如何在 Drupal 中快速做出反應
已發表: 2022-10-11在我們討論“如何”之前,讓我們先談談在 Drupal 中實現 React 的“原因”。 如您所知,React 是一個對開發人員非常友好的、基於組件的 JavaScript 庫,可讓開發人員構建高質量、複雜的前端界面。 Drupal 是一個強大而強大的內容管理框架,可實現內容驅動和靈活的 Web 體驗。 將 React 卓越的前端主題功能與 Drupal 強大的後端框架相結合,可以讓您提供高性能和卓越的數字體驗。 讓我們仔細看看在Drupal 9中創建React組件。

但首先,什麼是 React?
根據定義:“React 是一個用於構建前端用戶界面的聲明式、高效且靈活的 JavaScript 庫。 它使您可以從稱為組件的小而孤立的代碼組成複雜的 UI。”
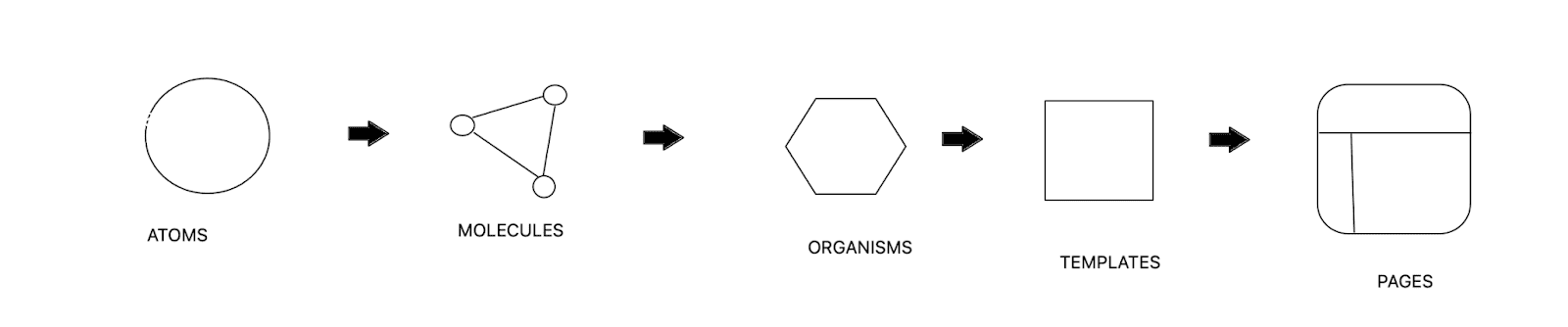
如果您熟悉 Pattern lab,那麼您應該很容易理解 React 的基本構建塊。 我們從頁面的基本構建塊或原子開始,然後逐步創建設計。

許多開發人員更喜歡使用 JSX 在 React 中編寫 HTML 代碼。 繼續閱讀以找出原因。
為什麼 JSX 用於 React
React 的編碼風格和語法可能會變得複雜,並且對開發人員不太友好。 正如您在下面看到的,這就是在 React 中創建 HTML 元素的方式。
const element = React.createElement ( 'h1', {className: 'greeting'}, 'Hello, world!' );這就是您使用 JSX 在 React 中編寫相同函數的方式:
const element = <h1 className="greeting">Hello World!</h1>使用 JSX,您可以使用預定義的“className”XML 語法指定類的名稱,如下所述。 如您所見,在 JSX 中編寫相同的代碼要容易得多、直觀且不那麼冗長。 因此,幾乎整個 React 社區都使用 JSX 來編寫 React 代碼。
什麼是 JSX? JSX 代表 JavaScript XML。 XML 對於開發人員來說是一種非常用戶友好的語法。 JSX 使在 React 中編寫和添加 HTML 變得更加容易。
看看在 React 和 Javascript 中創建元素之間的區別。 你會注意到 React 如何讓你更靈活地編寫和訪問代碼,使其易於開發和調試。
| 反應 | Javascript |
const Button = <button onClick={console.log('clicked!')}>點擊我</button> | 文件 <button>點擊我</button> JS文件 函數 onClick() { |
儘管 JSX 使開發人員可以輕鬆編寫代碼,但它並不是瀏覽器理解的最佳格式。 出於這個原因,我們將把它編譯成常規的 JavaScript 格式,提供給瀏覽器。
反應數據表單
React 組件有兩種數據形式:
•道具
◦ 道具是從組件層次結構中的祖先接收到的屬性。 它們無法更改或變異。 例如,要將變量從父組件傳遞給子組件,您可以將其作為道具傳遞。
•狀態
◦ 狀態是組件的本地狀態,可以通過事件進行更改。 例如,如果您有一個狀態變量(state.text),則可以根據不同的操作更改文本。
注意:子組件可以接收該狀態的值和事件以通過道具更新該狀態
如何將 React 與 Drupal 集成
我們將首先創建一個自定義模塊,然後是 JSX 文件。
現在讓我們創建 Drupal 自定義模塊,如下所示:
創建模塊/react/react.info.yml
web > modules > react > ! react.info.yml 1 name: React 2 type: module 3 description: 'A module for basic React components.' 4 core_version_requirement: *8.7.7 || ^9接下來,讓我們創建如下所示的 React 文件。 我們正在創建一個帶有 H1 標記的 HTML 標記,該標記將打印在react-app id 中。
創建模塊/react/js/src/index.jsx
web > modules > react > js > src > # index.jsx 1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 4 ReactDOM. render( 5 <h1>Hello there - world!</h1>, 6 document. getElementById( ' react—app') 7 );通過 Drupal 訪問 JSX 文件
現在,為了讓 Drupal 能夠訪問和使用我們剛剛創建的 JSX 文件,您需要使用 Webpack 設置 JavaScript 工具鏈。
在高層次上,我們正在配置一個流程,它將獲取我們的源 JavaScript 文件,如index.jsx ,並通過不同的構建步驟傳遞它們,最終將輸出一個單一的、優化的.js文件。 這個構建步驟允許我們在處理我們的 Drupal 模塊或主題時利用整個 React/JavaScript 生態系統。

基本步驟是:
- 設置一個工具鏈,將您的 JavaScript 資產處理成一個或多個“捆綁”的 JavaScript 文件,該文件的位置已知且不會更改
- 創建一個 Drupal 資產庫,指向構建工具鏈中的捆綁資產
第 1 步:安裝 React、Webpack 和 Babel
在安裝這些之前,您需要確保您的開發環境中已準備好 node 和 nmp。 React 是 Javascript 庫。 Babel 和 webpack 是你需要為瀏覽器將 .jsx 轉換為 javascript 的編譯器。 Babel 是編譯 .jsx 文件的最佳社區編譯器之一。 要安裝 React、Webpack 和 Babel,請在終端中從主題modules/react/的根目錄運行以下命令
1 # Create a package.json if you don't have one already. 2 npm init -y 3 # Install the required dependencies 4 npm install —-save react react-dom prop—types 5 npm install —-save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader webpack webpack-cli第 2 步:使用webpack.config.js文件配置 Webpack
在模塊的根目錄中創建一個webpack.config.js文件: modules/react/webpack.config.js
1 const path = require('path'); 2 3 const config = { 4 entry: { 5 main: ["./js/src/index.jsx"] 6 }, 7 devtool:'source-map', 8 mode:'development', 9 output: { 10 path: path.resolve(__dirname, "js/dist"), 11 filename: '[name].min.js' 12 }, 13 resolve: { 14 extensions: ['.js', '.jsx'], 15 }, 16 module: { 17 rules: [ 18 { 19 test: /\.jsx?$/, 20 loader: 'babel-loader', 21 exclude: /node_modules/, 22 include: path.join(__dirname, 'js/src'), 23 } 24 ], 25 }, 26 }; 27 28 module.exports = config;第 3 步:使用.babelrc文件配置 Babel
通過在模塊的根目錄中創建一個帶有以下現成預設(將在編譯 React 代碼時使用)的.babelrc文件為 Babel 提供一些配置: modules/react/.babelrc
web > modules > react > .babelrc >... 1 { 2 "presets": [ 3 "@babel/preset-env", 4 "@babel/preset-react" 5 ] 6 }第 4 步:將一些幫助腳本添加到package.json
這是運行 nmp 包所必需的,因為它總是在任何操作之前引用基本文件 package.json。
> Debug "scripts": { "build": "webpack", "build:dev": "webpack", "start": “webpack —-watch" },步驟 5:運行 build 將jsx文件編譯為單個js文件
現在我們準備編譯 JSX 文件。
npm run build (OR) npm run build:dev
基本上,這會根據webpack.config文件中的配置編譯文件,現在它將編譯後的js文件創建到提到的存儲庫js/src/dist中。
第 6 步:定義 Drupal 資產庫
您現在可以將已編譯的 JavaScript 文件作為 Drupal 資產添加到庫 ( libraries.yml ) 中。
web > modules > react > ! react.libraries.yml 1 react_app: 2 version: 1.0 3 js: 4 js/dist/main.min.js: {minified: true}現在你已經準備好在你的 Drupal 網站上創建一些很酷的 React 組件了。
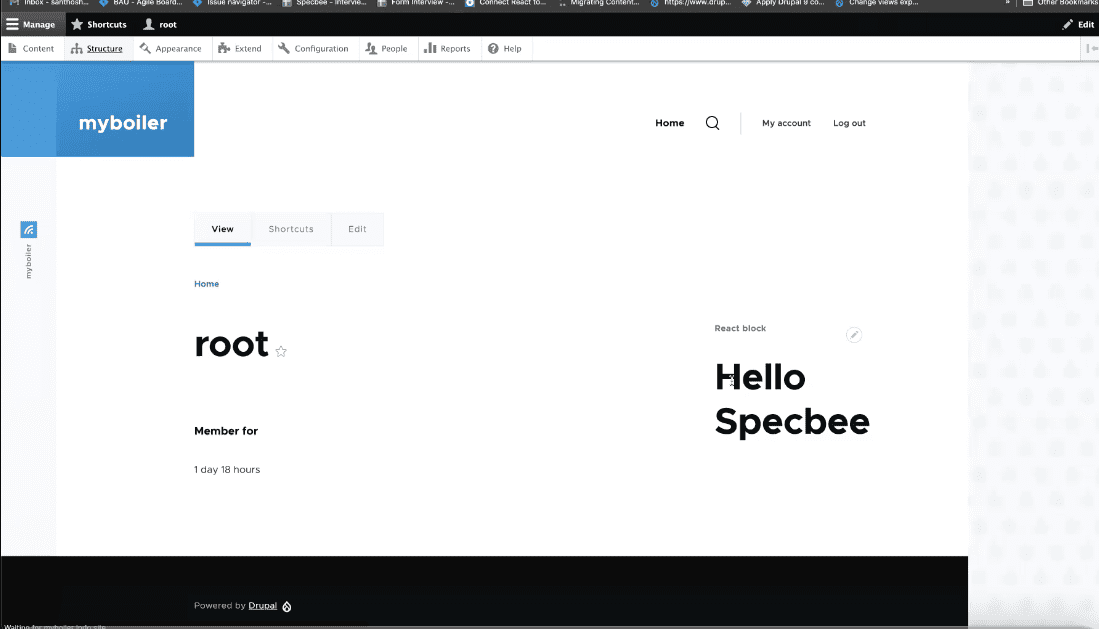
這是我的最終結果的樣子(如下)。 你可以看到我創建的帶有 H1 標籤“Hello Specbee”的 React 塊。

最後的想法
那不是很容易嗎? 在 Drupal 中創建 React 組件時,請確保您已在 Drupal(' react-app ')中創建了React dom元素,並始終將 Javascript 文件(我們從 React JSX 文件編譯而來)附加到 Drupal 庫。 喜歡你剛剛讀到的嗎? 我們努力每週為您發布有價值的內容。 訂閱我們的每週通訊,隨時了解我們所有的最新見解。
