Magento 2 前端
已發表: 2015-11-23與其前身 Magento 1.X 相比,Magento 2 帶有一組獨特的改進前端方法,今天我們將了解 Magento 2.0 前端引擎的引擎蓋。 並詳細描述最有趣的部分。
熱的!! Claue 2.0 版本已經發布

查看演示
Claue – Clean, Minimal Magento 2&1 Theme是現代和乾淨的電子商務商店的絕佳模板,具有 40 多種主頁佈局和大量商店、博客、投資組合、商店定位器佈局和其他有用頁面的選項。 Claue 版本 2. 0 帶有一系列獨家功能,包括:
- 基於 Luma 主題。
- 滿足 Magento 主題的所有標準
- 顯著的性能提升
- 與大多數第三方擴展兼容。
- 與 Magento 2.4.x 完全兼容
第二個高級版本與之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 並想更新到 Claue 版本 2,則只能重建新網站,而不是從舊版本更新。 現在,讓我們回到主題
最大的不同是前端現在更新了 HTML5、CSS3 和 jQuery 等新技術。 對整體佈局操作、文件結構和 Magento UI 庫的全新介紹也有重大變化/改進,該庫主要基於帶有內置編譯器的 LESS 預處理器。
除了性能和可擴展性之外,主要目標之一是開箱即用地為 RWD 提供服務。 在本文中,我將嘗試介紹一些主要差異,深入研究開發並展示一些實際示例。
Magento UI 庫
Magento UI 庫是一個靈活的基於 LESS 的前端庫,旨在幫助 Magento 主題開發人員。 它為基本元素使用了一組 mixin,以簡化前端主題的開發和定制。
UI庫提供的組件
Magento UI 庫提供了自定義和重用以下用戶界面元素和屬性的能力:
- 動作工具欄
- 麵包屑
- 鈕扣
- 下拉菜單
- 形式
- 圖標
- 佈局
- 裝載機
- 消息
- 分頁
- 彈出窗口
- 收視率
- 部分
- 標籤和手風琴
- 表
- 工具提示
- 排版
- 主題變量列表
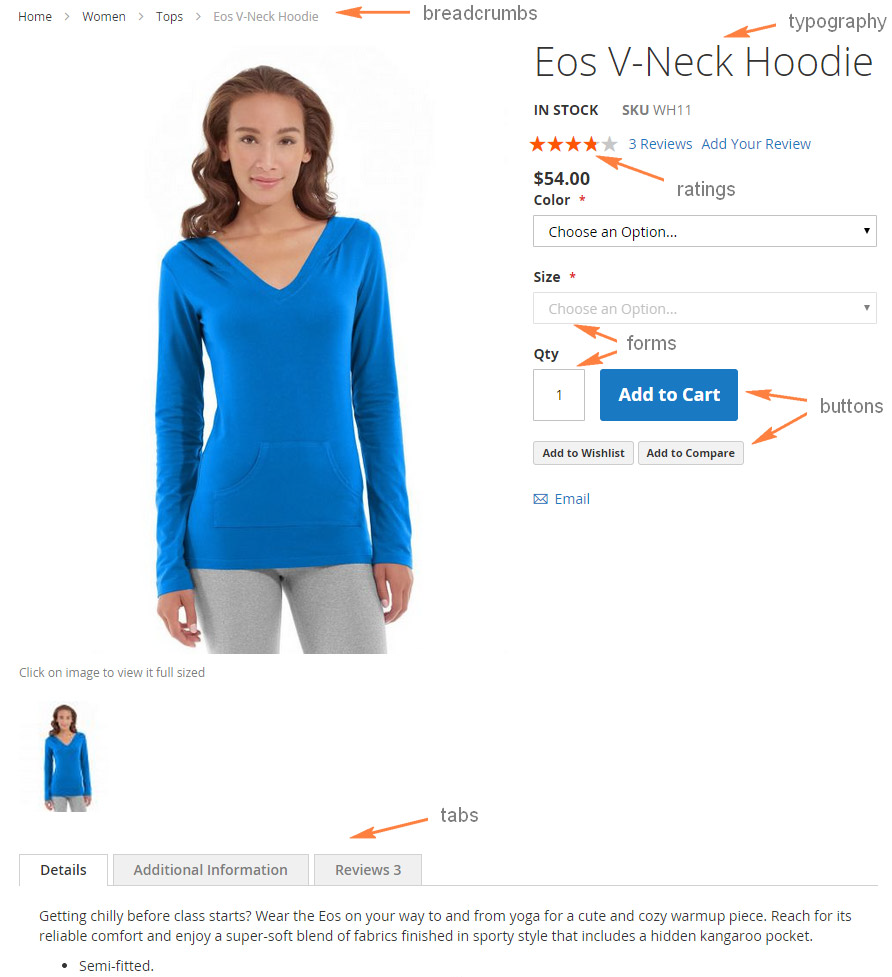
下圖顯示了包含上述一些元素的店面產品頁面:

混音位置
您可以在lib/web/css下找到 Magento UI 庫。 庫源.less文件存放在source目錄下,每個文件都包含用於配置某個元素的 mixin,並且大多數情況下該元素與文件名一致:
庫/網絡
├── css/
│ ├── docs/(圖書館文檔)
│ ├── 來源/
│ │ ├── lib/(庫源文件)
| | | ├── variables/(每個mixin的預定義變量)
│ │ │ ├── _actions-toolbar.less
│ │ │ ├── _breadcrumbs.less
│ │ │ ├── _buttons.less
│ │ │ ├── _dropdowns.less
│ │ │ ├── _forms.less
| | | ├── _grids.less
│ │ │ ├── _icons.less
│ │ │ ├── _layout.less
│ │ │ ├── _lib.less
│ │ │ ├── _loaders.less
│ │ │ ├── _messages.less
│ │ │ ├── _navigation.less
│ │ │ ├── _pages.less
│ │ │ ├── _popups.less
│ │ │ ├── _rating.less
│ │ │ ├── _resets.less
│ │ │ ├── _responsive.less
│ │ │ ├── _sections.less
│ │ │ ├── _tables.less
│ │ │ ├── _tooltips.less
│ │ │ ├── _typography.less
│ │ │ ├── _utilities.less
│ │ │ └── _variables.less
│ │ └── _extend.less
│ │ └── _theme.less
│ │ └── _variables.less
│ └── styles.less
├── 字體/
│ └── Blank-Theme-Icons/(庫自定義圖標字體)
├── 圖片/
│ └── blank-theme-icons.png(圖書館圖標精靈)
└── jquery/(庫 javascript 文件)預定義變量
如果您的主題繼承自任何 Magento 開箱即用的主題,例如 Blank,您可以輕鬆自定義商店頁面的任何元素,而無需更改任何 CSS 代碼或模板。 可以通過簡單地在主題中更改 UI 庫或父主題 mixin 中使用的預定義變量的值來執行自定義。
這些變量的完整列表及其默認值存儲在lib/web/css/source/lib/variables中。 該目錄包含一組文件,對應於一組 UI 庫元素,每個文件都列出了特定於元素的變量。 例如, lib/web/css/source/lib/variables/_breadcrumbs.less包含在breadcrumbs() mixin 中使用的變量。
要更改默認庫變量值,請在<theme_dir>/web/css/source/_theme.less文件中為所需變量指定新值。
請注意,您的<theme_dir>/web/css/source/_theme.less文件會覆蓋父主題的_theme.less (如果您的主題有父主題)。 因此,如果您想在更改之外繼承父主題的變量值,請將父主題的_theme.less的內容也添加到您的文件中。
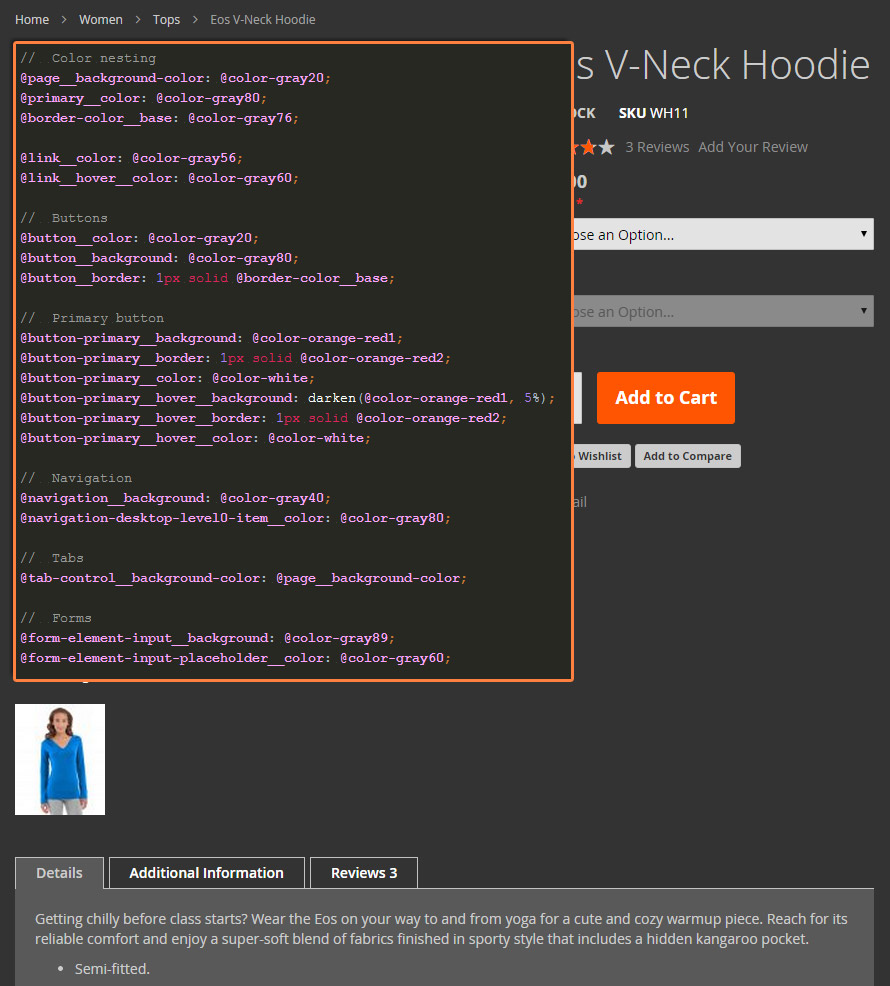
下圖顯示了應用自定義主題後本主題前面顯示的產品頁面。 主題僅通過重新定義變量來自定義空白。

使用混合
您可以使用帶有默認變量值的 mixin,也可以在調用 mixin 時重新定義它們。 以下段落描述了調用 mixin 的兩種方式。
要使用具有默認值的 mixin,請在不指定任何參數的情況下調用 mixin。 例如:
。麵包屑 {
。麵包屑();
}要使用與默認值不同的參數值調用 mixin,請在調用 mixin 時設置這些值,如下例所示:
.example-button {
。按鈕(
@_button-padding: @button-padding,
@_button-color: #fff,
@_button-color-hover: #ccc
);
} 以@_開頭的變量是僅在此 mixin 中使用的私有 mixin 變量。 以@開頭的變量(不帶下劃線)是全局變量,列在lib/web/css/source/lib/variables/中。
UI 庫文檔
您可以在與代碼一起提供的文檔中找到有關 Magento UI 庫的詳細信息:
-
lib/web/css/docs/source/README.md:描述 Magento UI 庫結構、命名約定和代碼風格。 -
lib/web/css/docs:包含一組.html文件,其中包含有關庫 mixin 的詳細信息。 每個文件都以其描述的 mixin 命名,並包含詳細的 mixin 描述和導航控件以訪問其他 mixin 的文檔。 該文檔在 Magento 安裝的以下位置以方便的 HTML 視圖提供:pub/static/frontend/Magento/blank/en_US/css/docs/index.html
在本文的後續部分,我想向您描述 Magento 2 平台的新主題結構。
Magento 2 主題結構
Magento 2 主題結構發生了重大變化:
整個主題現在相對於“應用程序/設計”進行組織。 “皮膚”文件夾不再存在。 此外,還有一種新的模塊定制方法:現在在帶有主題的文件夾中,每個模塊單元都有自己的_目錄及其表示形式,它將包含模板、JS 和 CSS/LESS。 這是非常用戶友好和務實的方法。 我們有一個舒適的結構,一切都以非常方便的方式分類。
i18n
此文件夾包含 .csv 翻譯文件。
主題.xml
它用於初始化主題。 主題名稱、主題版本、主題父模板、主題預覽圖像應在此處定義。 順便說一句,現在 Magento 2 支持多主題繼承。
1 2 3 4 5 6 7 8 | <theme xmlns:xsi= "http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation= "../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd" > <title>Astrio</title> <version>1.0.0.0</version> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media></theme> |
作曲家.json

Magento 2 主題被組織為作曲家包。
為了將您自己的主題轉換為 composer 包,您需要在主題文件夾中添加 composer.json 配置文件,並且還需要在 https://packagist.org 註冊您的包
佈局更新/改進
當涉及到佈局操作時,會有一些非常酷且有趣的新改進。
在深入研究實際示例之前,重要的是要提到佈局文件現在被分成更小的部分。 實際解釋 - 曾經是佈局句柄現在是一個單獨的文件。
可能是為了簡化維護。
Magento 2 直接從佈局引入了產品/媒體圖像大小調整操作的全新概念。 佈局文件view.xml負責,需要放在app/design/frontend/vendorName/newTheme/etc/目錄下。 這是一個實際調整產品目錄圖像大小的示例。
<view xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "../../../../../../lib/internal/Magento/Framework/Config/etc/view.xsd" > <vars module = "Magento_Catalog" > <var name = "product_small_image_sidebar_size" > 100 </var > <var name = "product_base_image_size" > 275 </var > <var name = "product_base_image_icon_size" > 48 </var > <var name = "product_list_image_size" > 166 </var > <var name = "product_zoom_image_size" > 370 </var > <var name = "product_image_white_borders" > 0 </var > </vars > </view >儘管我認為主要目標是為開發人員簡化實際調整大小的過程,但在大多數響應式設計情況下肯定會失敗。 例如,我們不想在邊緣連接上為智能手機用戶提供大圖像。 從模板文件調整大小提供了一種更好的方式來為不同的最終用戶配置文件提供多個來源。 現在檢查一個空白主題,我只看到在 html 中縮小圖像的情況。
一個偉大的、非常受歡迎的變化是引入了一個容器包裝器,它是core/text_list塊類型的繼承者,它在系統的先前版本中充當結構塊的角色。 真正有趣的是可以直接從佈局文件中傳遞htmlTag 、 htmlClass 、 htmlId等屬性。
我個人最喜歡的是招法介紹。 這是一種改進的操作方法set/unsetChild但現在該過程更加直觀。 例如,如果我們需要將源塊 1插入目標塊 2 ,我們可以這樣做:
它自動使源塊1 成為目標塊 2的子項。
值得一提的是,Magento 2 為 XML 文件提供了系統驗證,使用 xml 模式對單個和合併的佈局文件進行了驗證。
Magento 2 前端系統得到了顯著改進,現在它在技術上更加先進並且更易於使用。 不幸的是,不可能在一篇文章中涵蓋 Magento 2 的所有變化和創新。在以後的文章中, Magesolution肯定會追究此事,我們將更詳細地介紹 Magento 2 技術世界。
來源:magento.com
