保證讓您的轉化率飆升的 10 種著陸頁設計趨勢
已發表: 2016-06-10因此,您已經在預算範圍內創建並實施了一些出色的內容。 一切都正常運行並且看起來不錯,但是您無法弄清楚為什麼與您期望的目標相比,您的轉化率令人沮喪。 潛在客戶生成和點擊率下降,因此您在實際購買方面幾乎看不到任何東西。
好消息是,這與您的內容質量無關。 只要您完成了研究並保持內容簡潔和集中,您就可以排除這是原因。
實際上,您遇到的問題更有可能是由於您的交互設計中的錯誤,這意味著人們選擇不與您的內容進行交互。 但不要絕望,您可以在最新的設計趨勢中找到您的解決方案,這些趨勢正在大幅提高轉化率。
我們進行了廣泛的搜索,並在下面列出了十大設計趨勢。 通過幫助用戶與您的內容互動並與產品建立聯繫,這些趨勢可以保證您的轉化率飆升,並將任何數字內容的投資回報率轉化為金礦。
測試較短的目標網頁以減少干擾
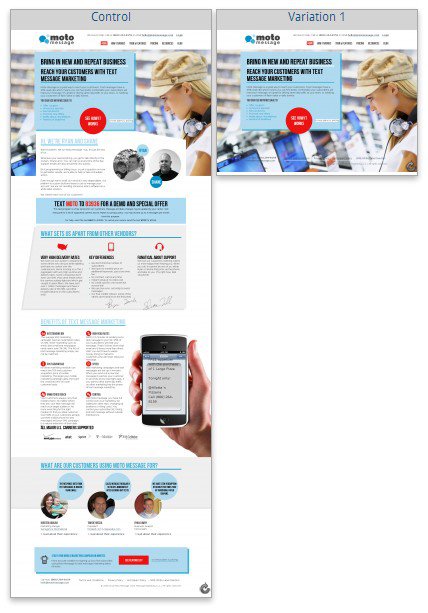
較短的目標網頁包含較少的信息,這意味著阻止人們選擇加入的干擾更少。與包含大量文本的較長目標網頁相比,較短的目標網頁更容易讓人們查看整個網頁。
Conversionxl.com 演示瞭如何改用較短的登錄頁面來提高 Moto Message 的轉化率。 當 Conversionxl.com 簡單地縮短著陸頁長度時,他們的定價頁面的點擊率增加了 97%,轉化率增加了 21%。

較短的目標網頁通過允許頁面上的更少元素更具說服力來有效推動轉化。 一個簡單而簡短的登錄頁面將引導用戶的注意力執行所需的操作,而不是冗長、壓倒性的登錄頁面。
使用粘性 CTA 讓客戶隨時點擊
Dropbox 擁有超過 4 億的強大用戶,是使用粘性 CTA 標頭的公司的一個例子。 它簡單地說,“你使用 Dropbox——你的公司為什麼不使用?” 它是直接的,並且巧妙地針對他們產品的商業市場。 粘性 CTA 一直被發現對提高轉化率非常有益。

smaskingmagazine.com 的一項測試顯示導航速度直接提高了 22%,並發現 100% 的樣本組更喜歡粘性 CTA。 粘性 CTA 可為用戶提供不受干擾的體驗 - 將 CTA 永久顯示在屏幕上可讓用戶以直觀的方式輕鬆快速地進行交互。
全幅圖像有助於吸引客戶
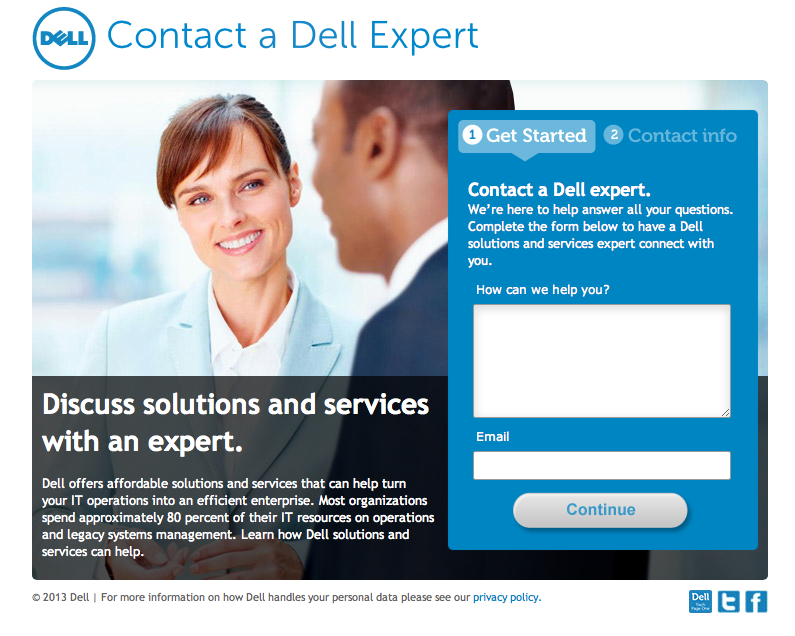
研究表明,大圖像會產生一種積極的“干擾”,從而導致更高的轉化率。 它們引人注目,並且足以分散注意力,以使用戶注意到內容。
在 econsultancy.com 的案例研究中,戴爾的內容團隊在其登錄頁面上測試了一個“超大”圖像,將網站的空白區域替換為圖像。 超大尺寸圖片將訪客跳出率降低了 27%,同時增加了 36% 的潛在客戶。

除了大而粗的圖像越來越流行的登陸頁面之外,另一個領域是電子郵件。 根據 Campaign Monitor 的說法,這是電子郵件營銷設計的“革命”。 通過在內容中使用大而美觀的圖像,電子郵件現在變得更加迷人。
將您的客戶送到他們應該去的地方
如果您提供多種類型的產品、服務或類別,分屏佈局可以顯著優化您的轉化率。 創建分屏網站佈局是將用戶分成組並幫助他們更快地引導到最適合他們需求的登錄頁面的合乎邏輯的方式。
Bashooka.com 測試並發現,通過快速讓您的觀眾“選擇他們自己的冒險”並準確地前往他們想去的地方,這是一種讓他們轉換的更簡化的方式。 bluefountainmedia.com 重申了這一點,它利用主頁重新設計並將轉化率提高了 42.9%。
使用一些色彩理論使某些事物脫穎而出
以更智能的方式利用顏色來吸引用戶的注意力。 使用始終突出的對比 CTA 按鈕為您的著陸頁創建類似的調色板。 根據 Quicksprout 的“色彩心理學”,觀眾在網上的注意力有限。 他們從一個網站到另一個網站,收集信息的速度比他們意識到的還要快。

吸引他們注意力的一個好方法是從其他一切爭奪他們注意力的事物中脫穎而出——這就是色彩的用武之地。問自己這些問題——我的調色闆對我的目標市場有吸引力嗎? 顏色組合是否美觀或至少引人注目?

另一個提示是查看顏色趨勢——這實際上非常有益,因為人們(尤其是年輕人)對顏色趨勢非常敏感。 想想看——你祖母房子的橙色和棕色內飾在 60 年代很流行,現在看起來相當不吸引人。 彩通 2016 年的調色板趨勢可以讓您一窺未來的顏色組合,這些組合可以輕鬆轉移到您的目標網頁。
使用單列 CTA
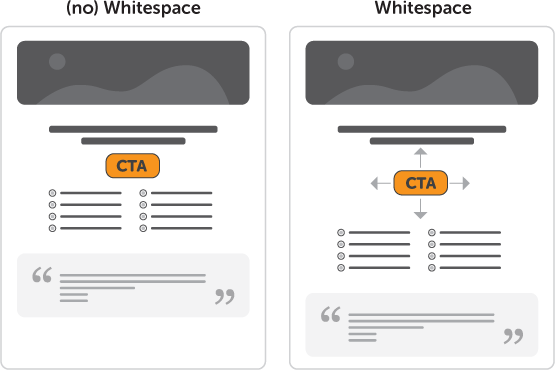
消除側邊欄干擾並將您的 CTA 定位在單個列中的簡單操作可以提高您的點擊次數和轉化率。 利用 CTA 按鈕周圍的空白以及標題和副標題的單列將提高轉化率。

當網頁的“流程”被多個欄目、側邊欄和無數干擾因素打斷時,它就會顯得凌亂且沒有吸引力。 但是,如果您將帶有標題和副標題的 CTA 放在帶有大量空白的單列中,則可以消除頁面上的干擾。
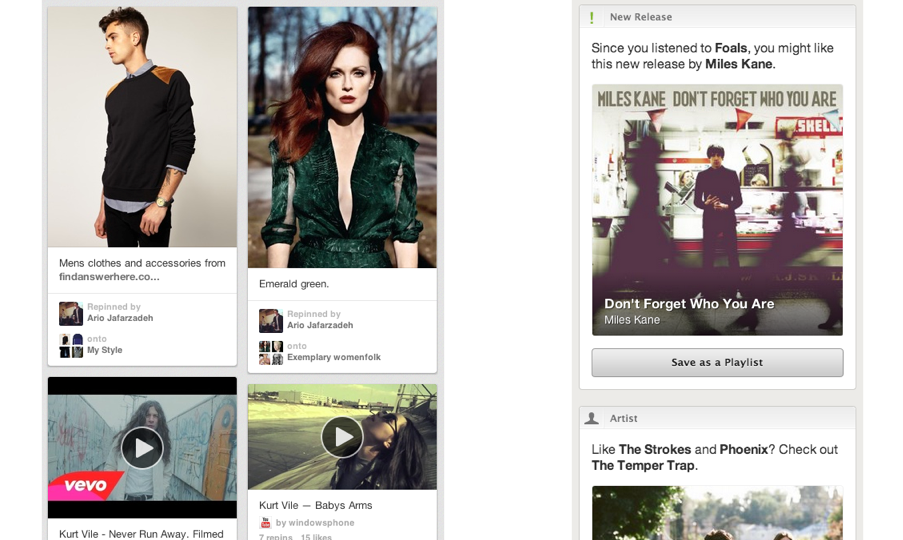
卡片佈局有助於傳達故事
由 Pinterest 首創的卡片佈局創建了美觀的交互式正方形,充當視覺“斷點”,鼓勵用戶交互。 根據 alexa 的說法,Pinterest 是美國“第 15 大最受歡迎的網站”,這並不奇怪,因為我們都知道人類是視覺動物。 在卡片佈局設計的信息架構中,圖像幾乎專門用於與用戶交流,同一頁面上的任何副本都是次要信息。
隨著 Facebook 和 Google 等網站開始在其移動平台中使用卡片佈局,很明顯,這種設計趨勢比單純的視覺愉悅更具有深度。 根據 Intercom 的“為什麼卡片是網絡的未來”,卡片的使用可以追溯到 17 世紀的倫敦,當時交易卡幫助人們尋找業務。 數百年來,人們分發個人名片、生日賀卡和賀卡。 我們都攜帶借記卡、信用卡。 我們的童年充滿了紙牌遊戲。

因此,卡片作為傳達快速故事的便捷媒介有著悠久的歷史,這在在線平台上也不例外。 這種設計趨勢對於頁面佈局中的每張卡片都很有用,可以講述您為讀者提供的視覺故事。
使用視頻向您的潛在客戶展示您的全部內容
最難克服的障礙之一是將網站訪問者轉變為產品購買者的過程。 視頻是個性化您的品牌並讓您的觀眾了解您的全部內容的絕佳方式。
視頻允許您以一種有趣且引人入勝的方式顯示一系列信息,而書面內容或照片無法與之競爭。 在主頁上使用視頻可以快速解釋您是誰,並幫助用戶與您的品牌和產品建立即時的情感聯繫,從而大幅提高轉化率。 根據最近的 Unbounce 案例研究,沒有視頻的著陸頁的平均轉化率為 6.5%,而網頁中嵌入的視頻的平均轉化率為 11%(轉化率提升了 69%)。
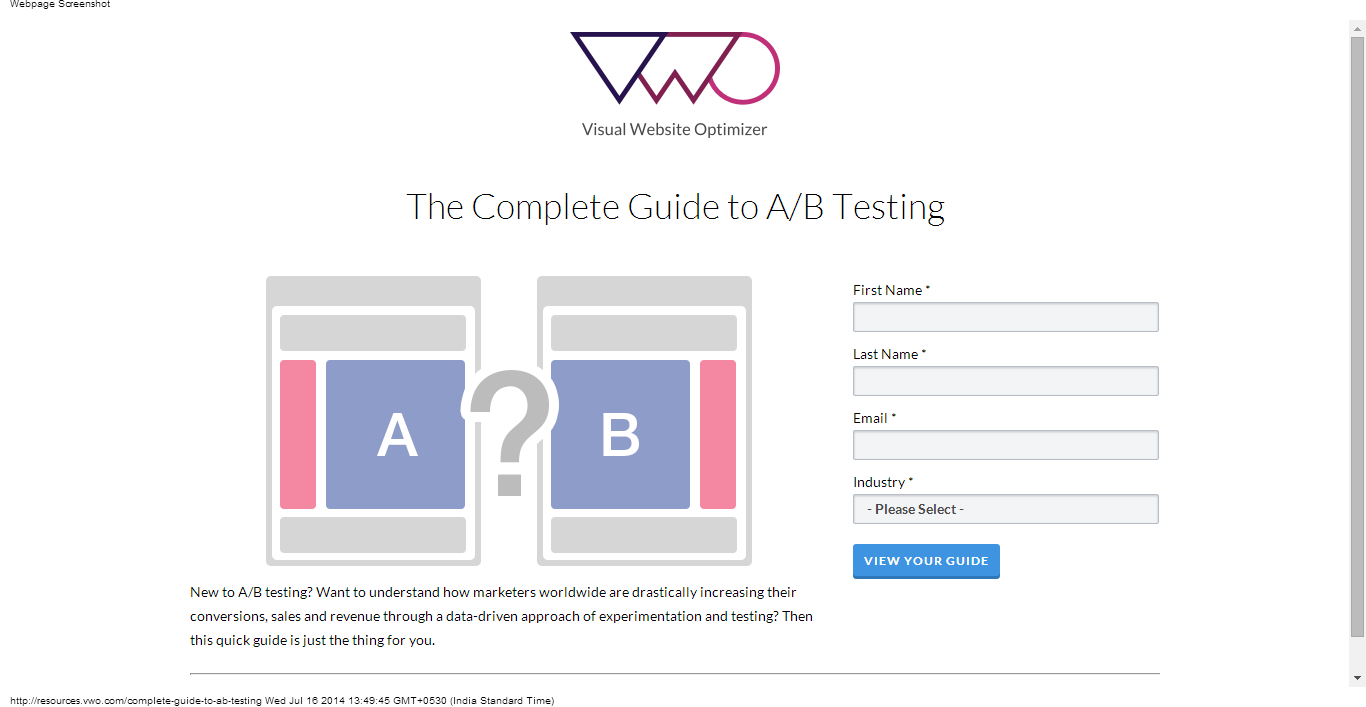
使用最少的潛在客戶捕獲設計
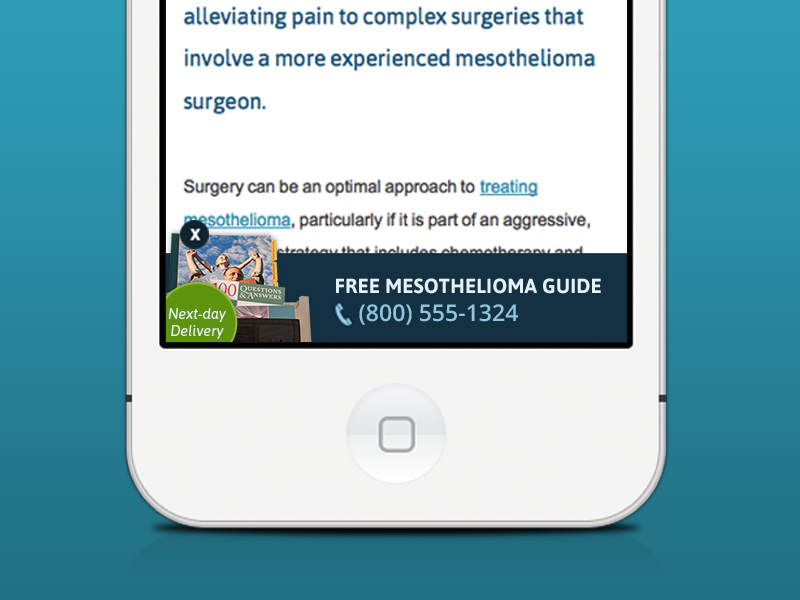
如果您在實際網站上不銷售任何東西,但無論如何您都想獲得潛在客戶以便將來可以向他們推銷,那麼最少的潛在客戶捕獲是一種可以幫助您的設計趨勢。
通過抵制包含實際上不必要的額外信息和消息外的額外信息的衝動,最大限度地減少分心將提高獲得潛在客戶的可能性。 通過以最少但有創意的方式詢問潛在客戶,包括提供更少的信息,因此更少的選擇,用戶的注意力可以更容易地被引導。

嘗試以下方法:簡短而直接的標題、引人入勝且清晰的 CTA、旨在避免混淆消息的即時消息,以及電子郵件捕獲字段,就像您在上圖中看到的那樣。
個性化您的潛在客戶體驗
這可能是當今利用目標用戶體驗的數據驅動市場中最有用和最適用的。 與定制相反,個性化是指程序、應用程序、網站或軟件實際上通過從個人用戶那裡獲得的信息“自我調整”。 UX 雜誌的這篇文章將這種量身定制的用戶體驗稱為對現代營銷至關重要。
雖然由於屏幕尺寸較小,移動用戶個性化很難實現,但網站和登錄頁面很容易融入個性化的用戶體驗。
使用位置、購買活動、瀏覽活動和其他數據,您可以針對個人用戶定制瀏覽。 這種個性化為每次交互提供了更大的轉化潛力。
使用這些技巧進行轉換
上面的 10 條提示可以單獨或組合使用,幫助您提高轉化率。 總的來說,這 10 個技巧代表了設計趨勢的動態發展,暗示了未來更令人興奮的發展。
只要您保持相對最新的這些更改並將其中的至少一些合併到您的目標網頁中,您肯定會看到您的轉化率有所提高。 此外,隨著設計趨勢的不斷發展和進步,及時了解這些將確保您的知識差距盡可能短。
