如何增加每個用戶的網站瀏覽量
已發表: 2022-08-04您已經花了數週時間為您的網站創建精彩內容。
訪問者登陸了正確的頁面,但他們被卡住了。
他們離開。
他們不轉換。
您想增加他們訪問的頁面數量,但您不知道從哪裡開始。
本指南將解釋您可以用來在您的網站上移動訪問者的不同策略,將他們移到銷售漏斗中並實現轉化。
我們將重點關注 Google Analytics(分析)4 中每個用戶的觀看次數指標。如果您已經知道在哪裡可以找到該指標以及為什麼它很重要,您可以單擊此處直接跳至提示。
Google Analytics 4 中每位用戶的瀏覽量是多少?
每個用戶的瀏覽量是 Google Analytics 4 中的一個指標,它告訴您每個用戶瀏覽的網頁或移動應用程序屏幕的平均數量。
如果每個用戶的平均瀏覽量是 3,這意味著訪問者在訪問您的網站時平均訪問了三個頁面。
為什麼要增加您網站的每位用戶的瀏覽量?
您可能想知道“這有什麼意義?”。 增加訪問者訪問的頁面是一個積極的舉措有多種原因。
- 建立品牌聯繫。 訪問者在您的網站上花費的時間越多,消費不同的內容,他們對您的品牌就越有親和力。
- 搜索引擎優化。 Google 使用許多信號來決定您的網頁在搜索結果中的排名。 這些信號之一是訪問者在您的網站上花費了多少時間。 如果 Google 發現訪問者正在閱讀您網站上的多個頁面,則表明它的質量很高。
最終,您希望讓您的用戶在您的網站上進行一次旅行。 有一些外部因素使得始終難以讓用戶停留在您希望他們進行的旅程中,但是您可以使用幾種策略在您的網站上以最少的摩擦來移動他們。

在哪裡可以找到您網站的每位用戶的平均瀏覽量
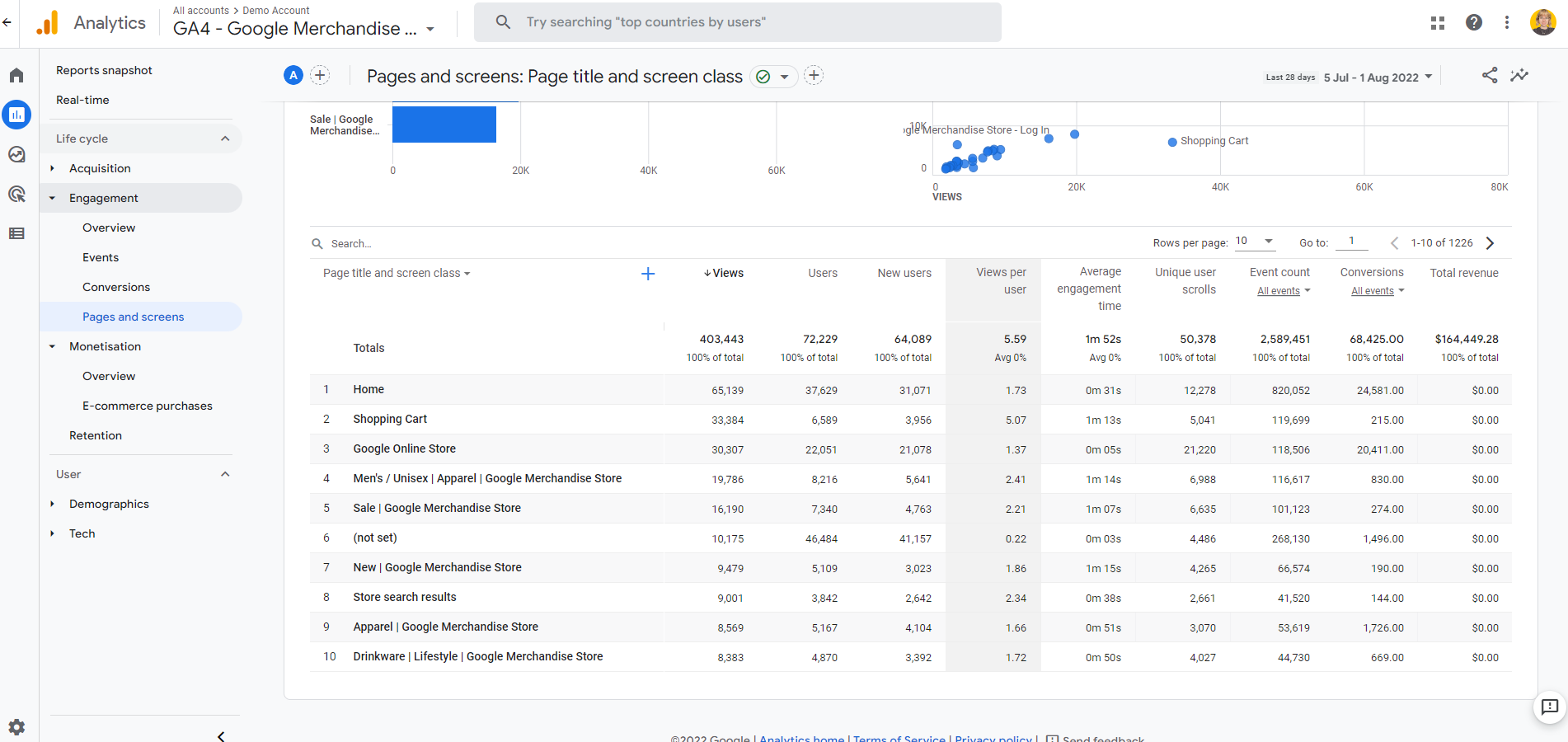
您可以在 Google Analytics 4 的“頁面和屏幕”報告中找到每個用戶數據的網站瀏覽量。如果您還沒有遷移到 Google Analytics 4,可以查看我們的初學者指南,該指南會指導您完成 Google Analytics 4 設置一步步。
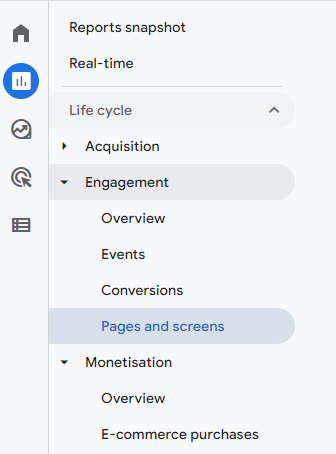
要查找頁面和屏幕報告,請前往報告,然後打開生命週期下拉菜單。 打開參與下拉菜單並選擇頁面和屏幕。

滾動到頁面和屏幕報告的底部,其中有一個表格。 在這裡,您可以查看整個網站以及各個頁面的每位用戶的平均瀏覽量。

了解特定頁面的每個用戶的平均瀏覽量可能很有用,因為它可以顯示您的用戶正在重新訪問您網站上的哪些內容。 如果您有一篇用戶經常訪問的博客文章,您可能希望將來複製其他博客的格式。

登頂谷歌免費
如何增加每位用戶的網站瀏覽量
您可以使用三種主要策略來增加每個用戶的網站瀏覽量。
- 識別癥結
- 改善用戶體驗
- 創建支柱內容
我們建議您按順序完成這些工作,因為識別用戶在您的網站上“卡住”的區域將幫助您改善您的設計和用戶體驗,這將為您的內容格式提供信息。
1. 找出癥結所在
如果您的網站獲得了流量,但難以讓訪問者轉到其他頁面,則可能是您網站的某些區域“卡住”了。
這可能是由於號召性用語較弱或導航難以理解。
可能是您擁有非常強大的 CTA,但它們在您的頁面下方太遠了。
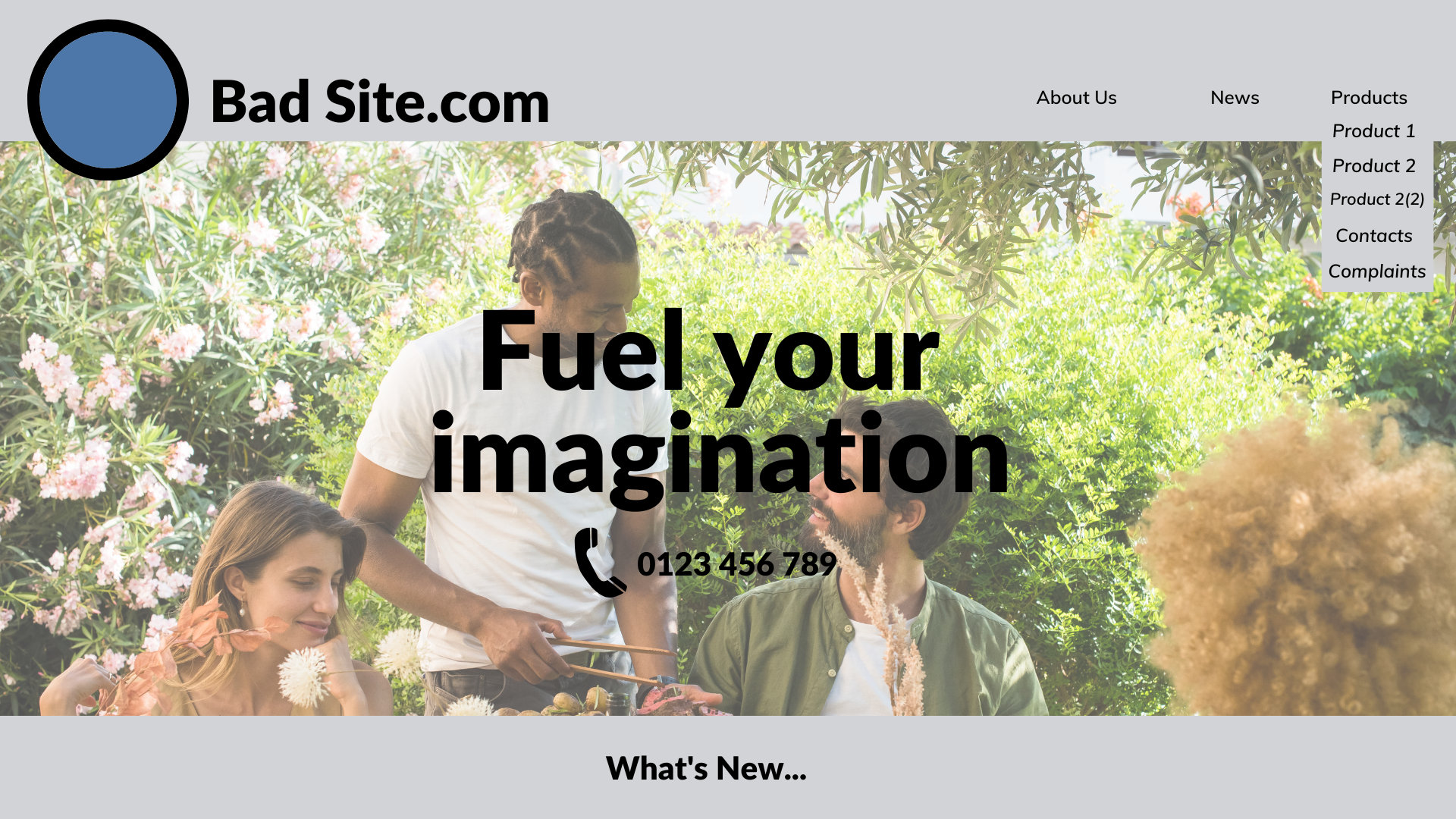
讓我們看一個壞網站的例子。 我們創建了這個模型,因此對任何網站都沒有任何陰影。

為什麼用戶會卡在這個主頁上?
- 沒有號召性用語
- 目前尚不清楚該業務在銷售什麼
- 產品在菜單中處於次要地位
- 菜單很難閱讀,也沒有多大意義
如果它看起來像一堆隨機元素拼湊在一起,那是因為它是。 我們每天都會遇到這樣的網站——沒有明確的下一步,沒有明確的產品或服務提供,選擇這個品牌而不是競爭對手沒有任何好處。
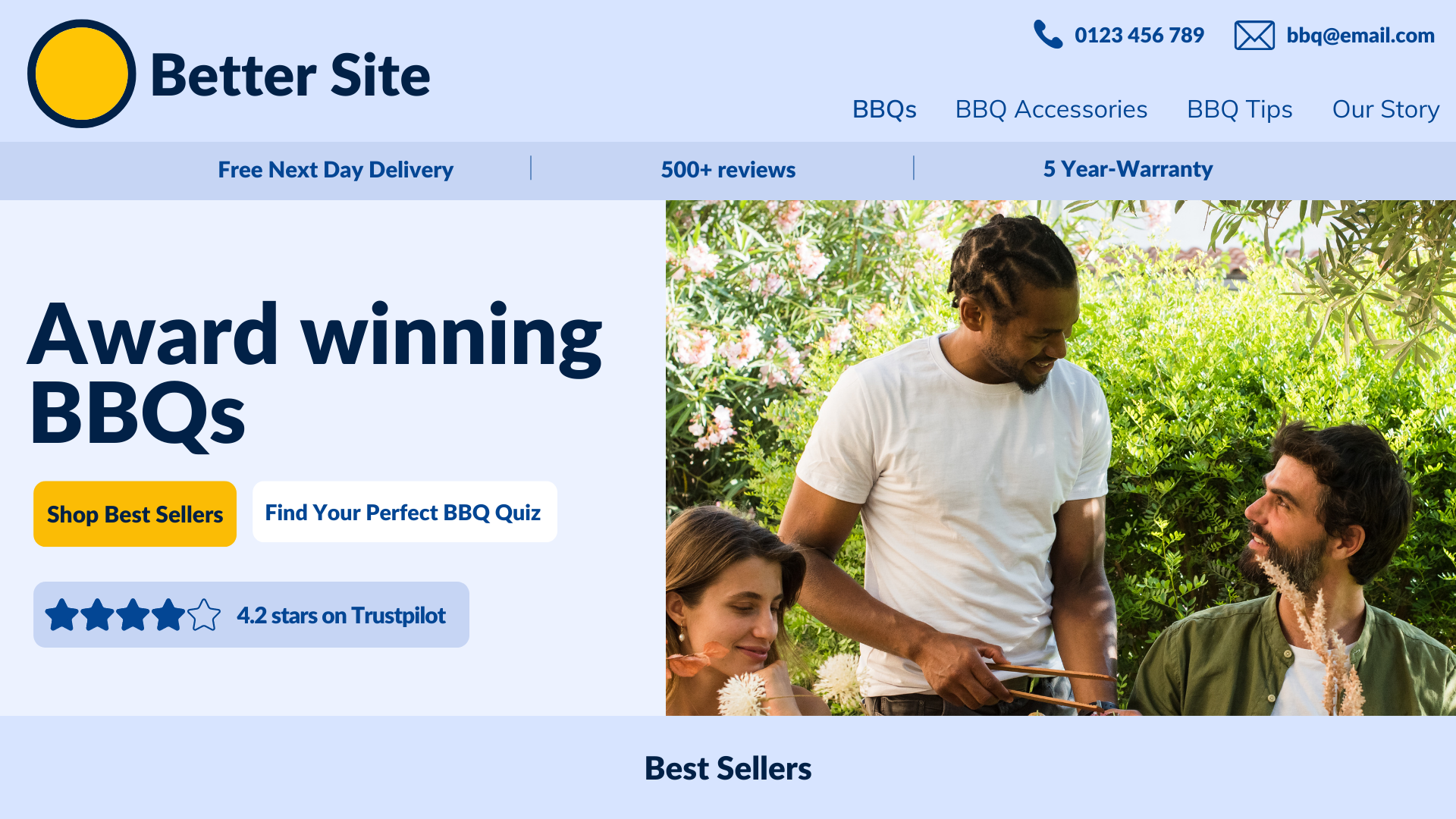
那麼,一個好的網站應該是什麼樣的呢?

該網站上的哪些內容會使訪問者轉到另一個頁面?
- H1 標題準確地告訴他們業務是做什麼的,所以他們不會立即離開
- 易於閱讀的菜單,按重要性排序
- 為那些準備購買和不確定哪種產品適合他們的人明確號召性用語
其中每一個都使訪問者更容易採取下一步行動,無論是通過菜單導航到另一個頁面,還是遵循號召性用語。
相同的規則適用於您網站上的每個頁面,從產品頁面到博客文章。
確保您的菜單在每個頁面上都是可見且一致的,並且您的所有內容都包括相關的內部鏈接和號召性用語。 我們將在本指南的下方進一步介紹內部鏈接和號召性用語的力量。
您可以通過多種方式識別訪問者在您的網站上卡住的位置。
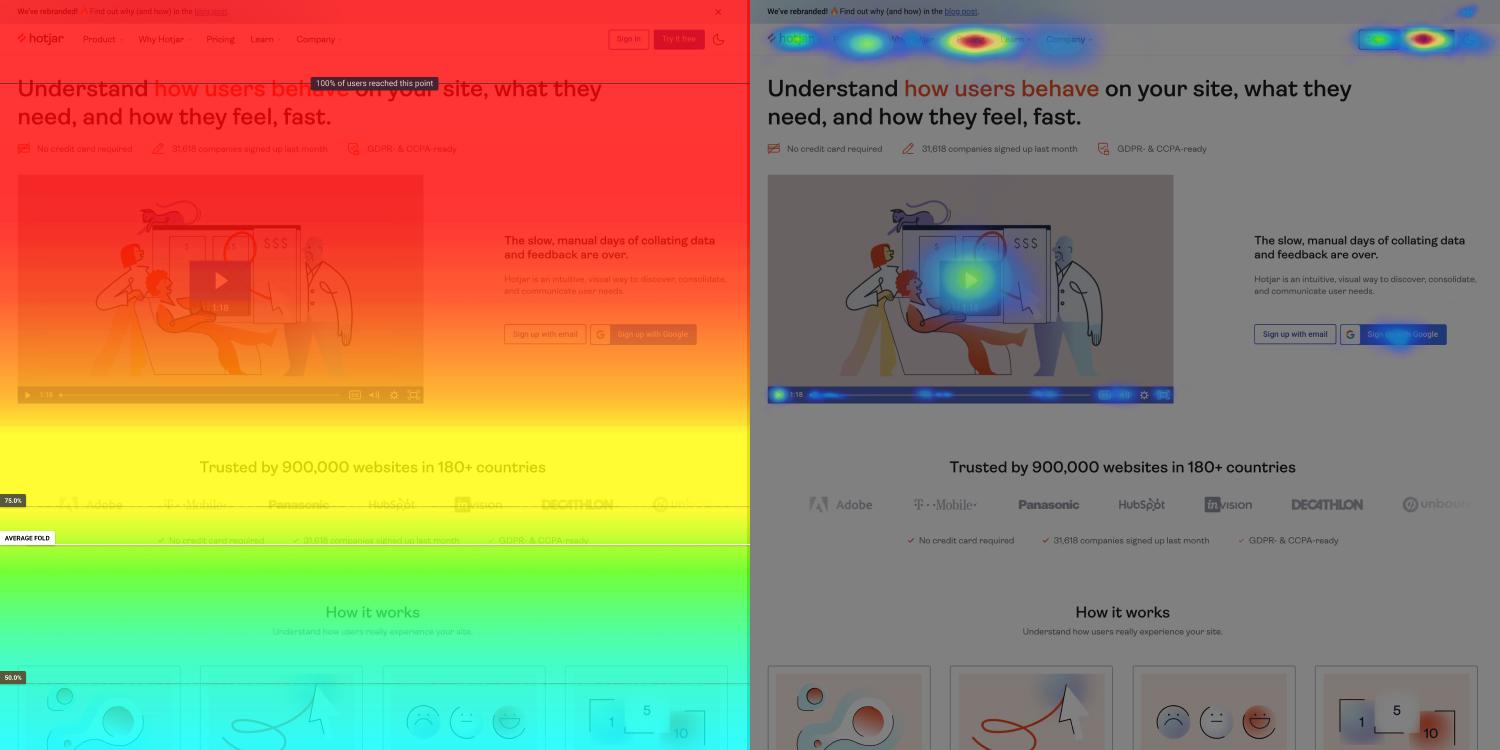
您可以在您的網站上安裝熱圖軟件,例如 hotjar,以查看用戶如何與您的網站進行交互。

圖片來源:hotjar
您可以付費讓人們訪問您的網站並查看他們的體驗。 獲得外部視角是很好的,因為他們經常看到與那些接近或沉浸在品牌中的人不同的東西。
您還可以使用 Google Analytics 4 中的自定義報告來跟踪用戶旅程。
如何在 Google Analytics 4 中查看用戶的旅程
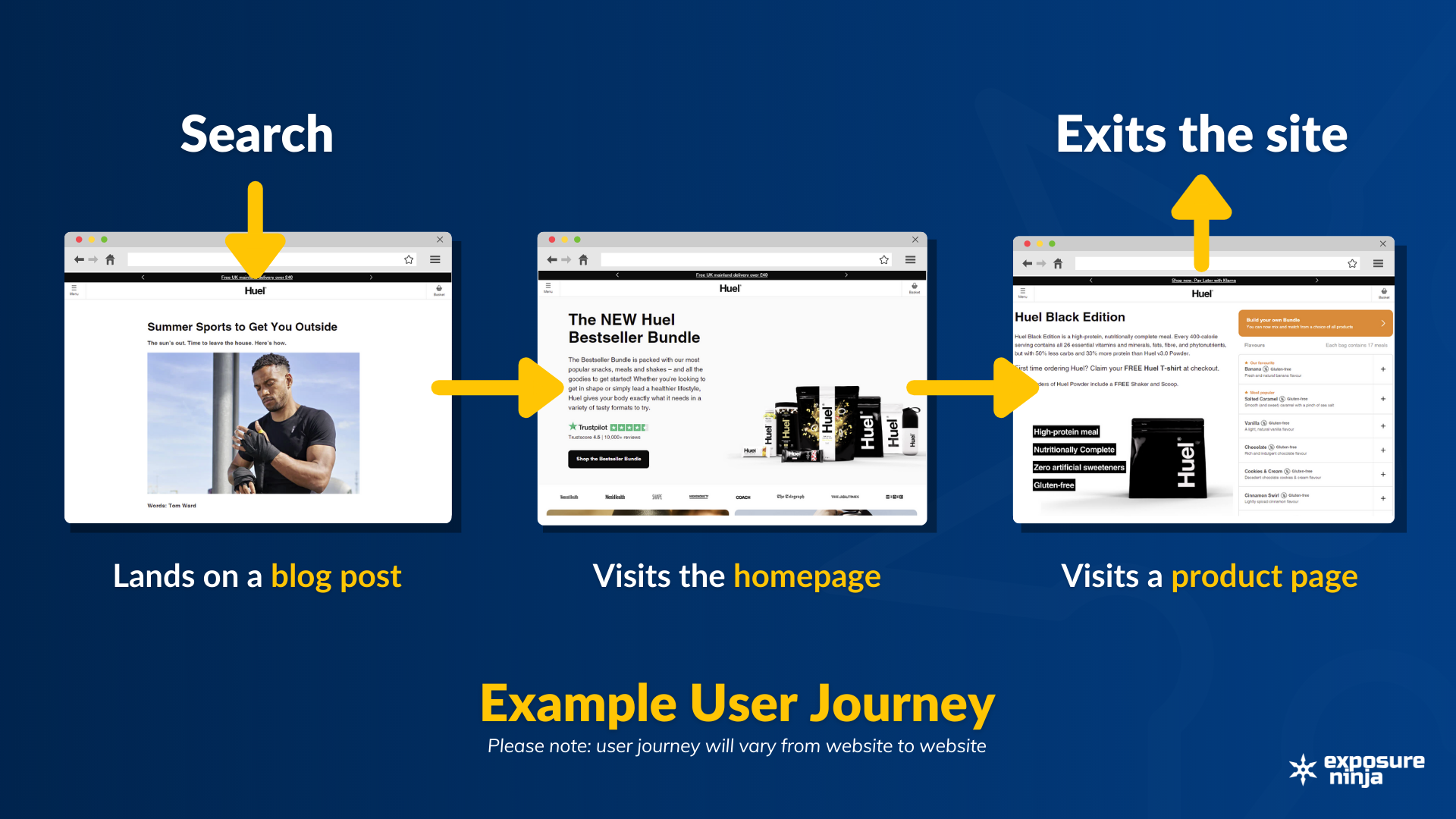
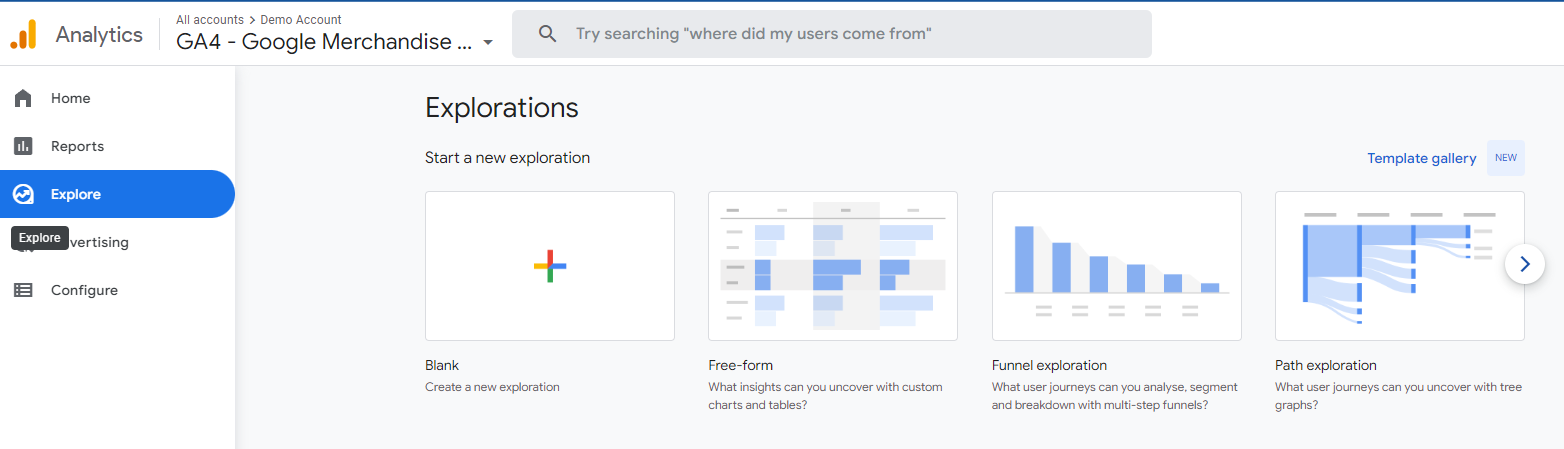
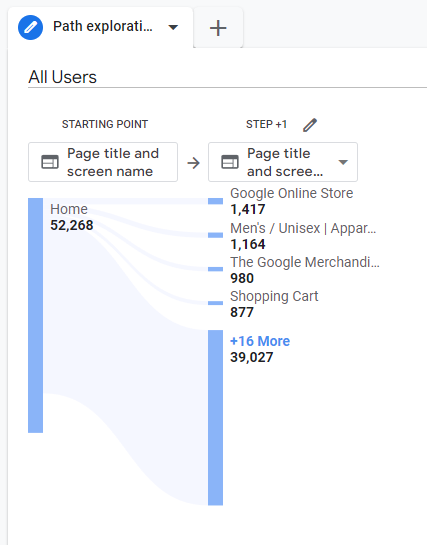
要在 Google Analytics 4 中跟踪用戶旅程,請前往探索部分並創建一個新的路徑探索。

通過將“頁面標題和屏幕”節點類型拖放到起始點框中,您將能夠看到人們在您的主頁或您網站上的任何其他頁面之後的去向。

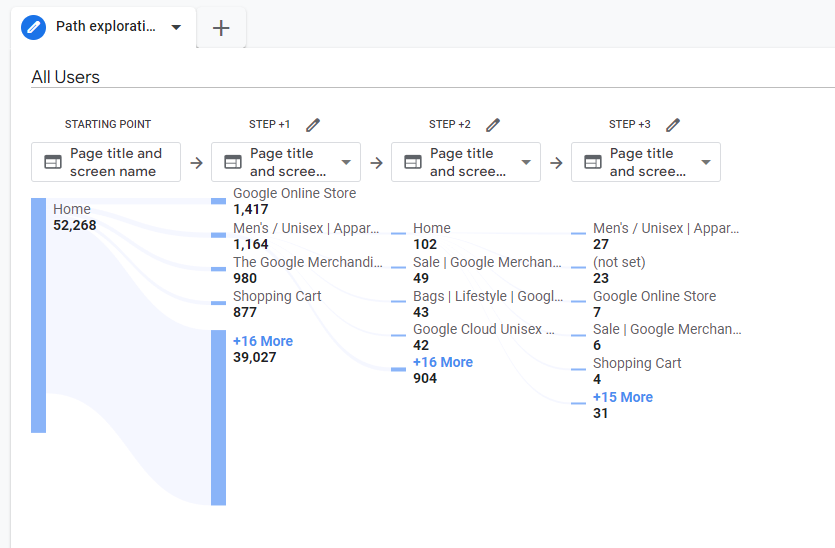
如果 Google Merchandise Store 試圖讓更多訪問者從主頁訪問男士/中性類別頁面上的產品,他們可以擴展此路徑並查看他們訪問男士/中性類別頁面後發生的行為。

我們可以看到大部分訪問者 ( 102 ) 在訪問 Men's/Unisex 頁面後返回主頁,這可能表明該類別頁面需要優化,並且許多訪問者在該頁面上沒有找到他們需要的內容,所以不要移動到產品頁面。
了解您的用戶訪問您的頁面的順序,以及他們正在前往或不前往的地方,而不是轉換,可以幫助您了解您的網站需要改進的領域。
如果您想增加轉化次數和每位用戶的平均瀏覽量,可以通過在您的網站上添加搜索框來實現。 然後,您可以使用搜索框不僅可以跟踪人們正在搜索的內容,還可以幫助他們在他們當前所在的頁面上沒有找到所需內容時找到他們正在尋找的內容。
通過在您的類別頁面底部添加一個搜索框,人們可以搜索他們沒有找到的項目。 這意味著訪問者不會認為您不出售它並離開您的網站,而是會找到他們正在尋找的產品並成為客戶。
您還可以使用 Google Analytics 跟踪訪問者正在搜索的內容,並確保這些產品在產品頁面上可見。 可能是訪問者經常搜索產品,但很難找到它,因此為什麼它沒有產生您將其識別為流行產品所需的銷售額。
2.改善用戶體驗
如果訪問者在您網站的某些頁面上“卡住”,您可能需要進行一些更改。 這可能是您網站的整體設計、導航或網站內的頁面。
網站設計
如果您的網站難以查看,那麼用戶將很難確定下一步該去哪裡,甚至可能立即離開。
這可能是由於缺乏號召性用語、過多的號召性用語、顏色和圖像設計不佳或網站過於擁擠。
沒有獲得足夠的流量?

沒有轉換足夠的潛在客戶?
從我們的數字營銷專家團隊獲得對您的營銷和網站的免費審查,價值 197 英鎊。
哦,我們說它是免費的嗎?
導航
用你的菜單欄“創新”可能很誘人,但這是用戶在你的網站上從一個頁面到另一個頁面的主要方式之一。 您的菜單應該首先列出最重要的產品或服務,以便用戶可以立即找到他們需要的東西。
假設您是一家律師事務所。 這些菜單中哪一個更有意義?
A. 主頁 – 我們的歷史 – 客戶登錄 – 法律指南 – 法律服務
B. 主頁 – 法律服務 – 法律指南 – 我們的歷史 – 客戶登錄
菜單 B 更有效。 服務處於最前沿,其次是博客內容。 客戶登錄最終位於最右側,這是用戶通常期望登錄的位置。
您網站的菜單並不是用戶瀏覽您網站的唯一方式。 內部鏈接可以通過將訪問者引導到您網站上可以了解有關特定主題的更多信息的位置來幫助增加您網站的每位用戶的瀏覽量。
內部鏈接
內部鏈接可幫助您的訪問者從您的內容中瀏覽您的網站。
如果您正在編寫產品頁面並提及其他產品,請鏈接到它們。
如果您正在編寫指南並提及您之前寫過的另一個主題,請鏈接到它。
這是推廣舊內容的好方法,也可以為您的受眾提供有關某個主題的更多信息,而無需將所有內容都包含在一個巨大的無法閱讀的指南中。
您還可以創建一個支柱內容,然後使用內部鏈接將用戶引導至更詳細、更具體的內容。
3. 創建支柱內容
支柱內容是鏈接到更小、更具體的內容的充實內容。
抵押貸款經紀人的支柱內容的一個例子可能是“如何購買你的第一套房子” 。 這篇博文將包括您購買第一套房子所需的所有步驟。
其中一些步驟需要比其他步驟更多的解釋和詳細信息,因此您可以創建單獨的博客文章,詳細了解這些步驟。
示例可能是:
- “如何找到抵押貸款經紀人”
- “如何計算您的存款”
- “首次購房者的最佳儲蓄賬戶”。
然後,您可以鏈接到支柱部分中的此內容,讓讀者有機會了解有關該步驟或主題的更多信息,如果他們願意,或者繼續閱讀。
因此,支柱內容可能會導致您網站上的多個頁面瀏覽量,因為一些讀者會訪問這些其他頁面以了解更多信息。
支柱內容不是提供一半建議的藉口,只是為了鏈接到另一個頁面——請記住,在頁面上花費的時間也有助於提高該頁面的搜索排名。 您還希望為訪問者提供良好的用戶體驗——如果他們意識到需要不斷移動到新頁面以獲取更多信息,他們將很快失去興趣。
您正在閱讀的本指南是我們博客“Google Analytics(分析)4 初學者指南”的重要內容。 原始指南非常詳細,但作為初學者指南,在該指南中包含這麼多信息是不正確的。

登頂谷歌免費
如何創建支柱內容
撰寫支柱內容與撰寫任何其他博客類似,但更詳細一些。 將支柱內容視為主題的最終指南,並為那些想要將知識提升到新水平的人提供指向您網站上更詳細內容的鏈接。
有幾種方法可以確保您的支柱內容是最好的。
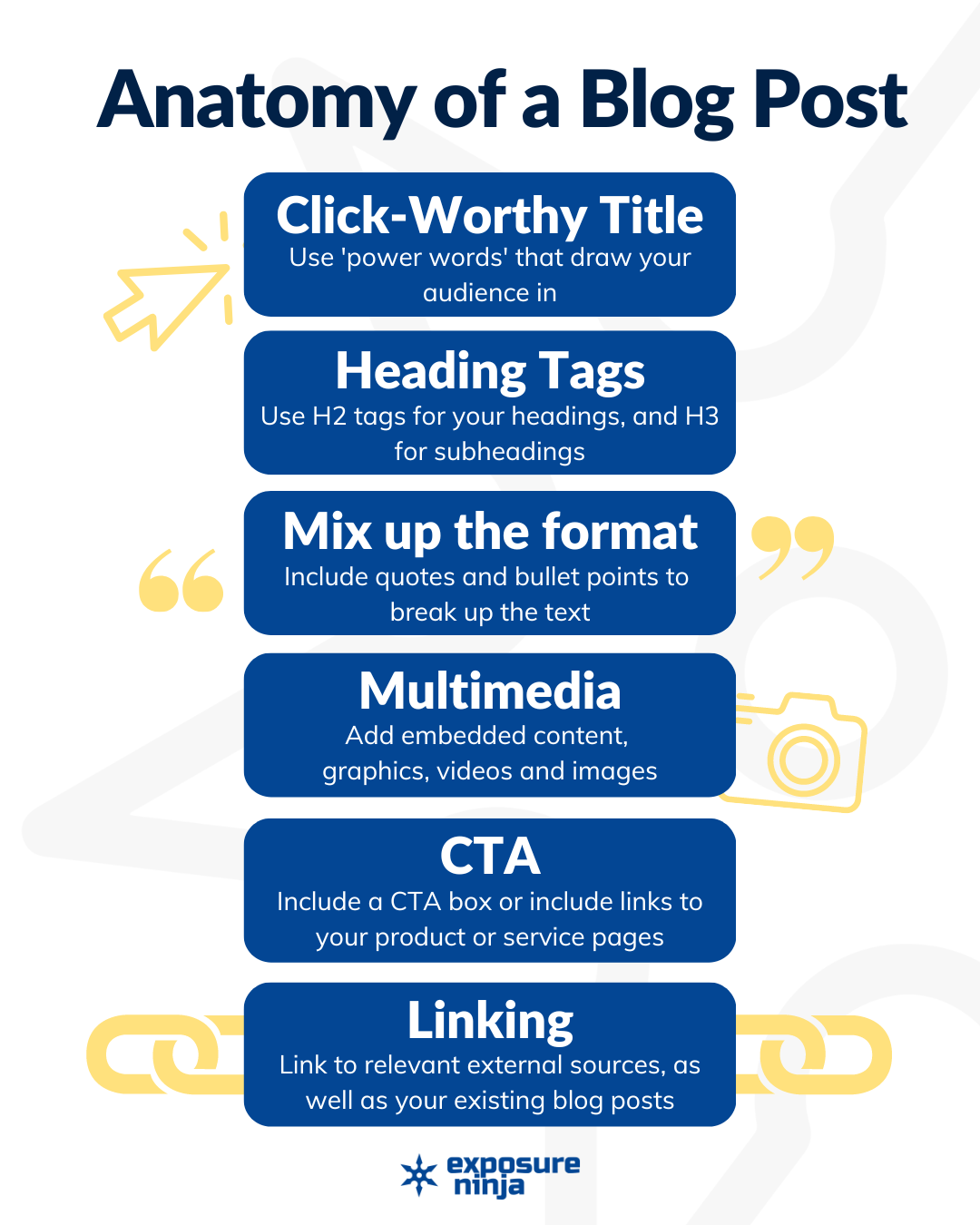
值得點擊的標題
進行關鍵字研究以確保您的支柱內容有受眾,然後在您的標題中使用此關鍵字。 將關鍵字盡可能靠近標題的開頭,但要確保它仍然有意義。
最好有一個有意義的標題,人們會真正點擊,而不是只寫一個吸引谷歌機器人的標題。
標題標籤
在編寫支柱內容之前寫下標題將為您提供工作結構。 我們建議您在搜索引擎中輸入您的關鍵字或標題,然後使用摩天大樓方法為您自己的標題尋找靈感。 您可能會看到一個您不想涵蓋的主題,或者看到您要涵蓋的主題已經過時。
一旦確定了這些標題,請使用 H2 標籤確定哪些是標題,哪些是子標題,使用 H3 標籤。
在整個博客文章中使用不同的標題大小將有助於保持讀者的參與度。 這也有助於吸引瀏覽內容以查找他們正在尋找的部分的讀者的注意力。
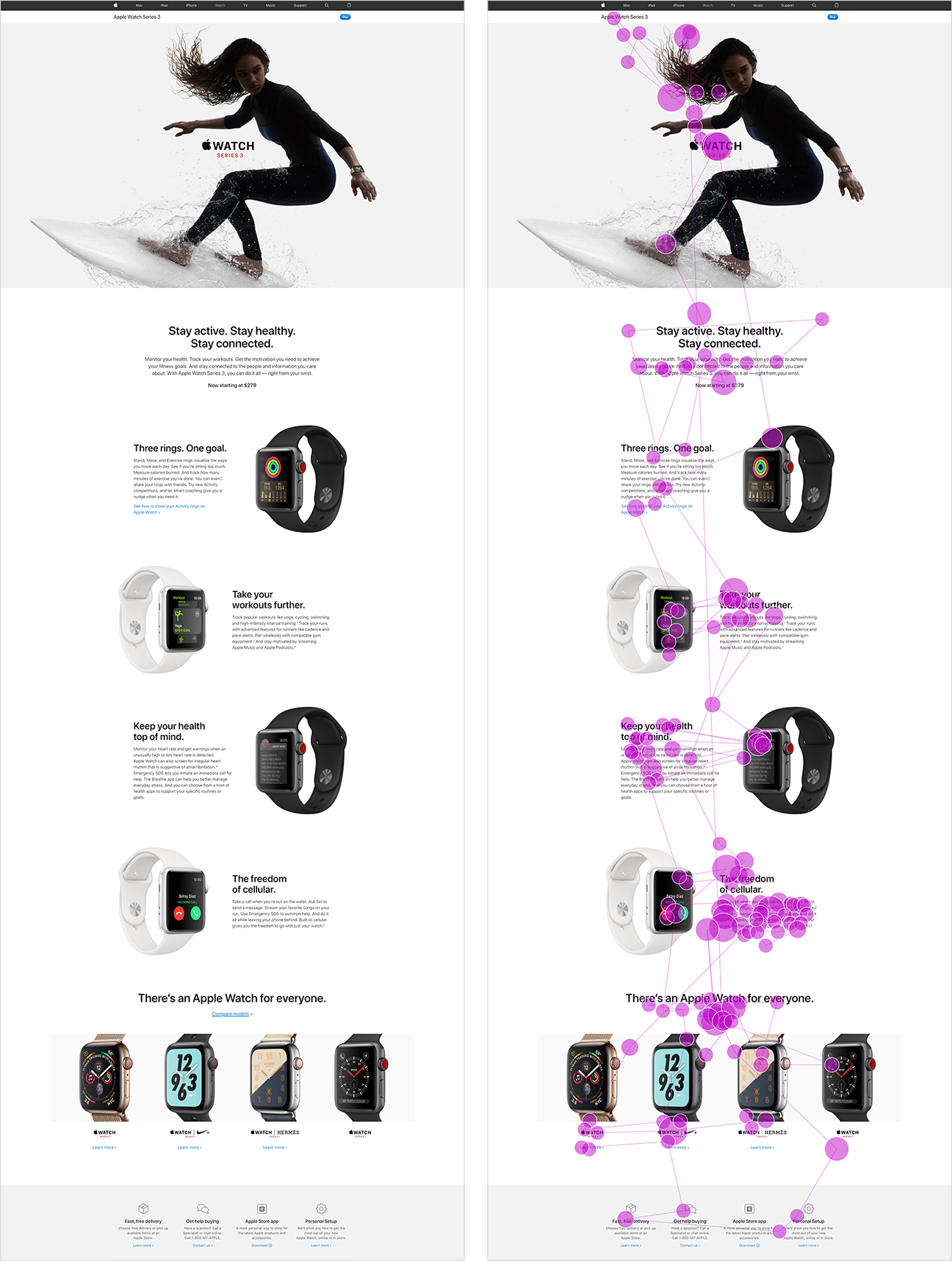
這是用戶如何掃描 Apple 網站上的頁面的示例,來自 Nielsen Norman Group 對人們如何在線閱讀的研究。

圖片來源:NN集團
這在涉及鏈接到更詳細博客文章的部分的支柱內容時特別有用 - 掃描的訪問者會找到他們想要的部分,看到他們可以在另一個頁面上獲得更多信息並前往那裡,增加了他們查看的頁面。
混合格式
支柱內容通常很長,混合帖子的格式可以幫助吸引讀者的注意力。
- 謹慎使用粗體或斜體文本來強調某些單詞或短語。
- 如果您正在製作列表,請使用項目符號或數字將其與文本的其餘部分區分開來並創造視覺興趣。
- 包括來自專家和專業人士的彈出式報價,以增加可信度並分解文本。
這是一個彈出式報價的示例。 它通過使文本更大並添加更多定義的引號來引起對引用本身的關注”
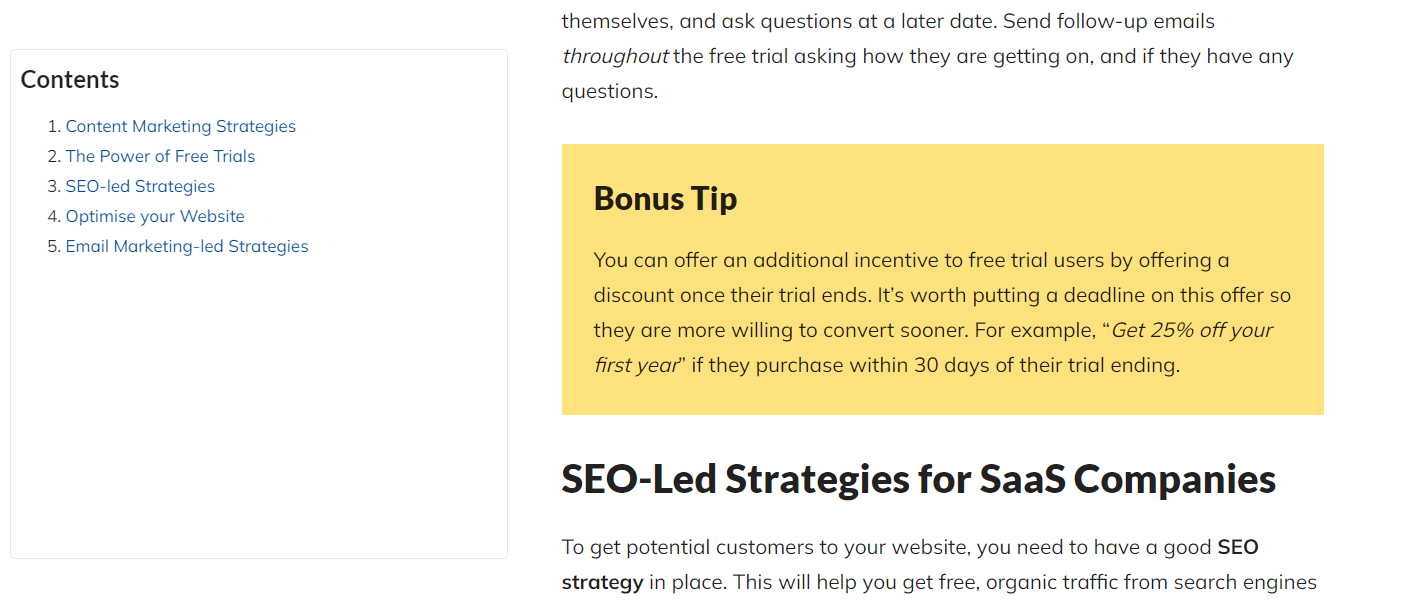
您可以添加到支柱內容的另一個視覺元素是Johnson Box 。
約翰遜框用於突出顯示一段信息。 他們不僅分解了副本的其餘部分,而且讓讀者意識到這是一個重要的部分。
它們通常被視為網頁文本後面的框,與背景顏色不同。 這裡寫的文字在約翰遜盒子裡。 您還可以在下面的屏幕截圖中看到一個示例。

Johnson Boxes 在支柱內容中效果很好,因為您可以使用它們將讀者引導至另一篇內容。 與其他視覺元素一樣,請謹慎使用它們。
多媒體
支柱內容極大地受益於多媒體元素。 支柱內容通常涉及很多細節,一些想法將通過視頻或信息圖得到更好的解釋。
圖片還有助於保持讀者的參與度,為您的博客文章增加視覺興趣。
當您創建支柱內容的分支以更詳細地解釋某些方面時,您可以重用支柱內容中的多媒體元素,從而節省您的時間。
號召性用語
添加相關的號召性用語可以幫助轉化客戶,這通常包括移動到網站上的另一個頁面,從而提高每個用戶的平均瀏覽量。
這些號召性用語必須具有相關性,這一點很重要。 如果他們不適合您的內容,或者向讀者詢問與他們所處的漏斗階段不匹配的內容,他們就會將其排除在外,並且不會明白為什麼它與他們相關。
根據您的支柱內容的主題,您可能不會宣傳試圖從客戶那裡獲得銷售的 CTA,但您可能希望提供可下載的指南或清單,或使用 CTA 將它們引導到另一個與您的支柱內容相關的詳細指南。
鏈接
內部鏈接是支柱內容的重要組成部分。 在整個指南中,您希望鏈接到有關本主題不同方面的更詳細指南。 您可能會先編寫支柱內容,然後再添加更詳細的指南,完成後鏈接到它們。

支柱內容也是“常青樹” ,這意味著它會在發布後很長時間內為您服務。 值得每 6 到 12 個月重新訪問一次您的支柱內容,以確保內容仍然相關。
摘要–如何增加每個用戶的網站瀏覽量
增加每個用戶的網站瀏覽量有很多好處,包括提高搜索排名以及與現有或未來客戶建立關係。
您可以提高每個用戶的瀏覽量的主要方法是:
- 識別癥結點
- 改善用戶體驗
- 創建支柱內容
不要忘記在 2023 年 7 月之前遷移到 Google Analytics 4。
如果你把它留到最後一分鐘,你會丟失所有的歷史數據。 最好現在設置它並擁有一年的數據,即使您不想立即採取行動。 在我們的初學者指南中了解如何設置 Google Analytics 4。
接下來讀什麼
- 了解如何讓訪問者在您的網站上停留更長時間,以增加您網站的平均參與時間。
- 通過了解如何在您的網站上增加每位用戶的參與會話,讓您的訪問者回到您的網站。
- 創建訪問者真正想要閱讀的內容,從而讓您登上 Google 的頂峰。
