您的時尚網站設計如何隱藏可怕的轉換殺手
已發表: 2019-11-02
這是一個令人毛骨悚然的季節。 每年的這個時候可能是為一些營銷人員開展活動和促銷活動。 但萬聖節也可能是營銷人員在為未來的假期做準備時反思需要警惕的事情的好時機。
需要謹慎的一件事是加入網頁設計潮流。
當然,設計趨勢可以使您的網站具有現代感,這反過來又可以幫助您的網站在訪問者之間建立信任。 然而,一些網頁設計時尚也可能妨礙用戶完成他們打算做的事情。
以下是一些需要注意的事項:
1. 幻影元素
極簡主義有它的優點。 在網頁上,如果元素較少,則更容易引導用戶的視覺注意力。 因此,如果您將站點上的對象限制為絕對必要的對象,那肯定會有所幫助。
也就是說,您需要仔細考慮如何整理頁面。 確保不要丟失實際上使訪問者能夠告訴的元素……
- 你的網站是做什麼用的,
- 他們可以信任該網站,並且
- 他們應該做些什麼才能繼續前進。
以下是網站中經常缺少的一些關鍵元素:
缺少標語或 USP
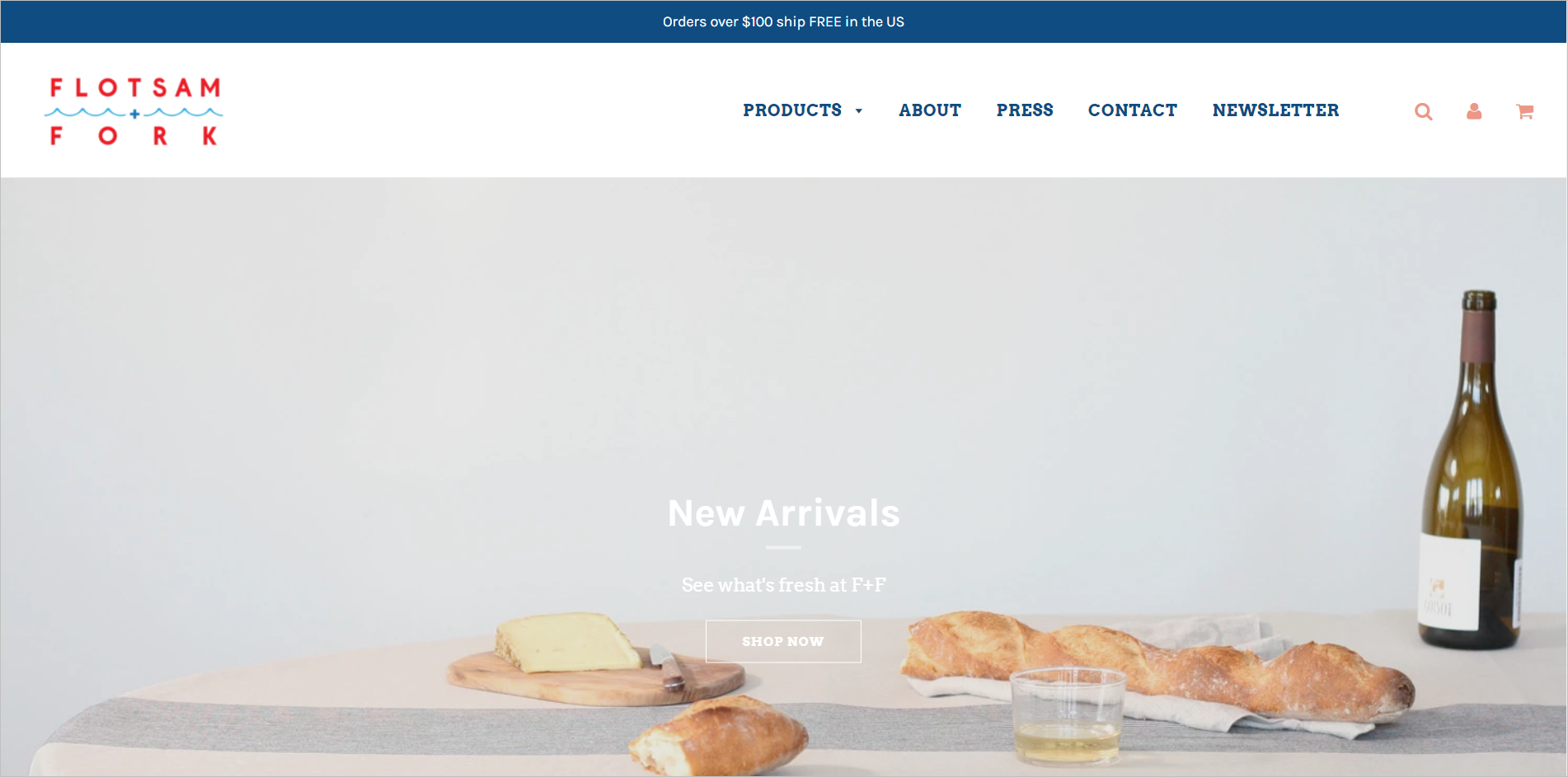
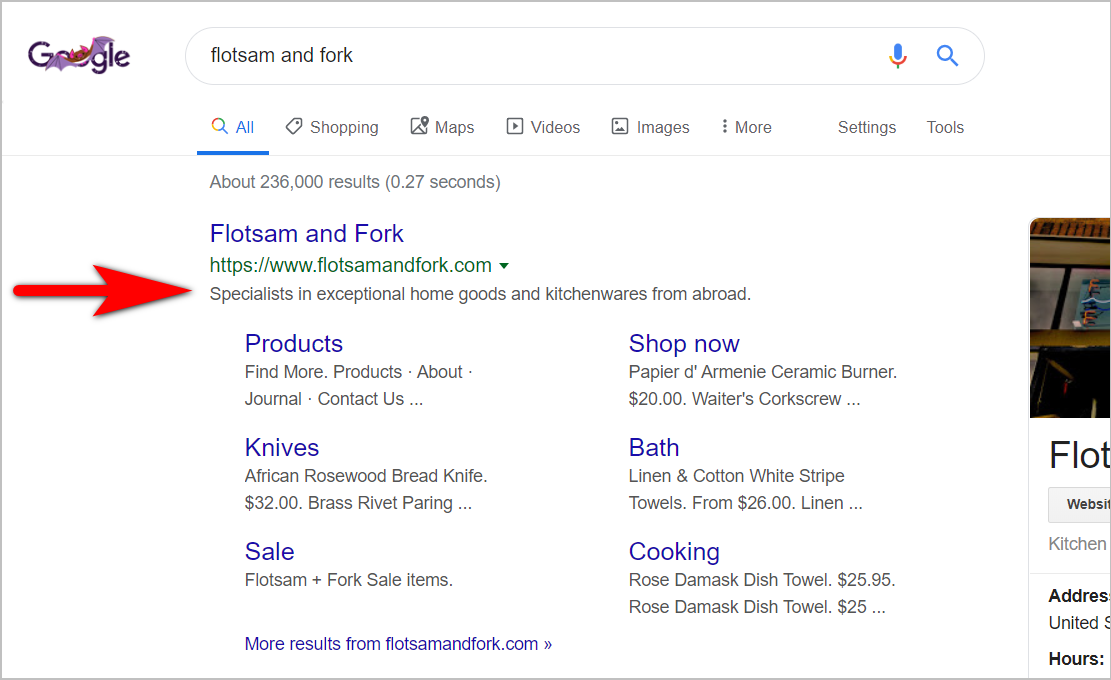
嘗試確定該網站的用途:

搜索引擎結果頁面中的描述是“來自國外的特殊家居用品和廚具專家”。

然而,登陸主頁的訪問者不太可能立即了解該網站的用途,因為它的首屏房地產缺乏關於公司所做工作的信息。
除非您是一個不需要介紹的大品牌,否則請考慮如何簡潔地描述您作為一家公司的身份以及您與競爭對手的區別。 將其作為標語或標題在您的網站中突出顯示,以便訪問者立即知道他們已經登陸了正確的位置。
隱藏的電話號碼
電話號碼是網上最大的信任符號。 它告訴網絡訪問者,網站背後有一家真正的公司。 然而,這個重要的信任元素通常在網頁上找不到。
將您的電話號碼放在標準位置(頁面右上角)將有助於建立即時信任。 如果配備電話是一個問題,您可以將您的可用時間放在電話號碼下以解決這個問題。
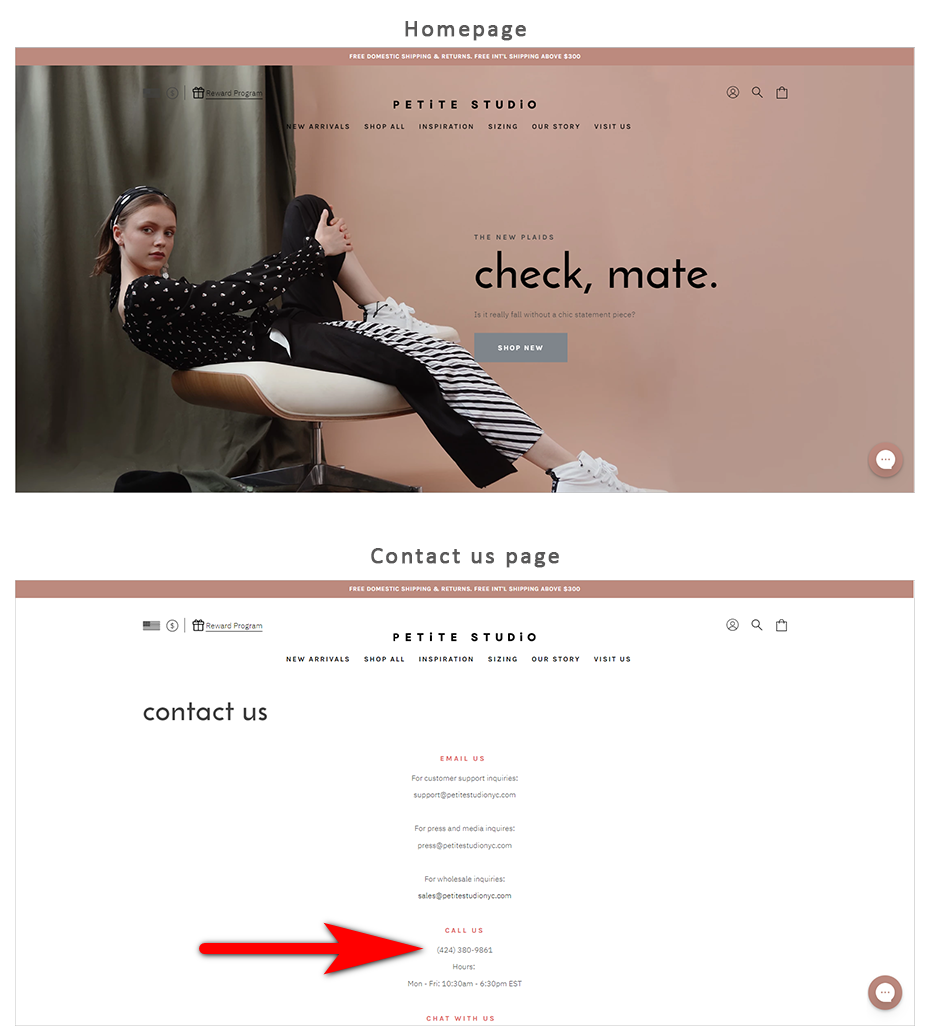
例如,Petite Studio 的電話號碼在頁面頂部缺失且不易查找。 訪問者必須一直滾動到頁腳並單擊“聯繫我們”頁面以查看電話號碼以及何時可以使用客戶服務接聽電話:

桌面上的隱形導航
在移動設備上,空間非常有限,將導航項放在漢堡菜單下是有意義的。
然而,對於更大的屏幕,情況並非如此。 在台式機和筆記本電腦屏幕上,您希望充分利用空間並使導航元素立即對用戶可見。 頂部導航欄有足夠的空間,所以這就是你的主要導航元素應該去的地方。
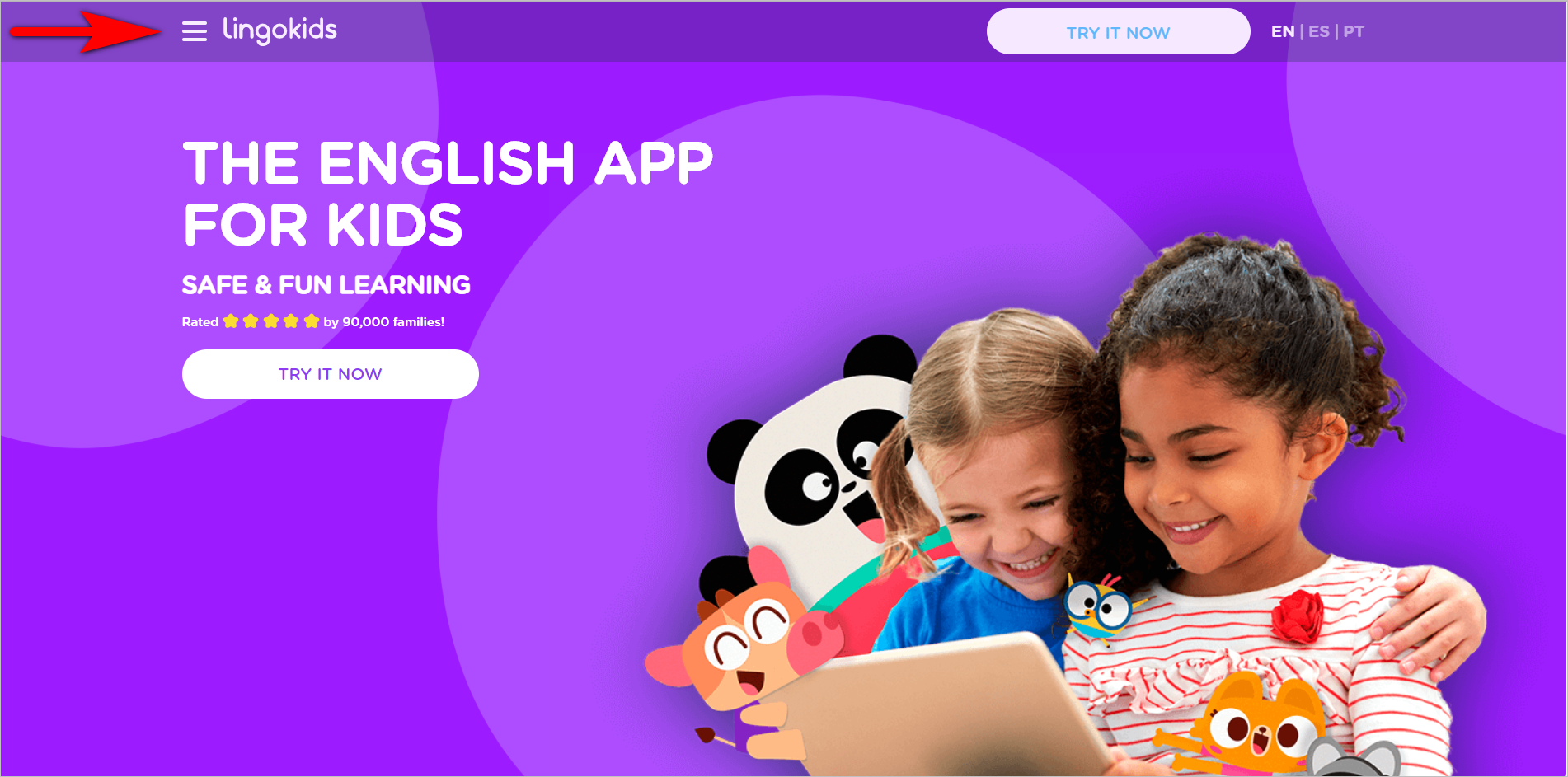
例如,Lingokids 甚至在桌面上也隱藏了漢堡菜單中的主要導航元素:

這可能是對移動優先世界的回應,但這是沒有人需要做出的妥協。 桌面存在可以顯示導航元素,而移動存在可以隱藏它們。
遠離用戶。 了解其他要避免的網絡導航錯誤。閱讀“導致轉化成本的 5 個 Web 導航錯誤” |
行動號召不明確
有時,用戶在登陸時對他們應該在頁面上做什麼感到困惑,因為首屏空間在首次加載時幾乎沒有內容。 例如,Hobonichi Techo 的登錄頁面除了用作方向提示的箭頭外,什麼都沒有。 這是對房地產的巨大浪費:

其他時候,用戶發現很難判斷他們應該如何進行,因為他們無法找到行動號召 (CTA) 按鈕。 這可能是因為按鈕看起來不像按鈕,或者按鈕與頁面的其餘部分混合在一起。
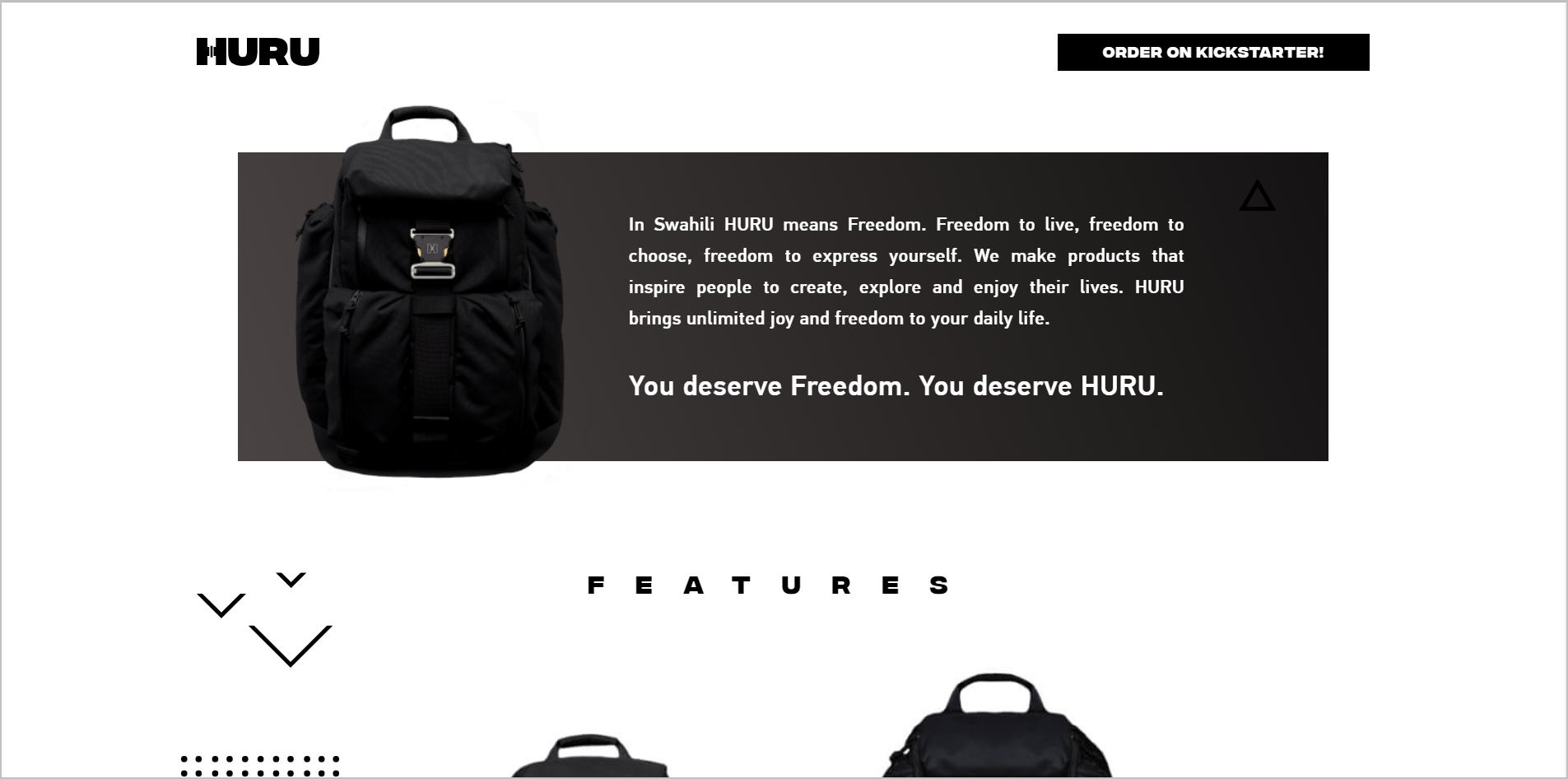
例如,Huru 使用時尚的黑白調色板。 但是,由於 CTA 按鈕也是黑色的,所以無法彈出頁面:


黑白調色板本身並不邪惡。 實際上,您可以通過使用與單色海洋形成對比的顏色來利用缺少的顏色來使重要元素立即引人注目。
2. 可怕的圖像
認真考慮使用巨大的背景圖片,因為它可能會影響您網站的可用性。
- 大圖像通常是假底問題的罪魁禍首。 它們使用戶很難立即確定首屏下方還有更多內容。
- 巨大的圖像佔據了大量的主要空間,將重要的導航和信任元素推到頁面下方。
- 這些圖像也經常導致易讀性問題,因為與照片顏色相對的文本往往難以閱讀。
- 除此之外,較大的文件大小會導致頁面加載時間變慢。
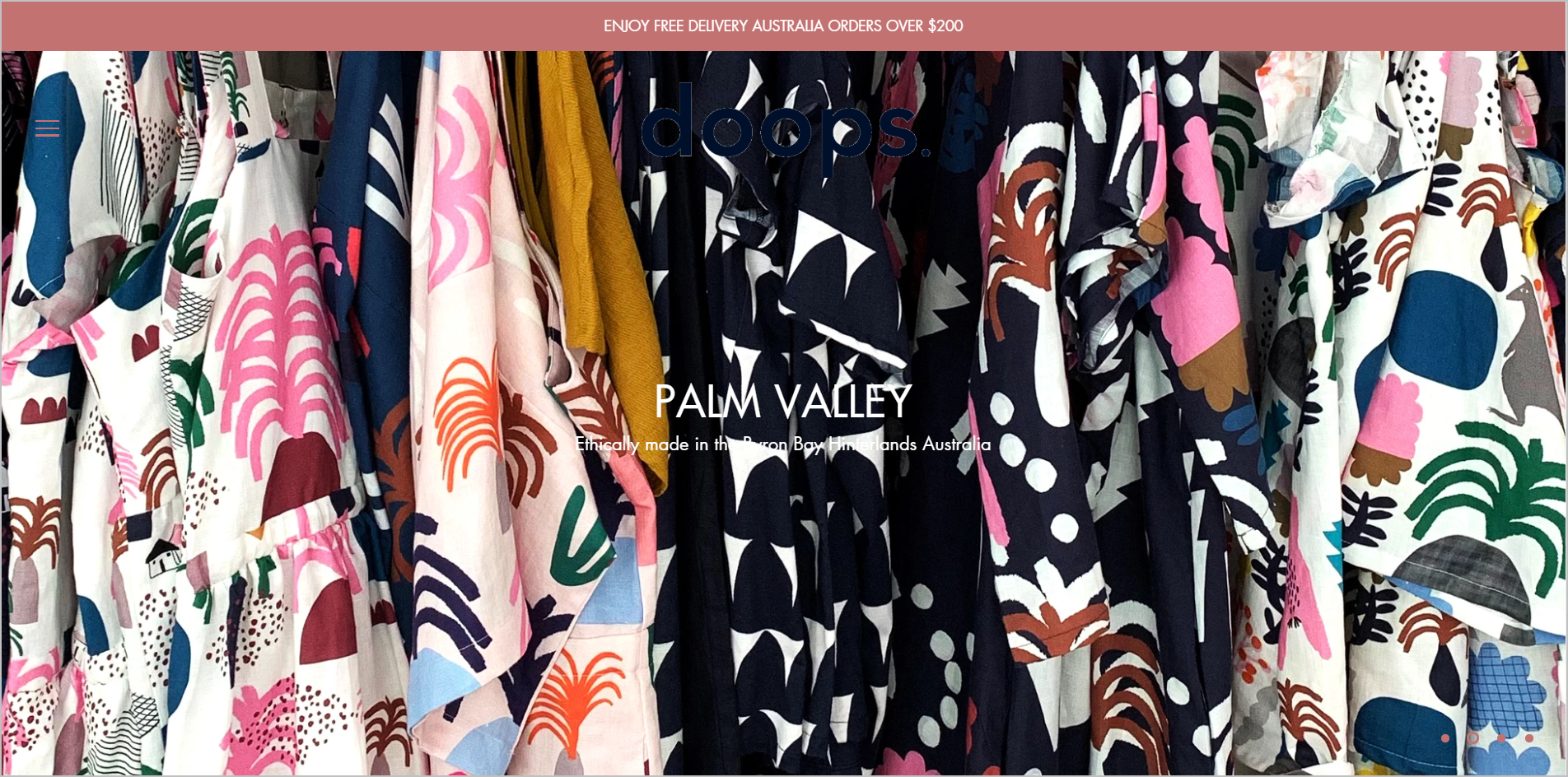
這些問題可以在 Doops Designs 主頁上觀察到:

- 訪客甚至不會看到徽標,除非他們一開始就知道它就在那裡。
- 描述勉強可讀。
- 用戶不會知道他們應該在這裡做什麼,因為頂級導航選項隱藏在漢堡菜單中(也幾乎不可見),並且其他導航元素被推到折疊下方。
- 很難說下面還有更多信息。
您可以通過管理圖像的大小以及通常將功能優先於形式來避免大多數這些問題。
3. 丟失物品
在設計網頁時,請牢記史蒂夫·克魯格 (Steve Krug) 的書名: Don't Make Me Think 。
盡可能遵守網絡慣例。 這樣,您就不會通過讓訪問者學習特定於您網站的內容而給訪問者帶來不必要的認知負擔。 您最好將元素放在用戶期望的位置,這樣他們就不必主動找出頁面上的位置。
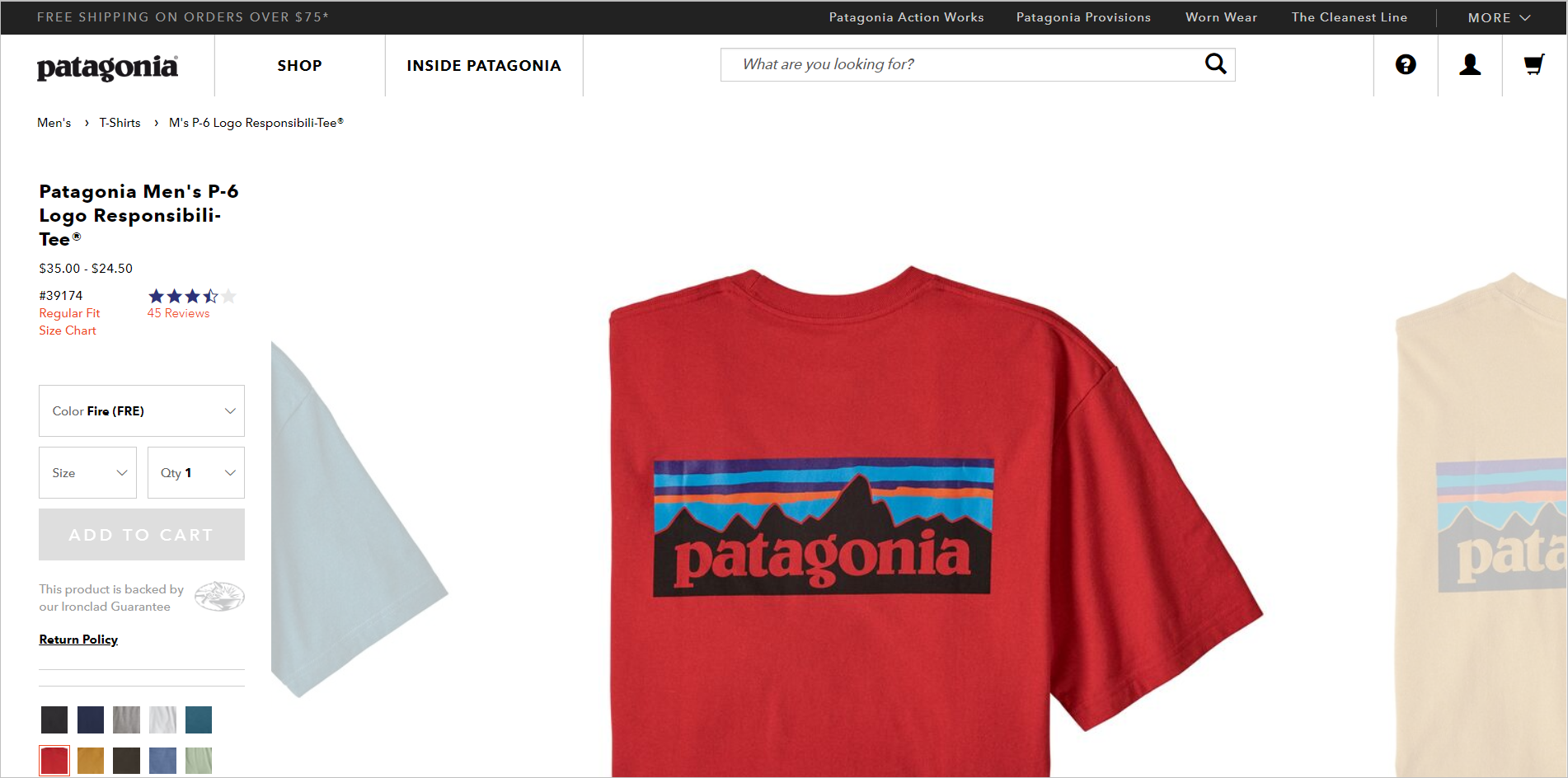
例如,Patagonia 的產品詳細信息頁面偏離了 Web 標準,將操作塊放在左側,將產品圖像放在右側。 這勢必會讓受過培訓的用戶迷失方向,先看產品圖片,然後進行選擇,然後點擊頁面右側的 CTA 按鈕:

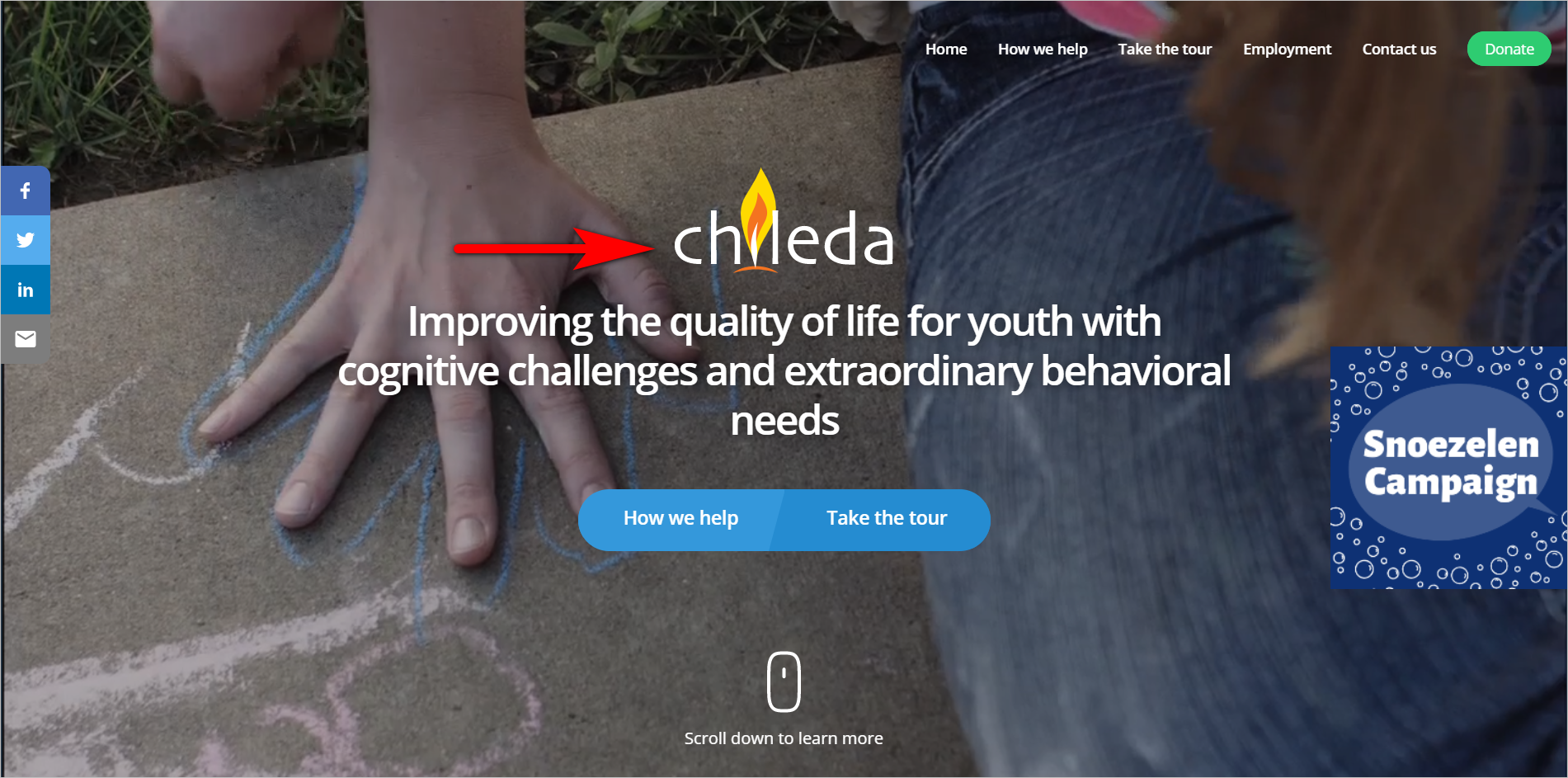
另一方面,Chileda 將公司徽標放在頁面正文中,從而偏離了網絡慣例:

- 這是一個問題,因為多年來網絡用戶已經學會在頁面的左上角尋找徽標。
- 當他們深入網站時,人們還依靠頂部的徽標將他們帶回主頁。
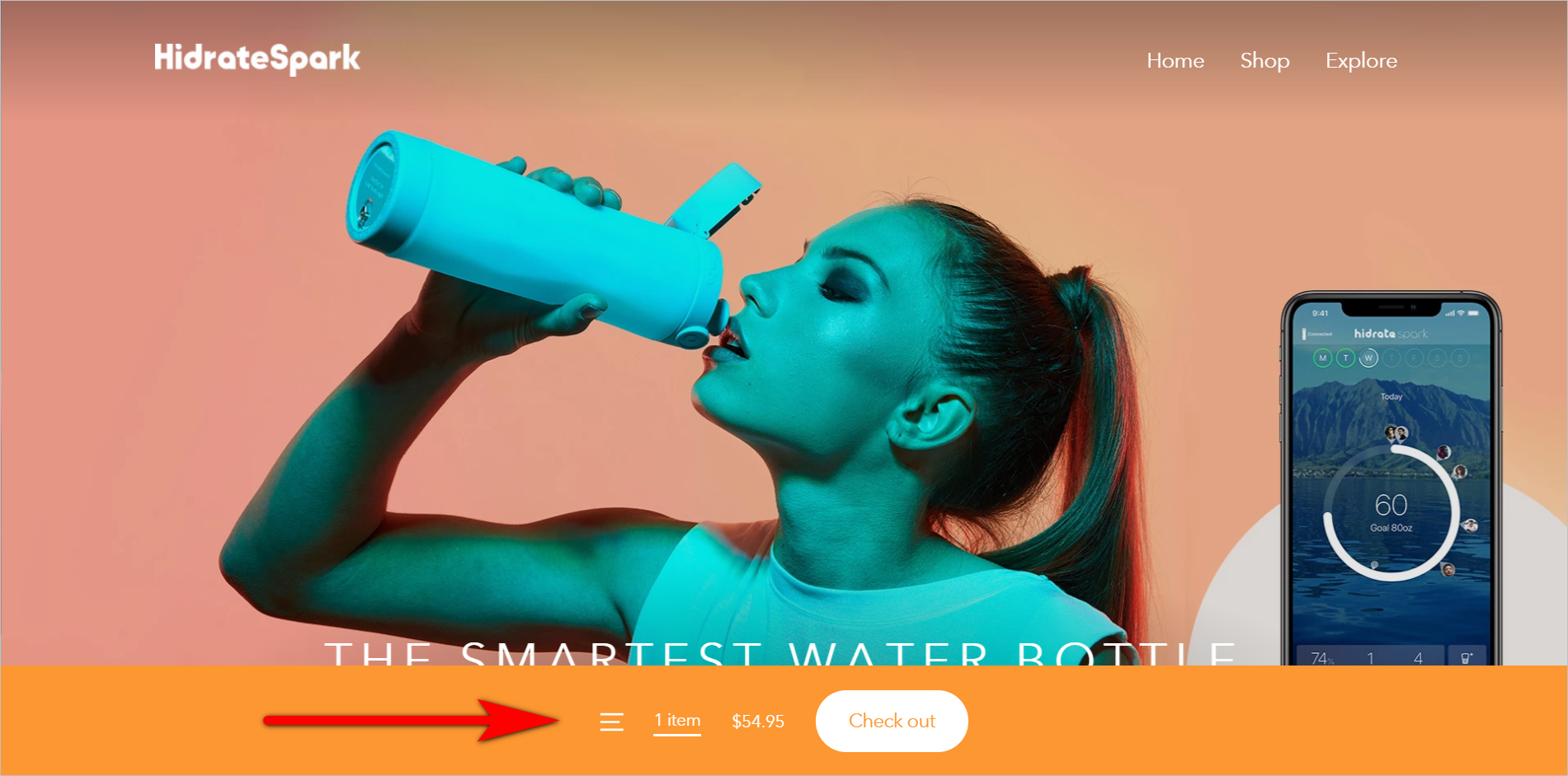
HidrateSpark 有一個類似的問題,即項目不在用戶期望的位置。 與右上角的典型購物車圖標不同,HidrateSpark.com 在屏幕底部有一個永久欄,指示用戶購物車中的商品數量。 同樣,這可能是移動方法滲入桌面體驗的情況:

仔細考慮您在網頁上放置項目的位置,以使其易於被發現。 請記住,如果用戶在您的網站上找不到某些東西,那麼它可能不存在。
不要讓時尚的網頁設計嚇到你的用戶
您可以通過以下方式輕鬆地將訪客趕走……
- 沒有在視覺上優先考慮允許用戶識別他們在正確的位置並且他們可以信任網站的元素,
- 使用妨礙可用性的大得驚人的圖像,以及
- 通過偏離 Web 慣例並且不將元素放置在訪問者期望的位置來讓用戶感到驚訝。
如果您避免這些陷阱,您將更有可能不會嚇跑來之不易的訪客。