如何使電子商務類別頁面銷售? 7個活生生的例子
已發表: 2017-08-22大多數電子商務商店所有者將大部分時間花在優化主頁或創建組織良好且經過整理的產品頁面上。
雖然上述頁面肯定很重要,但還有另一種頁麵類型,其潛力往往被在線商家忽視和忽視。
我說的是類別頁面。
基本上,這些是構成網站分類的各個網站頁面。 在在線商店中,類別和子類別通常用於通過將產品或服務組合在一起來對產品或服務進行分類。
類別頁面有助於改善商店導航、可用性和內部搜索機制,所有這些都有助於增強客戶的整體購物體驗。 更重要的是,在扮演中轉站的角色的同時,可以優化分類頁面,以鞏固訪問者的購買意圖並將其轉化為買家。
從本文中,您將了解如何在創建此類頁面時避免最常見的錯誤。 此外,我們將告訴您如何提高現有網站類別和子類別的效率。
目錄
- 分類頁面內容
- 內容類型
- 內容放置
- 內容質量
- 優化圖像
- 不要使用佔據整個第一屏的英雄鏡頭
- 與您用於類別的圖像保持一致
- 使用 .Gif / 視頻預覽
- 底線
分類頁面內容
醜陋的事實是,大多數電子商務類別頁面都缺乏內容。 在大多數情況下,只有產品列表和少量內容(通常取自實際產品頁面)。
同時,在其中註入一些有用且獨特的內容可以使這些頁面排名更好,並為您帶來額外的目標流量。
此外,經過優化後,類別頁面可以讓您告訴商店訪客更多關於您的產品和品牌的信息,回答常見問題,並引導他們通過轉化渠道。
 內容類型
內容類型
人們普遍認為,類別頁面上最多可以添加擴展描述。
但是,大量電子商務網站證明,您幾乎可以在其中成功使用任何類型的內容。
所以類別頁面可以附帶:
- 類別產品的詳細描述,
- 令人眼花繚亂的英雄形象,
- 引人入勝的圖像滑塊,
- 宣布全球商店銷售或特價的橫幅,
- 具有特色產品和服務的部分,
- “新來者”部分,
- 講述如何選擇最合適的類別產品或如何正確使用它的視頻,
- 用例,
- 實例探究,
- “專家建議”部分,
- 常問問題,
- 甚至講故事。
下面是幾個示例,說明如何在類別頁面上使用上述內容類型。
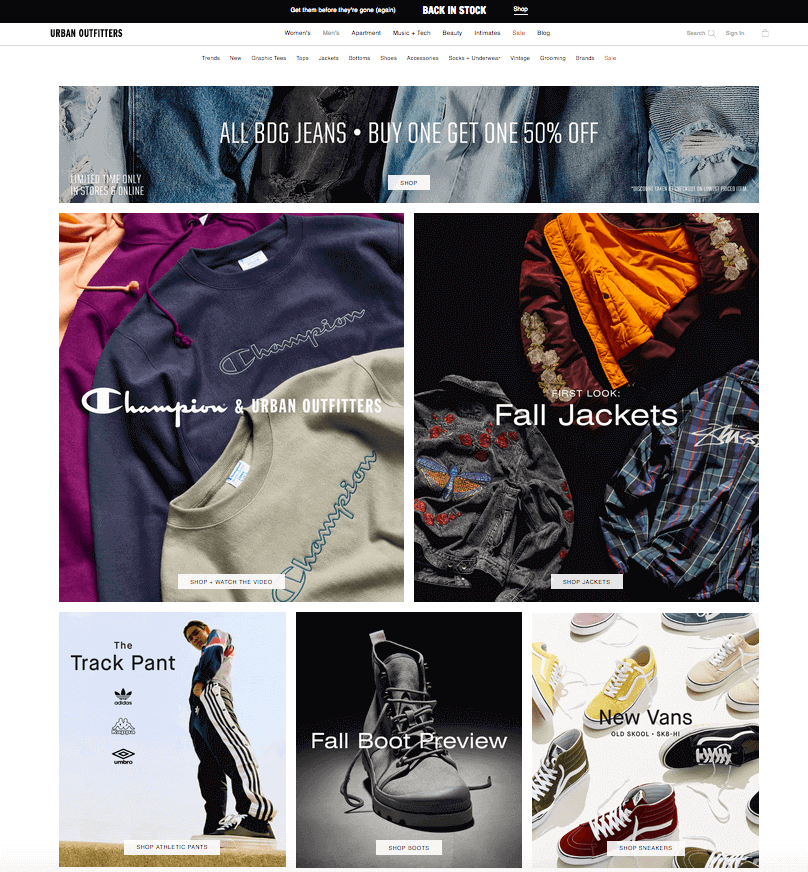
在主要品類上, Urban Outfitters使用引人注目的圖像來介紹不同品牌和類型的服裝。 圖片可點擊。

此外,在此頁面下方,他們有“新到貨”和“現在特價”部分。
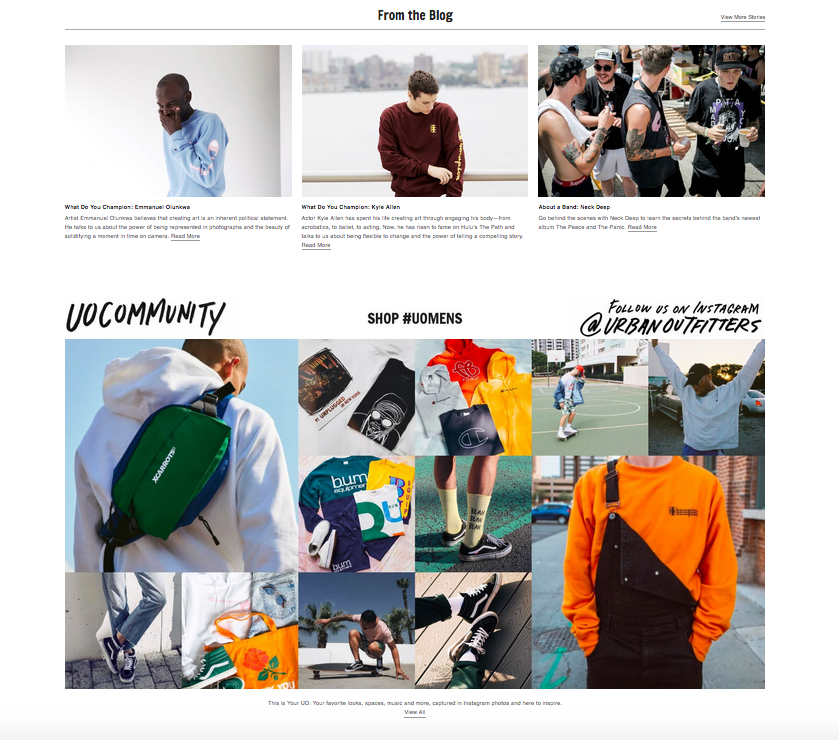
但最有趣的是在頁面的最底部。 在那裡,有一個包含相關博客文章和用戶生成內容的部分——帶有公司品牌標籤的 Instagram 帖子的提要。
因此,該品牌正在創造某種將所有客戶團結在一起的東西——一個專門的粉絲社區。 在社區中,每個人都可以分享自己的故事,並從志同道合的人那裡獲得反饋。

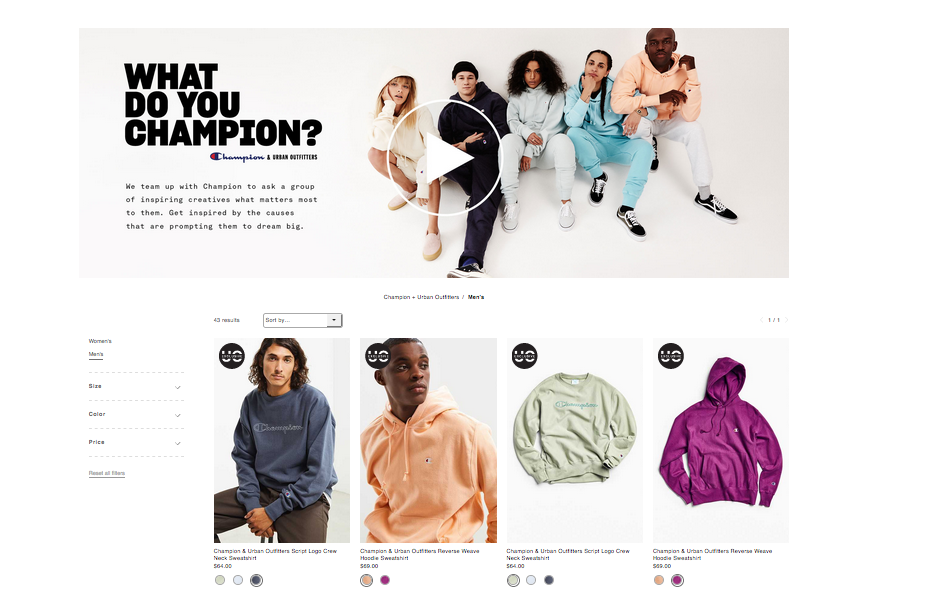
如果您深入到子類別級別,您會看到一個很好的視頻內容使用示例。

在視頻中, Urban Outfitters採訪了他們的常客,並詢問他們對某個品牌的看法。
通過添加所有這些額外內容, Urban Outfitters旨在與網站訪問者和客戶互動,教育他們並提供有關所選產品組的所有可能信息。
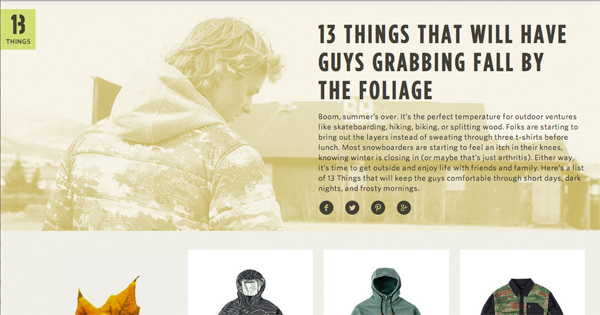
在類別頁面上使用內容的另一個很好的例子來自13 Things 。
這些人成功地在類別頁面上使用講故事。 他們的故事自然地與類別頁面佈局融合在一起,儘管它們被放置在它的頂部。

內容放置
在類別頁面上添加內容時,您可能面臨的最大挑戰是找到合適的位置。
一方面,在產品網格上方放置太多內容可能會將類別產品推到頁面下方。 這可能會使購物者感到困惑並降低此頁面的轉化率。 另一方面,如果您在此類頁面的底部添加內容,則沒有人會找到它。
說實話,沒有通用的方法可以在類別頁面上找到理想的內容位置。
位置取決於頁面佈局和您要添加的內容類型。 下面,是一些例子。
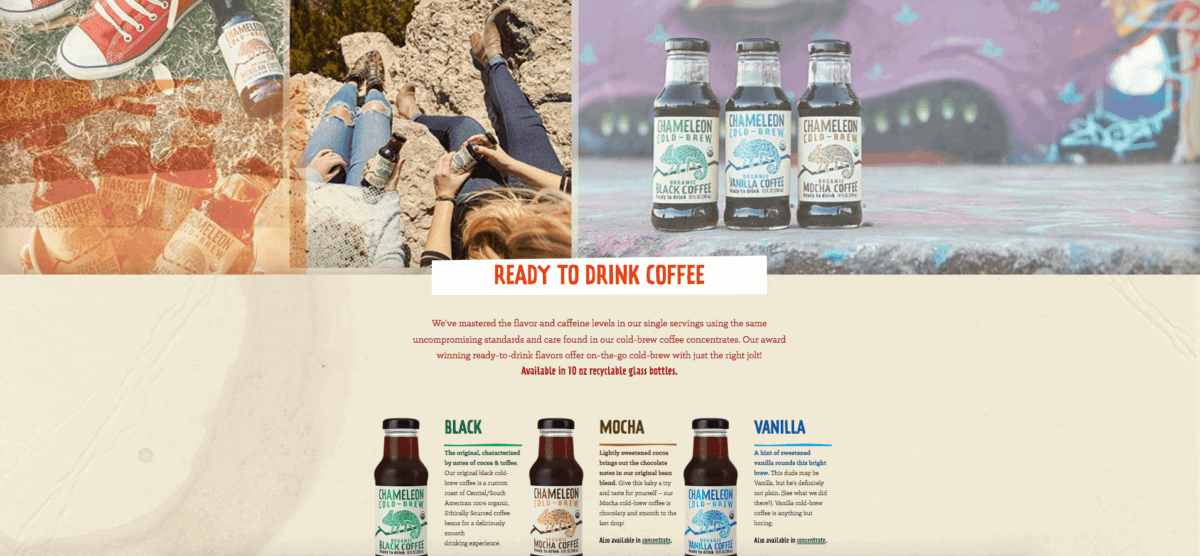
明亮的英雄鏡頭最好顯示在此頁面的頂部。 帶有特別優惠的圖像滑塊和橫幅也是如此。 (可點擊)
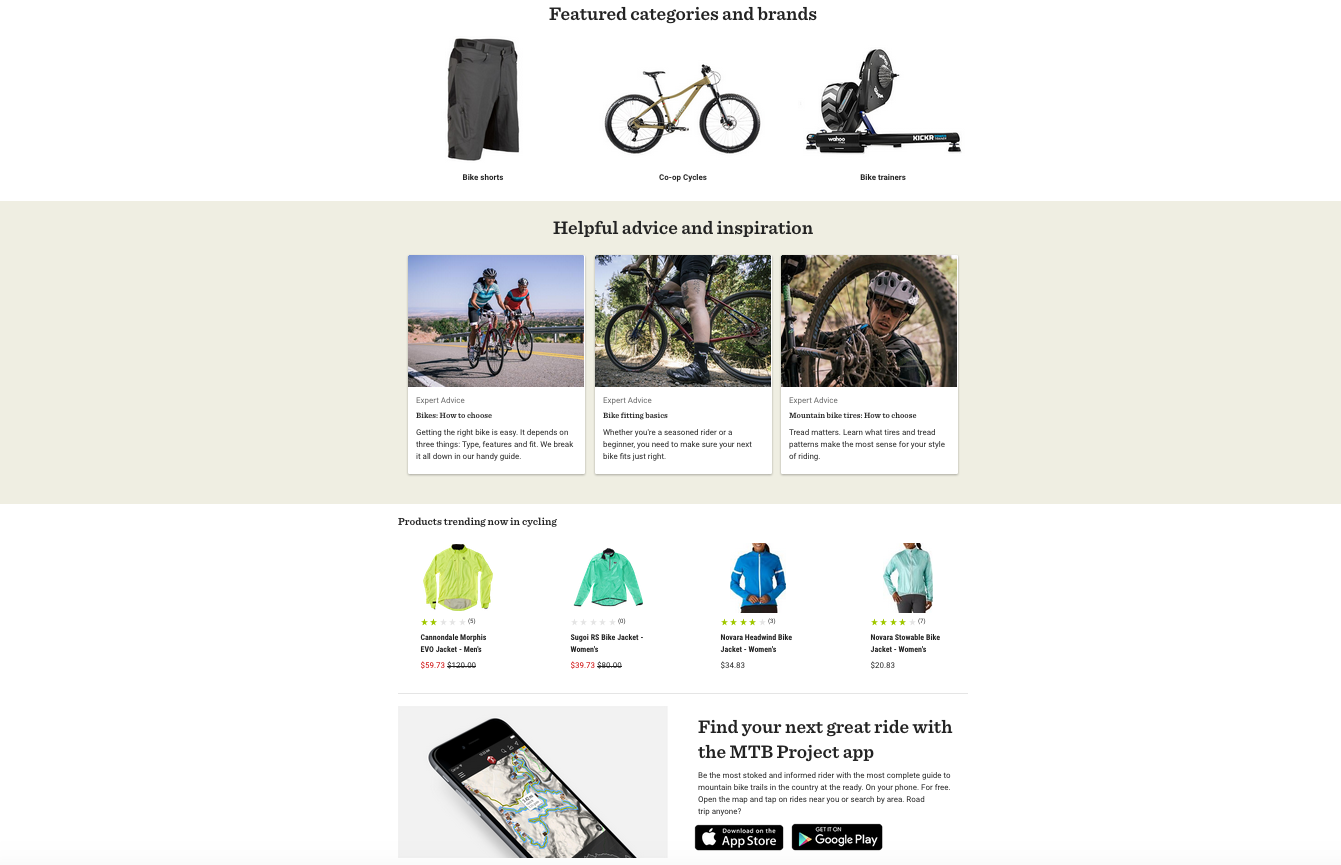
 至於特色產品和品牌,您的移動應用廣告,它們可以放置在您的類別頁面的頂部或中間。 他們不會將訪問者的注意力從主要內容上轉移,並為其添加額外的有價值的細節。
至於特色產品和品牌,您的移動應用廣告,它們可以放置在您的類別頁面的頂部或中間。 他們不會將訪問者的注意力從主要內容上轉移,並為其添加額外的有價值的細節。

產品用例、專家建議和常見問題解答部分在此頁面的中間或底部看起來更好。
如果您要添加某個產品組的詳細文字描述(考慮到 SEO),通常建議將其添加到類別頁面的底部,以免分散您對所售產品的注意力。
這就是我們在MageWorx網站上的做法(可點擊)。


內容質量
無論您為網站創建什麼內容,質量始終是關鍵因素。 類別頁面的內容也不例外。
即使您要為您的類別編寫通用描述,請記住您正在為人類創建內容,而不是搜索引擎的過濾副本。
以下是類別頁面描述的好壞示例。
壞的
“您屬於 [CATEGORYNAME] 類別! 在這裡,您可以找到 [CATEGORYTAGS] 和其他出色的 [CATEGORY_NAME] 產品。”
好的
[STORENAME] 提供範圍廣泛的 [PRODUCTNAME],從 50 美元以下的入門級選項(例如 [BRANDNAME]、[BRANDNAME])到由 [BRANDNAME]、[BRANDNAME] 設計的 500 美元起的尖端高級解決方案.
有瞭如此廣泛的選擇,選擇正確的選項可能是一項艱鉅的任務。 這就是我們創建 [PRODUCTNAME] 購買指南(鏈接)的原因,其中介紹了所有熱門解決方案、它們的功能和定價。
不要只是在類別頁面上添加無用的內容來浪費空間。
而不是搜索引擎機器人的關鍵字人員文本雲:

添加您的客戶真正欣賞的東西。
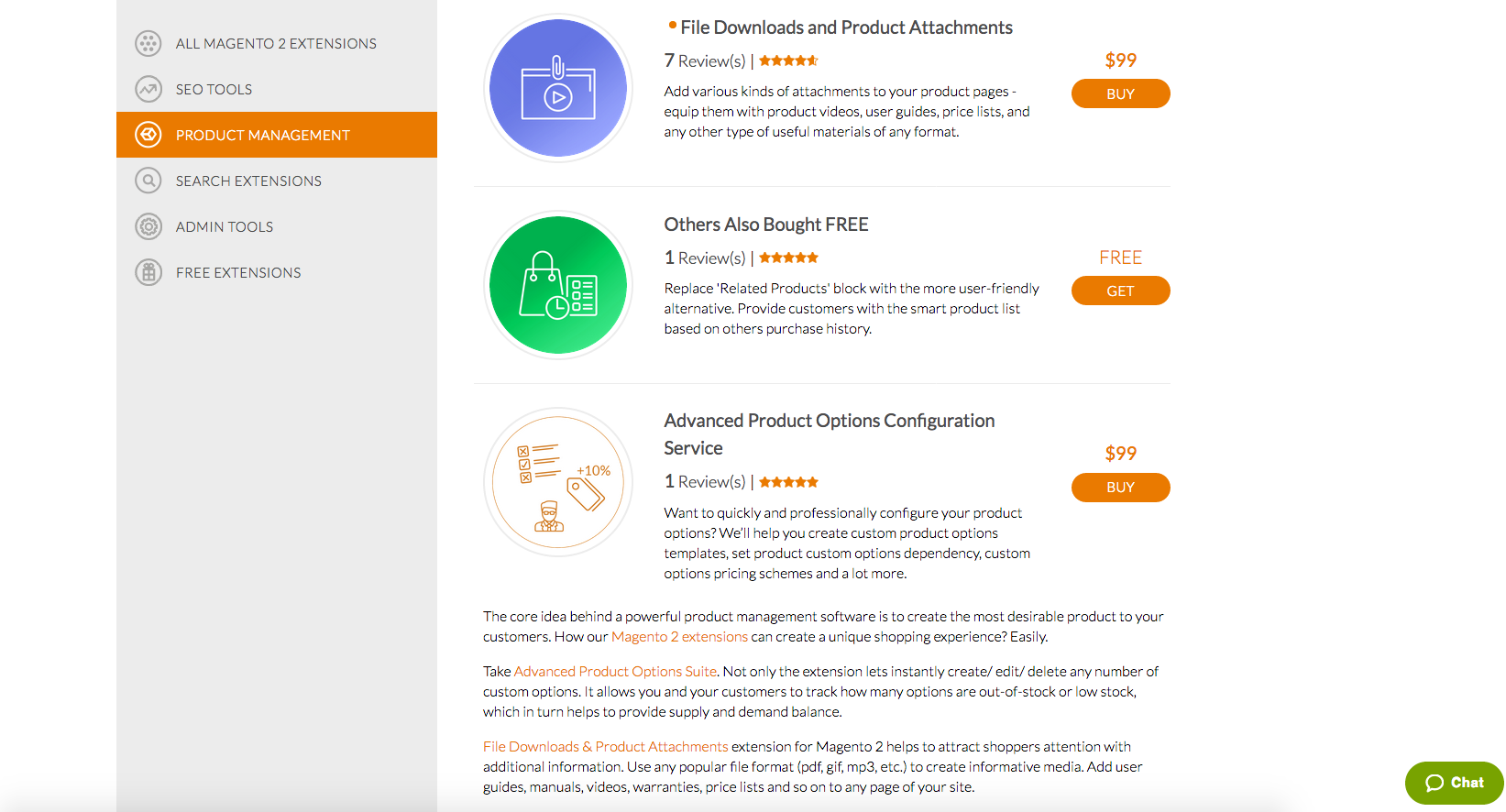
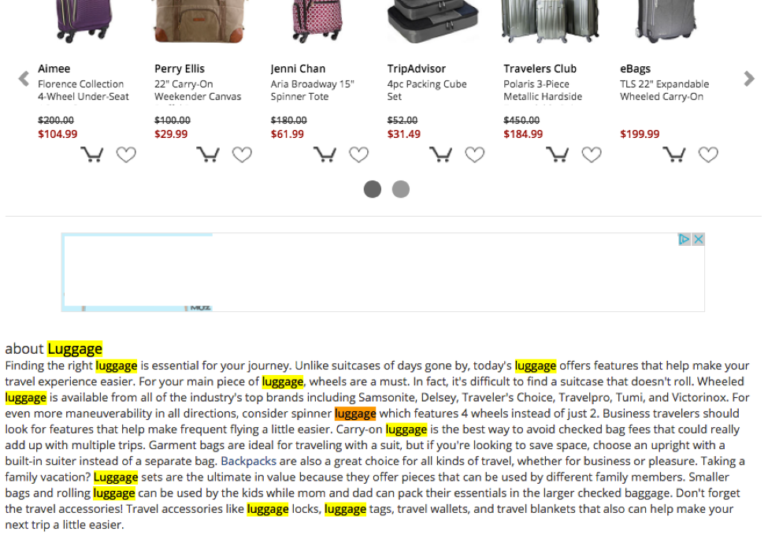
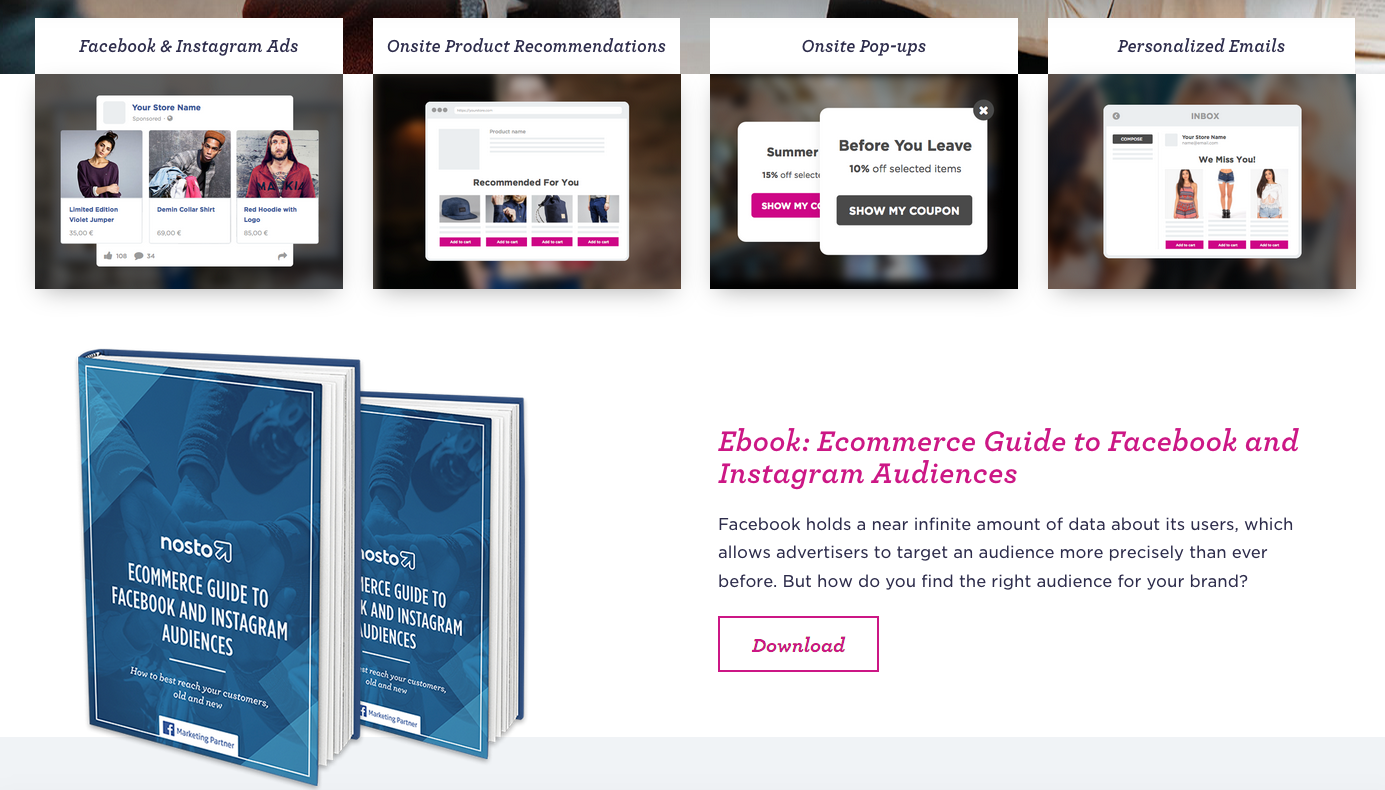
例如, Nosto使用其服務列表下方的區域來宣傳他們的電子書:(可點擊)

通過這樣做,他們是在用一塊石頭殺死兩隻鳥。 首先,他們教育網站訪問者,幫助他們更好地了解他們的服務。 其次,他們捕獲潛在客戶的電子郵件。
因此,無論您向商店類別頁面添加什麼內容,都要確保它為您的訪問者和客戶帶來價值。
優化圖像
在參觀實體店時,您可能已經註意到他們積極使用掛在不同部門的標誌和橫幅。 這些視覺輔助工具有助於將客戶的注意力吸引到重要的事情上或告知他們他們當前的位置。
電子商務類別頁面上的圖像起著類似的作用。
類別圖形可以有效地用於:
- 告訴客戶他們在哪裡,
- 通知網站訪問者有關折扣、特價或忠誠度計劃的好處,
- 向客戶更新您的產品(新品、特色產品等),
- 為您的網站增添額外的潤色和專業精神。
因此,類別頁面上的圖像可以改善整體網站導航並提高其轉化率。
但是,如果使用不當,類別圖形可能會徹底破壞客戶的購物體驗。 以下是在電子商務類別頁面上添加視覺效果時要考慮的事項。
不要使用佔據整個第一屏的英雄鏡頭
如上所述,類別頁面上的圖像應該改善導航並幫助客戶了解他們在哪裡。
使用太大的英雄鏡頭會降低主要類別頁面的內容,因此網站訪問者可能會感到困惑(尤其是在他們的移動設備上)。 大圖像會壓低主要內容,因此不清楚這樣的頁面提供了什麼。
理想情況下,類別主圖在移動設備和桌面設備上的覆蓋率不應超過第一屏的 2/3 (以便至少可以在第一屏上看到一些產品),並生動地說明以下類別的含義。
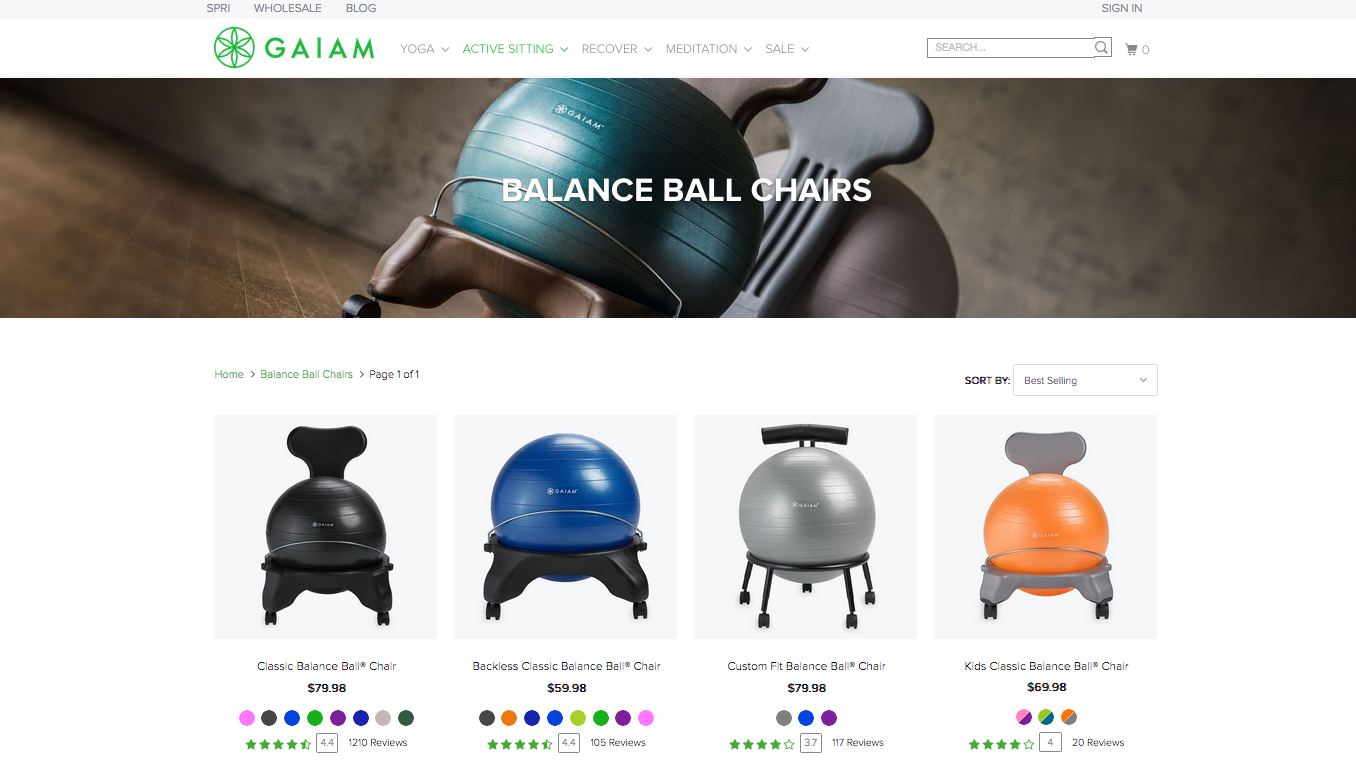
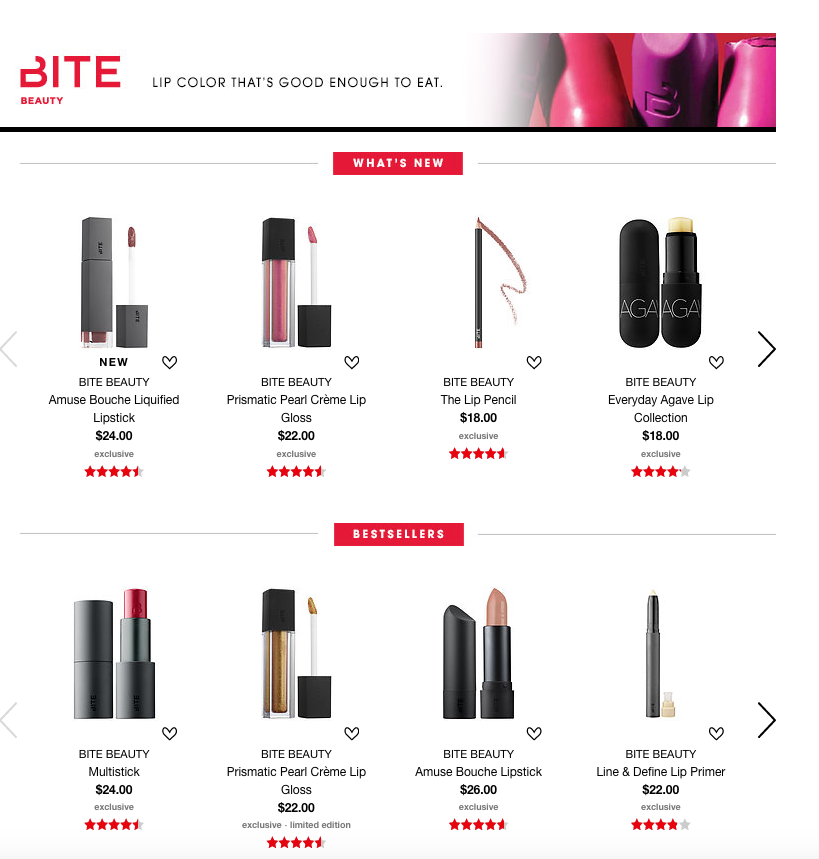
Gaiam和Sephora是在類別頁面上使用主圖的好例子。 前者清楚地顯示了客戶在頁面上找到的內容。 後者讓我們立即明白這是某個化妝品品牌的頁面——它們在產品信息流的正上方顯示品牌的標誌、座右銘和公司的主要產品。
圖片可點擊。


與您用於類別的圖像保持一致
從心理上講,一個類別頁面被認為是一個站點訪問者作為一個感知單元。 因此,在用圖像填充它時,一致性、清潔度和組織等因素變得至關重要。
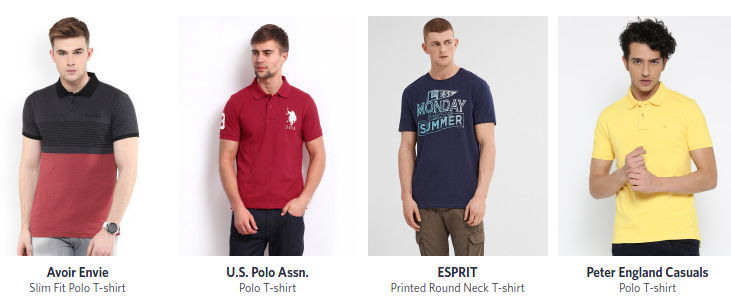
只需比較這個例子:

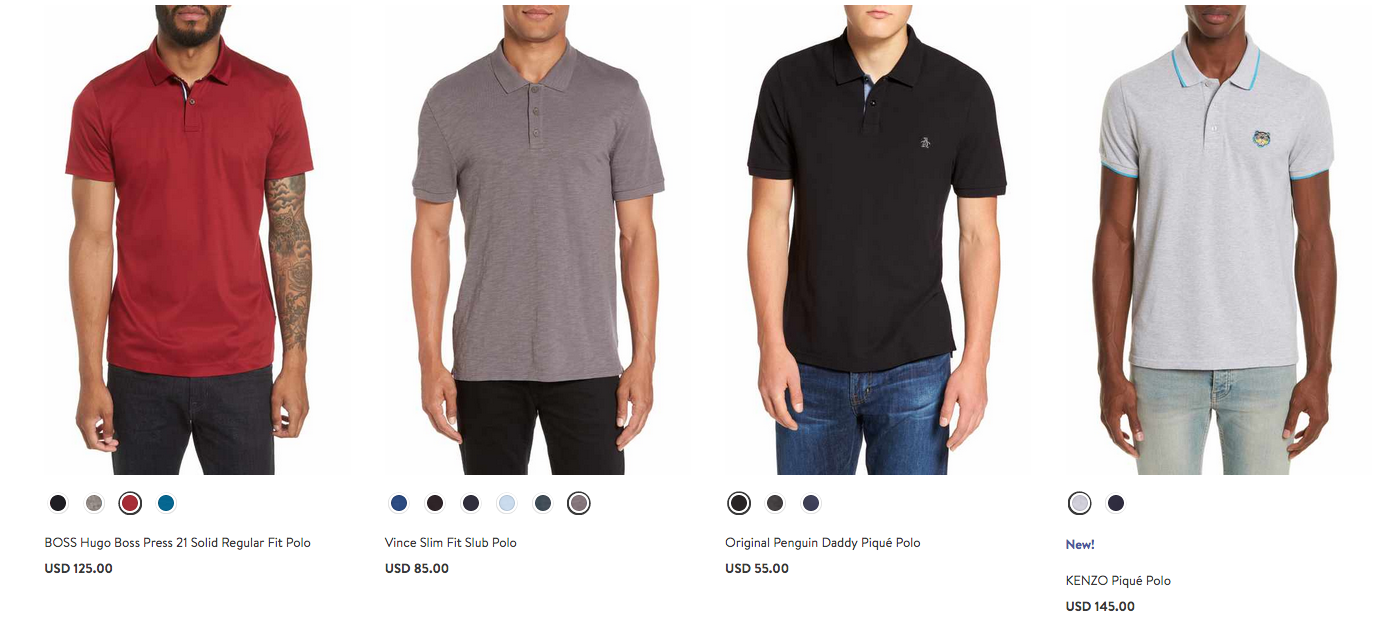
有了這個:

在前一種情況下,我們看到不同男性模特擺出不同姿勢的圖像。 他們穿著不同品牌、版型、領型和圖形類型的 T 卹。 看起來這些照片是在不同的時間、不同的環境中拍攝的。 所有這一切使這個類別頁面看起來非常不一致。
相反,在後一個例子中,我們可以看到一個組織良好、一致的產品系列,具有相同的合身和頸部風格,都放在同質的背景上。 這種方法肯定會改善電子商務類別頁面的外觀並簡化對其視覺內容的感知。
儘管後一種情況並不是所有電子商務商店都應該強制實施(因為某些商店可能有獨特的設計、頁面佈局等),但這絕對是一個很好的例子。
使用 .Gif / 視頻預覽
您可能聽說過(或可能已經在使用)縮小產品圖像預覽。 此功能允許客戶通過調整圖像大小來仔細查看所選產品。
視頻或 . Gif 預覽允許您進一步擴展此功能並顯示任何正在運行的產品。 更重要的是,這樣,您可以從各個角度展示任何產品。
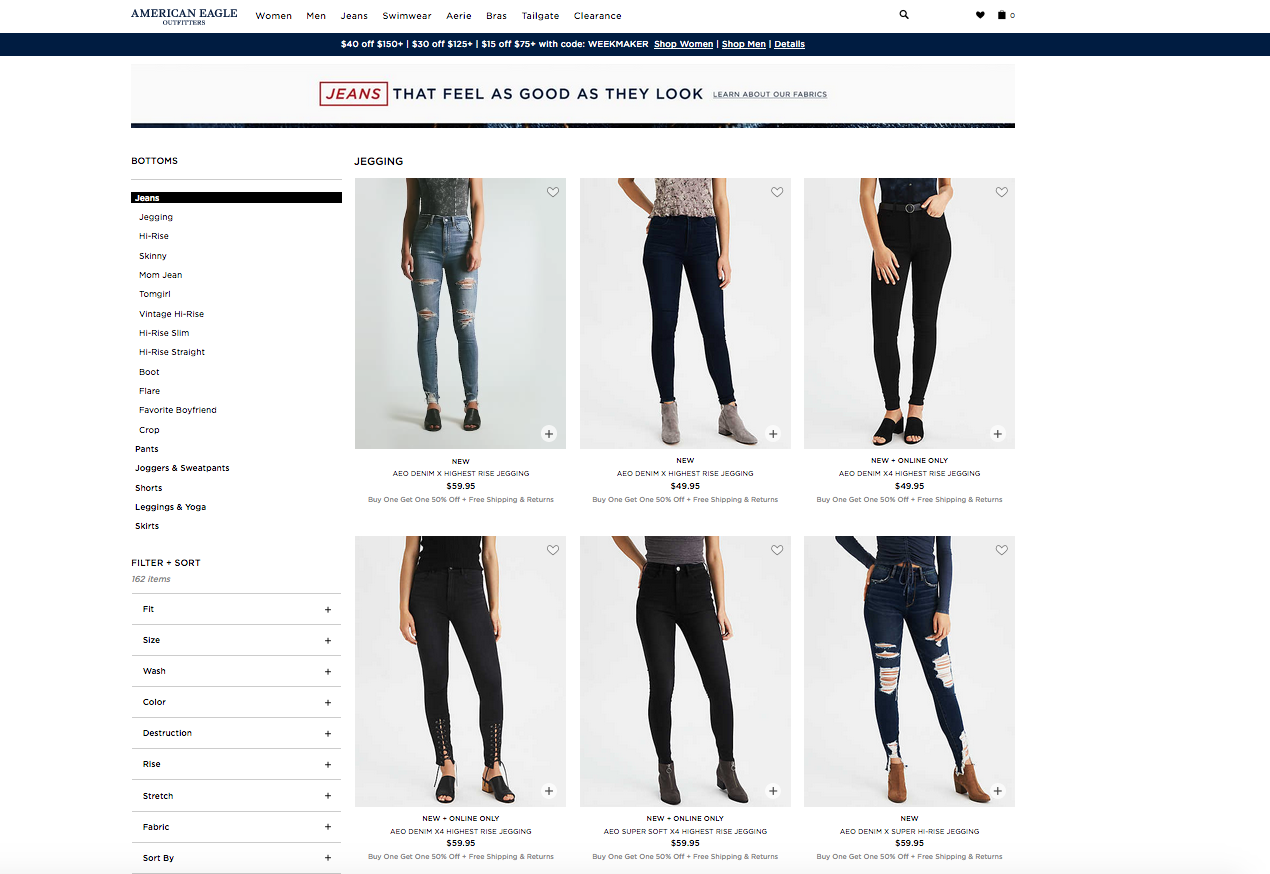
產品視頻預覽可以在鼠標懸停時顯示在產品目錄中。 以下是 American Eagle 的實施方式:

底線
通過將正確的內容和圖像添加到您的網站類別中,您將幫助您的訪問者清楚地了解您在銷售什麼以及他們可以在您的網站上獲得什麼。 另外,他們可能會發現一些他們以前不知道的產品。
在下一篇文章中,我們將告訴您如何在SEO和移動方面優化商店類別。
查看我們博客上的更新——“針對 SEO 和移動設備優化類別頁面”文章將於下週發布。
