圖像優化:如何為您的博客優化圖像
已發表: 2014-08-25 谷歌討厭緩慢的網站,牠喜歡快速的網站。
谷歌討厭緩慢的網站,牠喜歡快速的網站。
這將繼續下去,因為現在越來越多的人在移動設備上瀏覽他們的內容,而移動設備的連接速度通常較慢。
您是否在監控網頁的性能? 你有沒有做任何事情來優化你的圖像? 因為這將佔您網站下載時間的很大一部分。
在我們的博客上,我們通常會包含很多圖片,這會增加頁面下載時間。 這意味著圖像優化對我們很重要,對您也很重要!
識別最慢的頁面
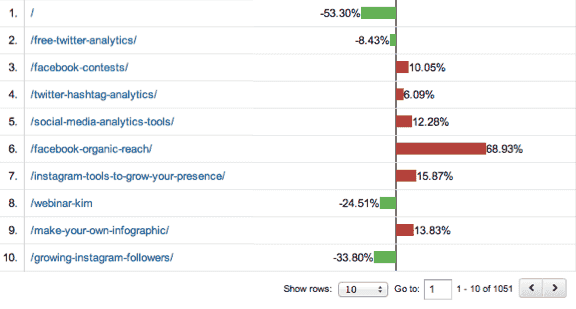
在 Google Analytics 中,在 Behavior -> Site Speed -> Page Timings 部分下,您可以查看您網站上所有頁面的平均頁面下載速度,以及每個頁面的變化。
因此,例如,在下面的示例中,第一頁(主頁)比平均值少 53.30%,這很好。 但是看看“Facebook Organic Reach”帖子的頁面:這比平均水平高出 68.93%。 這可能是一個值得研究的問題。

該報告的另一個真正重要之處在於它會根據瀏覽次數最多的頁面自動顯示結果。 這很好,因為頁面瀏覽量最多的頁面是您應該首先處理的頁面。
瀏覽結果的前幾頁,然後從前五個表現最差的頁面開始。 如果這些頁面上有圖像,請嘗試減小圖像大小以減少下載時間。
如何優化網站圖片
既然您已經開始識別性能不佳的頁面的一些問題,您將需要努力解決該問題。 無論您的主頁有多大,總有優化的空間,因為它很可能是您網站上訪問量最大的頁面。
當您選擇了要處理的頁面後,您需要進行進一步分析以找出哪些圖像下載速度較慢。 這可能是特定於帖子的圖像,但也可能是每個頁面加載的圖像,例如側邊欄中的圖像、橫幅等。
我選擇的第一頁之一是我們關於 SEO 競爭對手分析的帖子,它的加載時間比平均水平高出 86%。 因此,我們將這個頁面名稱輸入到網頁速度測試工具中,並開始分析哪些圖像的下載時間最長。
如果您發現有任何特定圖像導致問題,您可能需要壓縮圖像、上傳較小的圖像等。
一旦您確定了最慢的頁面並開始找出導致問題的圖像,就該解決問題了。 以下是一些提高性能的方法:
1.實現CDN
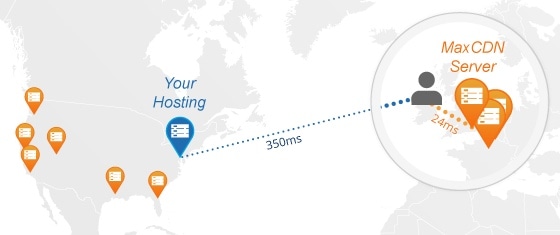
如果您有一個在全球範圍內可用的在線業務,您確實必須訂閱內容分發網絡 (CDN)。 如果我在愛爾蘭並且我的網站託管在愛爾蘭,那麼速度會很好。 但是,如果有人在美國訪問此內容,他們的速度會變慢。
但是,如果您有 CDN,則內容將通過世界各地的許多託管中心提供。 如果一個請求來自美國,它不會一路傳到愛爾蘭,因為那沒有任何意義! 它將轉到最近的託管中心,這可能是美國。
這將使您的網站整體速度更快。 我們在我們的網站上使用 MaxCDN 作為我們的 CDN。


2.讓你的圖片更小
這似乎是一個顯而易見的問題,但它經常被忽視。 當您截取屏幕截圖時,您可以將圖像尺寸縮小 10 – 20% 或更多,並且仍然可以非常明顯。
我在 Canva 中創建了一個圖像。 圖像尺寸為 800×800,文件大小為 1.7 MB。 如果我將其插入 WordPress,我的選擇是:
- 全尺寸 – 800×800,大小為 1.7 MB
- 中 - 300 x 125,大小為 1.7 MB
- 完整 – 560 x 235,大小為 1.7 MB
- 縮略圖 – 150 x 150,大小為 1.7 MB
- 小部件橫幅 - 135 x 135,大小為 1.7 MB。
如您所見,無論我在 WordPress 中顯示什麼尺寸,圖像尺寸都保持不變。 如果我決定使用較小的尺寸並仍然上傳較大的文件,好處是用戶可以單擊它以查看較大的圖像。 但是,如果這不是您想要做的,那麼在上傳之前減小圖像大小!
您需要使用照片編輯器並將尺寸縮小到您想要在內容管理系統中顯示的尺寸。
3.取出一些圖像
經過調查,您可能會意識到您有太多圖像,並且可能會刪除不相關的圖像。 添加可以為您的內容增加價值但不要過度使用的圖像。
4. 裁剪圖像
裁剪圖像意味著從邊緣剪掉不相關的內容。 您可能已經截取了完整的屏幕截圖,其中只需要屏幕的一部分。 您可以返回並切掉不需要的位。
我們通常使用 Snagit 來裁剪我們的圖像,但有很多工具可用。
5.實現緩存
緩存將不經常更改的信息存儲在內存中。 如果您創建博客文章,如果自上次訪問以來沒有任何更改,則始終從磁盤檢索文章是沒有意義的。
許多緩存程序也支持漸進式渲染。 因此,當圖像顯示在您的屏幕上時,它最初有點模糊,但大約一秒鐘後它看起來會更好。 對於網站訪問者來說,這很好,因為圖像顯示得比沒有渲染時更快。
6.以正確的圖像格式保存
如果您使用錯誤的圖像格式,則圖像文件最終可能會比您需要的大得多。 例如,我從不使用 .bmp 格式,因為文件大小通常太大。 最安全的選擇是堅持使用 .JPG 或 .PNG 格式。
7.壓縮圖像
有多種工具可以幫助您壓縮圖像的大小。 例如,TinyPNG 將在不犧牲質量的情況下減小 png 文件的大小,而 JPEGmini 可用於減小 Jpeg 文件的大小。 我嘗試使用 Jpegmini 縮小 146kb 的 jpeg 圖像:縮小到 110k,質量仍然完美。
概括
您網站的速度非常重要,圖像是可能導致延遲的因素之一。 當您不需要時,為什麼要在您的網站上添加這種額外的延遲?
您使用哪些工具進行圖像優化? 你會使用以上任何一種嗎? 我很想听聽你的意見。
Shutterstock 的計算機圖像
