如何在 WooCommerce 中為您的忠誠度計劃設置獎勵面板?
已發表: 2023-04-18作為電子商務商店的所有者,必須制定 WooCommerce 忠誠度計劃,以激勵客戶不斷回頭購買。 一種有效的方法是在您的 WooCommerce 商店中實施獎勵面板。
通過獎勵面板,您的客戶可以輕鬆發現您的忠誠度計劃並充分利用它。 在此博客中,我們將引導您完成在 WooCommerce 中設置獎勵面板的步驟,這樣您就可以讓客戶輕鬆發現忠誠度計劃。 那麼,讓我們開始吧!
使用 WPLoyalty 獲取獎勵面板,讓客戶輕鬆發現他們的忠誠度積分。
- WooCommerce 中的獎勵面板是什麼?
- WooCommerce 忠誠度積分獎勵面板如何運作?
- WooCommerce 獎勵面板的好處
- 如何設置 WooCommerce 獎勵面板?
- 第 1 步:安裝 WPLoyalty
- 第 2 步:激活獎勵面板
- 第 3 步:自定義小部件
- 改變標誌設計
- 改變顏色
- 更改內容
- 自定義獎勵面板
- 改變位置
- 改變標誌設計
- 結論
WooCommerce 中的獎勵面板是什麼?
wooCommerce 獎勵面板是設計精美的類似聊天的小部件之一。 它允許客戶快速發現您的 WooCommerce 忠誠度積分。 該面板完美地位於您的電子商務網站的一角,詳細說明了獲得的忠誠度積分和兌換積分的方式。 您的客戶可以充分利用他們的忠誠度積分,而您所要做的就是使用 WPLoyalty 設置一個獎勵面板。
當您的網站上有這個有益的 WooCommerce 獎勵面板時,客戶可以利用獎勵。 它將通過向客戶提供他們需要了解的信息來簡化例行提醒和客戶服務等任務。 此外,當忠誠度計劃簡單易懂時,客戶將永遠不會離開您的品牌。
WooCommerce 忠誠度積分獎勵面板如何運作?
WooCommerce 忠誠度積分獎勵面板的工作方式有助於電子商務商店提高客戶忠誠度和保留率。 此外,它還為在商店購物的顧客提供獎勵。
當客戶進行購買時,類似聊天的面板將顯示獲得的積分數量以及將積分兌換為獎勵的方式——折扣、免費產品或其他獎勵。
忠誠度獎勵面板是可定制的,因此店主可以選擇客戶每次購買可獲得多少積分、可用的獎勵以及其他設置。 您可以在商店的各個部分顯示該面板,例如購物車頁面、結帳頁面或致謝頁面。
使用 WooCommerce 獎勵面板,您可以鼓勵客戶返回您的商店並進行更多購買,這有助於隨著時間的推移增加銷售額和收入。
WooCommerce 獎勵面板的好處
WooCommerce 獎勵面板的好處包括輕鬆發現忠誠度計劃。 此外,通過網站上的有效面板,您可以為客戶提供絕佳的購物體驗。
在網上商店使用 WooCommerce 獎勵面板的其他一些好處包括:
提高客戶忠誠度:讓客戶找到獎勵將輕鬆提高客戶忠誠度。 有了這個面板,顧客就不會錯過他們的獎勵,鼓勵他們回到商店並重複購買。
可定制的獎勵:獎勵面板是可定制的,因此店主可以選擇主題、字體和其他設置來適應他們商店的風格和需求。
易於使用:該小部件易於安裝和設置。 通過為顧客提供清晰易用的獎勵計劃,您可以改善店內的整體顧客體驗。
WPLoyalty 允許您使用忠誠度積分獎勵面板,讓客戶更容易發現您的獎勵計劃。
如何設置 WooCommerce 獎勵面板?
WooCommerce 獎勵面板是最有效和最好的面板之一,它使您的電子商務網站看起來很有吸引力且易於管理。 例如,使用這個獎勵面板,您可以選擇品牌主題顏色,在啟動器中包含所有元素,並通過單一設置使用它。
使用簡單的編輯器,您可以上傳徽標並修改面板內容的顏色主題。
我將在下面的標題中向您介紹如何設置 WooCommerce 獎勵面板。 不要錯過!
第 1 步:安裝 WPLoyalty
在繼續之前,請確保 WPLoyalty 插件已安裝並處於活動狀態。 您現在可以從您的帳戶輕鬆下載 WPLoyalty 插件。
該文檔包括安裝和激活 WPLoyalty 插件的分步指南。
完成安裝後,您將被引導至 WPLoyalty 儀表板。
第 2 步:激活獎勵面板
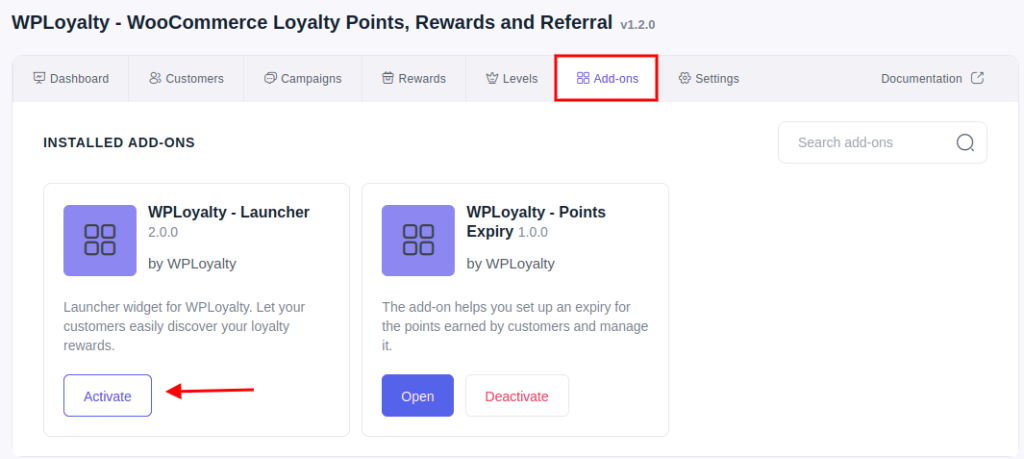
要使用 WooCommerce 獎勵面板,您必須激活它。 訪問 WPLoyalty 儀表板 -> 單擊附加組件 -> 單擊“激活按鈕”。 為了更好地掌握,請看下面的屏幕截圖。


第 3 步:自定義小部件
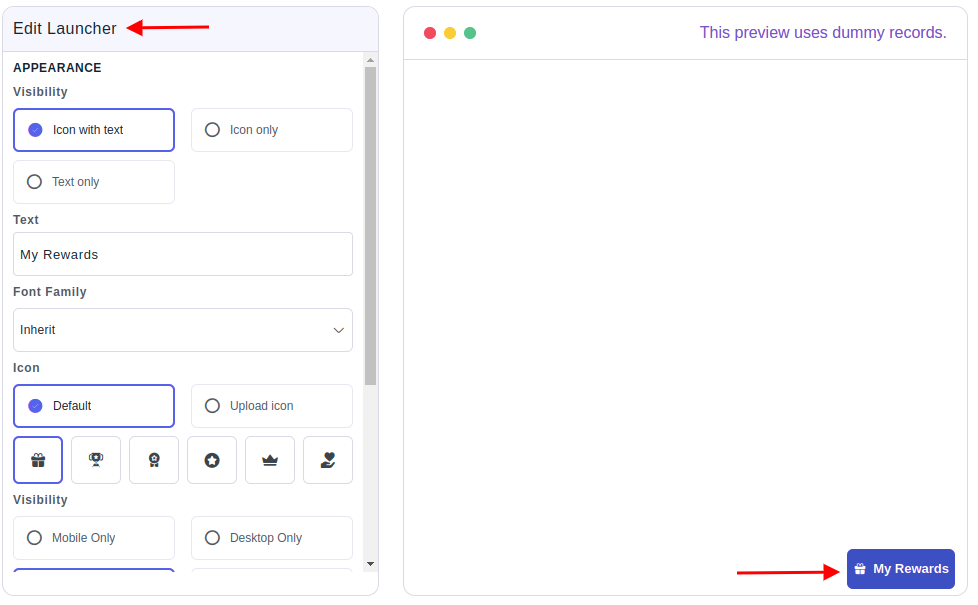
激活後,單擊“打開”以查看 WPLoyalty 獎勵面板頁面。 您現在可以調整 WooCommerce 獎勵面板(又名啟動器小部件)的外觀、內容和样式。
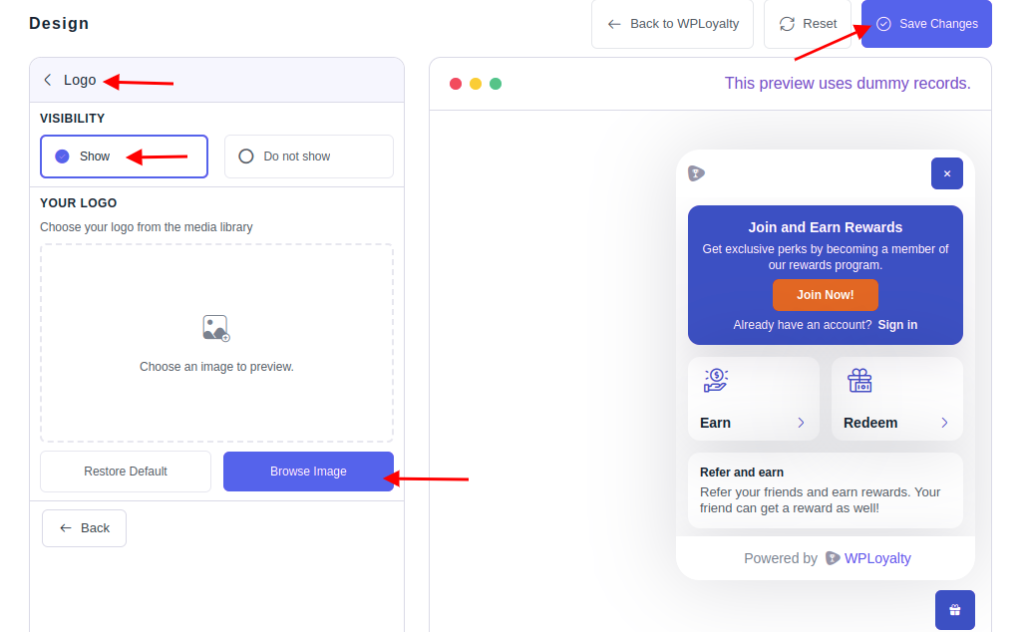
改變標誌設計
您可以選擇顯示徽標或通過單擊“不顯示”將其隱藏。 相反,您可以搜索並選擇自己的圖像來替換徽標。

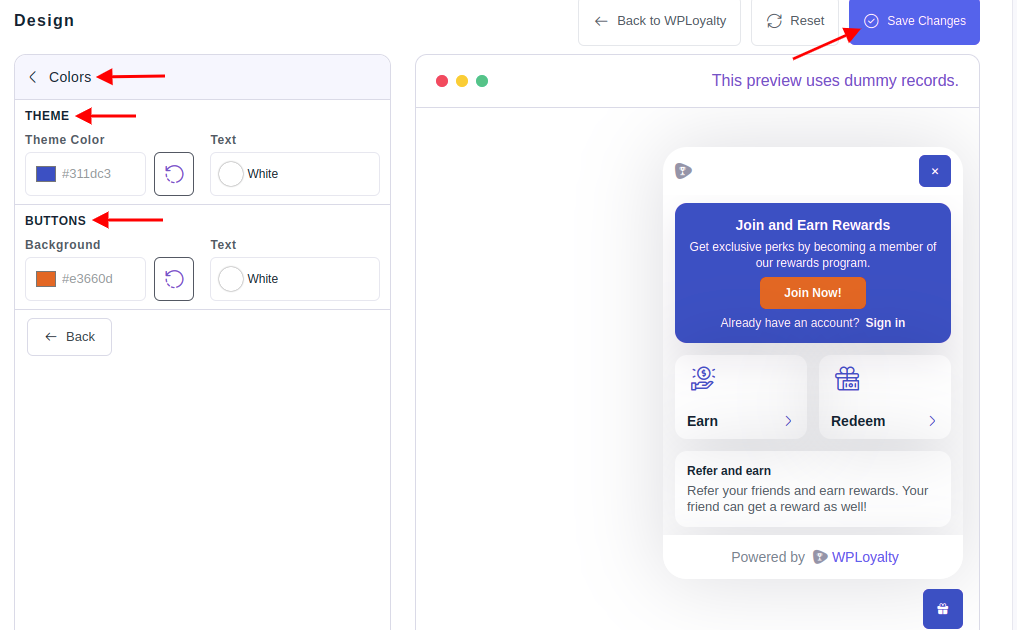
改變顏色
根據您商店的風格,您可以選擇文字和主題顏色。 根據您的喜好選擇按鈕和文本顏色。

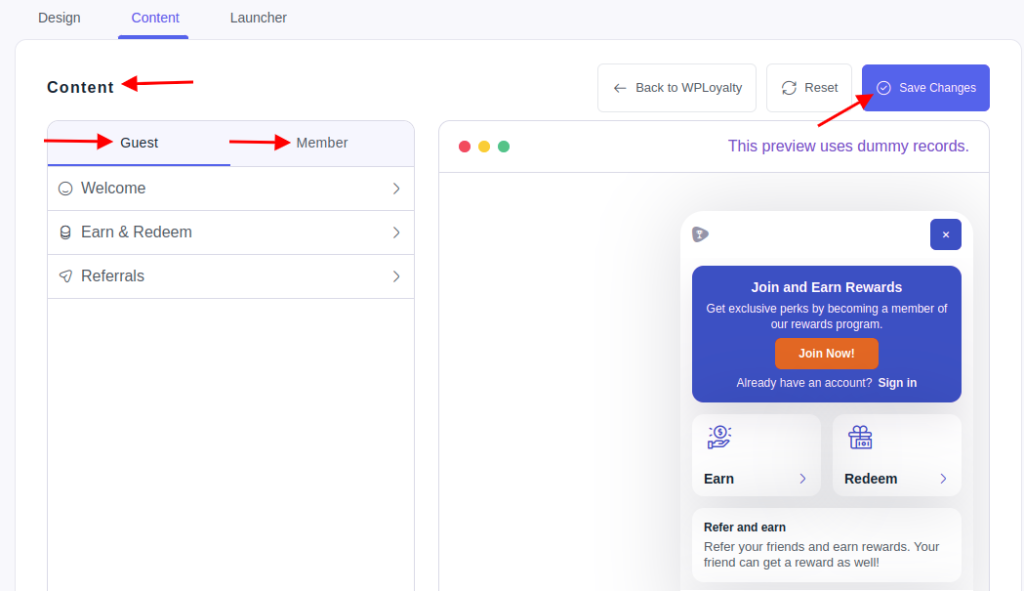
更改內容
您將擁有與設計類似的“內容”和“啟動器按鈕”的可自定義選項。 您可以更改內容中“Guest”和“Member”的文本。

自定義獎勵面板
自定義“獎勵面板”——可見性、文本、圖標等。

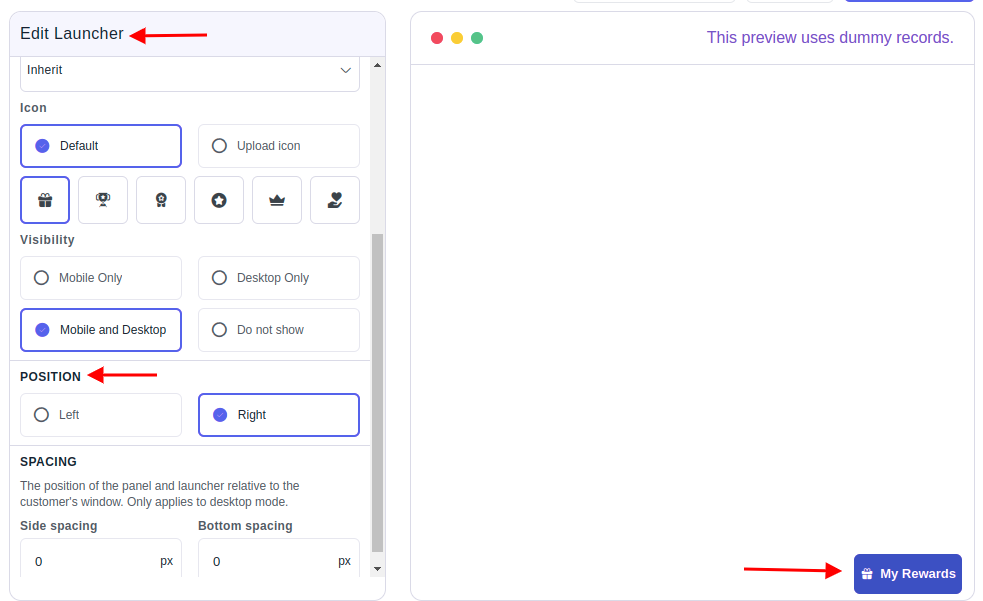
改變位置
您可以將面板的位置設置為“左”或“右”。 此外,您可以調整底部和側面間距。

WPLoyalty 允許您的客戶通過有吸引力的獎勵面板輕鬆發現您的忠誠度計劃。
結論
在 WooCommerce 中設置忠誠度積分獎勵面板是輕鬆發現忠誠度計劃的好方法。 此外,還可以增加網站的銷量和參與度。 按照本博客中概述的步驟,您可以輕鬆地在您的 WooCommerce 網站上安裝和配置忠誠度積分和獎勵面板。
請記住自定義您的獎勵面板以適合您商店的風格。 有了精心設計的面板,您可以建立更忠誠和滿意的客戶群,並幫助您的企業在當今競爭激烈的電子商務環境中蓬勃發展。
在 WooCommerce 中為您的忠誠度計劃設置獎勵面板可以讓客戶輕鬆發現您的 WooCommerce 獎勵計劃。 它將鼓勵重複購買並最終增加您網站上的銷售和客戶參與度。
您可以使用 WPLoyalty 插件在 WooCommerce 中為您的忠誠度計劃設置獎勵面板。 只需安裝並激活插件,然後配置設置即可創建您的忠誠度計劃並設置獎勵面板。
是的,您可以通過調整忠誠度積分插件中的設置來自定義 WooCommerce 中的獎勵面板。 您可以選擇面板的顏色、字體、文本和佈局以適合您的品牌和網站設計。
客戶可以通過獎勵面板兌換他們的忠誠度獎勵,方法是單擊面板,然後選擇他們想要兌換的獎勵。 然後他們可以將獎勵應用到他們當前的訂單或保存它們以備將來購買。
是的,您可以通過更改位置將忠誠度積分獎勵面板移動到屏幕上的不同位置。 您可以使用 WPLoyalty 插件輕鬆移動和自定義面板。
