提高電子商務商店頁面速度的 9 種最佳方法
已發表: 2023-05-10目錄
在當今快節奏的數字世界中,網站用戶需要快如閃電的頁面速度。 對於電子商務商店來說尤其如此,每一秒的延遲都可能導致銷售損失和客戶失望。
事實上,研究表明,網站加載時間延遲一秒會導致轉化率降低 7%,頁面瀏覽量降低 11%,客戶滿意度降低 16%。
因此,優化您的網站性能可以改善用戶體驗、增加轉化率並提高 SERP 排名。
在此博客中,我們將討論頁面速度對電子商務商店的重要性,並提供 9 個最佳實踐來幫助您提高網站性能。
提高頁面速度的重要性

頁面加載時間可以直接影響以下 4 個重要的電子商務指標:
跳出率
加載緩慢的網站會導致高跳出率,因為訪問者會立即離開您的網站並切換到競爭對手的網站。
事實上,美國商業資訊的研究表明,73% 的用戶會放棄運行緩慢的網站並轉向競爭對手。 谷歌的一項研究表明,隨著頁面加載時間從 1 秒增加到 3 秒,跳出的概率增加了 32%。
因此,優化性能有助於降低跳出率並留住網站訪問者。
SERP排名
谷歌宣布他們在搜索結果中優先考慮快速加載的網站。
根據Wordstream的一項研究,頁面速度是谷歌排名前 10 位的因素之一。
因此,提高加載速度可以提高您的網站在搜索引擎結果頁面中的可見度,從而為您的網站帶來更多流量。
會話
緩慢的網站會對您網站的會話或訪問次數產生負面影響。
根據Akamai 的報告,延遲 2 秒的電子商務商店可以將會話長度減少 51%,這對流量、排名、銷售和轉化率產生嚴重影響。
因此,通過提高頁面速度,您可以增加網站的會話持續時間,並產生更多的參與和轉化機會。
轉化率
加載速度對電子商務業務最重要的影響是轉化率。
根據Unbounce的一項研究,近 70% 的客戶承認頁面速度會影響他們從電子商務商店購買的決定。
因此,減少加載時間會對您的轉化率和底線產生重大影響。
如何測試您的加載速度?
首先,讓我們看看您的網站是否存在加載速度問題。
因此,在本節中,我們將指導您如何使用PageSpeed Insights來測試您網站的速度和發現問題。
Page Speed Insights 由 Google 提供。 它報告網頁在移動和桌面設備上的用戶體驗,並提供改進頁面性能的建議。
要使用 PageSpeed Insights,請轉到鏈接https://pagespeed.web.dev/ 。

接下來,在欄中輸入您的頁面 URL,然後單擊分析。
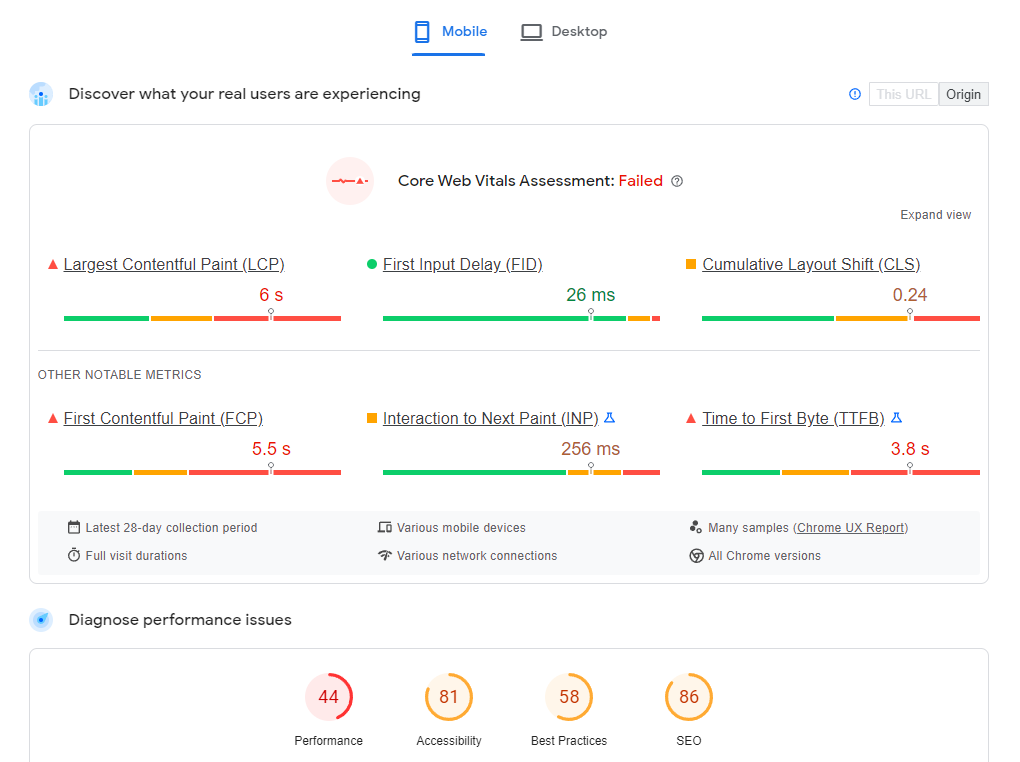
運行分析後,它將向您顯示您網站的移動和桌面體驗的完整報告。

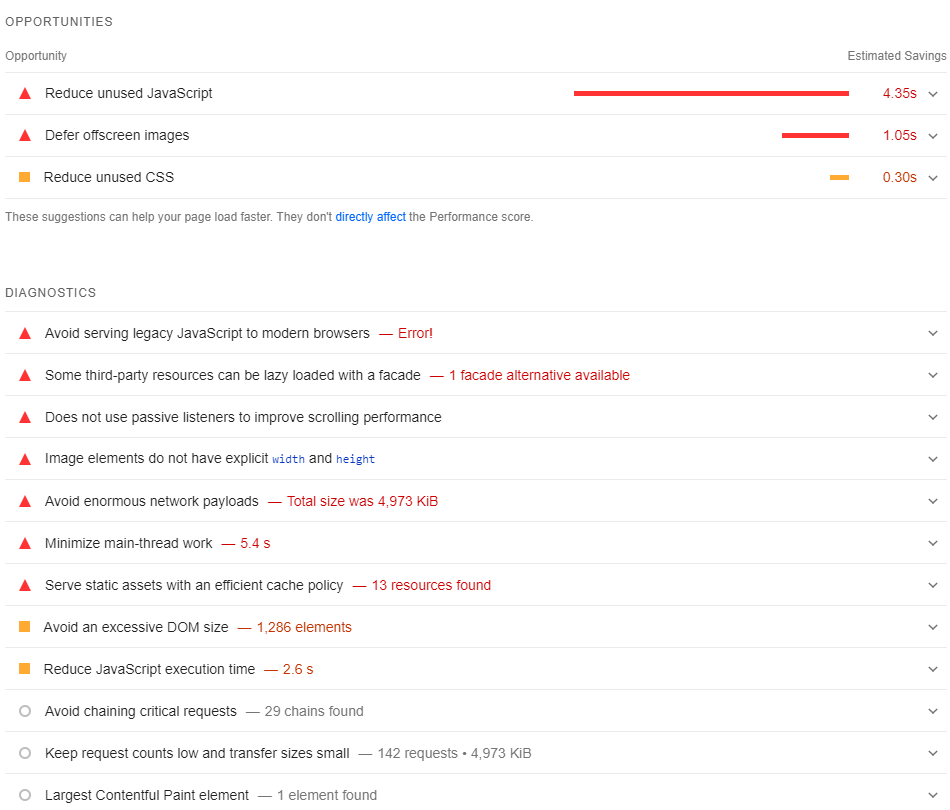
然後您可以向下滾動以查看診斷和建議,以提高您的性能、可訪問性、最佳實踐和 SEO。

提高電子商務商店績效的 9 種最佳方法
我們將這些技巧分為兩類:優化前端和後端。

前端優化
更新前端技術堆棧
前端技術堆棧的主要關注點是創造出色的用戶體驗、流暢的用戶界面和簡單的內部結構。
但是,Magento 的默認前端性能低下且技術堆棧過時,這可能會拖累您的業務。
這就是為什麼為 Magento 創建了許多新的前端解決方案來增強您的店面,其中最突出的是 PWA 技術。
PWA 可以顯著改善移動和桌面設備上的用戶體驗。 它使網站加載速度更快、更流暢,同時啟用了一些移動應用程序功能,如“推送通知”或“添加到主屏幕”。
單擊此處了解有關 PWA 的更多信息!
壓縮和優化圖像

圖片約佔您網站總重量的 50% – 75%。 然而,對於電子商務商店來說,圖片是必不可少的,因為客戶在很大程度上依賴於它們來做出購買決定。
雖然你不能刪除它們,但你可以優化它們。 例如,您可以將圖像轉換為 WeBP 格式以在不降低質量的情況下最小化圖像大小。
另一種解決方案是使用延遲加載,只允許在用戶向下滾動頁面時加載圖像,以減少加載時間。
使用精簡版嵌入添加視頻
視頻在互聯網上佔據主導地位。 它可用於娛樂、學習新技能以及幫助做出購買決定。
但是,根據您在網站上嵌入視頻的方式,它可能會導致加載時間出現很大差異。
來自 YouTube 的標準嵌入代碼使您的網站更加臃腫。 這就是為什麼你應該使用精簡版嵌入。 該解決方案使您能夠僅嵌入視頻的縮略圖,而視頻播放器(及其所有額外的 JavaScript)僅在用戶單擊縮略圖時加載。
後端優化
選擇快速可靠的虛擬主機

首字節時間 (TTFB) 涵蓋了您網站加載時間的很大一部分,您的網站託管對此負有主要責任。
不幸的是,許多企業選擇為其電子商務商店購買廉價主機,導致網站運行緩慢。
因此,在選擇託管平台時,請注意以下幾點:
- 用於在促銷期間和季節性促銷期間擴展的內存/帶寬限制
- 預計流量和峰值用戶負載,以避免因訪問者突然激增而導致崩潰
並且您應該要求您的網站提供商幫助您在任何重大銷售活動之前為意外的流量高峰或大量訂單做好準備。
使用內容分發網絡 (CDN)
CDN(Content delivery network)是將包含您網站內容的服務器分佈在全球範圍內,讓您的全球訪問者訪問最近的服務器即可順利加載您的網站。
由於越來越多的電子商務網站走向全球,CDN 是平台性能不可或缺的組成部分。
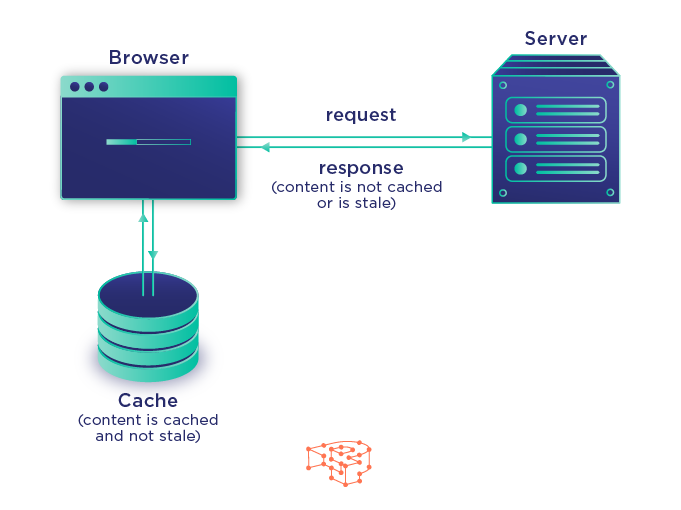
使用瀏覽器緩存

為了優化您的商店性能,您應該使用瀏覽器緩存來幫助瀏覽器在服務器上存儲最新的網頁,以便在用戶請求輕鬆訪問頁面時加載。
減少 HTTP 請求
擁有大量 HTTP 請求會導致頁面速度變慢。
減少 HTTP 請求的一些解決方案是:
- 減少重定向
- 刪除所有損壞的鏈接
- 刪除所有不必要的元素和功能
- 僅安裝必要的擴展
使用 Google 跟踪代碼管理器組織您的跟踪
收集客戶數據對於規劃營銷策略至關重要。 但是收集這些數據會降低您網站的性能。 所有這些 JavaScript 跟踪標籤(一般分析、轉換、目標、行為重定向等)通常都是罪魁禍首。
因此,解決方案是使用像 Google Tag Manager 這樣的標籤管理系統 (TMS) 將所有標籤壓縮到一個 JavaScript 請求中。
縮小 HTML、CSS 和 JavaScript
大型 HTML 代碼、CSS 和 JavaScript 文件會降低您網站的速度,因此優化這些文件並消除不必要的代碼行以使文件更小且易於加載非常重要。
PWA——提高頁面速度的最佳方案
PWA(漸進式網絡應用程序)是一種外觀和行為都像移動應用程序的網站。 它可以在移動設備上提供類似應用程序的瀏覽體驗。
PWA 技術允許網站將數據存儲在用戶設備的緩存中。 結果,它減少了服務器的響應時間,從而顯著提高了加載速度。
事實上,研究發現 PWA 可以將您的網站加載頁面,特別是您的移動加載頁面的速度提高2 到 4 倍。
如果您想為您的 Magento 商店利用 PWA 技術,我們想向您推薦最佳解決方案:
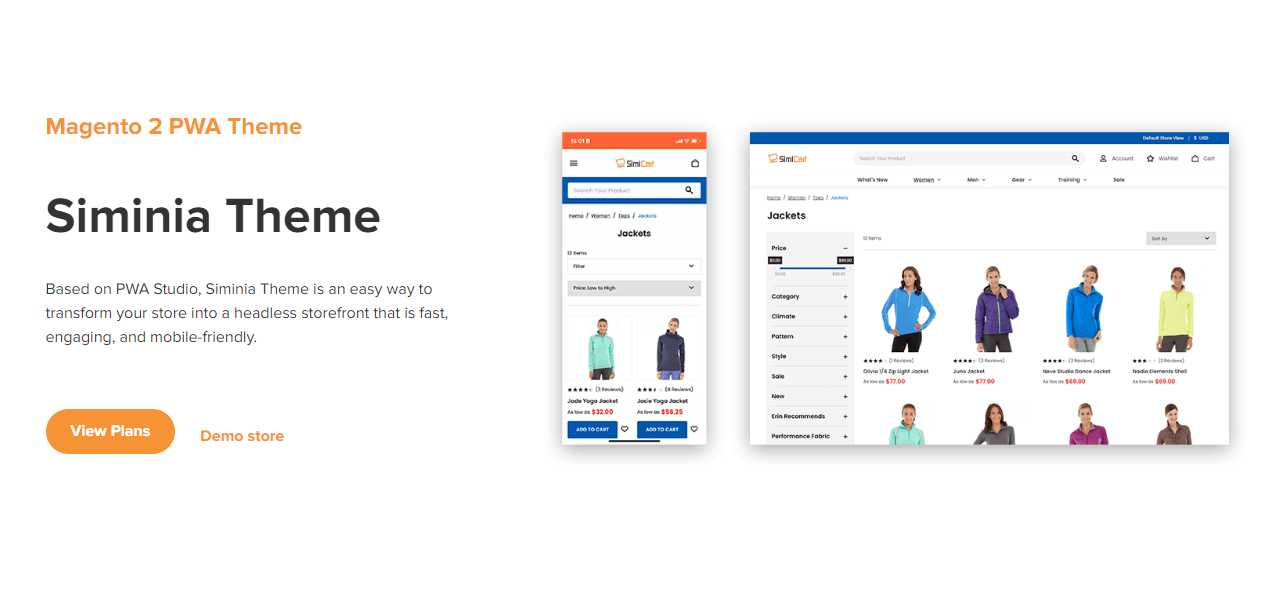
SimiCart 的 Siminia 主題

借助 Siminia,您可以輕鬆地為您的商店實施無頭 PWA 解決方案。 並且 Siminia Theme 以穩定易維護為目標,讓您無需擔心未來的 Magento 版本升級。
此外,您可以簡單地自定義您的店面,因為該主題提供了 90 多個預建模板或拖放頁面元素來構建您想要的佈局。
更好的是,您可以免費安裝這個主題。 只有當您想使用更高級的功能時,您才需要升級到更高定價的計劃。
結論
在本文中,我們向您展示了優化商店頁面速度的所有提示和技巧。
我們希望這對您有所幫助,祝您好運!
