密切關注 2022 年這些電子商務網站趨勢!
已發表: 2022-02-01一個好的網站和色情有什麼共同點?
答案是設計。
根據管理專家加里·哈默爾的說法,偉大的設計就像波特斯圖爾特法官對色情的著名定義......“你看到它就知道它。你也想要它。?”
這意味著人眼欣賞設計精美的事物。 好的設計讓我們著迷。
設計精美的事物呼喚我們去觸摸它們並伸手去拿它們。 美麗讓我們感動。
您的電子商務商店也是如此。
如果您希望您的客戶被您的網站所吸引,您需要用您精心設計的網站來吸引他們。
有吸引力的網站設計在每個品牌的成功中都發揮著巨大的作用,因為...
漂亮的網站設計可以將您的產品從普通產品轉變為“優質產品”。
也許您正在考慮重新設計您當前的電子商務網站。 或者,您可能會推出一款新產品,以跟上 2022 年的電子商務趨勢。
因為如果你是...
我將帶您了解 2022 年的一些頂級電子商務網站趨勢。
但是,在我們進入多汁的部分之前。 讓我給你理由...
為什麼您需要了解最新的網站設計趨勢

升級技術
互聯網技術是一個不斷變化和發展的領域。 電子商務品牌需要有一個加載更快、更簡單、更輕、更安全的網站。
您必須採用與您的業務相關的新技術,以便能夠為您的客戶提供最佳的個性化購物體驗。
您還將獲得良好的聲譽並最終……獲得豐厚的利潤?
下一個很重要...
品牌推廣
您的網站應該反映您對品牌所做的更改,即使它們只是最小的修復和更改。
您的網站是您的客戶看到的第一件事。 因此,您的客戶會從中獲得第一印象。 這就是為什麼您需要確保您的網站清楚地反映您的品牌。
記住:第一印象會持續嗎?
第三個原因是不言而喻...
跟上網站設計趨勢
當您無法跟上設計趨勢時,您的企業將很快失去客戶。 如果您停止吸引新客戶,您的業務可能會受到影響,情況會更糟。
更新的網站設計可以幫助您吸引新客戶。
現在,趨勢不僅僅是配色方案和形狀。 網站設計包含的遠不止這些方面。
最近,我們看到了整潔設計的趨勢。 更乾淨、更簡單的網站無處不在。 此外,運動用戶界面 (UI) 正在獲得很大的吸引力。
如果你想跟隨這些趨勢,你需要採取謹慎和聰明的方法......所以你不要過度。
下一個...
提高加載速度
網站加載緩慢是由多種因素造成的。
網頁設計、雜亂的界面、大圖像和視頻文件,以及過時的緩慢主題……都導致了這個問題。
現在,如果您的電子商務網站加載速度過慢,您將無法留住訪問者。 它也會影響它的可見性。
您必須找出可以使用哪些最新工具和技術來加速您的網站。 它還將有助於優化您的圖像......和您的網站。
好東西 Debutify 主題可以幫助您優化您的電子商務網站。 而且由於頁面加載緩慢會惹惱大多數購物者……您可以使用 Page Speed Booster Add-On。
使用 Page Speed Booster 插件,您的網站加載速度更快,從而提高了您的轉化率。
提高您網站的加載速度、可見性、搜索引擎排名以及最終的轉化率都是可能的……
這就是為什麼及時了解最新的網站趨勢很重要。?
下一個原因...
一切都與數據安全有關
網站服務器以數字方式存儲用戶的個人和財務信息。 例如,您的醫療保健提供者可能會將您的病史存儲在他們的服務器上。
舊的安全措施將在現代黑客技術下崩潰。 有時,即使是使用了一年的技術也可能已經過時了。
您應該跟上最新的網站數據保護方法。 確保它符合最新標準並定期更新。
繼續前進,您想跟上網站的熱門趨勢。 對? 所以你想擁有更多...
針對移動設備優化您的網站
Statista 表示,52.2% 的網站流量來自移動設備。 這導致了我們現在所說的移動優先網站開發的發展。
該術語意味著有些網站是為移動設備設計的。 後來,適應在桌面瀏覽器上查看。
但是擁有一個移動應用程序是不夠的。 您的網站仍然需要對移動設備友好,因為移動用戶無處不在。
如果您不遵守,您可能會失去大量潛在客戶……尤其是參與移動商務趨勢的所謂移動購物者。
是的,移動購物絕對是IN。
因此,您的企業網站應盡快針對移動設備進行優化。 特別是,如果它已經存在好幾年了。
由於技術限制,舊網站可能無法在移動設備上正確顯示。 所以最好的選擇是改造你的舊網站。
此外,現在誰不做手機購物?
最後一個...
提升您的搜索引擎排名
大約每半年,谷歌的搜索引擎算法就會改變一次。 但更小的變化隨時可能發生。 有時,我們每隔幾週就會經歷一次迭代。
所以你應該開始跟踪這些。 為了比您的競爭對手排名更高,定期刷新您的網站很重要……因為搜索算法的變化可能會影響您的排名。
但是使用舊技術很難滿足所有新的搜索引擎需求。 因此,您應該注意這一點並開始採取行動。
因為搜索引擎傾向於將頻繁更新的網站排名更高......保持您的網站更新是必不可少的。
因此,既然您知道為什麼需要跟上網站趨勢,那麼讓我帶您去...
2022 年頂級電子商務網站趨勢...
1、VR體驗
未來,網站將越來越多地提供 VR 體驗。 VR(虛擬現實)是指身臨其境的視覺環境。
VR 可以參考 360 度視頻、360 度照片或產品演示。 或者它可以指某些設備啟用的更複雜的“耳機”VR。
電子商務平台可以利用這些先進技術。 這也是為了增強多感官在線體驗。 但也有更簡單的方法。
在您的佈局中使用抽象形式和交互式元素將是一個好主意。 它將有助於更愉快的客戶體驗。
例如,如果在線訪問者單擊訂單確認按鈕……您可以創建悅耳的聲音來改進您的 UI 設計。 或者您可以創建漂亮的背景圖像。 或者,也許您可以創建懸停效果,當用戶懸停在圖像上時向他們顯示一些移動圖像。
網站可以使用 VR 向訪問者提供有用的內容。 這可能是在鼓勵他們做出購買決定的方式。
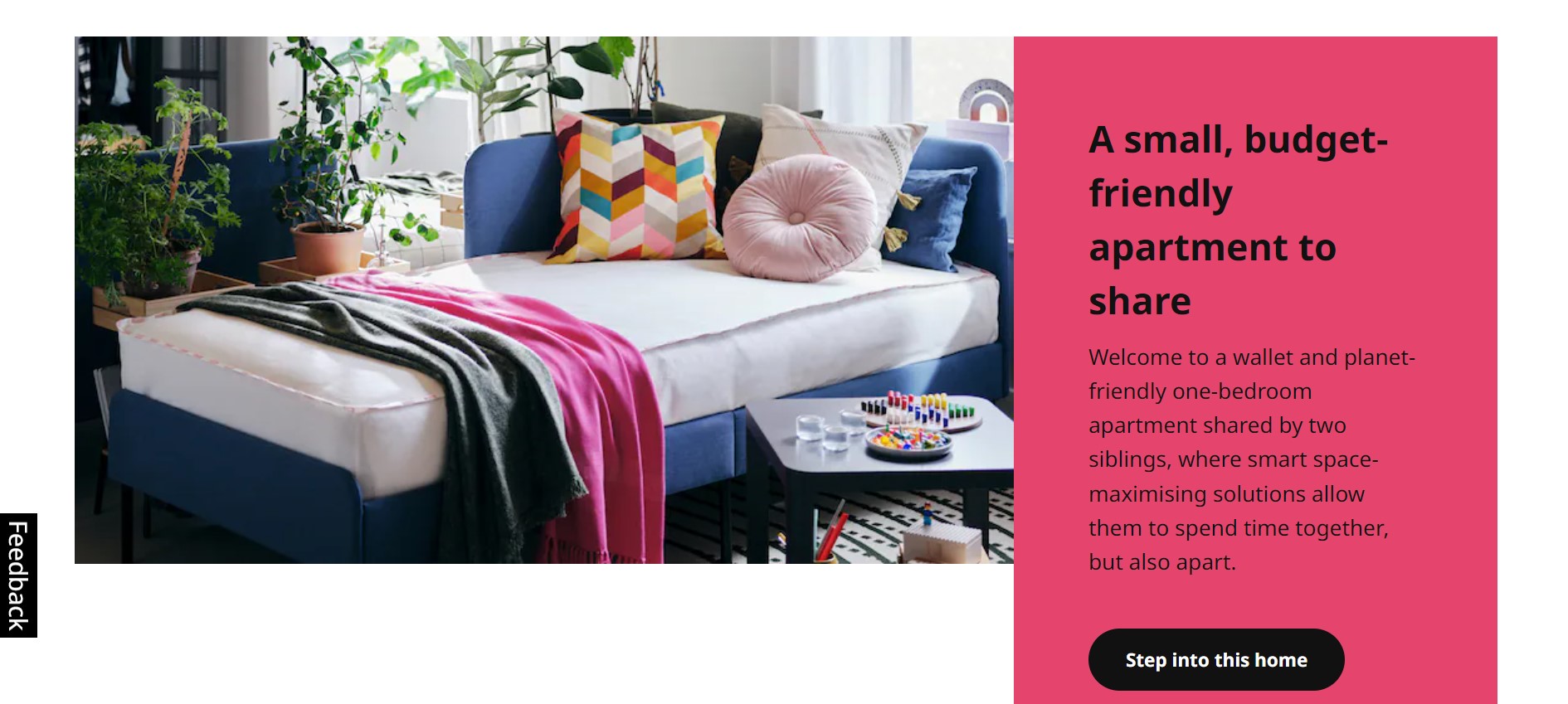
宜家的網站利用了虛擬現實技術,以便他們可以帶客戶進行虛擬旅遊。

這是一種與觀眾互動並為他們提供永遠不會忘記的在線體驗的有趣方式。
接下來...
2.非常規佈局
精心設計的佈局增強了網站的美感。 企業經常使用 Shopify 等電子商務平台來執行此操作。 通常,它們提供一系列標准設計模板和主題。 這簡化了在線商店的建設。 獨特的設計技術幫助電子商務企業脫穎而出。

第三個...
3. 在暗模式和亮模式之間切換
你的網頁設計應該有明暗模式的配色方案。 將此功能添加到您的網站可增強用戶體驗。
這證明了模式之間的切換不會影響可見性。 在線客戶喜歡控制應用程序和網站。
許多設備和站點都支持此功能。 所以這是一個值得考慮的選擇。
讓我們看看下一個趨勢......
4. 微動畫
使用微動畫是網站和電子商務網站的新網頁設計趨勢。 這絕對可以提升購物者的體驗。
微動畫還可以使您的網站更加有趣和有趣。 這是因為在線訪問者可以輕鬆地與您的網站進行交互。 他們很享受。 此外,這項技術可以讓用戶體驗和了解您的產品。
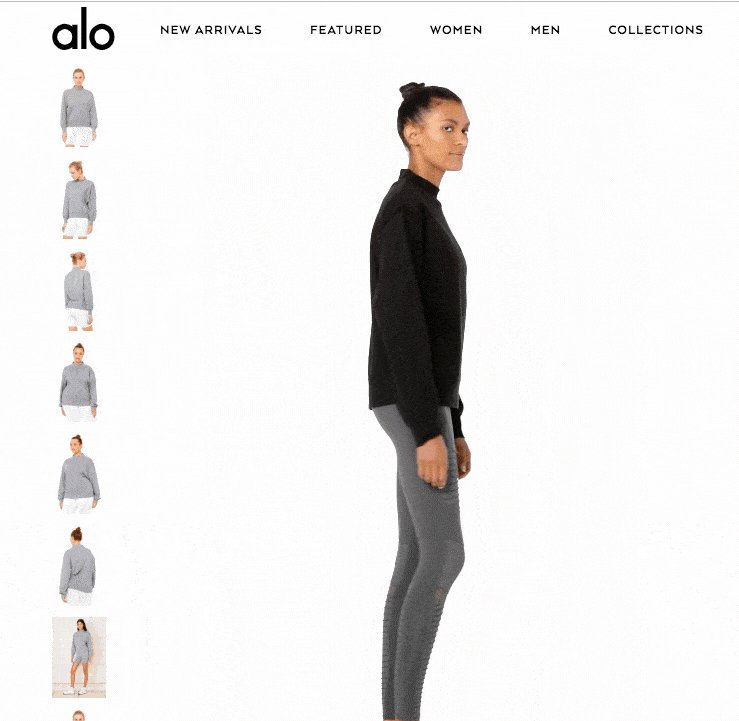
一些像“alo”這樣的在線零售商已經開始使用微動畫。 這就是他們向購物者展示他們的衣服如何移動並適合真人的方式。

我們現在已經成功了一半! 繼續閱讀...
5. 會話商務
這也可以稱為聊天商務。 這是在線零售商利用對話的力量來銷售產品的一種方式。
通過聊天、語音助手或消息傳遞平台如何將對話傳遞給潛在客戶並不重要。
目標是讓潛在客戶快速通過銷售渠道。 同時,樂於助人、相關且個性化。
無論客戶是想通過 Facebook、Messenger、Chat 還是 WhatsApp 與您聯繫……作為一家企業,您都需要在客戶所在的任何地方……跨越銷售渠道。
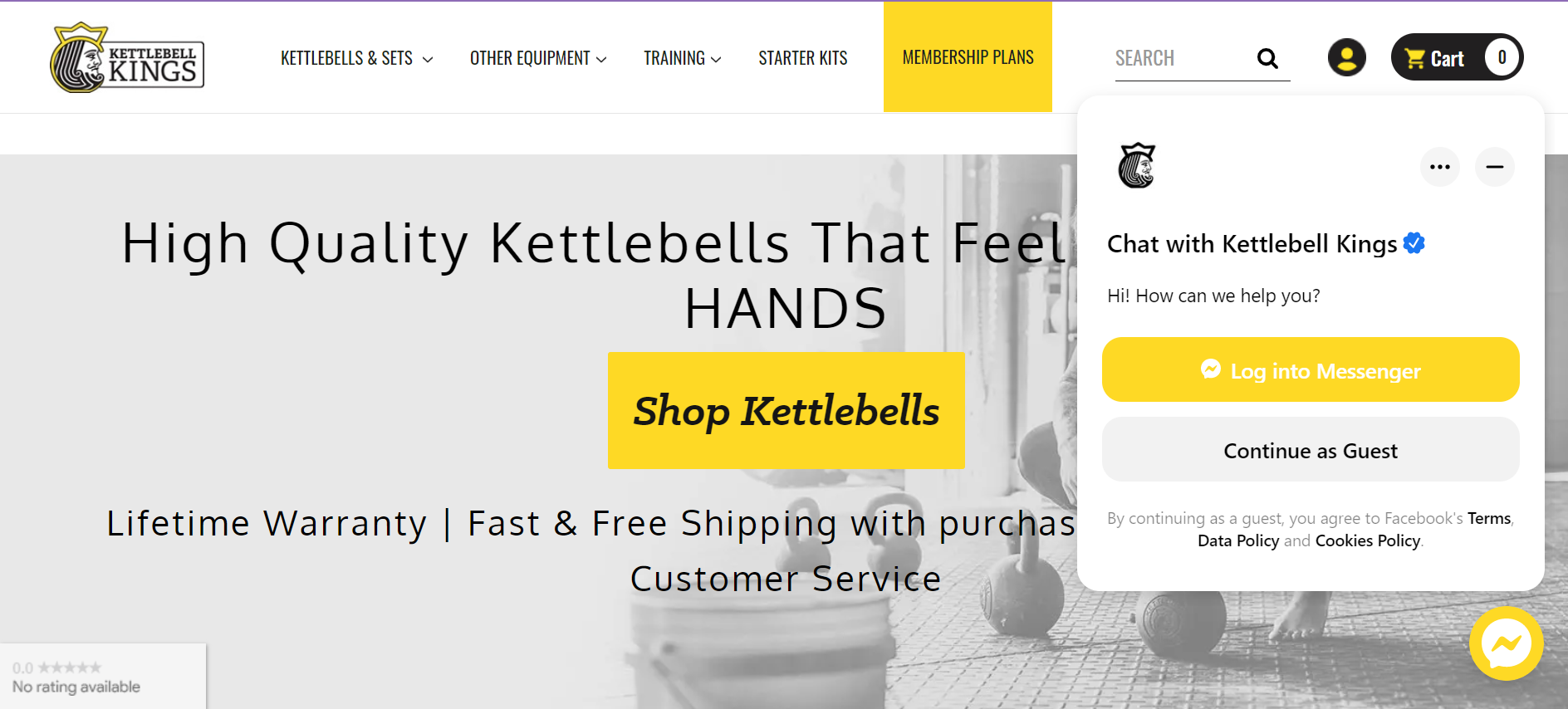
一個例子是壺鈴王。 Kettlebell Kings 簡化了其網站和 Facebook 頁面上的客戶服務......在聊天機器人的幫助下,
通過聊天機器人,該公司通過吸引訪問者註冊來產生潛在客戶。 他們敦促遊客與他們一起鍛煉,以便提高他們的訓練技能。
偉大的營銷策略,對吧?

讓我們進入下一個重要趨勢......
6.個性化網站內容
幾乎每個網站都會跟踪我們的瀏覽歷史並知道我們在哪裡。
最具創新性的網站會向客戶展示一些動態內容。 請注意,這不是為每個人製作的通用內容。
這些是為第二次或第三次返回您的網站的用戶創建的自定義內容。 這是基於過去的用戶行為。 或者它可以基於訪問者的信息和位置。
這並不新鮮。 每次您在 Google 上搜索時都會發生這種情況。 例如,如果您搜索附近的紐約沙龍。 您將看到與其他城市的用戶不同的結果。
您還可以向客戶提供他們查看過的最新產品。
這對您和您的目標受眾都將更有幫助。
對於電子商務網站所有者來說,擁有這種個性化內容更為重要。 因為這可以提供更好、更個性化的體驗。
從長遠來看,可以幫助增加電子商務銷售額。
因此,在線購物者更有可能在未來幾個月期待個性化的網站內容。 它將成為今年成功在線展示的更大焦點。

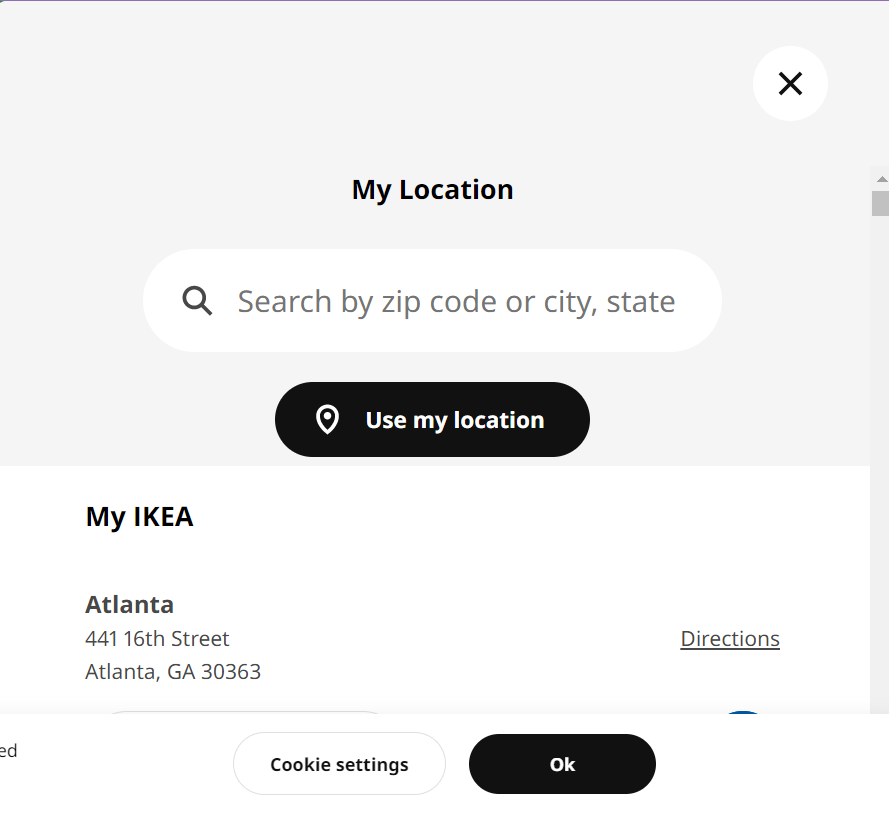
(這是一個根據宜家網站地理位置的個性化內容示例。)
讓我們進入下一個趨勢......
7.簡約設計
用最少的元素設計一個網站並不是一個新趨勢。 它已經存在了一段時間。
但多年來,它與很多空白空間相關聯。 它不一定是那樣的。
儘管如此,到 2022 年,網站設計師可能會嘗試色彩繽紛的簡約設計。 多彩的極簡主義可能會占主導地位。
讓我給你舉個例子...
這個極簡主義網站使用極簡主義或平面網頁設計。 作為主頁的一部分,有不同的部分......

每個都有一個大圖像作為背景。 為了使這些圖像看起來不那麼單調,使用了視差滾動效果。
#8 很有趣……
8.復古設計
隨著網絡的發展,設計師越來越多地回歸舊的複古風格。 陳詞濫調,但確實如此……舊的又是新的。
現代設計師正在重用幾十年前的設計理念。 復古設計正在數字空間中捲土重來。
在視覺上,復古設計風格吸引用戶,因為它們喚起了一種懷舊感。
將這種情感與現代界面和用戶模式相結合……創造了一種難以抗拒的用戶體驗。
你怎麼能抗拒這種設計? 復古現代風格依靠柔和的色調和顏色疊加作為色彩趨勢的對比。
您可以通過將復古字體與現代圖像相結合來創建超時尚的外觀。
結果? 你自己看。

讓我去第9個趨勢...
9.語音接口
語音聊天機器人正在改變網頁設計。
儘管語音激活界面在大多數網站中並不常見……但它們不太可能在不久的將來消失。
隨著網站將語音搜索作為傳統文本搜索的替代方案,我們將看到越來越多的網站使用這種新技術。
並註意語音購物......這將是一個令人難忘的電子商務趨勢。
我們快完成了...
10.大按鈕
在您的網站上包含大按鈕以提高可用性。 您可以通過使所有網站的版本都具有大按鈕來改善用戶體驗。
導航將更容易,在線購物的人將更容易獲得功能。
我最後的選擇是...
11. 交互式文本
這將文本的使用提升到了一個新的水平。 一些設計師一直在研究創新的方式來做出下一步行動並與用戶互動。
一個例子是 Pest Stop Boys 的這些交互式文本。 這是迄今為止我見過的最有活力、最豐富多彩、最有趣的害蟲防治公司網站。

你有它...
留意這些電子商務網站 2022 年的趨勢...
我們生活在一個充滿大量網站的世界中。 而且我知道你會同意我的看法……成功的人是那些脫穎而出並保持競爭力的人。
但是電子商務趨勢的變化是不斷變化的……您的電子商務網站的外觀也是如此。 這可能很難跟上。
但這就是 Debutify 可以派上用場的地方。
Debutify 增強了您的電子商務商店的“外觀和感覺”,同時也增加了收入。
您還可以使用 Debutify 的 Page Booster Add-On 來提高您網站的加載速度。 這有助於提高您的轉化率,進而提高您的 AOV 並提高您的利潤。
通過 Debutify 跟上最新的電子商務網站趨勢!
14天試用。 1 單擊安裝。 無需信用卡。
