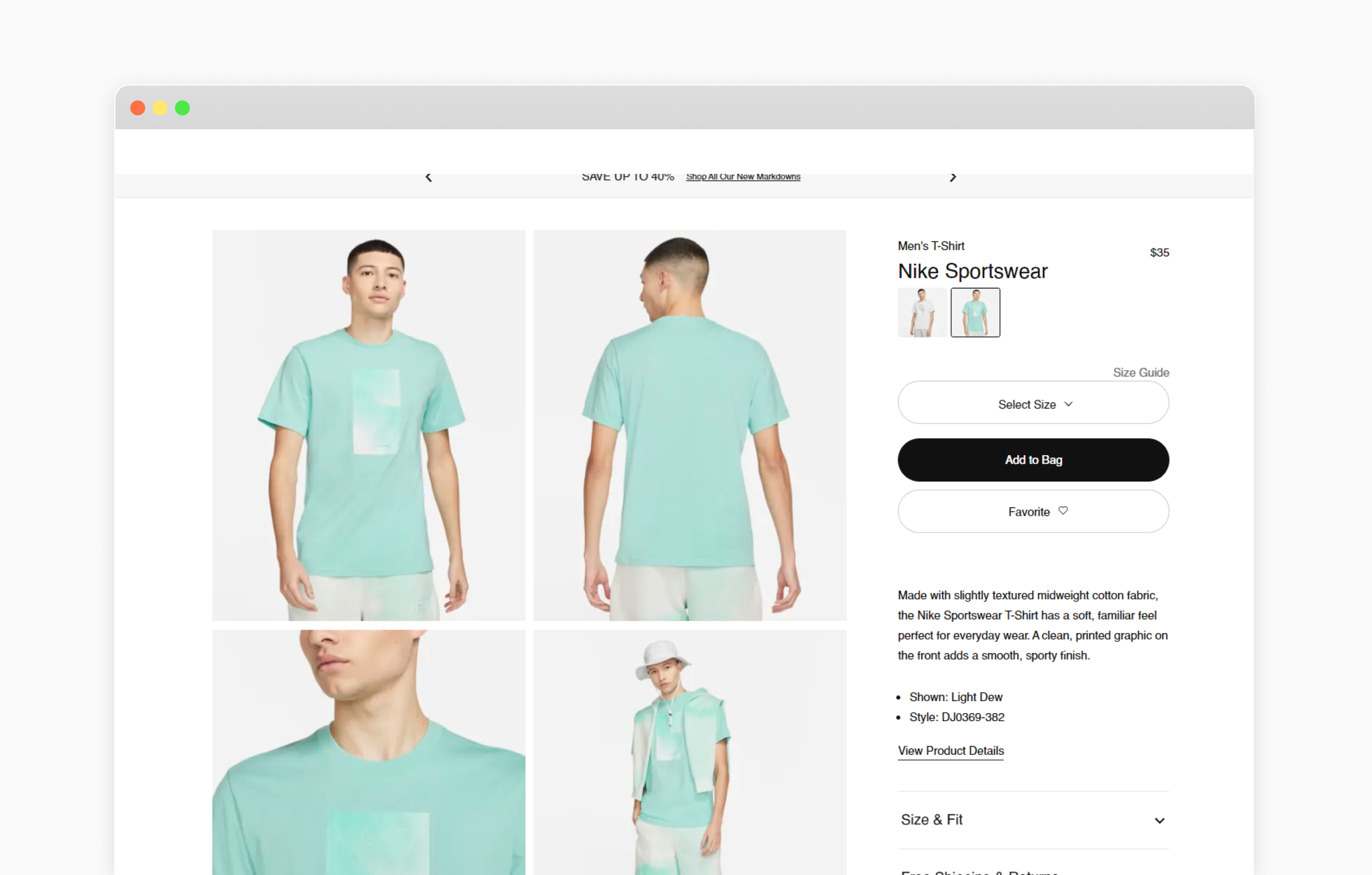
耐克

Nike 採用簡約設計,搭配高品質圖像和視覺樣本,打造無干擾的產品頁面。 它們還包括以下要素,以確保客戶在購買時獲得所需的所有信息:
- 明確的定價
- 圖像色板
- 傑出的 CTA
- 描述
- 產品信息
- 運輸和退貨信息
- 參與機會
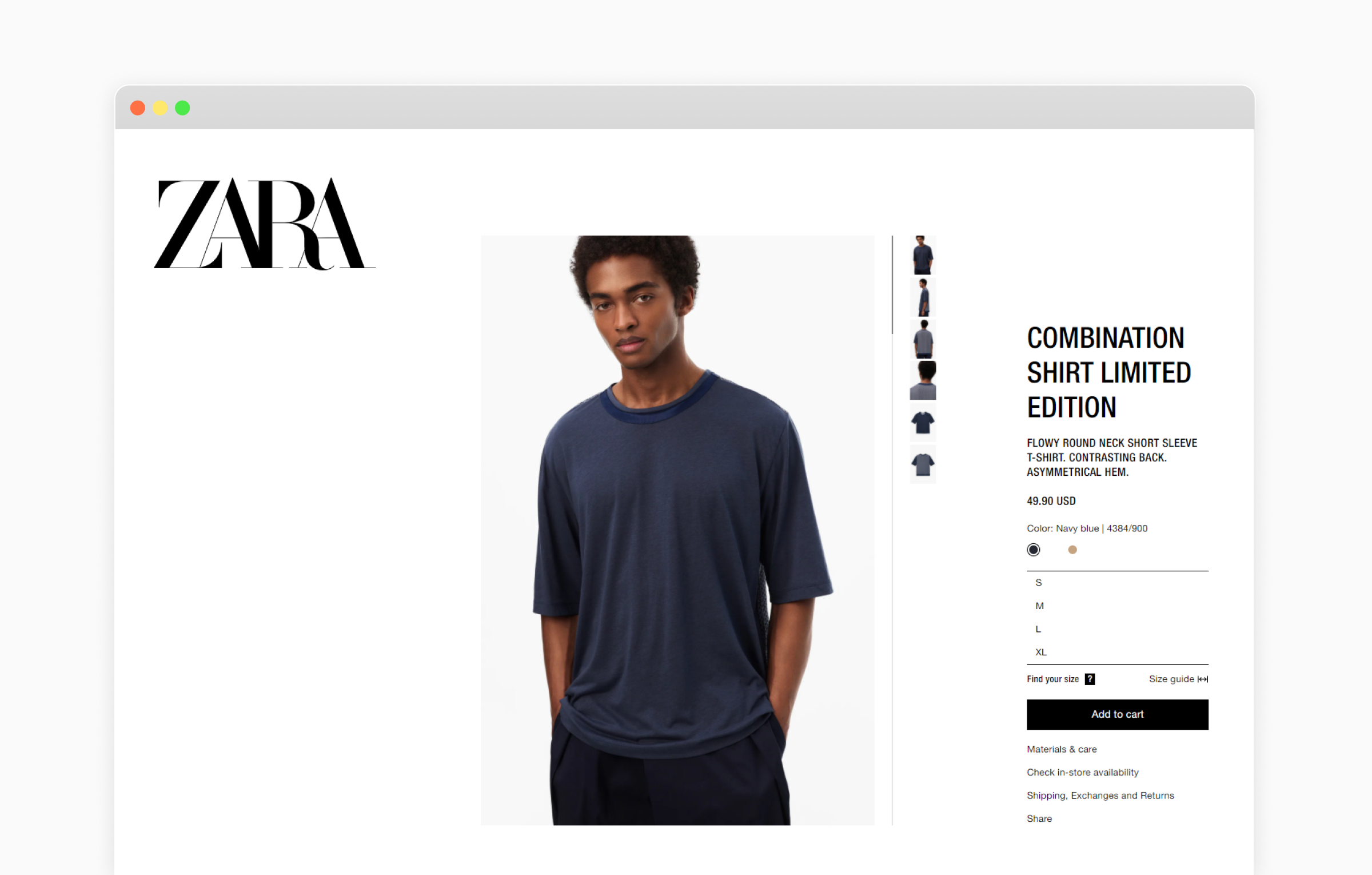
扎拉

Zara 保留所有產品信息和圖片,以幫助客戶快速做出購買決定。 他們在產品頁面上使用以下元素來創建獨特的設計:
- 描述
- 突出的價格
- 傑出的 CTA
- 產品選項
- 高質量圖像
- 產品信息
- 參與機會
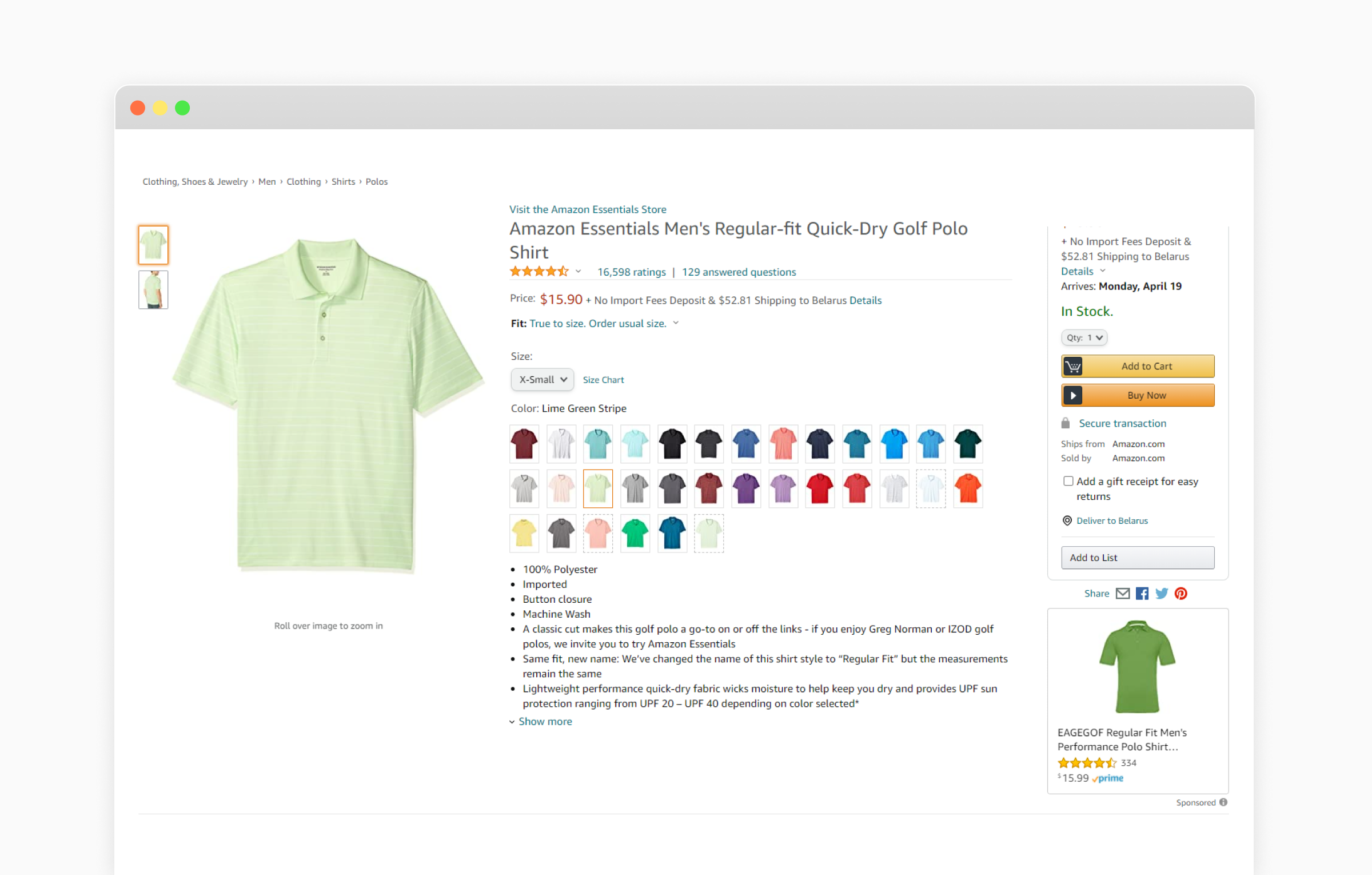
亞馬遜

亞馬遜的產品頁面設計似乎與此列表中的其他一些簡約和現代設計相反。 然而,他們的成功清楚地證明了這樣一個事實,即為客戶提供輕鬆訪問產品頁面上的信息是零售成功的關鍵。 他們在產品頁面上包含以下元素:
- 高質量圖像
- 突出的價格
- 評論和評分
- 圖像色板
- 描述
- 運輸信息
- 產品可用性
- 傑出的 CTA
- 信任信號
- 參與機會
底線
無論是產品或產品類別頁面設計,實施本博客文章中列出的頁面設計原則將幫助您創建一個直觀且用戶友好的 Magento 商店。 即使不選擇自定義設計,您也可以使用流行的產品頁面擴展來改進您網站的功能。 添加運費計算器、文件附件和產品定制等功能將極大地提升您商店的購買體驗。
常見問題解答:Magento 2 產品頁面設計
什麼是產品頁面?
您如何在您的網站上展示產品?
- 使用顏色或產品圖像顯示選項變體的視覺樣本。
- 使用高質量和無干擾的圖像和視頻。
- 以可發現但非侵入性的方式提出建議。
- 提供尺寸表和材料規格。
- 以可視方式包括信任信號,例如退款保證、免費退貨/換貨和 SSL 加密。
如何在 Magento 中創建產品頁面?
關於作者:

Jan Guardian 是 Staylime 的首席業務開發官,Staylime 是一家總部位於加利福尼亞州紅木城的 Magento 開發公司。 他負責制定和領導公司的銷售和數字營銷策略。 Jan 對銷售、營銷和新興技術充滿熱情。
