如何在 2021 年改善您網站的 UX(用戶體驗)?
已發表: 2020-12-29用戶體驗在 2021 年勢在必行。擁有良好的在線形象與擁有乾淨整潔的展廳一樣重要; 商業網站是它的臉。 今天,用戶比以往任何時候都更了解網頁設計,更不用說他們期望一定程度的複雜性。
隨著門檻越來越高,許多品牌,尤其是新品牌,可能會因為提供時尚網站用戶體驗的期望而感到力不從心。
UX 是未來——但為了向您的用戶提供獨特的瀏覽體驗,您應該始終佩戴一副 UX 眼鏡,以用戶為主要考慮因素來優化您的網站。 也就是說,改善您網站的用戶體驗並不像看起來那麼困難; 即使是很小的努力也可以變成巨大的收穫。
UX 專業人士注意到,改善用戶體驗可以通過提高搜索排名和增加收入來帶來更多業務線索——這就是您可以如何開始。
- 反應靈敏且適合移動設備
- 頁面加載時間
- 網站安全
- 使用項目符號
- 用戶體驗中的顏色
- 運動和動畫
- 漢堡菜單
- 考慮添加視頻
- 誘人的頭條新聞
- 額外提示:網站的一致性
- 哪些用戶體驗趨勢將主導 2021 年?
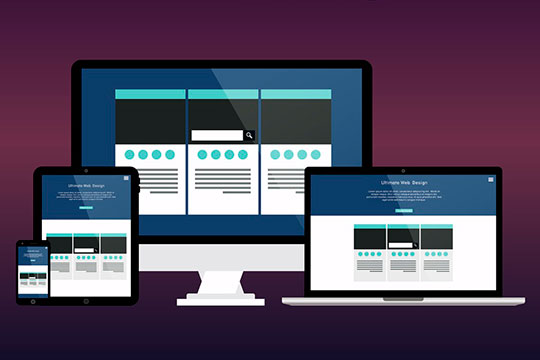
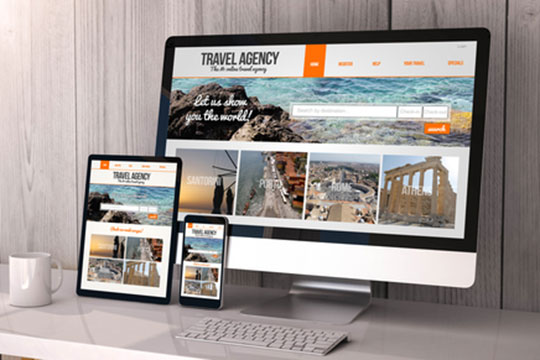
反應靈敏且適合移動設備

智能手機正在為各種網站帶來可觀的流量。 這使得您的網站成為響應式網站至關重要。 為了滿足智能手機用戶的瀏覽需求,手機友好型現在是網站所有者確保更好可見性的最快方式。 雖然可以通過形成性測試來檢測網站的響應能力,但這並不意味著您在發現關鍵問題後就無法處理網站的響應能力。 畢竟,用戶體驗優化是一個不間斷的過程,不管你喜不喜歡。 更重要的是,沒有錯誤加上響應元素將確保為用戶提供出色的體驗。
為您推薦: B2B 與 B2C 網站的設計秘密——您需要知道的一切!
頁面加載時間

當我們提到網頁設計以及向客戶證明出色的用戶體驗時,頁面加載非常重要。 當您網站的加載速度太慢時,會激怒用戶並最終阻礙轉化。
這還不是全部。 頁面加載時間在幫助客戶決定是否要進一步訪問您的網站方面也起著不可或缺的作用。 當用戶第一次在體驗方面服務不足時,他們更有可能跳過您的網站以供將來參考。
如果您的網站是 WordPress,那麼您可以找到各種指南來幫助您完成網站加速的過程。 大多數品牌不知道的是,網絡託管服務器在速度方面起著非常重要的作用。
網站安全

希望您的用戶建立對您的信任? 好吧,如果您可以保證他們在您網站上保存的付款詳細信息的安全性,他們就會這樣做。
擁有可靠的站點安全性將保證為您的用戶提供出色的瀏覽體驗。 安全封條將為您的網站帶來更多用戶和更多轉化,從而為您的品牌帶來更多收入。
使用項目符號

通常,最容易理解的信息呈現方式是在項目符號列表中。 為什麼? 因為它們吸引註意力、縮短文本、支持掃描並揭示您的品牌所涉及的服務和產品的特徵。 也就是說,考慮到這種特定的網站設計趨勢將幫助您以全新的規模吸引用戶。
使用項目符號將幫助您生成並包含大量圖像,以幫助用戶更好地理解項目符號中描述的內容。 反過來,這將使您的網站對用戶更具吸引力。
用戶體驗中的顏色

顏色比看起來更能說明問題。 色彩作為視覺語言的主要成分,引導注意力、突出並統一元素。 在用戶體驗方面,顏色強化了產品的美感和功能品質。 顏色有很多面孔,或者,正如許多人所說,顏色戴很多帽子。
2021 年,品牌將色彩視為感知和情緒。 而 UX 設計師將顏色視為跨平台的一致系統。 總的來說,顏色仍然是傳達不同類型信息的多功能工具。 不同的顏色表示不同的信息。 因此,在為您的網站選擇顏色時,請考慮您想要發送給用戶的信息。
運動和動畫

動畫和動作各有優勢。 在 2021 年,在標題和段落中也不能使用此類元素。
另一方面,微妙的動畫可以幫助吸引用戶採取行動,或者在您需要在您的網站上顯示各種通知的情況下。 使用動作和動畫來吸引人們的注意力。
漢堡菜單

即使在網頁格式中,漢堡包看起來也很美味。 您可以使用它們向用戶表明他們看不到某些東西。 反過來,這將激發他們了解更多關於他們正在使用的網站的特性和功能的衝動。 更重要的是,漢堡包按鈕也是必不可少的; 它表明有更多的關鍵特性被隱藏起來被用戶發現。

考慮添加視頻

在網站設計中,沒有高質量的圖像就沒有合適的用戶體驗。 但是,視頻可以讓他們的注意力保持更長時間。 現代用戶相信看起來更逼真的東西,因此,實現視頻可以非常好地發揮他們的作用。
例如,如果一個網站正在展示一項新服務的發布,那麼僅通過內容就很難展示所有的功能。 另一方面,視頻內容可以很容易地讓用戶了解服務的特點。
您可能會喜歡:每個偉大的設計師都需要的 20 種令人驚嘆的徽標設計字體。
誘人的頭條新聞

您的網站標題應與潛在客戶建立聯繫。 它必須是您的客戶正在尋找的內容。 在生成適當的標題時,請記住包含用於將消息定位到正確受眾的關鍵字。 擁有正確的關鍵字不僅對吸引潛在客戶很重要,而且還有助於網站在 SERP 中排名更高。
2021 年,谷歌對頭條新聞給予了更多關注。 因此,在其中包含正確的關鍵字可以幫助任何網站排名更高。
額外提示:網站的一致性

改善您網站的用戶體驗意味著以這種方式匹配所有內容,以便無論您的受眾如何,它的外觀和工作都完美無缺。 從加載時間、標題選擇和按鈕樣式,到顏色,一切都應該以主題為主題,以改善用戶體驗。
哪些用戶體驗趨勢將主導 2021 年?

設計師有權推動道德變革

在過去的幾年裡,道德設計一直是網頁設計師的核心。 但今年晚些時候,關於這個以及什麼讓用戶更快樂的討論很多。 到 2021 年,我們將看到 Web 開發人員如何在他們的學科中處理道德規範方面的巨大繁榮。
道德設計更多地與個人數據聯繫在一起,開發人員如何在網站或應用程序中提供獨特的體驗,而不會讓用戶問自己:“為什麼他們需要我提供這麼多?”
通常,營銷人員、設計師和企業主在開發應用程序或網站時會忽略道德的這一方面。 但在 2021 年,這種情況正在慢慢改變。 自從劍橋分析醜聞以來,數據變得越來越有價值。 許多人說個人數據將完全由用戶控制,這在不久的將來確實令人印象深刻。 這意味著什麼?
好吧,這只需要網頁設計師鼓勵這種運動,並在用戶使用他們構建的網站時為用戶提供一個安全的空間。 話雖如此,可以在 WebMD 的症狀檢查器上找到一個合適的示例,說明如何使您的應用程序或網站更符合道德規範。 WebMD 闡明了他們可能收集的信息類型; 它們為用戶提供了完全透明的信息,並讓他們可以控制要與他們共享的數據。
3D元素的巧妙運用

2020 年,我們見證了平面 3D 元素的轉變; 隨著 neomorphic 的聲名狼藉,越來越多的網站和應用程序計劃在其設計中融入更多 3D 元素。 這對於講故事或展示產品特別有用。 參加革命; 他們在 Revolut Gifts 中的 3D 交互細節以及展示他們精美多彩的卡片時做得非常出色。 反過來,一旦用戶從各個方面和角度查看產品,他們就會更放心地訂購產品。
隨著 2020 年和 2021 年 3D 圖形的興起,它有望為您的企業發送的消息帶來更多價值,並使用戶在您的網站內進行更有意義的互動。
您可能還喜歡:設計師創建豐富的跨文化設計體驗的 5 個技巧。
更注重講故事和用戶體驗寫作

預計到 2021 年,出色的故事講述與一流的 UX 寫作相結合,可以幫助提升用戶使用您的網站或應用程序的體驗。
由於兩者相輔相成,網頁設計師可以在數字產品中創造更令人難忘和有意義的體驗。 由於大多數公司都在選擇數字化路徑,因此 UX 編寫更加普遍; 我們談論熟悉親自使用此特定服務的人們的採用率。 UX 寫作通過人類語言而不是更技術性的語言來修飾個人風格,這也使用戶和用戶界面以及您的產品之間的交互更加隱蔽和不那麼混亂。
