如何使用倒數計時器通過示例提高轉化率
已發表: 2020-07-23每個企業的目標都是接觸更廣泛的受眾並賺更多的錢。 然而,由於競爭和其他此類因素,這可能很困難。
如今,企業使用各種策略來吸引和吸引客戶購買他們的產品和服務。
其中一種策略是使用“倒數計時器”。 在本文中,我們將討論倒數計時器的作用,以及如何使用它為自己開闢一片天地。
什麼是倒數計時器

倒數計時器可以定義為一個虛擬時鐘,它從某個日期或數字開始倒計時,以指示報價或事件的結束或開始。
雖然此類計時器通常用於登錄頁面,但它們現在也已用於結帳頁面。
倒數計時器的主要目的是營造一種緊迫感,給人一種“時間不多了”的感覺。
除此之外,企業還使用倒數計時器來倒計時特殊折扣或優惠何時可用。 它可以用來激發好奇心,讓人們感興趣並回來。
心理學:讓倒數計時器發揮作用的關鍵
根據Whichtestwon 進行的一項調查,添加倒數計時器平均可使企業的收入增加多達9%。
倒計時做了一個簡單的工作,它突出顯示了第二天交貨的剩餘時間。
對某些人來說,這聽起來可能不是很大,但如果您計算訪問您網站的人數,您就會意識到 9% 對您的利潤有多大的影響。
這並不是唯一一個強調使用倒數計時器好處的測試。 另一項測試研究了在網站上使用計時器的優勢,並表明計時器可以縮短表單完成時間。
根據測試,計時器即使不容易被注意到,也可以提高銷售額。 那麼,倒數計時器的有效性背後的秘密是什麼? 答案很簡單,就是心理學。
計時器的作用很簡單——營造緊迫感。 這非常重要,因為緊迫性與許多公認的心理學原則有關:害怕錯過和稀缺。
大量網站以一種或另一種形式使用稀缺性。 這是 Cialdini 的六項原則之一,可以成為營銷人員如何吸引買家的一個很好的起點。
訣竅很簡單——你必須表明你的東西快用完了。 對某些人來說,這聽起來像是一個奇怪的計劃,但事實仍然是,被認為供不應求的物品往往比容易獲得或充足的物品更受歡迎。
您知道嗎,即使是知名品牌也會利用“稀缺效應”來推動銷售? 世界上最著名的在線市場亞馬遜似乎已經掌握了這門藝術。

帶有計時器的庫存警告可以快速提高您的轉化率。 除此之外,還有另一個原則在起作用——害怕錯過,俗稱FoMO。
那麼,如何使用計時器來創建這些效果呢? 根據科學,計時器可以非常有效地觸發緊急情況。
它們很具體,能夠更好地吸引人們的注意力。 諸如“限時優惠”之類的含糊陳述並不總是有效。 客戶很聰明。 他們尋找具體可靠的報價。 但是,這並不是在網站上使用計時器的唯一好處。
如果你環顧一個頁面,你會發現幾乎所有的內容都是靜態的。 然而,計時器不是。
再一次,心理學在這裡占主導地位。 我們的大腦被編程為不斷掃描環境以尋找機會和危險。 大腦往往會忽略或忽略長時間保持靜止的場景。
持續快速變化的事物引起了我們的注意。
使用倒數計時器的好處
現在我們知道倒數計時器的工作原理,讓我們來看看它們的好處以及為什麼您應該為您的網站使用倒計時:
1. 它會產生緊迫感
我們解釋瞭如何使用計時器來營造緊迫感。 這是一種可靠的方式,可以促使購物者做出更快的決定,而這些決定通常可能對您有利。
公司使用各種工具來營造緊迫感,但很少有人發現倒數計時器所享有的成功,因為它們具有視覺效果且難以忽視。
2. 突出產品
您可以使用計時器突出顯示特殊產品或服務。 這在新產品發佈時非常有用。
您可以搜索“我的網站的免費倒數計時器”並將其放置,以便讓人們知道新的事物即將到來。 您可以毫不費力地為您的網站找到一個免費的倒數計時器; 然而,免費工具可能並不總是可靠的。
如果您真的想為您的網站找到倒計時時鐘,請向下滾動並閱讀我們關於如何使用計時器的部分。
3. 推動用戶購買
倒數計時器可以通過使用心理技巧來推動訪問者進行購買,即:創造需求。
覺得明天可能買不到東西的用戶今天更有可能購買。 1975 年,研究人員 Adewole、Worchel 和 Lee進行了一項調查,以了解稀缺性如何影響感知。
他們將餅乾放入兩個相同的玻璃罐中。 一個罐子裡有十個餅乾,而另一個罐子裡只有兩個。
罐子是一樣的,每個罐子裡的餅乾也是一樣,但參與者表現出更感興趣的是罐子裡的餅乾更少,而且評級更高。
他們的決定受到一個因素的影響——稀缺性。
在哪裡使用倒數計時器
1. 在電子郵件營銷中
這可能會讓某些人感到驚訝,但可以包含電子郵件倒數計時器。 它基本上是一個動畫 GIF,可以倒計時到未來的特定事件或時間。
根據這份報告,一個戰略性放置的計時器可以將轉化率提高多達 400%。

有幾種方法可以在電子郵件中使用倒數計時器。 計時器的結束可以標誌著季節性銷售等事件的結束。 上面的例子顯示了還有多少天可以退休。 提供退休服務的公司可以使用這種創意計時器。

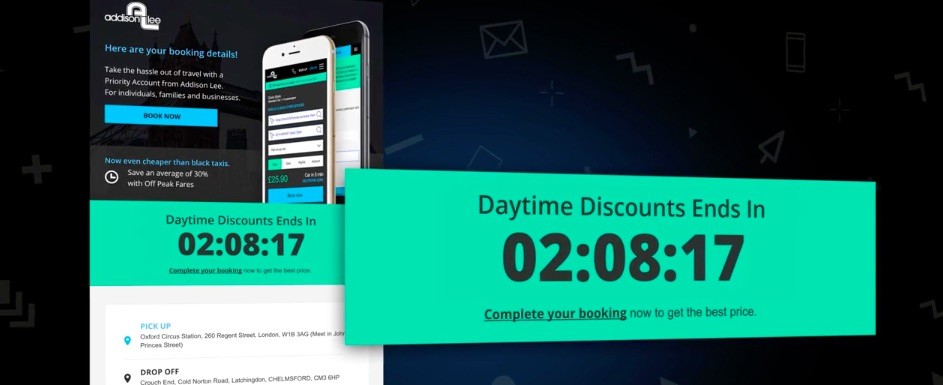
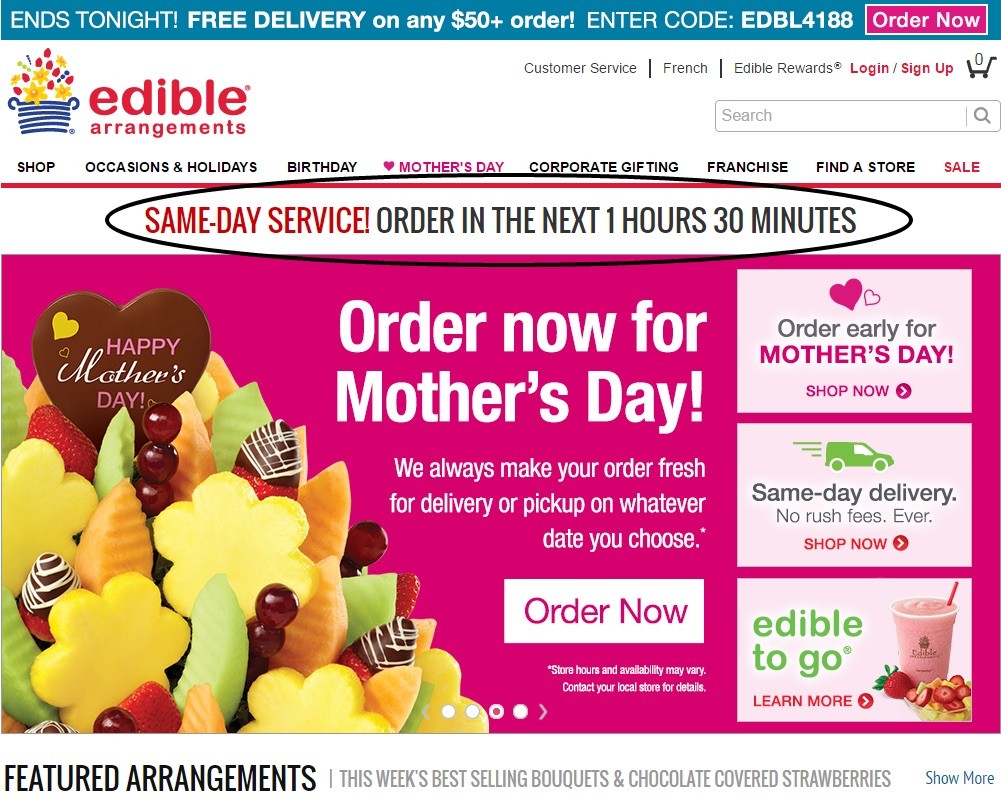
這是電子郵件倒數計時器的另一個示例。 Addison Lee 使用計時器來宣傳特殊的日間折扣。 計時器巧妙地突出顯示了客戶還剩多少時間來申請這筆交易。
2. 在產品頁面
倒數計時器在產品頁面上的使用在過去幾年有所增加。 許多人尋找倒數計時器應用程序 Shopify 和可靠的 Shopify 倒數計時器以添加到他們的產品頁面。
登陸產品頁面的客戶很可能會購買產品,但他們可能不會立即購買。 通過倒數計時器提供獎勵是讓他們保持興趣並促使他們繼續購買的好方法。

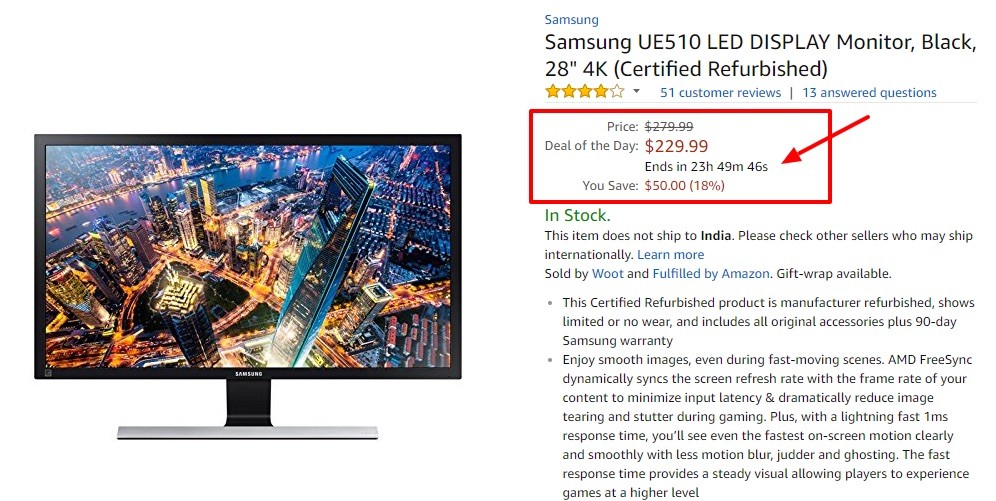
上面的例子展示了亞馬遜如何使用倒數計時器來促銷折扣。 想要購買三星電視的客戶會急於立即購買,因為他們知道如果明天決定購買,他們將不得不多花 50 美元。


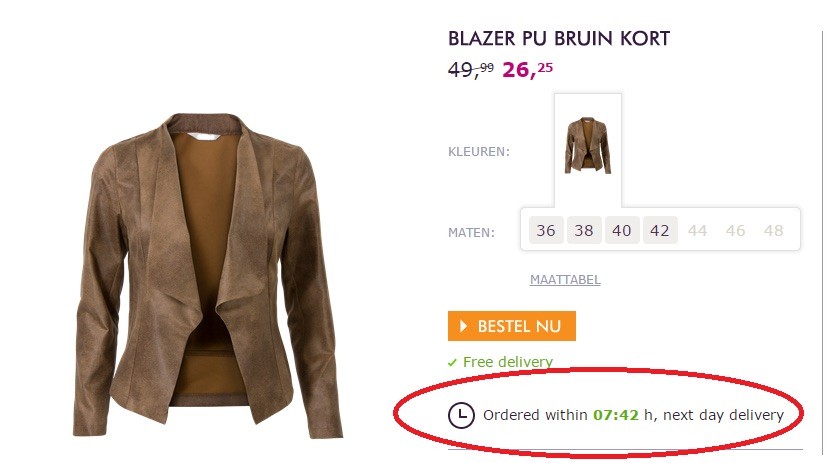
上面的示例顯示了在產品頁面上使用倒數計時器的另一種方法。 與前面的示例不同,這裡我們試圖通過突出顯示“更快的交付”來推動客戶進行購買。
由於交貨時間會影響購買決策,因此此類計時器可能有用。

最後,庫存計時器也可以使用。 Shopify 庫存倒計時可以突出顯示您店內的商品數量。
目的是一樣的,增加需求。 庫存倒計時 Shopify 工具通常與庫存相關聯,可以突出顯示有多少商品尚待補充。 但是,您可能會找到一個 Shopify 倒數計時器應用程序,該應用程序可以通過突出顯示商店中剩餘的商品數量來偽造庫存並創造對產品的需求。
3. 在結帳頁面
許多人認為這是贏得客戶的最後一次嘗試。 這就是為什麼對免費倒數計時器結賬 Shopify 的需求在過去幾年中只增加了的原因。

這個技巧用於降低高達 80% 的購物車放棄率。
通過在此階段施加一點壓力,您可以推動買家繼續完成購買。
4. 網站頁面
倒數計時器的最佳之處在於它們幾乎可以放置在任何頁面上。 這可能是您的主頁、關於或博客頁面。 但是,轉化率可能會因放置位置和顯示方式等因素而異。

當你出去為我的網站尋找倒數計時器時,你必須確定你打算把它放在哪裡。 例如,Shopify 結賬倒數計時器可能不適合主頁,但可能會為產品頁面帶來奇蹟。
同樣,WordPress 的免費倒數計時器可能非常適合您的主頁或其他網站頁面。
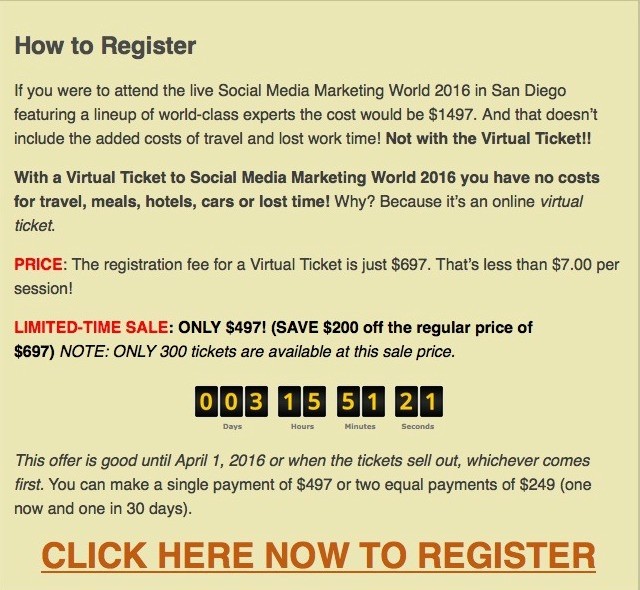
5. 在登陸頁面上
登陸頁面基本上是一個擠壓頁面,用於突出顯示特別優惠或獲取訪問者的個人信息,例如電子郵件和姓名。

在著陸頁上使用倒數計時器非常普遍。 您可以根據用於構建網站的軟件使用從 jquery 倒計時小部件到 Wix 網站倒計時時鐘的所有內容。
如果您環顧四周,您將能夠為您的著陸頁找到一個免費的倒計時小部件。 例如,Adoric 提供了一個倒數計時器,可以放置在您的網站上。
倒數計時器應該如何使用?
在倒數計時器方面,少即是多。
想像一下在每個產品頁面上看到“只剩下 2 個”的恐怖。 訪客可能會覺得您即將倒閉,因為您沒有庫存可售。 這就是為什麼在放置倒數計時器時要小心的原因。
永遠不要過火,並確保誠實。 緊迫性已被證明是有效的,但你必須誠實地使用它。 否則,您的客戶可能會感到惱火。
計時器應該包含有用的信息並且是相關的。 倒數計時器的目的是增加銷售額,但不應顯得毫無用處。 每個計時器都應該為您的客戶增加價值。
例如,客戶可能會擔心聖誕節前後的特殊交付。 倒數計時器可以幫助他們更多地了解他們何時會收到貨物。
如何在您的網站上放置倒數計時器?

如前所述,您可以找到不同的方法來向您的網站添加倒數計時器。 但是,為了簡單起見,我們將堅持使用 Adoric,因為它是一個一體化平台,可以處理各種活動和網站。
以下是如何使用Adoric在您的網站上添加倒數計時器:
- 轉到您的廣告系列
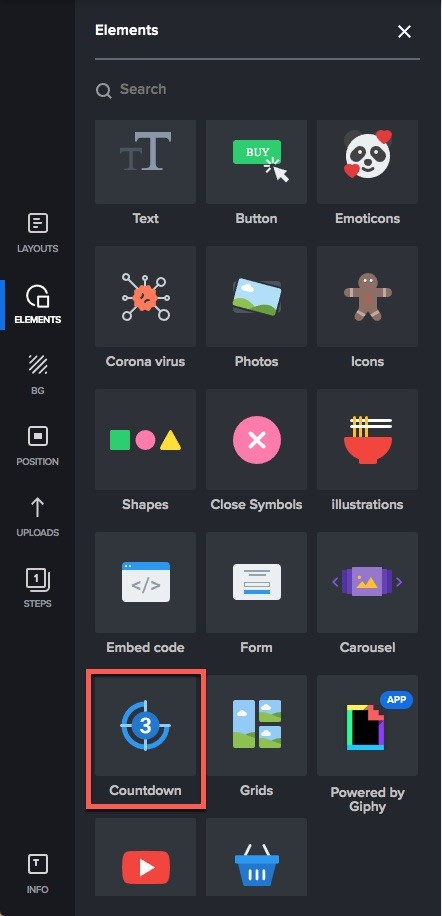
- 轉到元素
- 添加“倒計時”
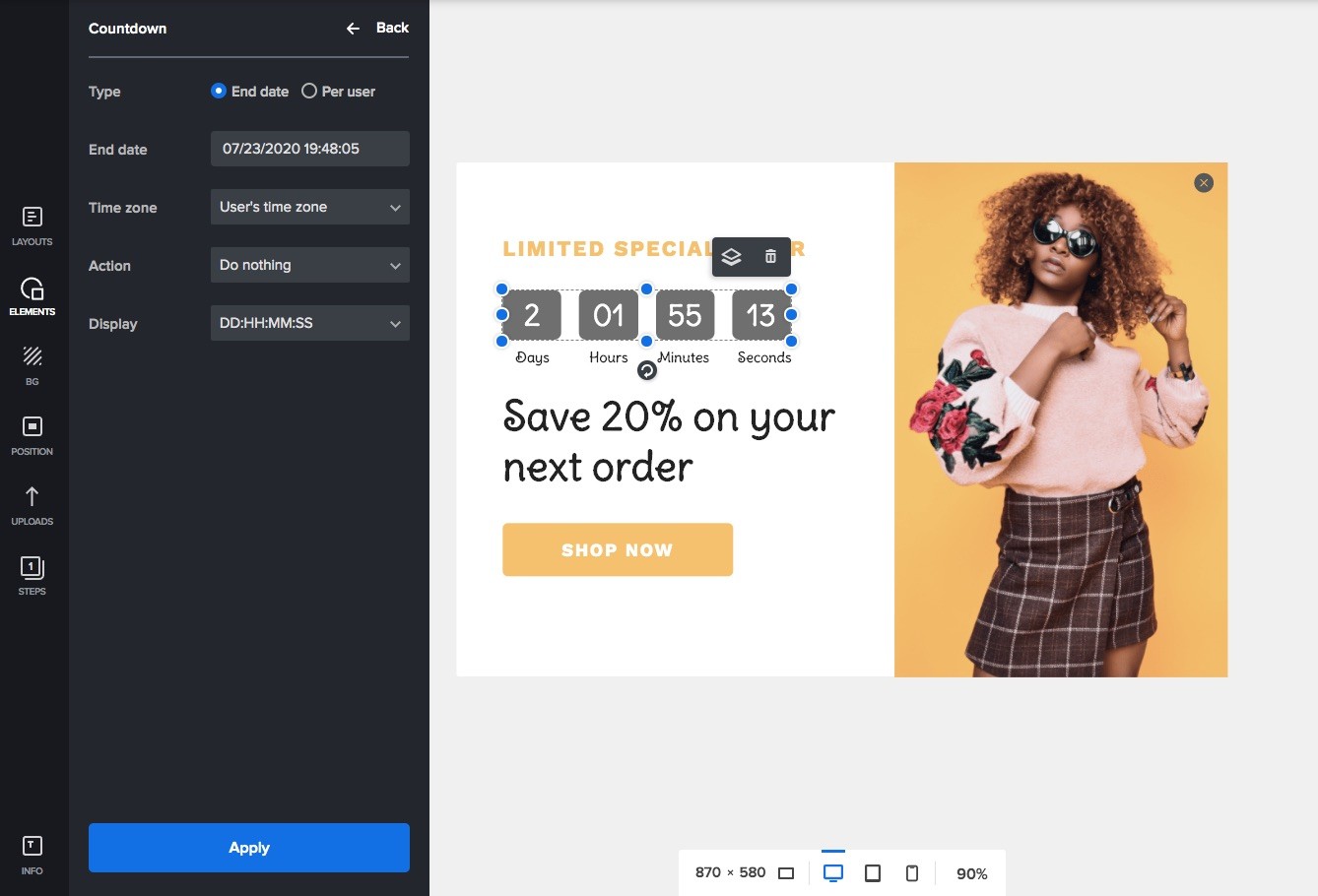
- 單擊編輯器中的倒計時後,您可以在右側面板上更改文本字體和顏色。
- 設置倒計時設置:您可以選擇是在一段時間後(即:用戶看到此倒計時後 2 小時)為每個用戶結束,還是設置為一般時間目的地(即:直到 27.7.20)。 該工具還提供了選擇更多選項的選項,例如顯示時間(天、小時、分鐘、秒)。
- 結束日期
- 計時器結束後的首選操作

我們的目標是提供一個倒數計時器工具,為您提供出色的自定義選項,以便您獲得最佳結果。
Adoric 倒數計時器可以放置在所有頁面和電子郵件活動中。 我們建議您特別注意設計(文字、顏色等),因為這些因素會影響整體效果。
市場上還有其他一些插件和工具可以為 Shopify、WordPress 和其他平台添加倒數計時器,包括適用於 WordPress 和 Shopify 的免費倒數計時器插件。
結論
倒數計時器可以幫助您的網站,但您必須知道何時以及如何使用它。 按照本文中的提示操作,並在您的網站上放置一個計時器以查看更好的結果。 您還可以使用 A/B 測試(由 Adoric 提供)來查看它在哪裡效果最好。
免費試用 Adoric
