如何讓您的 BigCommerce 購物車 24/7 全天候 100% 運行
已發表: 2017-01-19關於您需要學習成功的 BigCommerce 購物車的課程
作為使用 BigCommerce 購物車的美國企業主,賺取收入可能是您的第一要務。 但是,如果了解消費者為何放棄購物車商品是最重要的事情,那你就錯了。 別擔心,大多數企業主都會犯這個錯誤。 您應該了解的第一件事是為什麼您的消費者首先使用購物車。 研究表明,在線瀏覽或搜索與購買不同——其背後的原因可能不同。 首先讓自己接受教育,這樣您的 BigCommerce 購物車才能有效。 當您聘請 BigCommerce 專家來創建您的美國在線業務或嘗試自己解決一些事情時,請始終確保您的購物車可用且 24/7 全天候運行。
一些購物者顯然希望在商店環境中購物,並拒絕多種形式的非商店購物。 其他人喜歡瀏覽各種非商店媒體,並將瀏覽範圍擴展到互聯網,但仍保持對店內購買的忠誠度。 試圖將此類購物者“轉變”為僅通過互聯網購買的零售商可能會疏遠僅依賴互聯網獲取信息的購物者。 -羅格斯研究
常見的 BigCommerce 購物車和電子商務錯誤 - 已回答
既然您了解了在線購物的心理,您就會比以往任何時候都更加了解讓您的 BigCommerce 網站專業地開發和設計是多麼重要。 但是,那些需要立即回答的錯誤或問題呢? 我們發現了像您這樣的企業主在美國提出的一些最受歡迎的 BigCommerce 問題,並在 BigCommerce 的在線支持的幫助下回答了這些問題!
1- SSL 錯誤
當客戶嘗試在您的商店在線購物時,沒有什麼比通過瀏覽器安全警告消息嚇跑客戶更糟糕的了。 如果您曾經在自己的電子商務網站上見過或體驗過它,那麼您就會知道這種體驗不太好。 您可以做的第一件事是檢查您的任何 SSL 證書(確保您的頁面得到正確保護和加密的東西)是否已過期。 前往SSLCheckher.com並輸入您的域以查看。 如果過期日期已過,請通過美國的 BigCommerce 專家為自己購買一個新的。 如果實際上您頁面中的某些內容不安全,那麼修復工作變得更加複雜,因此除非您自己是專家開發人員,否則您應該在這裡聘請 BigCommerce 數字代理商尋求幫助。
2-購物車錯誤和快速修復
根據您的在線商店使用的 BigCommerce 主題,您的支付網關可能會遇到重要的購物車問題,從而導致銷售損失。 或者,您可能希望能夠處理一些主動更改,例如更換顏色、添加“銷售腰帶”或隱藏商店中缺貨的庫存。 像許多企業主一樣,您可能甚至不知道從哪裡開始修復或更改這些變量。 我們將列出一些基礎知識來幫助您學習。
首先,您應該知道,要修復或更改在線商店的元素,您需要親自編寫商店的代碼,該代碼是用多種在線語言之一編寫的,例如“Javascript”、“CSS” ,或“HTML”。 (如果您覺得現在需要停止閱讀並希望 BigCommerce 專家幫助您回答您的問題,我們不怪您!給我們留言,我們的團隊可以提供幫助)。 根據您網站的主題或 BigCommerce 開發人員的偏好語言,您必須首先區分您正在使用的內容,然後您可以實施以下一些策略。
要使您的一種產品的銷售窗扇正確顯示:
*1。 進入該文件底部的 Design->Edit HTML/CSS->product.html->標籤:</body>之前,添加以下代碼:
<腳本>
if ($(“.VariationProductPrice 罷工”).length > 0) {
$(“.ProductThumbImage”).prepend(“<span class='sale-label'>Sale</span>”);
}
</腳本>
然後保存更改。
2. 在 Design->Edit HTML/CSS->custom.css-> 在該文件的底部添加:
.ProductThumbImage .sale-label {
位置:絕對;
頂部:0;
左:0;
填充:5px 10px;
背景:#E63882;
顏色:#fff;
}
然後保存更改。
如果您甚至不確定如何進入類別或尚未建立類別,請退後一步並查看 BigCommerce 的分步指南,以在此處設置您商店的產品類別。
如果您只是想調整購物車區域中按鈕的顏色或樣式怎麼辦?
*為了更改產品頁面上的添加到購物車按鈕文本,請嘗試在文件底部的設計->編輯 HTML/CSS->product.html 模板->下,在 </body> 標記之前添加:
- <腳本>
- $ (文件)。 準備好(函數(){
- if ( $ ( “input[type='submit'].AddCartButton” ). val () == “加入購物車” ) {
- $ ( “輸入[類型='提交'].AddCartButton” )。 val ( “立即購買” );
- }
- });
- </腳本>
然後保存更改並檢查商店。

對於添加到購物車按鈕樣式,您可以在該文件底部的 Design->Edit HTML/CSS->custom.css-> 下添加:
- . PrimaryProductDetails 。 按鈕。 添加-到-購物車{
- 背景-顏色: #d1d1d1;
- 顏色: #528991;
- 字體-粗細:粗體;
- 字體-大小: 16px ;
- }
您可以在其中使用任何其他顏色作為背景顏色,使用任何顏色作為文本顏色,並根據需要設置字體樣式。
為了給添加到願望清單按鈕設置不同的樣式,在文件底部的同一個 custom.css-> 中添加如下代碼:
- . PrimaryProductDetails 。 按鈕。 願望觸發器{
- 線-高度:正常;
- /*在此處添加任何其他樣式*/
- }
行高將按鈕文本更改為按鈕的中間。
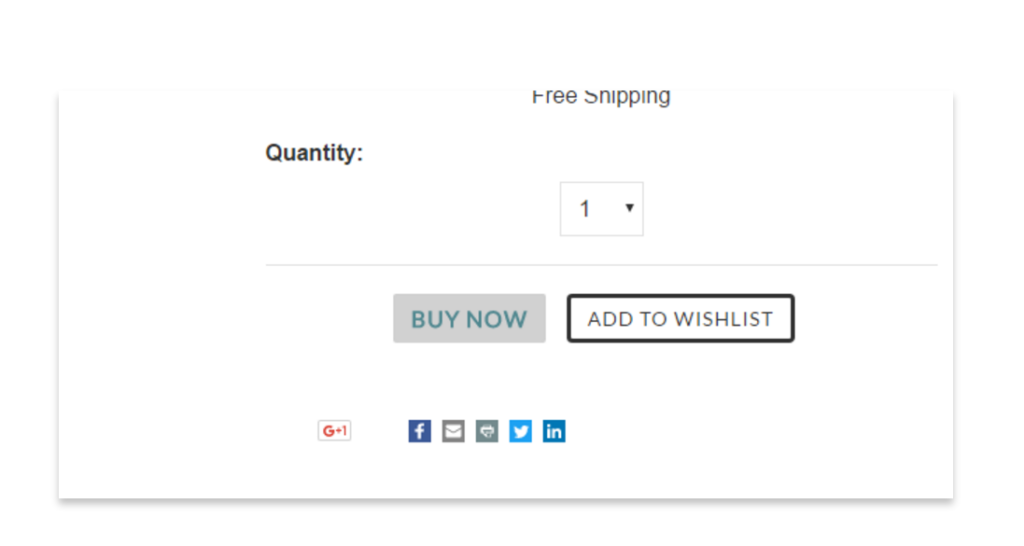
這是一個屏幕截圖,作為示例,如果您應用提供的代碼,您的產品頁面按鈕的外觀。

如果需要在鼠標懸停上設置按鈕樣式,請使用以下命令:
- . PrimaryProductDetails 。 按鈕。 添加-到-購物車:懸停{
- /*在此處添加樣式*/
- }
- . PrimaryProductDetails 。 按鈕。 願望觸發器:懸停{
- /*在此處添加樣式*/
- }
如果您的 BigCommerce 購物車看起來很清晰,但您正在處理支付網關問題,那麼您可以尋找一些簡單但常見的錯誤。 您的支付網關憑據(無論是 PayPal 還是其他方式)都可能不正確。 如果您花費的時間過長,您正在處理的服務器上可能會“超時”。 或者,客戶可能遇到資金不足或使用過期卡; 都很常見。

深入研究許多 paypal 和 authorize.net 問題,看看您是否可以自己解決這些問題。 儘管有一些很棒的 BigCommerce 幫助指南,但如果您自己不熟悉在線開發,它可能會變得非常令人沮喪。 如果您知道無論何時您的 BigCommerce 網站或購物車上出現問題,您都可以請一位專家快速解決問題怎麼辦? 如果所有這些設計、顏色和样式選擇都可以根據您網站的整體外觀和願景為您執行,那會怎樣? 好消息是你可以擁有一切! 在 1Digital Agency,我們是 BigCommerce 的驕傲合作夥伴,https://www.1digitalagency.com/bigcommerce,為像您一樣的企業主開發、設計和諮詢專業網站。 查看我們的 BigCommerce 產品組合,然後給我們打電話,告訴我們您需要什麼,888.982.8269。