如何優化圖像 - 9 種工具來加速您的網站並獲得 Google 的喜愛
已發表: 2020-01-31本文重點介紹如何優化圖像,以便您的網站加載更快。 谷歌對網站在移動設備上的加載方式進行排名。 如果加載緩慢,由於圖片太大,您的網站排名會下降。 如今,平均網站從移動設備接收超過 50% 的流量。
如果您不知道如何優化您的圖像,請繼續閱讀並找到加快網站速度的最佳解決方案。
優化您網站上的圖像以加快您網站頁面的加載速度。 這反過來意味著谷歌會喜歡你的網站,並定期做這將有助於你的排名。
為什麼需要優化圖像
谷歌喜歡快速的網站,客戶也喜歡。
如今,在您的網站上找到當前高質量的圖像非常重要。
但是,您需要平衡文件大小和質量,因為這會影響頁面加載速度。
如果您直接將圖像加載到商店,則本指南適合您。
如果您沒有優化圖像的工作流程,那麼本指南將為您提供幫助。
如果您的網站已經有大量圖片並且您的頁面加載緩慢,那麼本指南特別適合您。
如何優化圖像

有兩種方法可以優化圖像。 首先,您需要在將圖像加載到您的網站或博客之前對其進行優化。
但是,如果您已經有未優化的圖像,我們也會向您展示如何對它們進行分類。
在本指南中,我們將分享用於圖像壓縮的最佳圖像優化工具。
雖然有些人確實擁有 Adobe Photoshop 等工具,但大多數人正在尋找一種簡單、快速且免費的方法來無損壓縮圖像。
無損圖像優化僅僅意味著您減小文件的大小,而不會損失任何圖像質量。
目錄
為什麼要優化圖像?
不同類型的圖像
以正確的方式優化圖像
圖像優化工具
- JPEG 優化器
- 優化
- 海妖
- 小PNG
- 壓縮器.io
- 速度的禮物
- 重蹈覆轍
- 短像素
- 立即壓縮
如何優化 Mac 或 PC 上的圖像
為什麼要優化圖像

Goog le 告訴您,您需要如何優化圖像以及為什麼要優化圖像。
根據微軟的一項研究,人類的平均注意力持續時間從 12 秒下降到 7 秒。 但更令人震驚的是,Jampp 的研究發現,平均注意力跨度每年大幅下降 88%。
作為博主或經營電子商務商店,這對您意味著什麼?
簡而言之,這意味著如果您的網站加載緩慢,人們將失去只是轉移到另一個網站。
一個緩慢的網站意味著您可能會在加載之前失去潛在客戶。

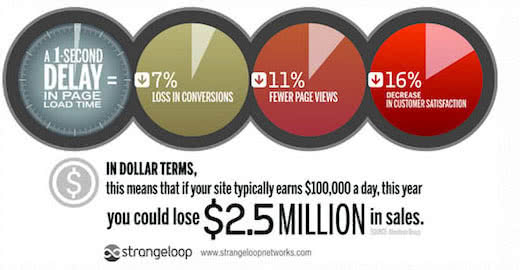
根據涉及亞馬遜、谷歌和其他大型網站的案例研究,頁面加載時間延遲 1 秒會導致 7% 的轉換損失、11% 的頁面瀏覽量和 16% 的客戶滿意度大幅下降。
如何檢查您的速度和圖像
許多人剛開始並沒有意識到網站速度的重要性。
他們通常認為他們的網站還可以,並且不對其進行測試。 因為瀏覽器擁有一個緩存副本,所以他們不會像第一次訪問該站點的新人那樣體驗它。
但是,第一次訪問您網站的普通用戶可能不會有相同的體驗。
事實上,因為網站的託管位置很重要,不同國家的人會有完全不同的加載時間。
因此,請使用 Pingdom 等工具測試您的網站。
如何優化不同類型的圖像

您需要針對網絡優化兩種主要文件類型:png 和 jpg。
使用 JPG
JPG(也稱為 JPEG)是網絡上最流行的圖像文件類型,因為它們通常比 png 文件小。 JPG 非常適合照片或帶有顏色、陰影、漸變或圖案的圖像。 JPG 有一個巨大的顏色托盤,使這些類型的圖像看起來很棒。
總的來說,大多數人以高、中或低質量保存 jpg。 高質量可提供圖像的全部影響,但文件大小要大得多。 低質量的圖像開始變得像素化並且看起來更有顆粒感。 因此,在大多數情況下,您希望選擇一個中低點在網絡上使用。
顯然,以像素為單位的圖像大小很重要。 我們稍後會討論這個問題。
使用 PNG
PNG 和 JPEG 的主要區別在於 PNG 文件可以是透明的。
PNG 是網站上使用的另一種常見文件格式。
PNG-24 提供了更高質量的圖像,但是圖像文件的大小變得很大。
這就是好的無損優化工具的用武之地。
如何優化不同類型的圖像
將 PNG 用於徽標、圖標和特色圖像,因為它們質量高,並且具有透明度。
將 jpg 用於您網站上的大多數其他圖像。
回到頂部。
如何以正確的方式優化圖像

如何獲得最佳的圖像壓縮。
47% 的用戶訪問您的網站希望您的網頁在 2 秒內加載此外,如果頁面加載時間超過 3 秒,40% 的用戶會離開網站。 出於這個原因,您的圖像必須小且加載速度快,這一點至關重要。
您可以做兩件事來正確優化圖像:
使用正確的尺寸
首先,將正確尺寸的圖像保存到您的網站。 如果您有博客,那麼主題通常會為您的博客特色圖片提供默認尺寸。 例如,可能是 800 像素 x 400 像素。 因此,您只需要調整圖像大小以適應該大小,而不是使用更大的圖像。
如果是用於博客橫幅,請查看頁面的寬度。 您可以使用一個簡單的 chrome 擴展來測量稱為 Page Ruler 的尺寸。 例如,您可以使用 Page Ruler 測量側邊欄小部件,以在側邊欄中獲得正確尺寸的圖像。
保存正確的質量
無損壓縮是理想的。 因此,您需要考慮 os 是執行此操作的最佳方法。 我的首要建議是將 jpg 文件保存到原始文件的 30% 左右。 對於 png 文件,您需要使用壓縮軟件。 因此,您的 Mac 或 PC 上的在線工具或工具之一。
在上傳之前有兩種優化圖像的方法:
- 使用允許您上傳單個圖像或一組圖像(批量處理)的在線工具。
- 使用適用於您的 PC 或 Mac 的工具將它們優化為單個圖像或批量。
回到頂部。
最佳圖像優化工具
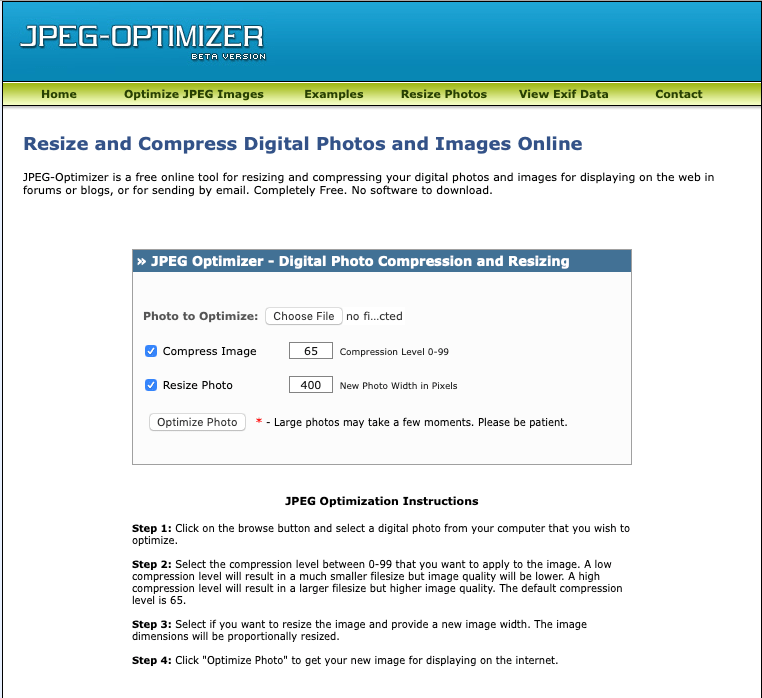
1.JPEG優化器。

JPEG Optimizer 是一款在線圖像優化工具,可幫助您壓縮 png 和 jpg 等圖像。 圖像壓縮級別欄可讓您更輕鬆地根據需要優化照片。
您還可以在 JPEG Optimizer 中調整圖像的大小,這樣可以減小圖像文件的大小並在您的網站上更快地加載。
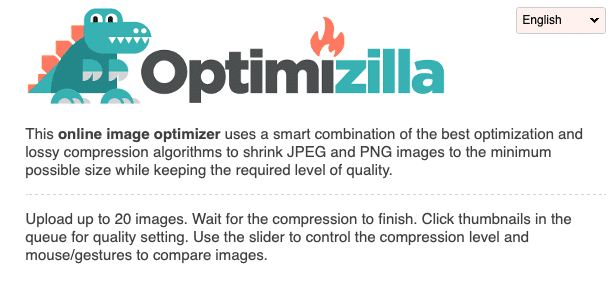
2.優化。

Optimizilla 產生高質量的結果和較小的文件大小。 您可以使用此工具壓縮 JPEG 和 PNG 照片。
要優化圖像,最多上傳 20 張圖像並分別為每張照片設置壓縮級別。
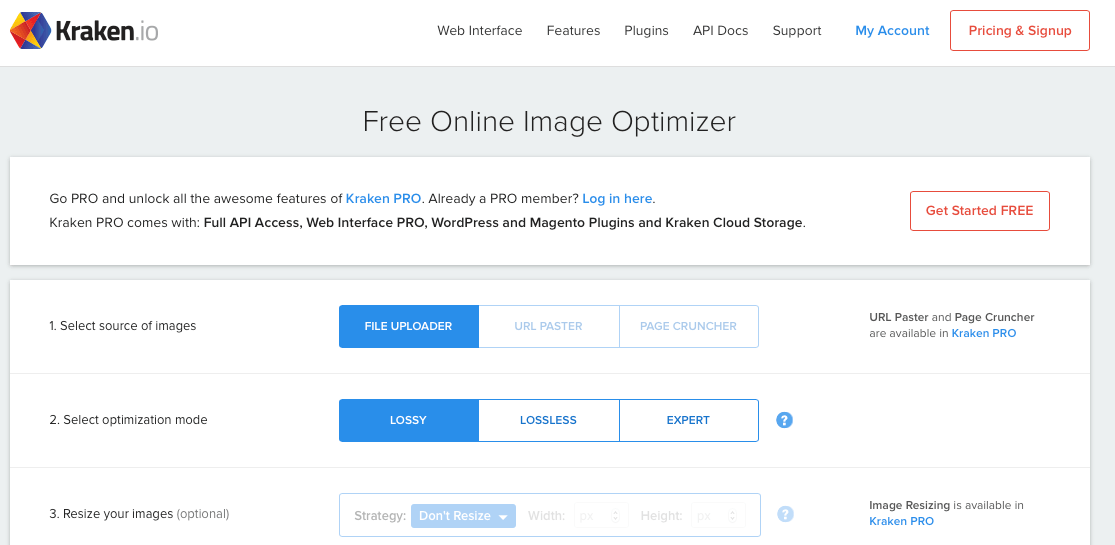
3.海妖

Kraken 有付費和免費選項來優化圖像。 Kraken 的好處是它還可以處理您在 WordPress 網站上已有的圖像。 因為 Kraken 有一個 WordPress 插件,你可以添加它,然後優化已經上傳的圖像。

但是,如果您的網站上有很多圖片,則需要轉為付費計劃。 付費功能還允許您根據需要調整圖像大小。
4.小PNG。

Tiny PNG 已經存在了一段時間,是比較流行的在線圖像壓縮工具之一。 它是一個免費的圖像優化工具,可以壓縮 JPEG 和 PNG 圖像。
您一次最多可以上傳 20 張圖像,然後將圖像下載到您的計算機或保存到 Dropbox。
5. Compressor.io

Compressor.io 是另一個用於優化圖像的極好的快速工具。 因為它能夠無損壓縮JPEG、PNG、Gif和SVG文件。
6. GiftOfSpeed

GiftOfSpeed 壓縮 PNG 和 JPEG 圖像。 此外,它使用多種圖像壓縮方法來減小文件大小。 總體而言,這是一種快速有效的圖像優化工具。
對於技術含量更高的您,Gift Of Speed 還提供了更多工具來優化您的網站速度。
7.JPEG迷你

JPEGmini 減小圖像的文件大小以優化頁面加載時間。 一個很好的工具,它有一個視覺元素,可以顯示之前和之後的圖像。
8. 再吸毒

reSmush.it 是一個很棒的 WordPress 插件,可幫助您優化現有圖像和新圖像。
該插件使用 reSmush API 來優化圖像您可以從壓縮中排除單個圖像,以防您需要添加完整尺寸的圖像。
9. 短像素。

4. ShortPixel Image Optimizer 是另一個在 WordPress 上優化圖像的工具。 您使用您的電子郵件地址註冊基本帳戶的服務。 例如,基本帳戶允許您每月優化 100 張圖像。 但是,如果您需要更多,則需要升級到付費計劃。
10. 現在壓縮。

CompressNow 是一個有用的優化在線圖像優化工具。 您可以縮小 JPEG、PNG 和 Gif 圖像。 您可以為每個圖像設置壓縮級別。
回到頂部。
如何優化 Mac 或 PC 上的圖像

適用於 Mac 的兩個最佳圖像優化工具。
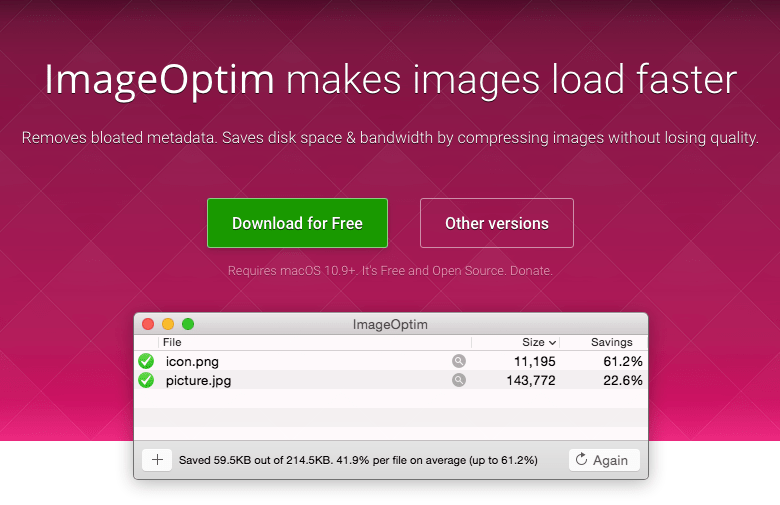
ImageOptim – 是一款出色的無損圖像壓縮工具,也是我們的首選工具。 它保持了高質量的圖像,但在減小尺寸方面做得很好。 您所做的只是“拖放”圖像並根據您的方便進行壓縮。 如果您正在尋找如何在 Mac 上優化圖像,那麼這是最好的工具。 啟用 Guetzli 以獲得最佳效果。

Squash – Squash 2 是 SetApp 系列的一部分,或者您可以將其作為獨立軟件購買。 Squash 在 JPEG 優化方面不如 ImageOptim 好,但它在 PNG 文件上做得很好。

適用於 Mac 的兩個最佳軟件工具是:
Riot - 一個易於使用的圖像壓縮器,具有簡單直觀的界面。

PNG Gauntlet – 一種輕量級且用戶友好的工具,可無損壓縮 PNG 文件。
回到頂部。
如何優化圖像
總結一下,這裡有關鍵點:
- 知道你需要什麼尺寸的圖片,不要使用比這更大的尺寸。
- 將 jpg 用於需要透明度和/或高質量的複雜圖像和 png。
- 在上傳之前優化圖像。
- 為您的 WordPress 或 Shopify 帳戶使用一個好的插件工具來優化您已有的圖像。
如果您想要更多改進網站的方法,請查看如何使用最佳 SEO 工具。
