優化 SEO 頁面速度的 10 種方法
已發表: 2022-11-15雖然它只是眾多頁面 SEO 指標之一,但緩慢的頁面加載時間會對頁面在搜索引擎結果頁面 (SERP) 中的排名產生負面影響,並對用戶體驗 (UX) 產生負面影響。 以下是可能會降低頁面速度的原因以及如何開始提高頁面速度。
為什麼頁面速度對 SEO 很重要?
谷歌的神經網絡研究估計,隨著頁面加載時間從 1 秒增加到 3 秒,訪問者在加載完成之前簡單地放棄網站的可能性增加了 32%。 頁面越慢,網站訪問者因沮喪而離開的可能性就越高。 由於谷歌希望用戶在使用搜索時獲得最佳體驗,因此將頁面加載速度作為排名因素。 這意味著如果你想為你的目標關鍵字排名好,你需要監控你的頁面速度。 在投資了一個具有高質量內容的有吸引力的網站之後,您最不需要的就是緩慢的頁面加載速度會降低您的排名。
關於頁面速度與網站速度的注意事項:雖然頁面速度是指單個頁面的速度,但站點速度是指整個站點中不同頁面樣本的速度,用於估計站點的整體速度。 在您的網站上優化頁面速度自然會導致更快的整體網站速度。
那麼您如何知道您的頁面加載速度是否對您網站的 SEO 產生了負面影響?
您可以使用多種工具來檢查頁面速度。 僅 Google 就提供了多種免費工具,例如 Google Search Console、Lighthouse 和 PageSpeed Insights,它們都提供了有關頁面加載速度的寶貴信息。 使用它們來查看頁面元素的加載速度。 (以下是 Lighthouse 和 PageSpeed Insights 在衡量網站性能時的表現。)
什麼會影響頁面速度?
幾種不同的頁內和頁外元素會影響頁面的加載速度。 如果您面臨較長的加載時間,請尋找這些可能的罪魁禍首。
CSS 和 JavaScript 文件
CSS 文件允許您以獨特的樣式和佈局在您的網站上展示您的品牌形象,而 JavaScript 則通過交互性使網頁栩栩如生。 兩者都可以大大改善網頁瀏覽體驗。
但是,在您的網站上使用過多的樣式表和腳本可能會導致加載時間變慢。 而且它們越複雜和資源密集,它們對您的頁面速度的影響就越大。
JavaScript 還可能導致呈現問題,使搜索爬蟲更難正確地爬行和索引您網站上的某些內容。
插件
插件為頁面提供了額外的交互性和功能。 然而,就像腳本一樣,過多的插件會減慢頁面的加載時間。 此外,過時或維護不善的插件可能會帶來安全風險並導致兼容性問題。 來自較小開發團隊的鮮為人知的插件特別容易出現這些問題。
大圖像
圖片可以極大地增強您網站的內容,使其更具吸引力和吸引力。 但是,在頁面上使用大圖片也會增加加載時間,尤其是在圖片很多的情況下。
未優化的圖像是導致加載時間變慢的主要原因之一。 圖像文件越大,等待加載的時間就越長。 在互聯網的早期,當連接速度很慢並且站點必須很小時,圖像優化是必要的步驟。 現在,現代網站上的頁面重量有這麼多元素,很容易被忽視。
彈出窗口
彈出窗口可用於將流量引導至登錄頁面或提供 CTA 和特別優惠。 但是,它們也因減慢頁面加載時間而臭名昭著。 您需要考慮彈出窗口的實際效果如何,以及它們是否值得降低頁面加載速度。
網絡服務器速度
當有人訪問網站時,他們是從遠程服務器打開文件。 服務器越慢,網站資產在訪問者瀏覽器上的加載速度就越慢。 在更便宜的託管包或服務器上省錢似乎是個好主意,但實際上弊大於利。 缺乏專用資源、服務器響應時間慢或資源分佈在多台服務器上的託管計劃會對網站性能產生負面影響。
重定向鏈
重定向是一種非常方便的工具,可以在您的網站周圍移動流量,但每個重定向都會導致瀏覽器訪問額外的頁面,從而延長最終頁面加載時間。 當重定向在重定向鏈中鏈接在一起時,加載時間會進一步延長。 鏈中的重定向越多,整體加載速度就越慢。
隨著站點架構的不斷擴展,重定向鏈通常是偶然發生的。 重定向鏈還會損害用戶體驗並浪費您網站的抓取預算。 因此,隨著您的網站不斷擴展,最好注意重定向鏈並定期抓取您的網站以識別可能已開發的任何內容。
最重要的頁面速度指標是什麼?
速度測試報告各種指標。 由於 Google 是主要的搜索引擎,而我們的目標是在搜索結果中排名靠前,因此我將介紹 Google 用來衡量網站速度和性能的一些指標。 這些不是唯一的頁面速度指標,但就我們的目的而言,它們是最有影響力的。
核心網絡生命力
2020 年,谷歌發布了 Core Web Vitals。 這組指標讓網絡管理員了解他們的網站在瀏覽體驗方面的表現。 這些指標對於確定如何加快網頁加載時間特別有用。
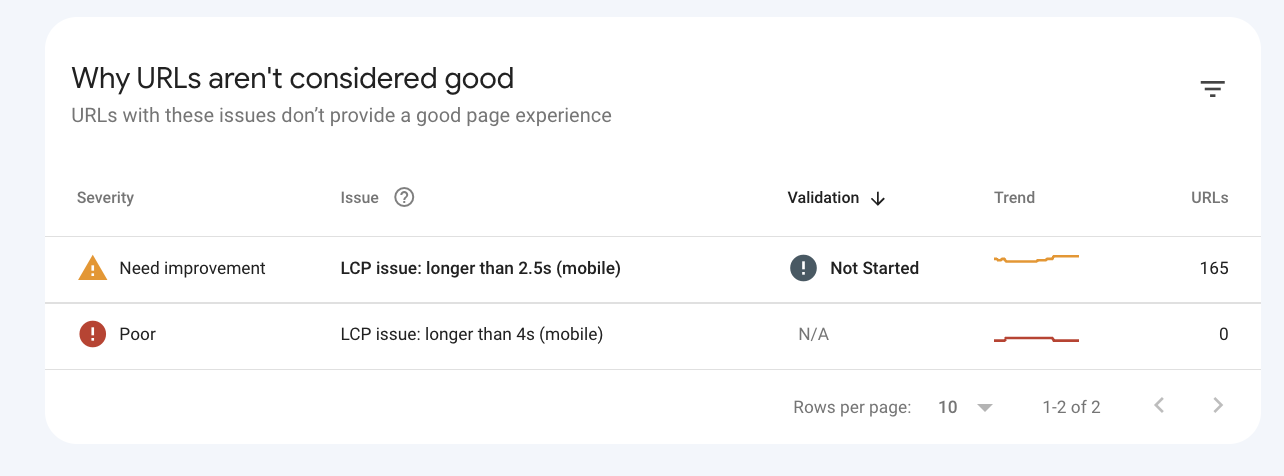
您可以使用 Google Search Console 查看您的移動和桌面 Core Web Vitals 報告。 這些報告顯示了良好、需要改進或較差的 URL。 如果您的 URL 質量不佳或需要改進,它還會提供問題列表以及受影響的 URL。 單擊該問題以了解有關該問題和受影響的 URL 的更多信息。

您網站的核心網絡活力數據可以在 PageSpeed Insights 或 Google Lighthouse 中找到。
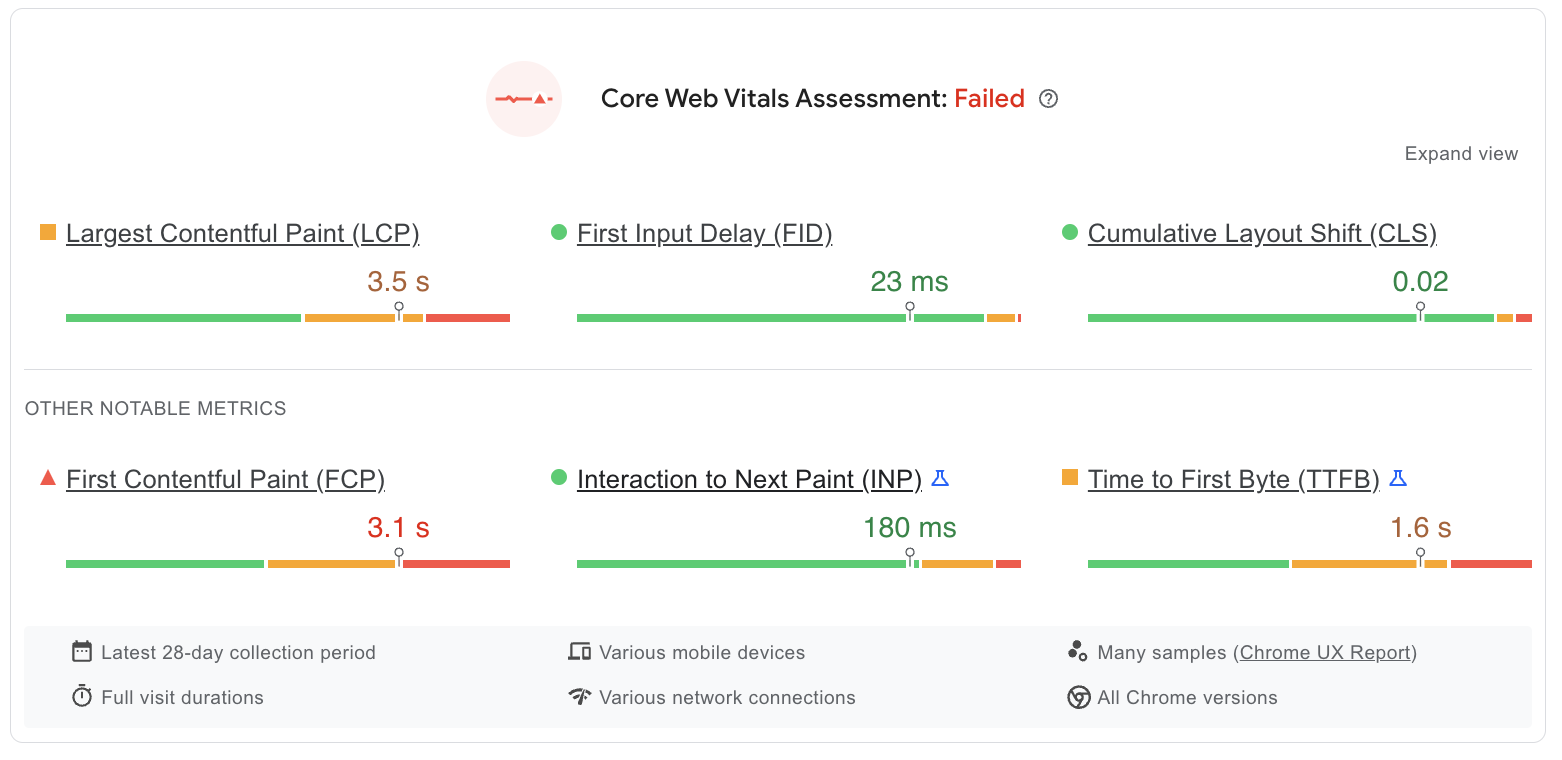
在 PageSpeed Insights 中,您的 Core Web Vitals 將反映真實的用戶體驗。 除了真實用戶數據外,Google Lighthouse 還使用實驗室數據。
PageSpeed Insights 報告的頂部顯示您的 Core Web Vitals 指標:

- Largest Contentful Paint (LCP) :加載頁面需要多長時間。 理想的 LCP 為 2.5 秒或更短。
- 首次輸入延遲 (FID):用戶可以與您的頁面進行交互所需的時間。 理想情況下,這應該是 100 毫秒或更短。
- Cumulative Layout Shift (CLS) :頁面元素在加載時移動了多少。 這應該是 .1 或更小。
- First Contentful Paint (FCP) :用戶可以在屏幕上看到內容需要多長時間。 1.8 秒或更短的分數將使您保持綠色。
- 與 Next Paint (INP) 的交互:用戶操作與頁面響應之間的時間量。 200 毫秒或更短被視為良好。
- Time to First Byte (TTFP) :初始瀏覽器請求與從服務器接收到第一個字節之間的時間量。 以 800 毫秒或更短為目標。
單擊 PageSpeed Insights 中的任何指標以轉到相應的 web.dev 頁面,該頁面進一步解釋了每個指標的含義及其重要性。

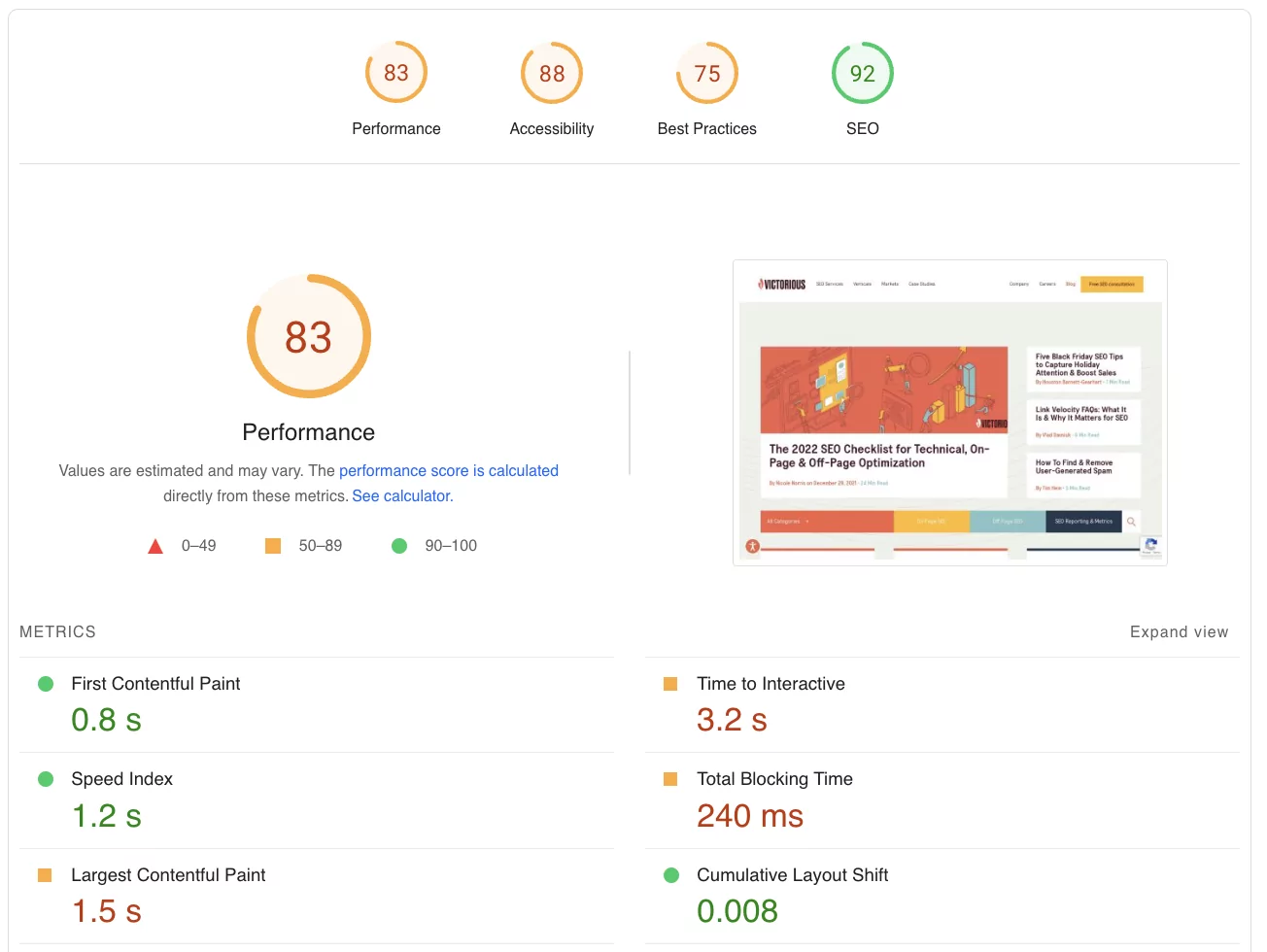
PageSpeed Insights 指標

在 Core Web Vitals 部分之後,您會發現其他 PageSpeed Index 指標,包括:
- 速度指數:頁面加載期間內容顯示的速度。 不到 3.4 秒將使您保持綠色。
- 交互時間(TTI) :頁面需要多長時間才能完全交互。 谷歌說爭取少於 5 秒。
- 總阻塞時間:頁面被阻止用戶輸入的時間。 這裡的綠色低於 200 毫秒。
一旦您發現頁面性能不佳,您可以嘗試解決問題。 這裡有 10 種優化頁面速度的方法。
如何優化頁面速度
1.壓縮和優化圖像
如果您想提高頁面速度得分,請從壓縮和優化圖像開始。 減小圖像文件的大小自然會減小頁面的大小,從而減少加載所需的時間。
您可以使用多種工具來壓縮圖像的大小,例如 TinyPNG 或 Attrock。 如果您使用的是 WordPress,可以使用多種圖像優化插件,例如 Smush、EWWW Image Optimizer 和 Imagify。
使用正確的文件類型、調整圖像大小和刪除 GIF 都可以幫助減輕頁面重量。
2. 刪掉不需要的插件
如果您的 WordPress 網站有十幾個插件,請考慮可以刪除哪些。 有些插件比其他插件佔用更多資源,因此您可能需要進行一些測試才能確定哪些插件可能最能減慢您的頁面速度。
檢查您網站的插件,與其他利益相關者交談,並確定哪些是真正必要的。
如果插件為您的網站提供了可疑的價值,或者如果它可能在未來提供價值但現在沒有這樣做,則禁用或刪除它可能是有意義的。 還要考慮是否可以用一個插件來代替具有不同功能的多個插件。
3.清理你的代碼
頁面速度優化過程是分析站點代碼並清除任何不必要的字符或行的好機會。 您刪除的每一點未使用或不必要的代碼都將有助於加快您的網站速度,儘管它可能不會引人注意。 使用代碼時要小心。 在進行任何更改之前創建備份並專注於任務以避免錯誤。
4. 壓縮 HTML、CSS 和 JavaScript
由於 HTML、CSS 和 JavaScript 會對頁面加載速度產生如此大的影響,因此縮小和清理它們可以提高頁面速度。
要縮小代碼,請刪除無關的字符、計數器、空格或其他可能不需要的代碼元素。 最終結果應該是更簡潔的代碼、更小的文件大小和更快的加載頁面。
5. 壓縮 CSS、JavaScript 和 HTML
一旦你的代碼被清理乾淨,考慮壓縮它以減少它佔用的空間。 HubSpot 在這里分享如何壓縮 HTML 文件。 有多種壓縮器(以及一些壓縮器和壓縮器組合)可用於 CSS 和 JavaScript 文件。 與您的 Web 開發人員合作,確定哪個可能是您組織的最佳解決方案。
6. 捆綁 CSS 和 JavaScript
除了縮小之外,樣式表和 JavaScript 文件的捆綁可以減少服務器請求的數量。 每個服務器請求都會延遲頁面加載。 對於有大量請求的站點和頁面,這將嚴重影響性能。
7. 實現瀏覽器緩存
緩存幫助瀏覽器存儲信息,以便當訪問者返回頁面時,瀏覽器不需要再次重新加載整個頁面。 它的工作原理是在用戶的瀏覽器上存儲您網站文件(如 CSS 樣式表、圖像和 JavaScript)的副本,以便在後續訪問期間更快地交付它們。
制定緩存策略,確定可以緩存哪些資源、緩存多長時間以及由誰緩存。
8.刪除重定向鏈
本文概述瞭如何查找和刪除重定向鏈。 將跟踪重定向和始終鏈接到最終目標 URL 以減少未來重定向鏈的可能性作為最佳實踐。
9. 使用 CDN
另一種優化頁面速度的方法是利用內容分發網絡 (CDN),有時也稱為內容分發網絡。
CDN 將您網站的靜態內容的副本分發到世界各地不同地理位置的服務器。 這減少了潛在訪問者和服務器之間的地理距離,減少了延遲並減少了第一個字節的時間。
10.尋找更快的託管服務
要增加網頁加載時間,您真的只能做很多事情,而且問題並不總是在您這邊。 您的網絡託管服務提供商在您網站的性能中起著重要作用。 您網站的速度問題完全有可能是由於託管性能不佳而不是頁面優化不佳造成的。
如果您已盡一切努力優化頁面速度,但您的頁面加載速度仍然不夠快,那麼可能是時候尋找更快的託管服務了。 尋找以性能為中心的託管服務,提供專用託管,這樣您就不必與其他站點共享您的潛在託管資源。
通過 SEO 審核檢查您的網站性能
努力讓您的網站在搜索結果中排名? 我們的 200+ 點 SEO 審核服務可能正是您讓 SEO 走上正軌所需要的。
由具有多年經驗的搜索優化專家執行,我們的 SEO 審核可以幫助您識別弱點,創建可操作的項目,並克服可能阻礙您網站排名的頁面加載時間慢等弱點。 安排免費的 SEO 諮詢以了解更多信息。
